盼望着,盼望着,摹客团队倾力打造的在线原型设计终于来啦!摹客原型设计无缝集成在摹客设计云中,为用户带来了超强的设计生产能力,实现了摹客「设计+协作」的一站式云平台的搭建。摹客在线原型设计,在延续了经典版Mockplus“更快更简单”的优良基因以外,还推出了更多强大好用的功能。让我们通过视频一起来了解一下~
接下来,我们一起来看看摹客原型设计中有哪些亮点功能吧~
高扩展性组件,颠覆传统组件编辑模式
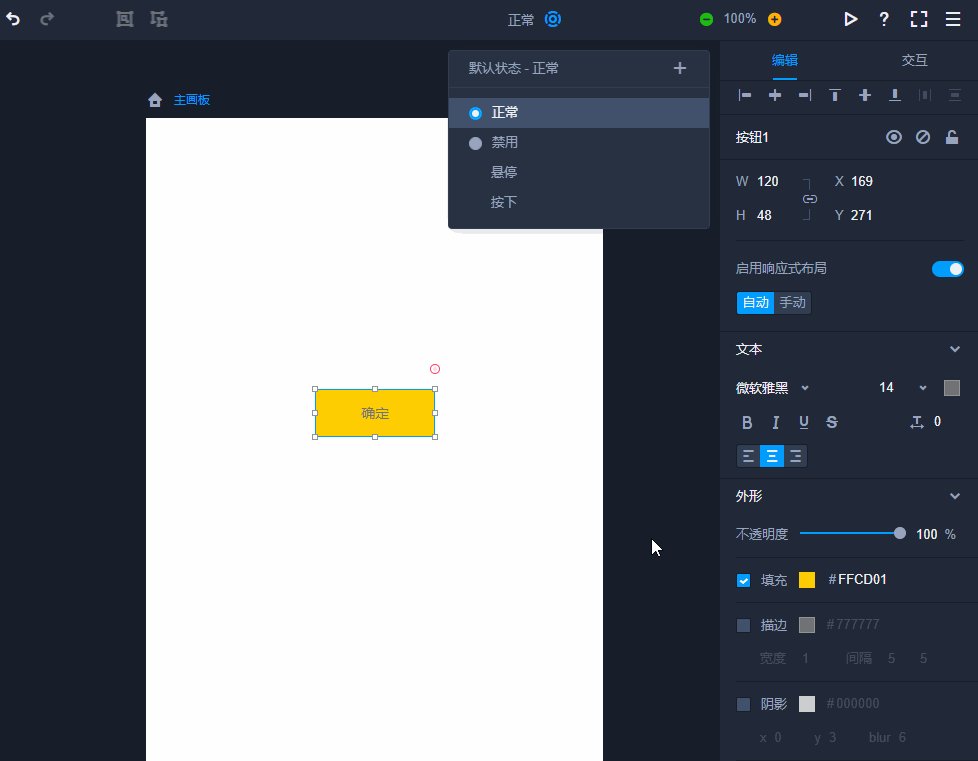
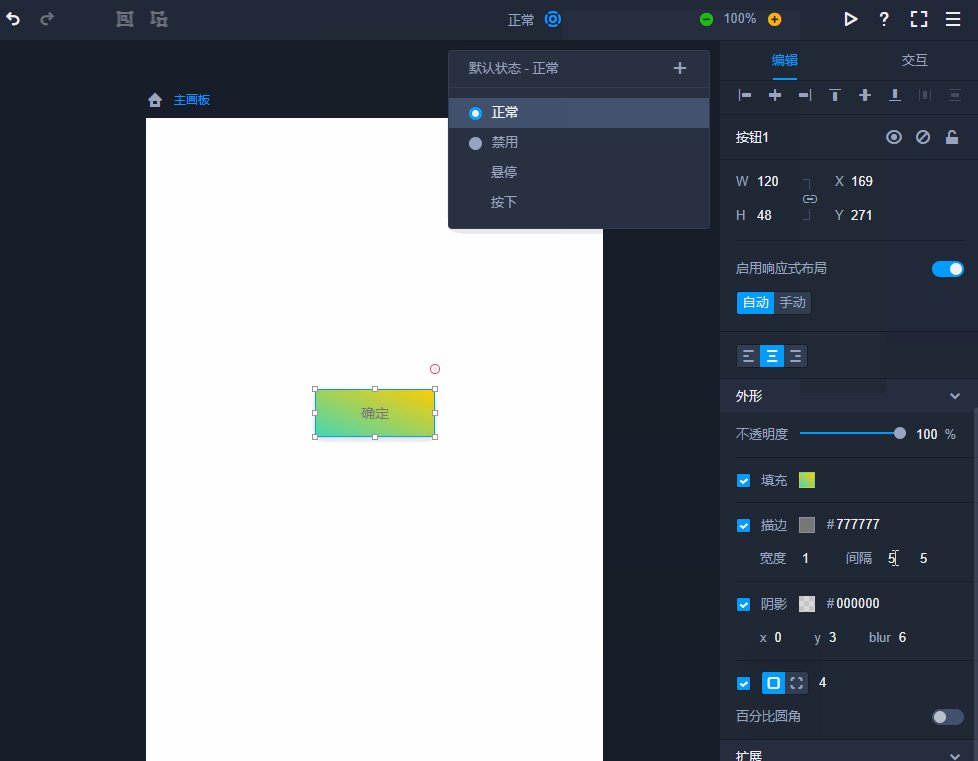
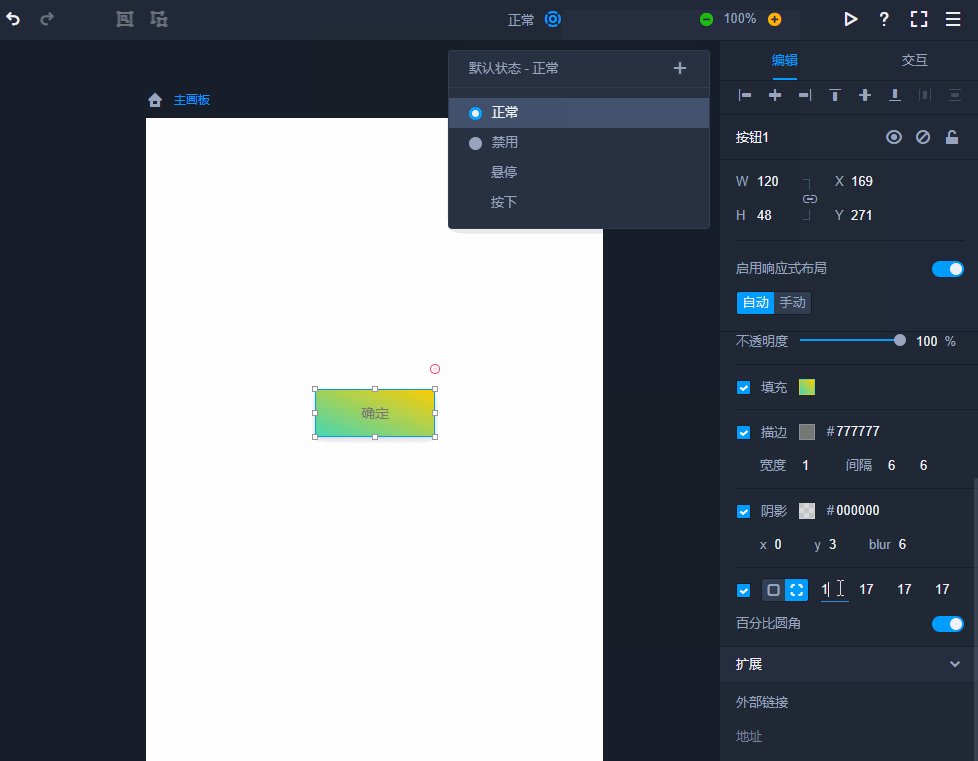
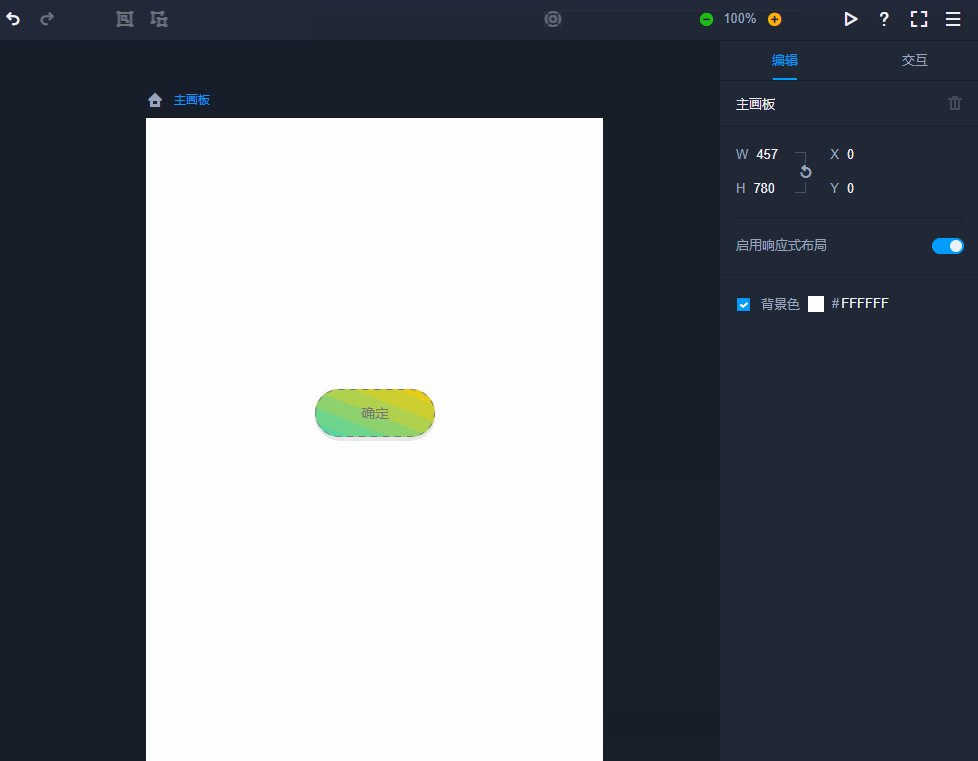
在一些老牌原型设计工具中,普遍存在组件制作繁琐、样式固定、调整自由度低的问题。摹客原型设计彻底解决了传统原型产品可编辑属性匮乏的问题,样式的可编辑能力已经和Sketch之类的高保真设计工具不相上下,可以满足你想要的不同组件风格,帮助产品经理无拘束地展示需求和创意点。

相关教程:https://help.mockplus.cn/p/359
页面+主辅画板模式,设计稿结构更合理
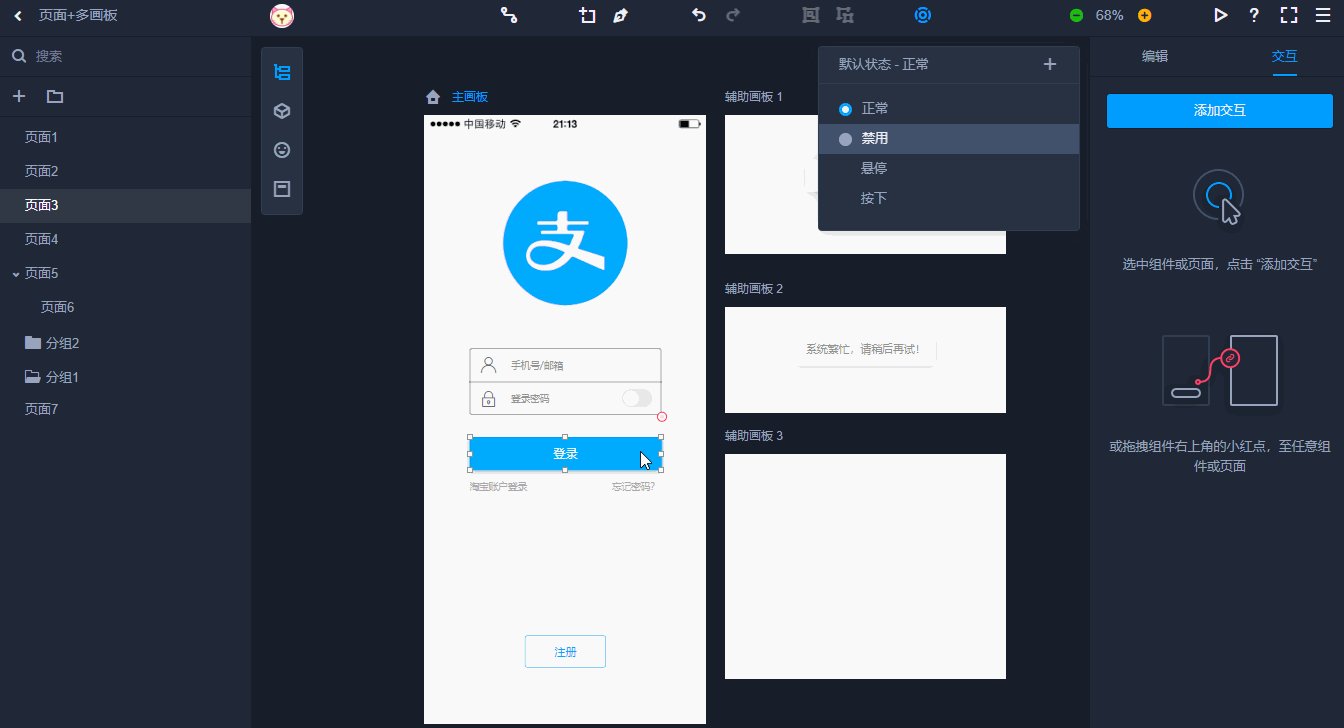
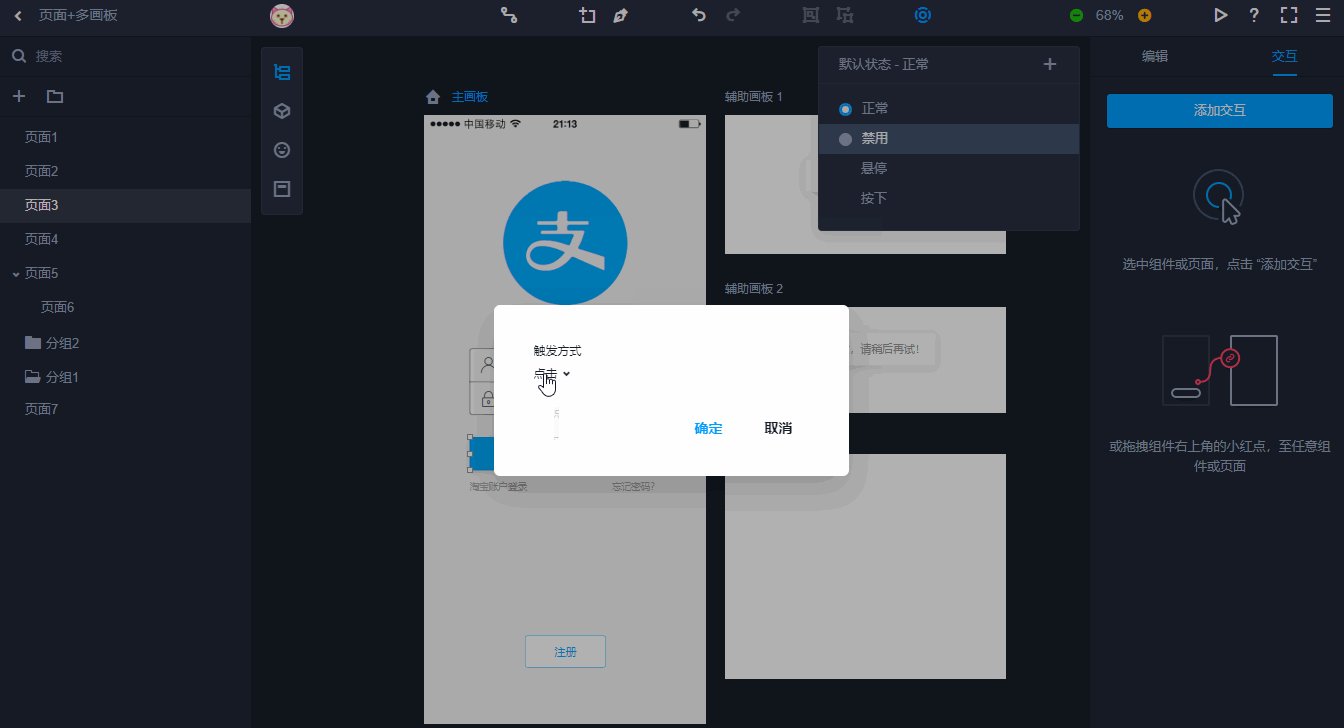
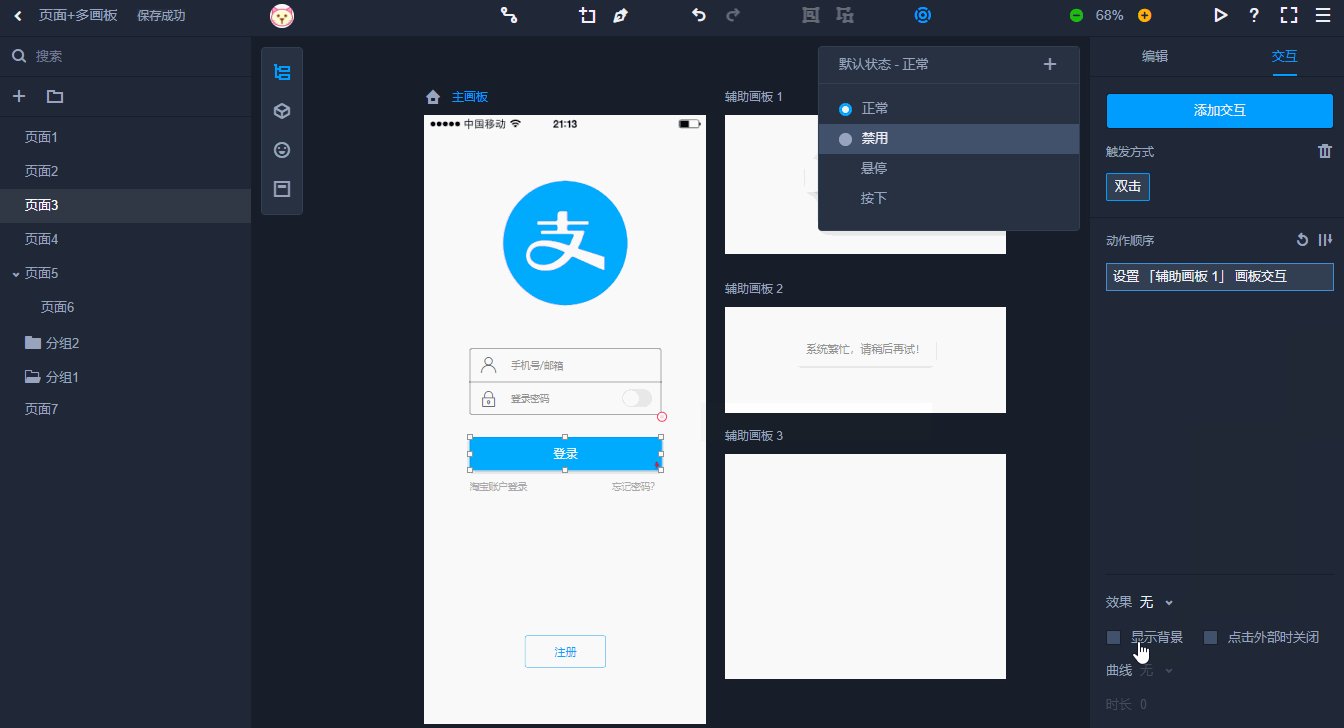
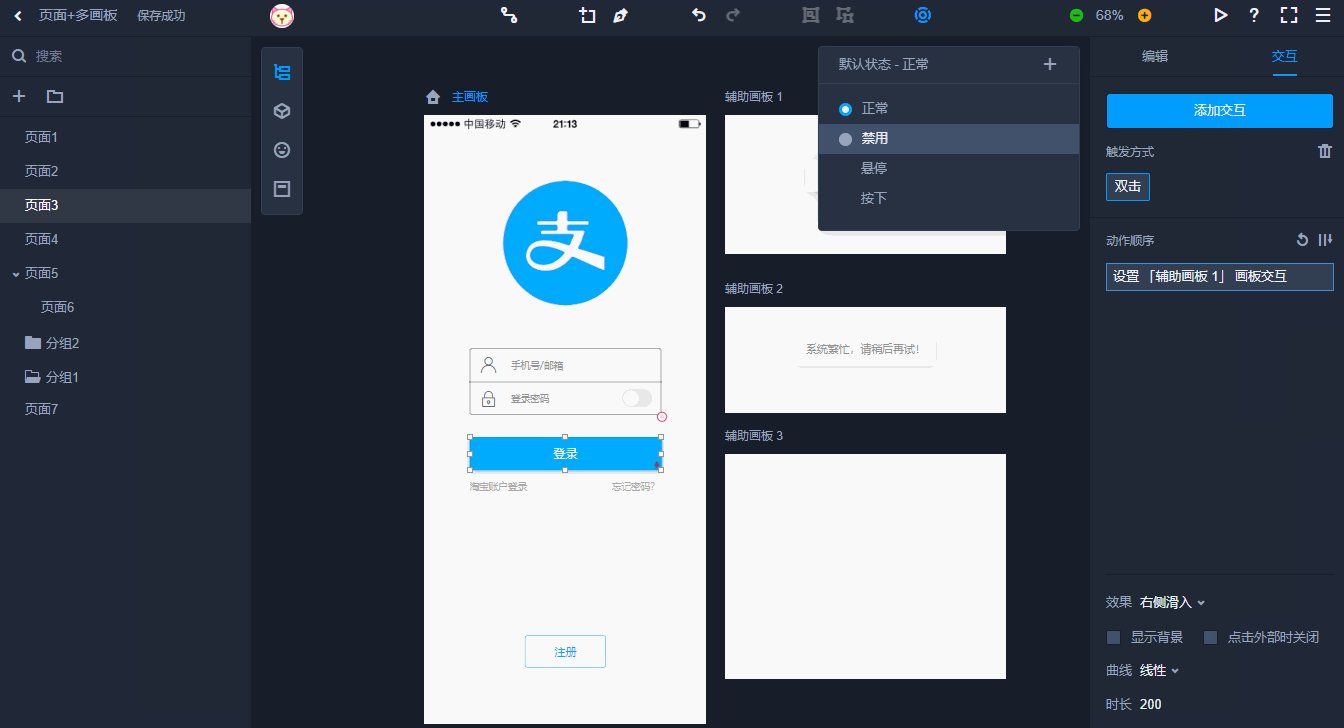
在大多数原型设计工具中,都只设置了单一的画板,在进行复杂的交互设计时,极易造成工作区界面混乱,影响工作效率,甚至导致误操作等情况的发生。摹客原型设计全新的页面+主辅画板模式,完美解决了这一问题。
在每个页面中,可以存在一个主画板和多个辅助画板。主画板用于呈现主要内容。隐藏内容可放置在自由设置的辅助画板中,不会遮挡主画板内容。通过设置触发交互,即可快速完成弹窗、内容切换等设计。

相关教程:https://help.mockplus.cn/p/420
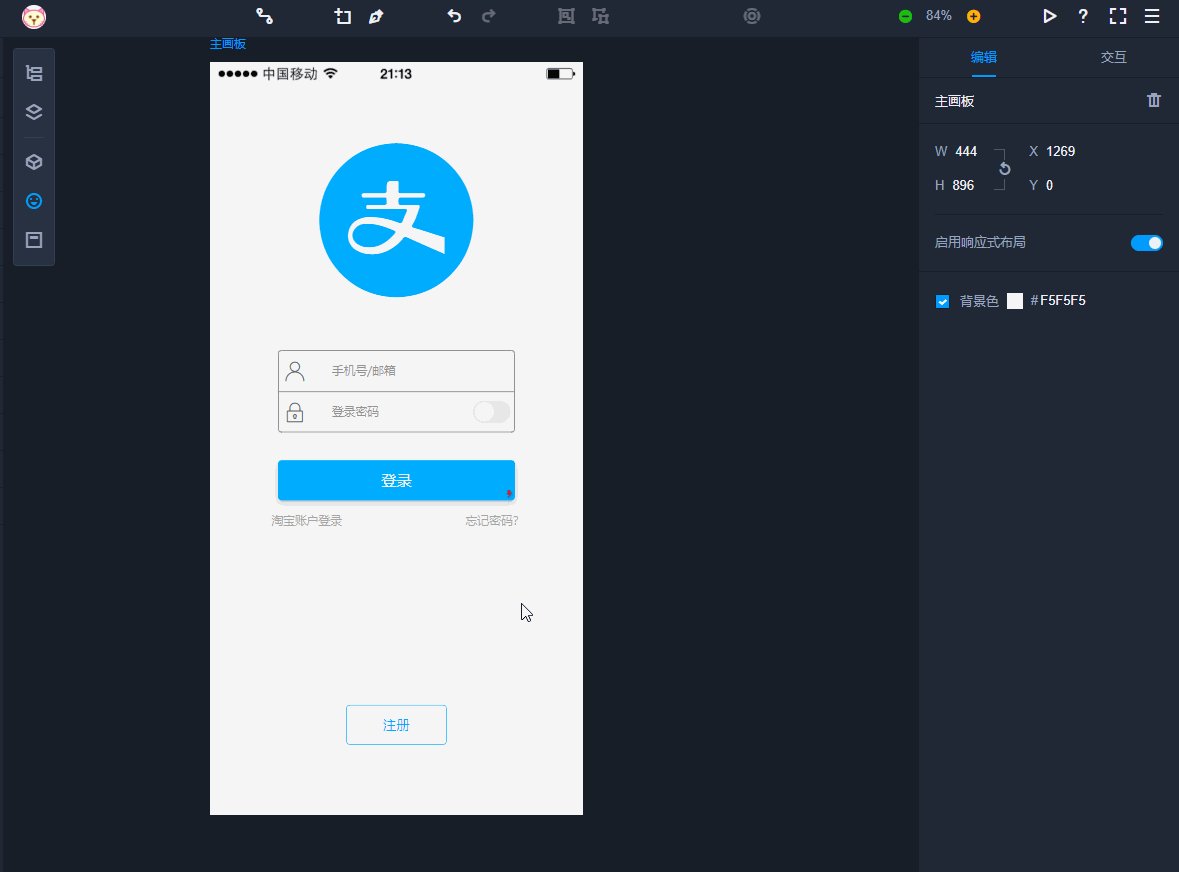
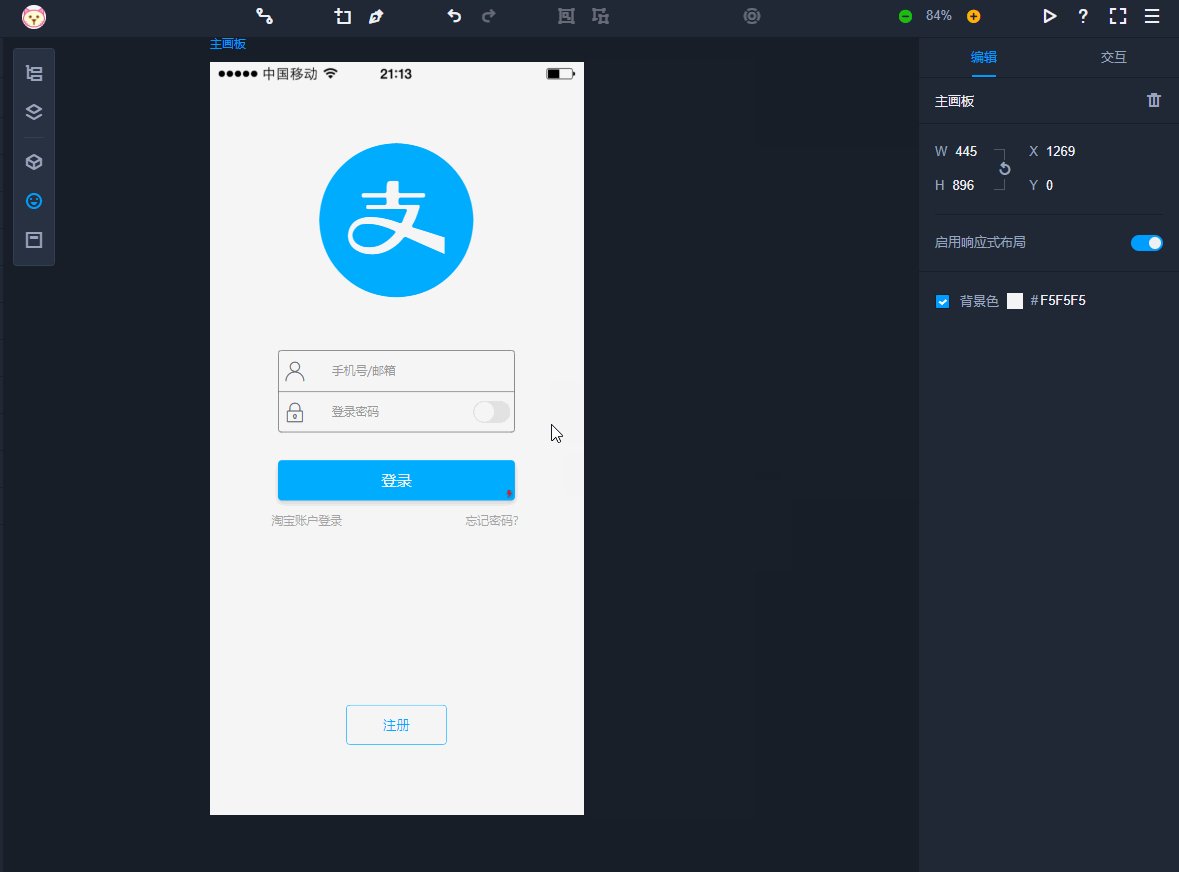
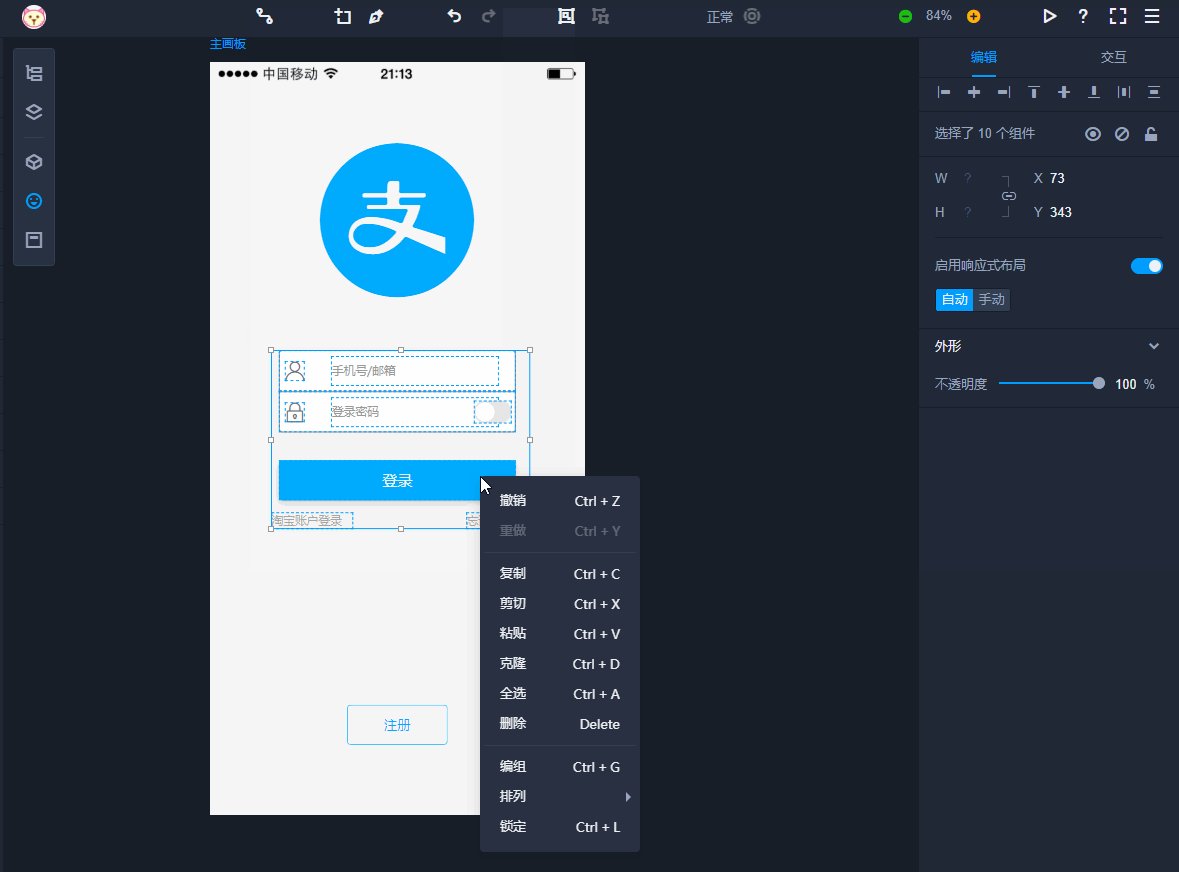
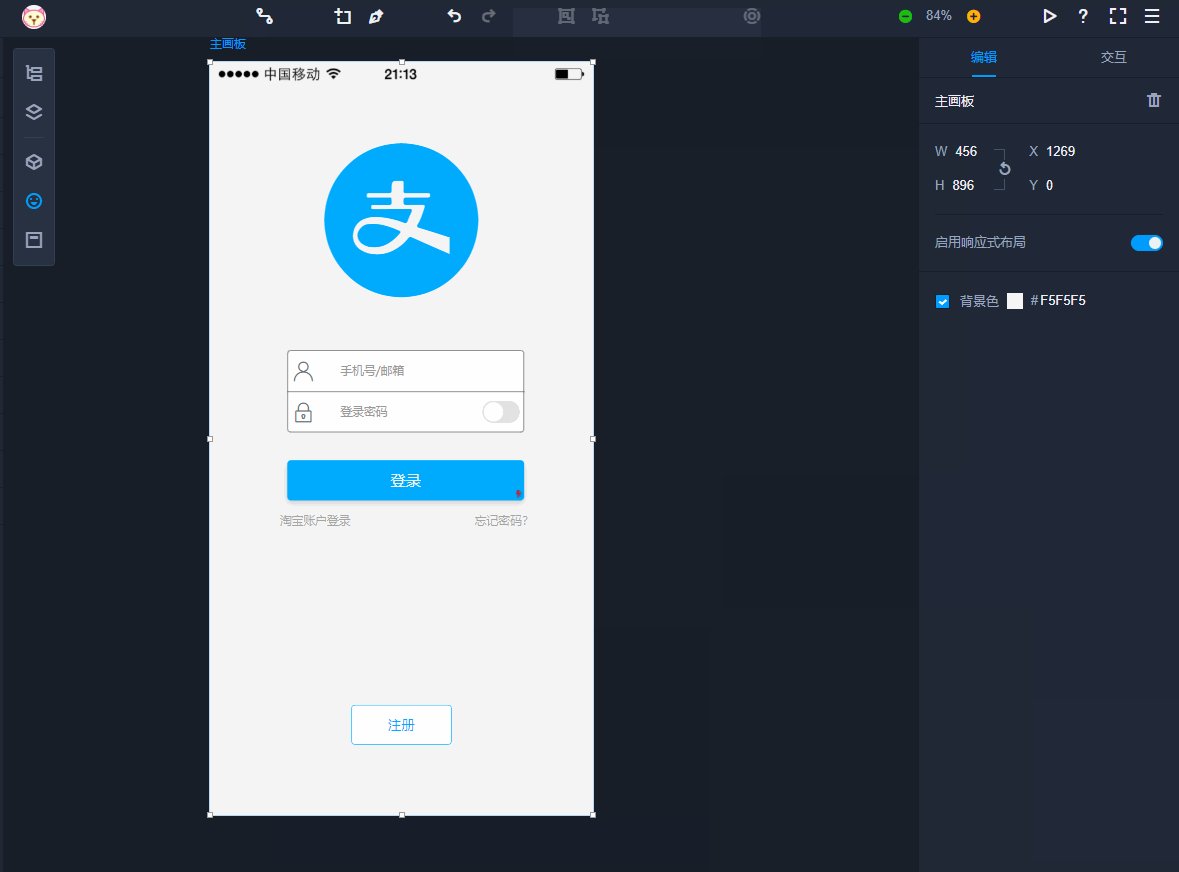
响应式布局,智能构建设计布局
当原型项目和设计稿需要应用于不同的项目尺寸时,往往需要我们手动调整组件的布局和大小。使用摹客原型设计的响应式布局功能,可以轻松完成布局调整。
启动响应式布局后,对画板或组进行缩放时,其所包含组件的布局和大小也会随之发生改变,灵活适应不同的画板尺寸。此外,我们还可以手动修改组件或组的约束条件,更好地适应布局的调整。

相关教程:https://help.mockplus.cn/p/405
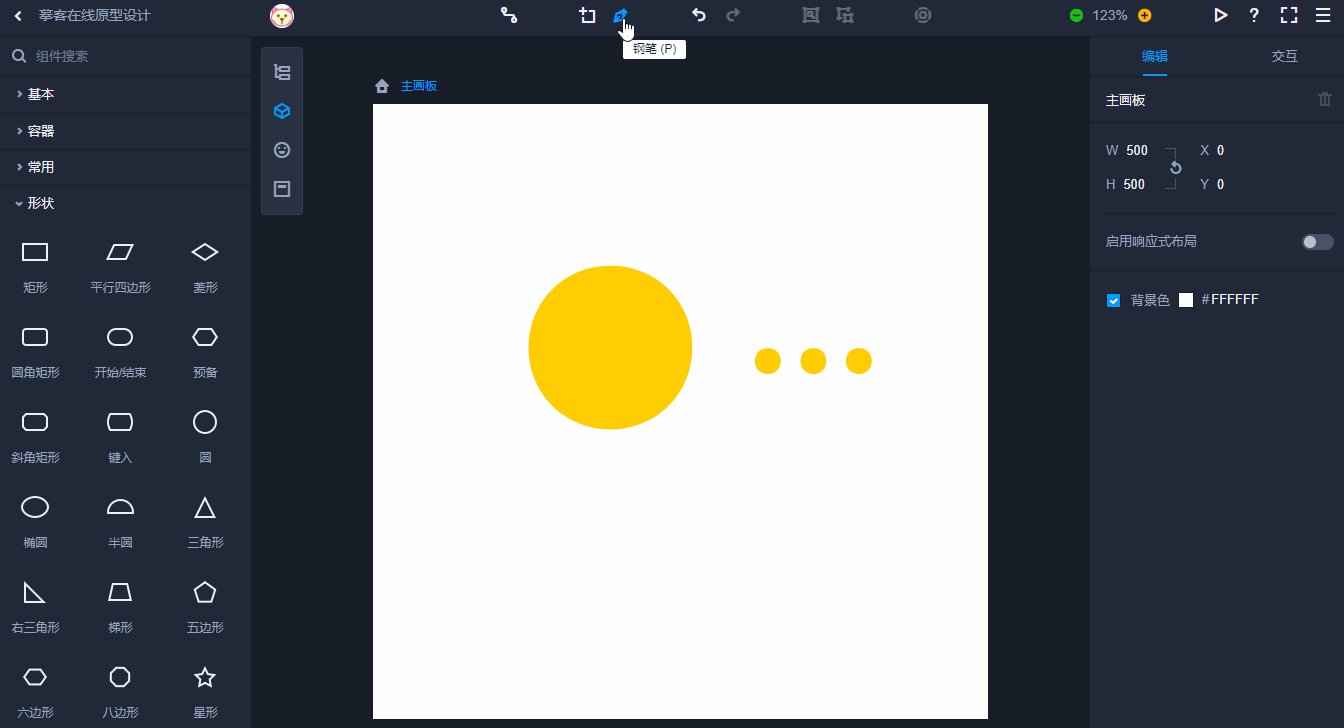
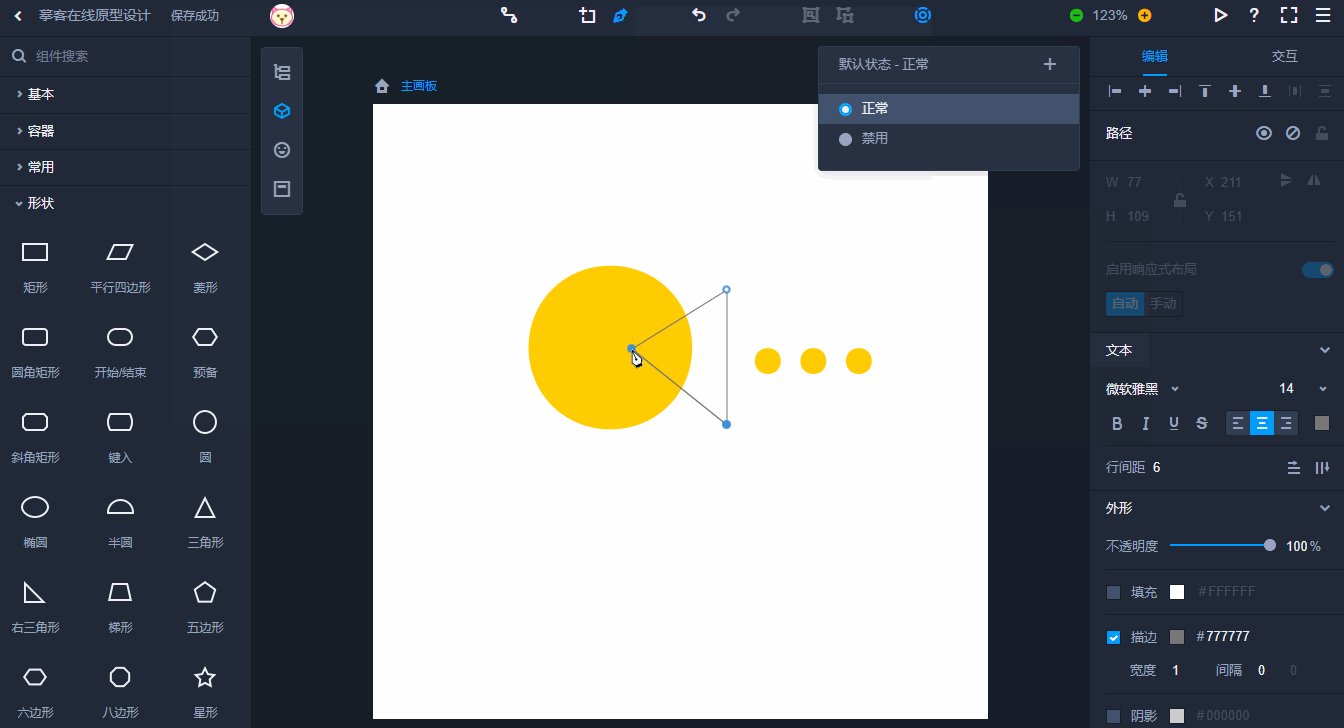
钢笔工具,自由绘制复杂形状
如果想要在原型内增加一个特殊形状,或绘制一个独特的Logo,大部分小伙伴首先想到的一定是使用PS、AI等专业绘图工具进行设计,再导入到原型中。来回切换软件会导致时间成本大大提升。
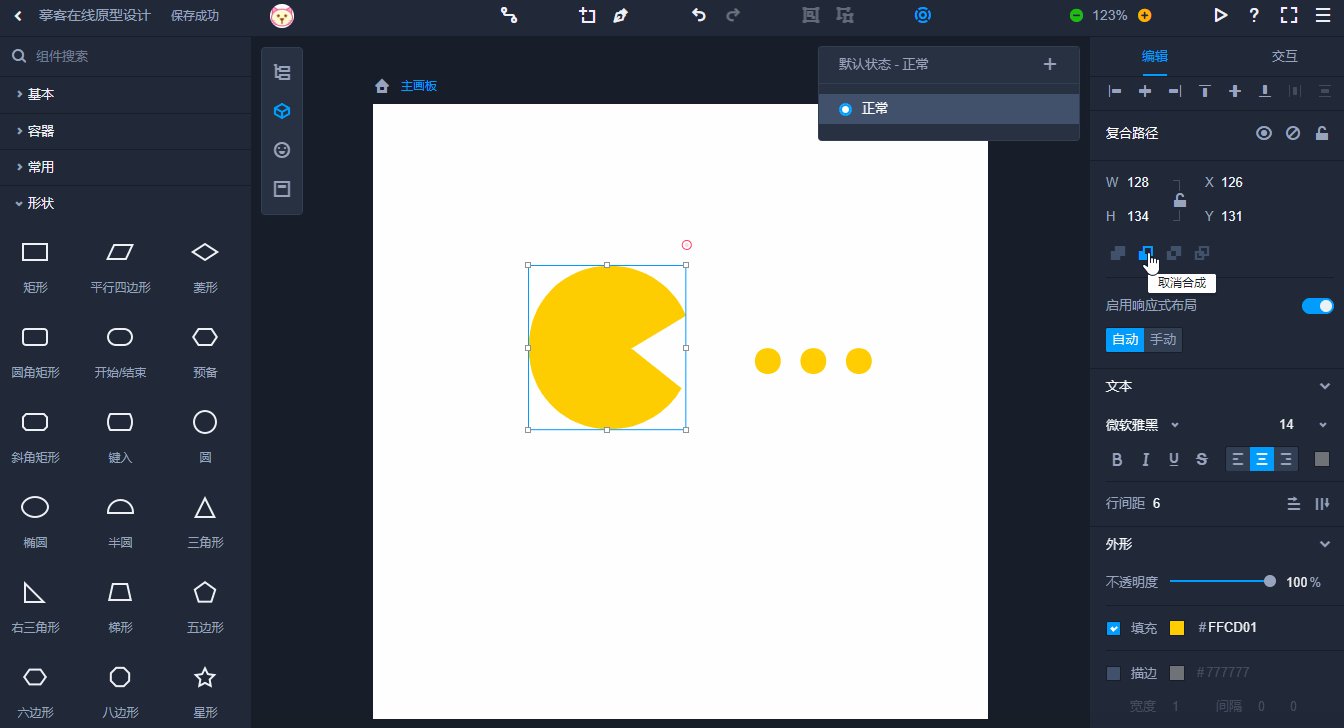
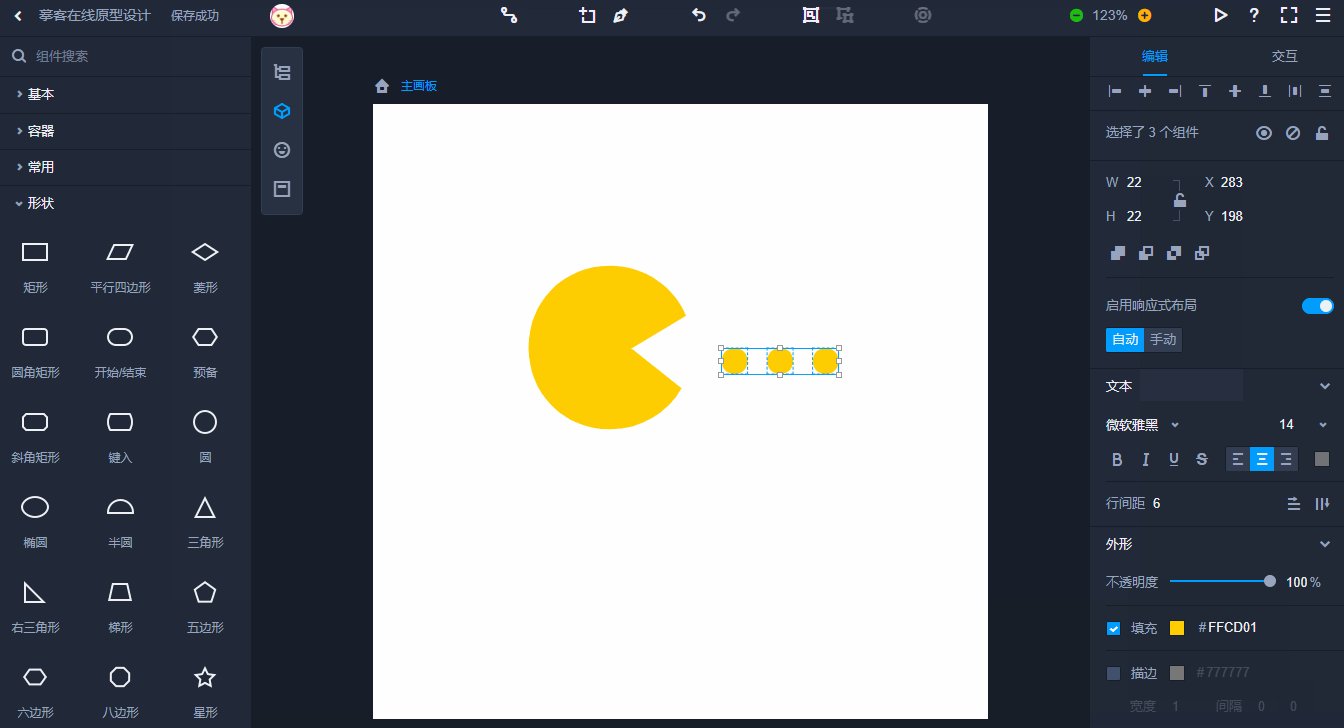
摹客原型设计新增了钢笔工具,可以自由绘制复杂形状。结合形状合成功能(布尔运算),即可灵活制作你想要的各种形状,让你的设计更加得心应手。

相关教程:https://help.mockplus.cn/p/419
状态+命令交互,交互效果更丰富
在Mockplus经典版中,我们可以选中组件,设置移动、调整尺寸、缩放、旋转、显示和隐藏、内容及状态切换等交互。摹客原型设计除了保留了上述Mockplus经典版中的命令交互,还新增了悬停、按下、选中、焦点、禁用等多种高频交互方式,配合自定义状态功能,可以轻松呈现你想要的交互效果。

相关教程:https://help.mockplus.cn/p/383
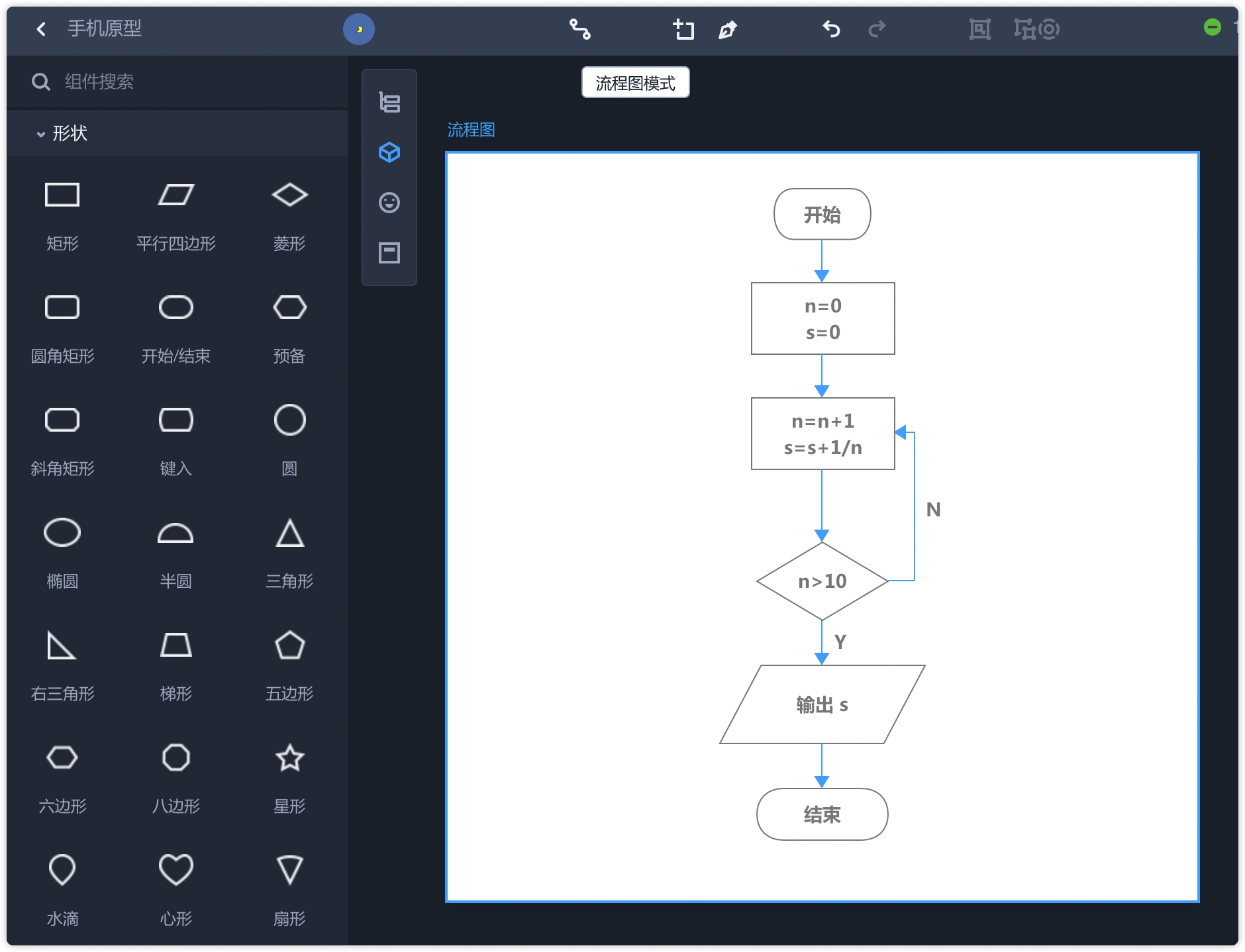
流程图模式,快速梳理产品流程
摹客原型设计还新增了流程图模式,快速绘制流程图及其它UML,将原型与流程图紧密结合,快速梳理产品逻辑和流程,无需再单独使用第三方工具。

相关教程:https://help.mockplus.cn/p/350
海量矢量图标,满足各种设计场景
丰富的图标库是Mockplus经典版的一大特色,摹客原型设计在Mockplus经典版的基础上,对图标库进行了更新和优化,囊括了产品设计中常见的各类型图标,且独家提供粗细两种风格,可以灵活适应各种不同风格的设计场景。

以上就是摹客原型设计的部分特色功能。除此之外,摹客原型设计还支持多人协同,项目内的多个成员可以同时对同一个项目的同一个页面进行编辑,实时更新同步,且互不影响。有了摹客原型设计,产品设计团队在线设计必将事半功倍!
接下来,就请跟随小摹的脚步,体验摹客原型设计的全新功能,尽情表达你的创意和想法吧~

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版