点击右侧面板的“属性”即可打开属性面板,你可以在属性面板中修改、调整工作区元素的各种属性。
因不同元素的可配置属性不同,属性面板会根据的选中对象展示不同的属性。
基本
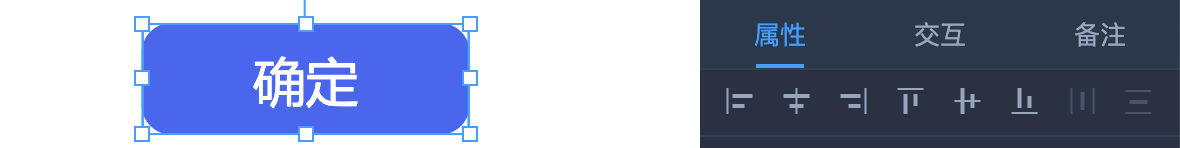
最顶部的是对齐方式,分别有左对齐、水平居中对齐、右对齐、顶对齐、垂直居中对齐、底对齐、水平等距、垂直等距八种对齐方式。

此处展示了当前选中对象的名称,右侧三个按钮分别为隐藏组件、禁用组件和锁定。

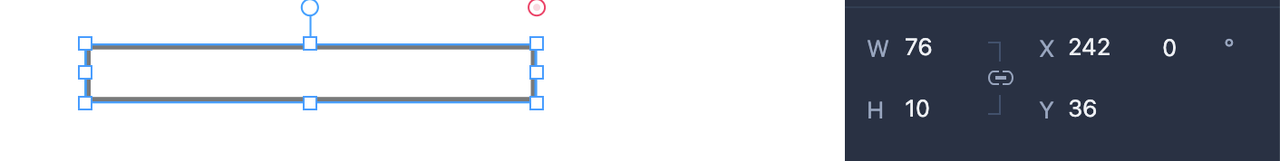
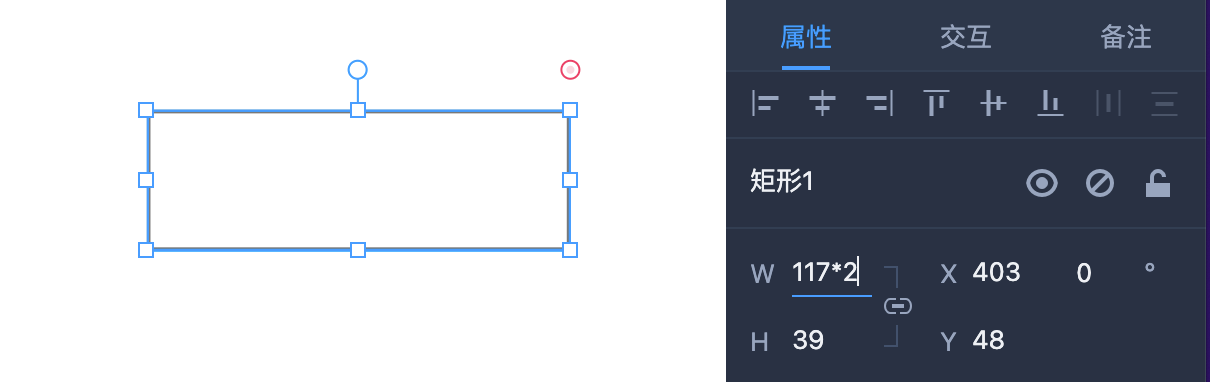
坐标与尺寸,“W”和“H”分别对应宽度和高度,“X”和“Y”则表示横纵坐标。中间的锁形按钮为锁定宽高比功能,开启后,只能对元素的宽高进行等比例的缩放。

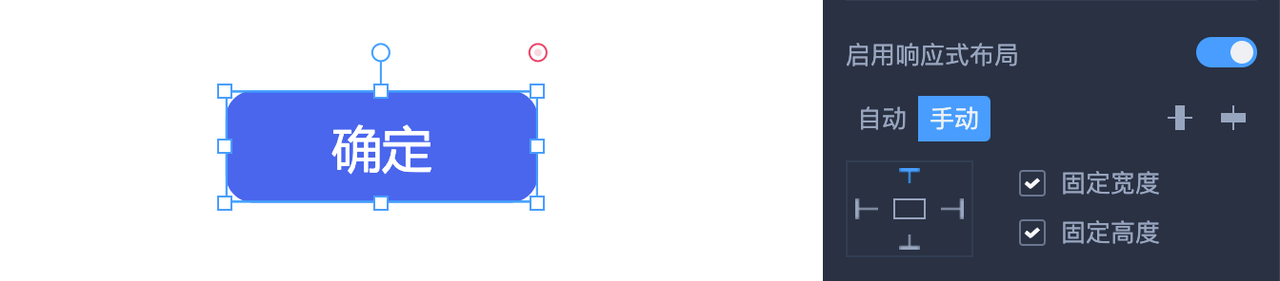
响应式局部是摹客原型设计的特色功能,具体的功能用法请在教程分类“响应式布局”中查看。

文本
文本属性可以用来调整文本内容的格式,相关设置有字体、字号、字色、粗体、斜体、下划线、删除线、字间距、行高、对齐方式、大小写格式、首行缩进、竖排、编号、项目符号、自动宽度等。

外形
外形属性用于调整元素的风格样式,包含了透明度、填充、边框、宽度、圆角、百分比圆角、阴影。

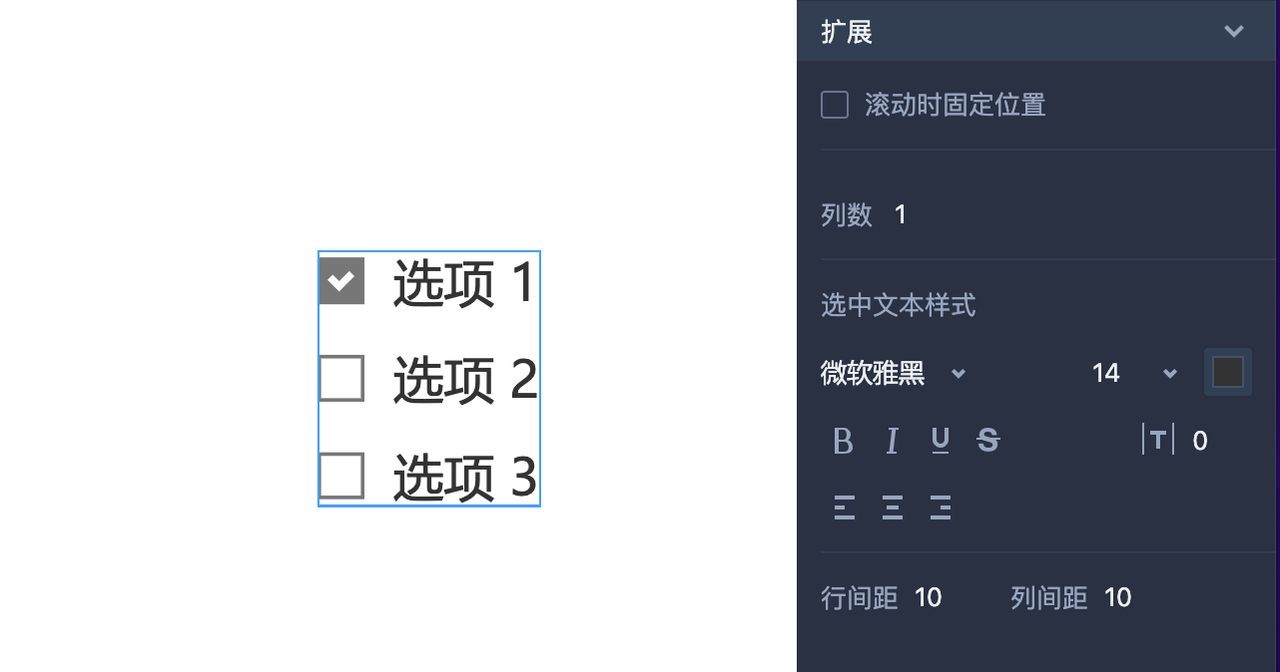
扩展
扩展属性主要用于调整部分组件的特殊设置,可以实现更多样式和效果的修改。

数值输入框的四则运算
属性面板的数值输入框均支持四则运算操作。在输入数值时,可使用“+”,“-”,“*”,“/”,对数值进行加减乘除运算。通过Enter提交数值后,即可得到最终的运算结果。
数值输入框的四则运算同样支持括号“()”来规范运算规则。
请注意:四则运算仅支持英文符号。

吸管工具
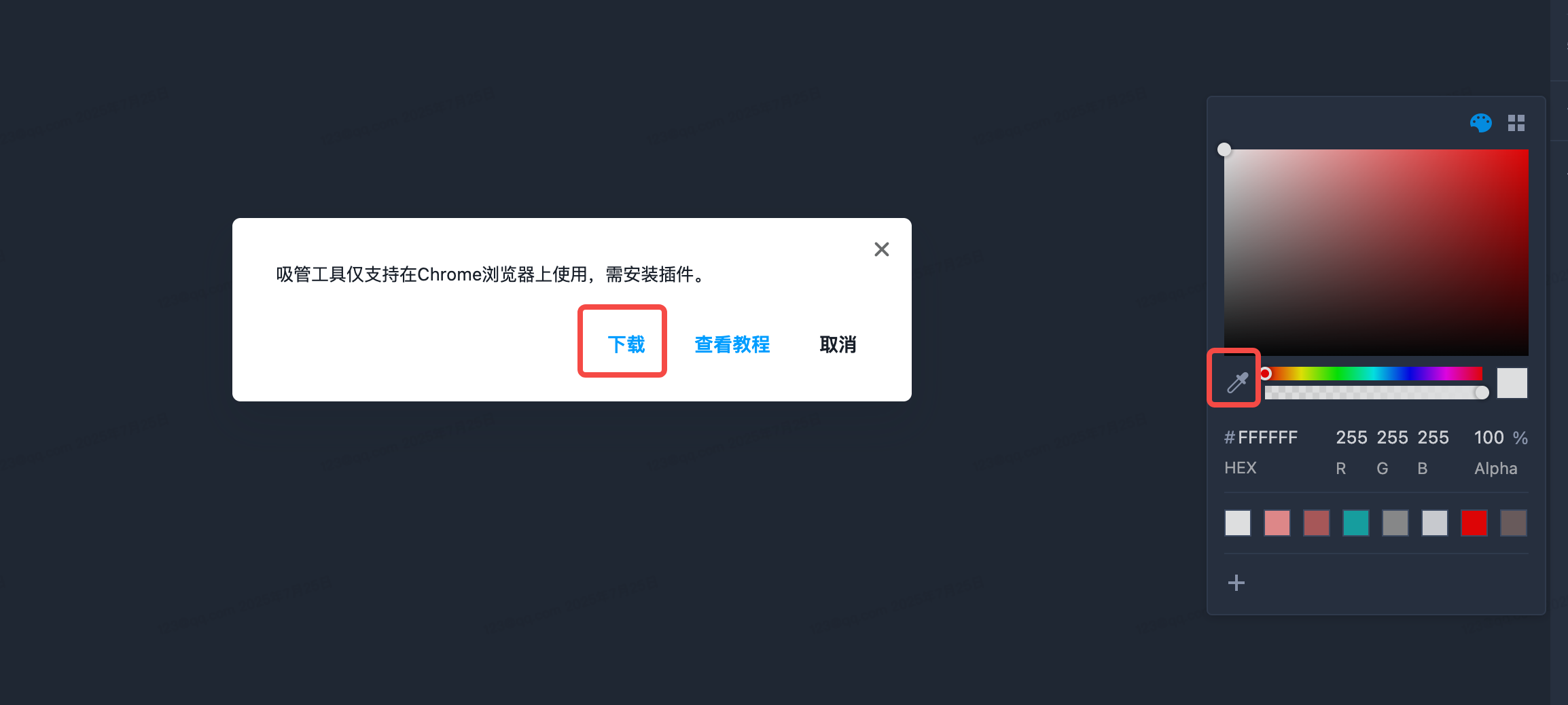
摹客RP的吸管工具,能够快速吸取摹客RP工作区中的色值,并应用到颜色属性中。使用吸管工具必须先安装插件才可以正确吸色。摹客RP的吸色插件支持谷歌Chrome及同内核的浏览器,如“360极速浏览器” 、 “奇安信浏览器”等,客户端无需安装插件。若未安装吸管工具插件,点击吸管工具的时候会弹出弹窗提示下载。

如何安装吸管工具插件
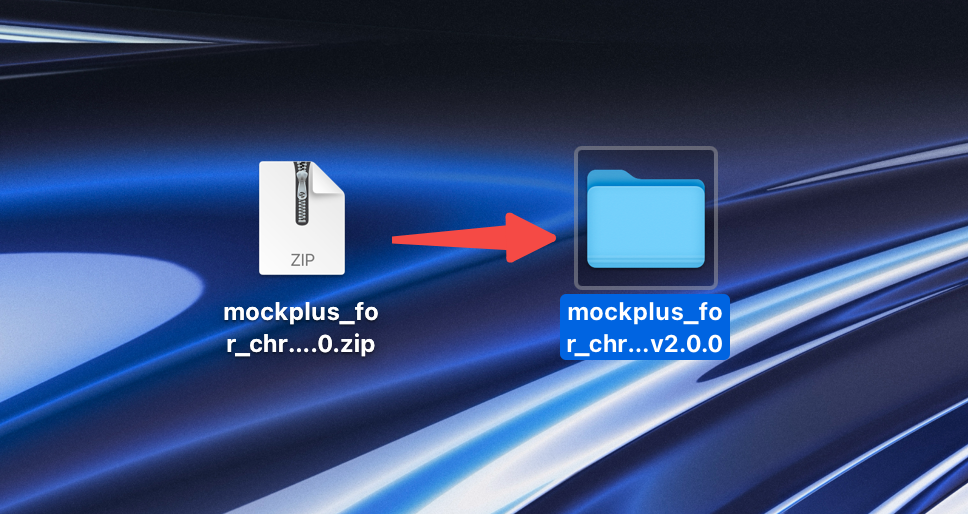
1)将下载好的压缩包解压出来,如下图。

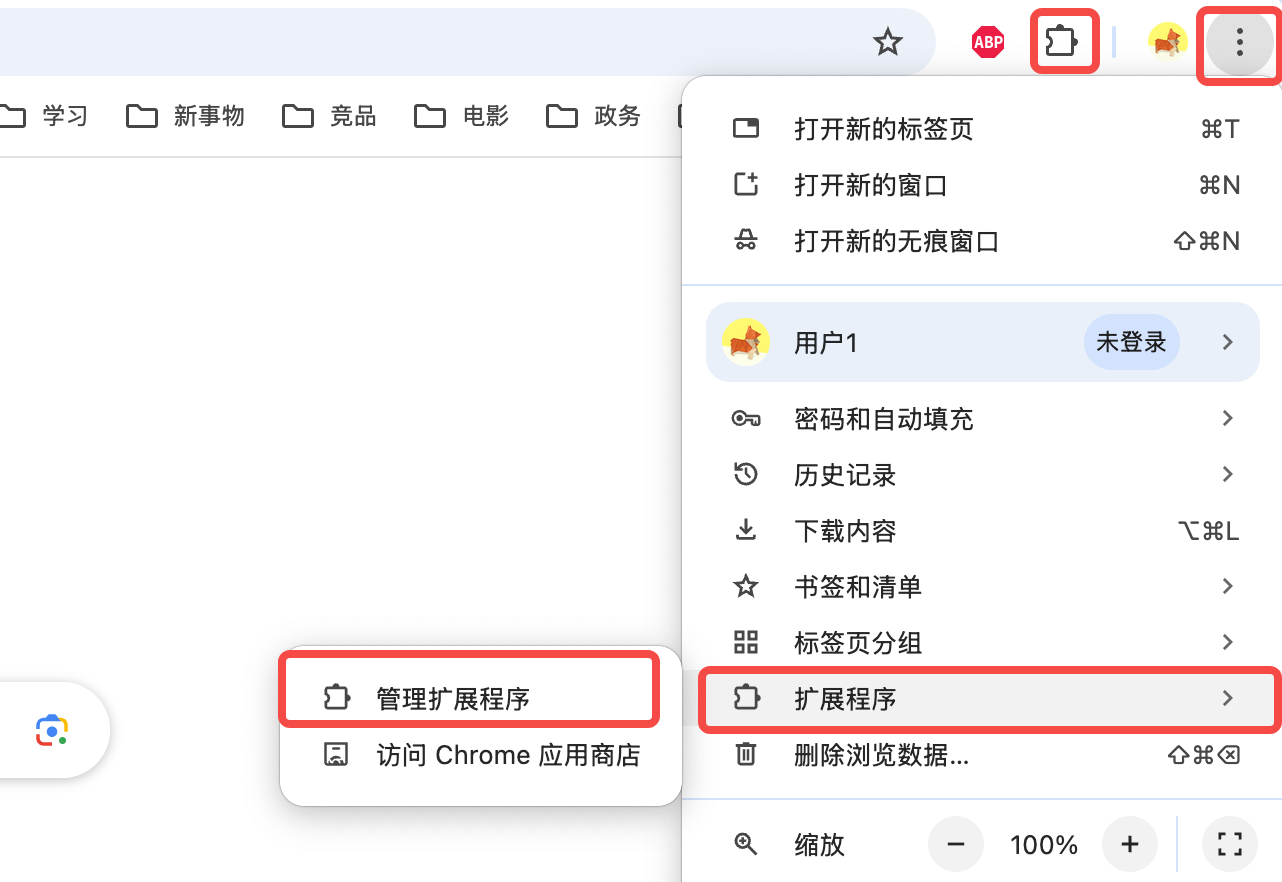
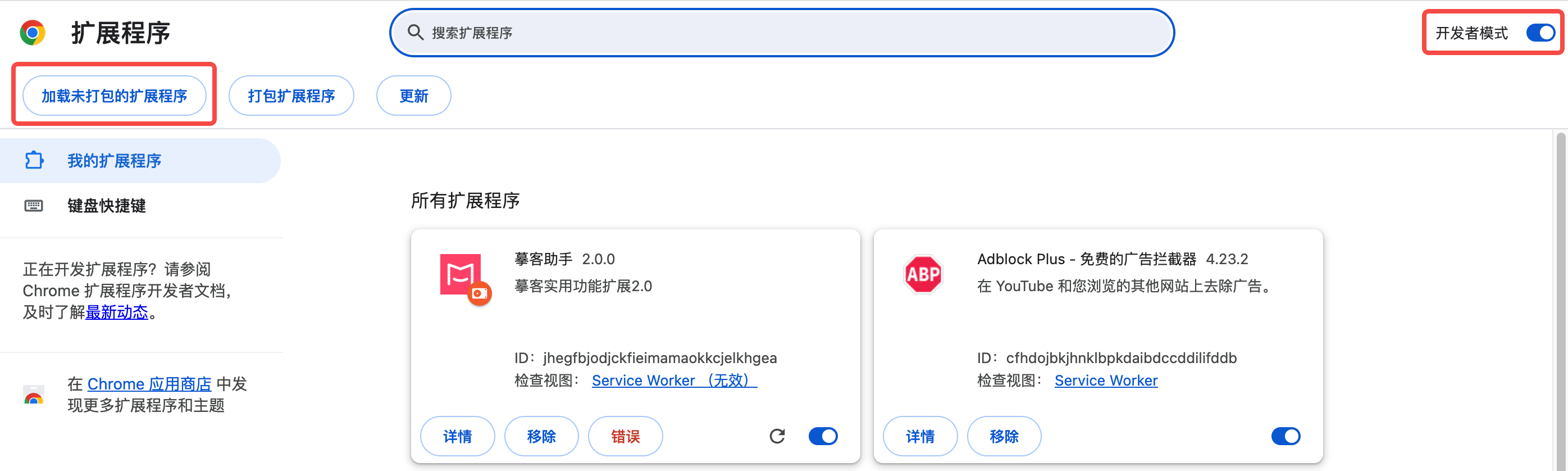
2)打开谷歌Chrome浏览器,然后从右上角“选项 > 更多工具”中进入“扩展程序”

3)打开右上角的“开发者模式”,点击“加载已解压的扩展程序”,并选择刚刚解压得到的文件夹(直接选择文件夹即可,无需选择文件夹中的文件),安装完成后扩展程序中会出现摹客助手。
注意:由于未在谷歌应用商店上架验证来源,所以开发者模式切勿关闭,不然会导致插件被谷歌强制关闭导致无法使用的情况。

4)返回RP中刷新页面即可开始使用吸管工具插件。
其他说明
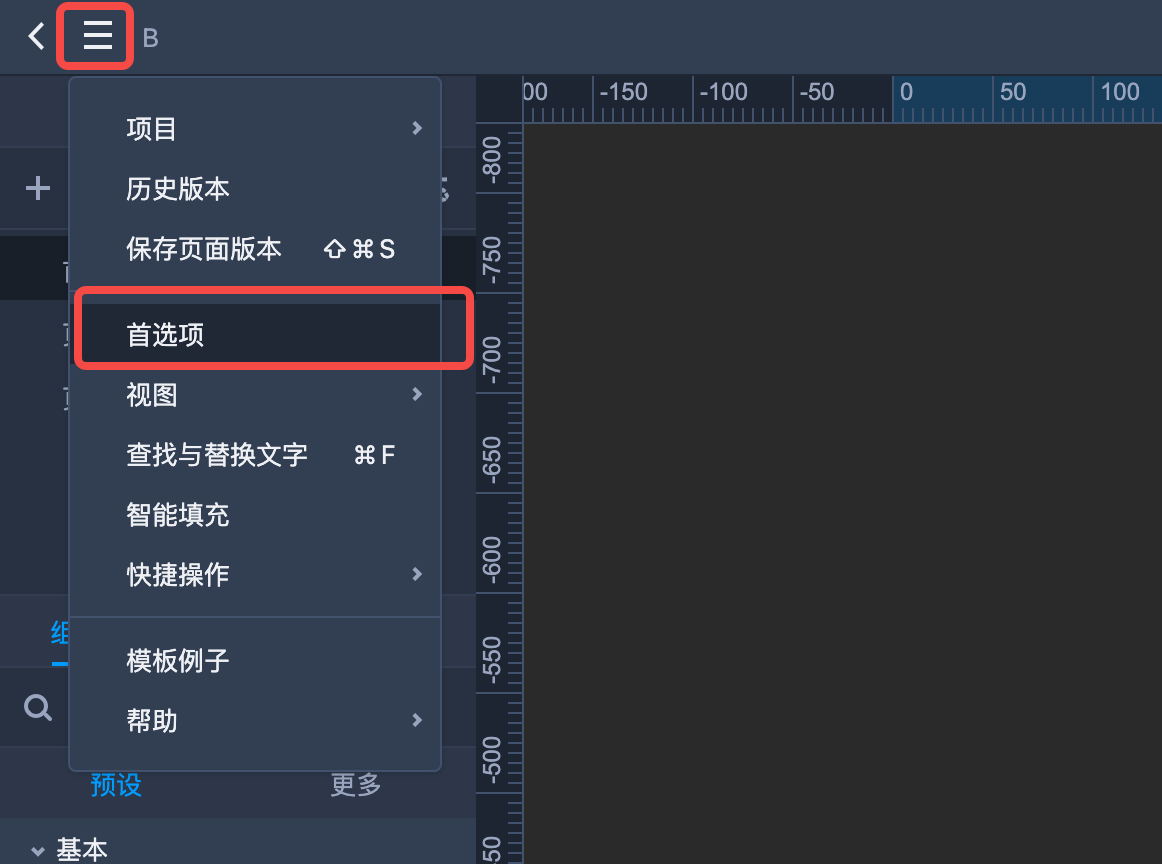
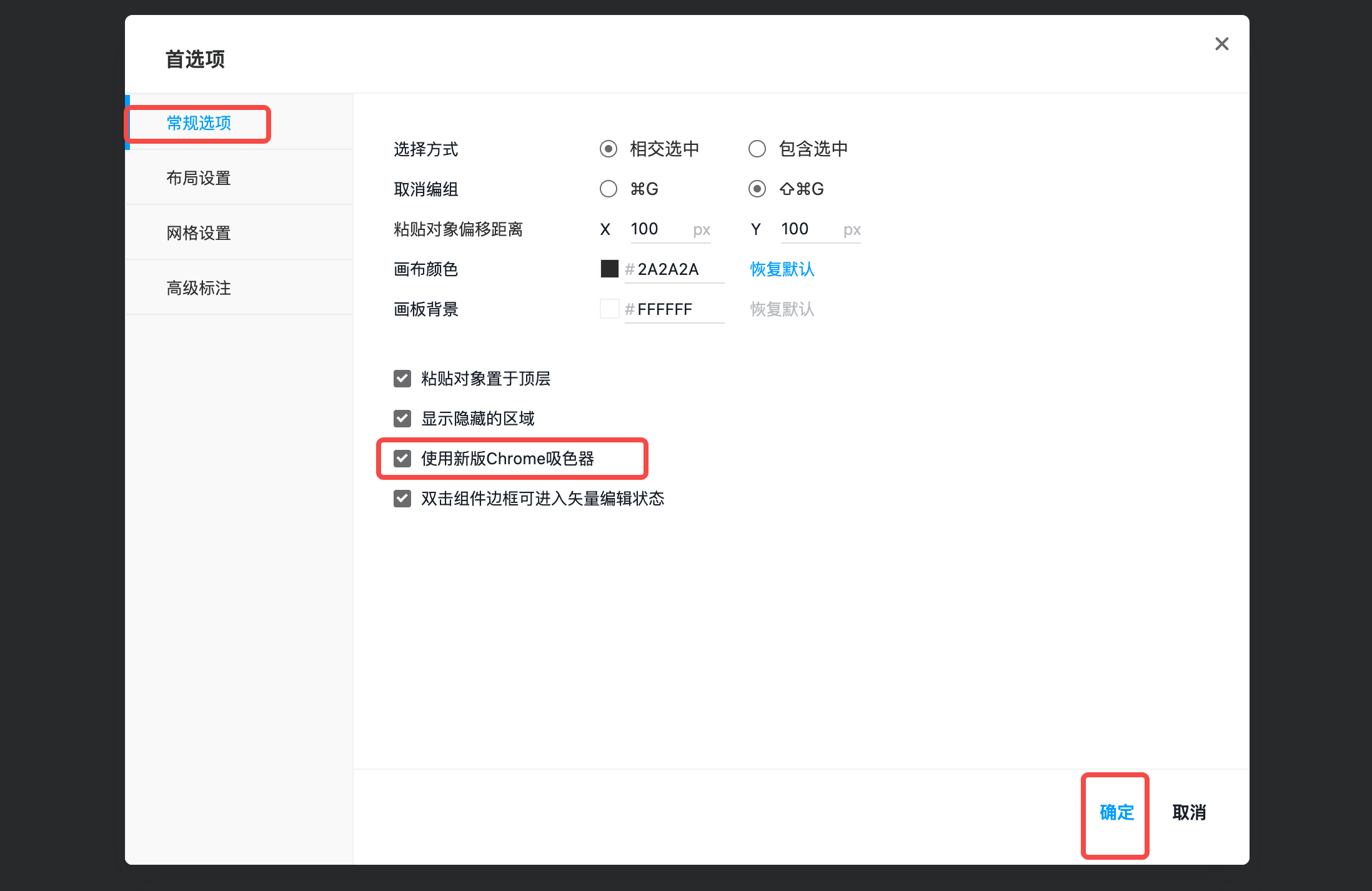
如果你在使用插件吸色过程中遇到卡顿或者严重体验问题或者未安装插件的时候,可以尝试使用Chrome原生API进行吸色。启用位置:进入RP项目内 > 点击主菜单 > 点击首选项 > 常规选项中勾选“使用新版Chrome吸色器” > 点击确定。该功能仅限网络协议为Https的使用,Http无法使用,使用此功能前请先检查自身网络协议。



 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版