抽屉组件常用于App设计中,侧边推出菜单栏,不用时隐藏。先来看看一个简单的抽屉效果吧:

那么上面的效果是怎么实现的呢?请查看下方图文的操作步骤(最下方可参考视频教程):
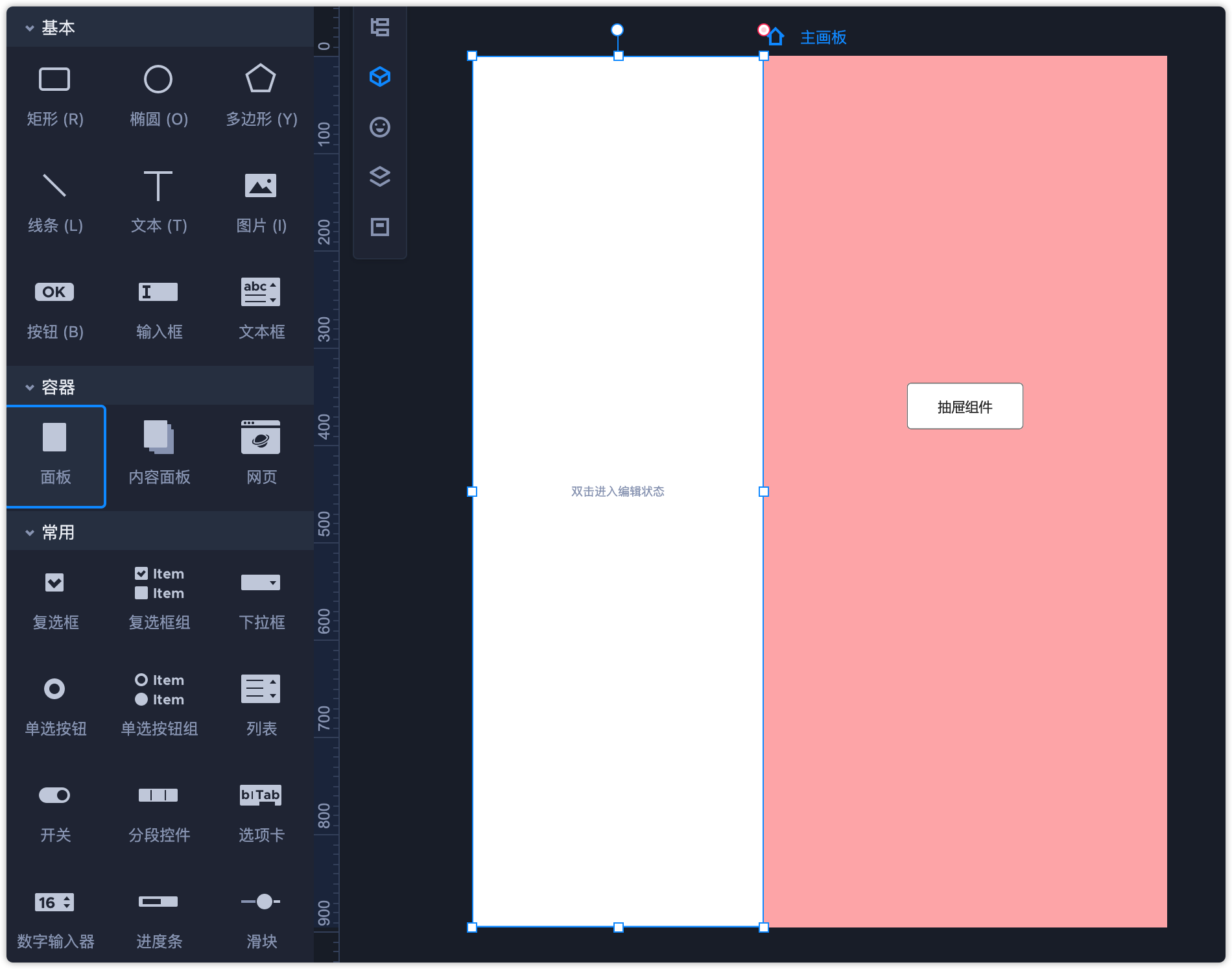
第1步:从组件库拖出一个“按钮”和一个“面板”组件,将面板组件的高度和页面高度保持一致,面板宽度为页面宽度的三分之二。

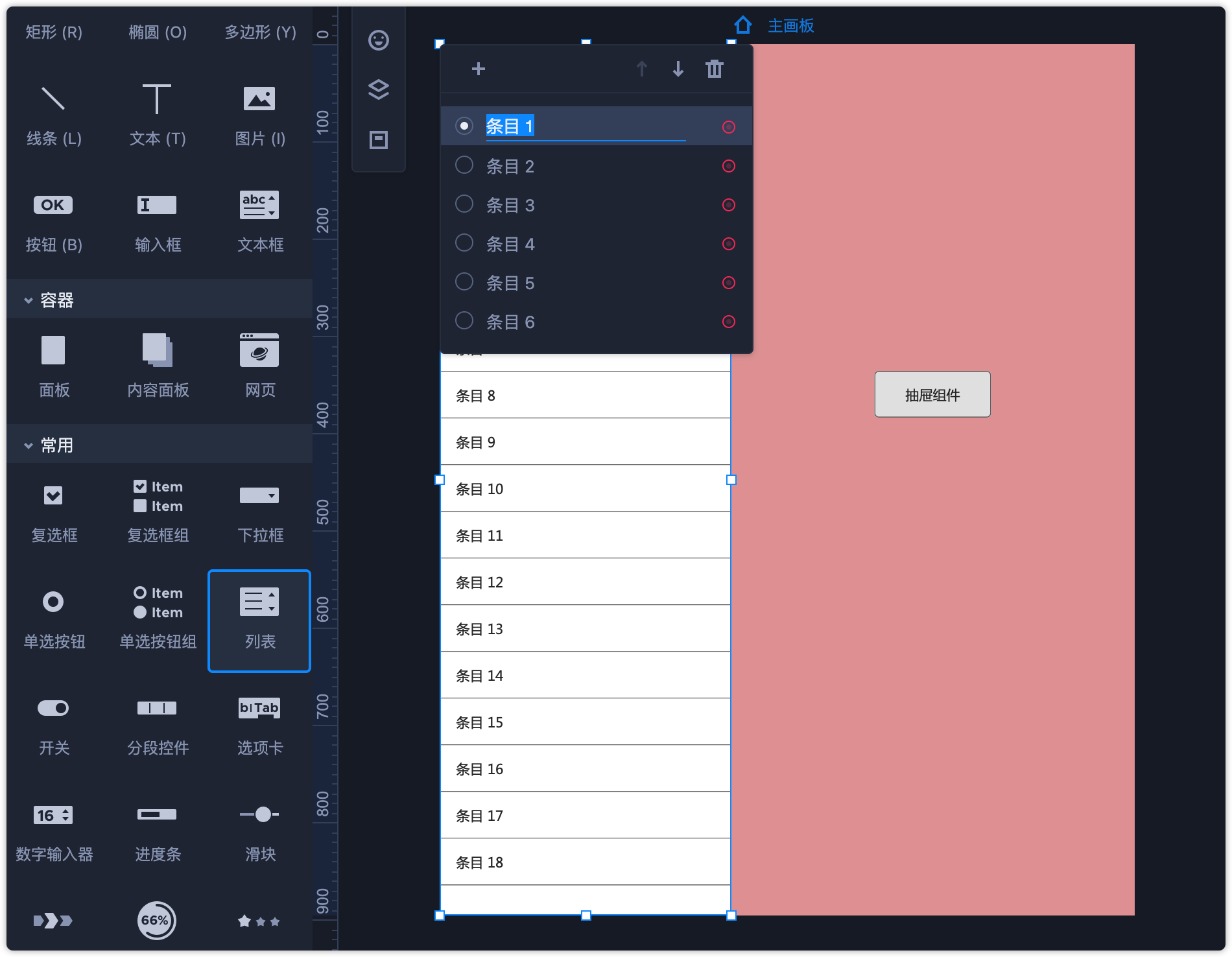
第2步:双击面板组件,进入编辑模式。从组件库拖出一个“列表”组件,选中列表组件后连续按回车,可以依次添加多个列表选项(添加选项后记得将列表高度向下拉伸)。

第3步:选中左侧面板,点开上方的“状态面板”,将正常状态下面板的不透明度调为0。

第4步:给面板添加一个“状态1”,该状态下面板的不透明度调为100%,接着将面板向右移动,贴着页面左侧放置,如下图所示。

第5步:将之前准备好的按钮连接到面板(下图的粉色区域)。

第6步:命令设置为“切换状态”,状态为“状态1”。缓动效果和时长根据需要自由设置。

第7步:选中按钮组件右键,将按钮的图层顺序“置为底层”,这个操作是为了避免演示时按钮出现在抽屉上方。

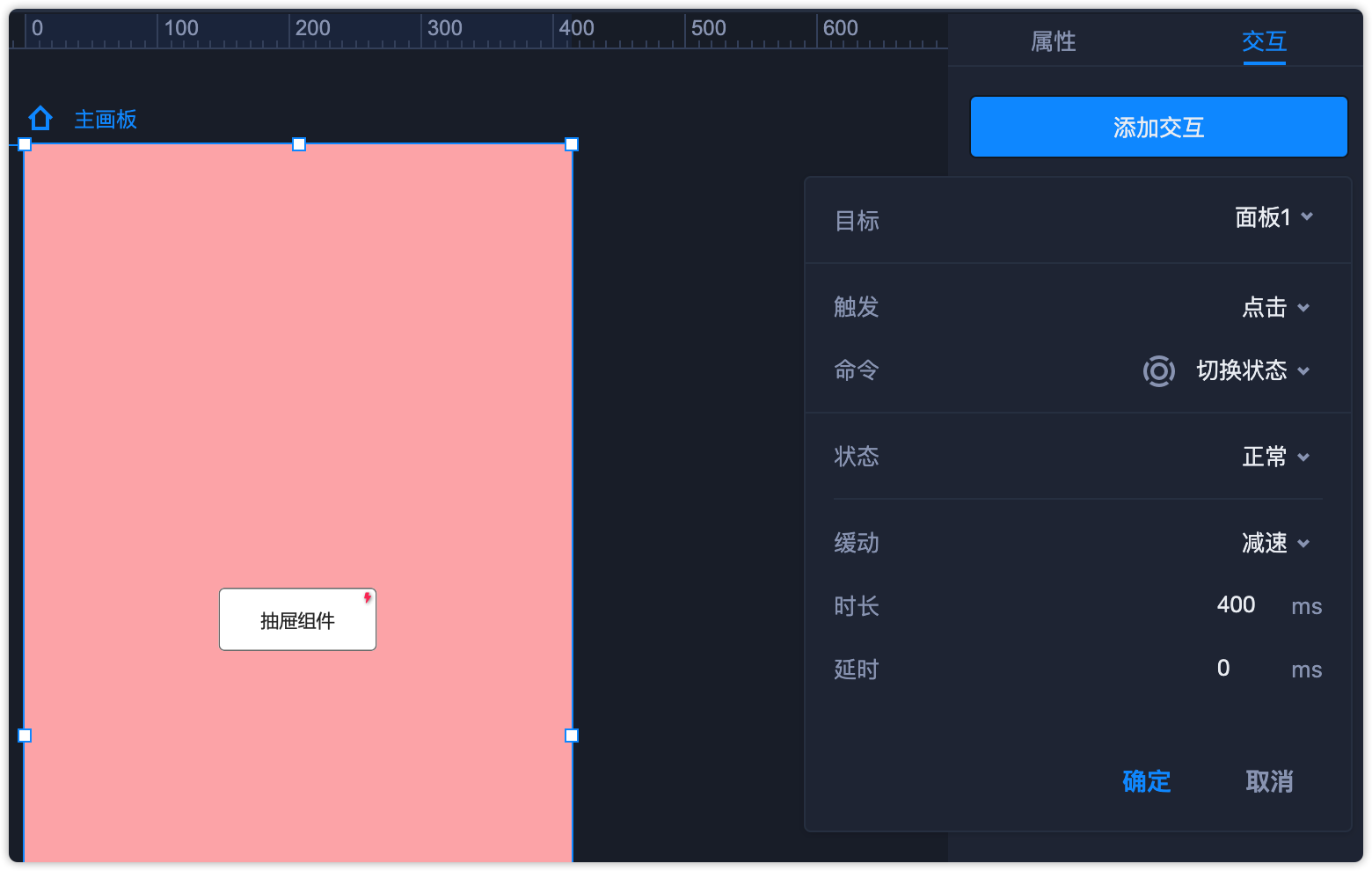
第8步:选中主画板,在右侧属性面板添加交互,目标选择“面板”。

接下来触发方式设置为“点击”,命令为“切换状态”,状态为“正常”,如下图所示。

第9步:一个抽屉效果就完成了,点击右上角开始演示吧。

这里还有视频可以参考哦:

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版