俗话说,“差之毫厘,谬以千里”,团队工作中,参与的各方即使只有细微的理解偏差也可能会造成巨大的执行误差。所以,对于产品经理来说,需要通过清晰的流程把大家关于产品的认识进行高度统一,以便保证产品顺利开发。否则一旦产品在用户体验上出问题,产品经理就会成为“背锅侠”。
在产品设计过程中,原型图和流程图是一种很好的沟通方式。通过原型图将抽象的创意具象化,再通过流程图呈现业务场景、表达跳转关系从而将产品流程可视化,那么团队协作必然事半功倍。
那么,为什么产品经理不仅要画原型,还要绘制流程图呢?
帮助产品经理梳理、理清用户操作流程。
一个产品如果业务流不清晰,设计、开发等环节必然会存在问题,生产出来的产品也就无法为用户提供舒适的用户体验。
即使再严密的产品经理也无法保证自己真的能考虑到所有的情况,这时候一个流程图就能快速帮助产品经理精确梳理业务,查漏补缺。
二是有效降低团队成员间的沟通成本。
流程图对于记录复杂的操作任务流程很有帮助,在原型图或产品文档中呈现流程图,可以帮助设计师理清需求的关键流程路径,便于产品上下游人员快速了解核心操作流。在设计师完成设计后,还可以对照流程图复查,避免缺漏或错误页面,保证后期开发能顺利进行。
但目前国内针对产品经理推出的工具普遍存在功能零散的弊端,画原型、写文档、绘制流程图、团队协作……往往需要使用多个工具才能完成。不仅麻烦,还非常不利于管理。
想要找到功能全面的产品工具,其实并不难!
摹客流程图模式来啦!
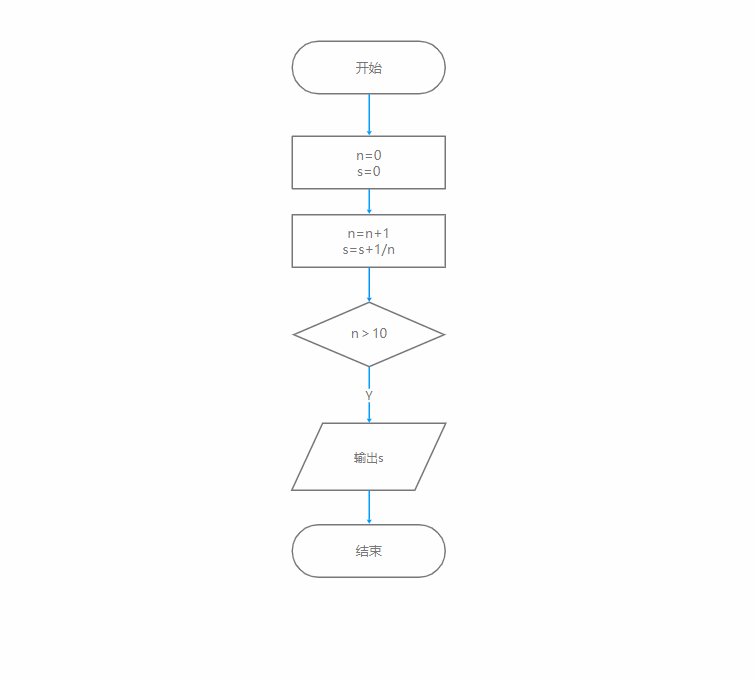
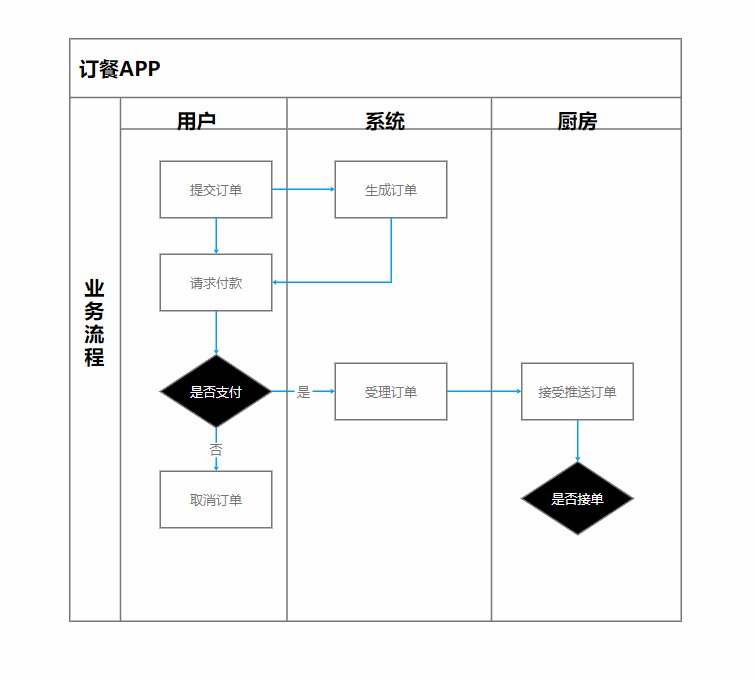
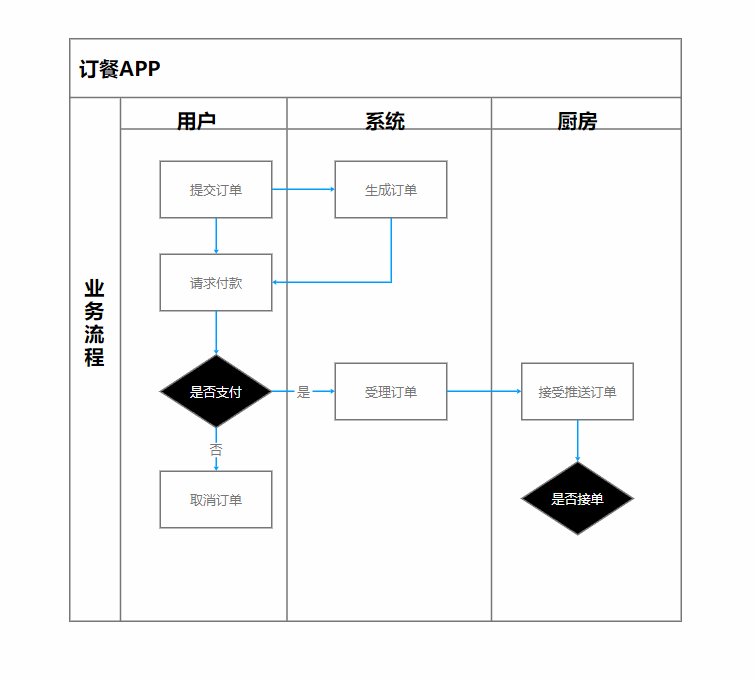
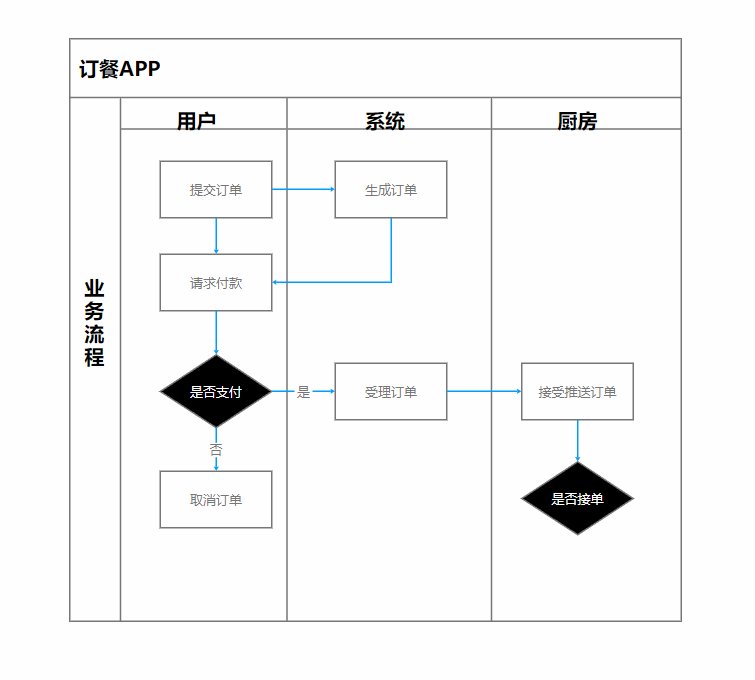
在整合产品文档功能,对接摹客协作后,我们在摹客原型中新增了流程图功能,流程图、用例图、泳道图轻松绘制。不仅可以和原型、文档相结合,不需要来回切换,还有更多简单好用的功能,保证流程图的内容完整度和颜值。首先给大家展示一下我使用摹客原型绘制的流程图、用例图、泳道图:

接下来,我们一起来看看摹客流程图模式的使用技巧。
摹客流程图模式使用技巧
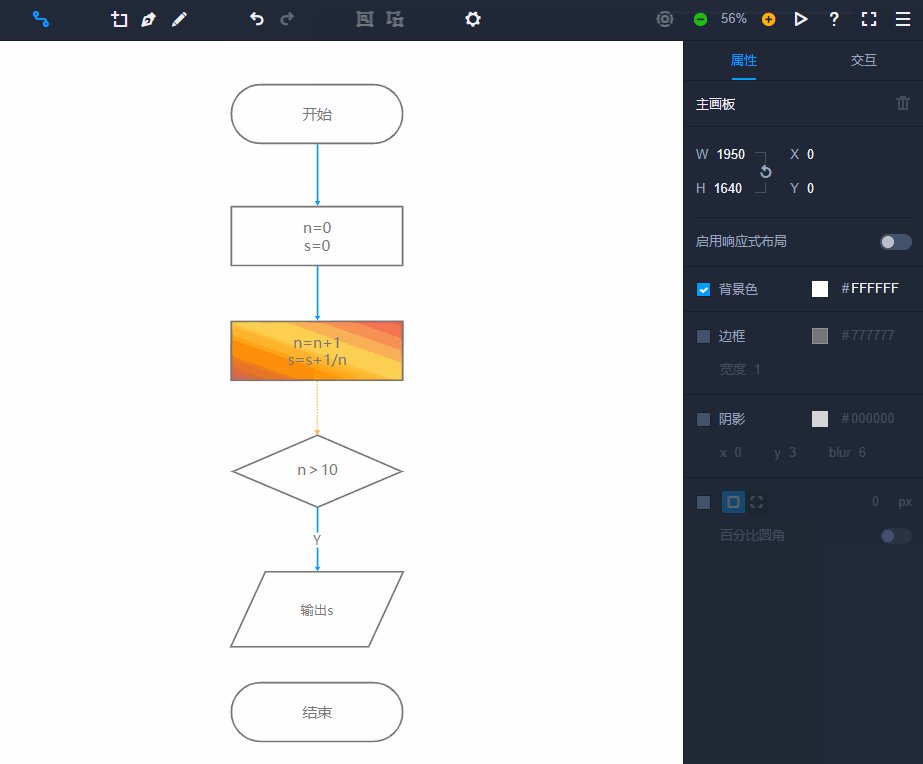
1.画布范围无限制
很多小伙伴在使用Visio等流程图工具绘图时,经常碰到画着画着就超出了边界的情况,甚至在绘制流程图的一开始就需要先估算好图片大小才能动手。摹客原型的流程图模式,支持单个页面工作区无限放大,自由绘制流程图。
2.丰富的流程图组件
在下图中,小摹为大家展示了一些流程图的基本构成元素。

摹客原型的形状库中,为大家提供了多个常用的流程图形状,可以快速绘制和调整流程图。另外,流程图绘制的过程也是支持引用图标的哦。
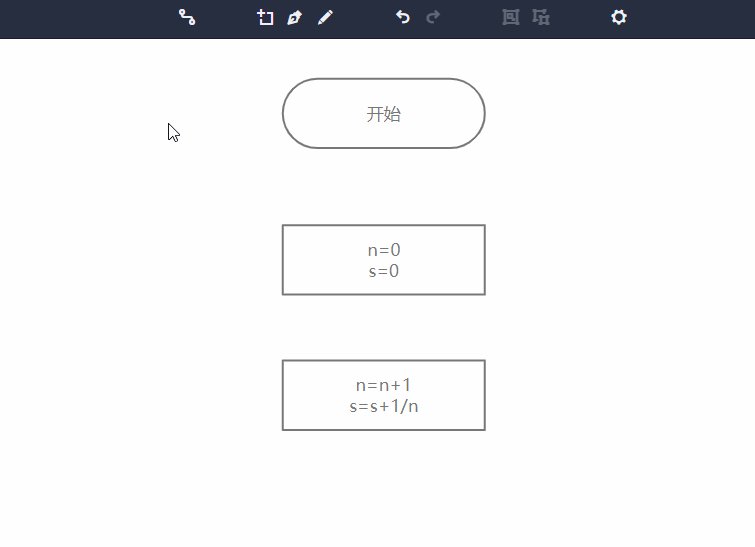
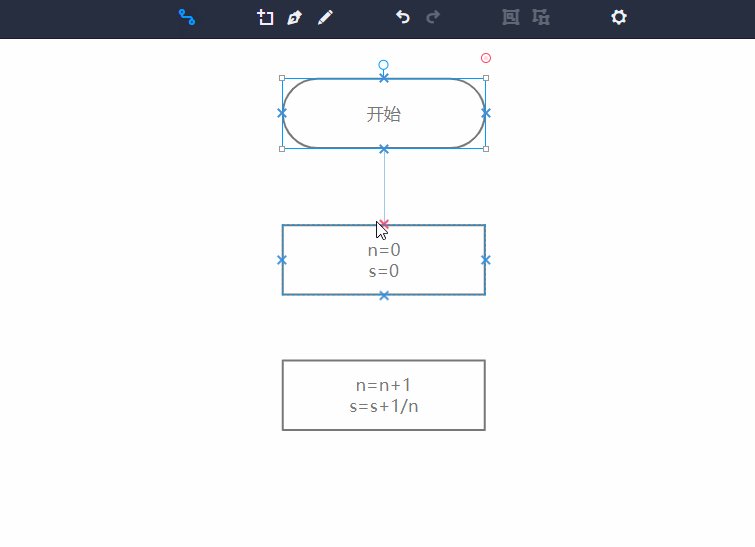
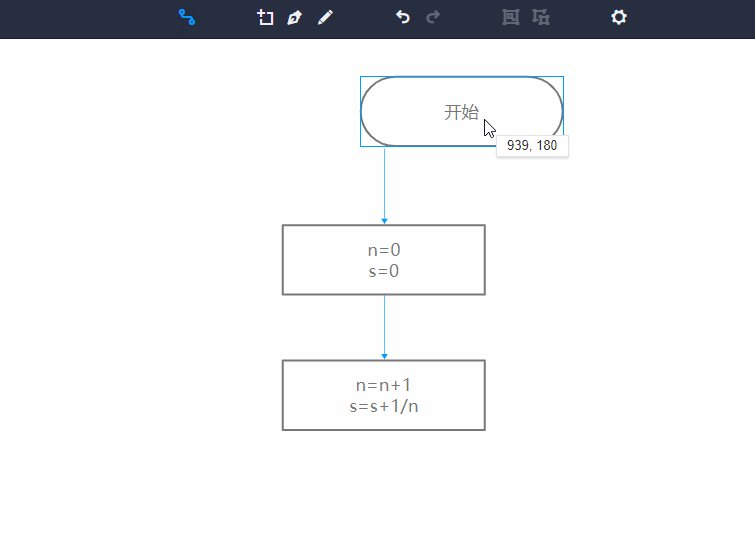
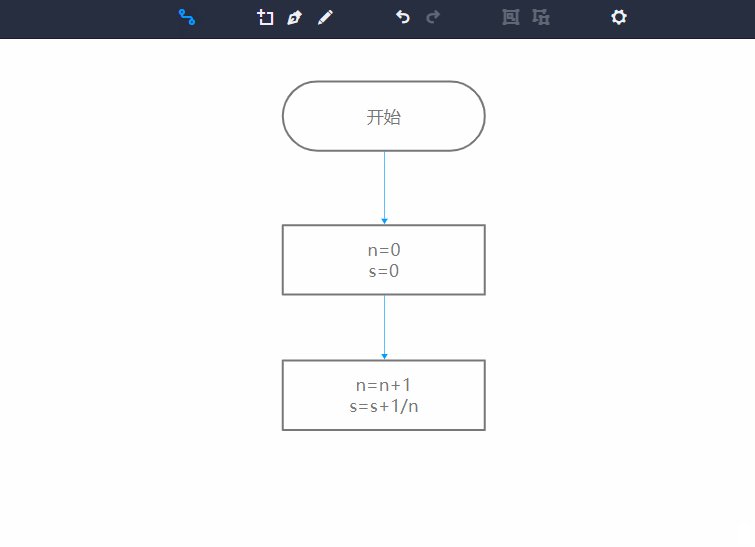
3.简便的操作模式
流程图模式下,组件会显示四个连接点,点击并拖动连接点到其它连接点上,就可以生成组件之间的流程线。拖动组件,组件上的连接点也会跟随移动,无需再单独调整。

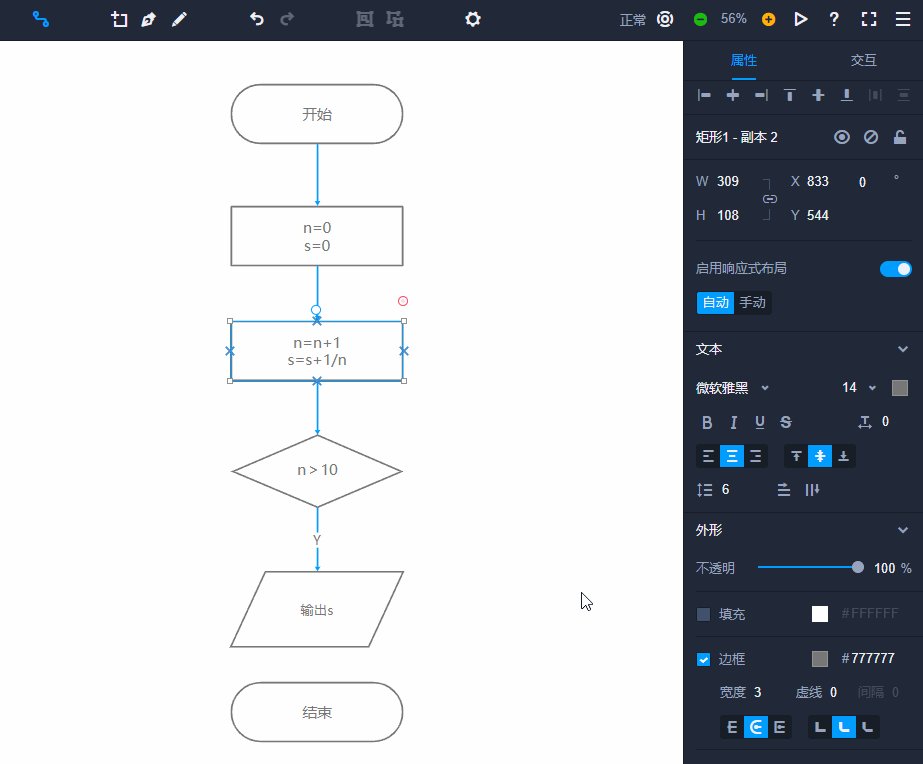
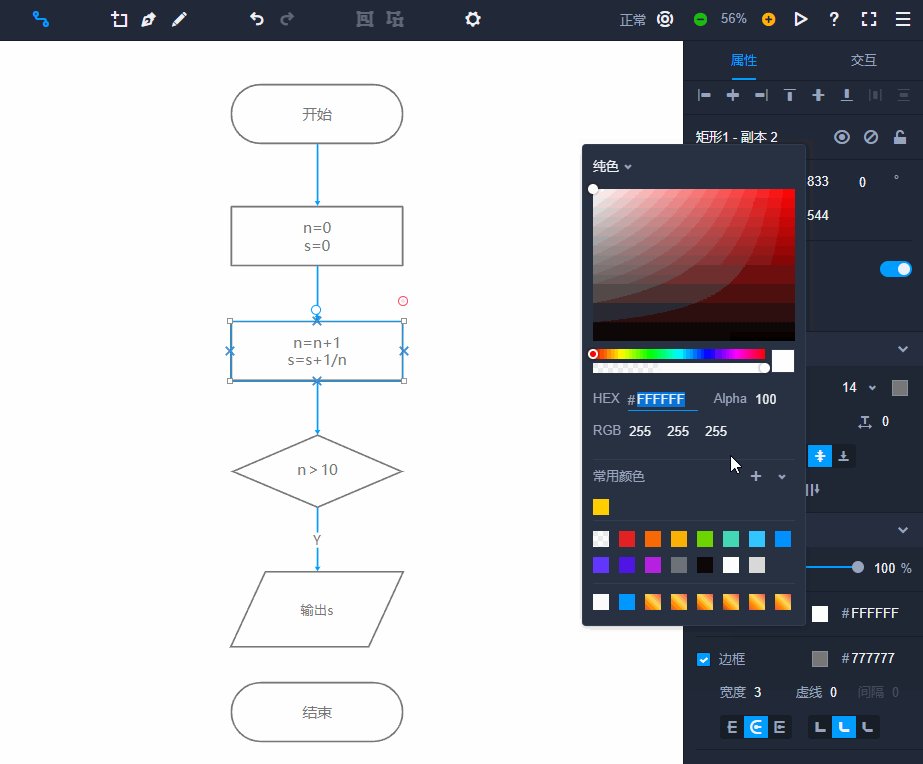
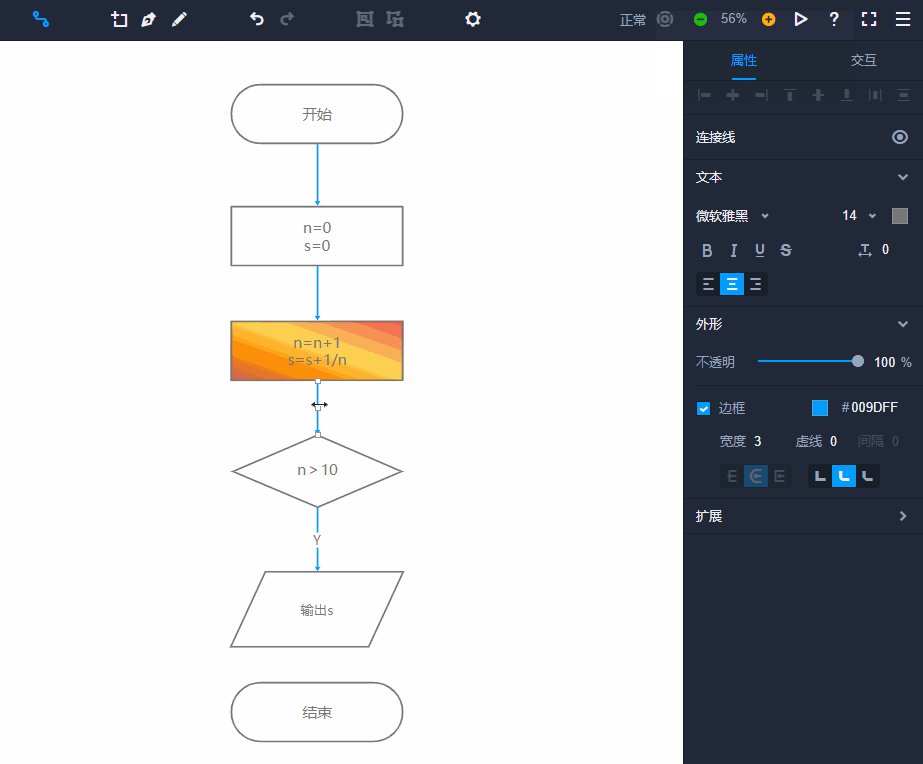
4.支持自定义流程图风格
摹客原型的流程图模式,支持编辑流程线及描述的属性和样式,结合摹客原型组件的高扩展性,可以随心定制你喜欢的流程图风格。

5.自动同步,便捷分享
除了导出PNG图片外,在摹客绘制的流程图也支持云同步,可以直接分享链接给其他小伙伴,随时随地使用不同设备查看。当你对流程图进行了修改,其他小伙伴可以通过之前分享的链接查看最新版本,不需要重复分享。

6.与原型、文档相结合
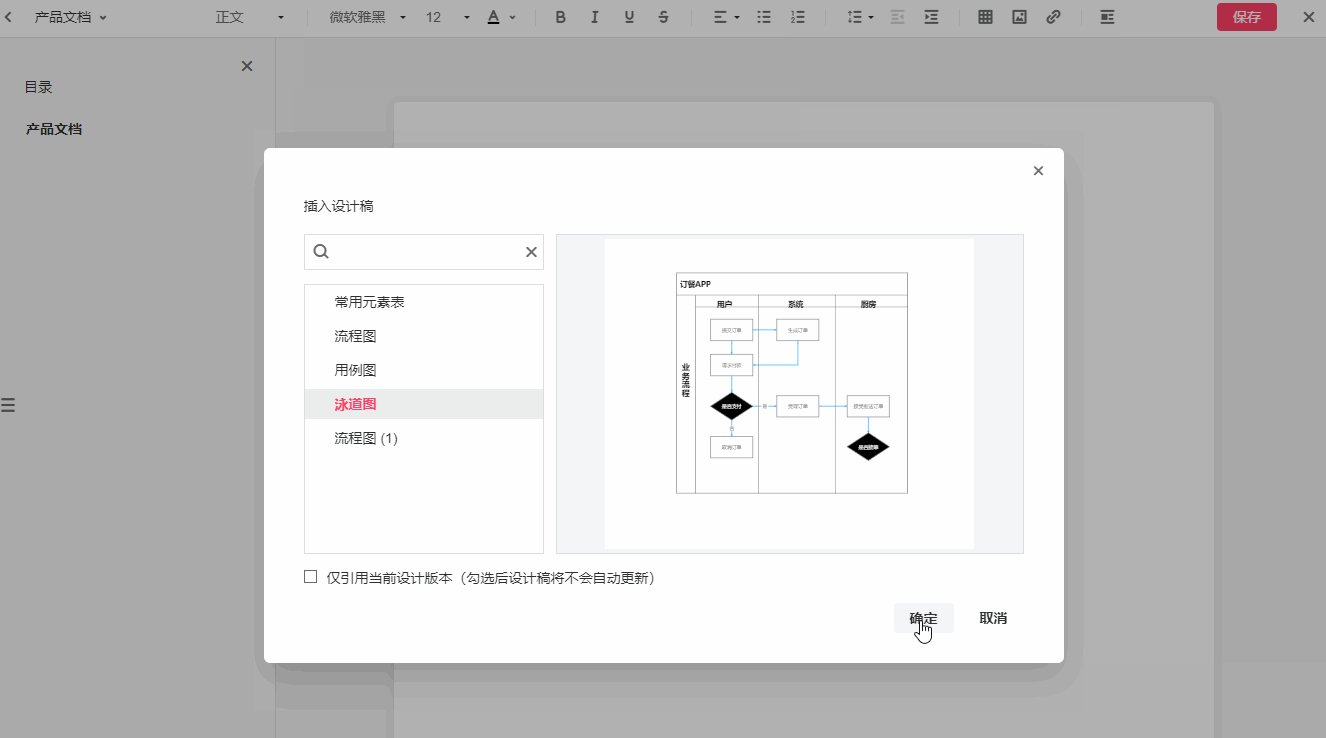
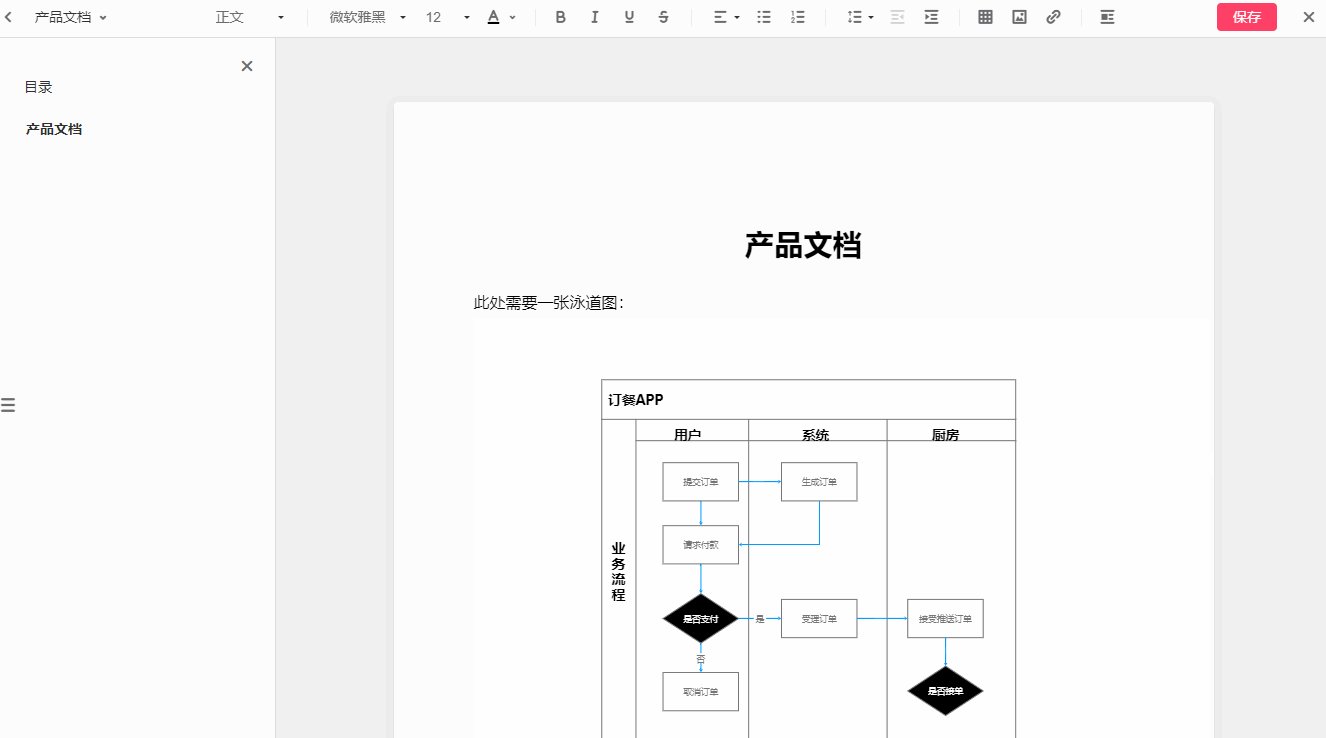
在绘制原型时,我们可以在原型图的第一页添加流程图,方便对比查看。在撰写产品文档时,我们也可以直接将流程图引用到文档中使用。当流程图有修改时,文档中引用的设计稿也会同步更新。

学会了这些摹客原型流程图模式的使用技巧,相信你也能轻松画出思路清晰、逻辑流畅的产品流程图。除此之外,摹客的全貌画板功能在展示设计稿之间的跳转关系也很方便。所以各位摹粉可以根据自己的具体需求,选择合适的表现方式哦。

原型结合流程图,让你的表达更清晰!马上开始体验吧:https://www.mockplus.cn/rp

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版