悬浮效果是指:部分内容滚动,图标悬浮在滚动区域之上,图标不跟随滚动,常用于购物链接、在线客服等。
方法一
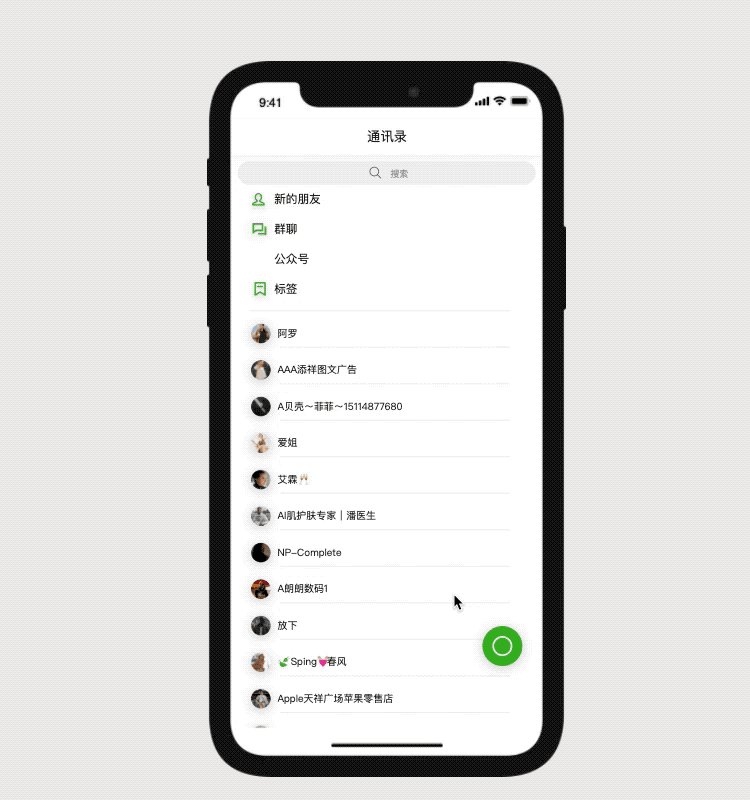
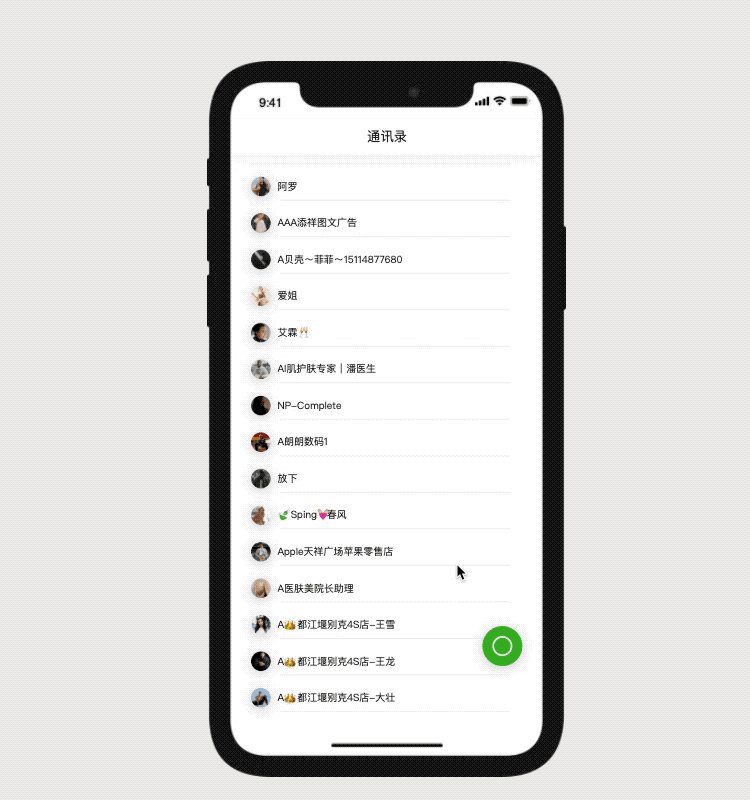
在摹客RP中可通过设置“滚动时固定位置”实现组件的悬浮,先来看看效果吧。

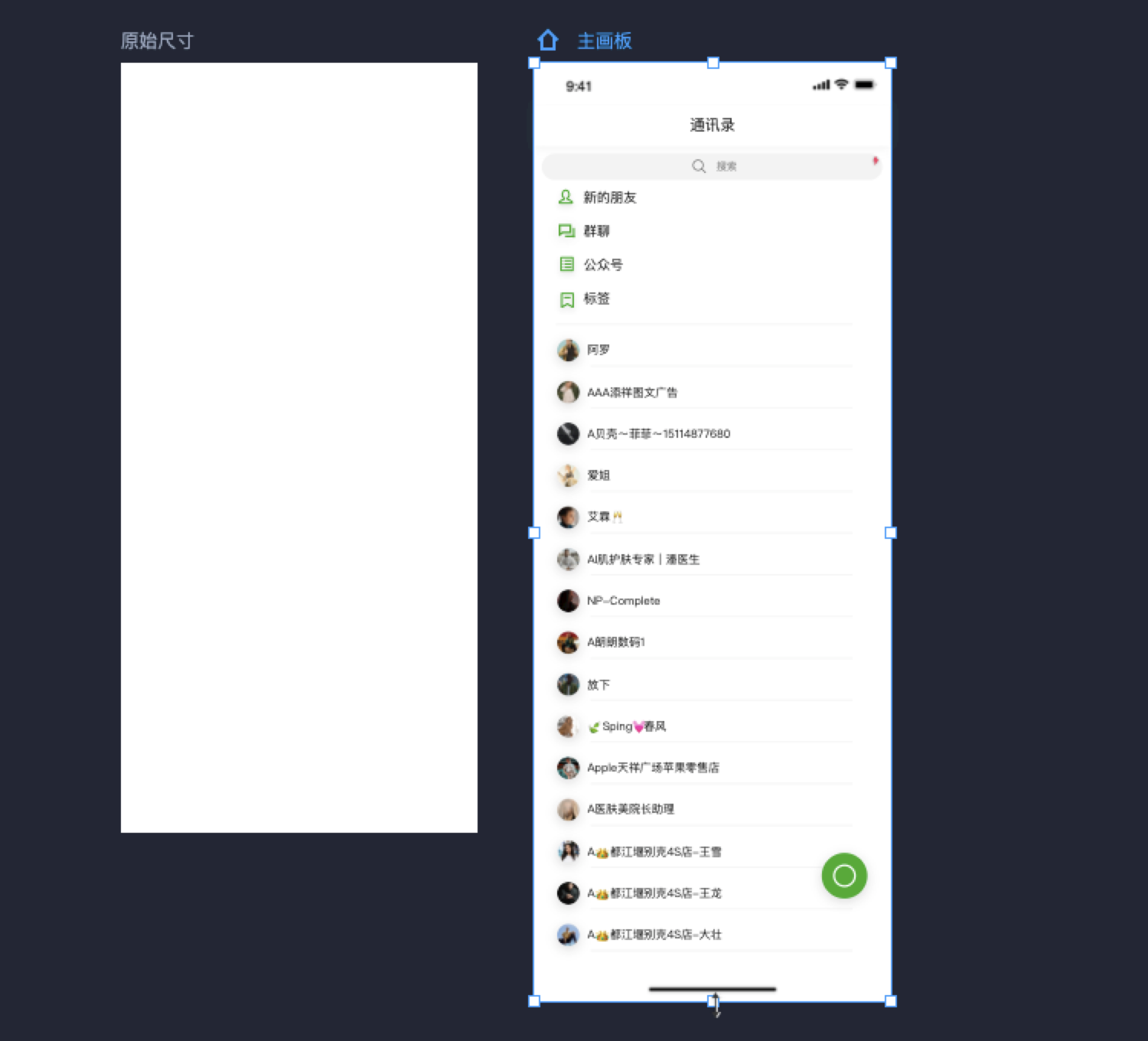
首先将主画板高度调整至合适的尺寸,实现主画板在演示模式下的垂直滚动。

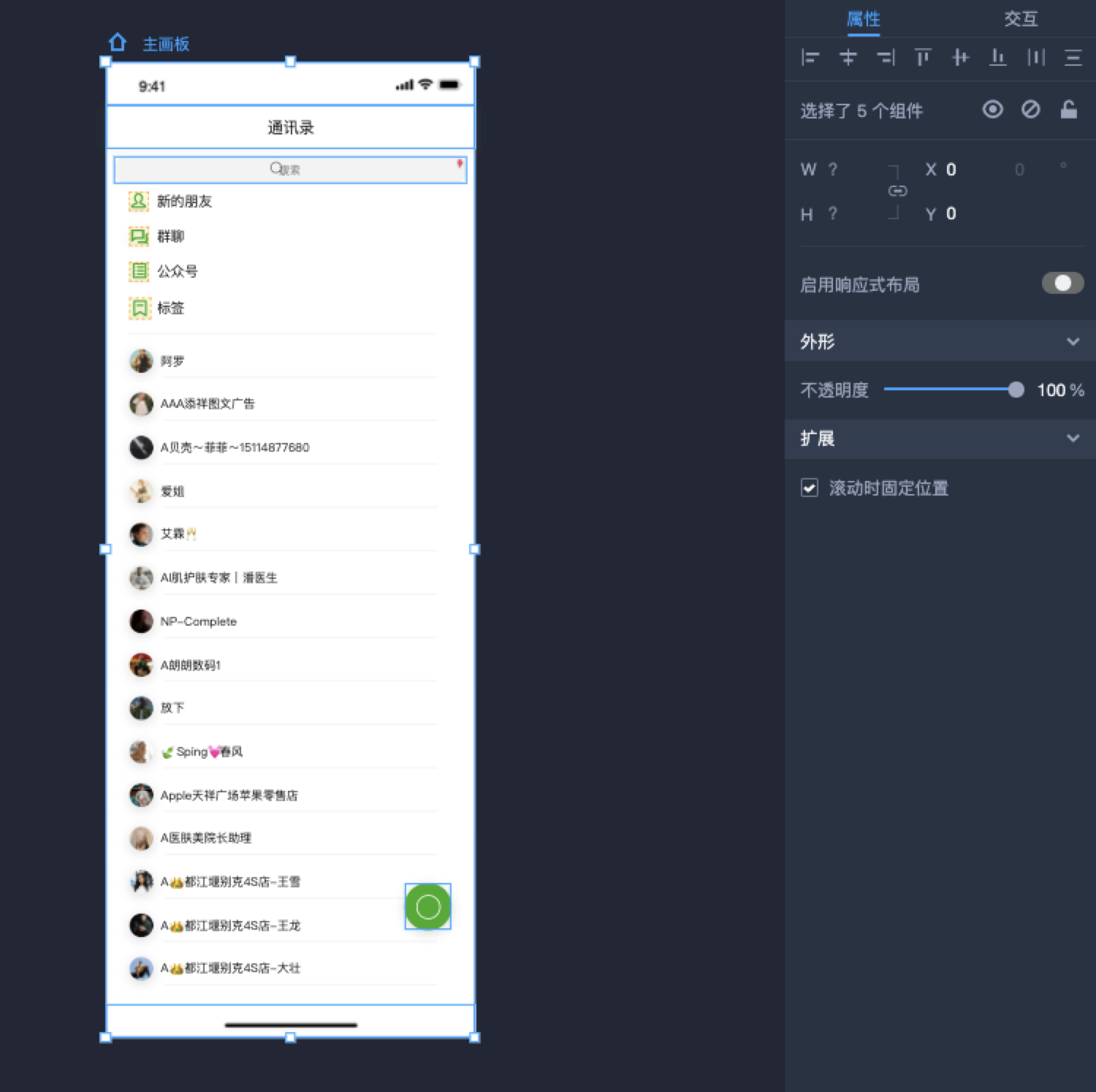
选中主画板中需要悬浮的组件(支持多选),在扩展属性中勾选“滚动时固定位置”。

这样就完成了组件在画板滚动时的悬浮效果,快来试试吧。
TIps: App项目中常见的顶部导航栏、底部标签栏可通过勾选此属性实现悬浮固定效果。
方法二
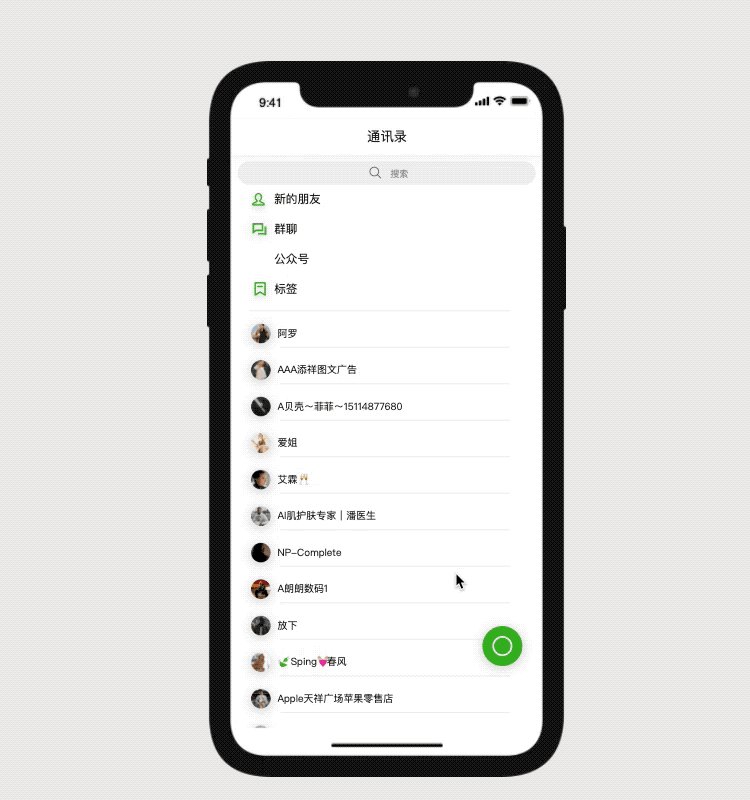
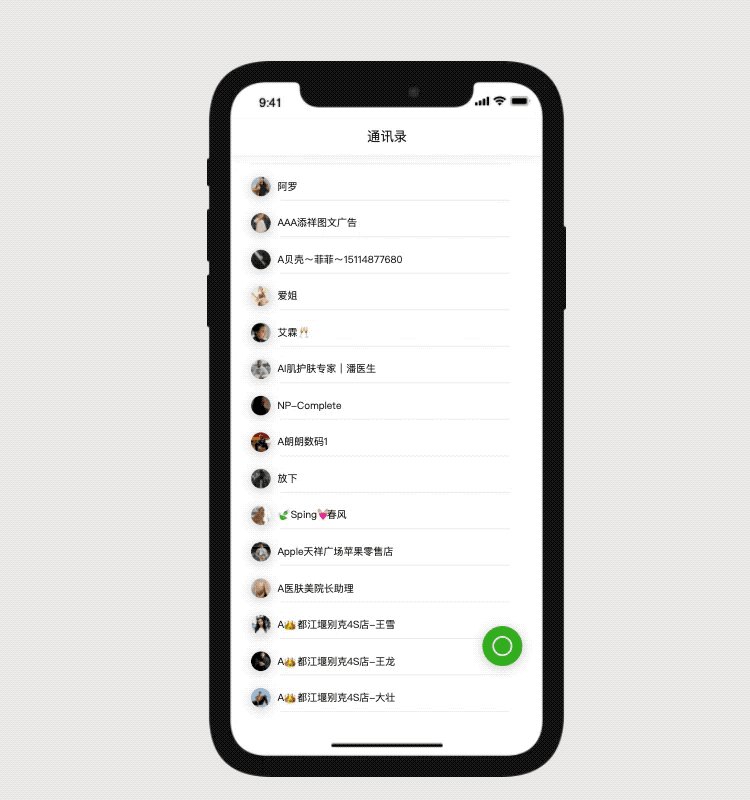
在摹客RP中可通过面板组件+图标快速实现悬浮效果。
请参考下方视频中的操作步骤:(注:面板属性中可设置“支持滚动”、“显示滚动条”)

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版