注:本教程主要展示如何通过交互设置制作手风琴类的效果。此制作方式较为复杂,如无特别需要,建议直接使用折叠面板组件来制作手风琴。
在原型设计中,手风琴菜单也是很常用的一种效果,点击某一选项,可以展开、收起二级菜单。在摹客中,可以利用面板+列表组件,并结合“调整尺寸”、“移动”的交互,可以快速完成手风琴菜单的效果。
那么上面的效果是如何制作的呢?请参考下方图文中的操作步骤:
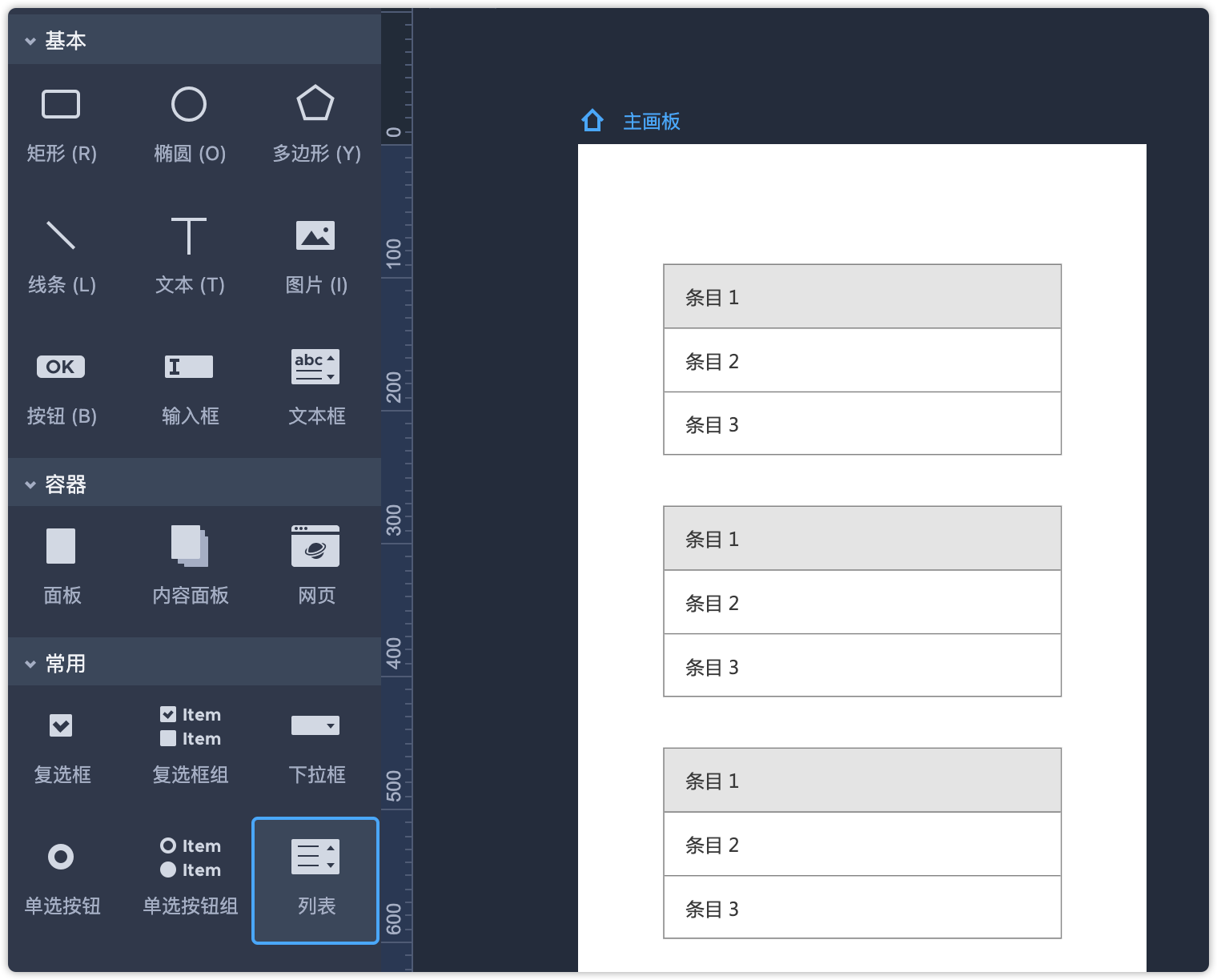
第1步:从组件库中拖出3个列表组件。

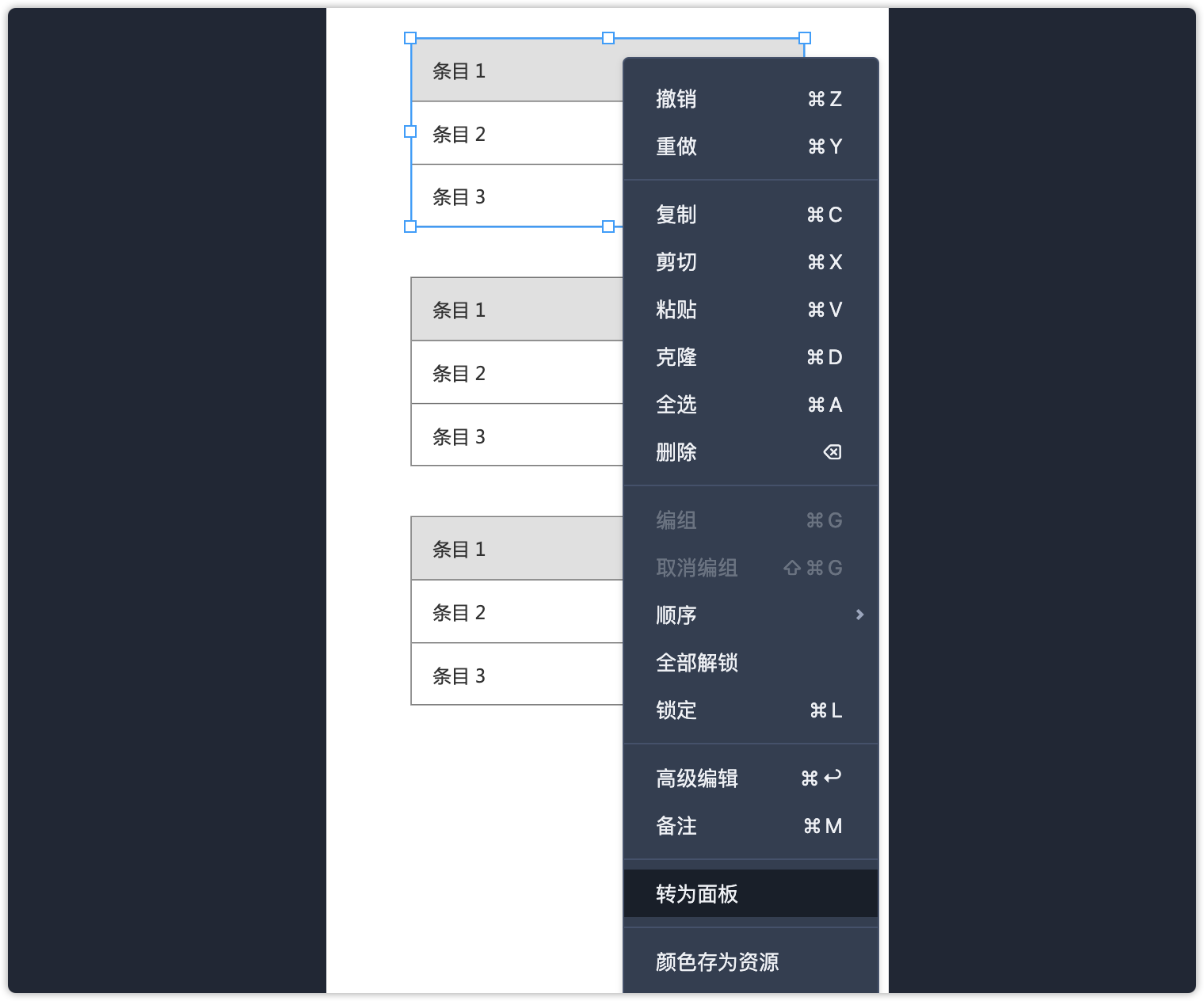
第2步:分别选中每个列表,右键将->转为面板。

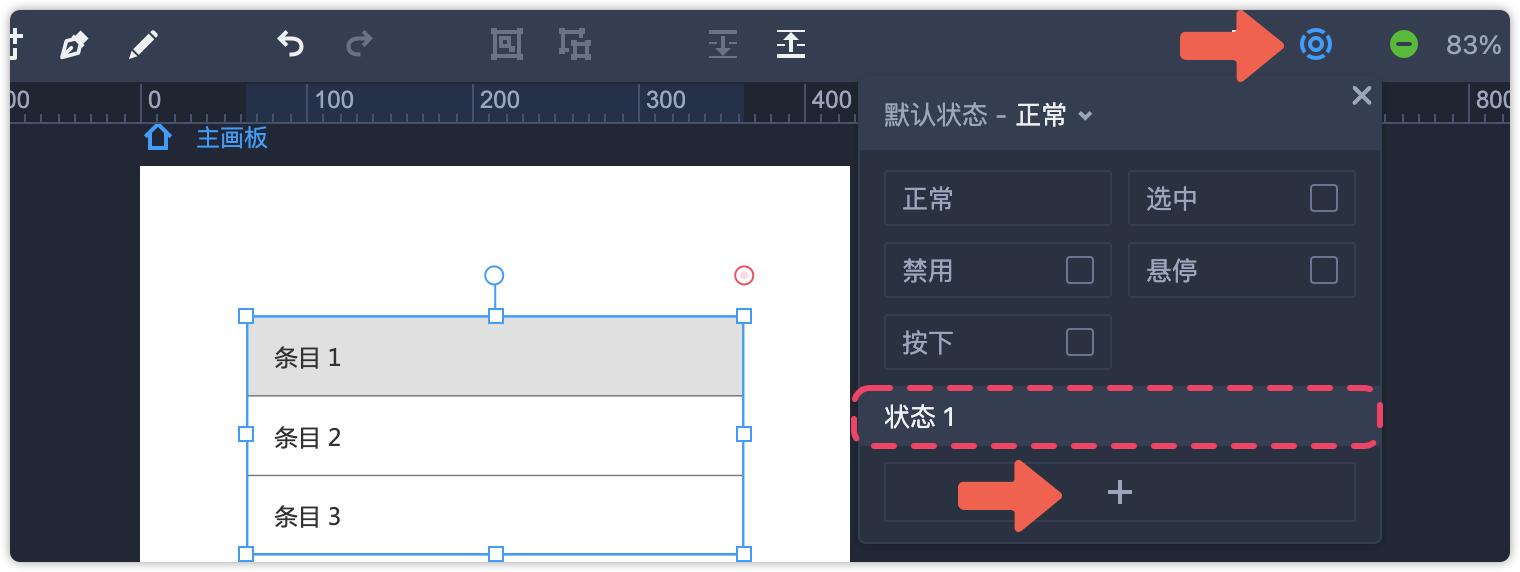
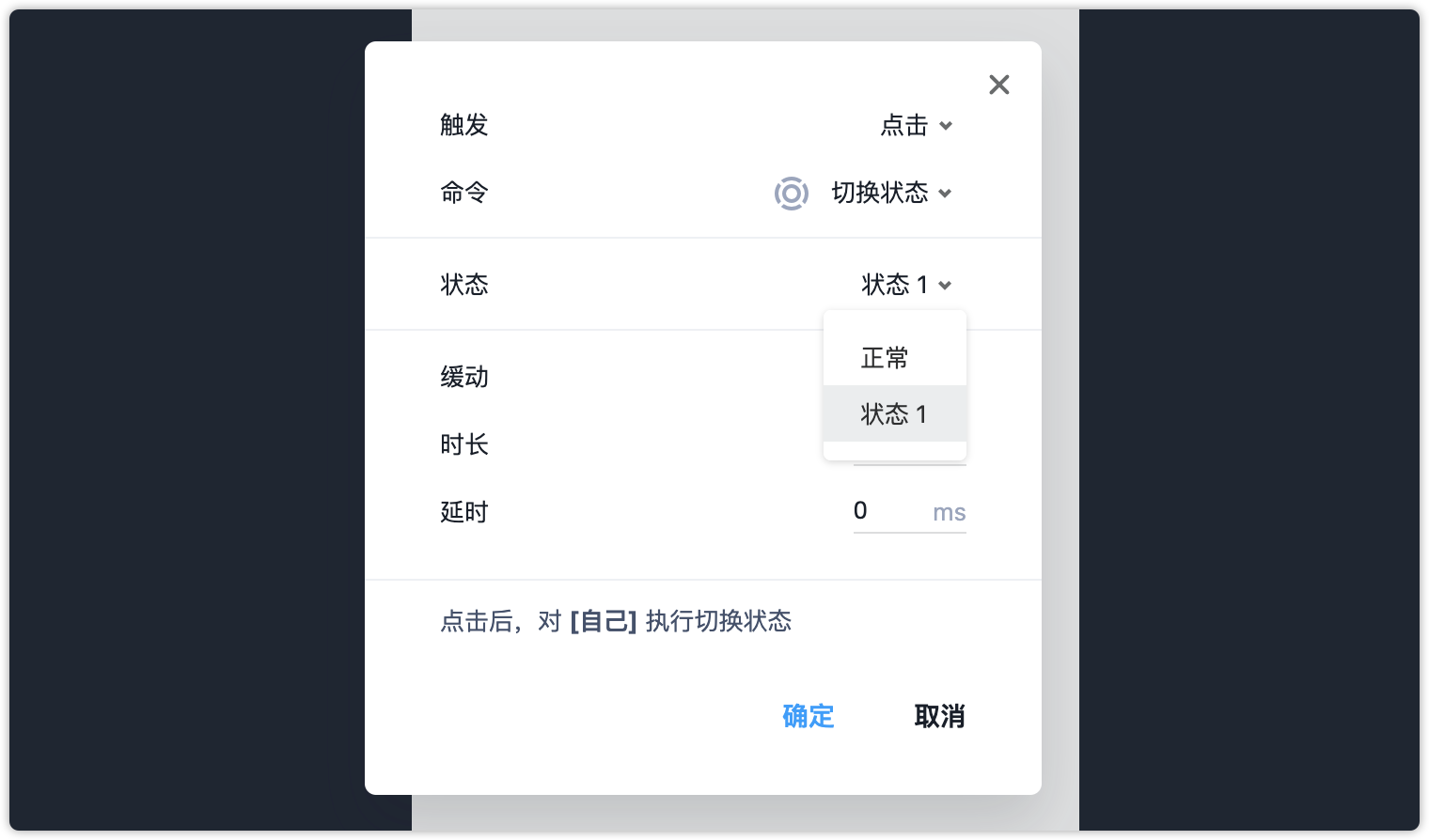
第3步:上一步中我们已经将每个列表转为了面板,接下来选中面板,打开箭头所示的状态弹窗,为面板添加一个状态1,如下图所示。再分别将另外两个面板做同样的操作。

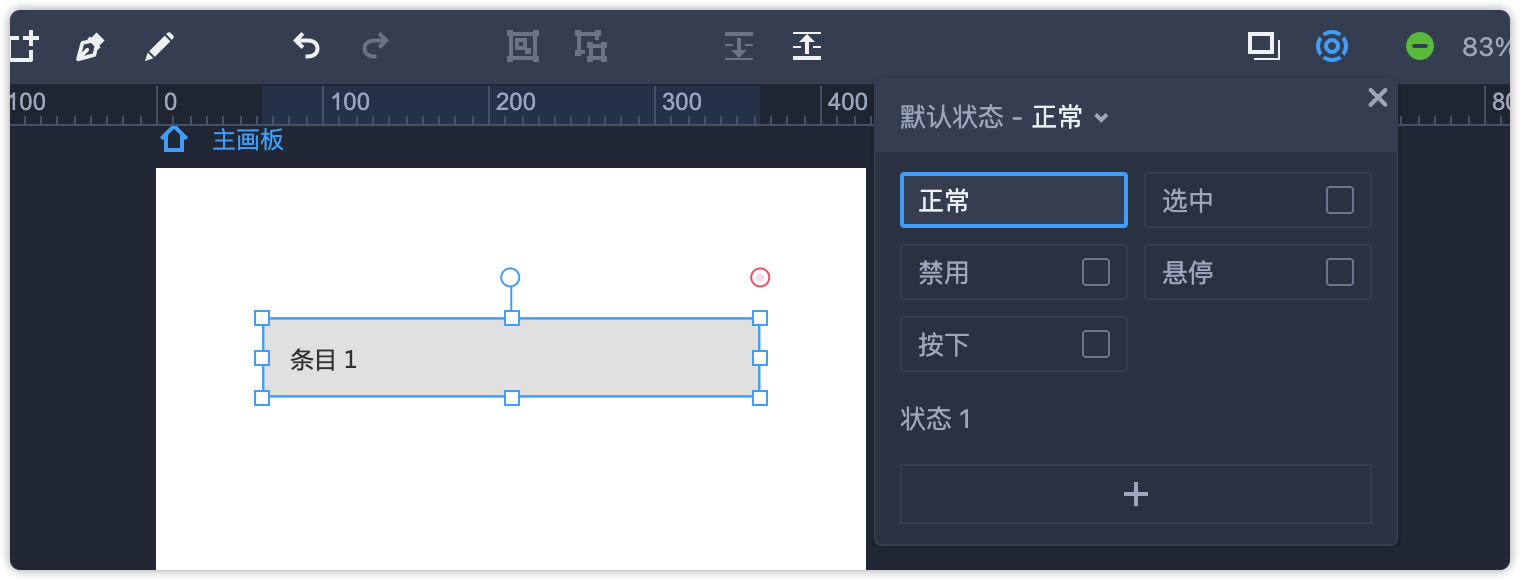
第4步:选中面板,切换到“正常”状态,在该状态下调整面板的尺寸,仅能显示列表第一项,如下图所示。再分别将另外两个面板做同样的操作。再切回状态1,检查是否为展开状态。(如果状态1仍只能看到第一个选项,请手动下拉调整尺寸。)


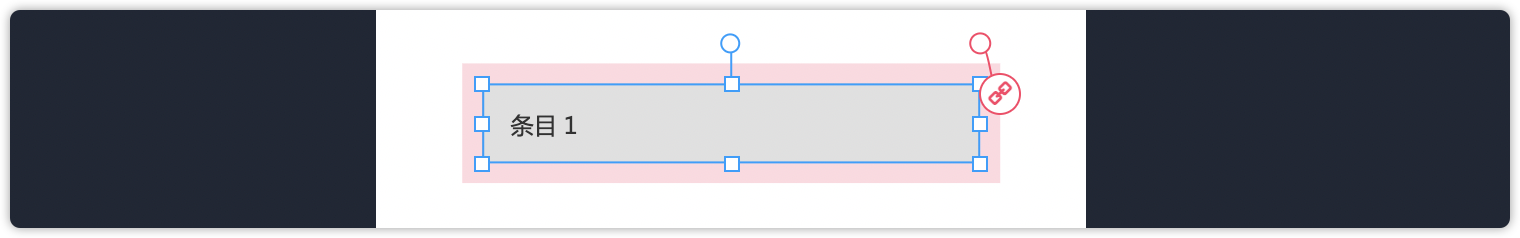
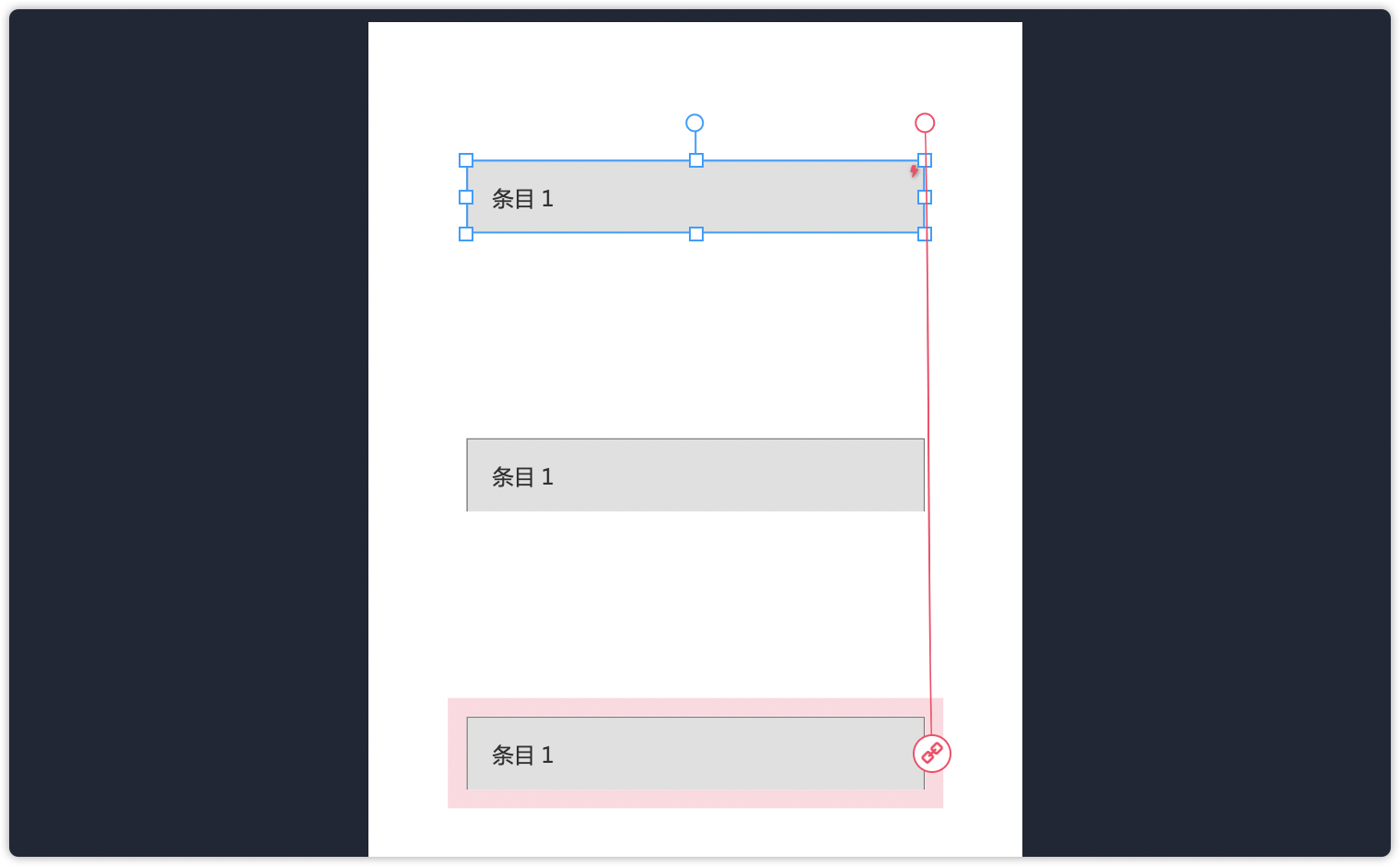
第5步:接下来我们要给面板间添加交互。选中第一个面板,点击右上角圆点连向面板(下图所示的粉色区域),命令为“切换状态”,状态为“状态1”。这个交互是实现点击第一层列表展开的效果。


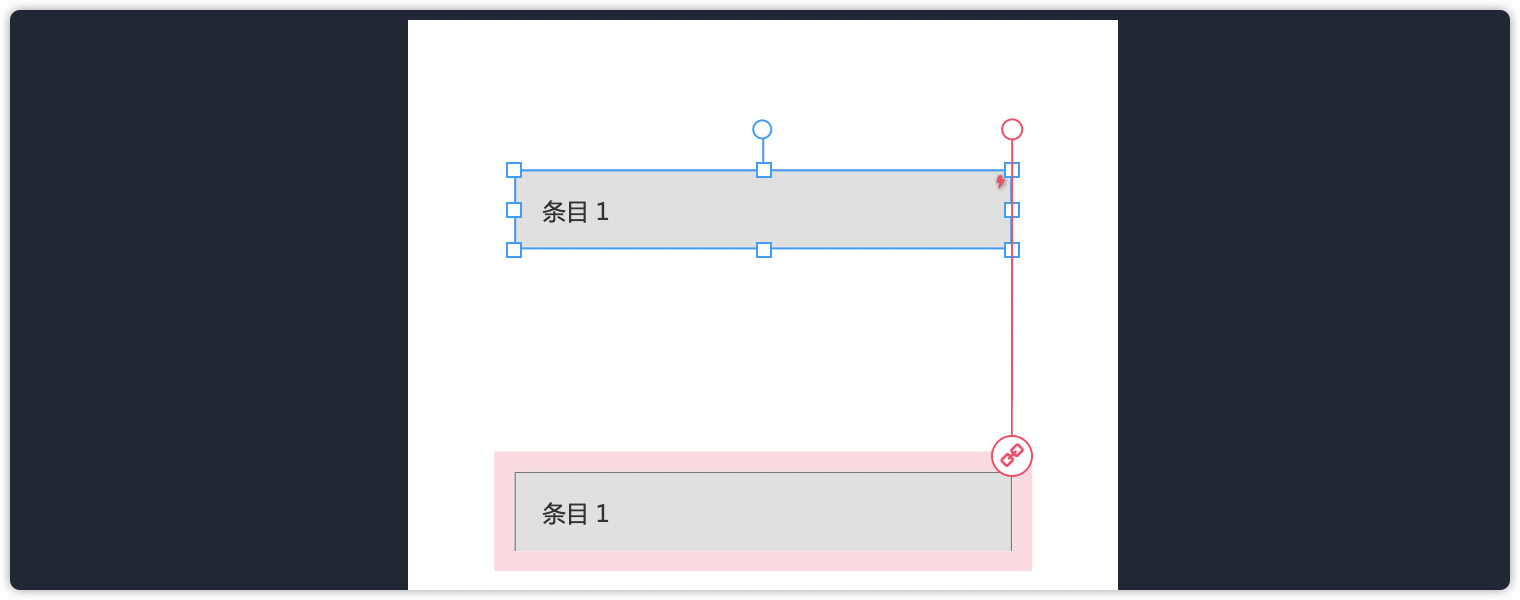
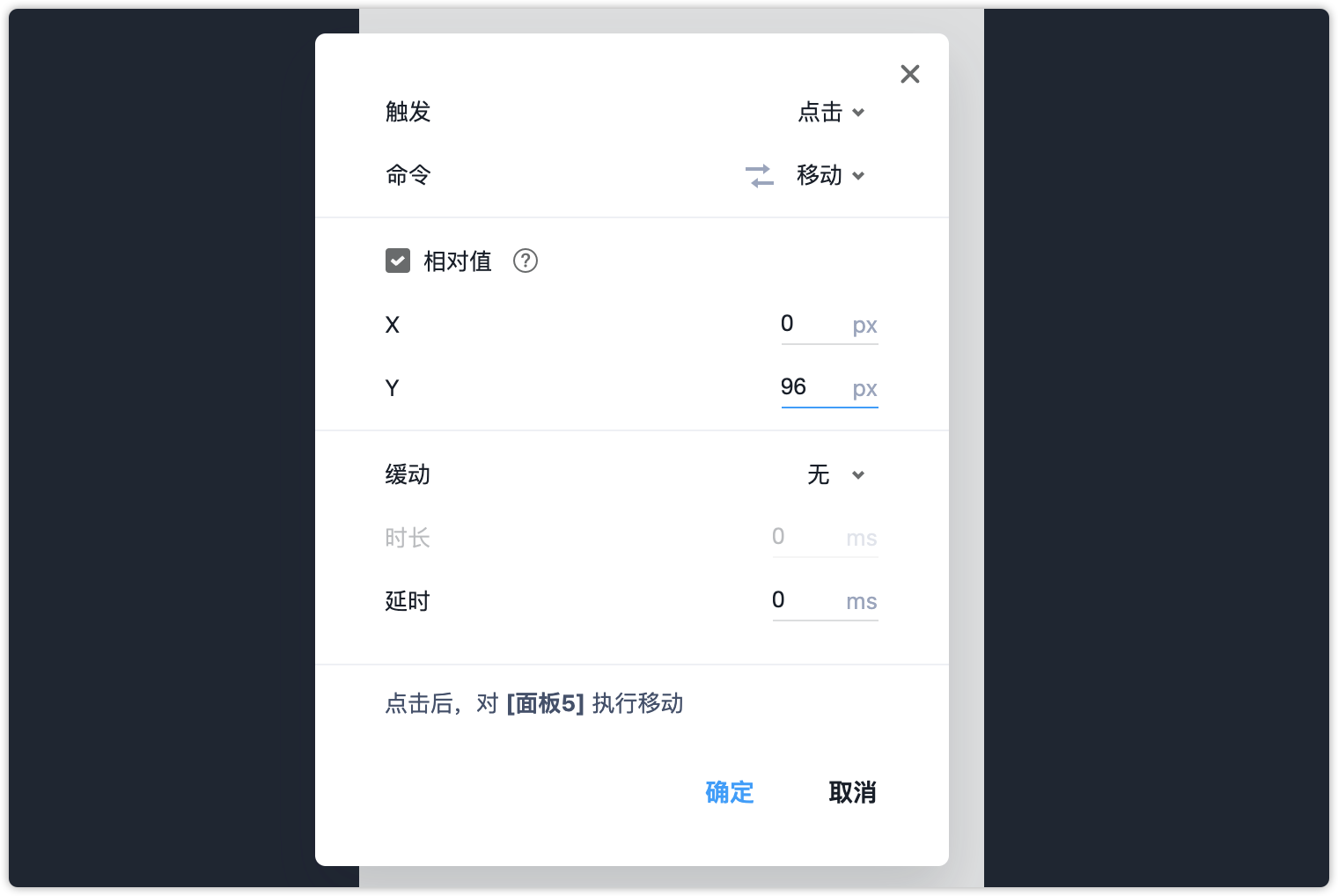
第6步:选中第一个面板,点击右上角圆点连向下一个面板,命令为“移动”,Y值为96px。(注:列表组件单项的高度是48px)这个交互是实现点击第一层列表后,第二层列表下移的效果。


第7步:选中第一个面板,点击右上角圆点连向第三个面板,设置同上一步。这个交互是实现点击第一层列表后,第三层列表下移的效果。

第8步:接下来选中第二个面板,分别给自身和第三个面板添加交互,设置同第五、六步。
第9步:选中第三个画板,给自身添加交互,设置同第五步。
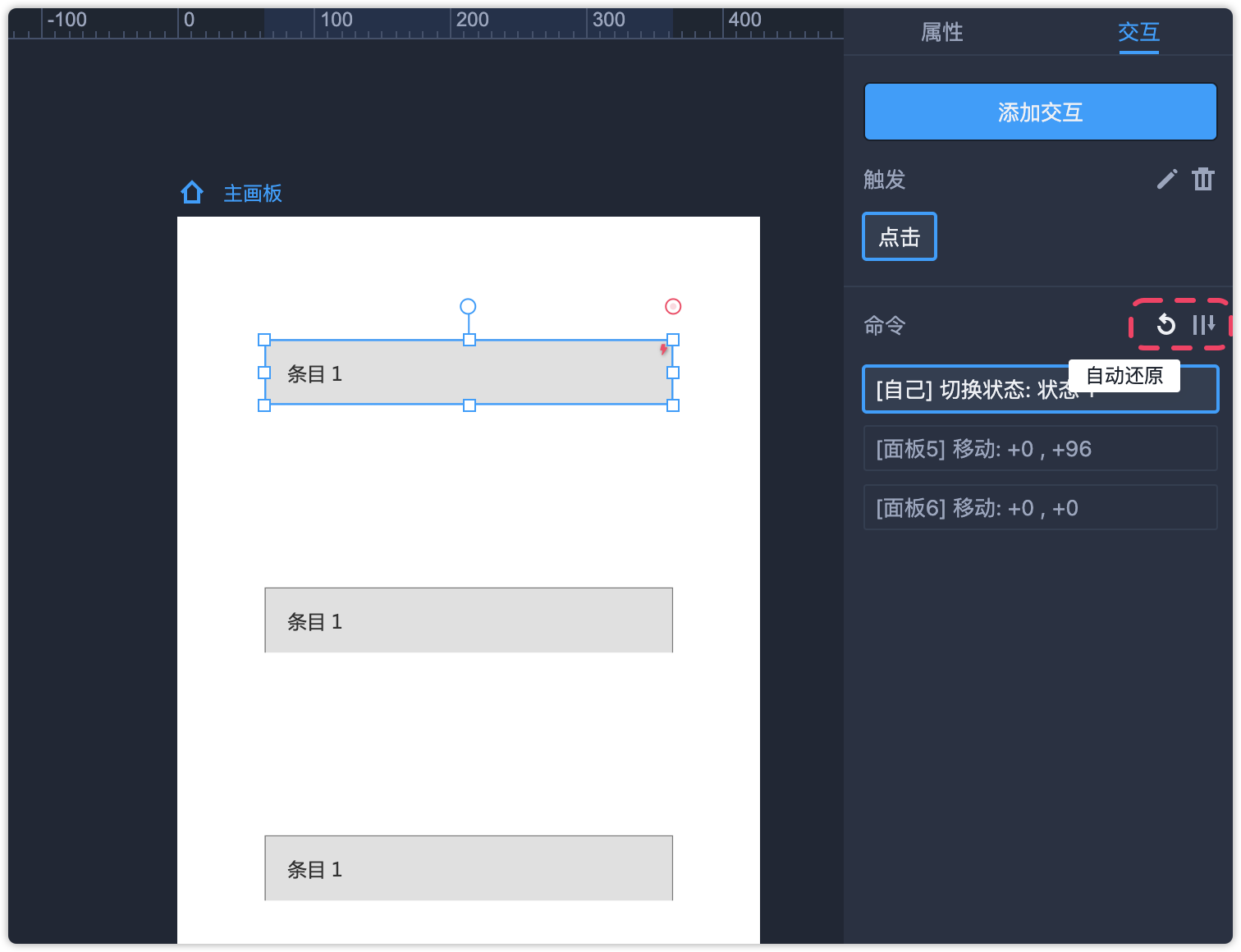
第10步:分别选中每个面板,给右侧的交互中勾上“自动还原”和“同时进行”的设置。

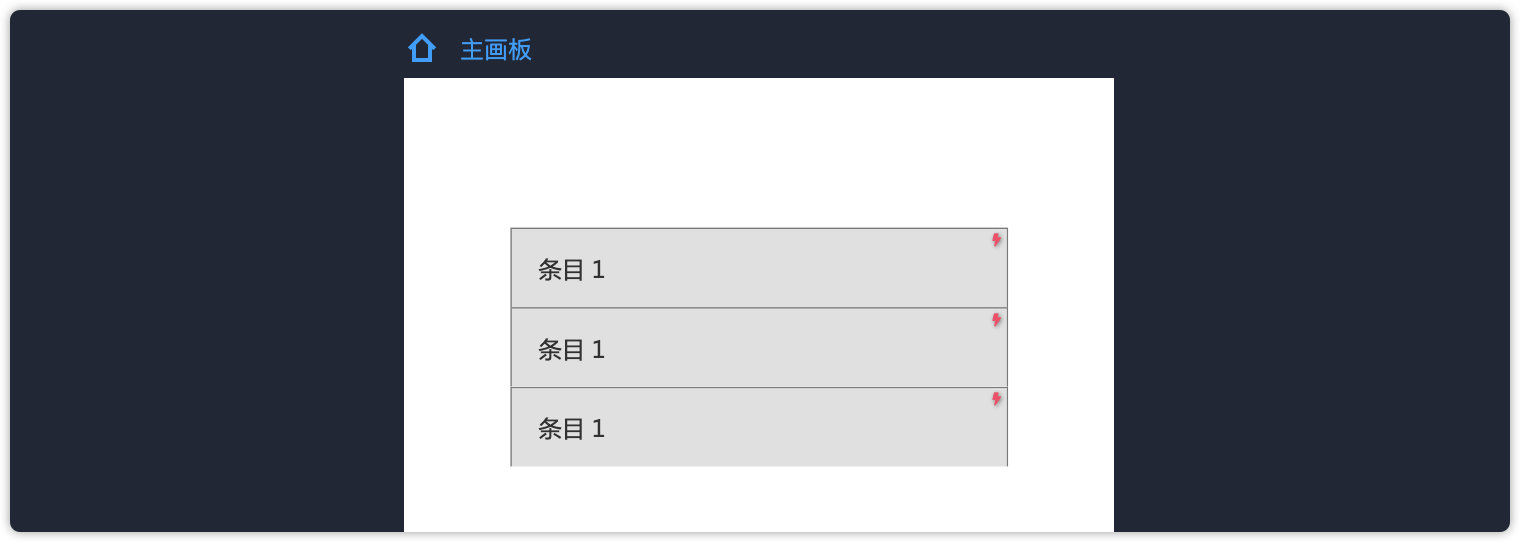
第11步:将三个面板整齐排列,如下图所示。点击右上角开始演示,一个手风琴效果就完成了。

这里还有视频可以参考哦:(注:列表组件单项的高度是48px)

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版