摹客在线设计作为2020年国内设计工具新秀,一经推出就斩获了一大批产品经理和设计师的青睐。除了功能强大、能力全面的特点外,摹客团队在工具的易用性方面也做了非常多的努力。其中不少功能可以极大地提高用户的工作效率,真正做到让设计更快更简单。
今天我们就一起来盘点一下摹客在线设计中,那些遍布各处的惊喜。本期内容从最常用的基础操作入手,后续还会为大家介绍更多高阶功能和技巧。
选中有技巧
选中操作几乎是所有编辑操作的第一步,只要掌握以下的选中小技巧,效率翻倍绝非纸上谈兵。
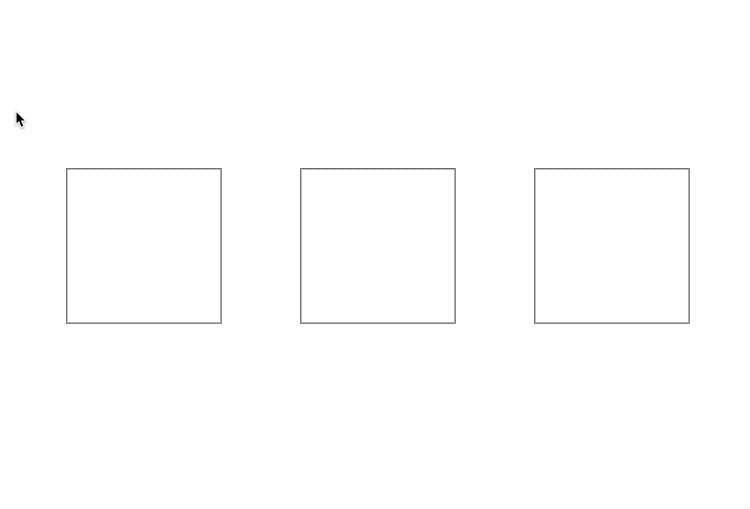
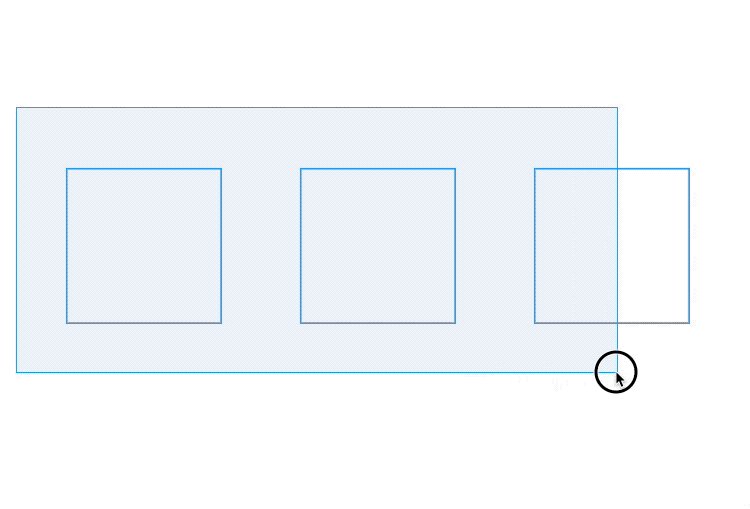
相交选中与包含选中
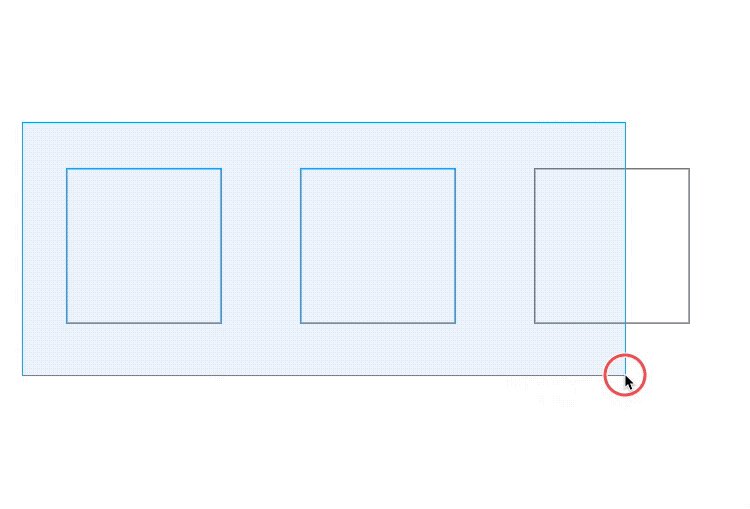
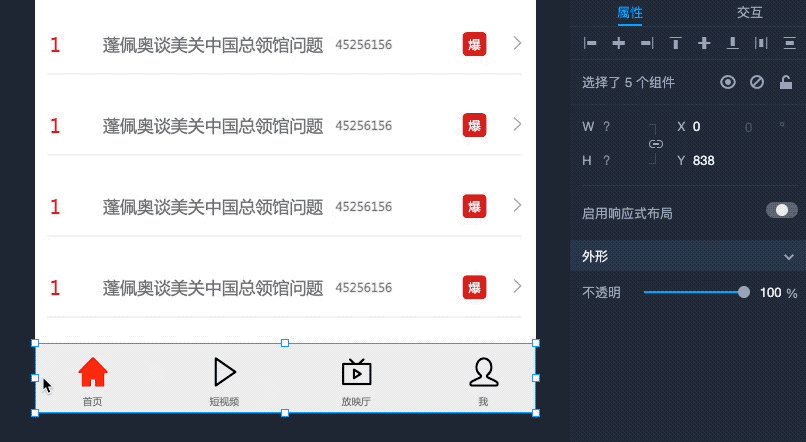
在默认情况下,当我们使用鼠标框选的形式来选中组件时,与框选范围相交的所有组件都会被选中,这就是相交选中。

而当我们按住Ctrl键进行框选时,只有被框选范围完全包含的组件才会被选中,也就是包含选中。

熟练地切换这两种框选方式,能够帮助我们在不同场景下更灵活、准确地选中所需的内容。
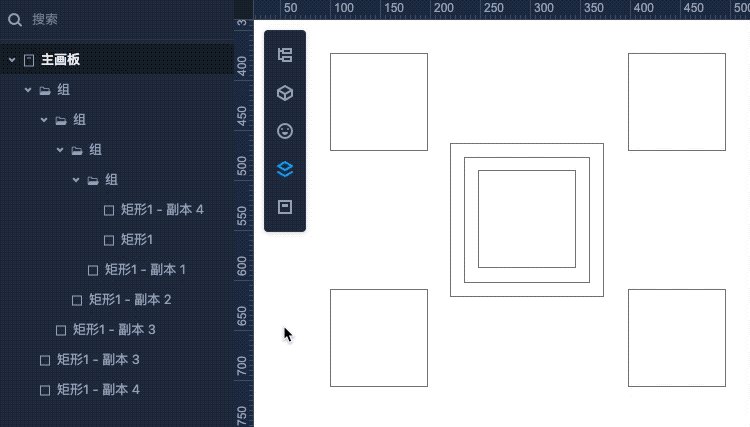
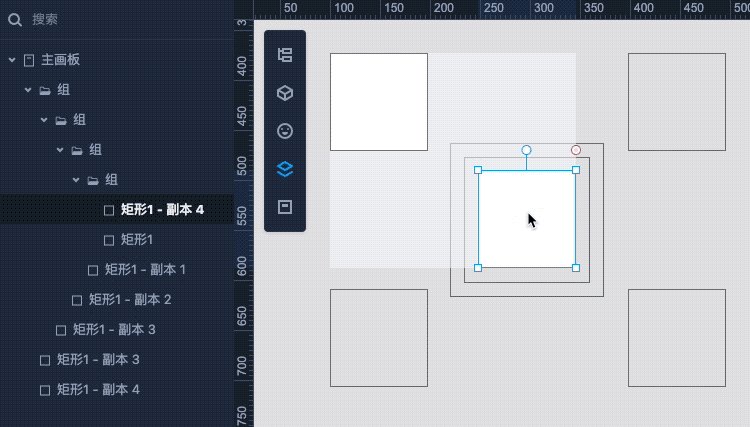
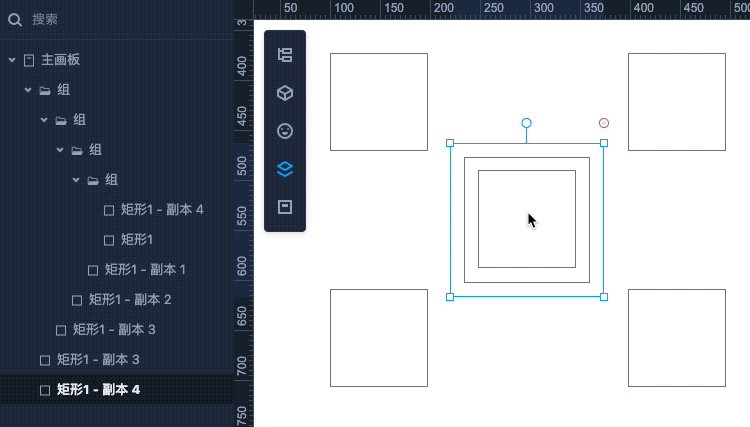
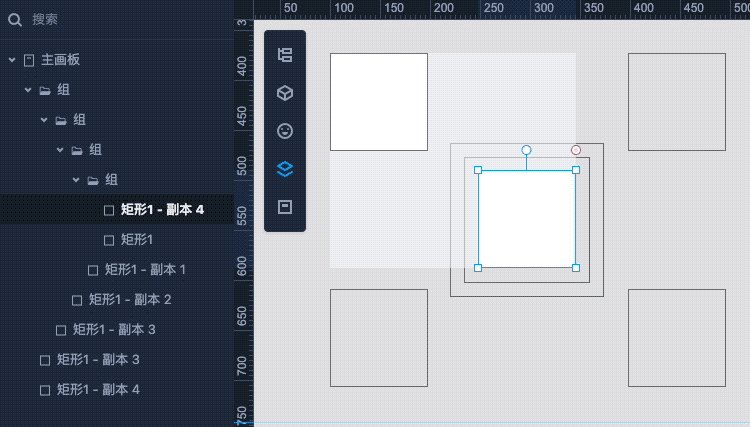
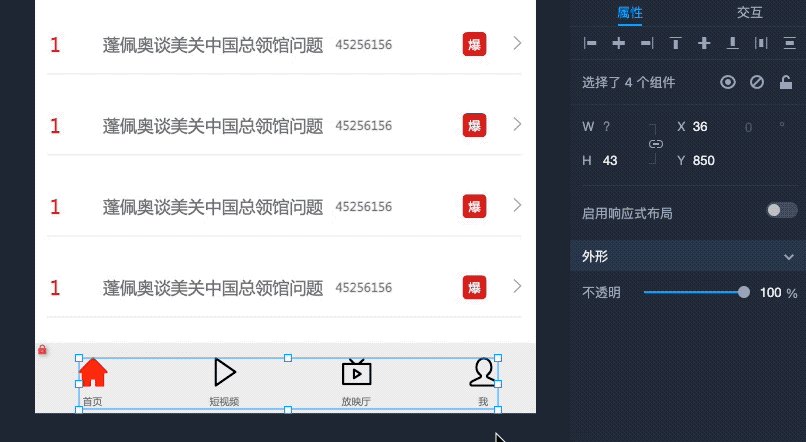
穿透选中
在设计中,我们可能会遇到多层编组嵌套的情况。此时,想要选中较深层级中的组件,可能需要反复双击来进入相应的层级,非常麻烦。而通过穿透选中,完成这样的操作,只需1秒。
按住Ctrl,再进行单击,即可穿透所有编组,直接选中目标位置的组件。并且,重复进行穿透选中,还可以依次向下选中重叠的组件。

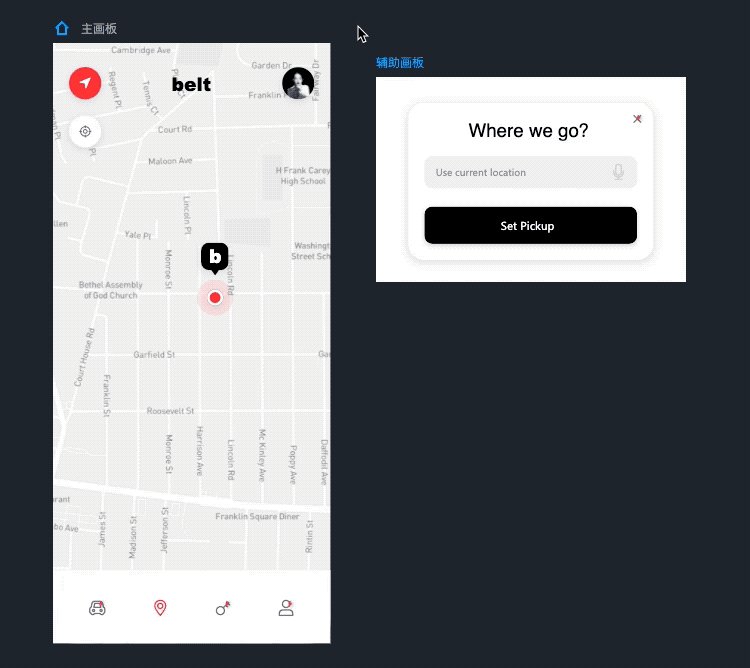
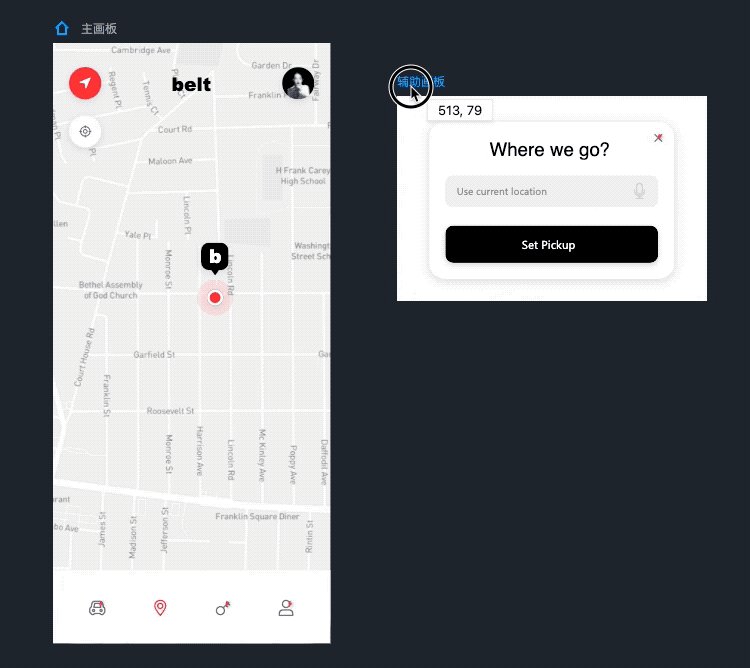
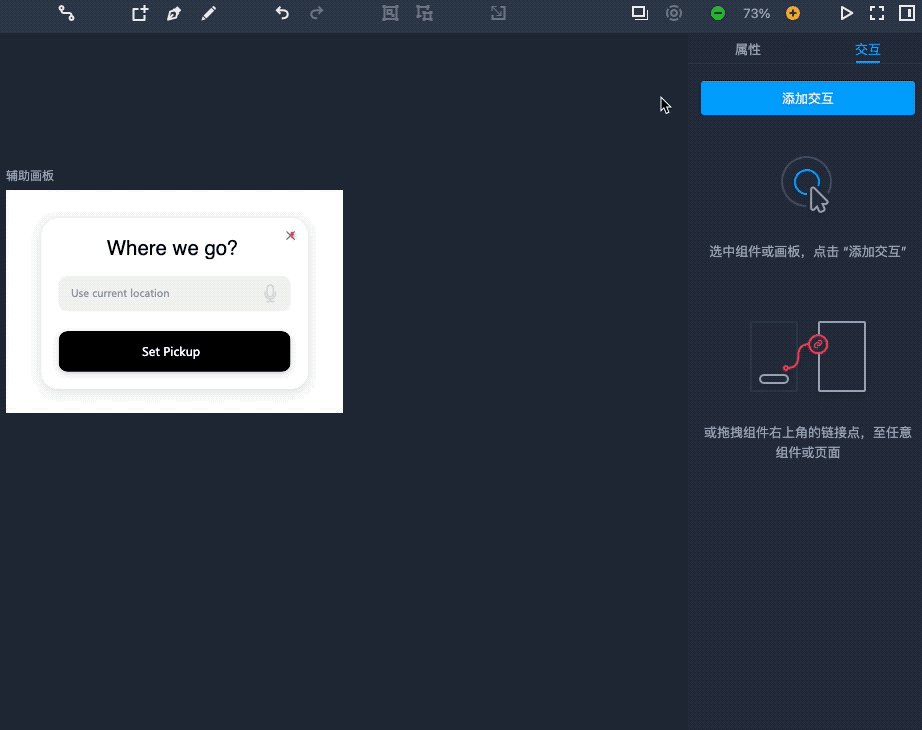
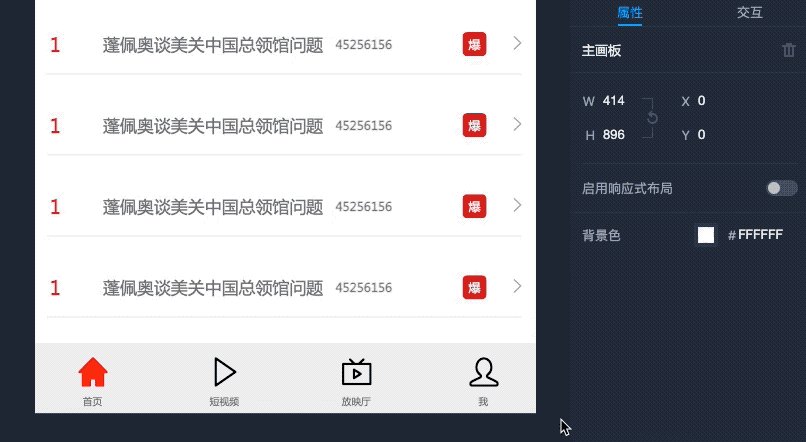
选中画板
“主画板+辅助画板”是摹客在线设计独有的设计机制,使用辅助画板可以轻松制作弹窗、内容切换、轮播图等效果。当画板中的组件将画板遮住时,一些小伙伴可能就会经常误点到组件,而很难选中画板。
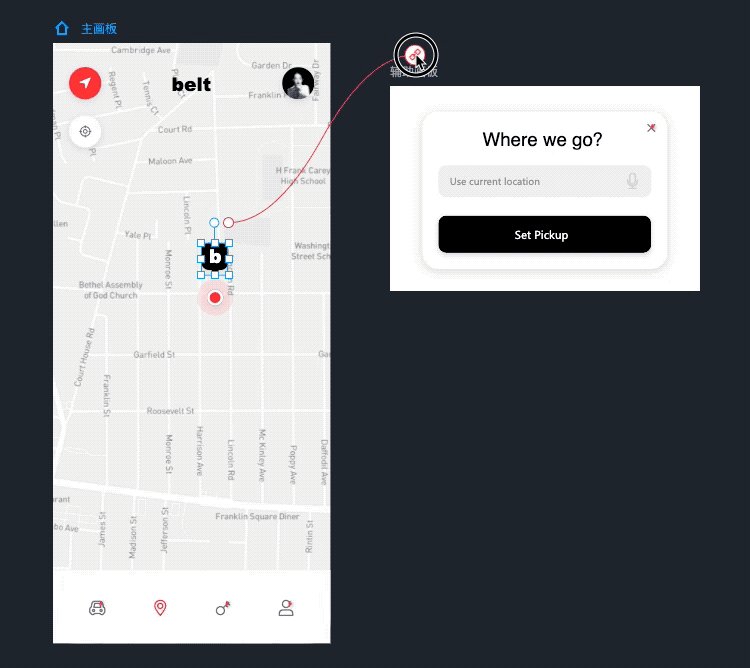
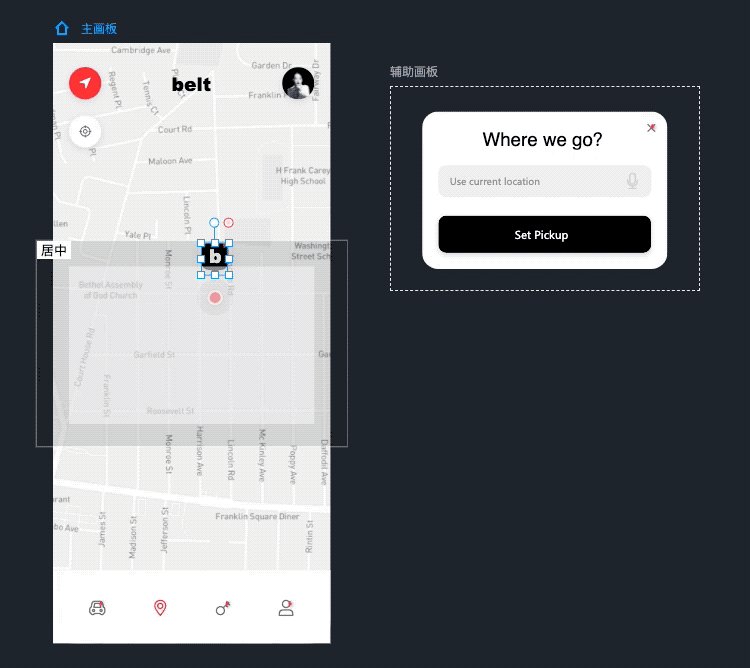
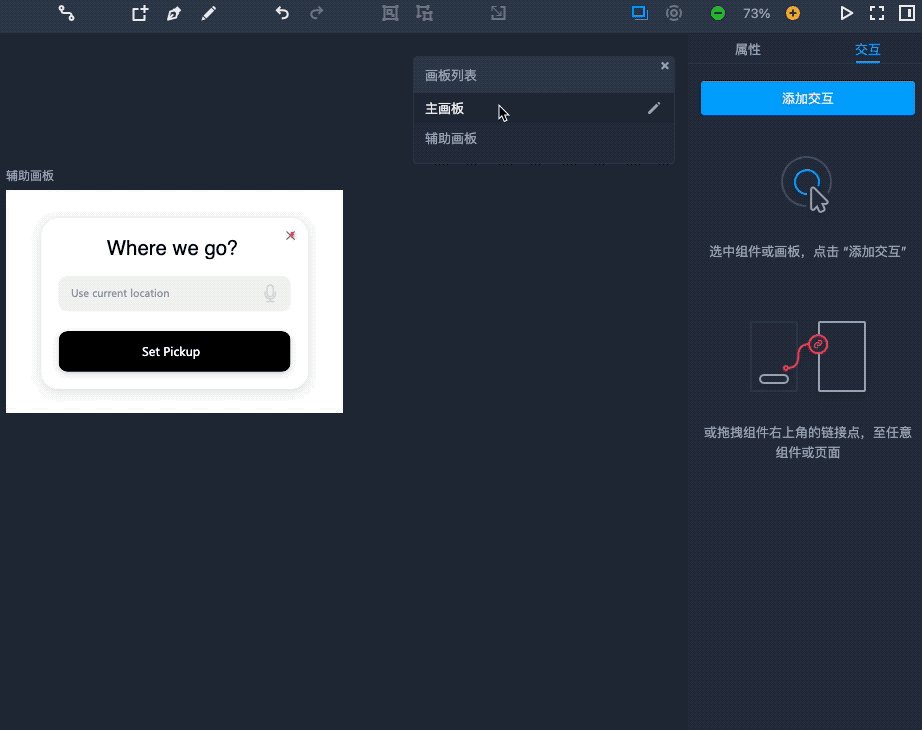
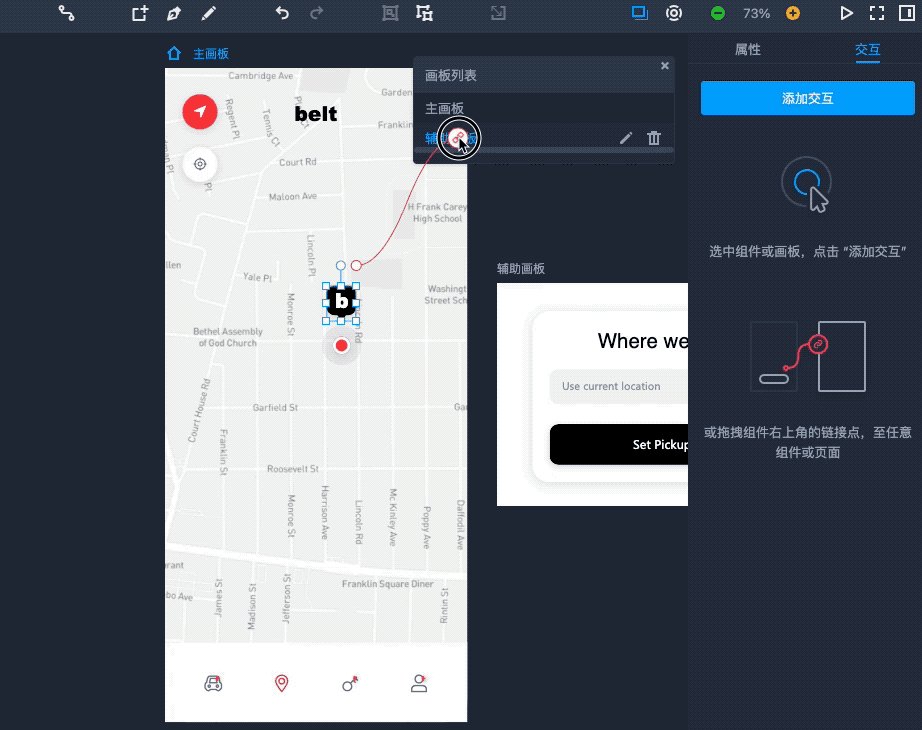
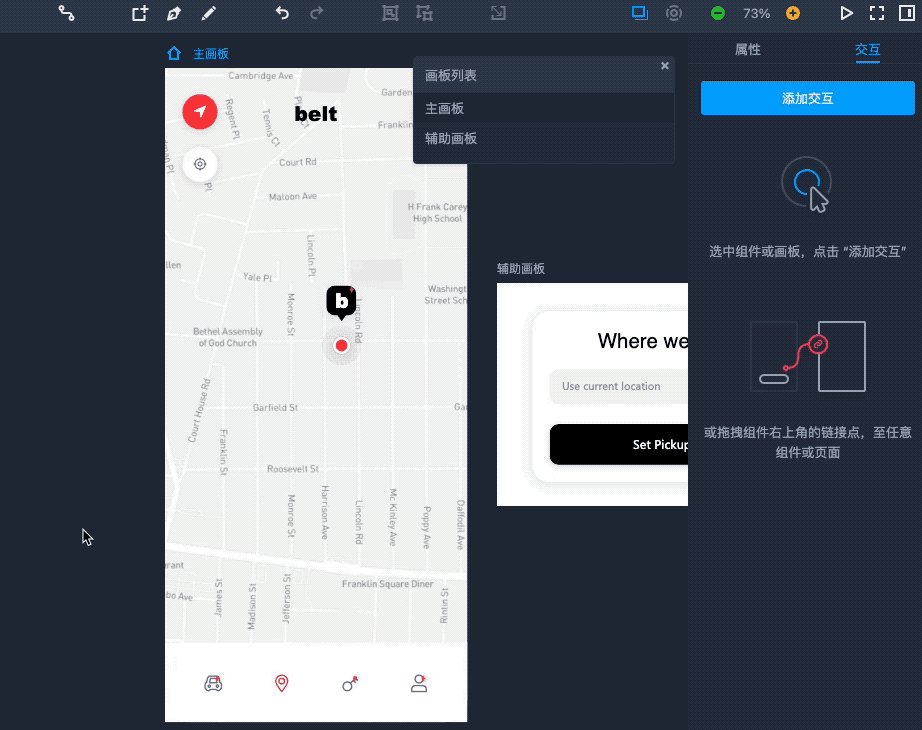
其实此时只需要点击画板的名称就能快速对其进行选中,并且拖拽名称即可移动画板。同理,当我们拖拽交互链接点到画板名称上时,就能直接将相应画板选作交互目标了。

另外,如果页面中的画板数量较多时,别忘了使用画板列表来帮我们更快地定位画板、选中画板、添加画板交互哦。

如果你对摹客在线设计的画板机制和作用不太了解,不妨点击查看相关的教程吧。
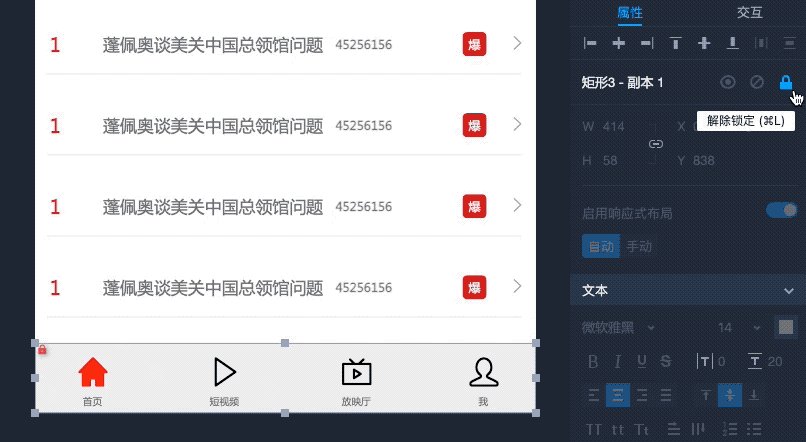
锁定组件以避免误选
组件重叠还经常导致误点和误选,尤其是一些尺寸较大的矩形或图片在充当背景时,经常会被无意选中。对于此类体型较大,又不需要频繁进行调整的组件,只需要对其进行锁定即可。因为组件被锁定后,是不会被框选住的,还可以避免被错误地拖动。

克隆有高招
复制、粘贴是设计工具最常用的操作之一,而克隆等于快速地复制+粘贴。
使用一次克隆的快捷键Ctrl+D就等于Ctrl+C加上Ctrl+V,直接两步并作一步。
你也可以按住Alt键,并拖拽组件,就能快速进行克隆。
当然,关于克隆的小技巧远远不止这么简单。
等距克隆
在进行设计时,对相同内容的快速填充是一个高频的需求。不仅要把一份快速扩散出多份,还需要每个部分之间排列工整,这时候就是“等距克隆”功能大显身手的时刻了!
先来看看操作步骤:
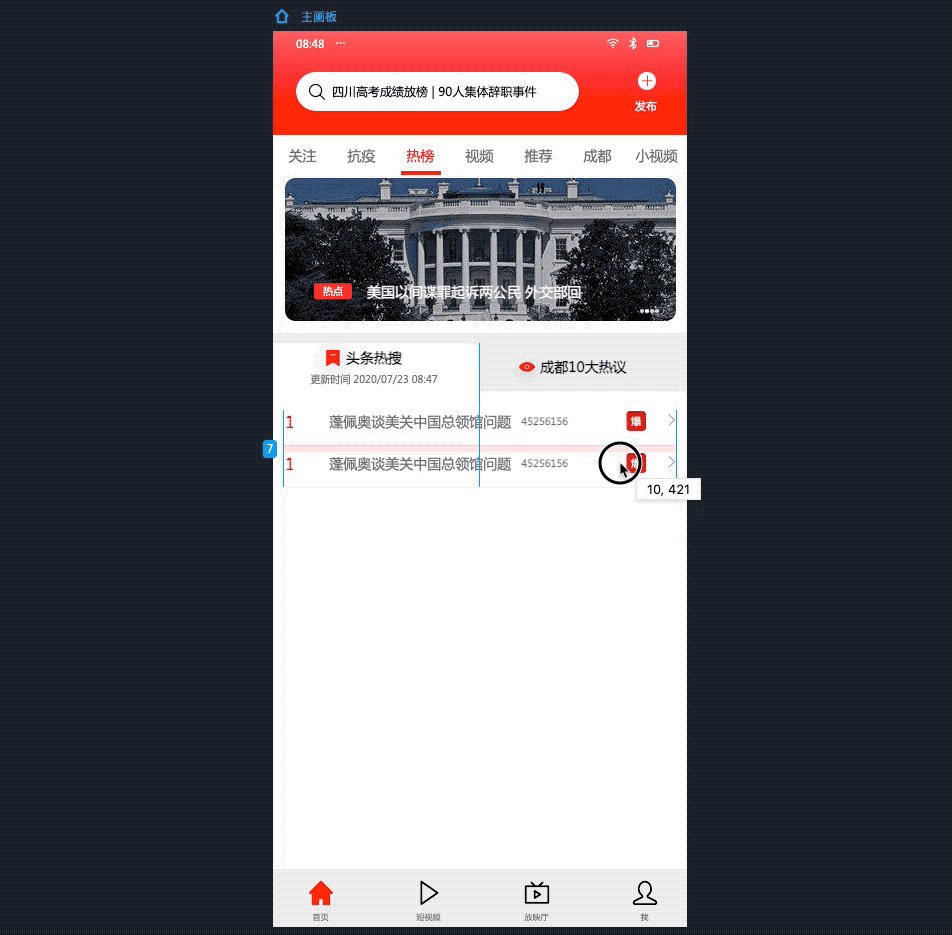
选中组件,按住Alt键并拖拽组件A到需要的位置,即可生成一个克隆体A1。
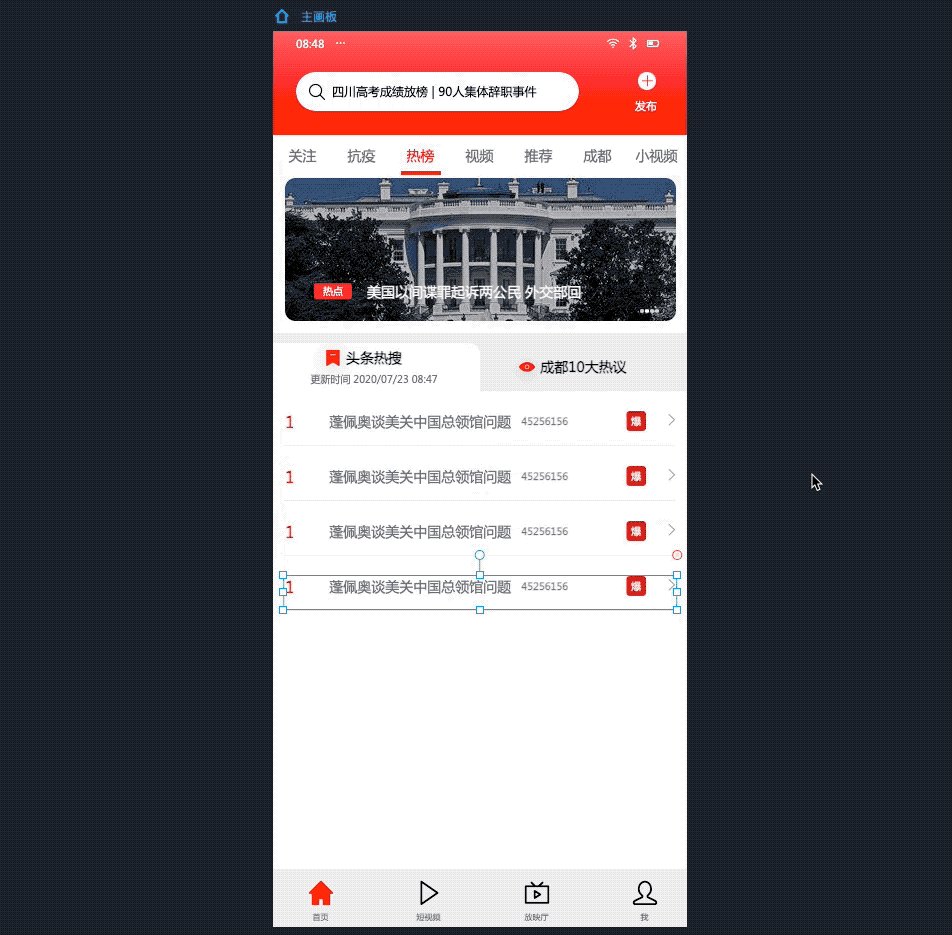
保持A1的选中状态,并使用快捷键Ctrl+D。

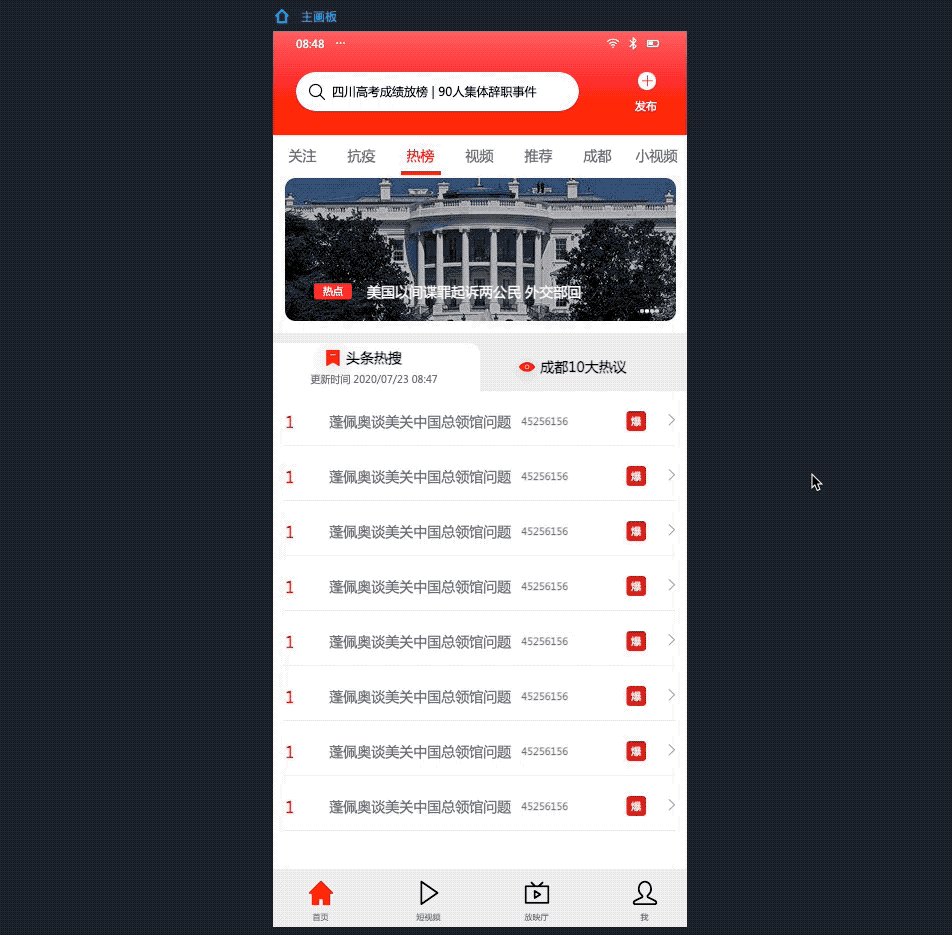
这样就完成了对组件的快速克隆了,并且每个克隆体之间还会保持第一次克隆所产生的间距。
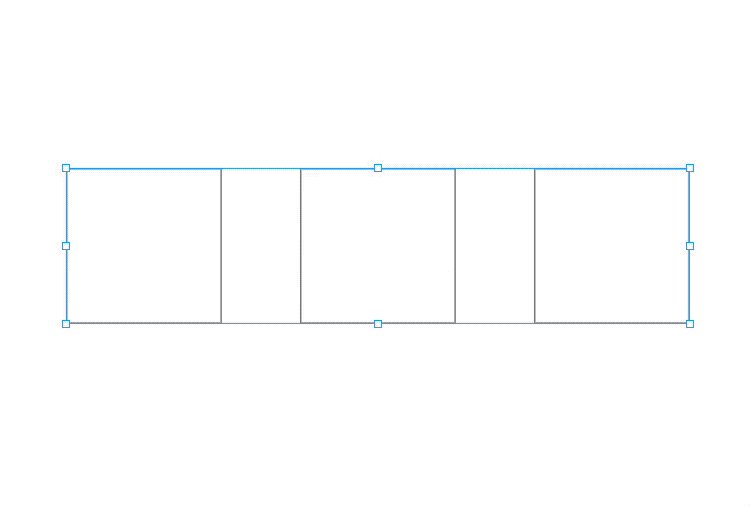
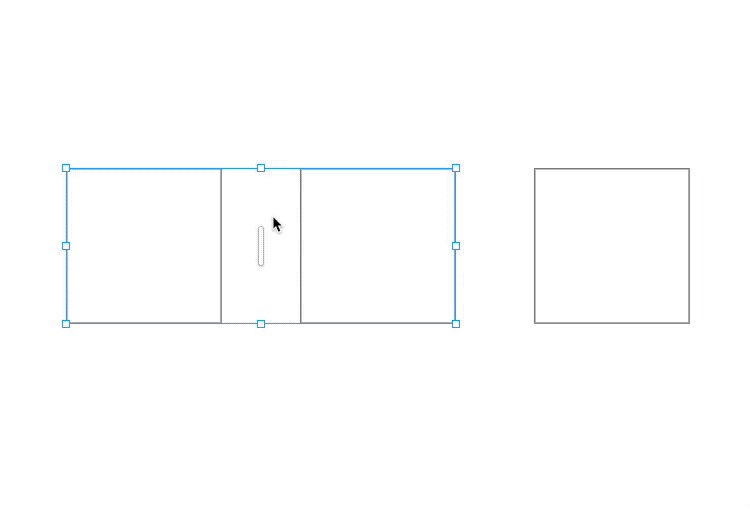
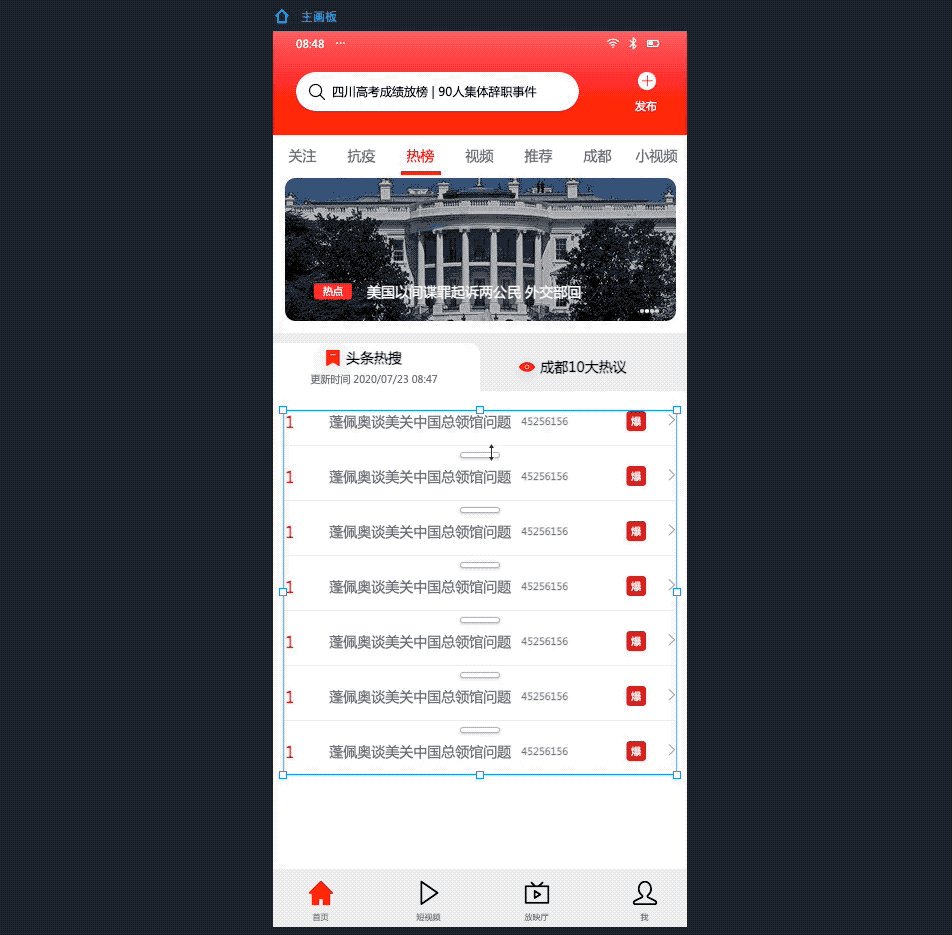
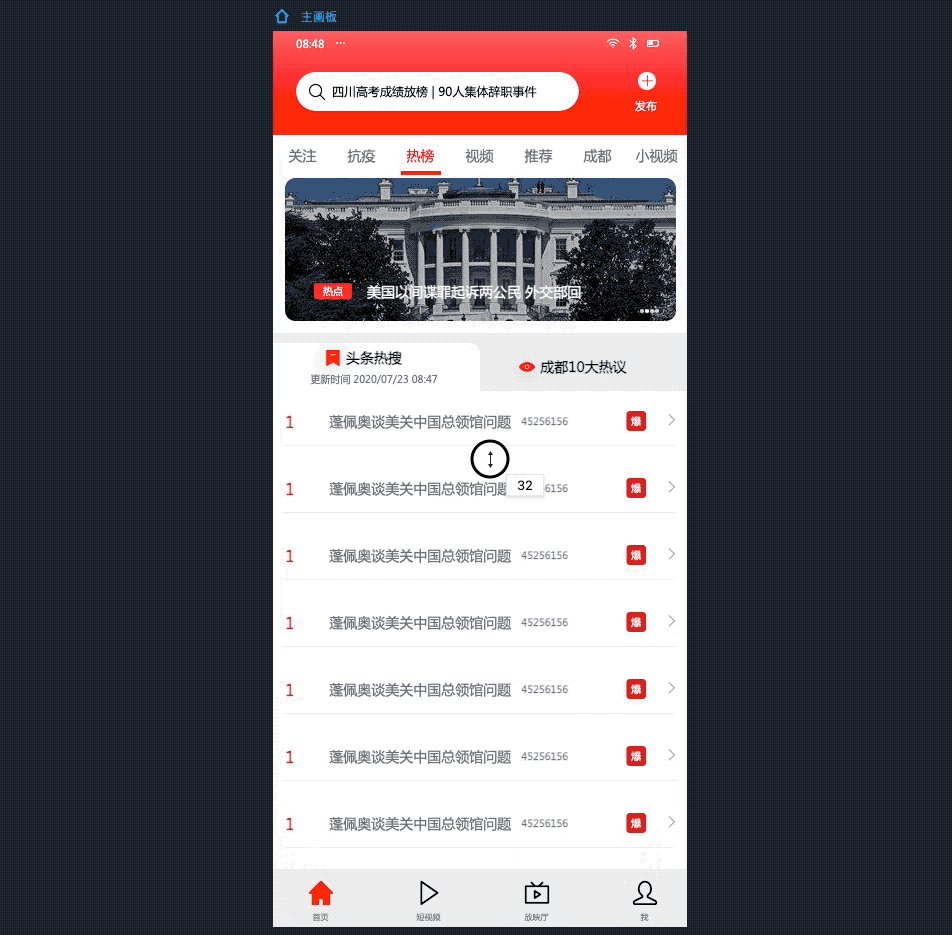
等距调整
如果等距克隆出的间距并不符合你的需要,那就一定要试试等距调整。
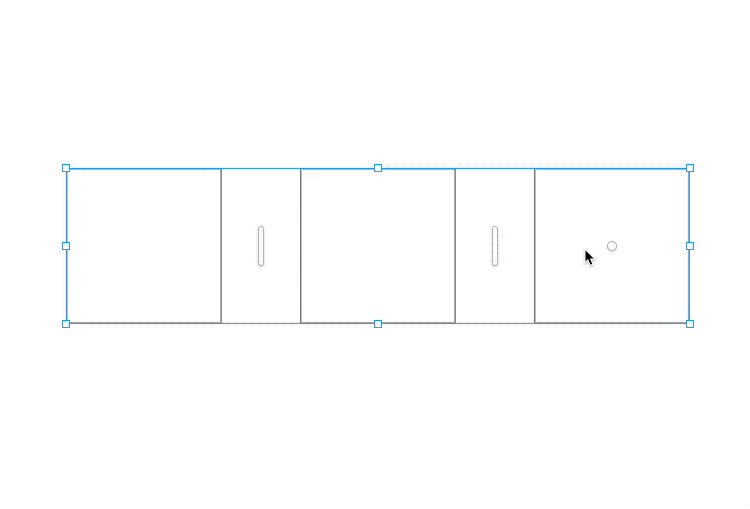
当我们选中间距相同的多个元素(每个部分可以是单个组件也可以是编组)时,每个组件之间会出现一个长条的控制柄。拖动控制柄,就能快速调整这些元素之间的间距了,是不是超级方便?

对了,如果你选中的组件之间并非间距相等,那就先使用水平等距或垂直等距功能调整一下吧。

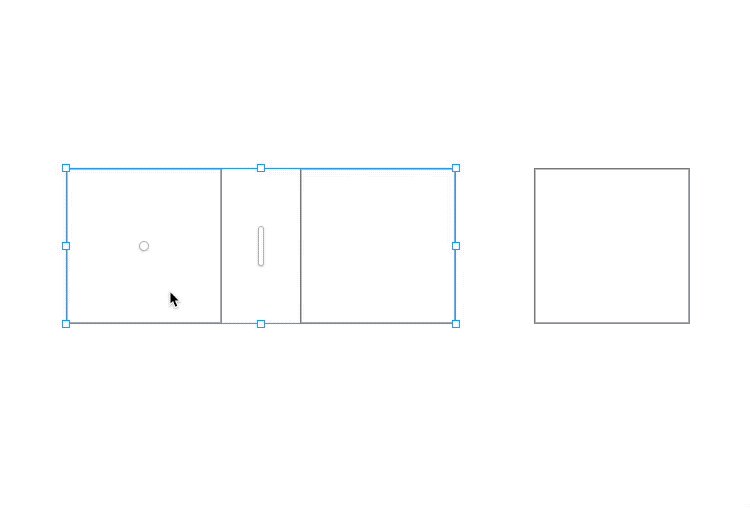
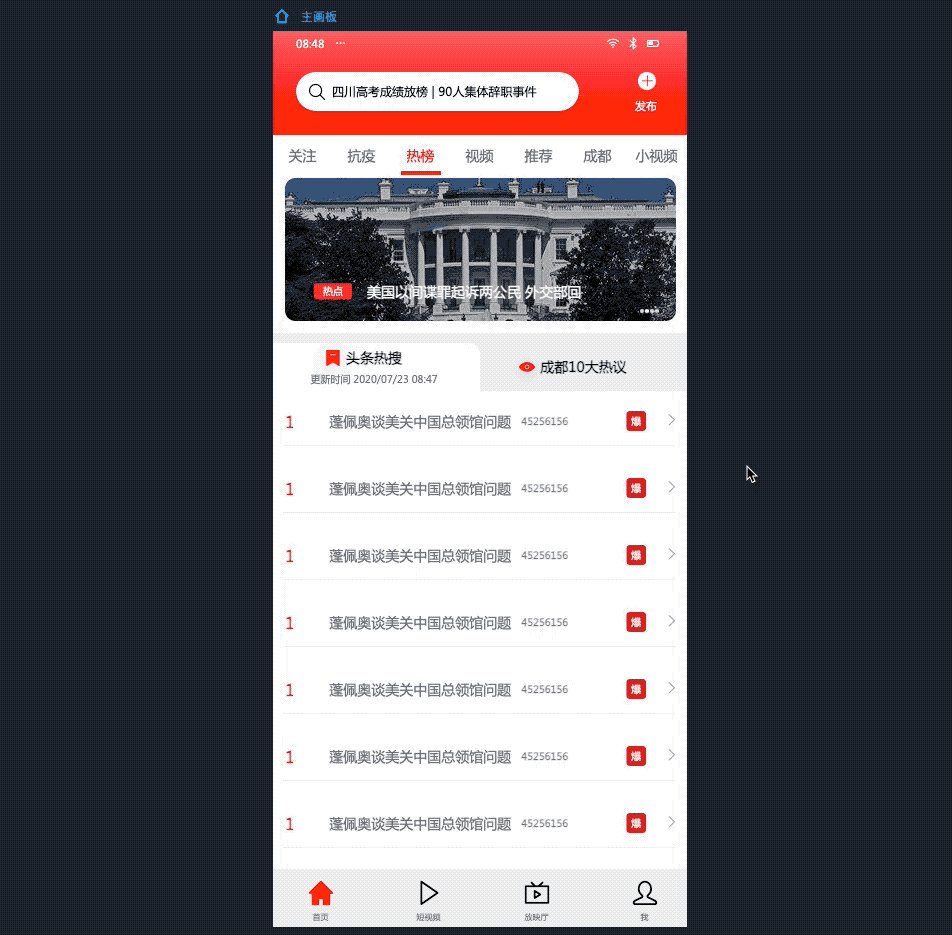
等距排序
在设计中,对界面元素的位置进行调整是常有的事。而如果你掌握了等距排序操作,那效率绝对一飞冲天了。
选中多个间距相等的元素时,当鼠标悬停在其中一个部分上时,会出现一个圆点。拖动这个圆点,你就会发现元素之间的位置可以被非常方便地交换和调整了。

快速更换图标
摹客在线设计的图标库为大家准备了上千个预设图标。每个图标都是原创制作,包含粗线和细线两套图标库,每个库中的图标风格成套统一,随意组合都能营造舒适的感受。如果你经常用到图标,这里也有一个不容错过的小技巧。
双击页面中的图标,可以快速地打开图标库。
此时保持图标的选中状态,再单击图标库中的其它图标,就可以对图标进行快速地替换了。

以上就是本期摹客在线设计的技巧盘点,如果以上内容你全都已经掌握,那你一定是超越90%用户的老手了。后续我们还会为大家带来更多高阶使用技巧的总结,敬请期待~

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版