复选框
从左侧常用组件中拖出“复选框”,即可直接使用。

复选框属性
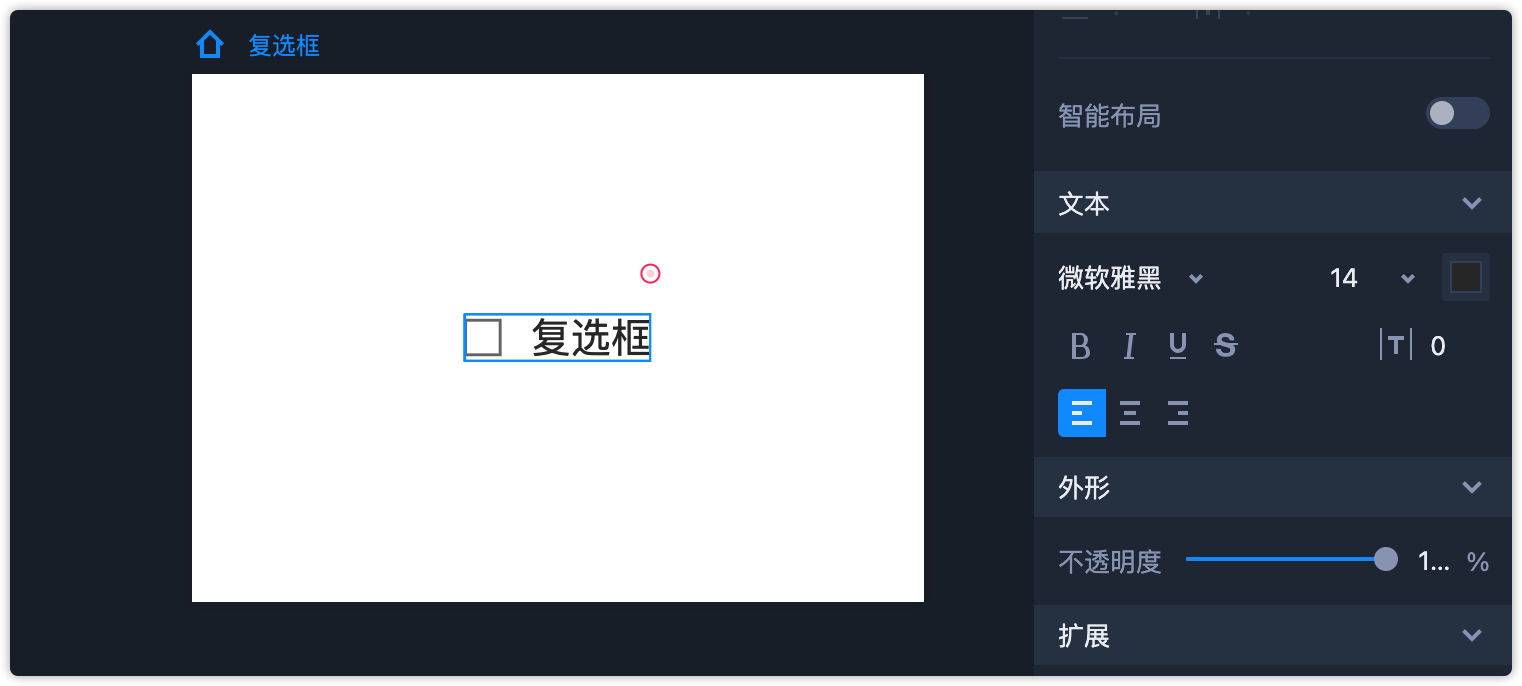
- 在右侧属性面板中,可以设置文本样式、透明度;
- 在扩展属性中,还可以勾选是否默认选中,以及调整文字和图标的间距。

编辑复选框
选中复选框组件,通过双击或按Enter键即可对文字进行编辑。

复选框组
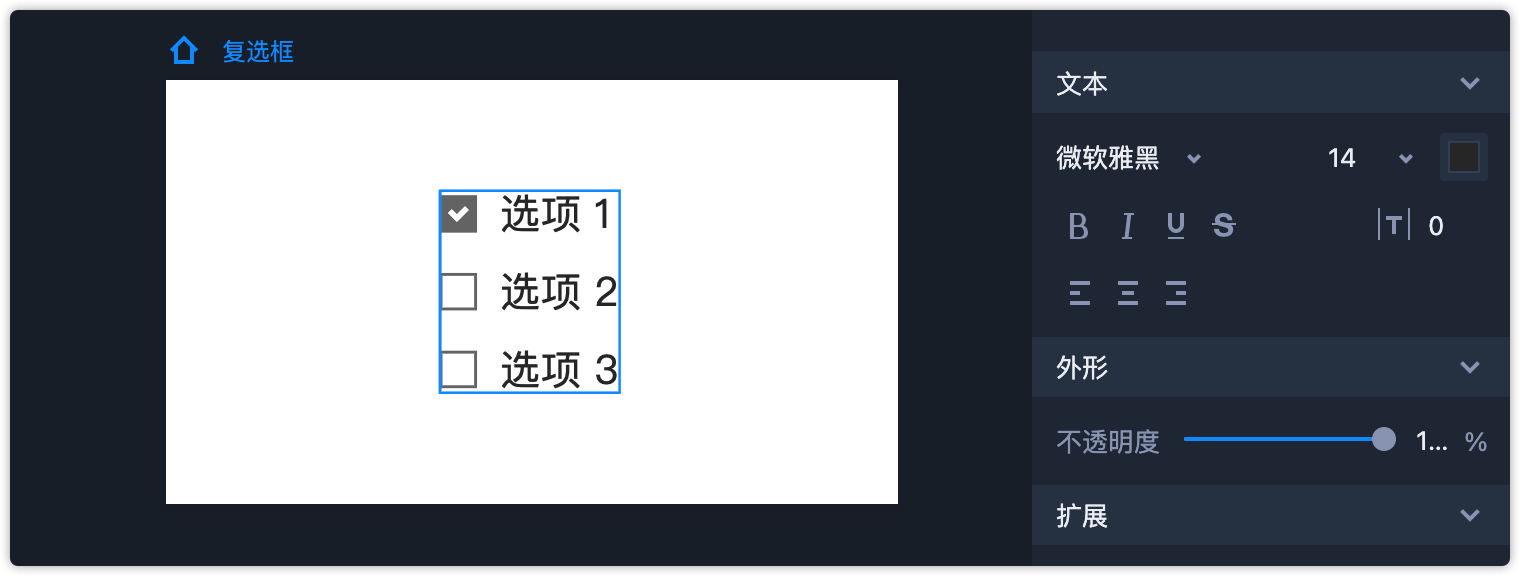
从左侧常用组件中拖出“复选框组”,即可直接使用。

复选框组属性
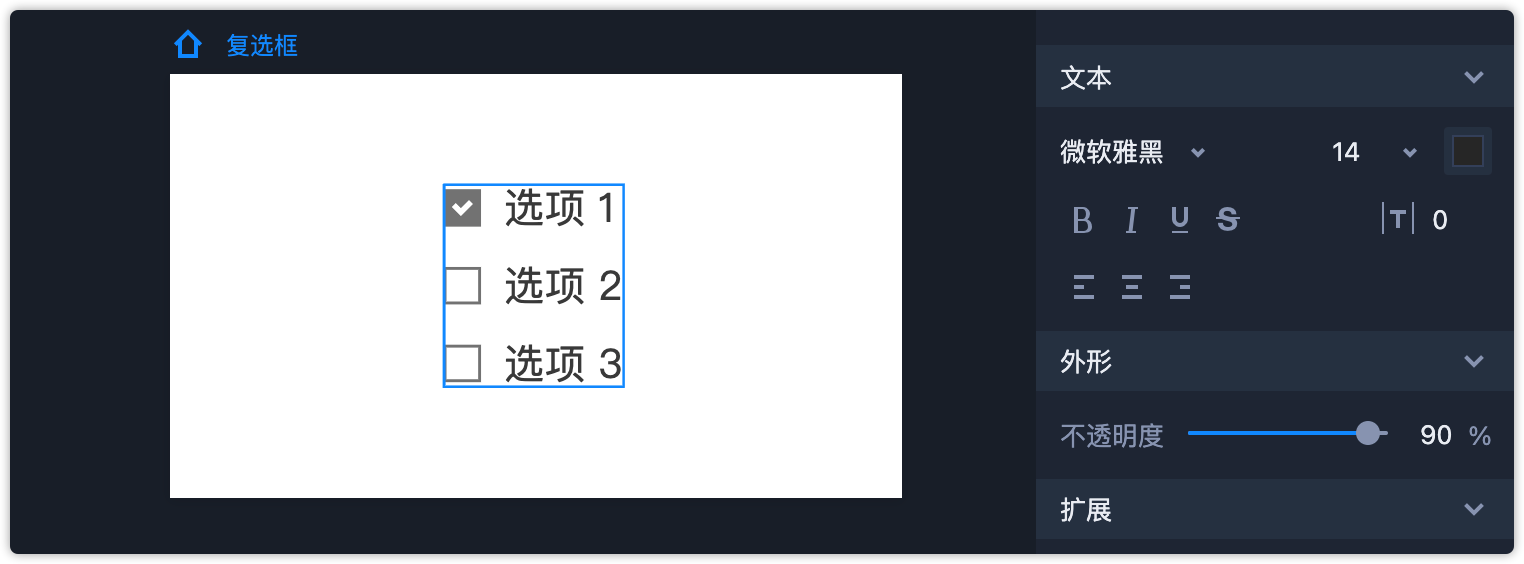
- 在右侧属性面板中,可以设置文本样式、透明度;
- 在扩展属性中,还可以设置选中文本的样式,以及调整文字和图标的间距。

编辑复选框组
- 选中复选框组件,通过双击或按Enter键会出现弹窗,点击选项文字前面的方框,来改变勾选状态;
- 点击“+”号可增加选项,拖动选项可以调整顺序。或者通过点击上下箭头调整选项顺序,还可以删除选项。

单选下拉框
从左侧常用组件中拖出“下拉框”,即可直接使用。

单选下拉框属性
- 在右侧属性面板中,可以设置文本样式、透明度、填充色、圆角等,每个边都可以设置是否显示;
- 在扩展属性中,还可以设置下拉图标的颜色、描边等属性。

编辑单选下拉框
- 选中下拉框组件,通过双击或按Enter键会出现弹窗,点击选项文字前面的圆点,来改变选中状态;
- 点击“+”号可增加选项,拖动选项可以调整顺序。或者通过点击上下箭头调整选项顺序,还可以删除选项。

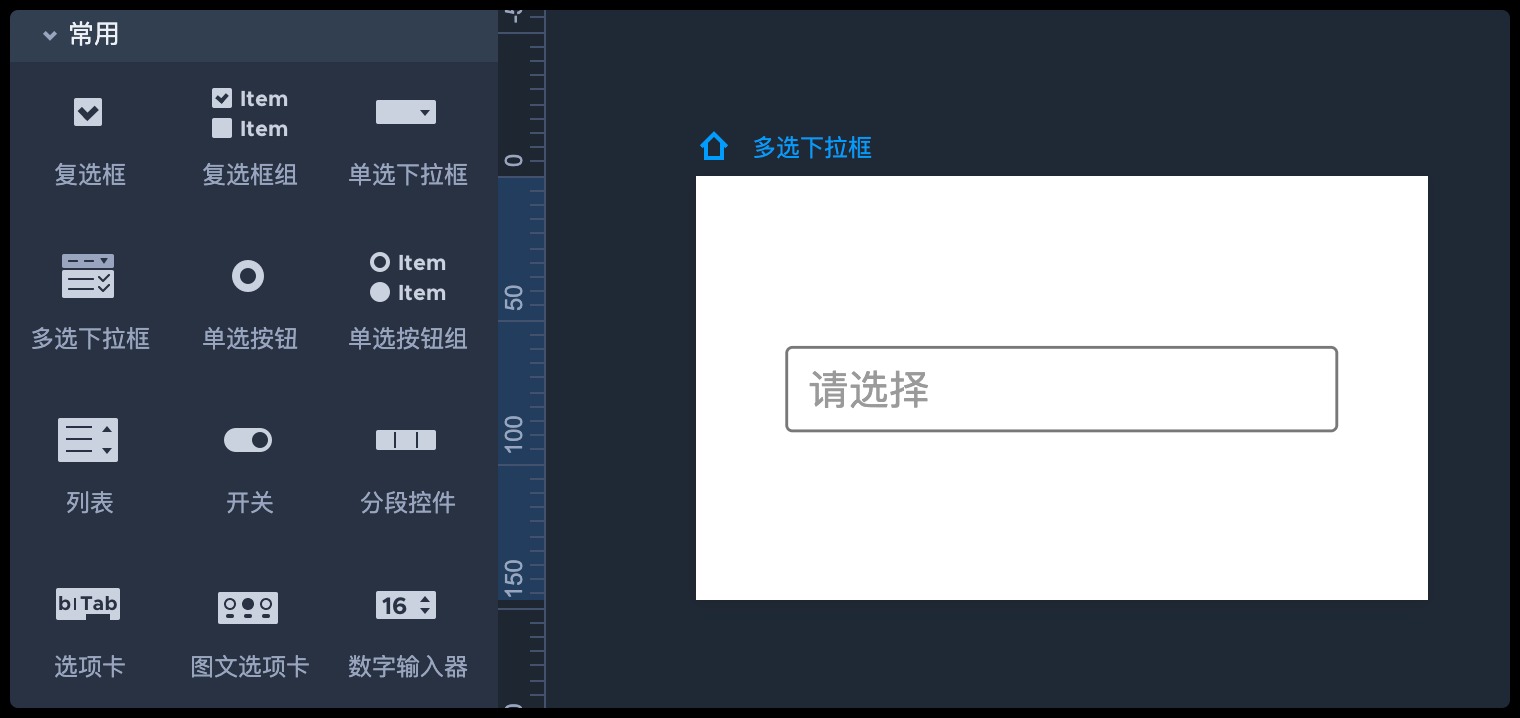
多选下拉框
从左侧常用组件中拖出“多选下拉框”,即可直接使用。
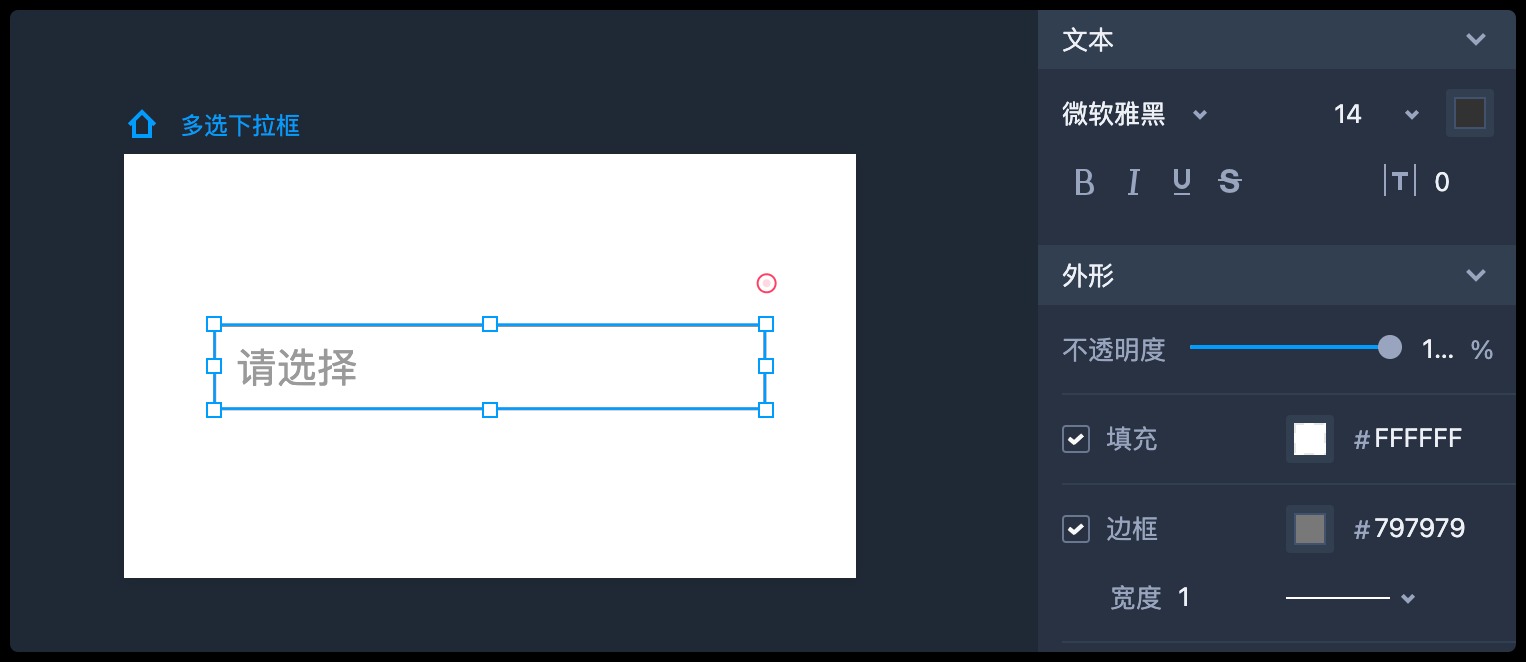
多选下拉框属性
在右侧属性面板中,可以设置文本样式、透明度、填充色、圆角等,每个边都可以设置是否显示;
在扩展属性中,还可以设置下拉图标的颜色、描边等属性。

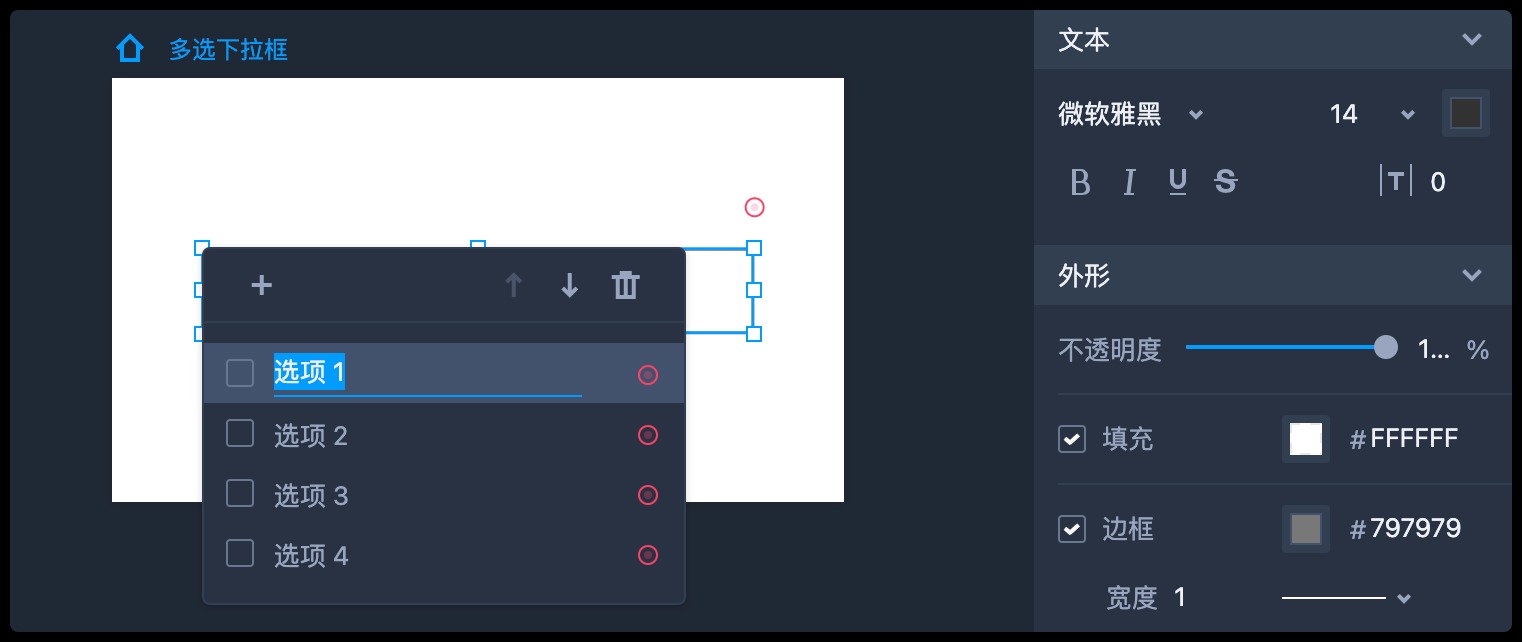
编辑多选下拉框
选中下拉框组件,通过双击或按Enter键会出现弹窗,点击选项文字前面的圆点,来改变选中状态;
点击“+”号可增加选项,拖动选项可以调整顺序。或者通过点击上下箭头调整选项顺序,还可以删除选项。

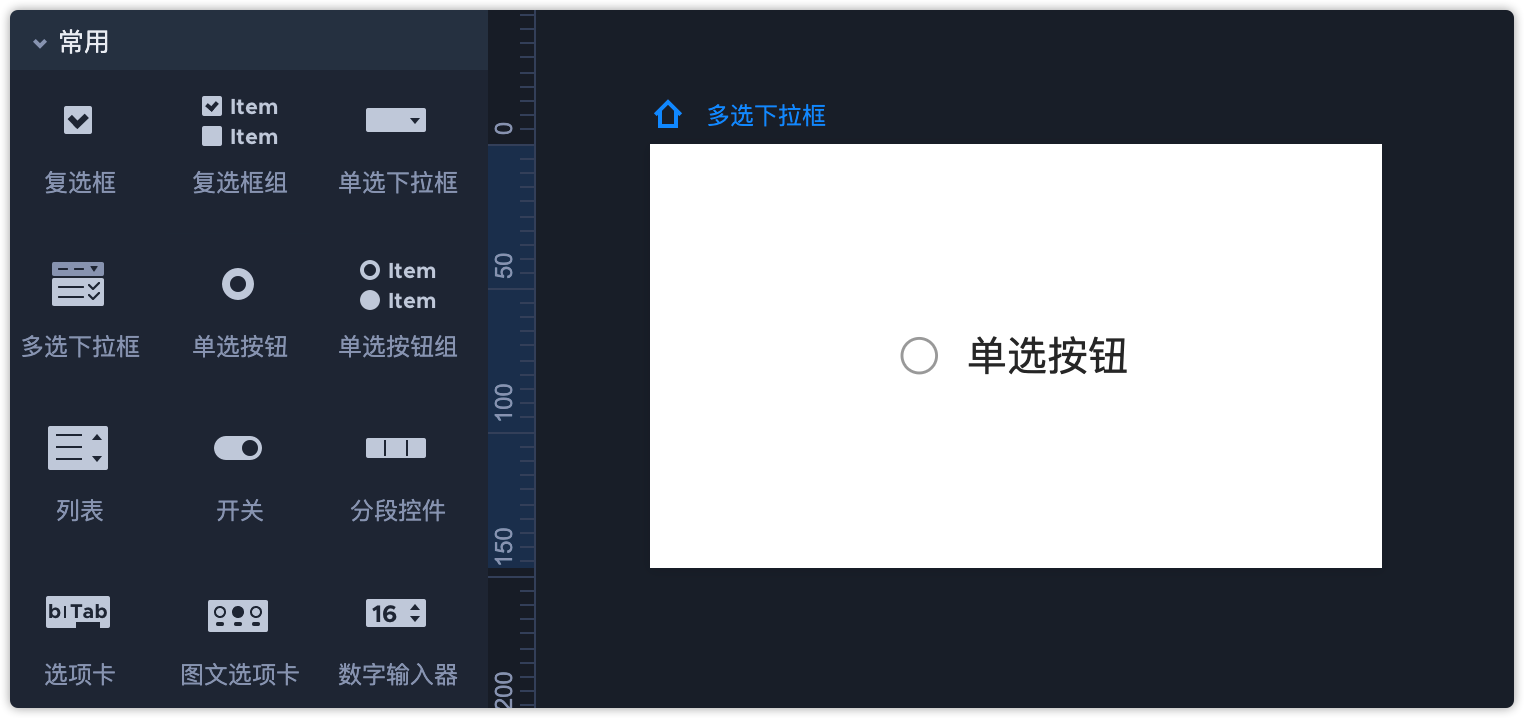
单选按钮
从左侧常用组件中拖出“单选按钮”,即可直接使用。

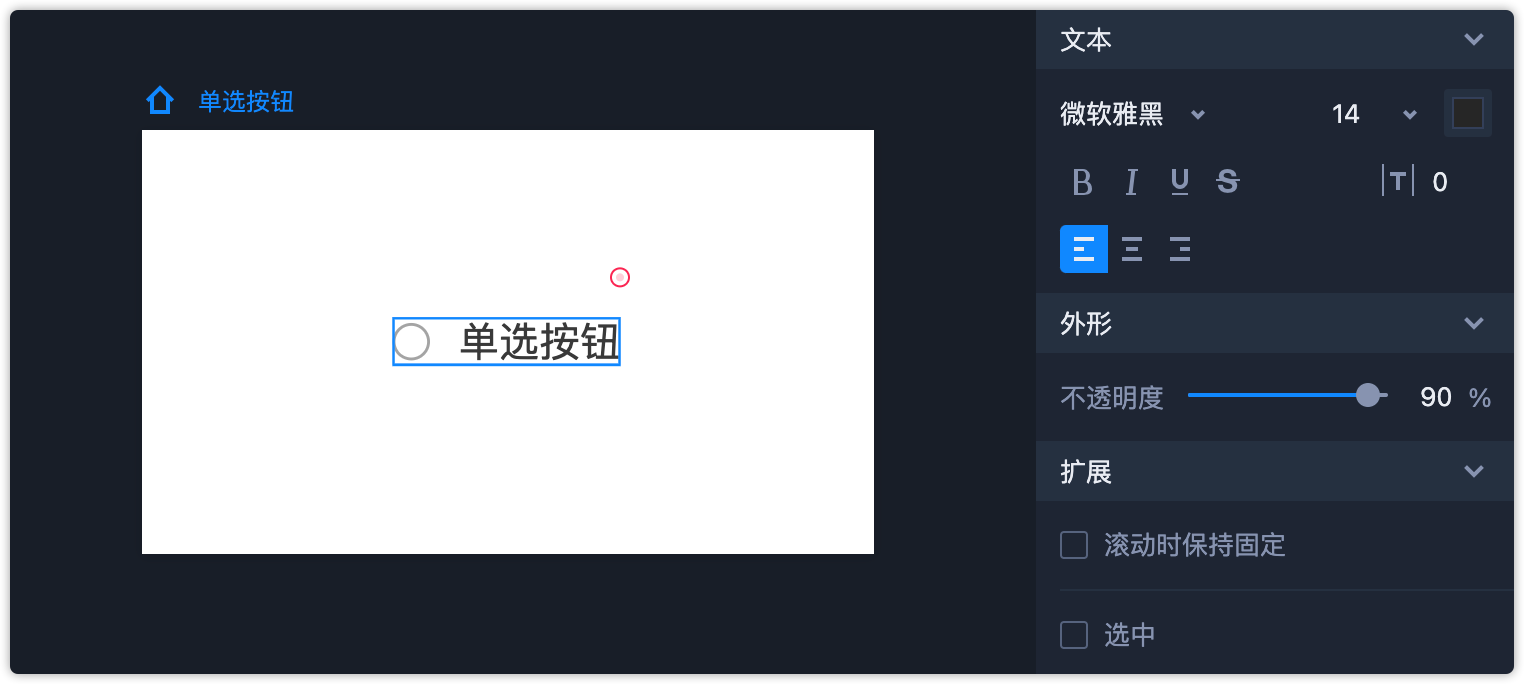
单选按钮属性
- 在右侧属性面板中,可以设置文本样式、透明度;
- 在扩展属性中,还可以勾选是否默认选中,以及调整文字和图标的间距。

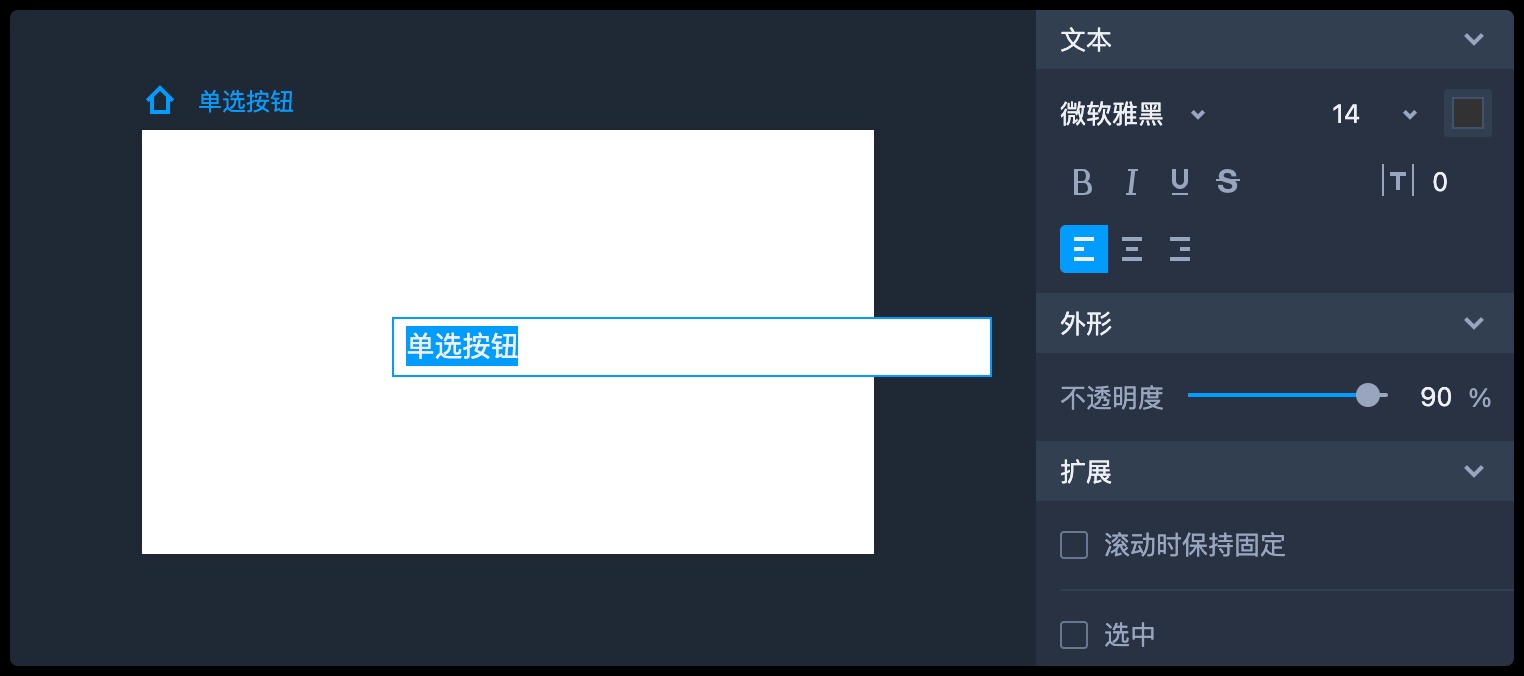
编辑单选按钮
选中单选按钮组件,通过双击或按Enter键即可对文字进行编辑。

单选按钮组
从左侧常用组件中拖出“单选按钮组”,即可直接使用。

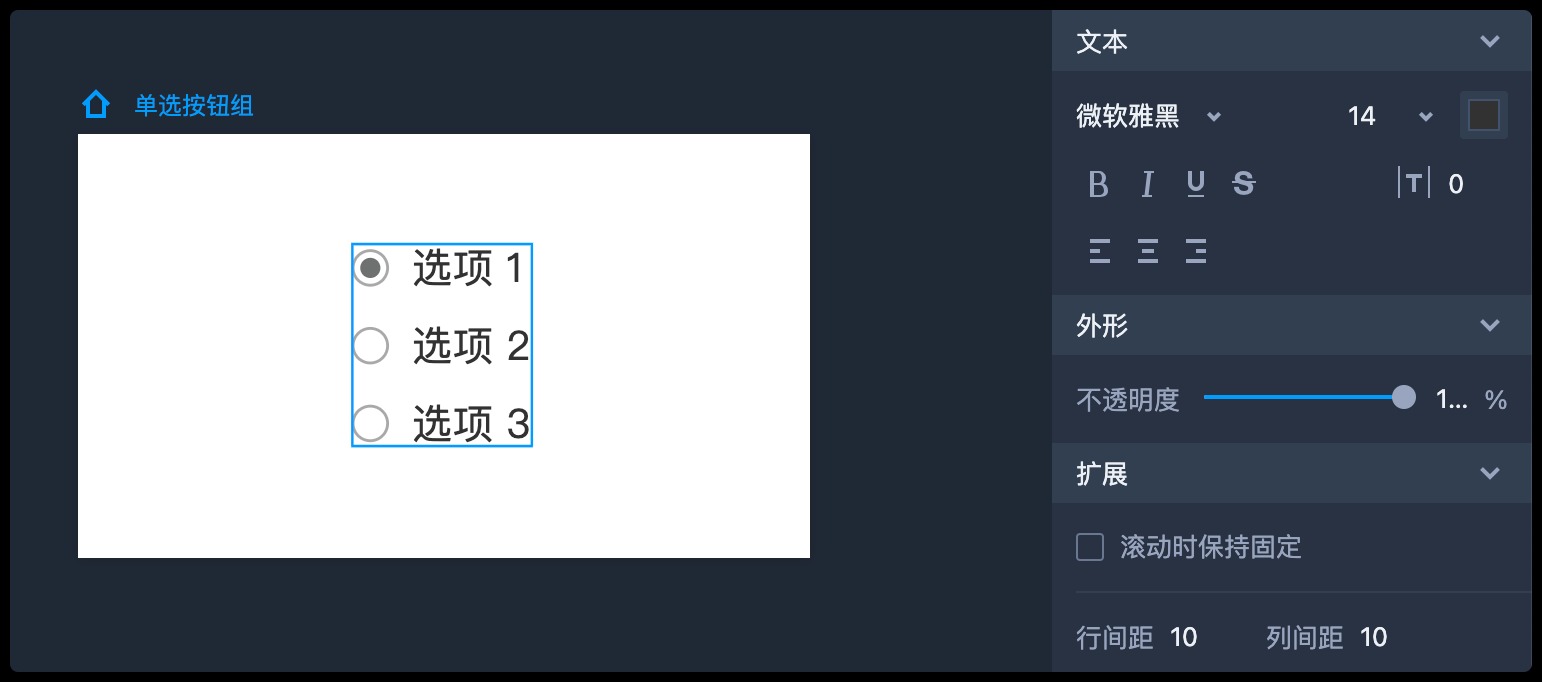
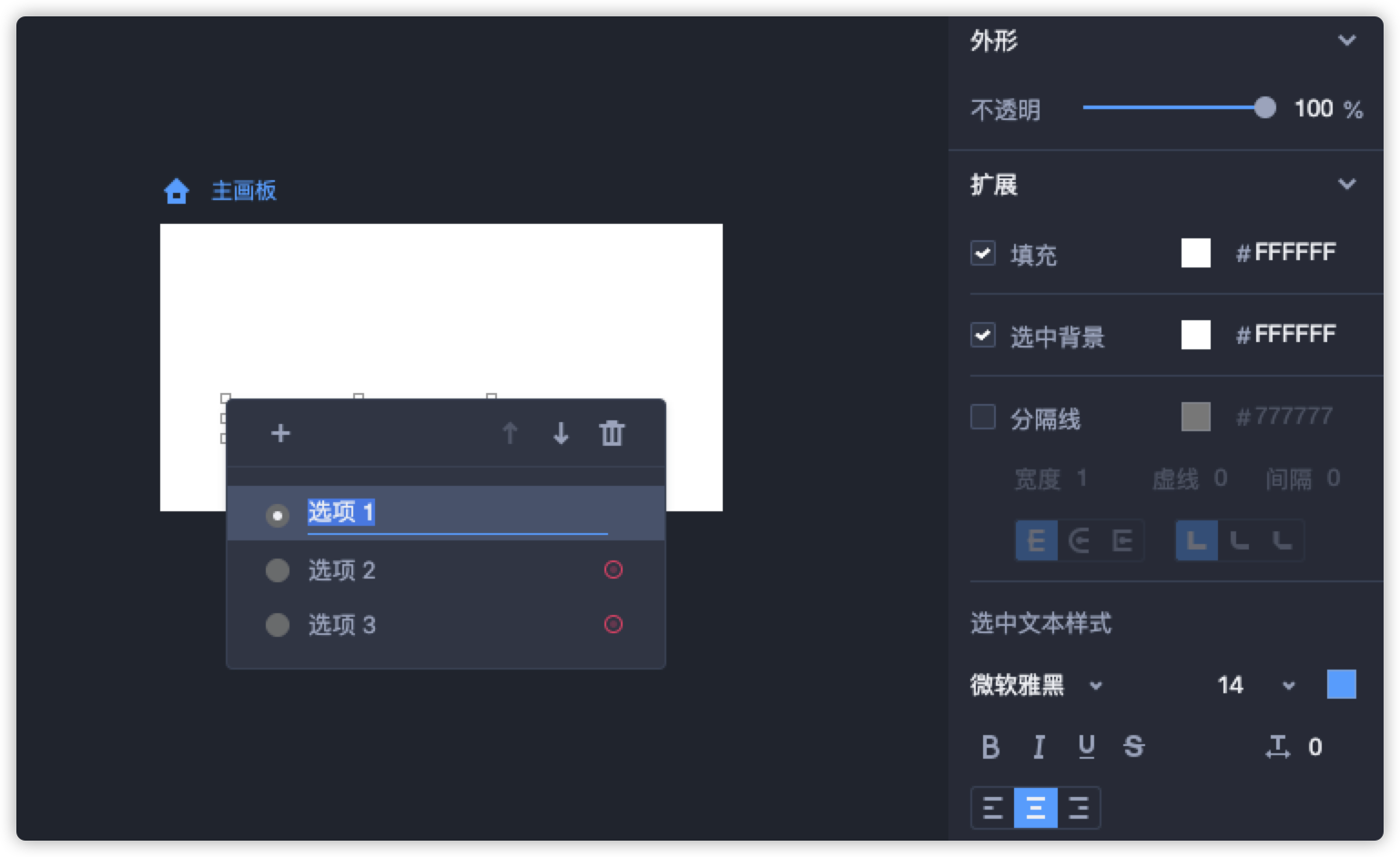
单选按钮组属性
- 在右侧属性面板中,可以设置文本样式、透明度;
- 在扩展属性中,还可以设置选中文本的样式,以及调整文字和图标的间距。

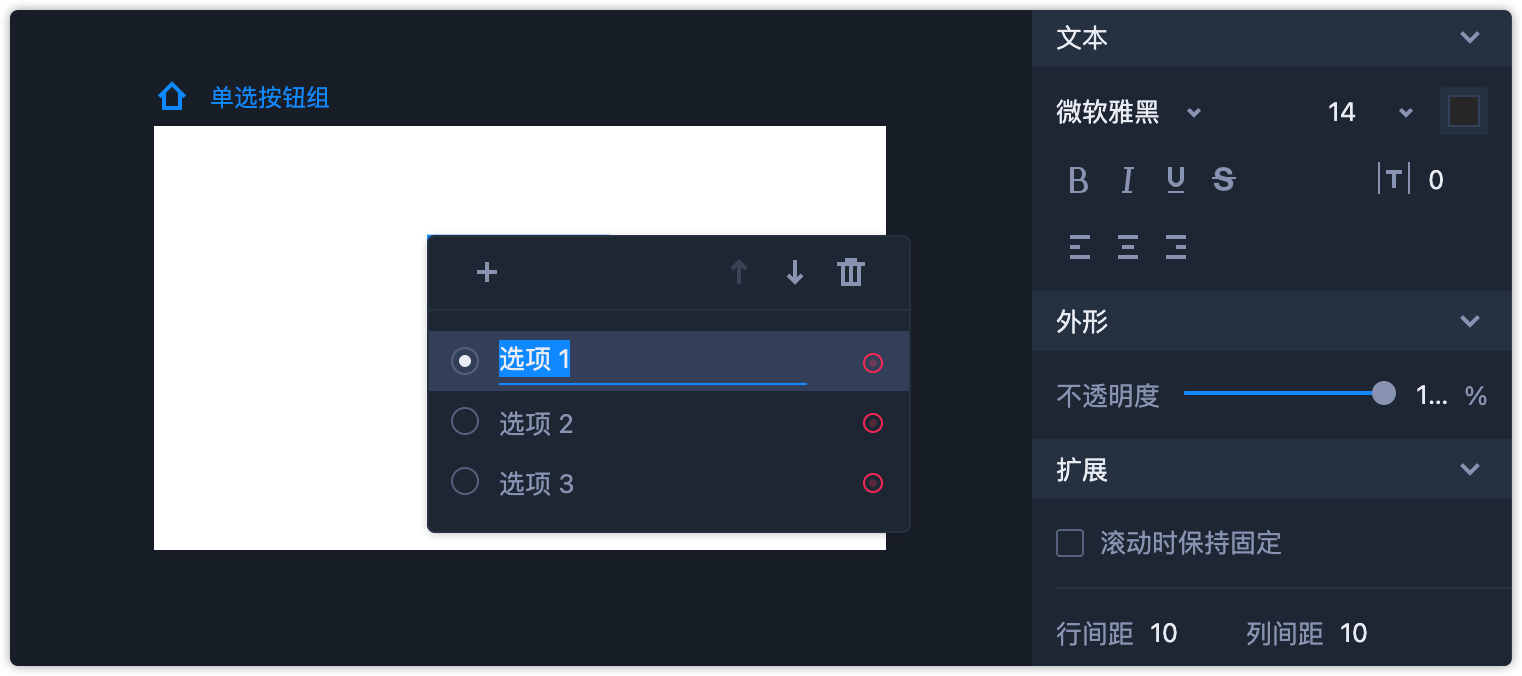
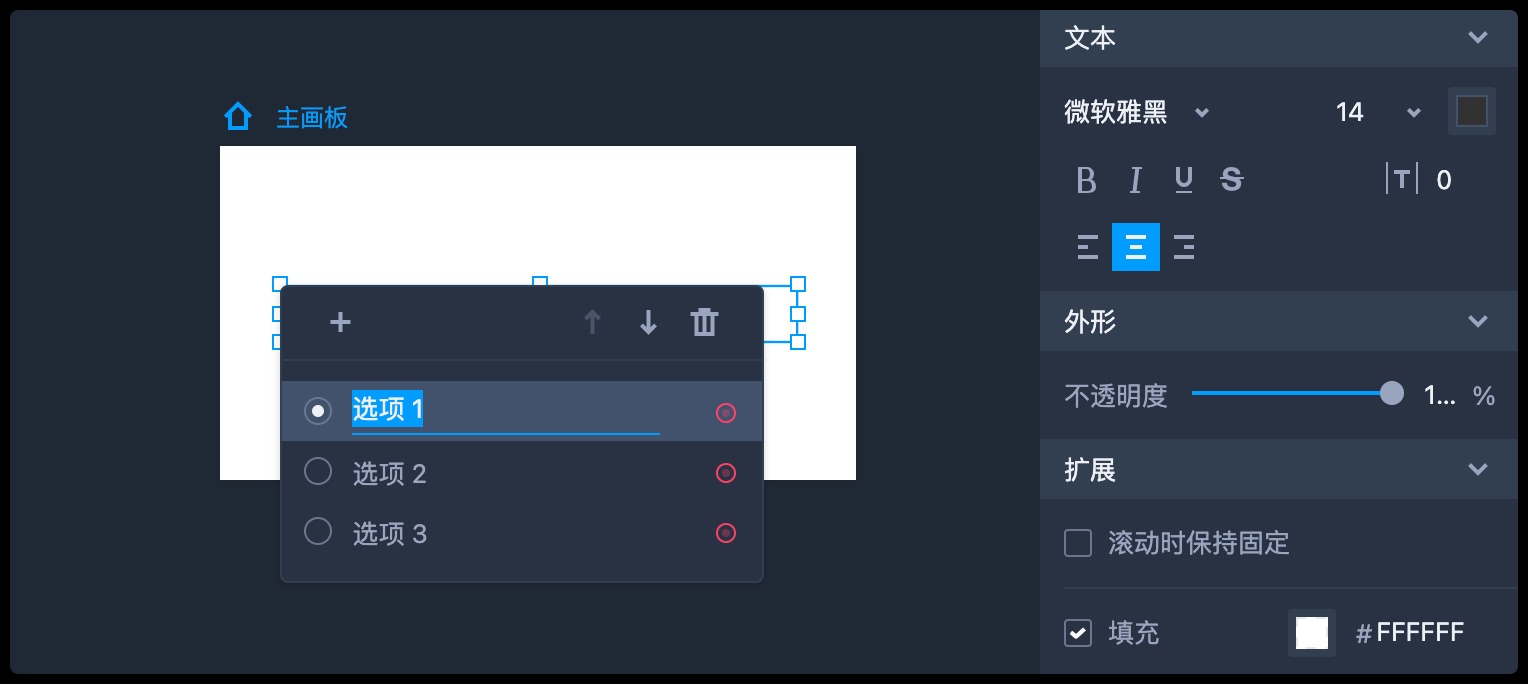
编辑单选按钮组
- 选中单选按钮组组件,通过双击或按Enter键会出现弹窗,点击选项文字前面的方框,来改变选中状态;
- 点击“+”号可增加选项,拖动选项可以调整顺序。或者通过点击上下箭头调整选项顺序,还可以删除选项。

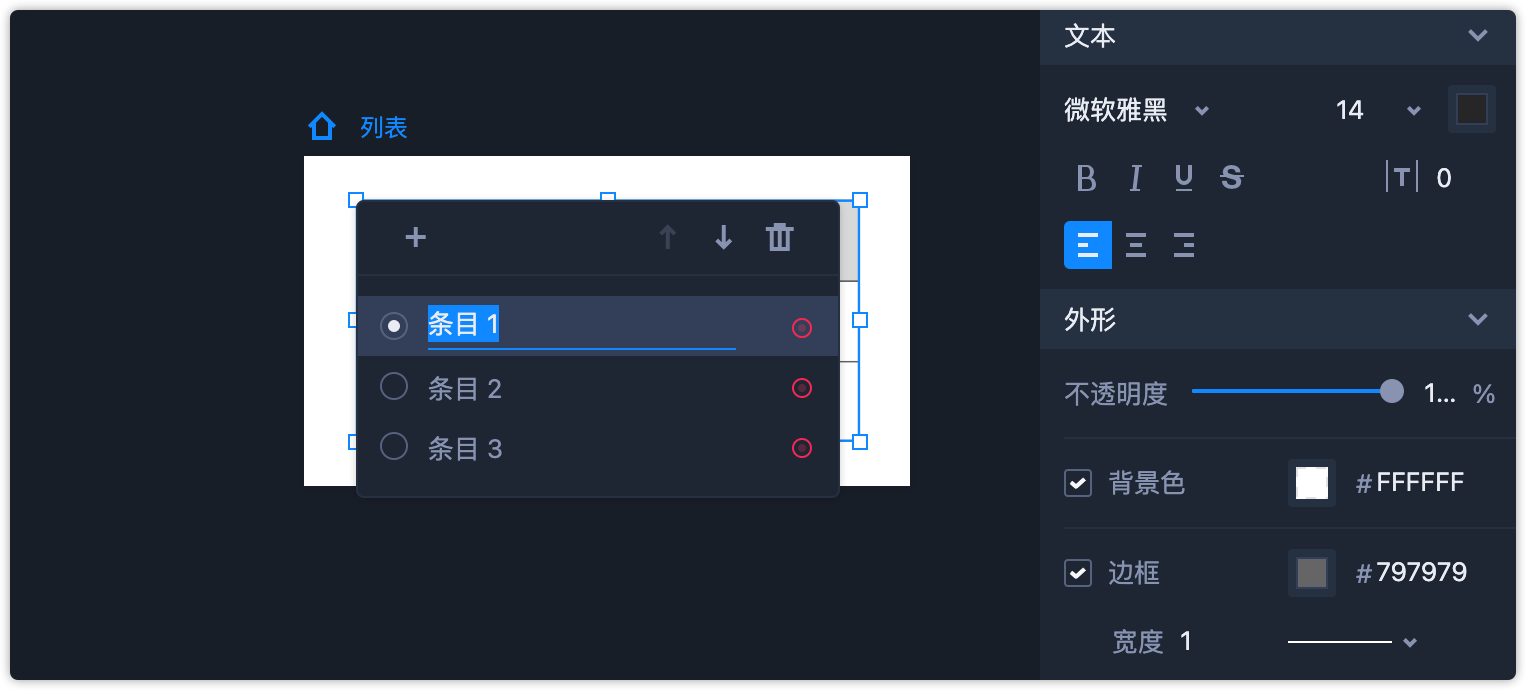
列表
- 从左侧常用组件中拖出“列表”,即可直接使用。
- 你可以对列表大小随意拉伸,如果需要等比例调整大小,按住Shift再拖动鼠标。

列表属性
- 在右侧属性面板中,可以设置文本样式、透明度、背景色、描边;
- 在扩展属性中,可以设置列表的行间距、滚动、选中文本样式等属性。

编辑列表
- 选中列表组件,通过双击或按Enter键会出现弹窗,点击选项文字前面的圆点,来改变选中状态;
- 点击“+”号可增加选项,拖动选项可以调整顺序。或者通过点击上下箭头调整选项顺序,还可以删除选项。

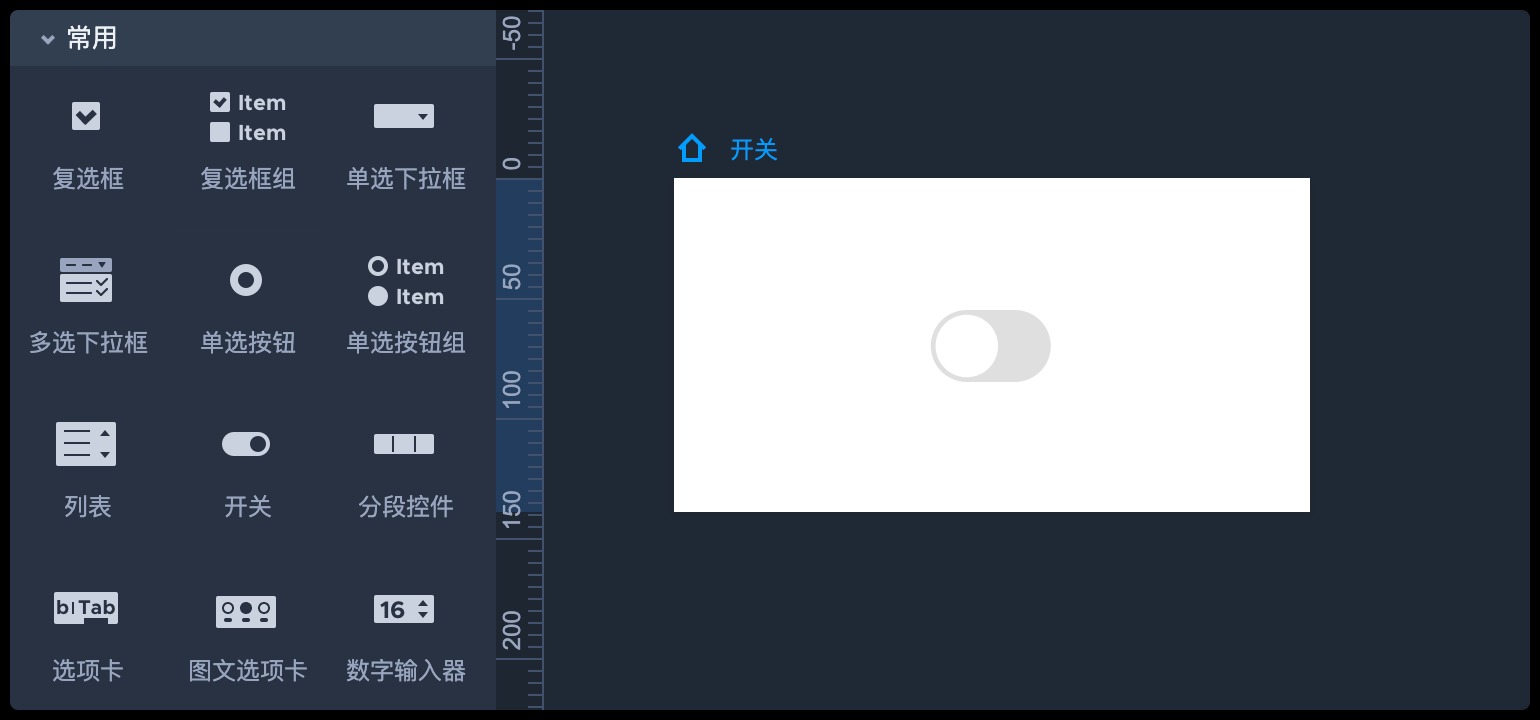
开关
- 从左侧常用组件中拖出“开关”,即可直接使用。
- 你可以对开关组件的大小随意拉伸,如果需要等比例调整大小,按住Shift再拖动鼠标。

开关属性
- 在右侧属性面板中,可以设置透明度、阴影、圆角;
- 在扩展属性中,还可以勾选是否默认开启,以及背景色、按钮色、描边等属性。

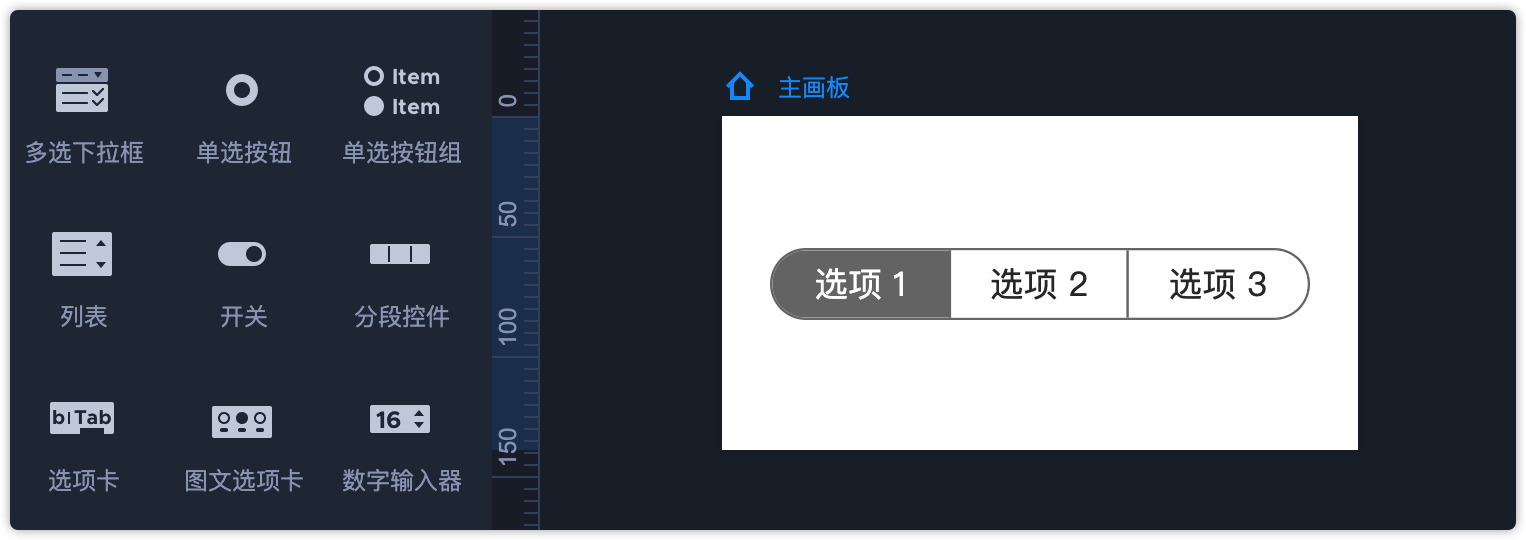
分段控件
- 从左侧常用组件中拖出“分段控件”,即可直接使用。
- 你可以对分段控件大小随意拉伸,如果需要等比例调整大小,按住Shift再拖动鼠标。

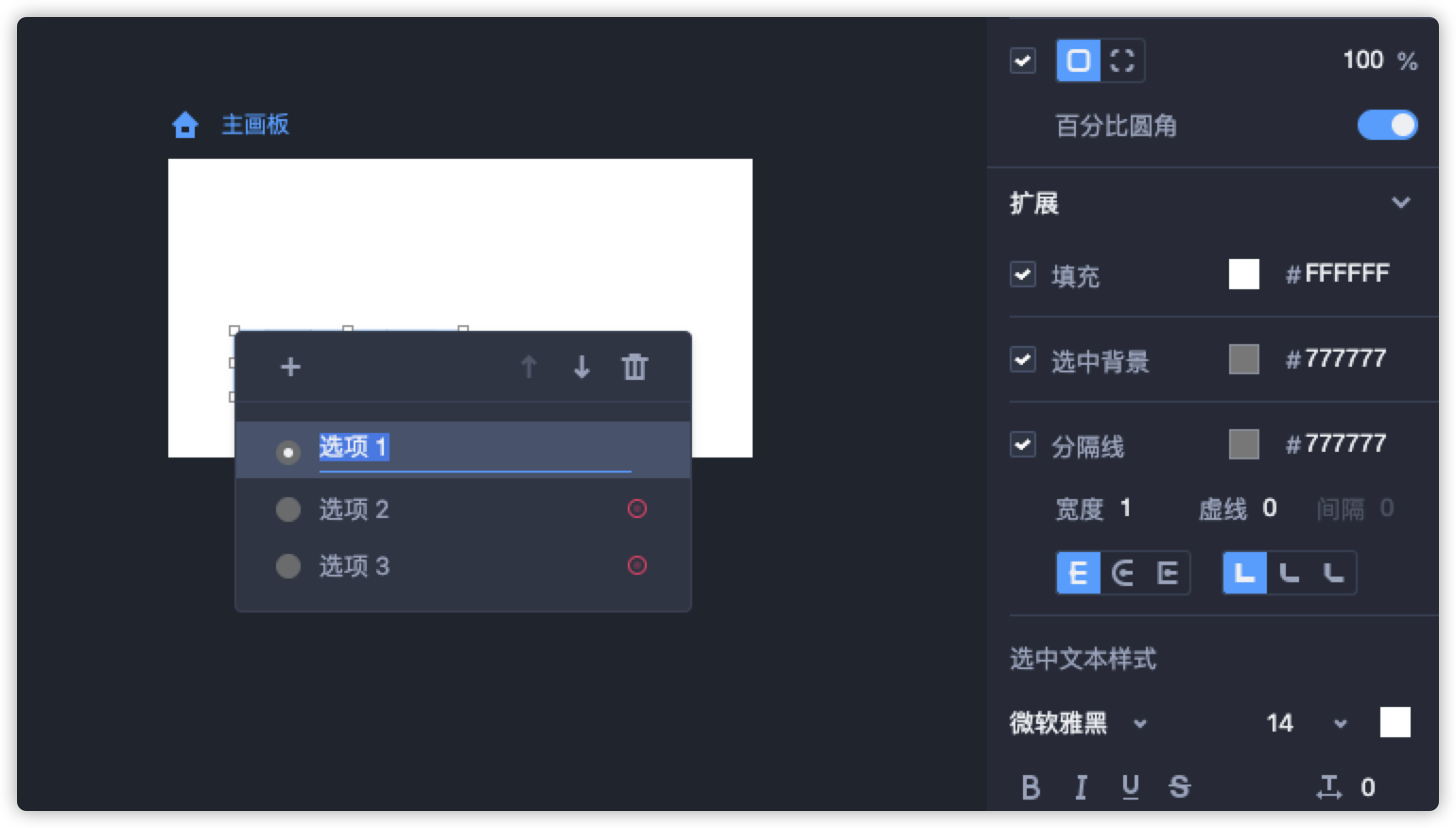
分段控件属性
- 在右侧属性面板中,可以设置分段控件全局文本的样式、透明度;
- 也可以设置选中文本的样式、填充色、选中背景色、描边等属性。
编辑分段控件
- 分段控件默认选中项为第一个,可以通过双击或按Enter键,点击选项前的圆点,来改变默认选中项;
- 按Enter键出现的弹窗中,双击可编辑文本内容;
- 你还可以增加或删除选项、调整选项的顺序。

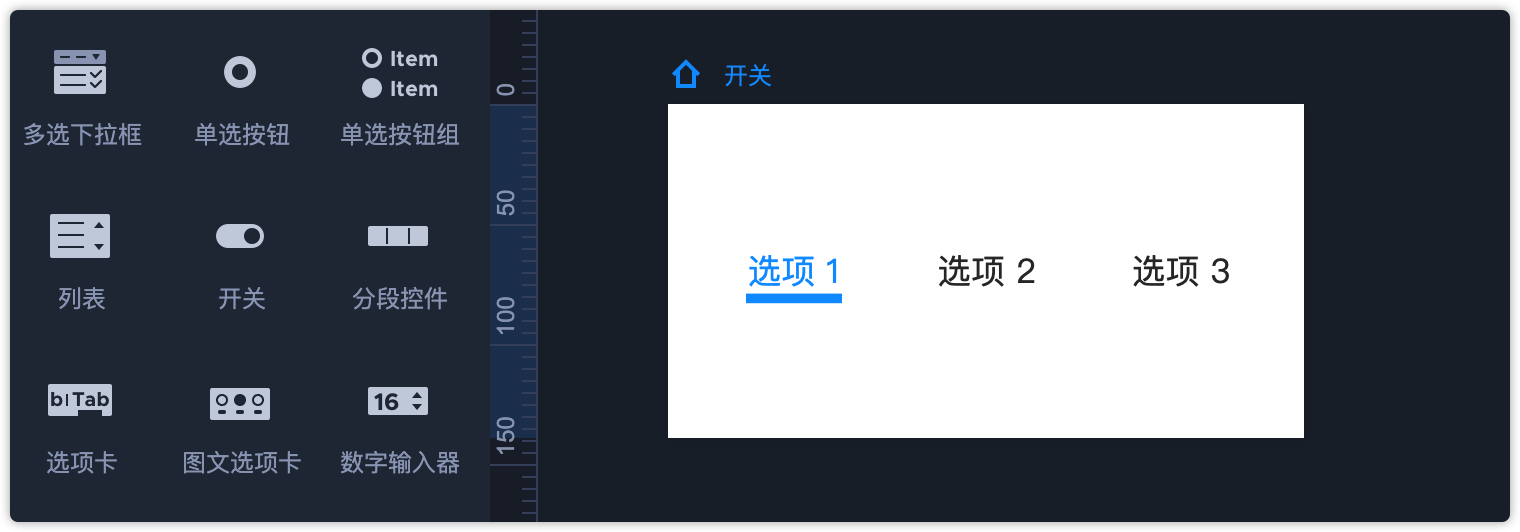
选项卡
- 从左侧常用组件中拖出“选项卡”,即可直接使用。
- 你可以对选项卡大小随意拉伸,如果需要等比例调整大小,按住Shift再拖动鼠标。

选项卡属性
- 在右侧属性面板中,可以设置选项卡全局文本的样式、透明度、填充色;
- 也可以设置选中文本的样式、选中标识条的颜色、四周的边距等属性。

编辑选项卡
- 选项卡默认选中项为第一个,可以通过双击或按Enter键,点击选项前的圆点,来改变默认选中项;
- 按Enter键出现的弹窗中,双击可编辑文本内容
- 你还可以增加或删除选项、调整选项的顺序。

数字输入器
摹客RP中有专门的数字步进器提供使用。步进器就是点击向上箭头后,原数字在基础上加一,点击向下箭头后,原数字在基础减一。
- 从左侧常用组件中拖出“数字步进器”,即可直接使用。
- 你可以对数字步进器大小随意拉伸,如果需要等比例调整大小,按住Shift再拖动鼠标。

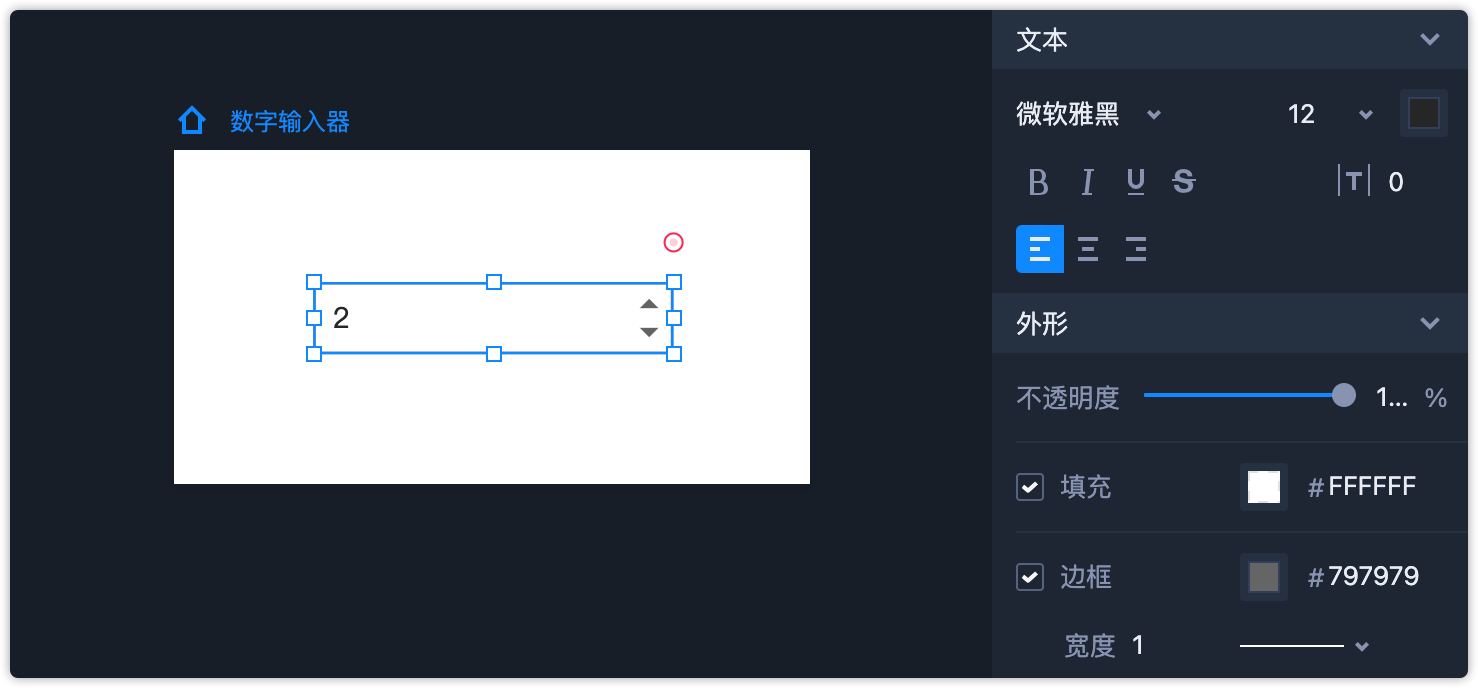
数字输入器属性
- 在右侧属性面板中,可以设置文本的样式、透明度、填充色;
- 也可以在扩展-图标,设置数字步进器中两个三角的颜色。

编辑数字输入器
通过双击或按Enter键,可对数字步进器中的文本进行编辑。

进度条
- 从左侧常用组件中拖出“进度条”,即可直接使用。
- 你可以对进度条大小随意拉伸,如果需要等比例调整大小,按住Shift再拖动鼠标。

进度条属性
- 在右侧属性面板中,可以设置进度条的透明度、轨道颜色、边框样式、百分比圆角等属性;
- 在扩展属性中,还可以改变进度颜色。如果想改变进度条的百分比,在“进度”中输入数字(0~100)。

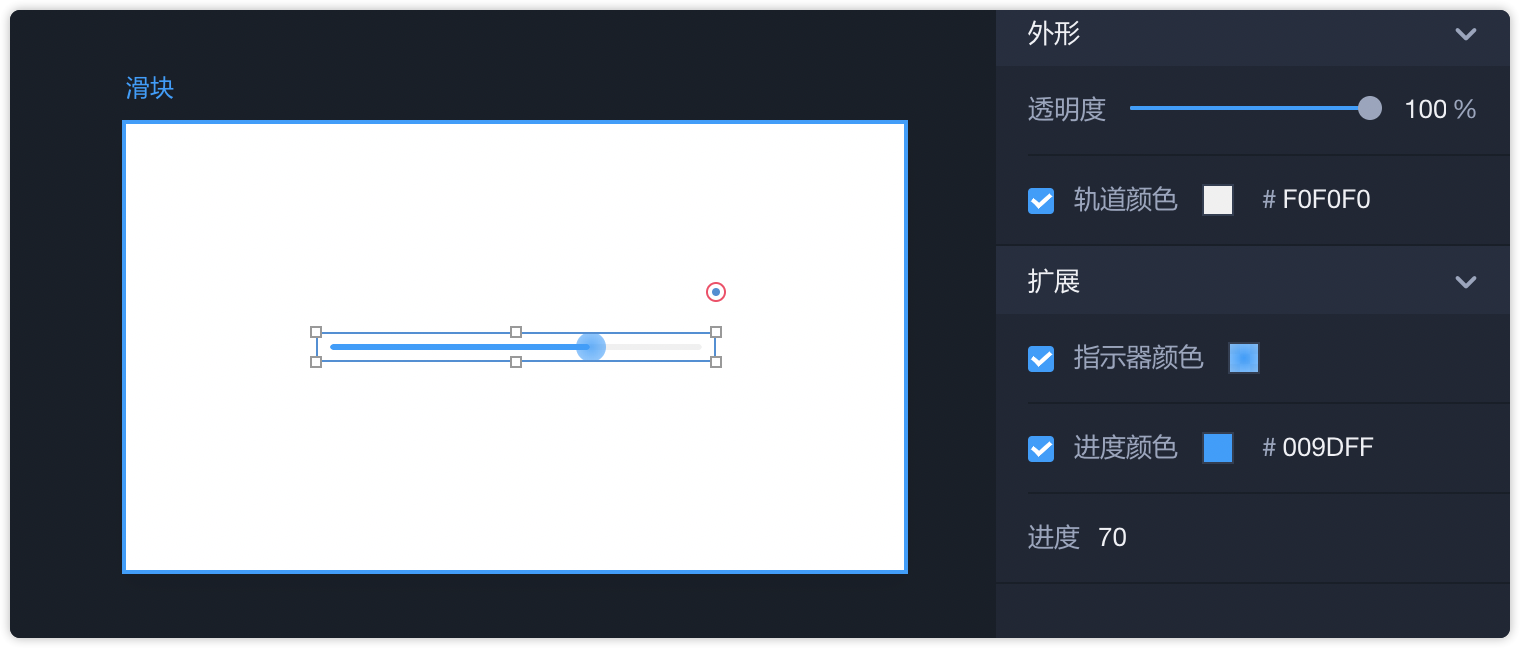
滑块
- 从左侧常用组件中拖出“滑块”,即可直接使用。
- 你可以对滑块长度随意拉伸,如果需要等比例调整大小,按住Shift再拖动鼠标。

滑块属性
- 在右侧属性面板中,可以设置滑块的透明度、轨道颜色;
- 在扩展属性中,还可以改变指示器颜色、进度颜色。如果想滑块的百分比,在“进度”中输入数字(0~100)。

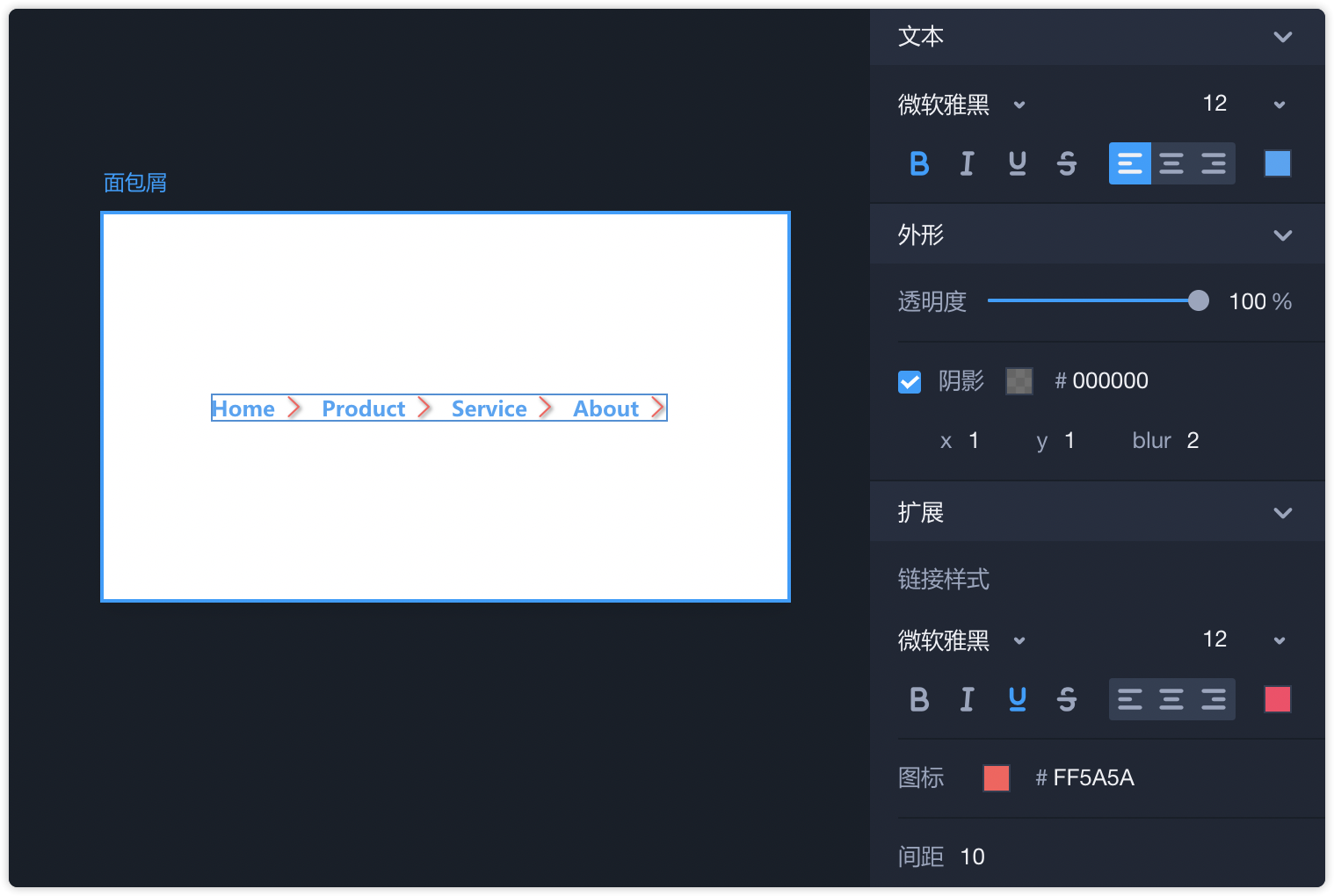
面包屑
从左侧常用组件中拖出“面包屑”,即可直接使用。

面包屑属性
- 在右侧属性面板中,可以设置面包屑内全局文字的样式、透明度、阴影等;
- 在扩展属性中,还可以设置Hover时文字的样式、三角图标的颜色。通过改变间距的设置,来调整每个选项之间的距离。

编辑面包屑
- 按Enter键出现的弹窗中,通过拖动某一选项来调整顺序,也可以点击弹窗右上角的上下键调整选项顺序;
- 你还可以增加或删除选项、双击可编辑文本内容。

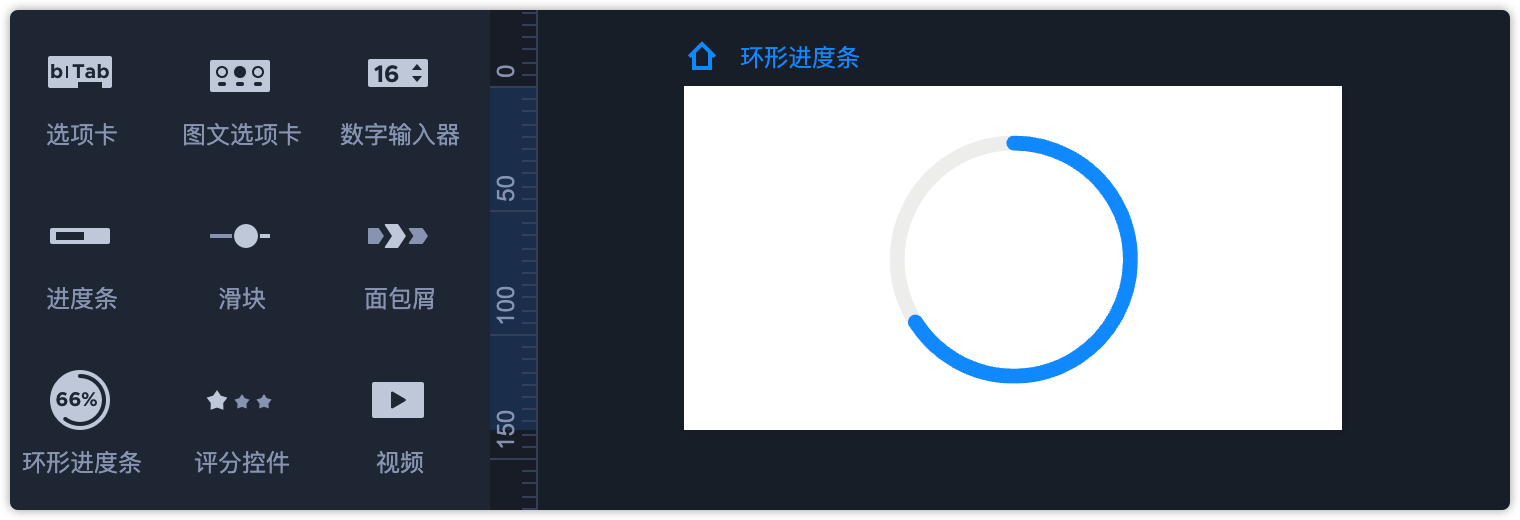
环形进度条
- 从左侧常用组件中拖出“环形进度条”,即可直接使用。
- 你可以对环形进度条大小随意拉伸,默认等比例调整大小。

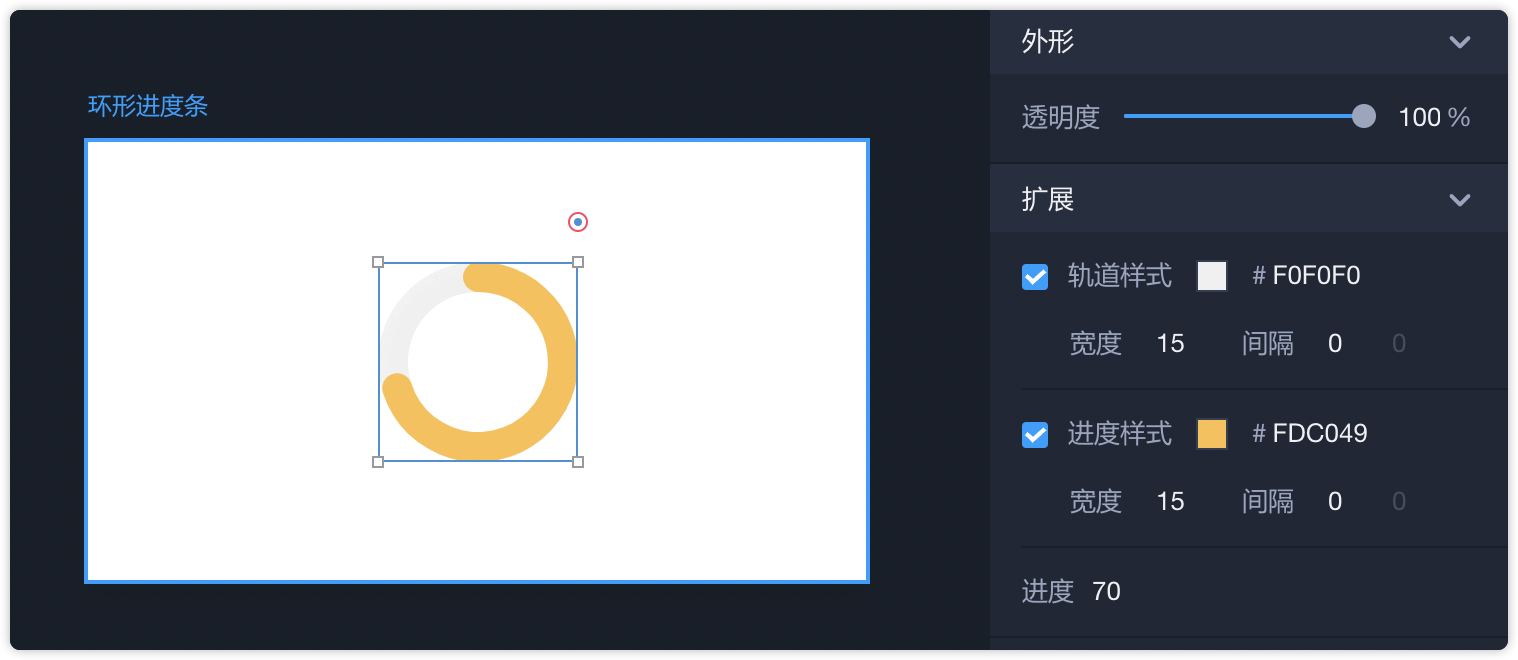
环形进度条属性
- 在右侧属性面板中,可以设置进度条的透明度;
- 在扩展属性中,还可以改变轨道样式、进度样式。如果想改变进度条的百分比,在“进度”中输入数字(0~100)。

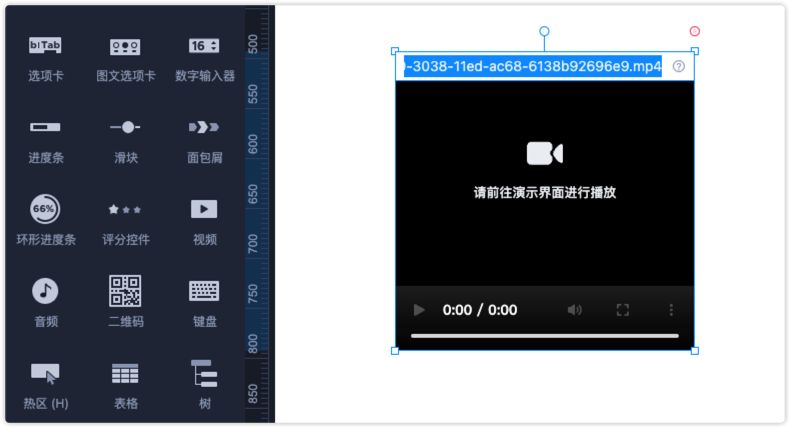
视频

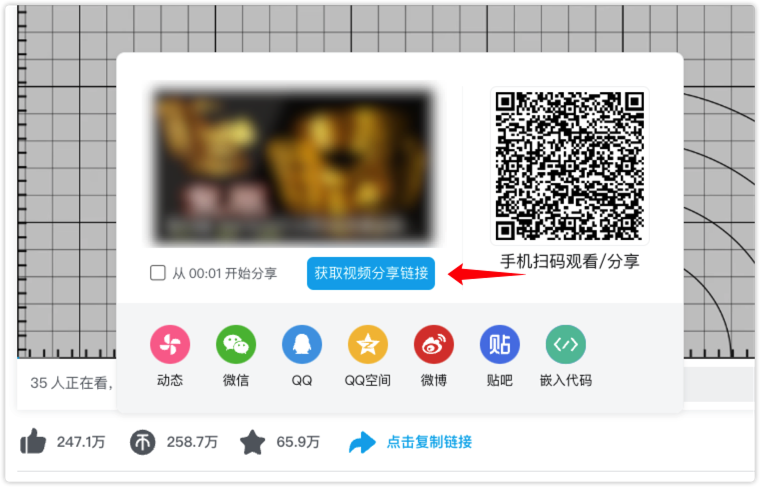
在线版支持的链接类型
视频组件支持添加以下两类链接:

常见问题
Q1:为什么添加链接后,视频组件没有自动播放等配置项?Q2、为什么添加视频链接后,提示“无法获取视频内容”或无法进行播放?
音频

支持的链接类型
音频组件支持添加常规的在线音频链接:带有mp3、ogg后缀的链接。常见问题
Q1:可以添加QQ音乐等音乐网站中的音乐分享链接吗?Q2、为什么添加音频链接后,提示“无法获取音频内容”或无法进行播放?
评分控件
从左侧常用组件中拖出“评分控件”,即可直接使用。

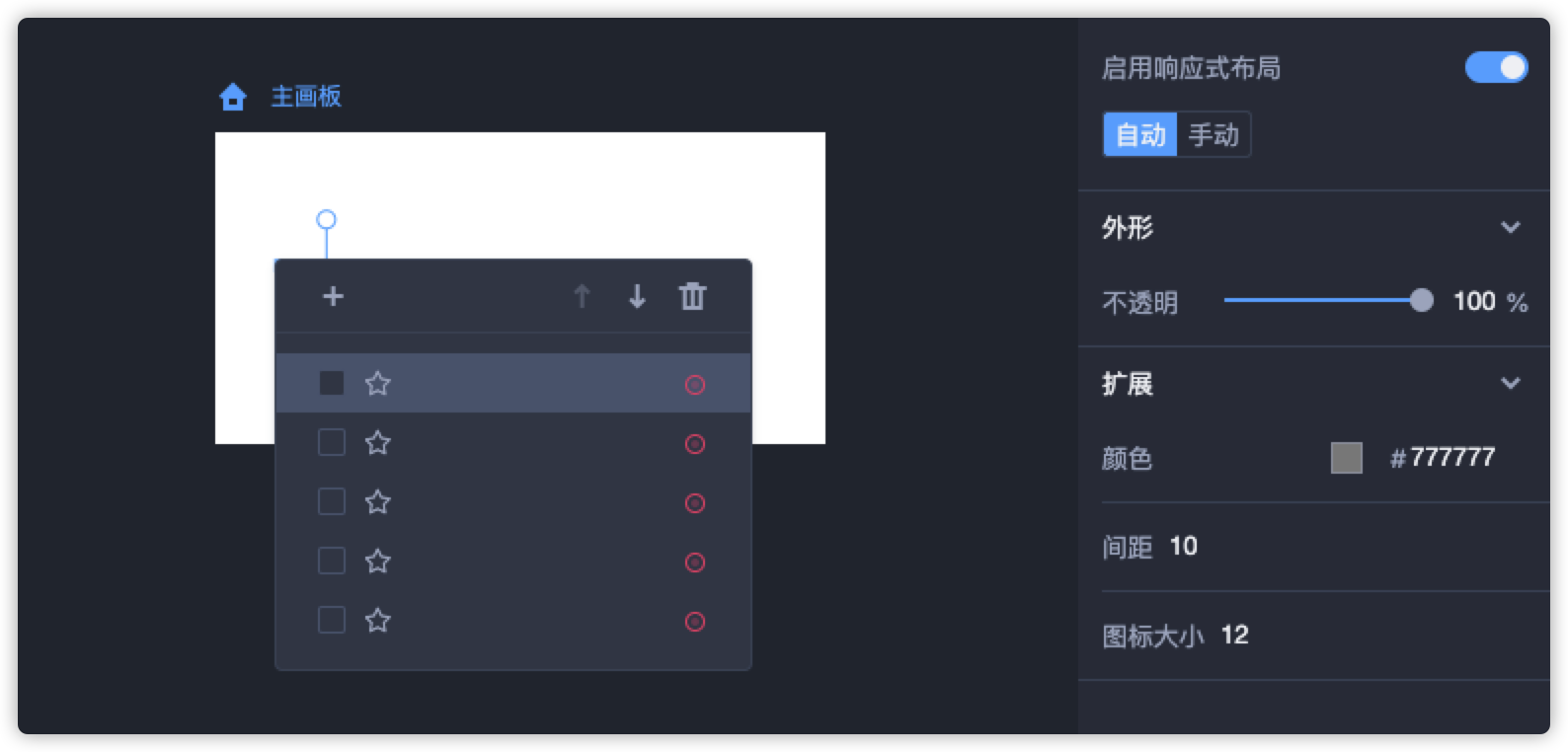
评分控件属性
- 在右侧属性面板中,可以设置评分控件的透明度;
- 在扩展属性中,还可以设置五角星的颜色、各个图标的间距及大小。

编辑评分控件
- 按Enter键出现的弹窗中,勾选某一选项,该五角星就会被填充成实心。
- 通过拖动某一选项来调整顺序,也可以点击弹窗右上角的上下键调整选项顺序;
- 你还可以增加或删除选项。

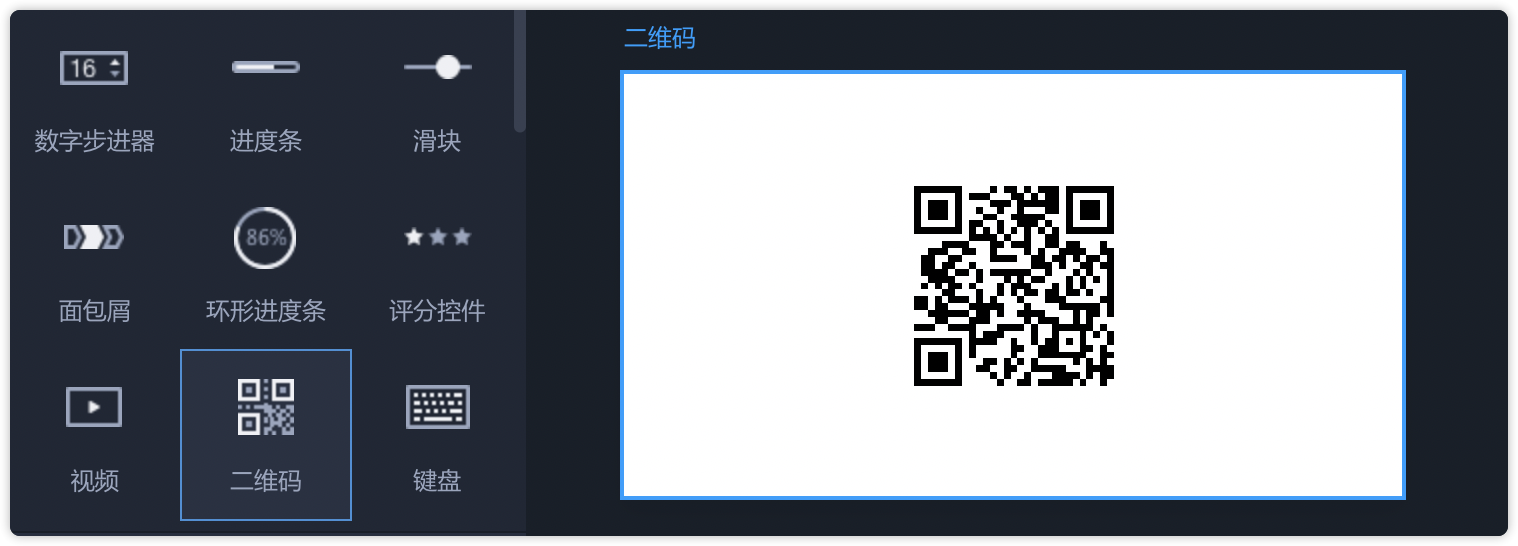
二维码
- 从左侧常用组件中拖出“二维码”,即可直接使用。
- 你可以对二维码大小随意拉伸,默认等比例调整大小。

二维码属性
- 在右侧属性面板中,可以设置二维码组件的透明度;
- 在扩展属性中,还可以设置二维码的背景色和前景色。

编辑二维码组件
选中二维码组件,按Enter键可设置链接网址,演示时扫码即可跳转。

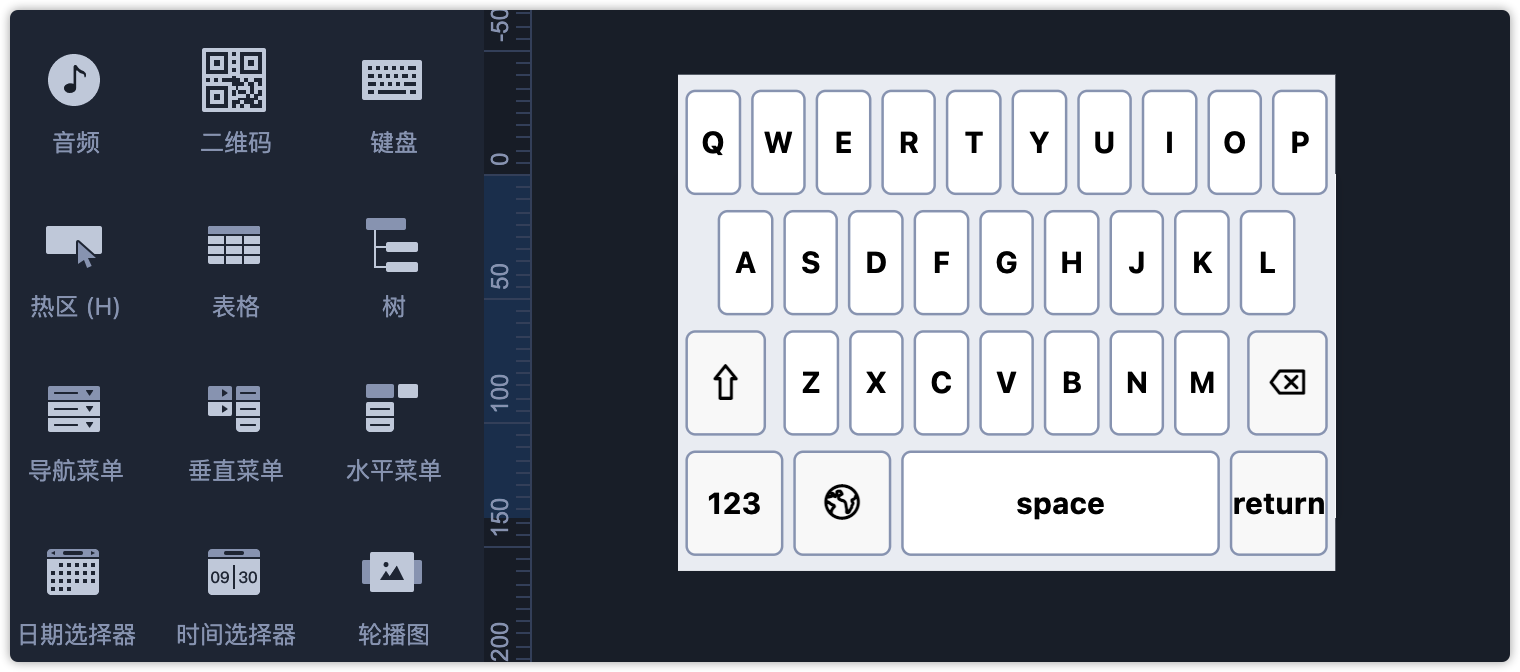
键盘组件
- 从左侧常用组件中拖出“键盘”,即可直接使用。
- 你可以对组件大小随意拉伸,如果需要等比例调整大小,按住Shift再拖动鼠标。

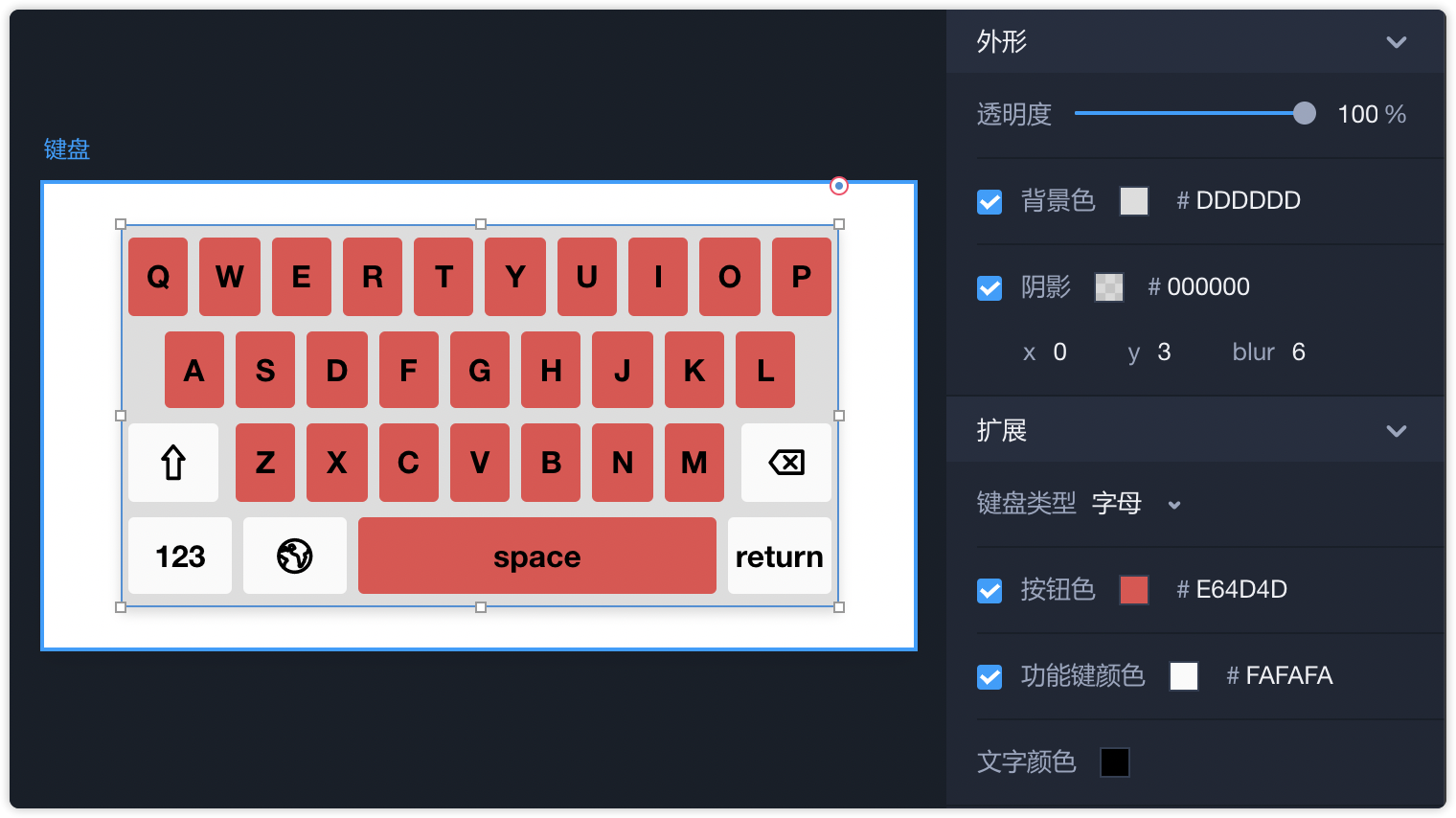
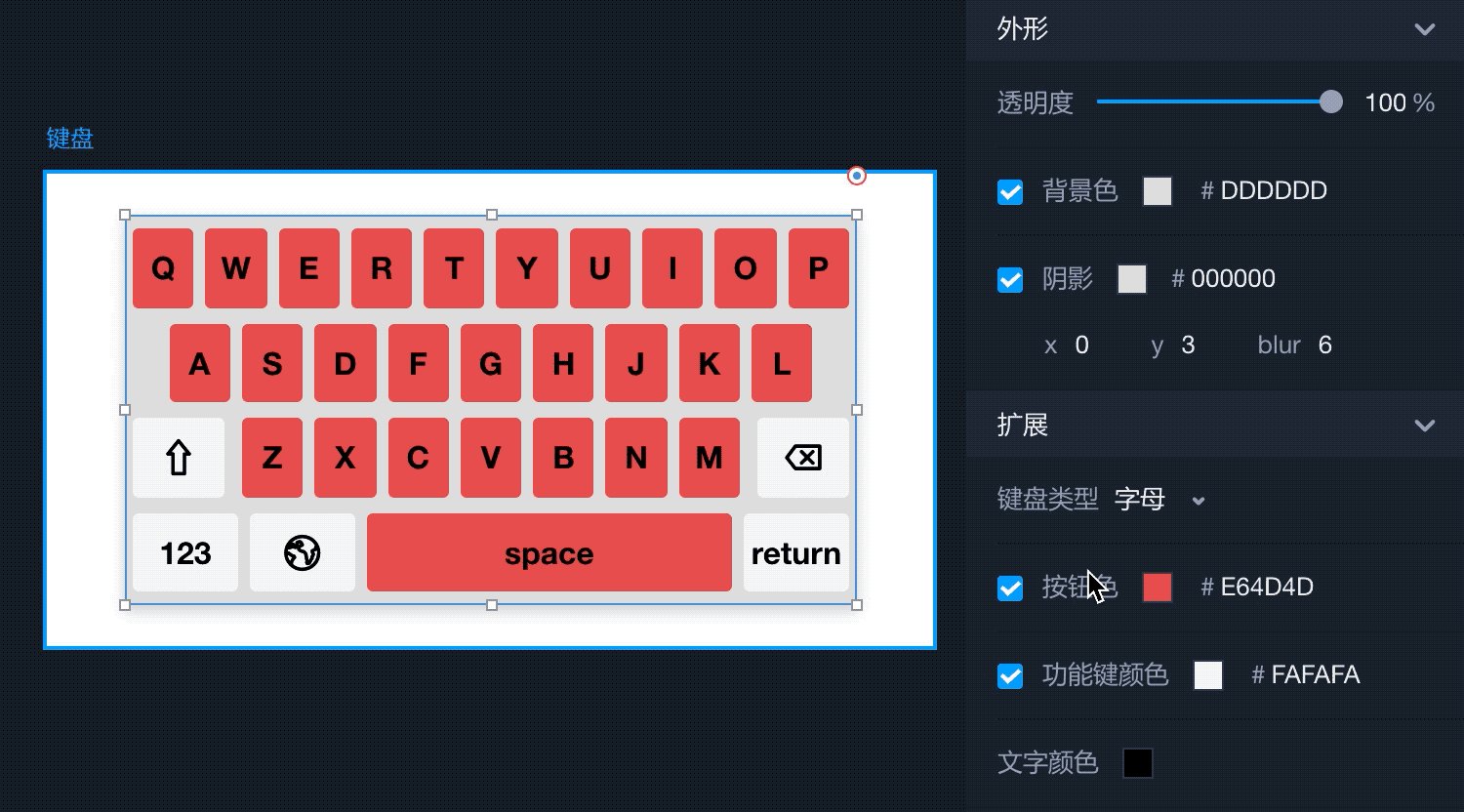
键盘组件属性
- 在右侧属性面板中,可以设置键盘组件的透明度、背景色、阴影;
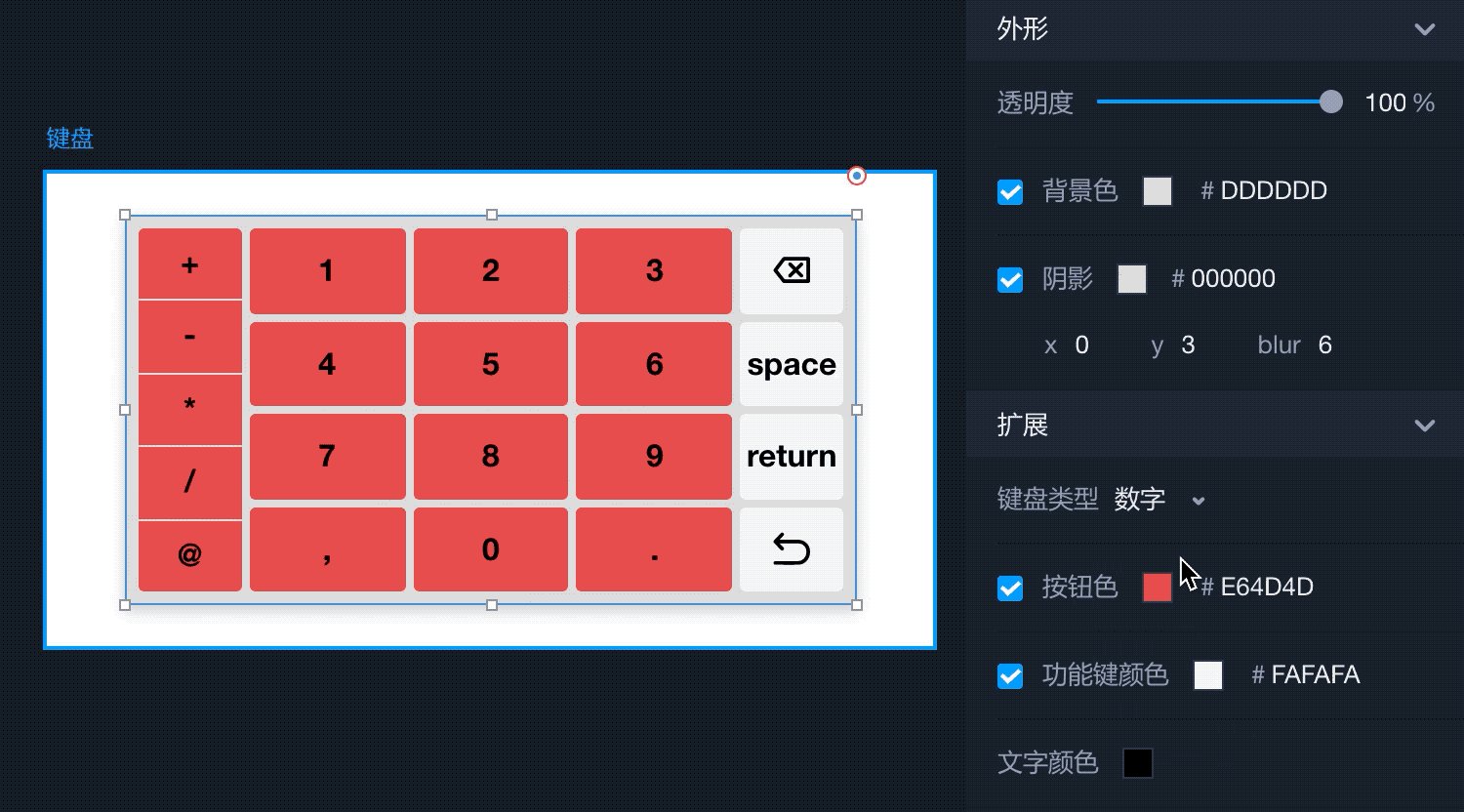
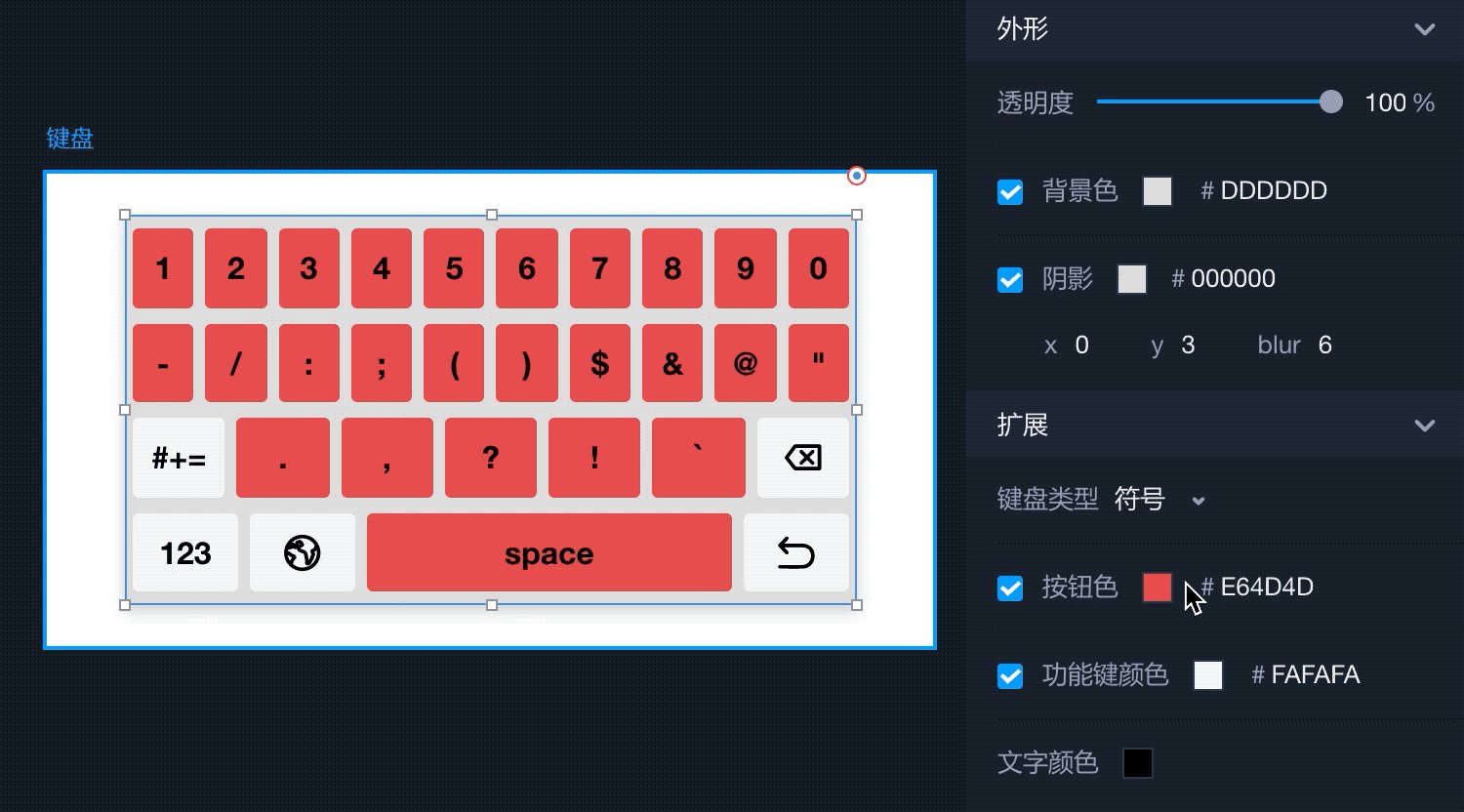
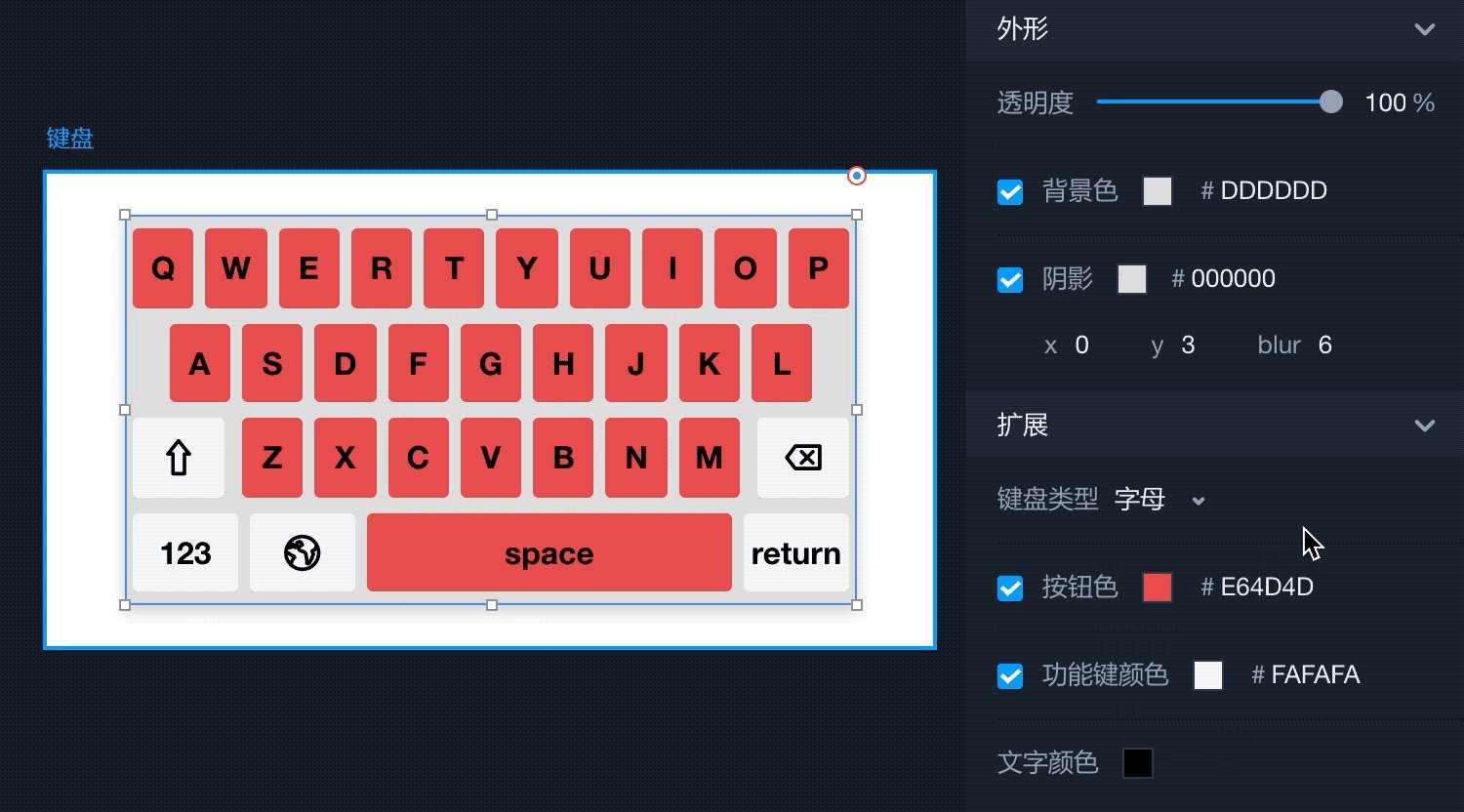
- 在扩展属性中,还可以设置键盘类型、中间部分按钮的颜色、两侧功能键颜色、文字颜色。

键盘组件的三种样式
键盘组件有三种样式可切换:字母、数字、符号。

热区
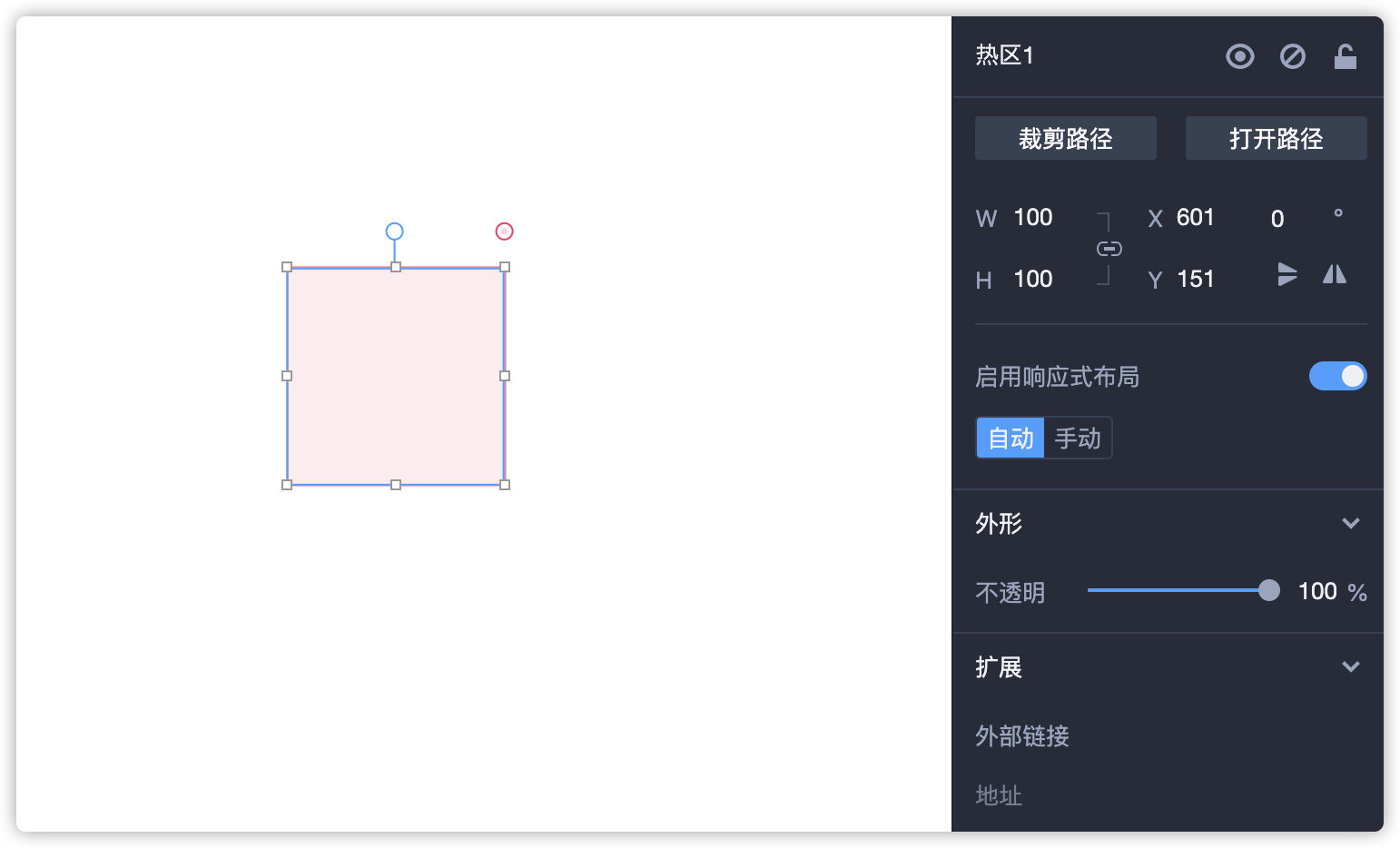
热区是一个由矢量路径构成的特殊组件,它在演示时是完全不可见的,其主要作用是充当交互设置的触发区域。
你可以调整热区的形状和大小。按住Shift,可使热区保持宽高比进行缩放。

热区属性
热区的大部分属性都不支持修改,但你仍然可以在属性面板中调整它的透明度、角度等属性。

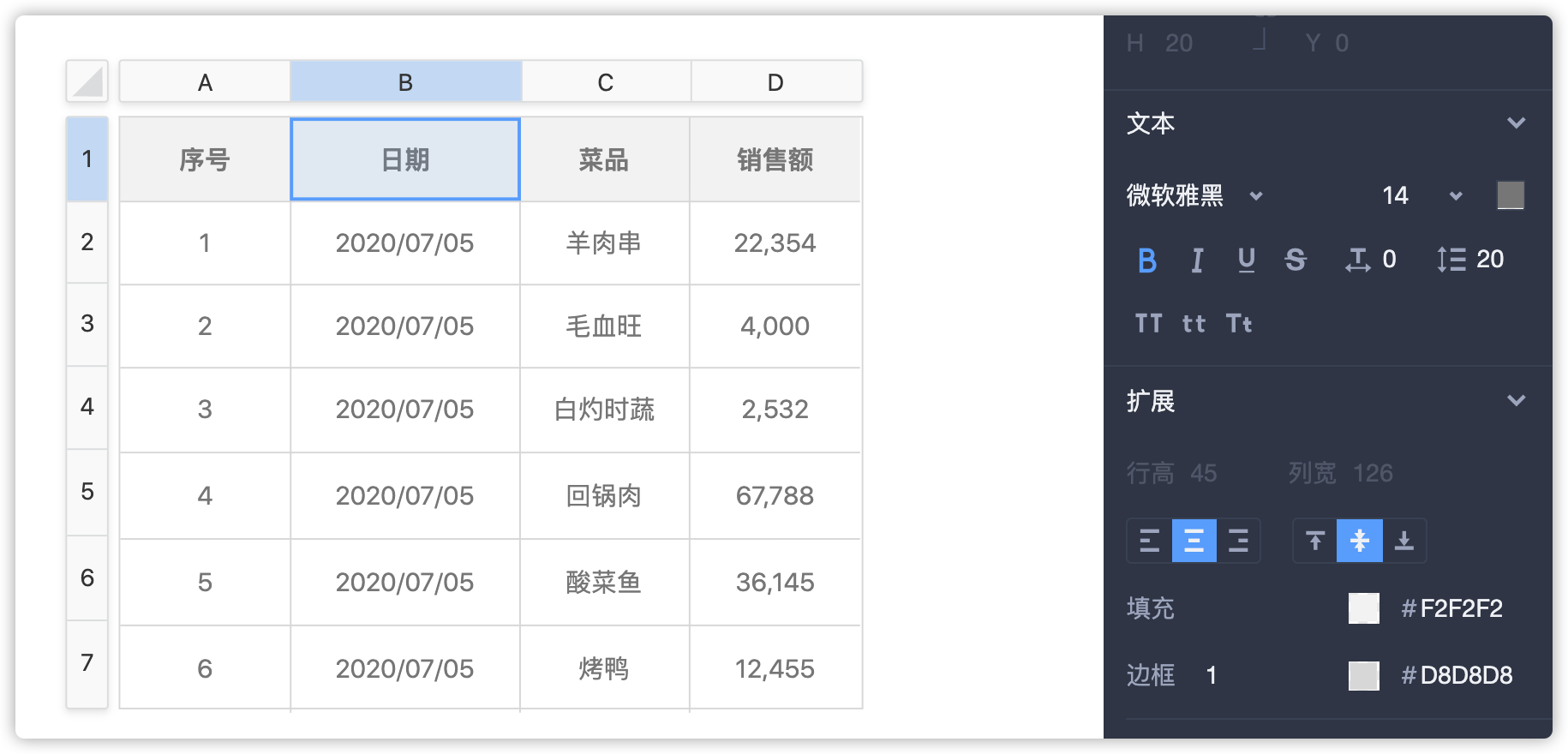
表格
“表格”组件可以帮助你快速制作数据表格。

表格属性
- 选中表格时,可以调整表格的不透明度、整体边框和阴影。
- 选中单元格时,可以调整单元格的文本对齐方式,填充色和边框。
- 选中整行/整列时,可以调整行高或列宽。

表格操作
当前对表格进行操作时,需要双击进入表格编辑模式。
- 选中整个表格时,通过4个控制点,即可调整表格的整体尺寸。
- 选中行/列时,可以通过拖拽以调整行高或列宽。
- 选中行/列时,在右键菜单中能快速插入行或列。
- 选中行/列时,可通过拖动行/列,以调整其排序。
- 使用Tab键,可以从左至右快速切换选中单元格。

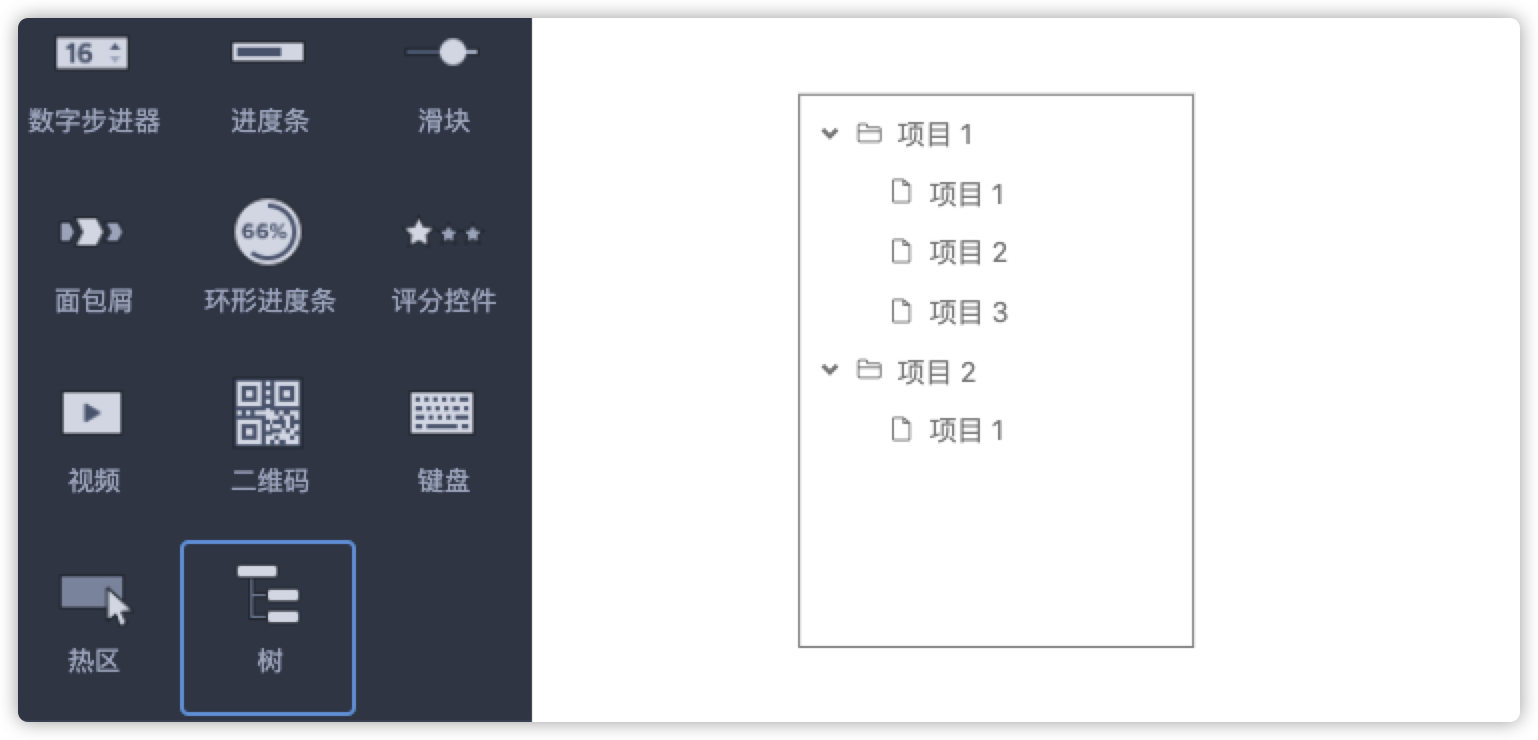
树
使用树组件可以快速制作树形结构,支持自定义树的按钮、图标、复选框,快速编辑文本并调整样式。

树组件属性
在右侧属性面板中,可以调整树的基本样式,如边框、填充色等。
在扩展属性中,可以设置树的按钮、复选框和图标。
也可以修改选中项的选中效果,包括选中背景及选中文本样式。

编辑树组件
选中树组件,通过双击或按Enter键打开弹窗,双击选项可以对树的选项进行编辑。
通过点击相应按钮可以添加同级选项、子级选项,增加或删除选项,调整选项排序。
拖动选项,可以快速调整选项的顺序及层级。
点击选项前的单选按钮,可以设置默认选中项。

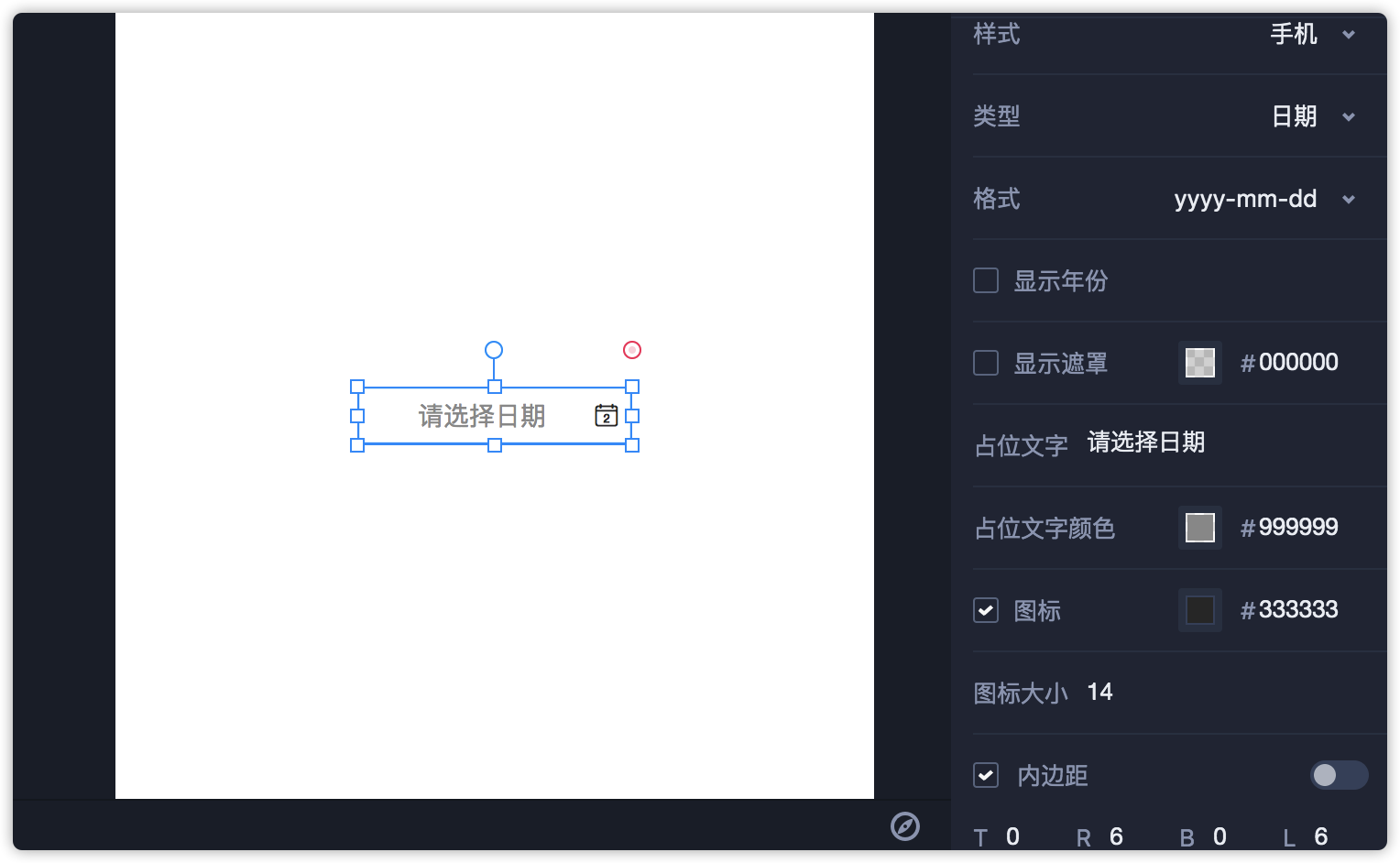
日期选择器
日期选择器常用于App或网页设计中,演示中可以直接选择日期。

扩展属性
可选择时间选择器手机或网页样式;
可选择不同的日期显示格式和区间;
可为日期选择器设置是否显示年份;
可为日期选择器以外的空白区域设置“遮罩”;
可设置占位文字、占位文字颜色;
可修改日期选择器的图标的大小、颜色。

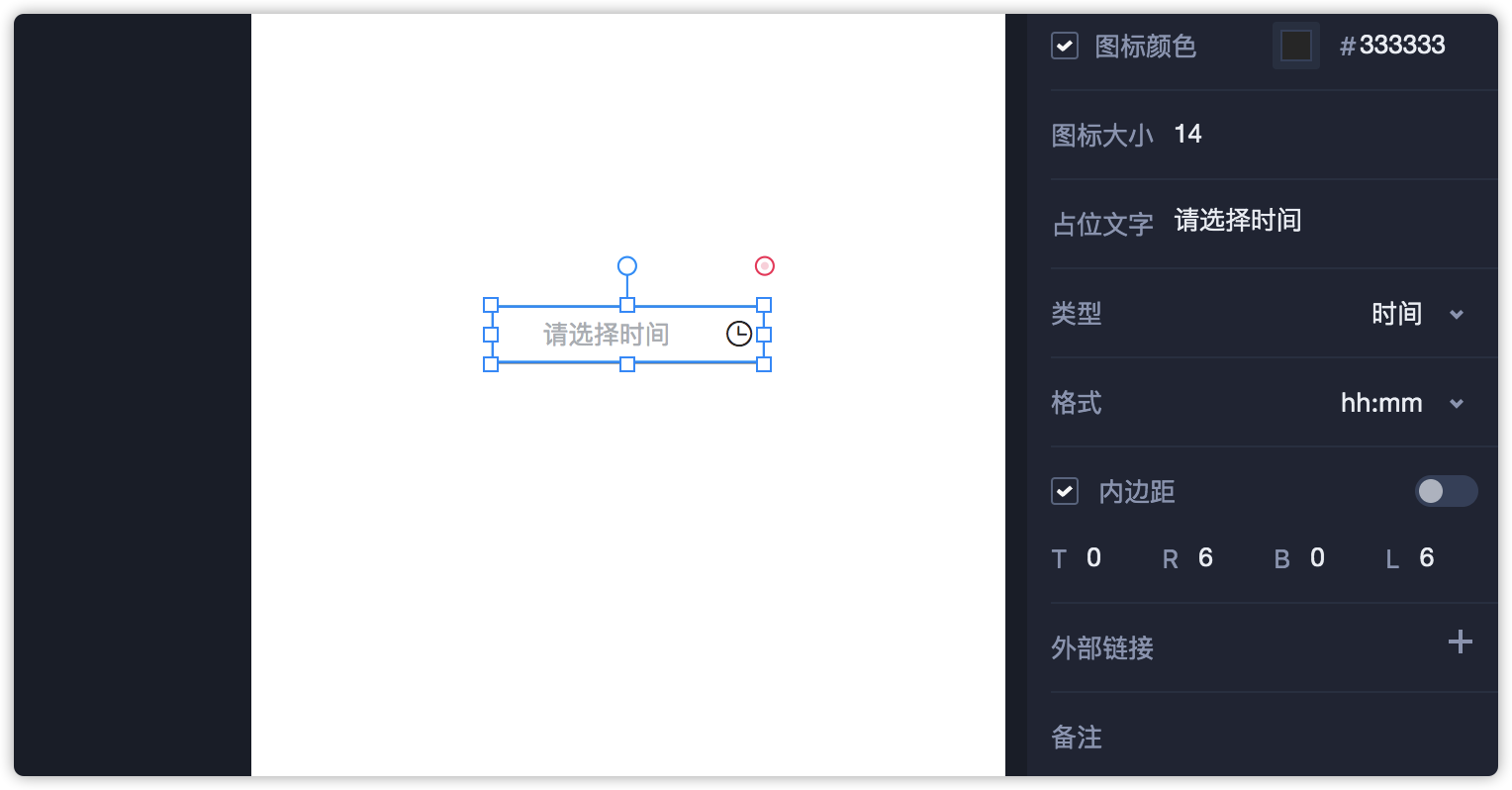
时间选择器
时间选择器常用于App或网页设计中,演示中可以直接选择时间。

扩展属性
可选择不同的时间显示格式和区间;
可设置占位文本;
可修改日期选择器的图标的大小、颜色。

折叠面板
折叠面板是网页中常见的组件,可以帮助我们制作手风琴等内容。
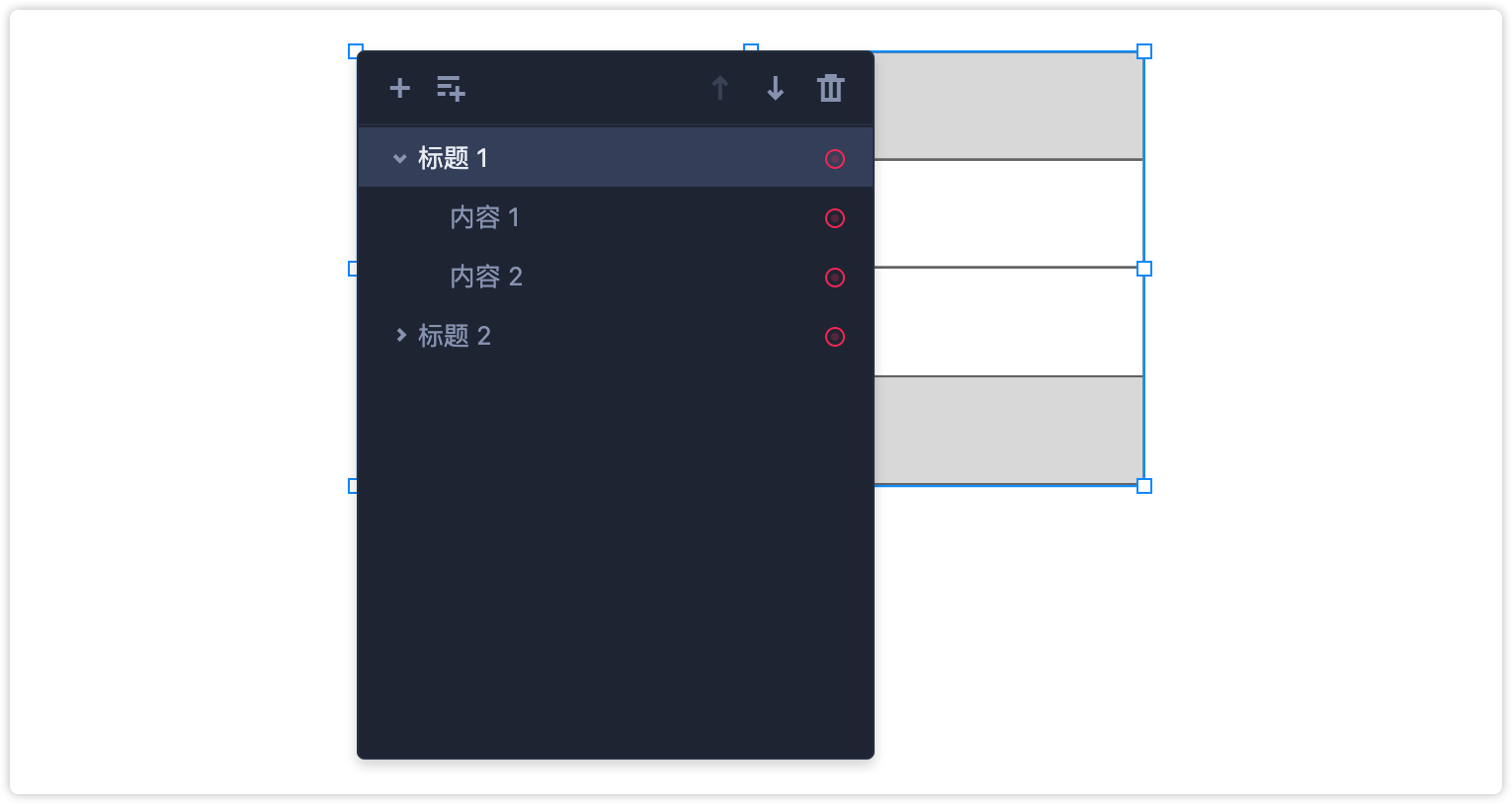
内容编辑
双击折叠面板就可以对其中的文本内容进行编辑。折叠面板是由标题、内容两部分构成的。这两部的文本内容有不同的特性。标题:最多展示一行,如果文本内容超出组件宽度,则会省略。
内容:可以多行展示,如果文本内容超出组件宽度,则会自动换行。

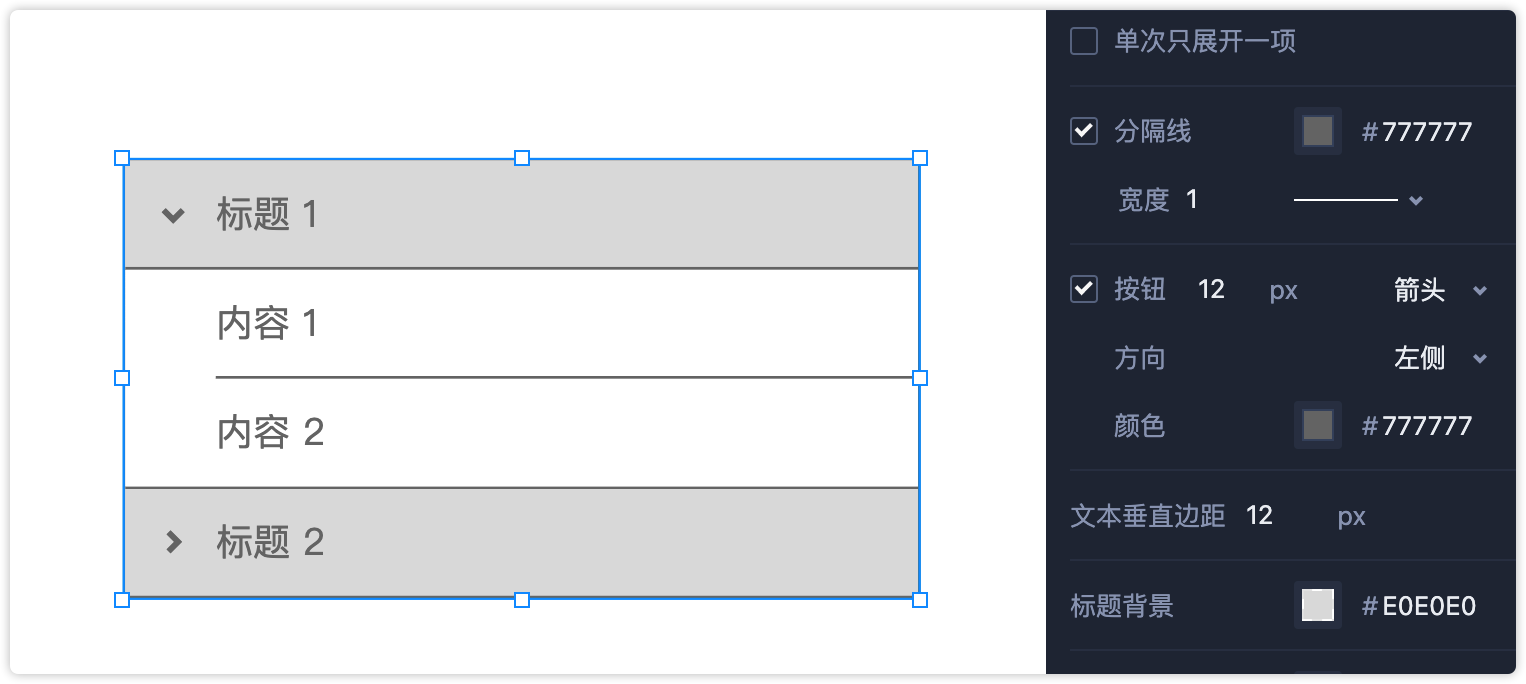
属性编辑
你可以在属性面板中对折叠面板的属性进行调整。标题和内容的背景色、文本样式都支持单独进行设置。
你可以选择演示时,同时可展示多个标题,或单次只展示一项标题。
通过调整文本垂直边距,可以调整标题、内容所在区域的整体高度。


 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版