什么是高扩展组件?
高扩展组件具有以下几个特性:自带交互特性:摹客RP中的预设组件,都自带交互属性,无需添加任何复杂的设置,就能呈现出真实的动态效果。无论是点击切换列表选项、对下拉菜单进行选择、对滑块进行拖动,都能轻松实现。

高自由度的编辑方式:摹客RP的预设组件,支持非常便捷的内容编辑及样式编辑。只需双击组件,就能在内容编辑窗口中对选项完成新增、删除、编辑、排序、设置默认选中项等操作。

支持扩展属性编辑:在属性面板中,除了可以调整边框、填充等常用属性外,每个组件还支持不同的扩展属性,帮助大家设置完善丰富的样式效果。

高扩展组件的必要性
了解了什么是高扩展组件,那么高扩展组件在我们的日常工作中具体能发挥什么作用呢?快速创建项目:摹客RP提供的高扩展组件库使你能在任何时候找到所需要的组件,快速完成项目的搭建,并且随心编辑属性样式,非常方便地呈现完善的内容与精美的效果。
极大提升设计效率:预设组件意味着不用手动拼装,自带的交互特性更是免去了复杂的交互设置,便捷的文本内容及属性样式调整同样有助于显著地节约设计时间。
遵循设计规范:摹客RP的高扩展组件的各类特性都是参考通用的各类组件的样式、交互规范来提供的,更符合行业的通用要求。使用高扩展组件,就不用再担心组件使用不规范,设计质量受影响的问题了。
摹客RP的高扩展组件有哪些?
摹客RP中的预设组件类型多样,数量丰富。无论是制作网页项目、移动项目、线框原型还是中高保真界面设计,摹客RP都能为你提供便利。下面我们一起来看看摹客RP有哪些高扩展组件吧!常用分类的组件:在此分类中,你可以找到搭建界面中经常用到的各种组件,从简单的复选框、开关、到下拉框、选项卡再到表格、导航菜单、时间选择器、轮播图等等组件,全部都可以找到。拖拽即可添加交互,方便快捷。

图表组件:对于经常制作后台项目的小伙伴,摹客RP自带的图表组件更会让你的设计效率飙升。多种类型的图表组件,每一个都支持超高自由度的数据编辑,并且提供丰富的元素结构设置项。在演示时,图表组件同样自带非常细致的载入效果及可交互的数据查看效果。

批注组件和各类常用的形状组件:这一类组件能够帮助大家在为原型项目添加文档说明、绘制流程图等内容时提供极大的便利。

组件库对比 -- 摹客RP vs Axure
在选选择原型工具的时候,不少小伙伴会第一时间去熟悉并比较组件库,接下来我们看看摹客RP组件库与Axure的对比:摹客RP的预设组件数量更多。Axure的预设组件库,只直接提供了相对基础的常用组件,而并没有从国内用户的使用习惯出发,提供足够的适合不同项目需求的组件,比如图表等高频使用的组件则是完全缺失的。而摹客RP中,你可以轻松地找到各类所需的组件,更快地完成设计工作。
摹客RP的组件编辑自由度更高。相较于Axure的预设组件,摹客RP组件所提供的扩展属性更为丰富,能够更广泛地覆盖大家的使用场景,并且编辑效率更高。
摹客RP的组件操作更便捷。除了基础的文本编辑、样式编辑,摹客RP所提供的拖拽式交互设置,更适用于带有多个选项的复合组件。比起Axure需要选中选项,一个个点击添加按钮、选择目标的方式,摹客RP拖拽交互链接点,快速选取交互目标的操作,让日常的组件交互设置,快了不止一点点!
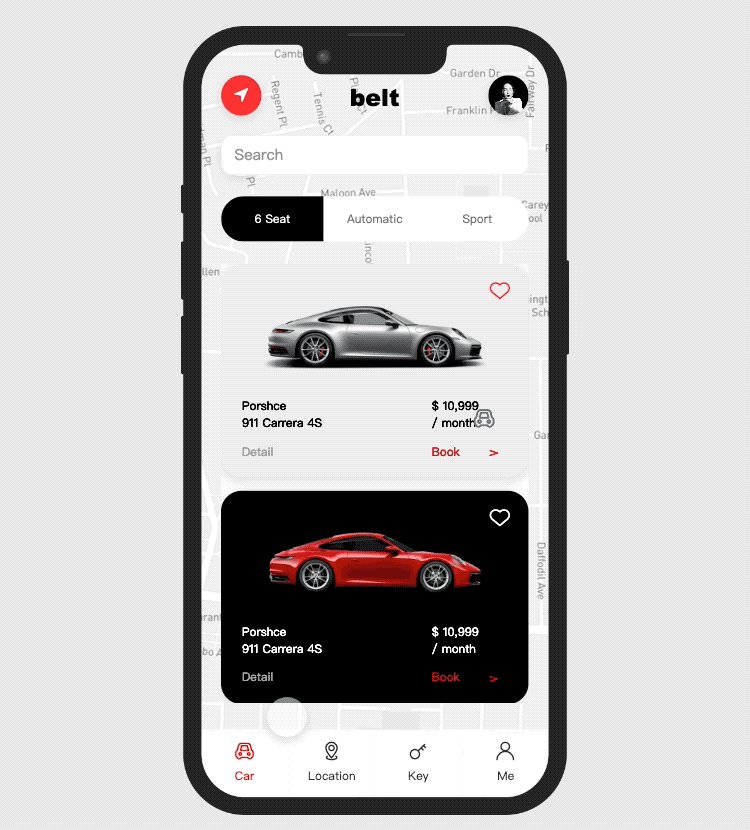
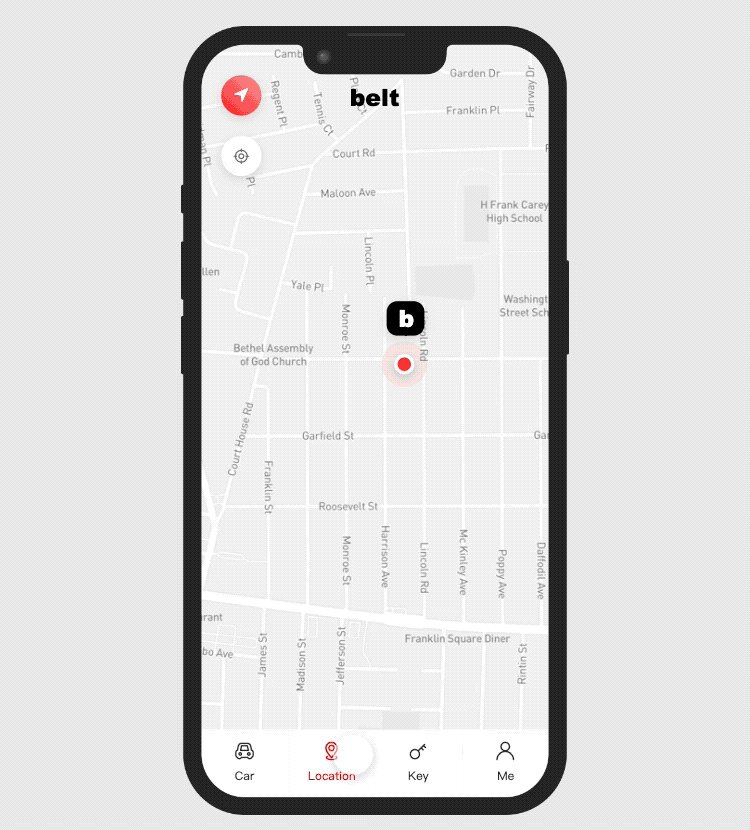
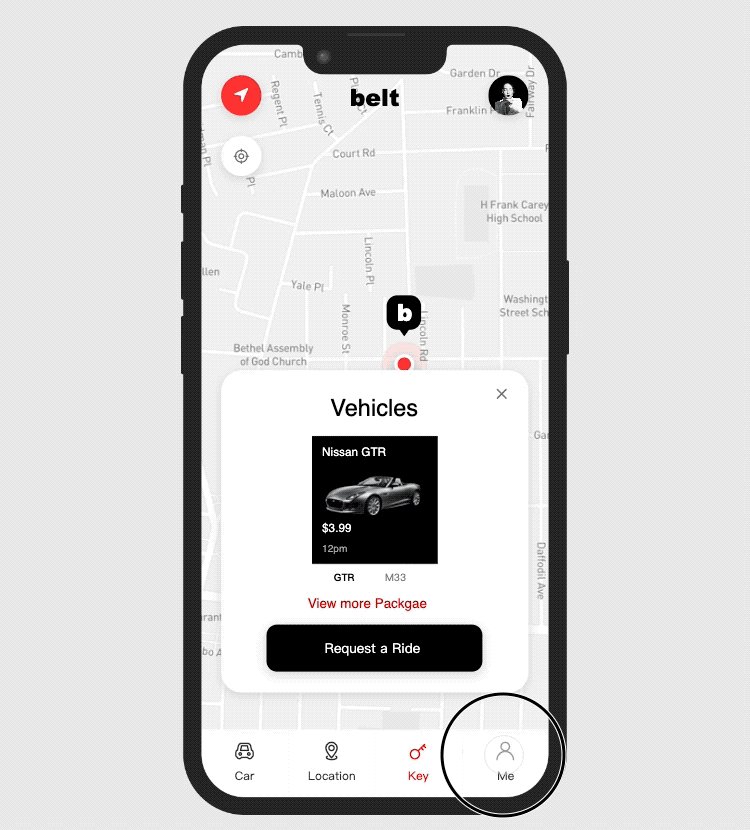
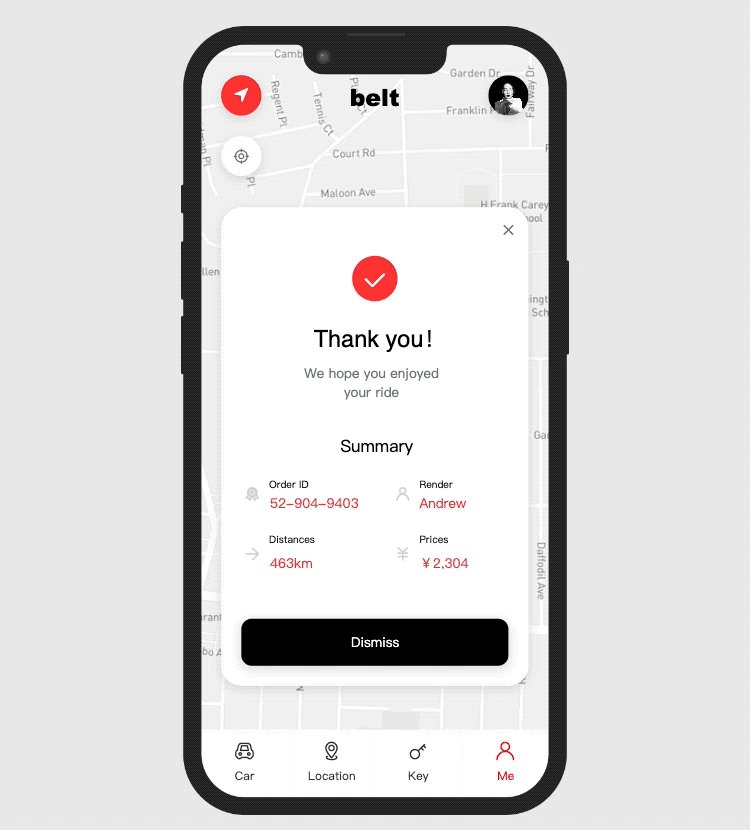
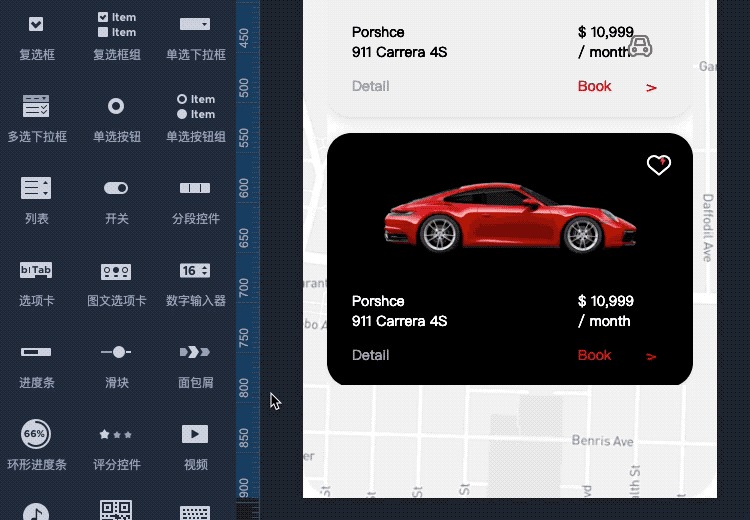
如何使用高扩展组件制作APP原型的标签栏?
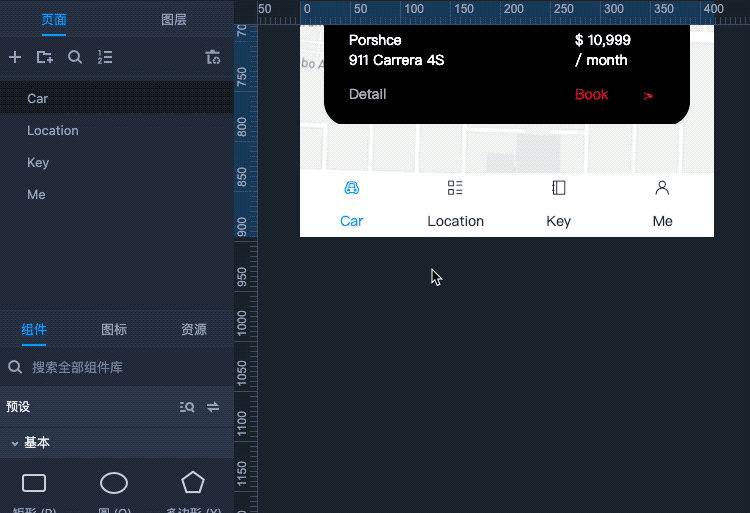
APP原型标签栏是很常见的UI界面元素,它的核心功能在于导航App界面核心功能,通常位于屏幕的底部,通常的样式是以图文形式展示,也有文本标签页和图标标签页,且具有相对完备的交互效果:进入页面后,默认选中并展示第一个标签对应的页面;
点击任意标签,跳转至该标签对应的界面,并且该标签处于选中状态;
有且仅有一个标签页处于选中状态;
标签页在页面滑动时,通常固定展示在底部,不跟随页面滚动。


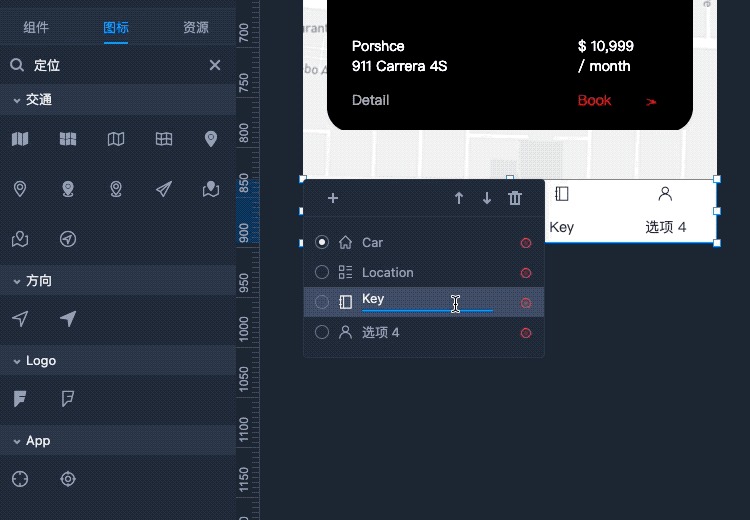
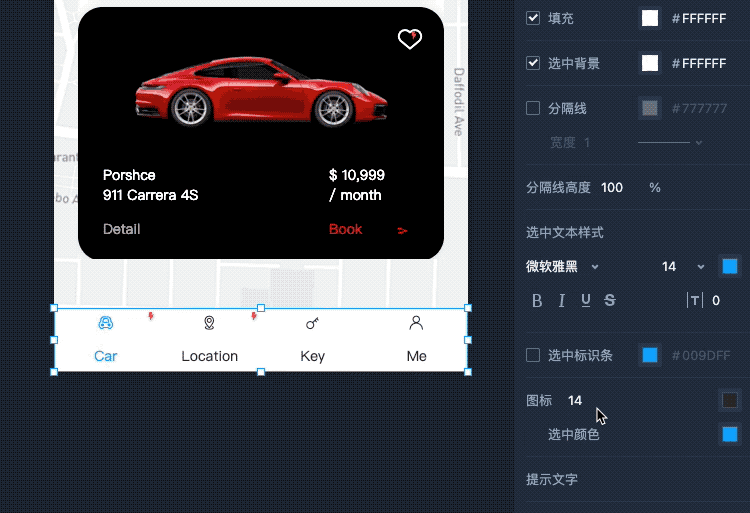
替换图标:双击图文选项卡>在弹窗内选中图标>在左侧图标库里选择图标>点击替换;
编辑文本:双击图文选项卡>在弹窗内双击文本>编辑文本替换;




 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版