原型交互设计是产品开发流程中最重要的环节之一,是正式对产品创意和概念进行具象化表达的第一步。带有交互的具象化的表达,才能快速让团队及利益相关方全面了解整个项目,快速发现问题,提高项目落地的可能性。
摹客原型,为产品开发团队量身打造的在线原型设计工具,除了静态的线框图和高保真设计,还支持添加丰富的交互动效,将产品最终的交互效果,通过最简单便捷的方式呈现给团队成员。无论是什么类型的团队,都能通过摹客原型,迅速输出团队想要的结果,提高效率。我们一起来看看这样一款基于web的原型设计工具,是如何玩转交互设计的吧。
一、设置交互
Axure等传统原型工具的设置方式,是先选中组件,再到属性面板来逐个筛选设置,如果遇到稍微复杂的交互,就需要使用条件构建器来实现,这需要用户有一定的编程常识,否则掌握起来难度相当大。
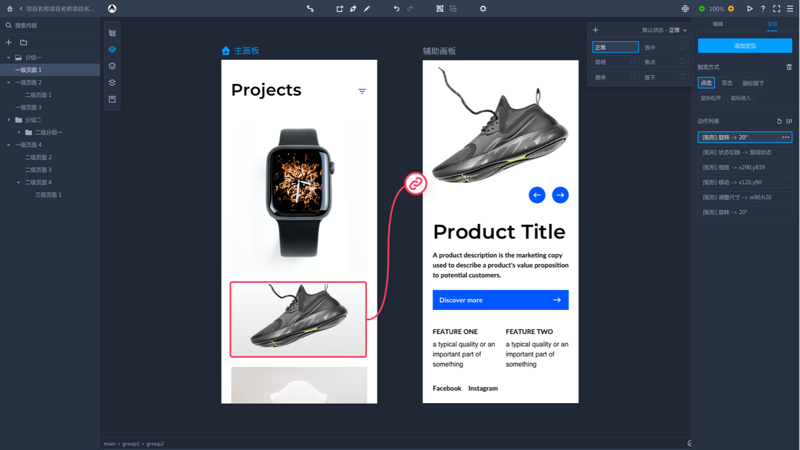
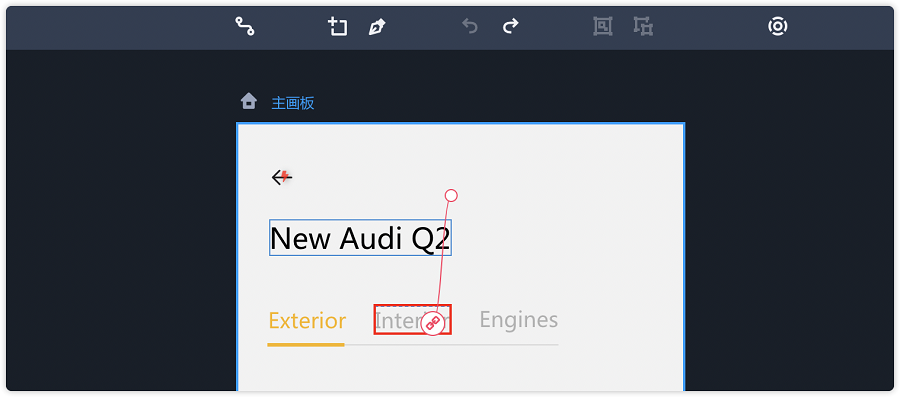
摹客原型最大的特点,则是3秒完成交互设计。拖动组件顶部的链接点到目标组件或页面,就会弹出交互设置面板,面板中展示了丰富的触发条件和动作效果。只需跟着提示操作,就可以轻松地完成交互。

除了非常直观的拖拽方式外,摹客也支持在右侧的交互面板中添加交互。接下来,让我们通过摹客原型的三种交互类型,来了解摹客易用且强大的交互体系。
二、交互类型
常见的原型工具,往往只具备最基础的页面交互。如果需要设置组件之间的交互,则需要通过非常复杂的操作步骤来完成,比如上面提到的Axure。摹客原型在最大限度简化交互设置以外,也尽可能完整地考虑到了交互的类型,让用户可以通过页面、状态、命令三种交互类型,来实现复杂的交互动效。
页面交互
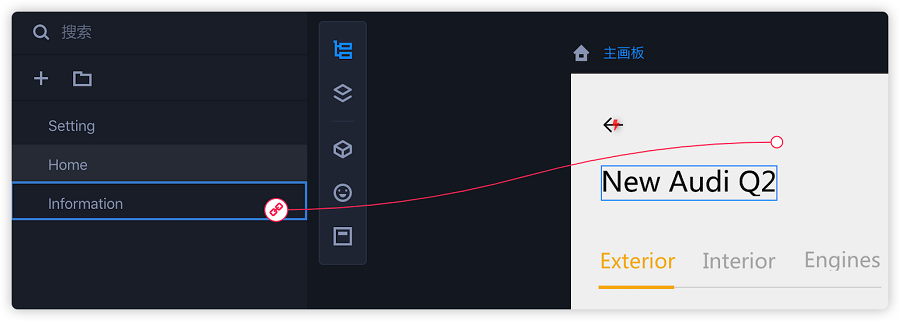
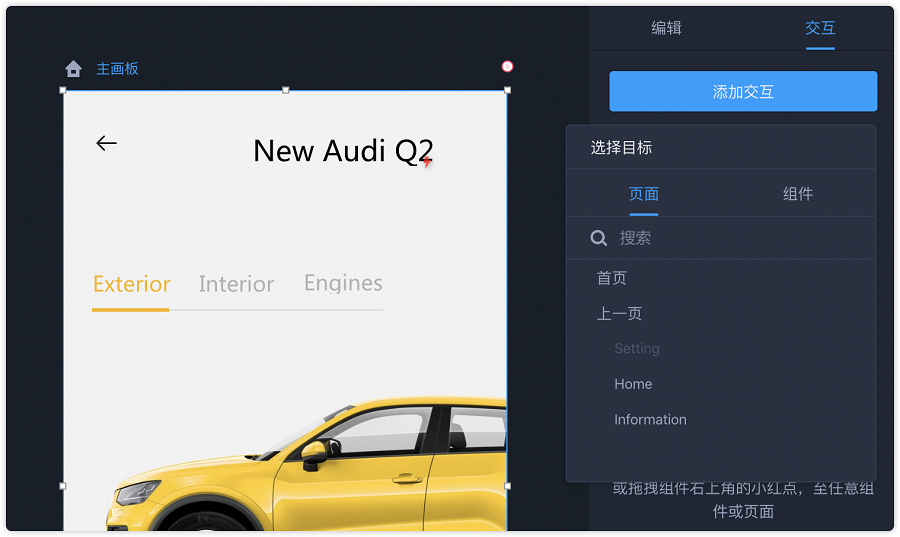
页面交互是我们最常用到的一种交互类型。在摹客原型中,通过拖拽组件的链接点到左侧项目树中的目标页面,就能完成页面跳转的交互。在右侧的交互面板中添加交互时,还可以设置返回上一页或首页。

在设计页面交互时,可以适当添加推入、滑入、淡入、翻出的效果,来让页面切换的效果更加顺滑。

状态交互
摹客原型中,选项卡、下拉框等复合组件都自带交互效果。当然,你也可以通过简单的编辑,完成悬停、按下、选中、焦点、禁用等多种状态交互,以及自定义新的状态。

当状态交互遇到命令交互,又会产生怎样的火花呢?首先,我们来了解一下摹客原型的命令交互。
命令交互
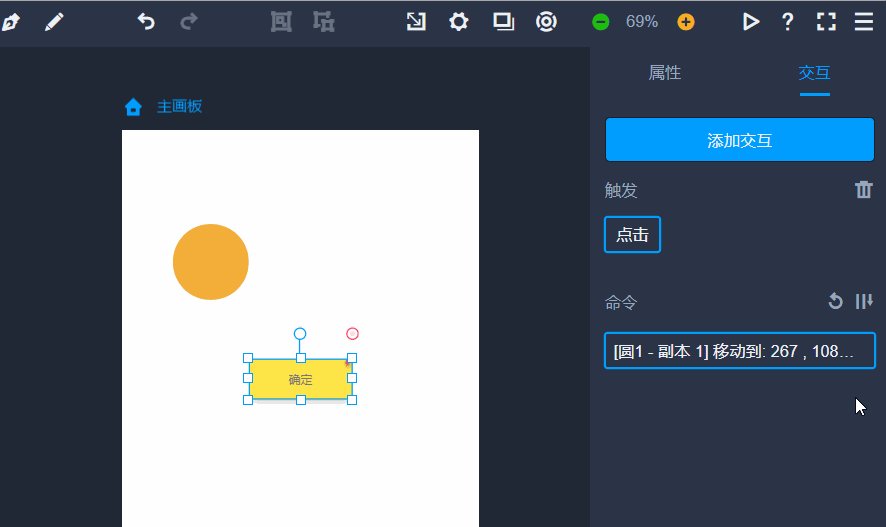
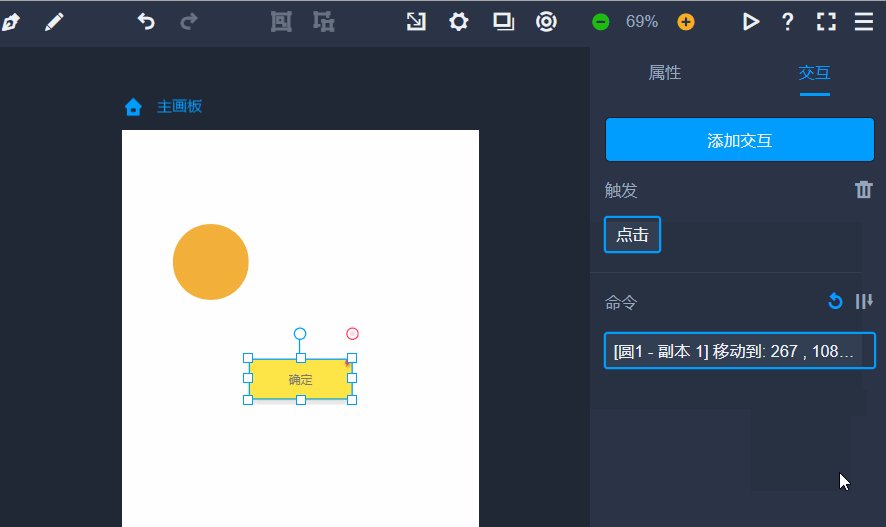
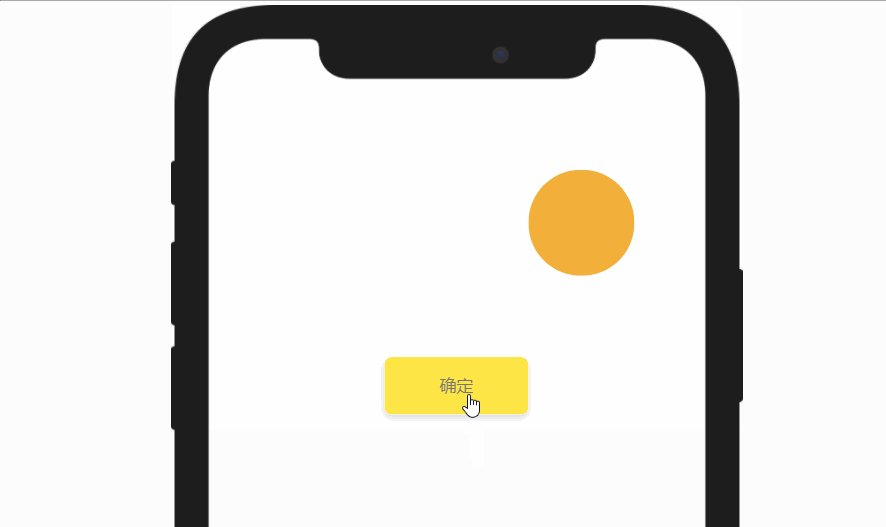
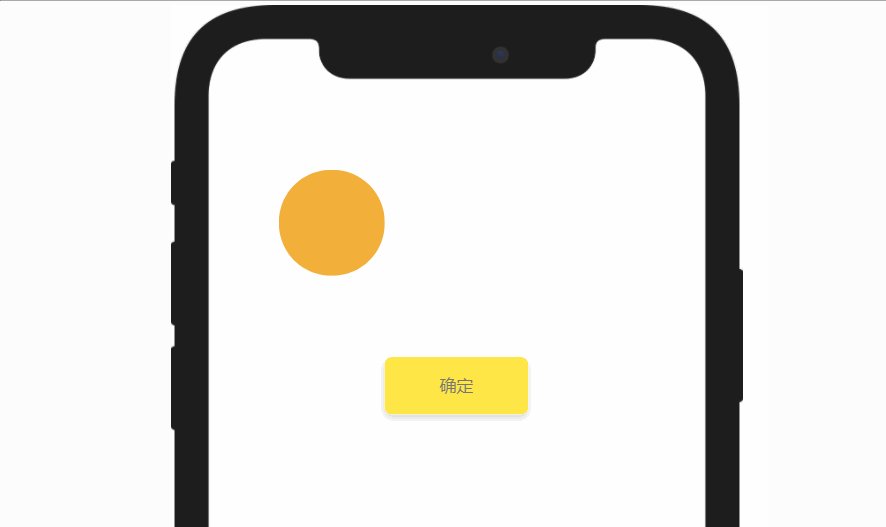
在摹客原型中,可以通过给某个组件设置命令,来触发另一个组件或页面的交互效果。拖拽组件链接点后,可以看到丰富的触发方式以及交互效果。

我们可以预先为组件设置好不同的状态,再搭配命令交互进行状态切换,就可以轻松实现炫酷的交互效果。下图中展示的轮播效果,就是通过设置状态交互和命令交互完成的:

通过页面、状态、命令三种交互类型的搭配,可以帮助我们实现APP或网页中常见的绝大部分交互效果。
三、交互技巧
摹客原型还有许多隐藏的交互设置小技巧,可以帮助你完成原型交互设计的细节处理,一起来看看。
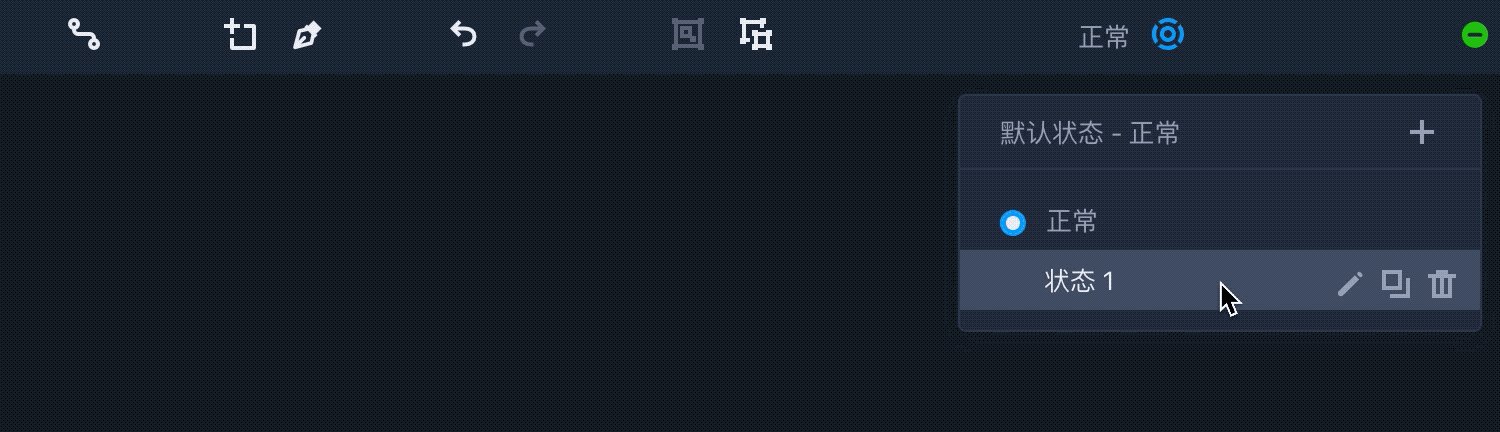
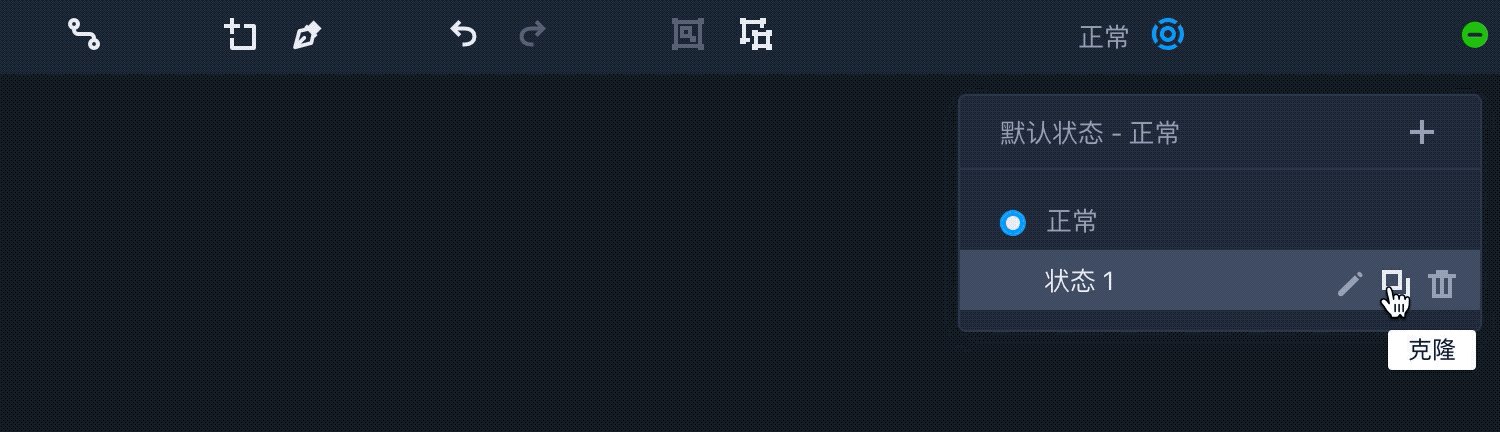
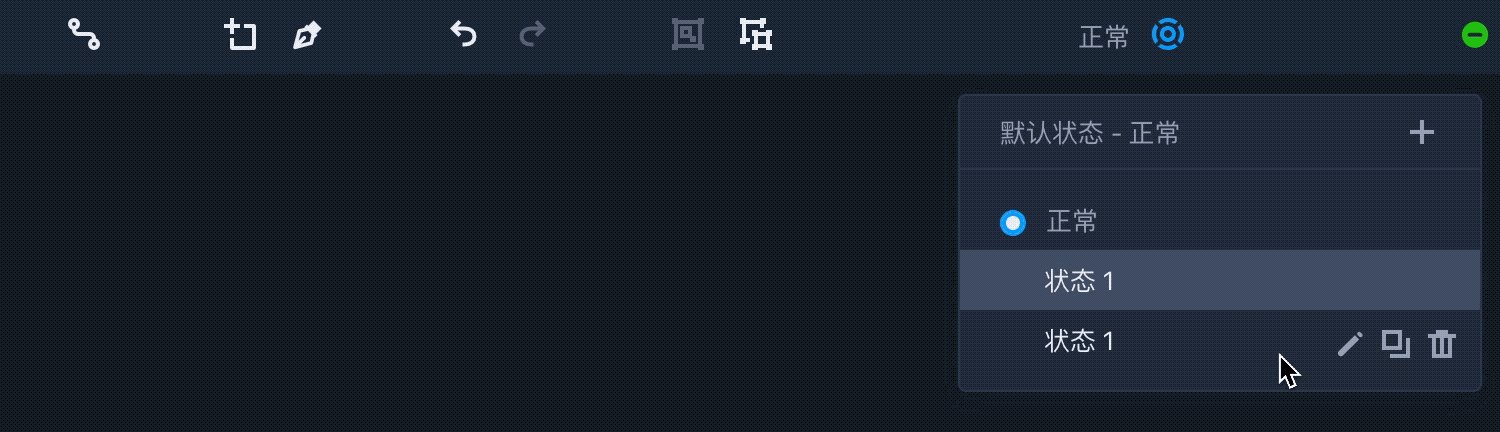
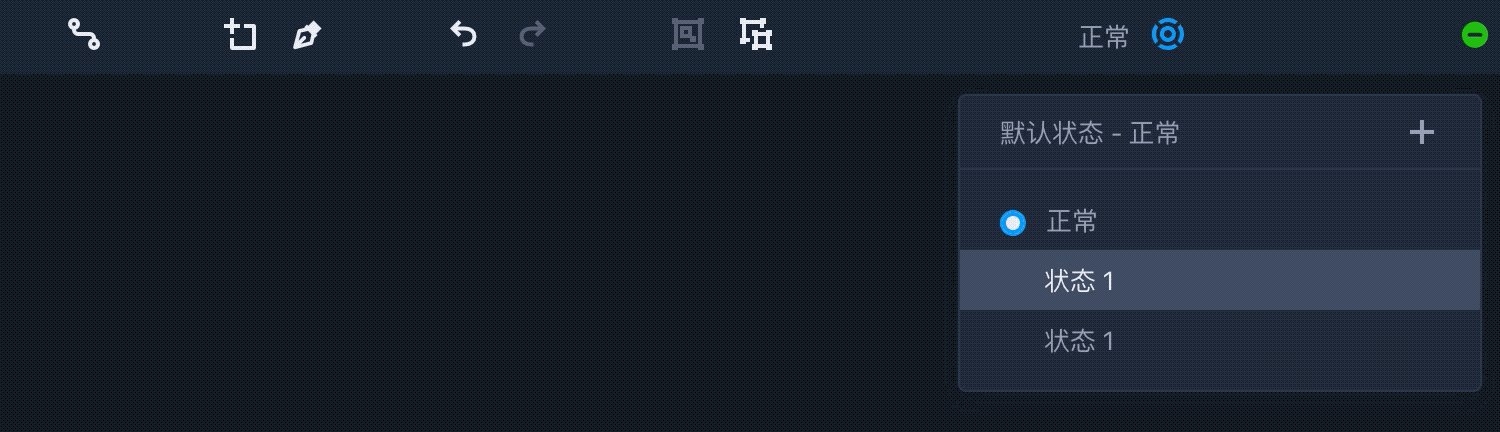
克隆状态
在状态面板中,我们可以快速克隆自定义状态。

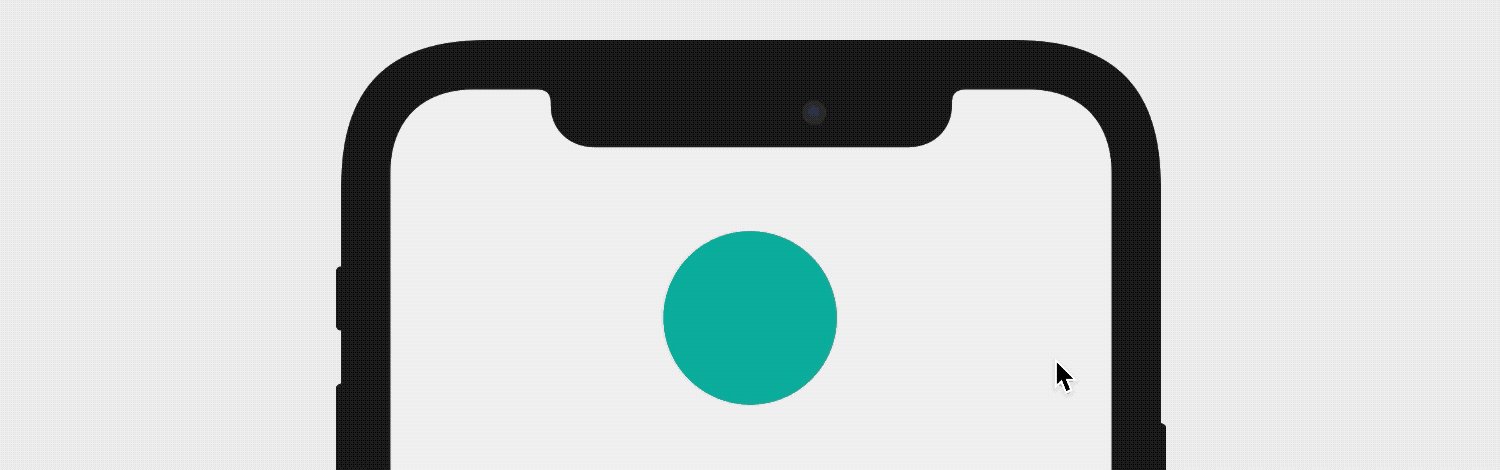
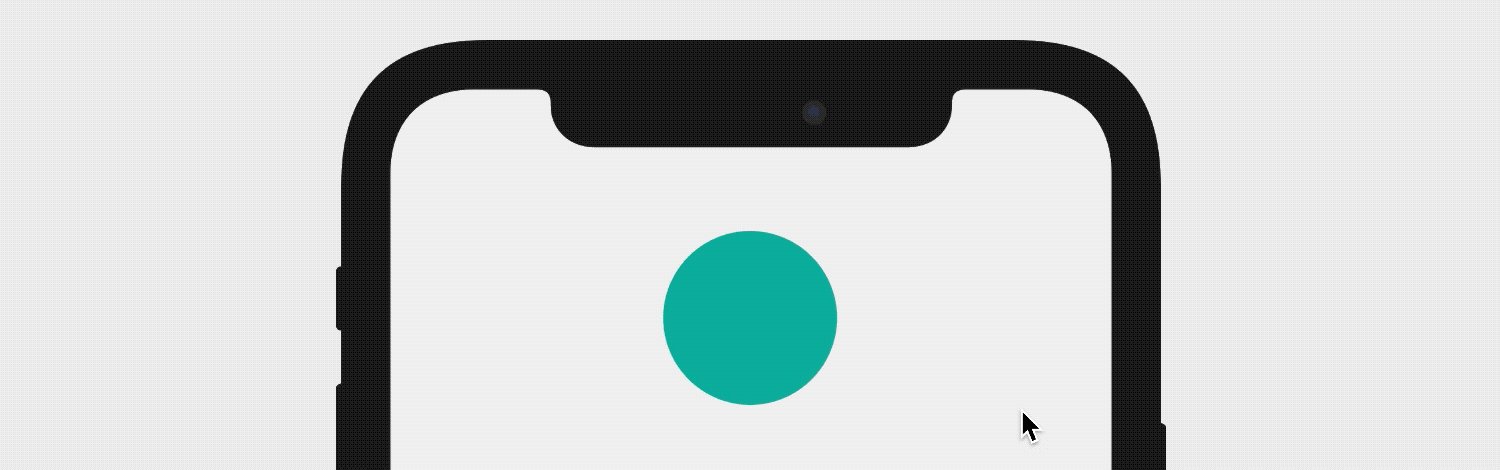
多个状态叠加,可以轻松完成图标闪烁等趣味交互动效。

将页面作为交互触发源
在摹客原型中,可以直接给整个页面设置交互。设置方式也很简单,选中页面后,在右侧面板中添加交互即可。设置完成后,点击当前页面任意位置都可以触发交互。

自动还原
在交互面板的命令版块,可以为命令设置自动还原效果。设置了自动还原后,触发方式第二次触发时,组件就会恢复到初始状态。

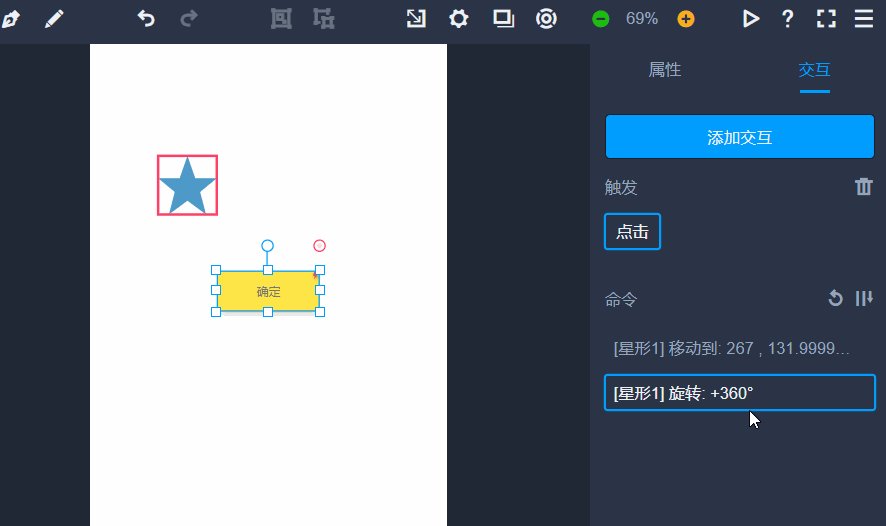
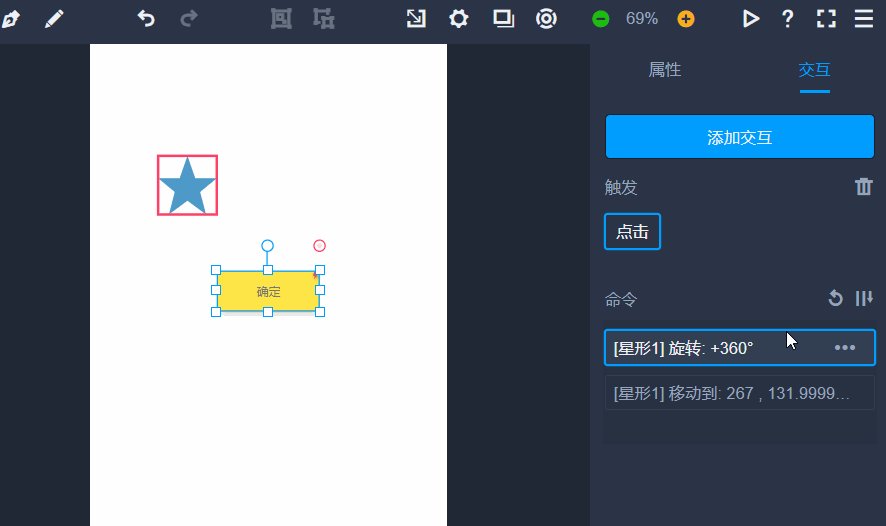
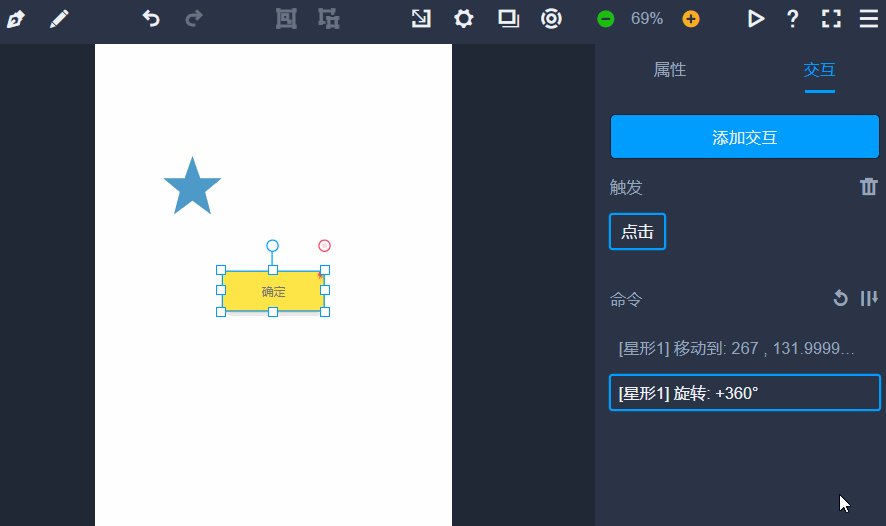
动作顺序
在命令版块,可以看到当前组件关联的所有交互动作,我们可以通过拖动的方式,来调整动作的顺序。

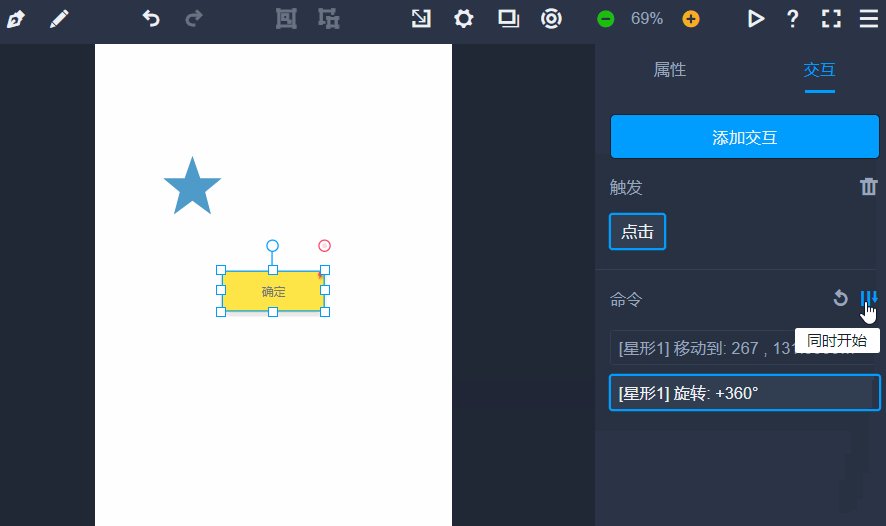
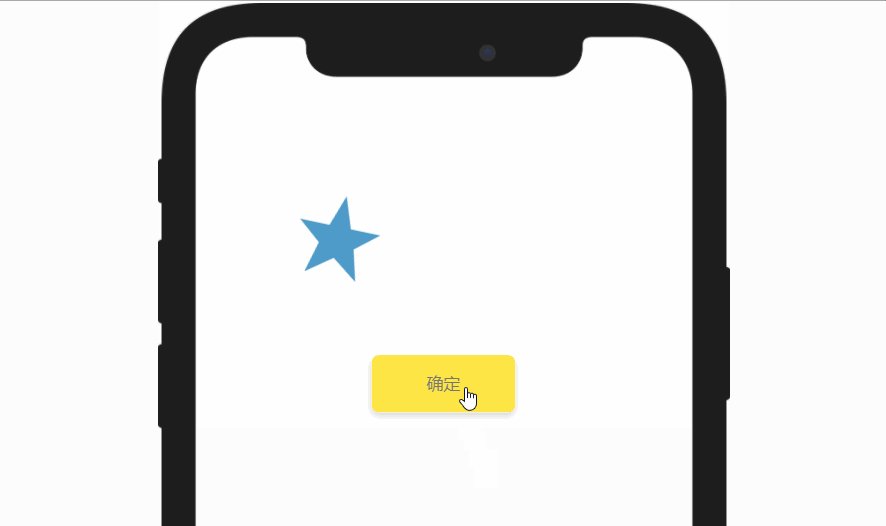
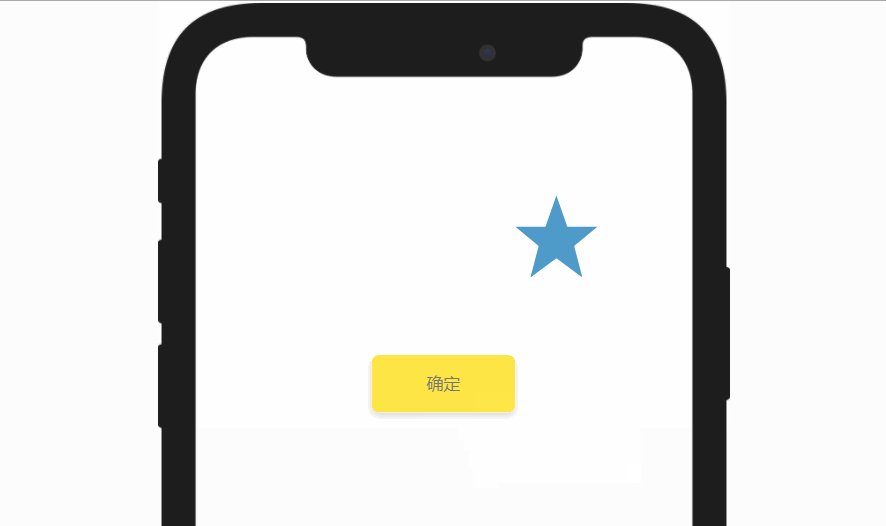
同时工作
如果设置了多个命令,可以在右侧面板中开启“同时工作”,开启后,所有命令都会同时执行。

以上是今天为大家分享的全部内容,在了解了摹客原型的交互体系及设计技巧后,相信你可以用它制作出满意的交互效果。也可以在摹客教程网查看关于交互的详细教程:https://help.mockplus.cn/p/383
对于工具软件来说,如何用最小的代价解决你的需求,是你选择的关键。如果你和你的团队希望可以立即上手一款工具,同时大大提升设计的效率,那么摹客原型一定是你最好的选择。

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版