在上一期中,小摹为大家整理了摹客RP各种隐藏的基础小技能。(还没看过?点此查看)
这一次,小摹又将摹客RP上下搜罗了一遍,为大家汇总了一些非常有帮助的功能和使用技巧。看完本期内容,你可以:
掌握摹客RP团队级设计复用的精髓;
更快速地进行项目演示;
从页面管理中解放出来;
认识项目源文件的使用。
赶紧来看看吧。
团队级设计复用
在进行设计工作时,经常会使用大量相同或类似的内容。为了减少重复工作,摹客RP的设计资源功能,可以帮助大家将常用的颜色、文本样式、组件添加到资源库中,并方便后续进行设计复用。以下关于设计资源的三个要点,你是否全都了解呢?
灵活复用颜色资源
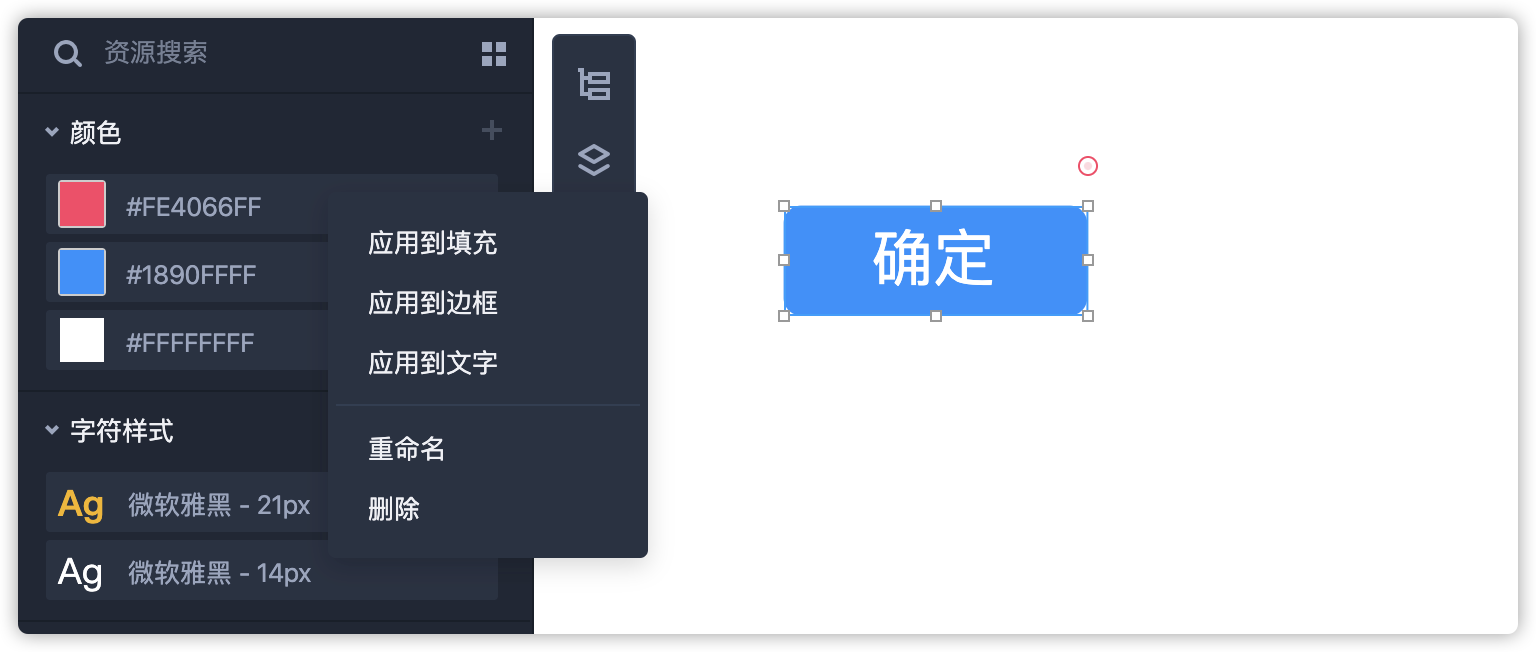
我们可以将各类颜色保存到设计资源库中。选中组件,再点击颜色资源,就能快速应用颜色了。大部分组件都具有不只一个颜色属性,那么如何将颜色资源更准确地应用到组件的指定属性上呢?
我们只需要右键点击颜色资源,就可以在菜单中自行选择将颜色应用到填充、边框或是文字上了。

引用组件与普遍组件
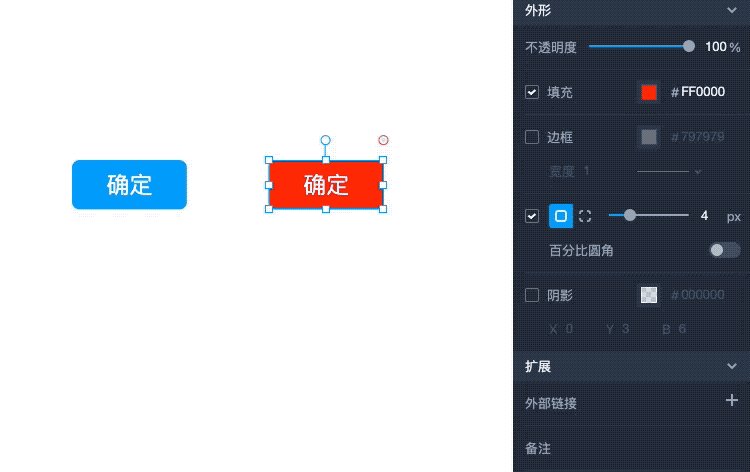
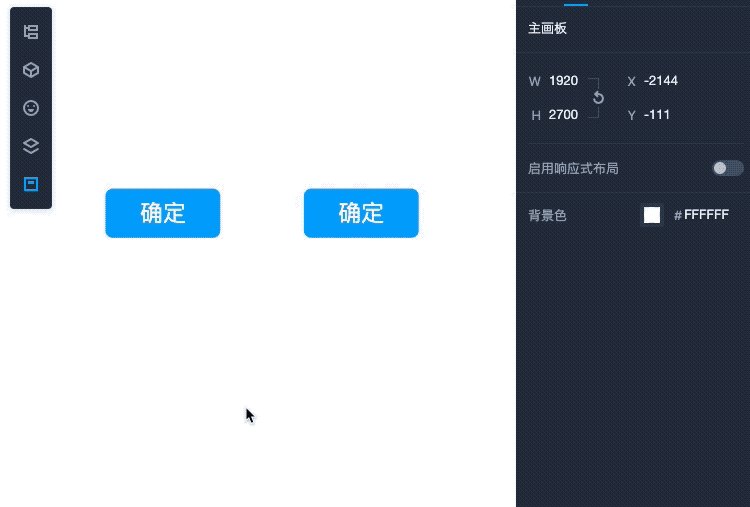
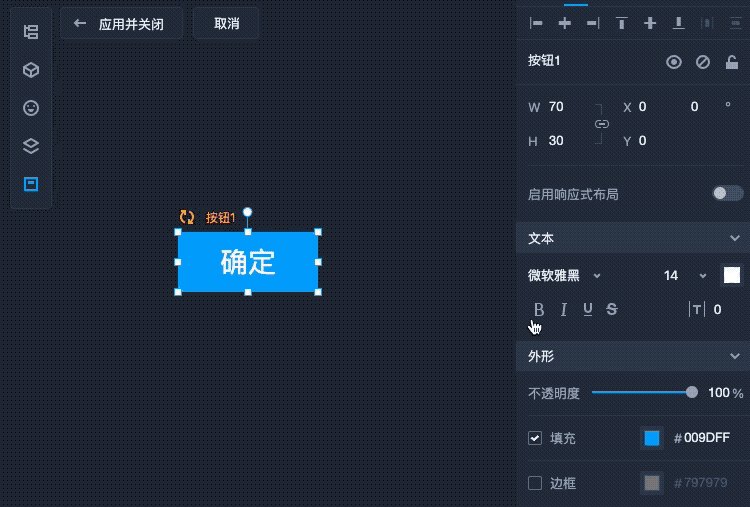
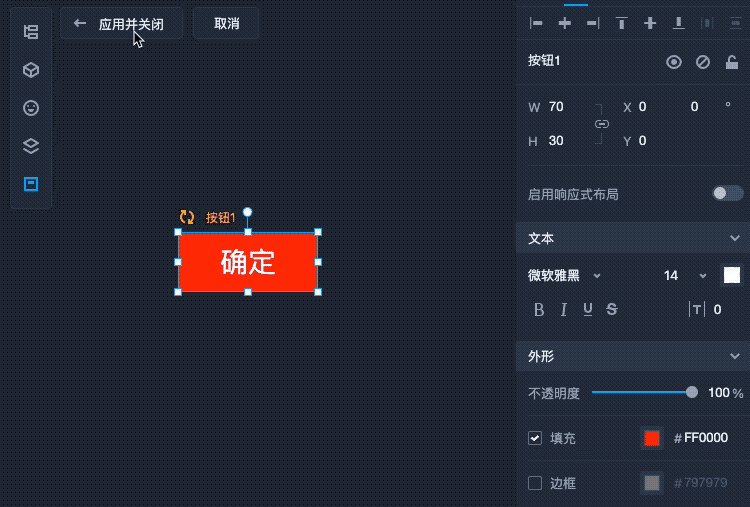
当我们将一个组件添加为组件资源时,弹窗中的选项“资源相互引用,并自动同步修改”有什么作用呢?

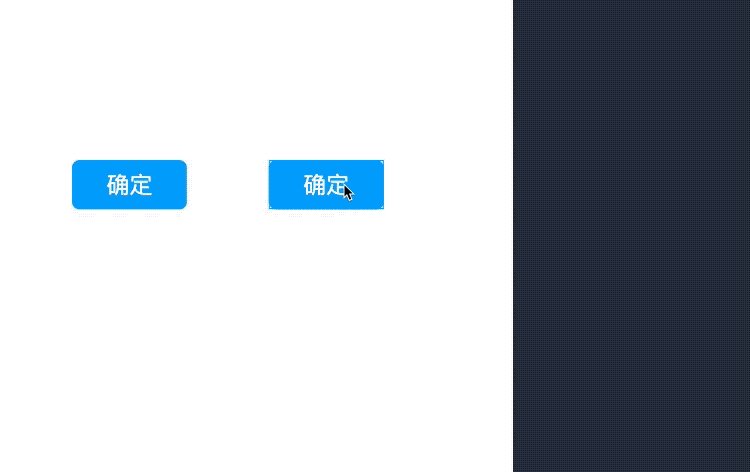
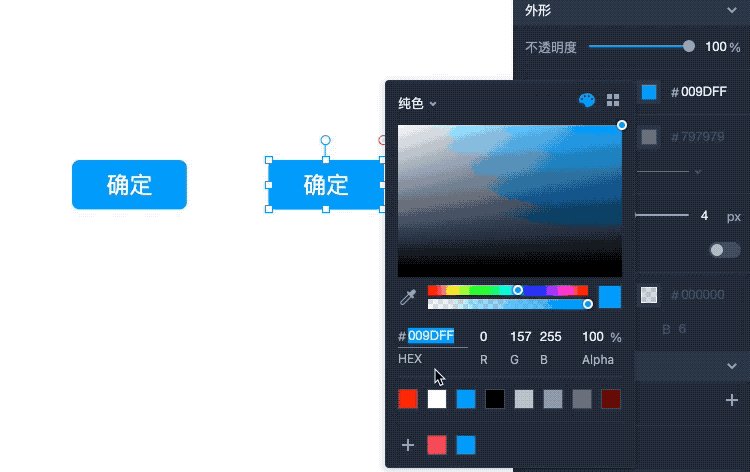
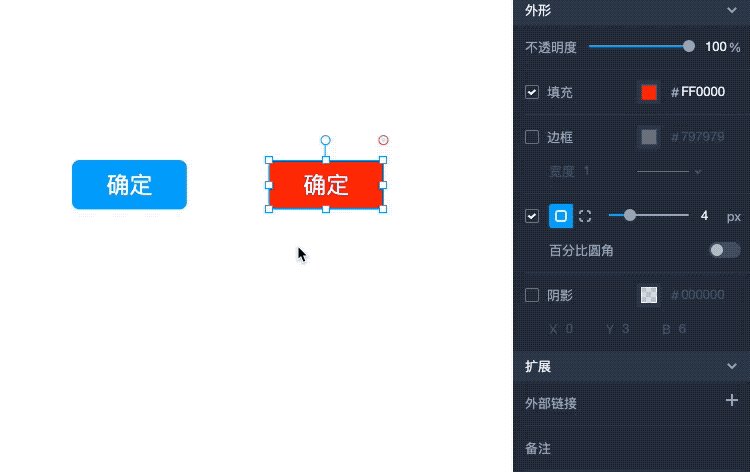
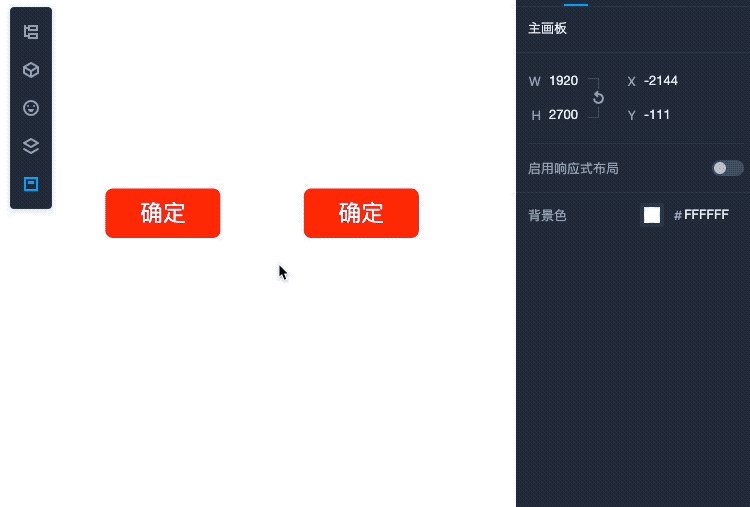
当我们不勾选此选项时,后续复用此组件资源时,各个实例之间是相互独立的。修改其中一个,其它实例不会受到影响。

而当此选项被勾选后,创建的组件资源前会带有一个引用标志。当我们拖动此类组件资源到画板中进行复用时,修改其中一个,则其它实例也会被同步修改。

共享资源库
如果你不知道摹客RP的设计资源库是可共享的,那只能算认识到了此功能总体的50%。
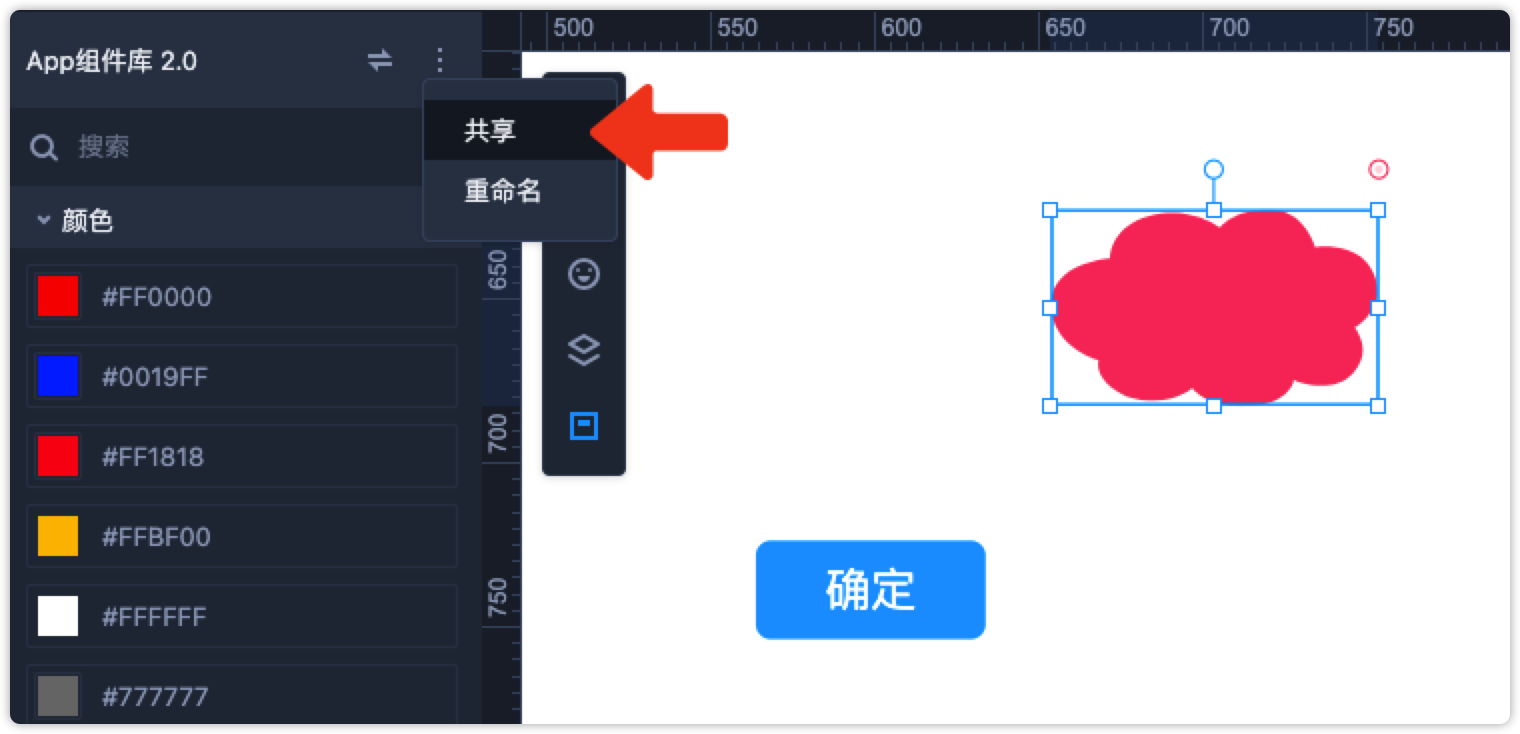
在设计资源库右上角的更多菜单中,点击“共享”按钮,即可快速将资源库共享至整个团队。共享后,团队中成员即可在不同项目中使用这套资源库中的内容了。

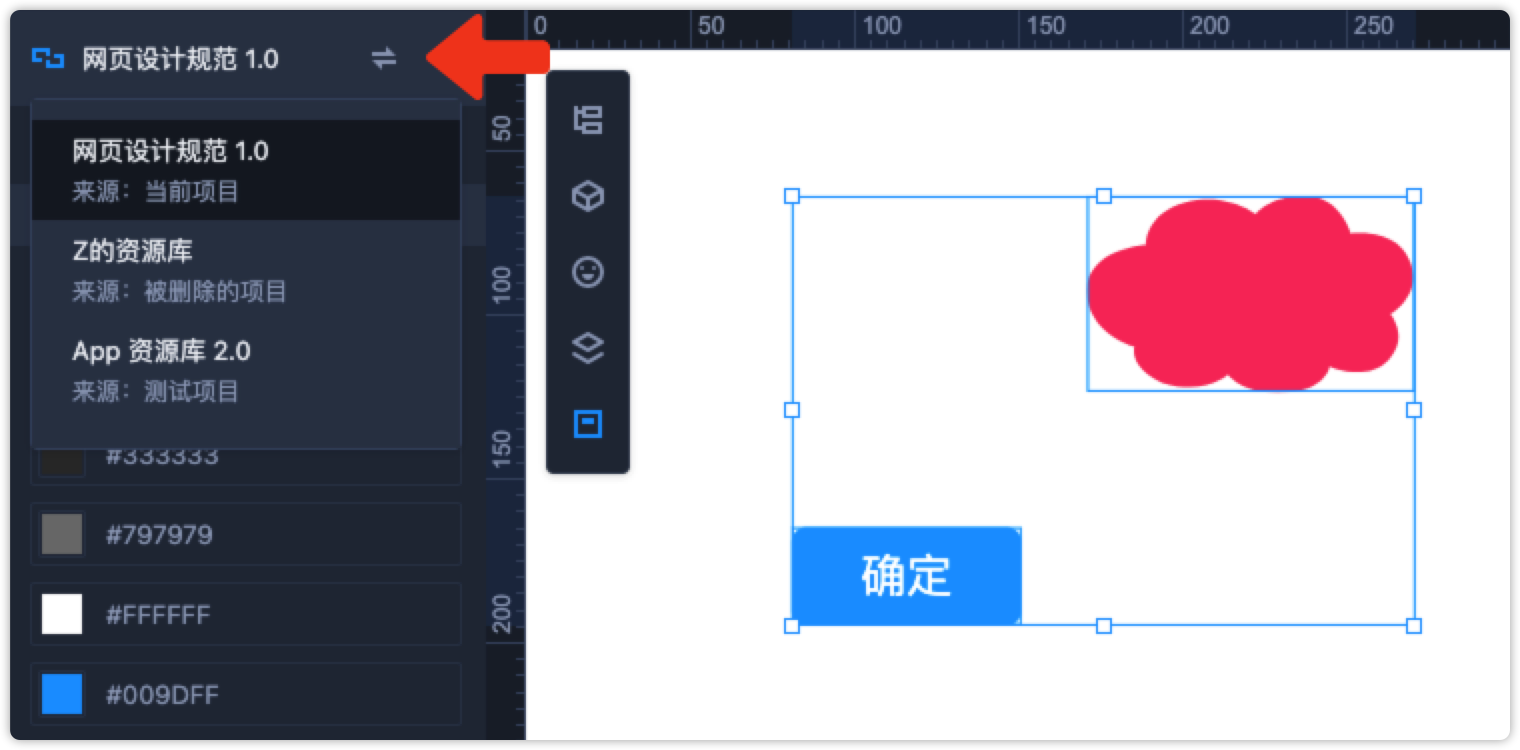
当你的团队中有共享的资源库时,就可以在资源库顶部随时进行切换和使用了。

通过共享资源库,不仅可以跨项目复用资源,还可供团队成员进行使用,轻松做到团队级复用。
项目演示小技巧
项目演示,是完成原型设计后必不可少的步骤。在演示界面中,同样有许多不易被发觉的功能和使用技巧。
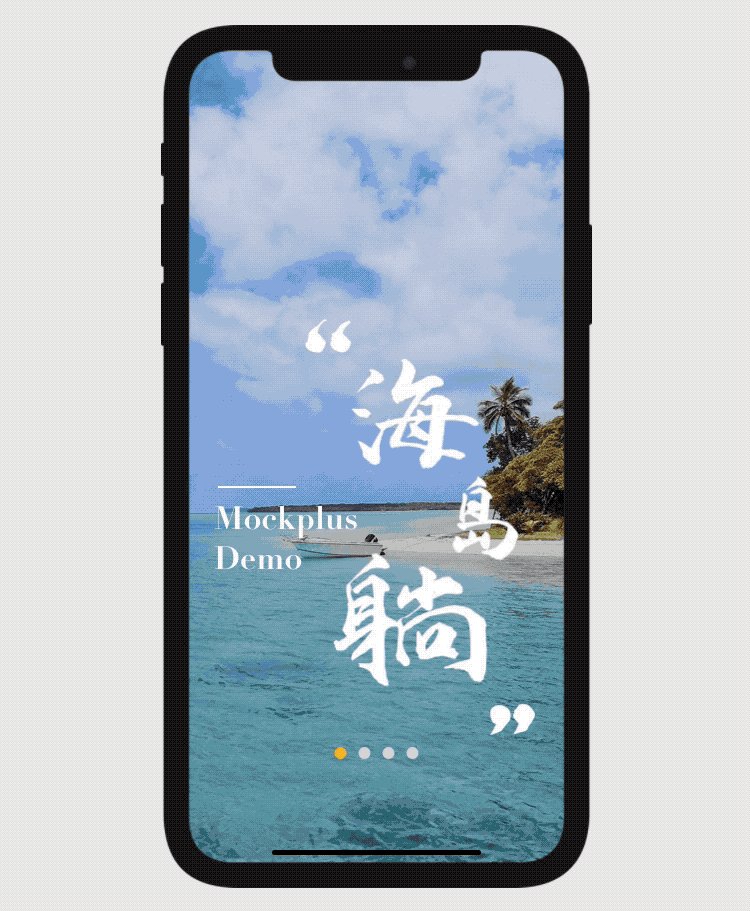
在进行项目演示时,使用键盘的上下方向键就可以快速地切换页面,无需鼠标操作,项目演示更方便。

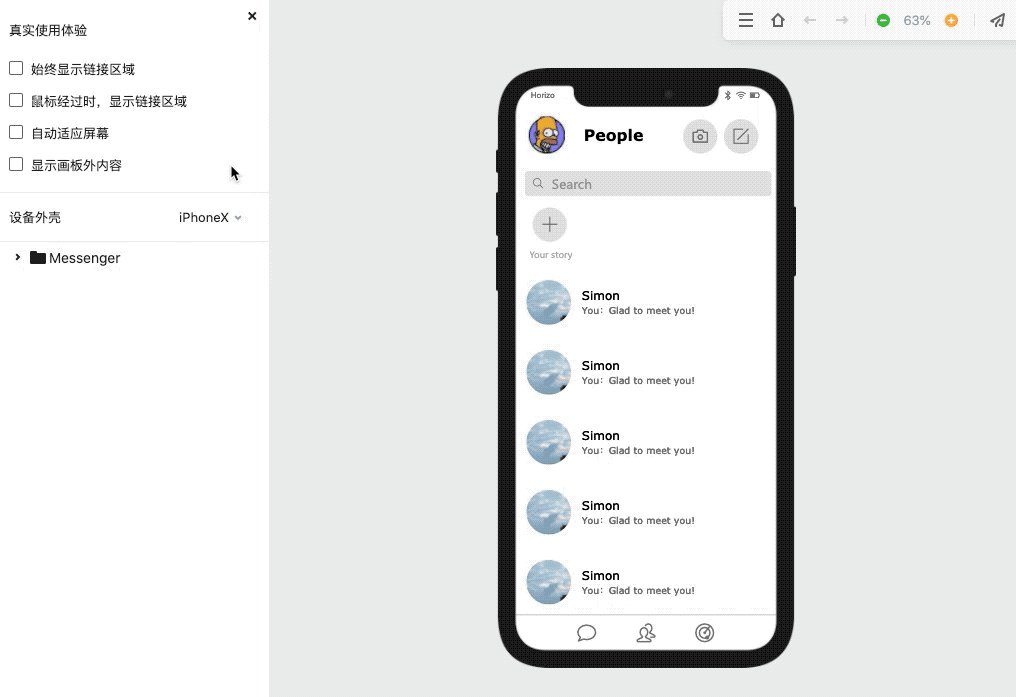
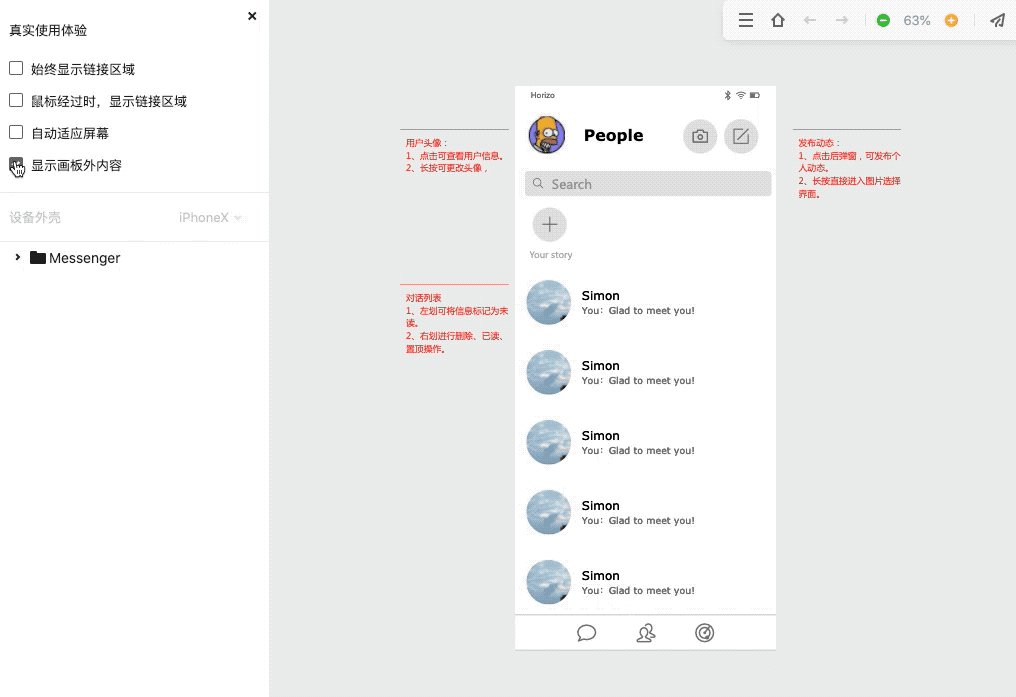
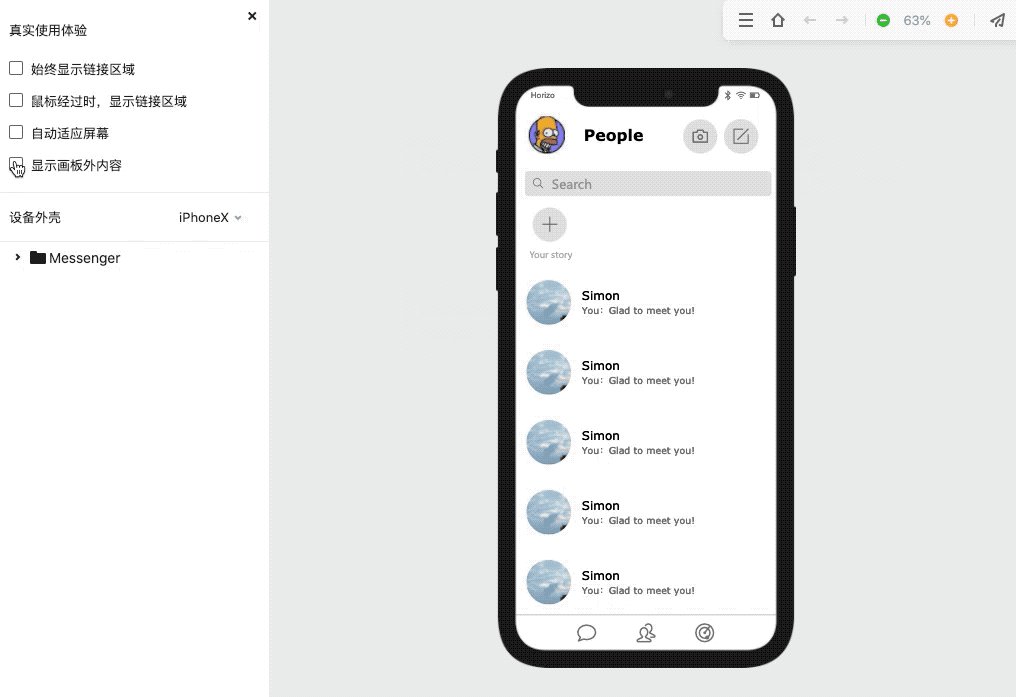
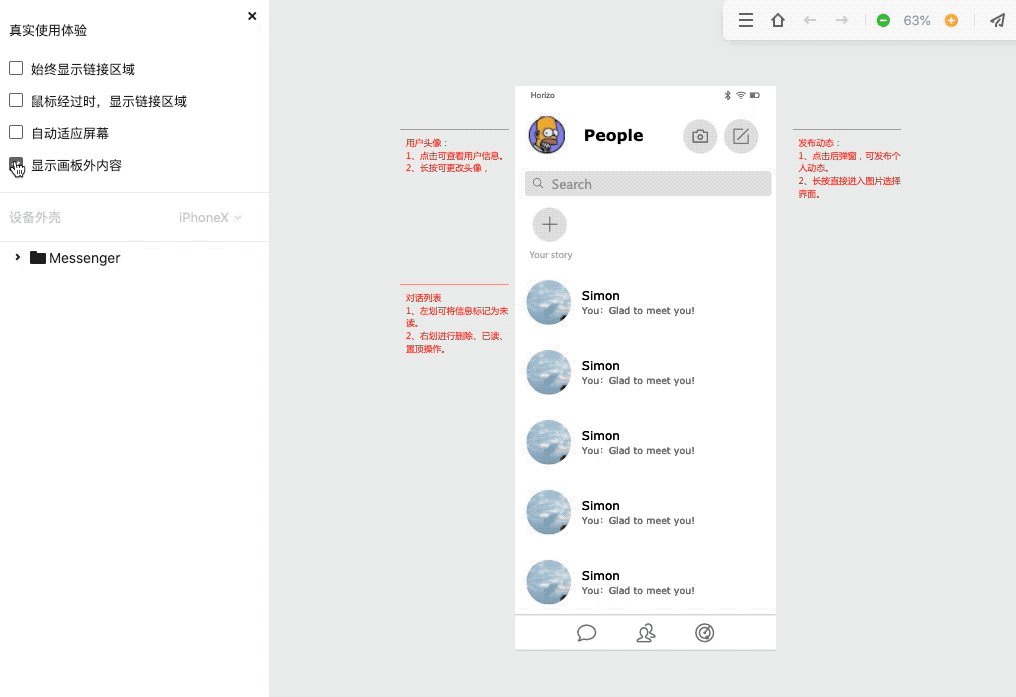
很多小伙伴注意到了,演示设置有一个选项“显示画板外内容”。点击后,画板以外的内容就会展示出来。那这个功能到底有什么用适用场景呢?
其实,这个功能主要是为了满足有需要在画板外写功能备注或产品文档的小伙伴的。
在设计时,我们可以将功能说明写在画板以外。在演示时,如有需要,将“显示画板外内容”勾选上,就可以方便地展示这些内容了。

页面自动编号与统计
为了方便大家更好地管理项目页面,摹客RP为大家提供一些辅助性的小功能。虽然它们与编辑操作没有直接的关系,但同样能提高大家的工作效率哦。
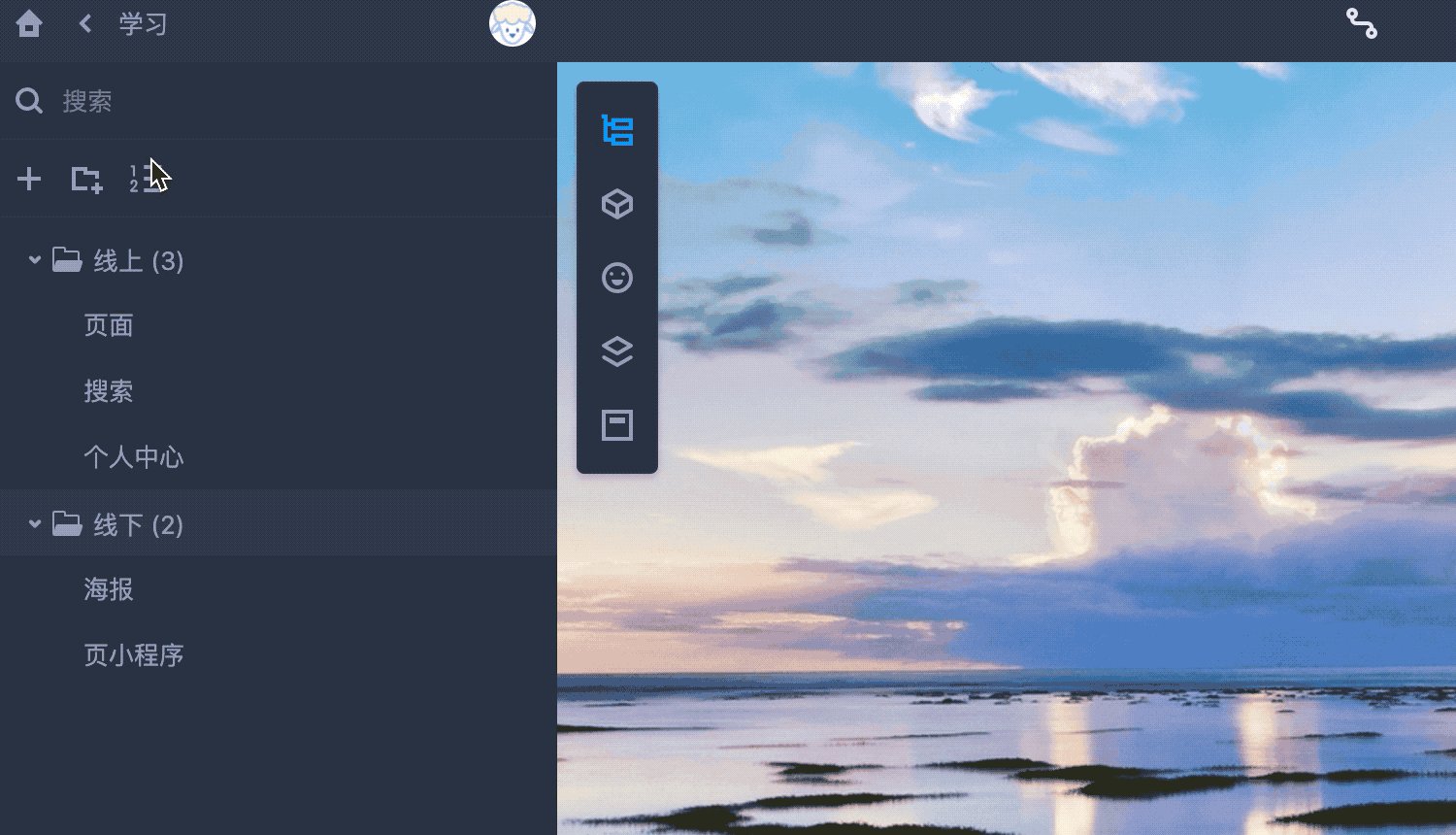
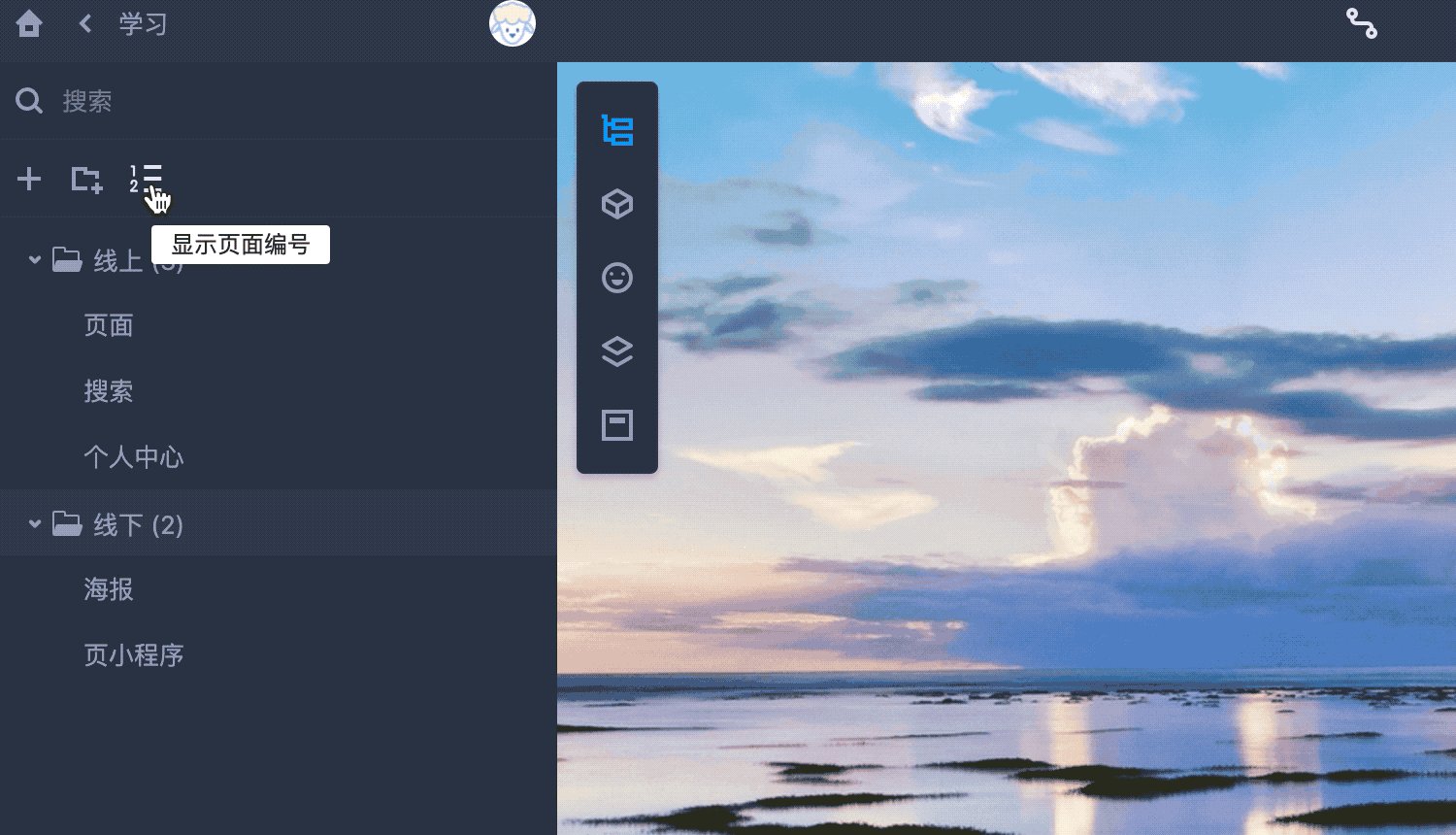
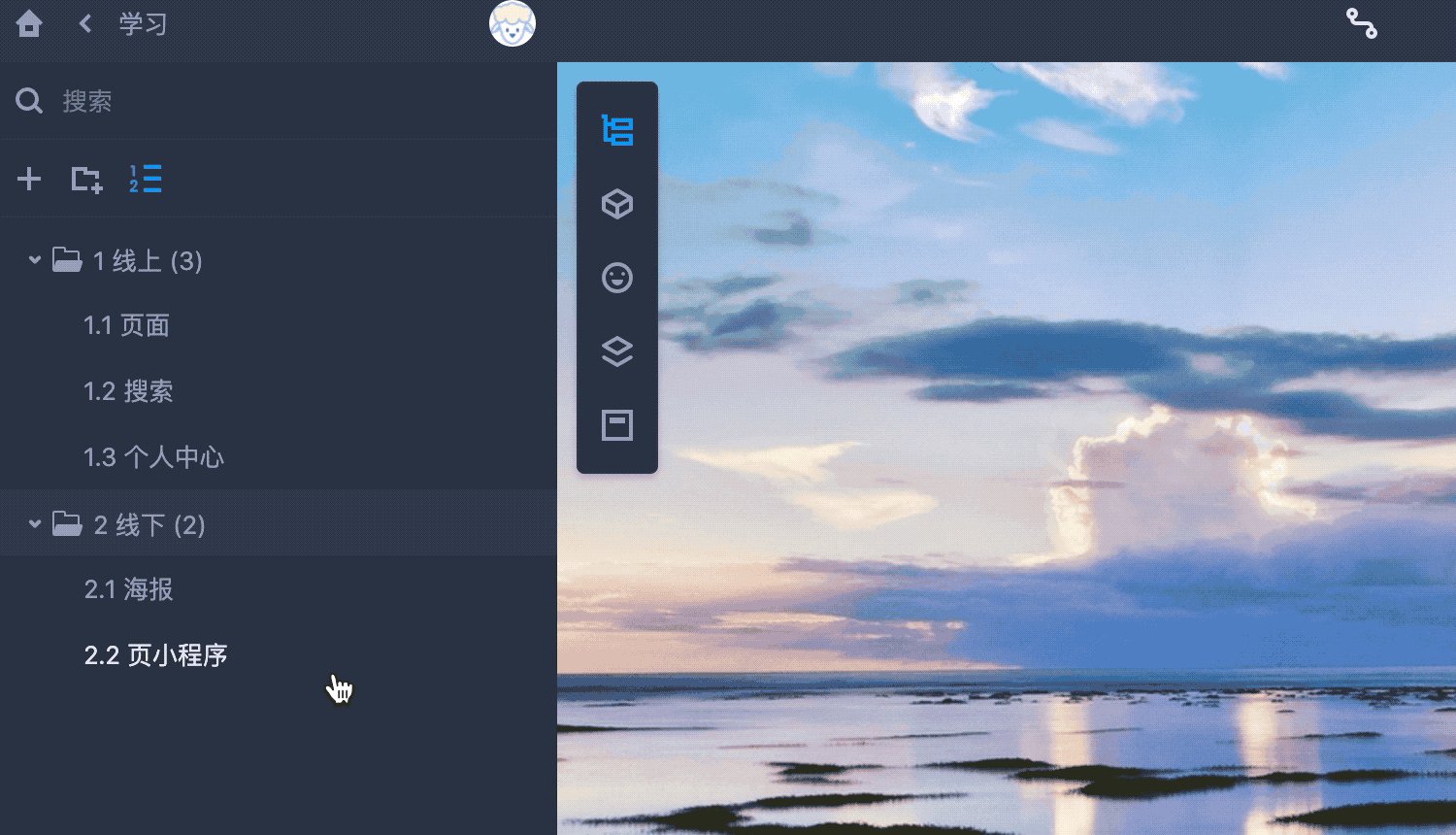
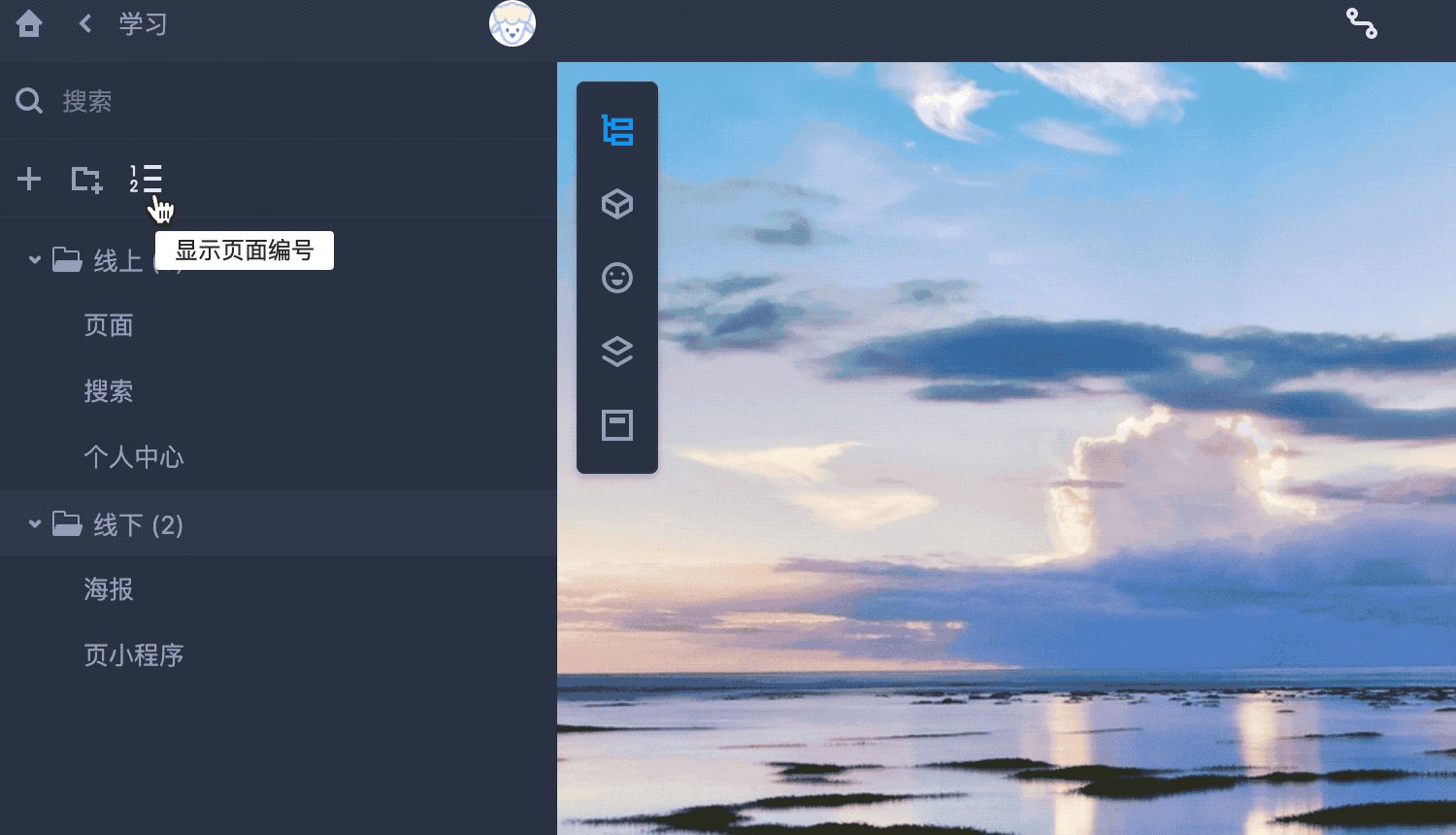
首先值得一提的实用功能是页面自动编号。点击页面列表顶部的按钮,即可自动为项目中的所有页面生成页面编号。并且,编号还会随着页面的增加、删除、变更排序而自动更新。在摹客RP中,再也不用为页面手动添加编号啦。

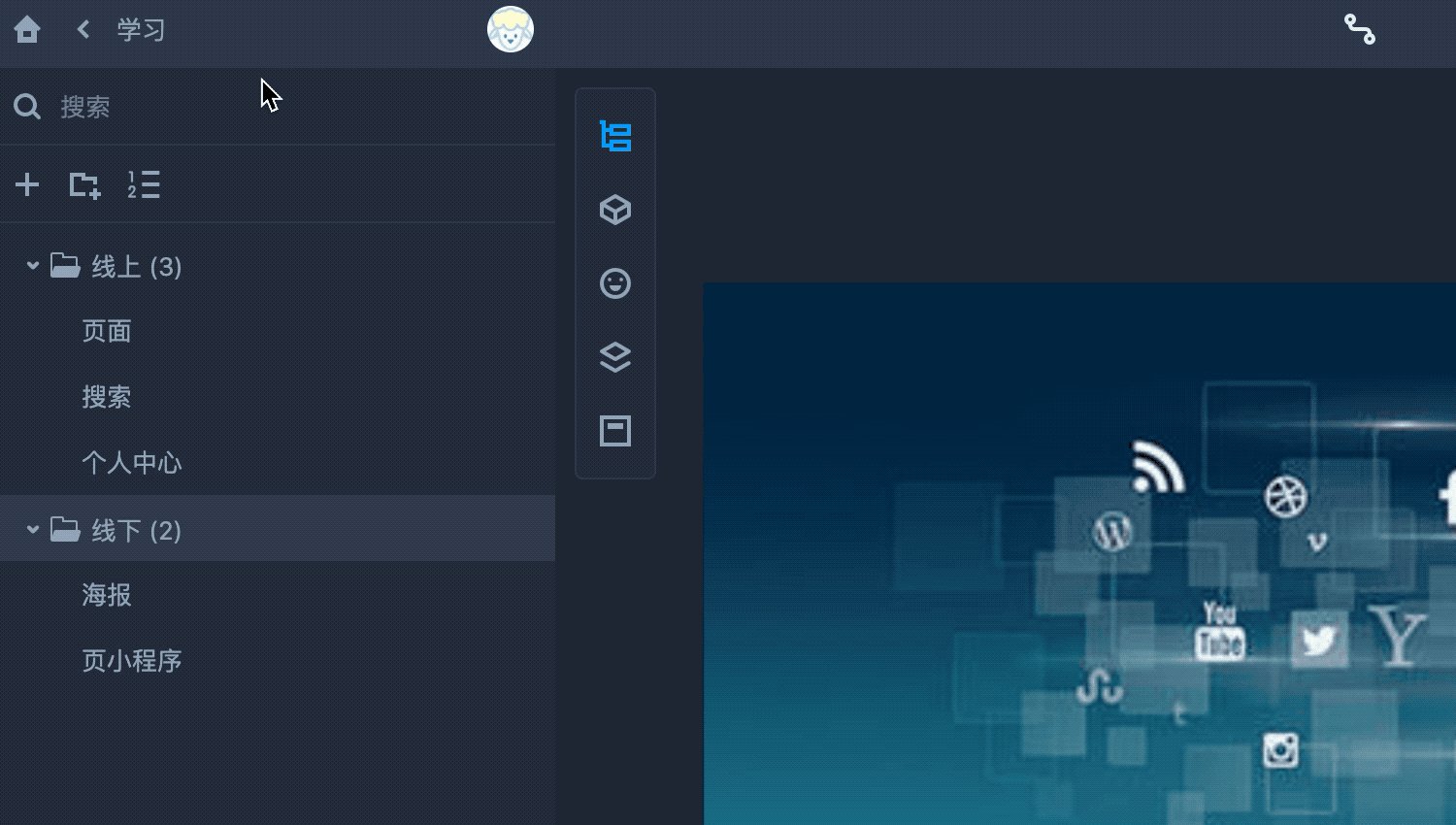
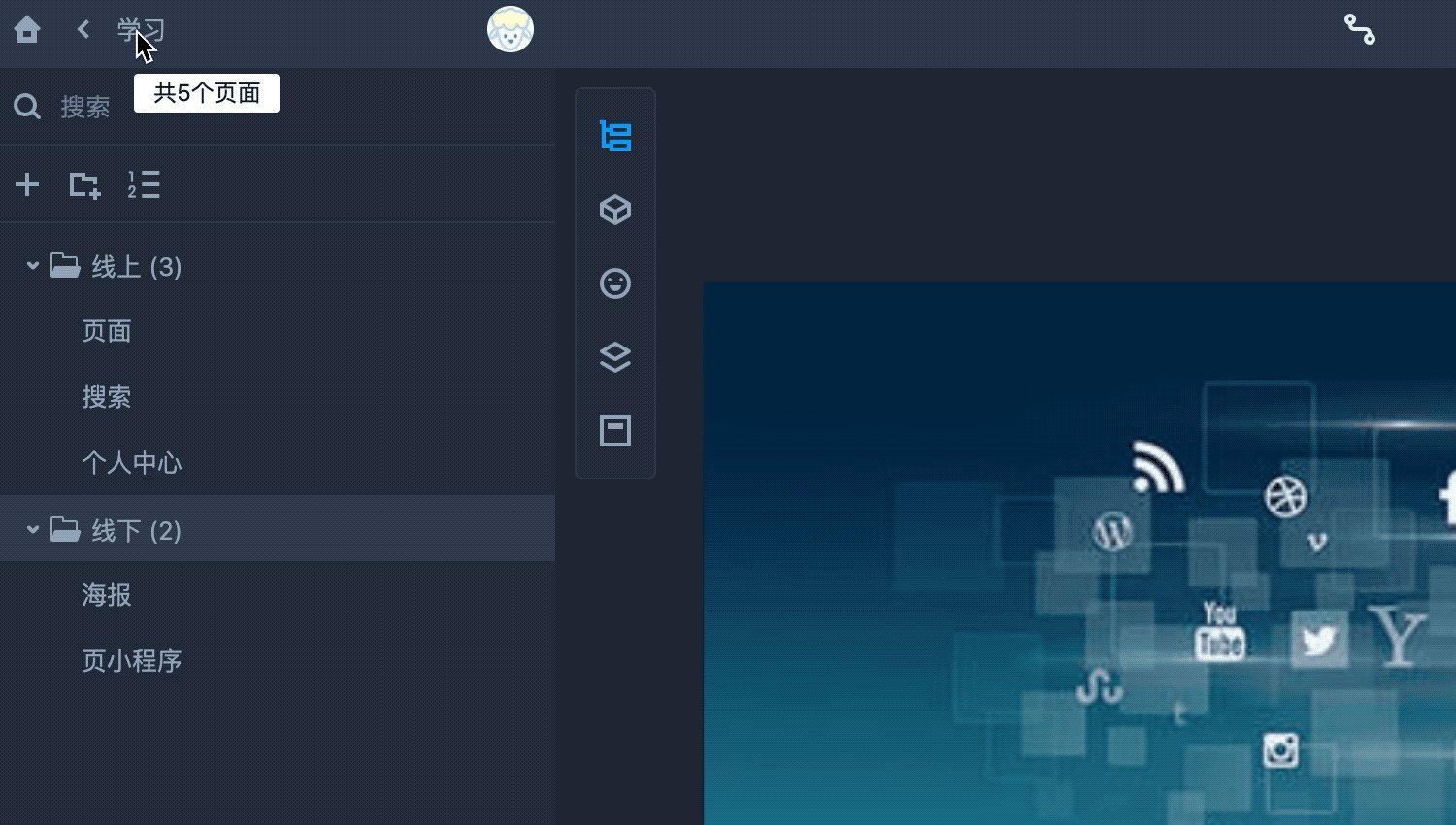
在页面列表中,摹客RP还会自动为大家统计每个页面分组下的页面数量,只需要查看分组名称后的数字即可。
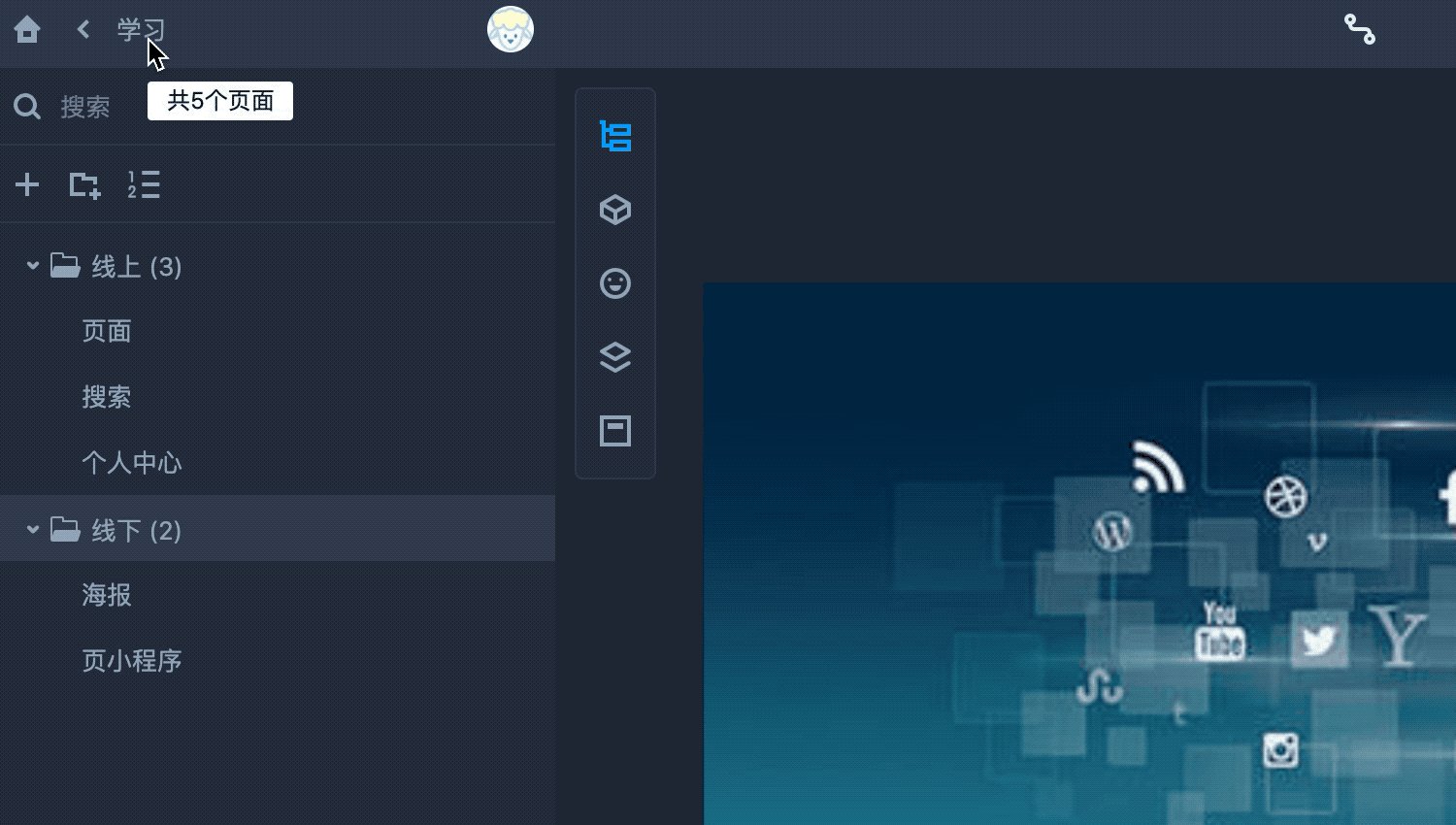
那么如何知道整个项目一共有多少页面呢?当我们将鼠标悬停在界面左上角的项目名称上时,就能方便地查看当前项目中的所有页面数量了。

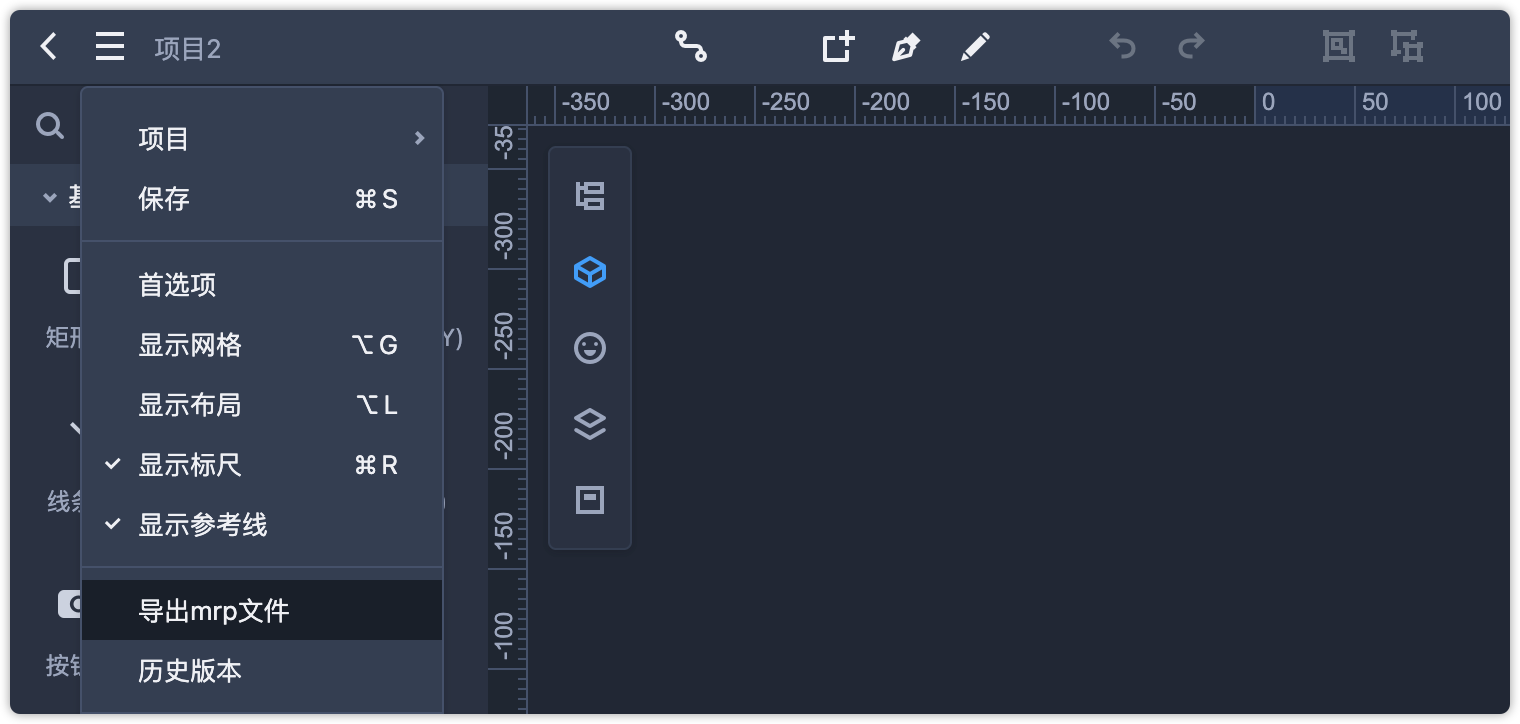
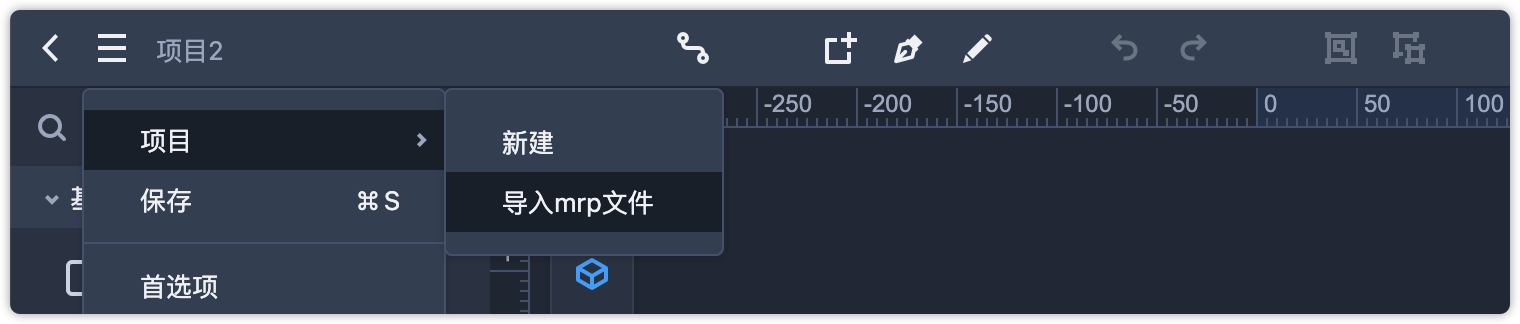
mrp文件的导出与导入
mrp文件相当于摹客RP项目的源文件,它包含了项目中的所有内容。
你可以将摹客RP项目导出成mrp文件,并保存在本地,以便进行存档。

你还能将mrp文件重新导入到团队中,并继续进行编辑。完成导入后,会自动打开相应的项目。如果项目没有自动打开,请检查你的浏览器是否阻止了新开的标签页哦。

需要特别说明的是,导出mrp文件的操作权限当前仅开放给团队的超级管理员,其他成员目前是看不到这一选项的哦。
以上就是本期摹客RP使用技巧盘点。下一期,我们将会为大家带来交互功能相关的使用技巧和更多高阶操作,敬请期待吧~

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版