当页面中内容过多时,我们常常会采用各种方式帮助用户快速定位到页面中的内容,如提供内容菜单、定位按钮、悬浮的导航栏等等。如果你想在设计项目中呈现这些效果,摹客RP就能帮你轻松做到。
页面整体滚动
制作页面滚动效果,需要用到交互命令“滚动”。
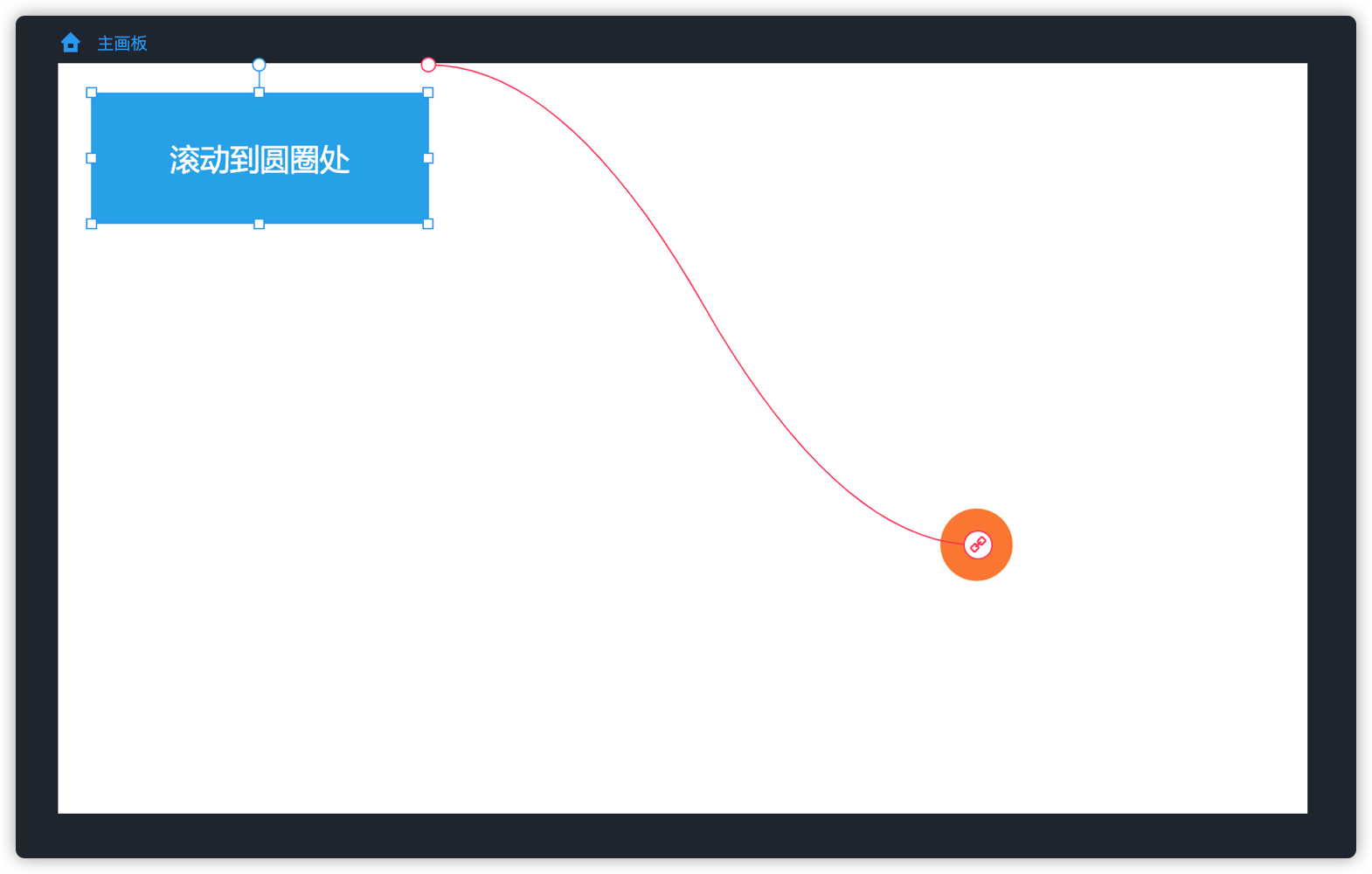
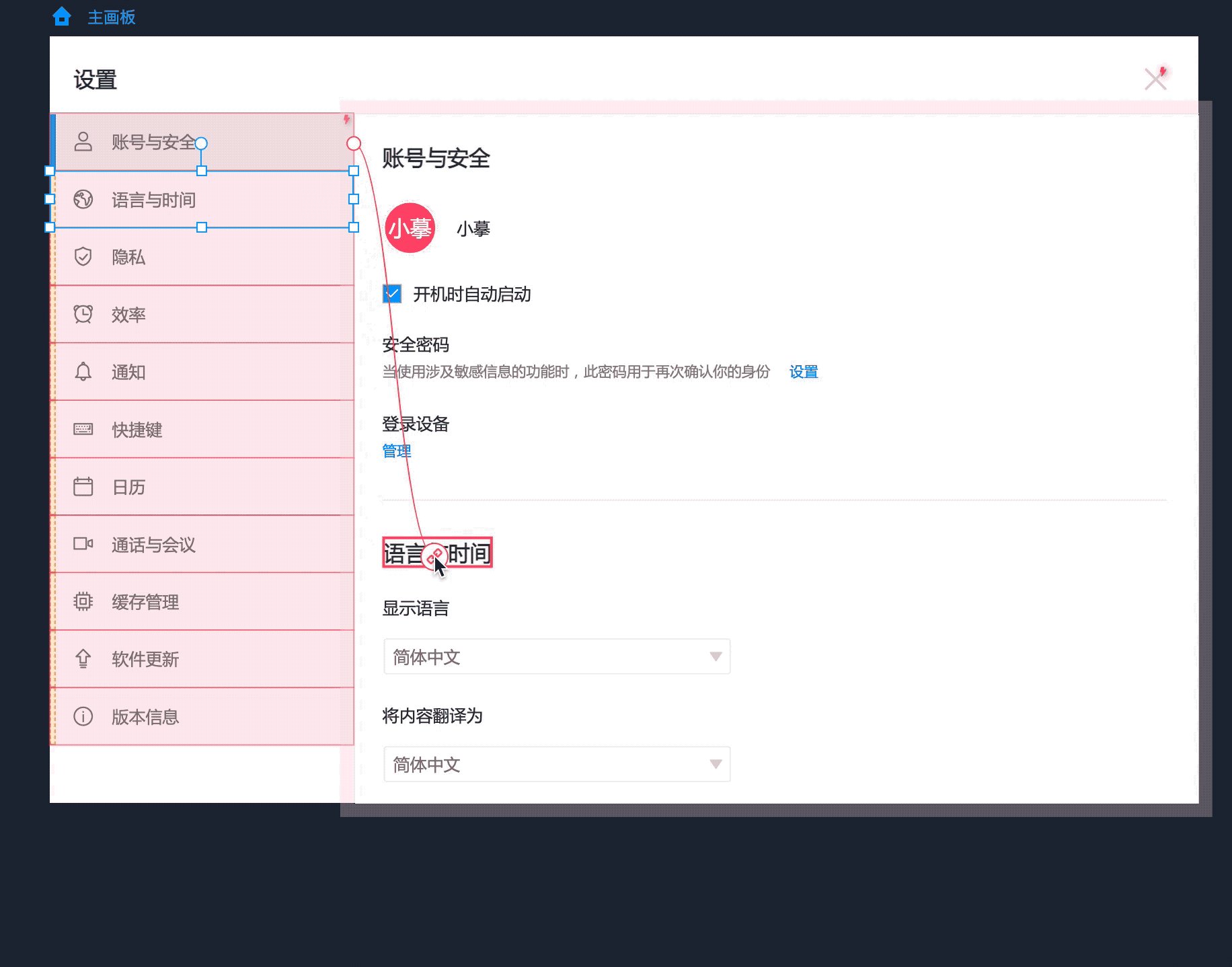
首先,为页面中的组件添加交互,以作为交互目标的组件充当锚点(即页面滚动的目标位置),如下图中的橙色圆圈。

在交互弹窗中,选择命令“滚动”,还可以对滚动方式进行更详细的设置。
垂直:从当前位置开始,仅在垂直方向朝目标组件滚动
水平:从当前位置开始,仅在水平方向朝目标组件滚动
同时:从当前位置开始,同时在垂直和水平方向朝目标组件滚动
此外,你还可以设置缓动、时长效果,使动画效果更流畅自然。

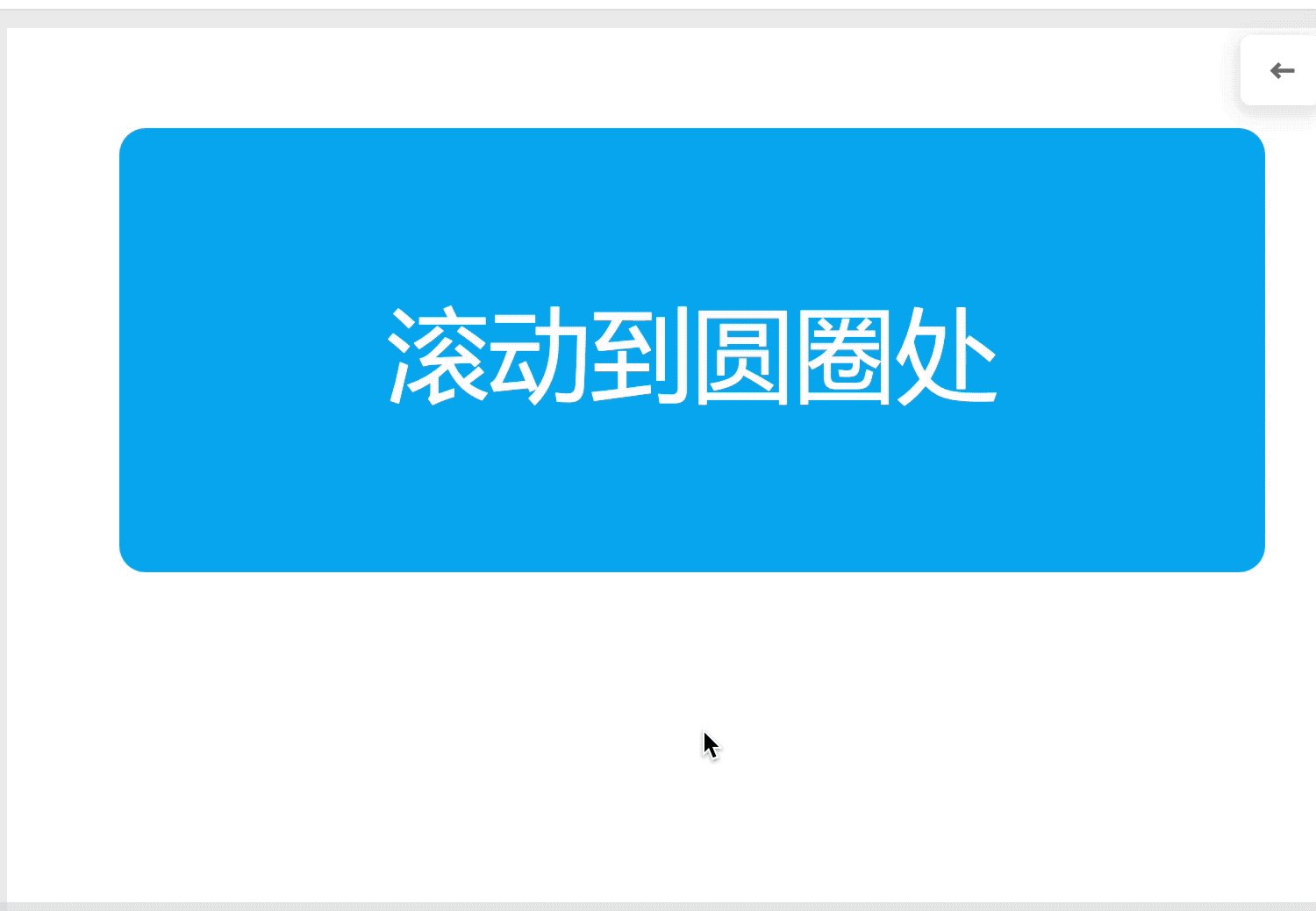
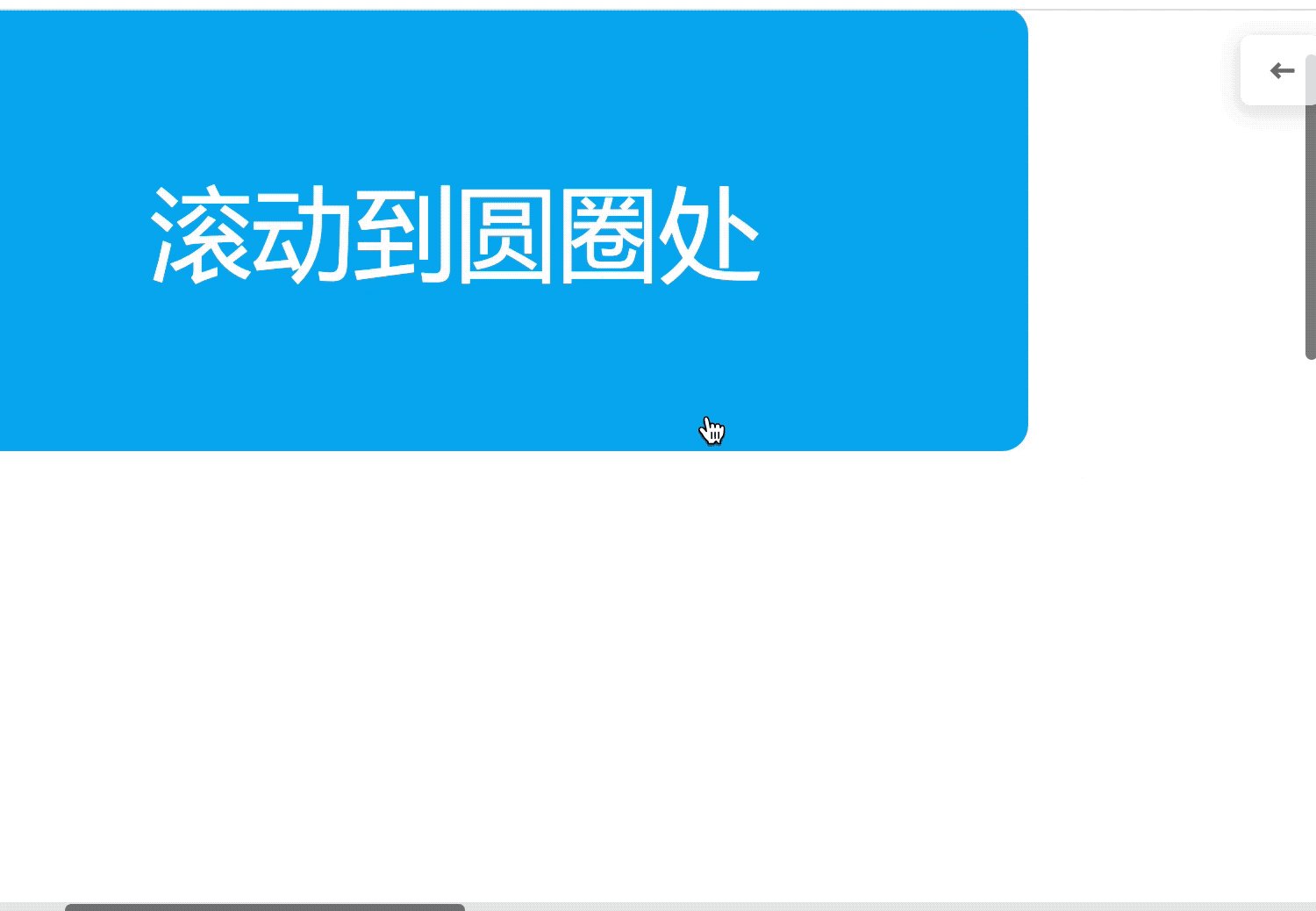
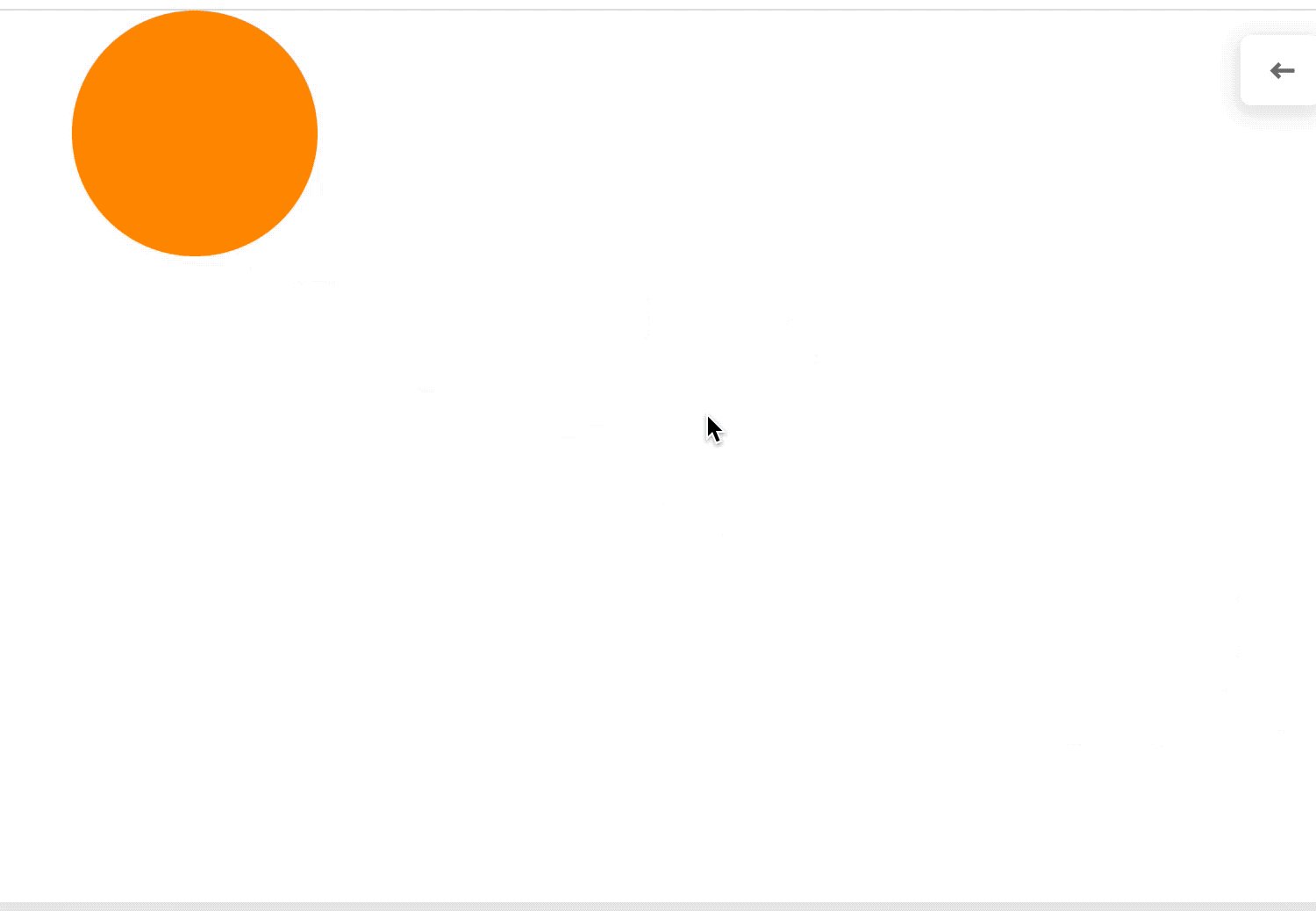
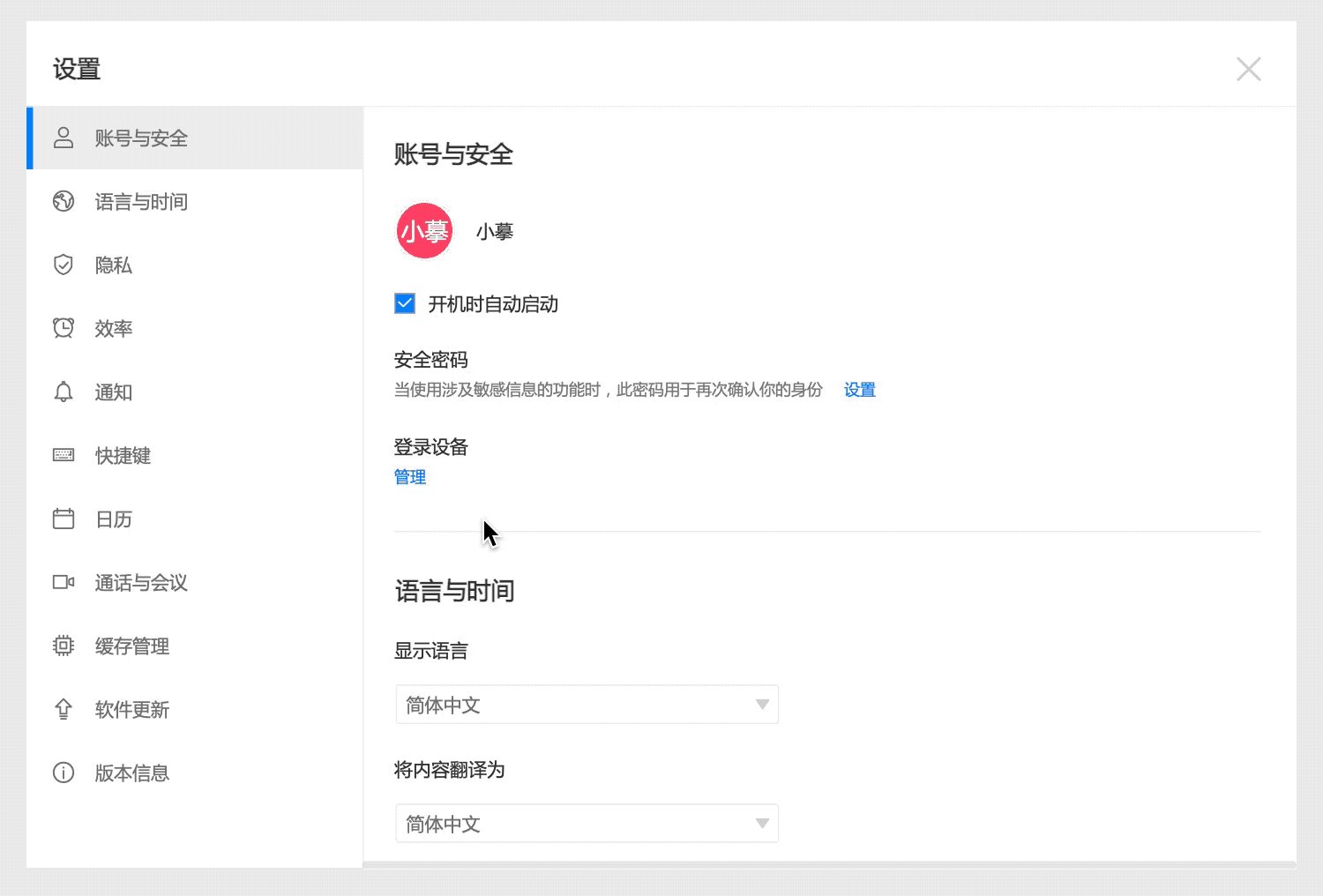
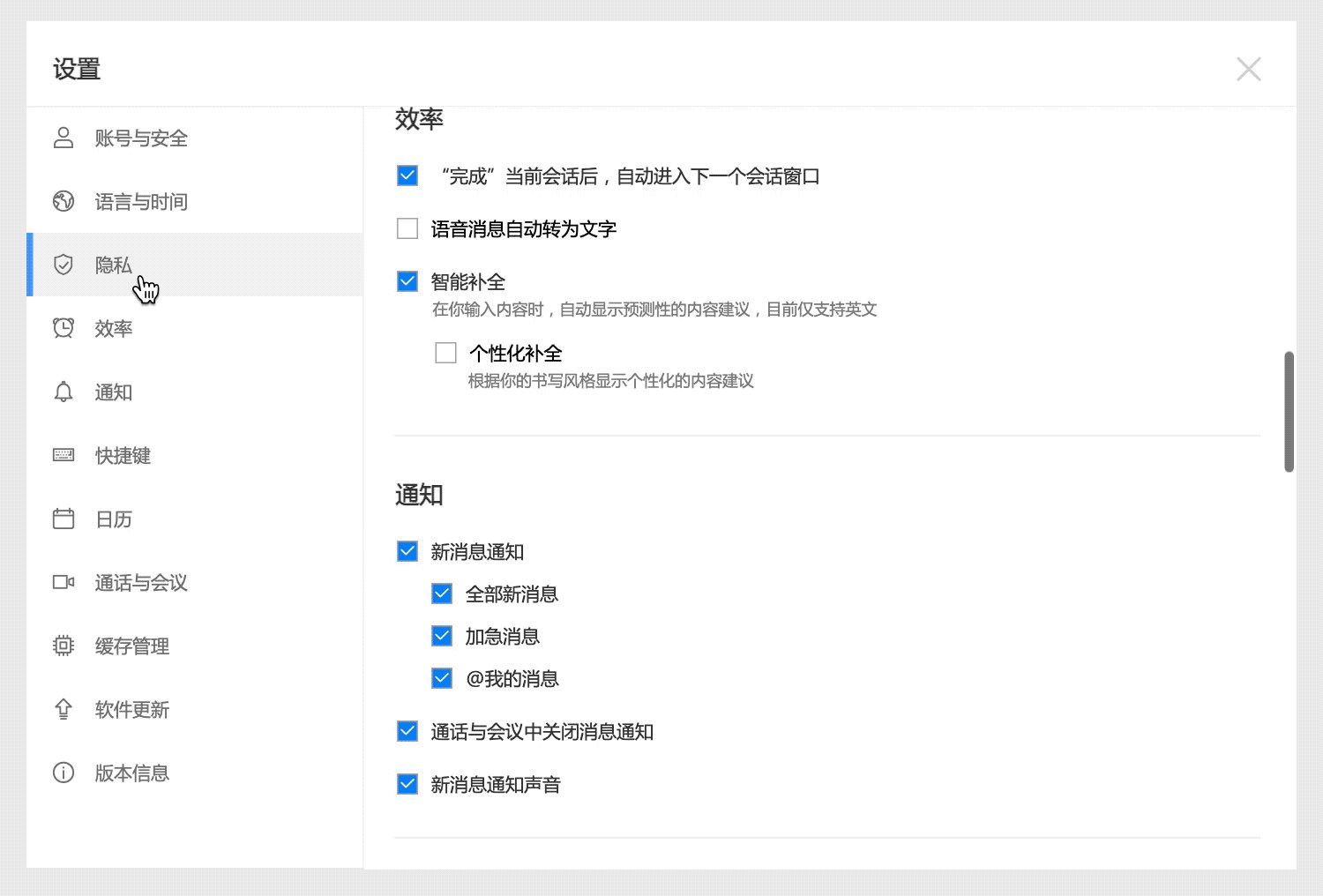
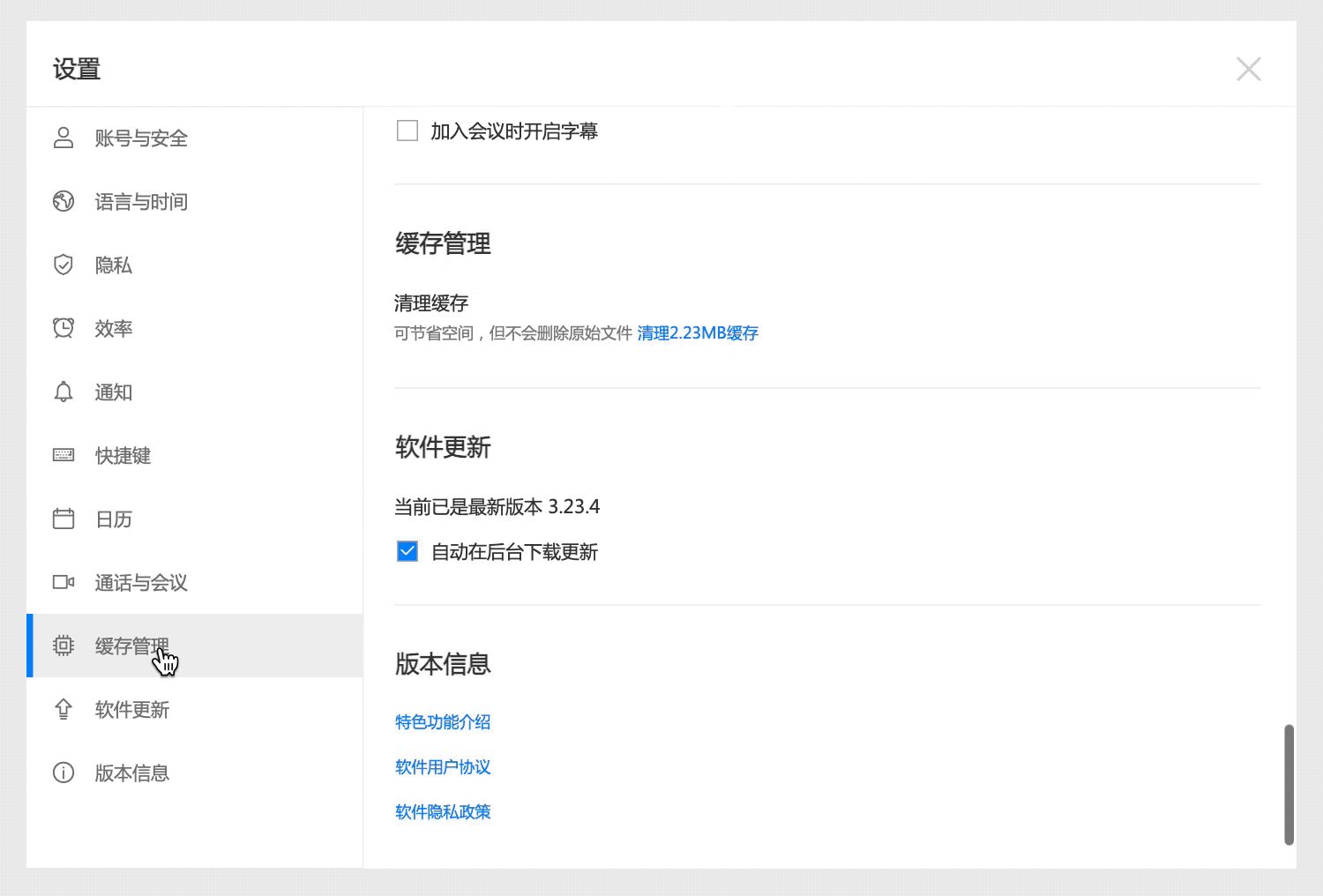
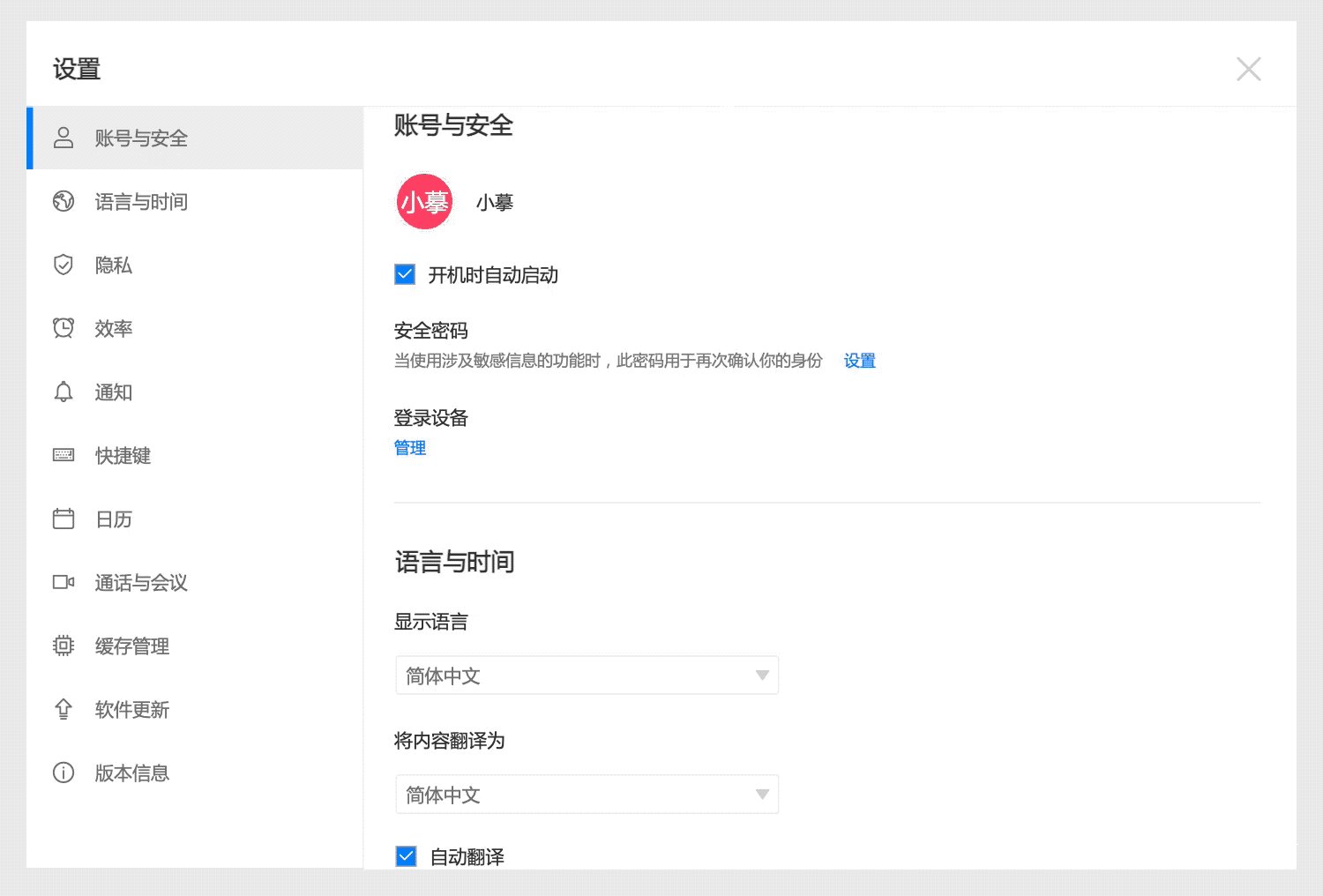
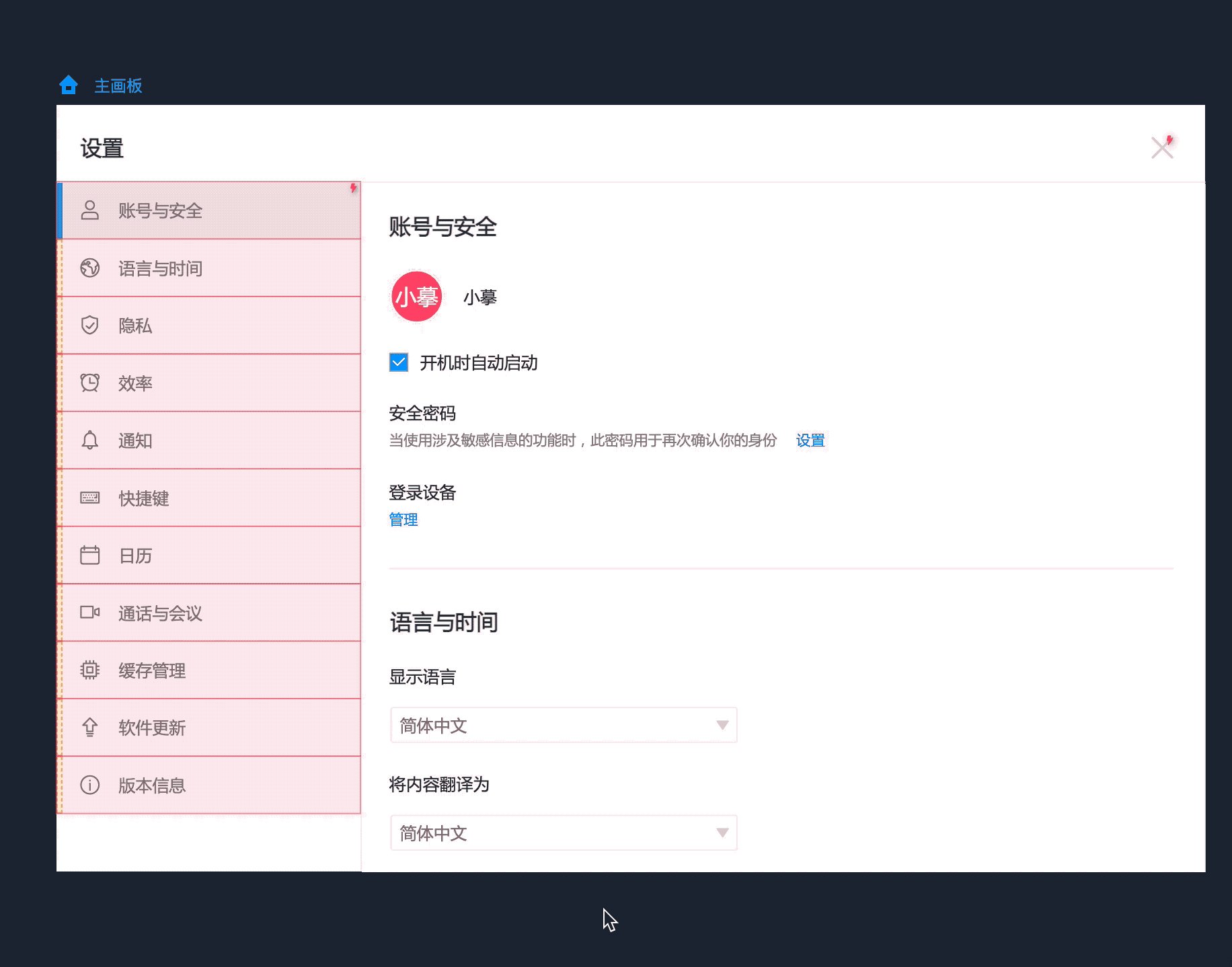
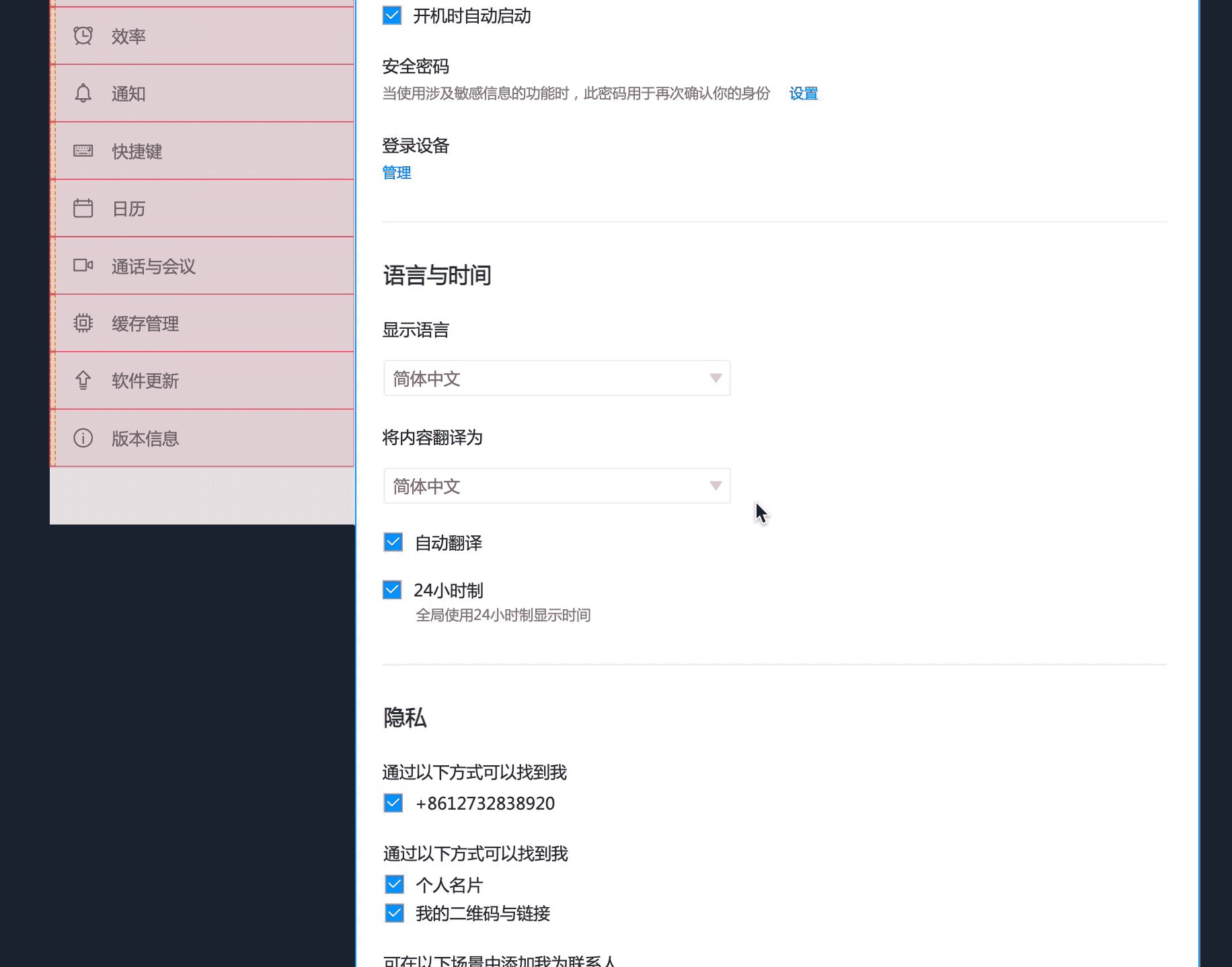
在演示时,当交互被触发后,页面就会根据设置滚动到作为交互目标的组件(锚点)处。

页面局部滚动
如果你想实现点击按钮/选项后,使页面中的局部区域滚动到目标位置,而非整个页面进行滚动的效果,同样可以使用“滚动”命令来做到。

首先,使用面板组件制作一个滚动区。点击查看相关教程
再选定一个滚动区中的组件作为锚点,并完成相关设置即可。

另一种常见的效果是页面整体滚动,但页面中有一个悬浮并固定位置的导航菜单。对于这种效果,只需要将页面内容整体放在滚动区中,再将导航菜单放在滚动区之外即可实现。


 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版