使用摹客RP可以轻松制作各类循环动作。
制作循环动作,需要用到旋转后、移动后等几个特殊的触发方式。以循环移动为例,其原理是:
1、 先通过交互设置使组件执行一次旋转命令。此次旋转的目的是为了触发第2步中“旋转后”,因此角度可以为0;
2、 再选中需要旋转的组件,给组件自己添加“旋转后”的触发方式,交互动作设置为旋转,并根据需要设置相应的动效细节。
这样,组件就可以循环旋转起来了。循环移动、循环显隐等效果也是同理。
具体的操作步骤请见下方介绍:
快速制作风车循环
使用摹客在线设计可以制作风车循环旋转,先来看看效果吧。

现在我们一起来拆分一下操作步骤吧:
第一步,在主画板上准备好制作循环旋转的素材并命名为“风车”。
第二步,让“风车”在页面载入时先执行一次旋转动作。选中主画板(请注意:是选中画板,而非画板中的组件。点击画板名称,可快速选中画板。 ),在右侧交互面板中,点击“添加交互”,并进行如下交互设置:

目标:风车(素材名称)
触发:载入时
命令:旋转
角度:0°
缓动:无
时长:无
延时:无
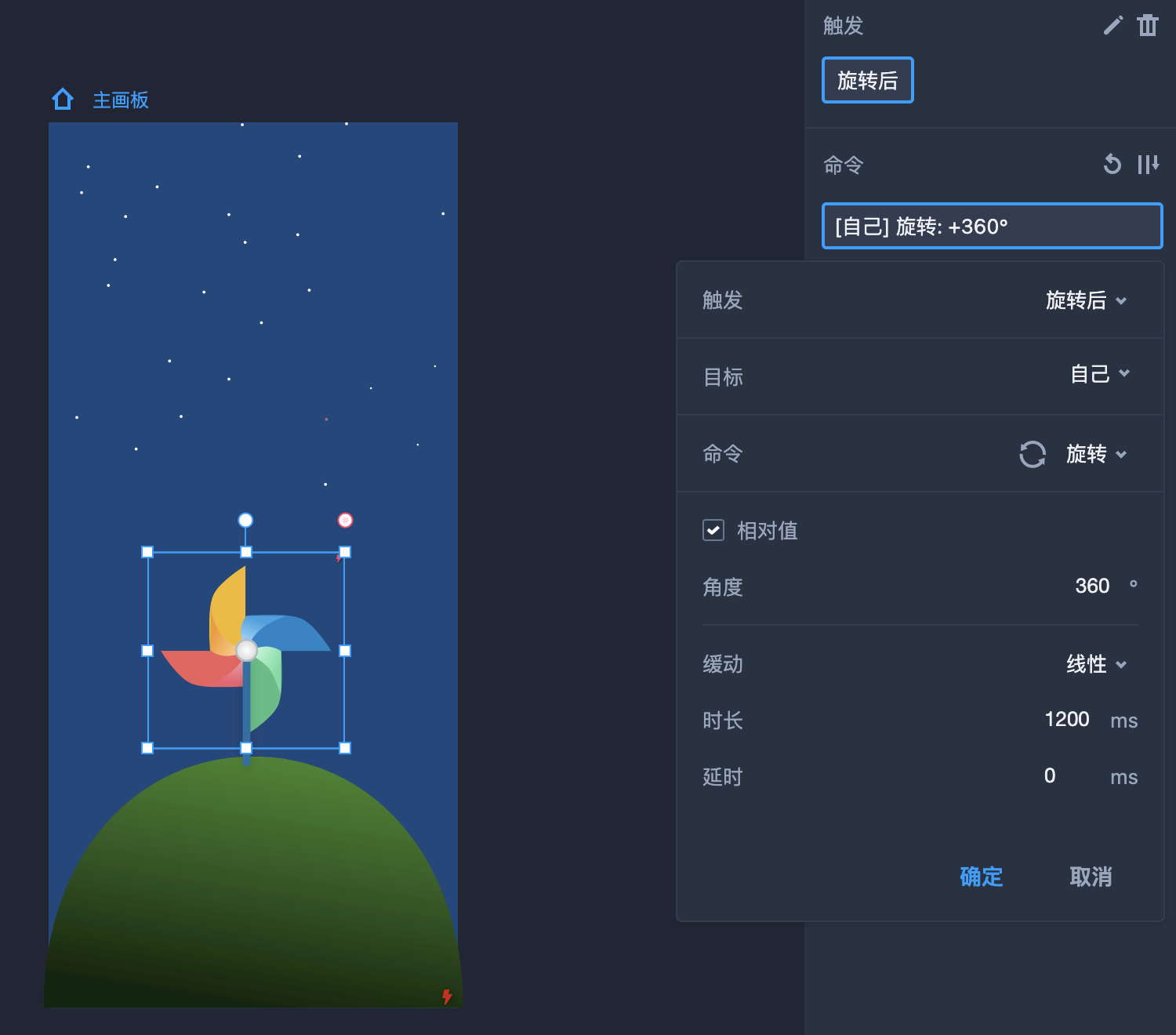
第三步,为“风车”添加旋转后再次进行旋转的交互设置。选中“风车”,拖拽右上方小红点链接至自己并添加新的交互设置。

目标:自己
触发:旋转后
命令:旋转
角度:360°(按需设置)
缓动:线性(按需设置)
时长:1200ms(按需设置)
延时:0ms(按需设置)
这样,就完成了风车循环旋转的效果,快来试试吧。
快速制作金币循环掉落
使用摹客在线设计可以制作金币循环掉落,先来看看效果吧。

现在我们一起来拆分一下操作步骤吧:
第一步,在主画板上准备好制作循环掉落的素材并命名为“金币”。
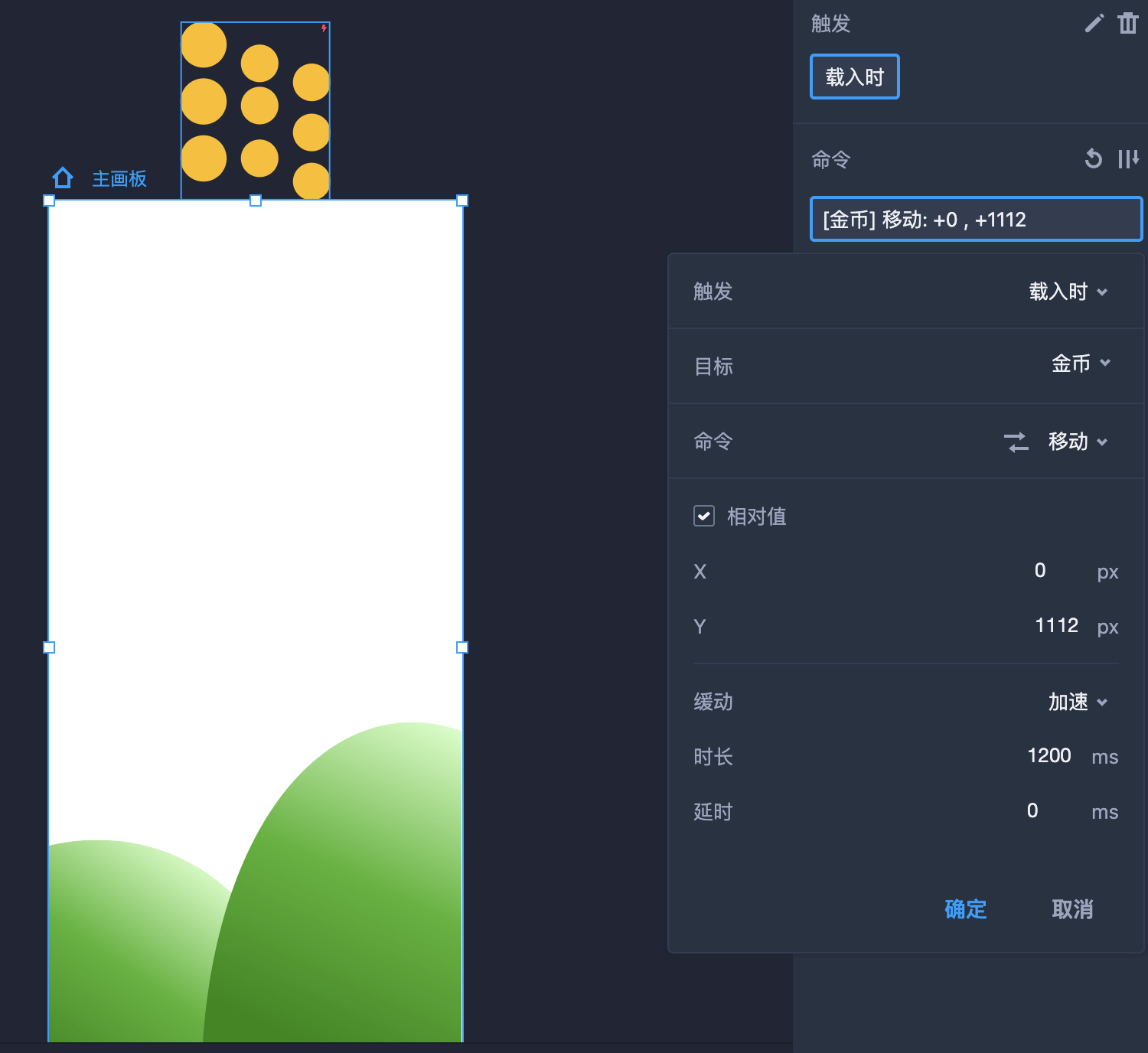
第二步,让“金币”先移动到目标位置。选中主画板(请注意:是选中画板,而非画板中的组件。点击画板名称,可快速选中画板。 ),在右侧交互面板中,点击“添加交互”,并进行如下交互设置:

目标:金币(素材名称)
触发:载入时
命令:移动
X:0px
Y:1112px
缓动:加速
时长:1200ms
延时:0ms
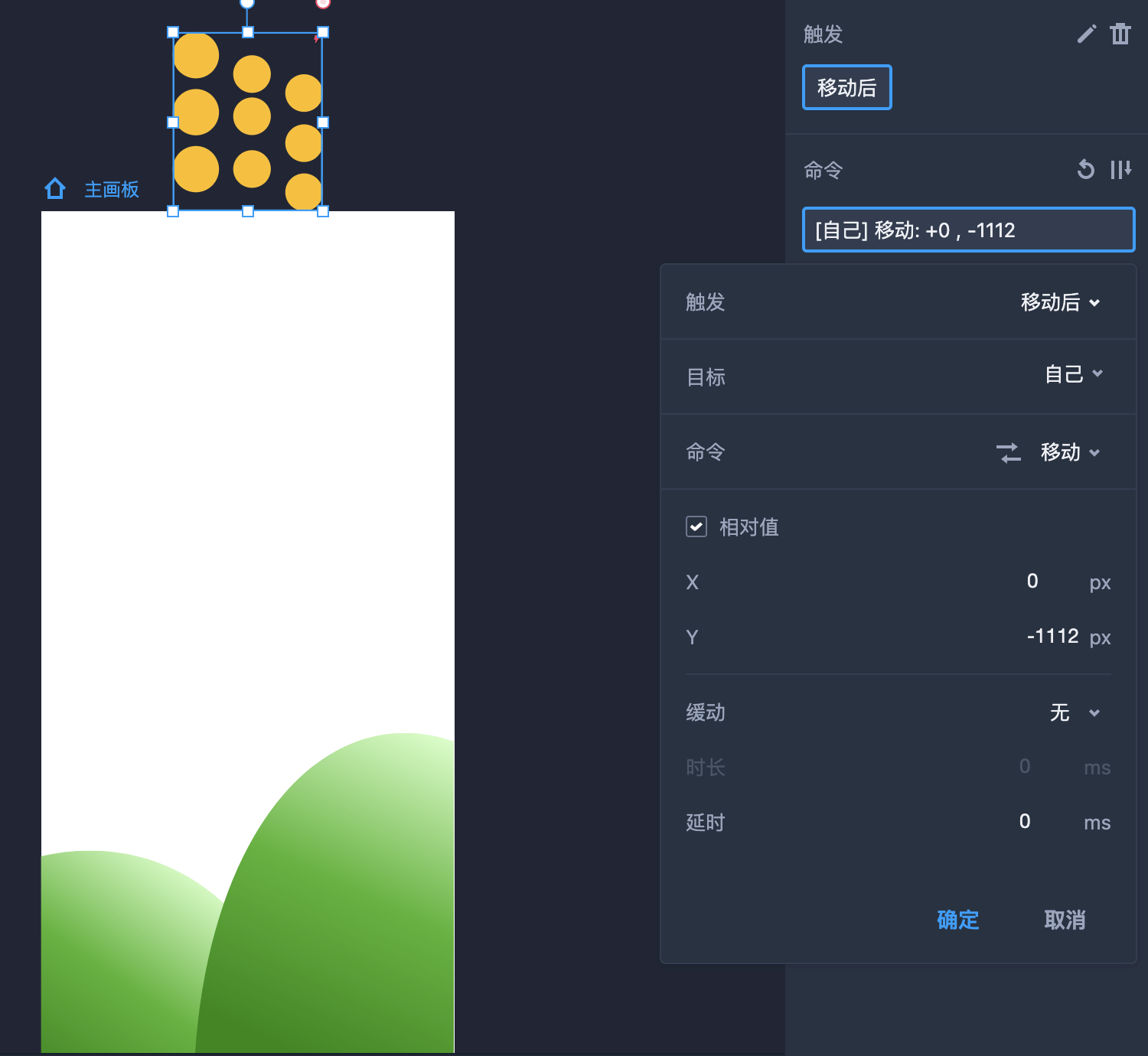
第三步,为“金币”添加移动后,再次移动回起点的交互设置。选中“金币”,拖拽右上方小红点链接至自己并添加新的交互设置。

目标:自己
触发:移动后
命令:移动
X:0px
Y: -1112px
缓动:无
时长:0ms
延时:0ms
第四步,在“移动后”的触发方式下,使“金币”再次移动到目标位置。再次选中“金币”,拖拽右上方小红点链接至自己并添加新的交互设置。

目标:自己
触发:移动后
命令:移动
X:0px
Y: 1112px
缓动:加速
时长:1200ms
延时:0ms
预览时会发现金币落下后,稍作等待就会重复产生下落效果。

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版