内容切换效果通常是指页面中的局部内容发生的改变、切换效果。在摹客RP中,你可以使用内容面板或动态面板来制作内容切换效果,其中前者是更为推荐的方式。



方法一:使用动态面板制作内容切换
动态面板是一个容器组件,每个动态面板可以容纳多个不同的内容。第一步:准备内容
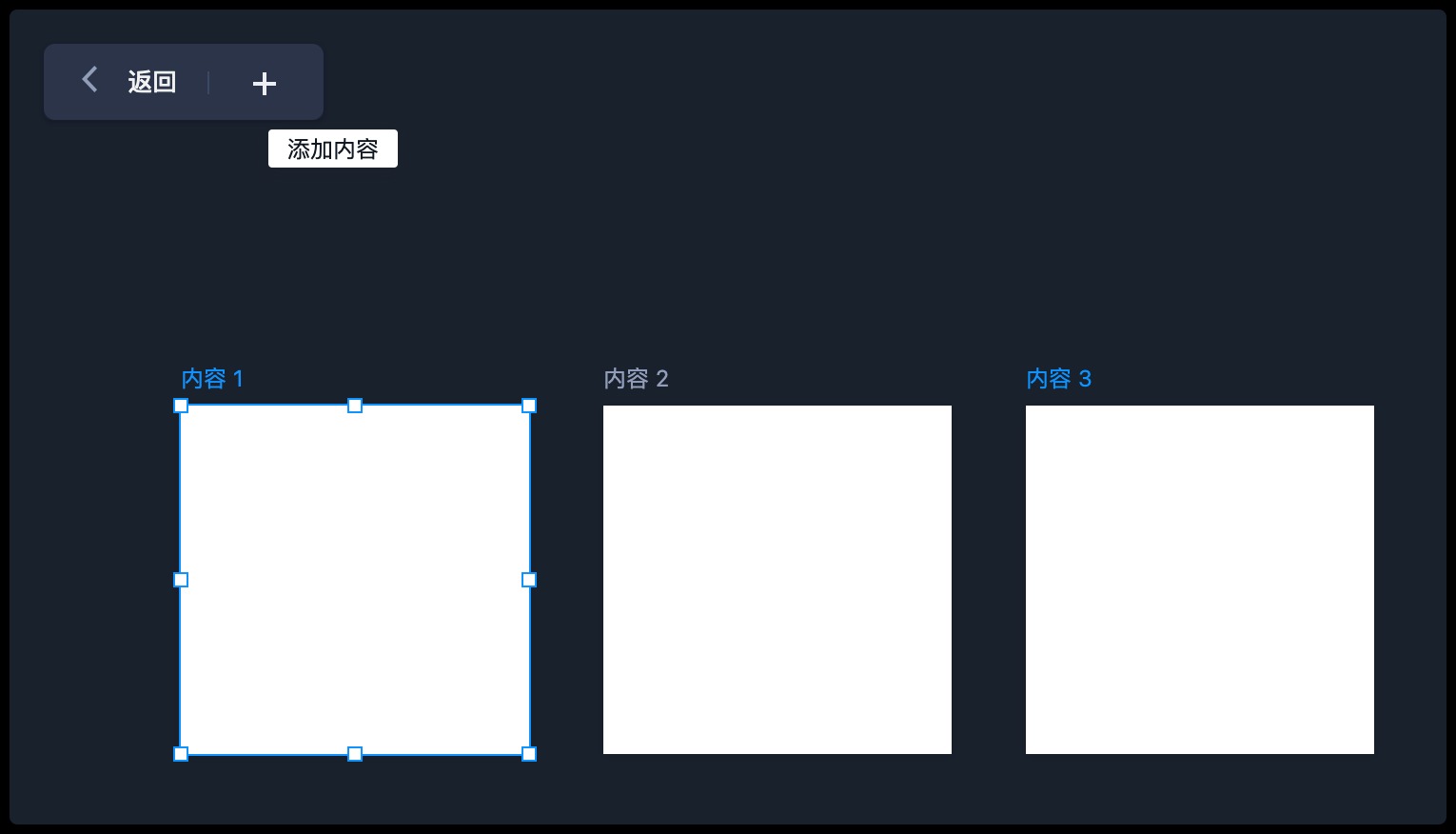
从组件库中添加动态面板,对其进行双击,可以创建多个内容(类似于画板)。向不同的内容中添加元素,就可以为动态面板添加不同的填充物。
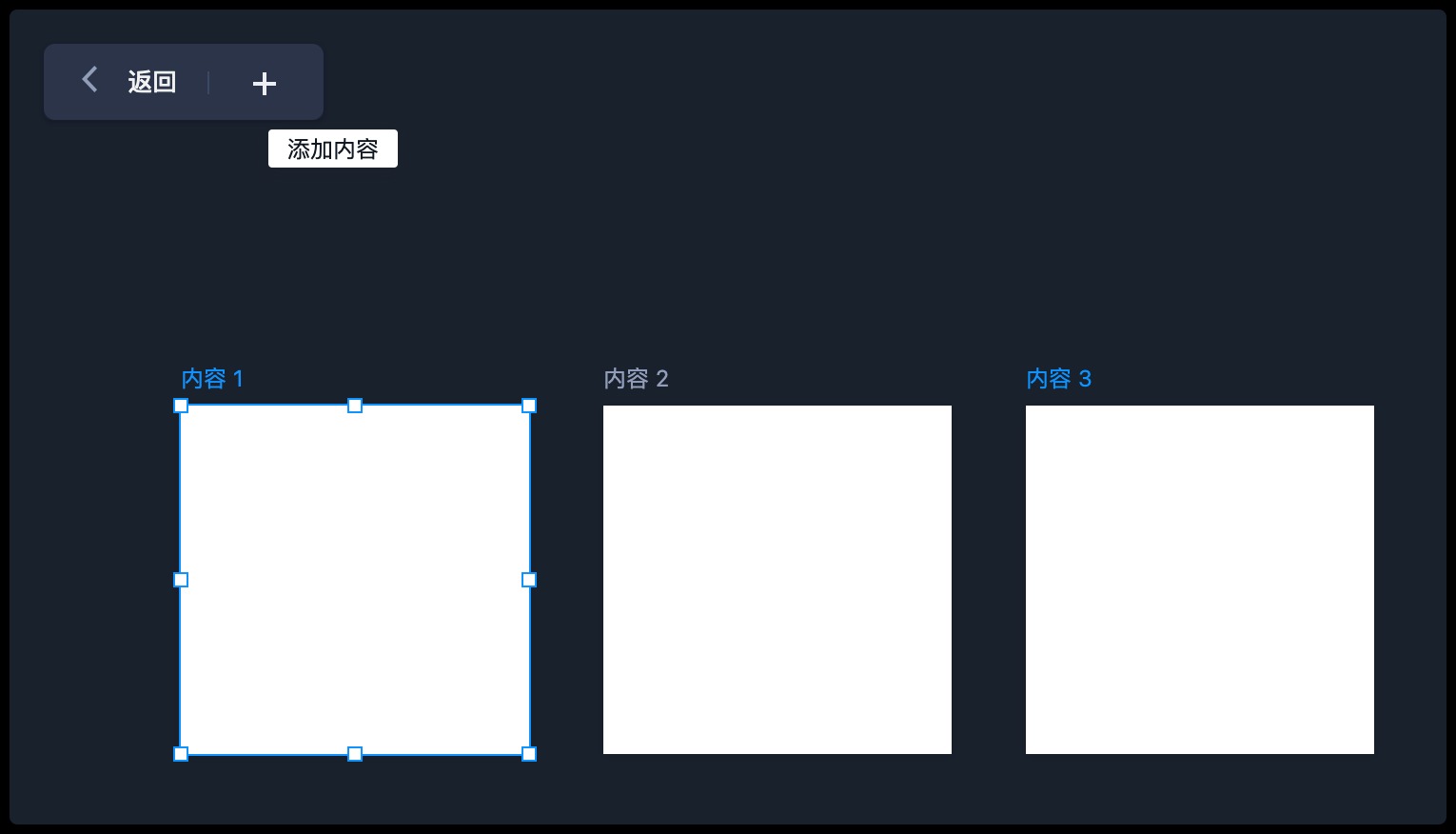
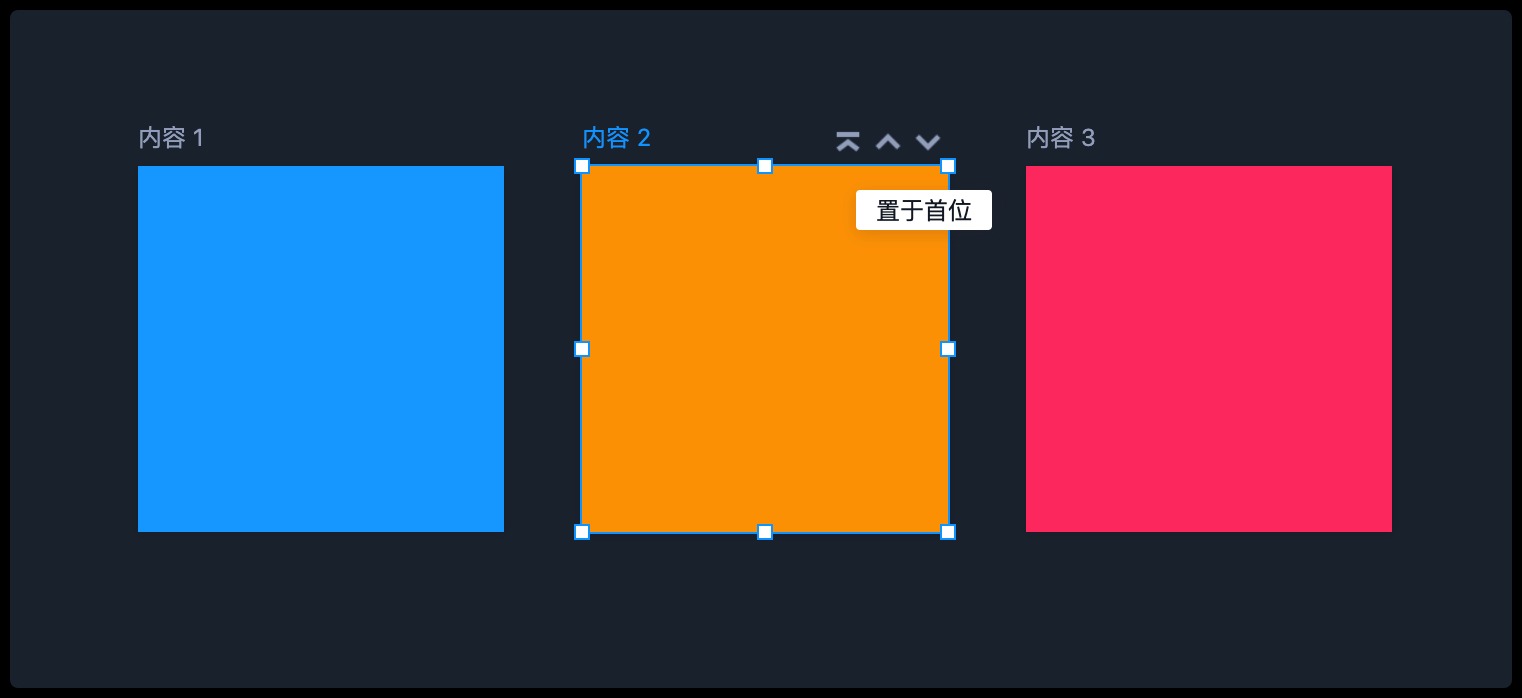
第二步:管理内容
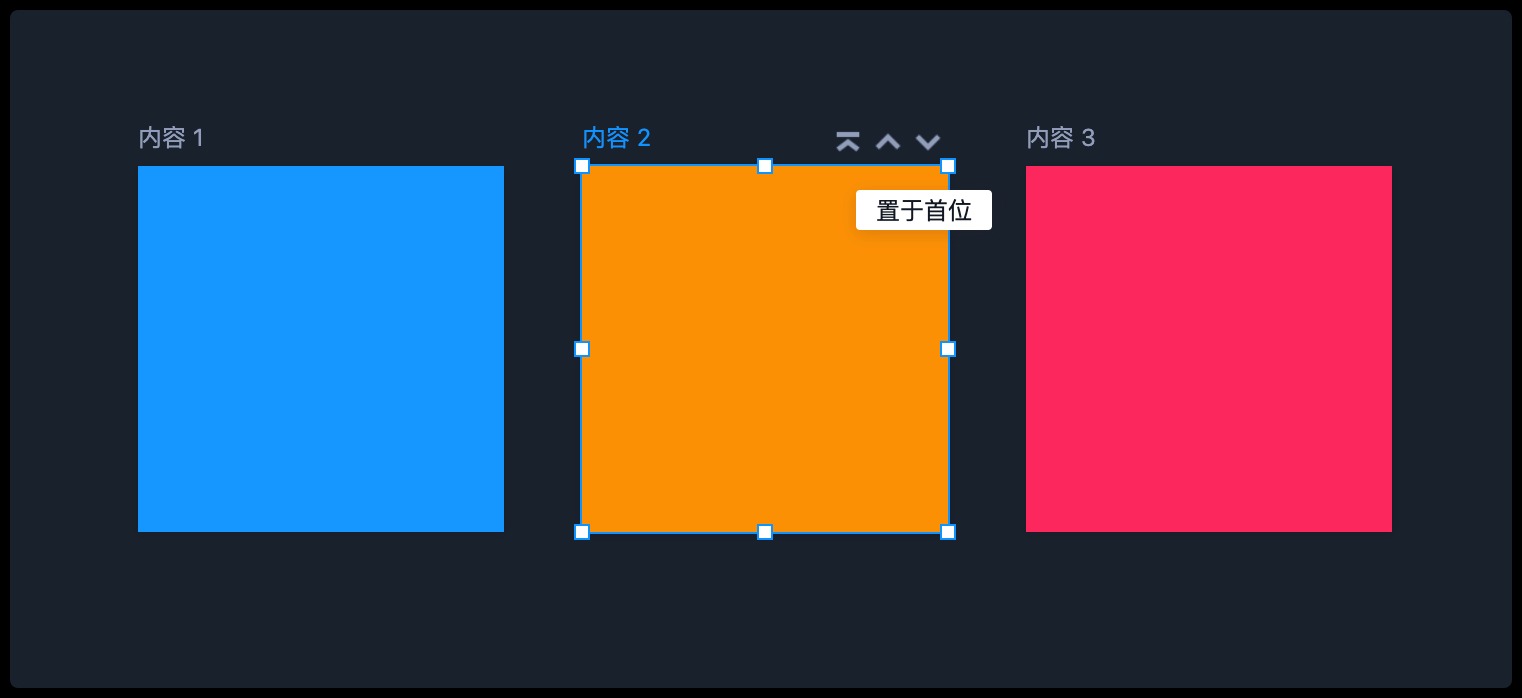
你可以根据需要,对动态面板中的内容进行管理,如增删、调整排序等,动态面板中内容的顺序与演示时动态面板展示的内容顺序是对应的。
第三步:添加交互
创建好内容后,就可以给动态面板添加交互了。只需要将动态面板选为交互目标,就可以使其执行“切换内容”的交互命令,以此完成内容切换的效果。
方法二:使用内容面板制作内容切换效果
内容面板也可以用于制作内容切换效果,但其操作方式与动态面板不同。
第一步:准备内容
内容面板添加内容的方式,是将其与辅助画板相关联,将辅助画板作为其子内容。
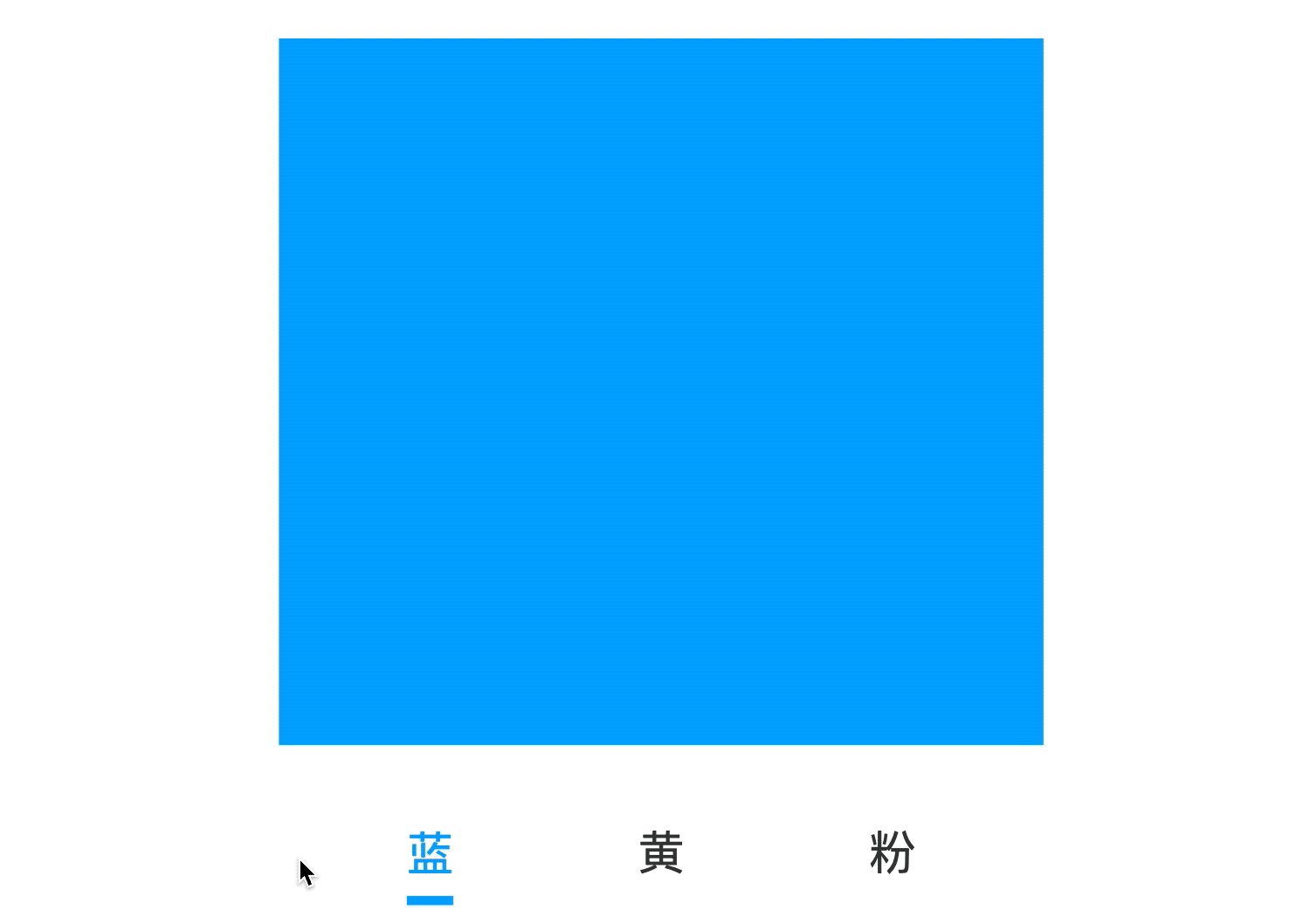
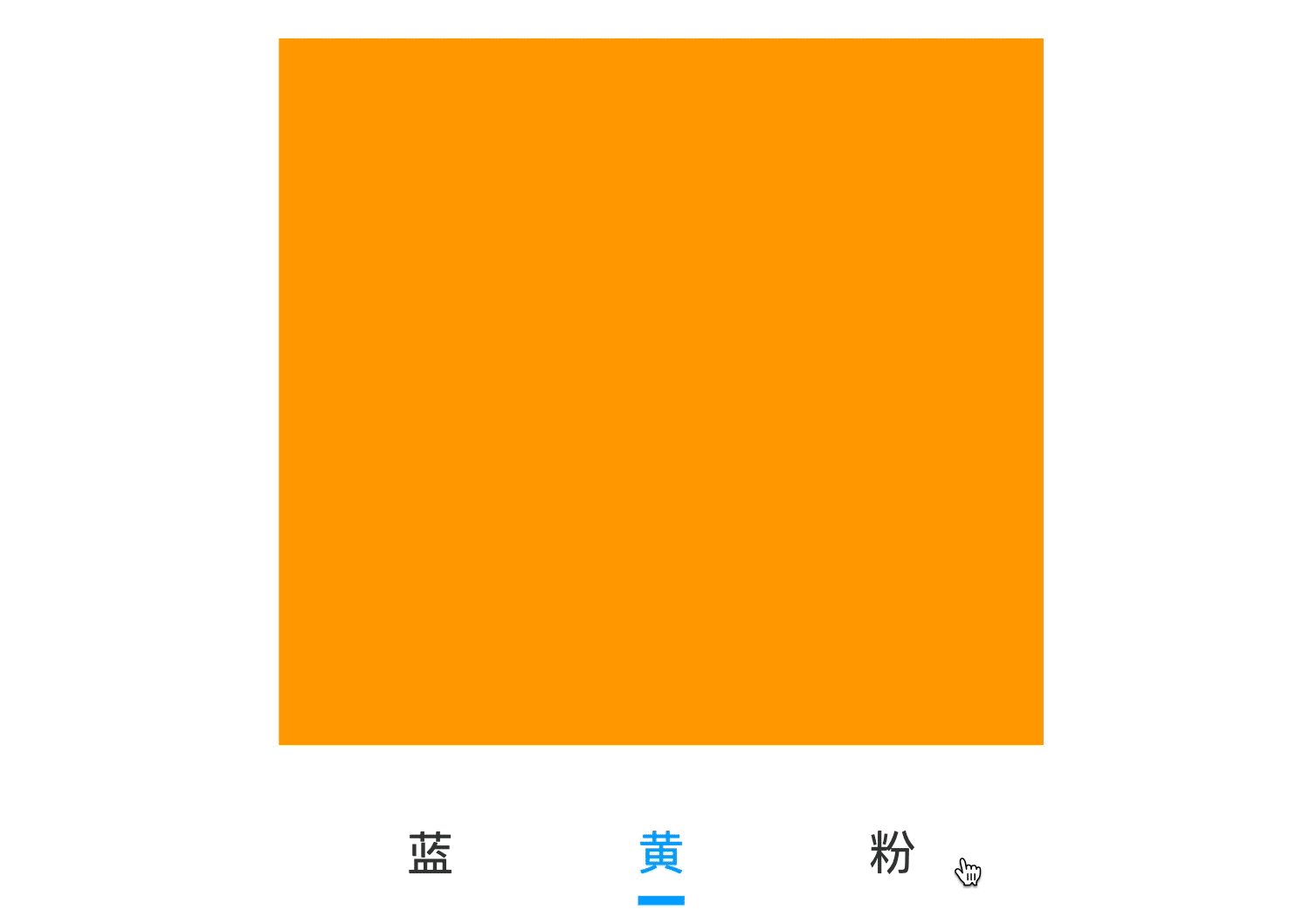
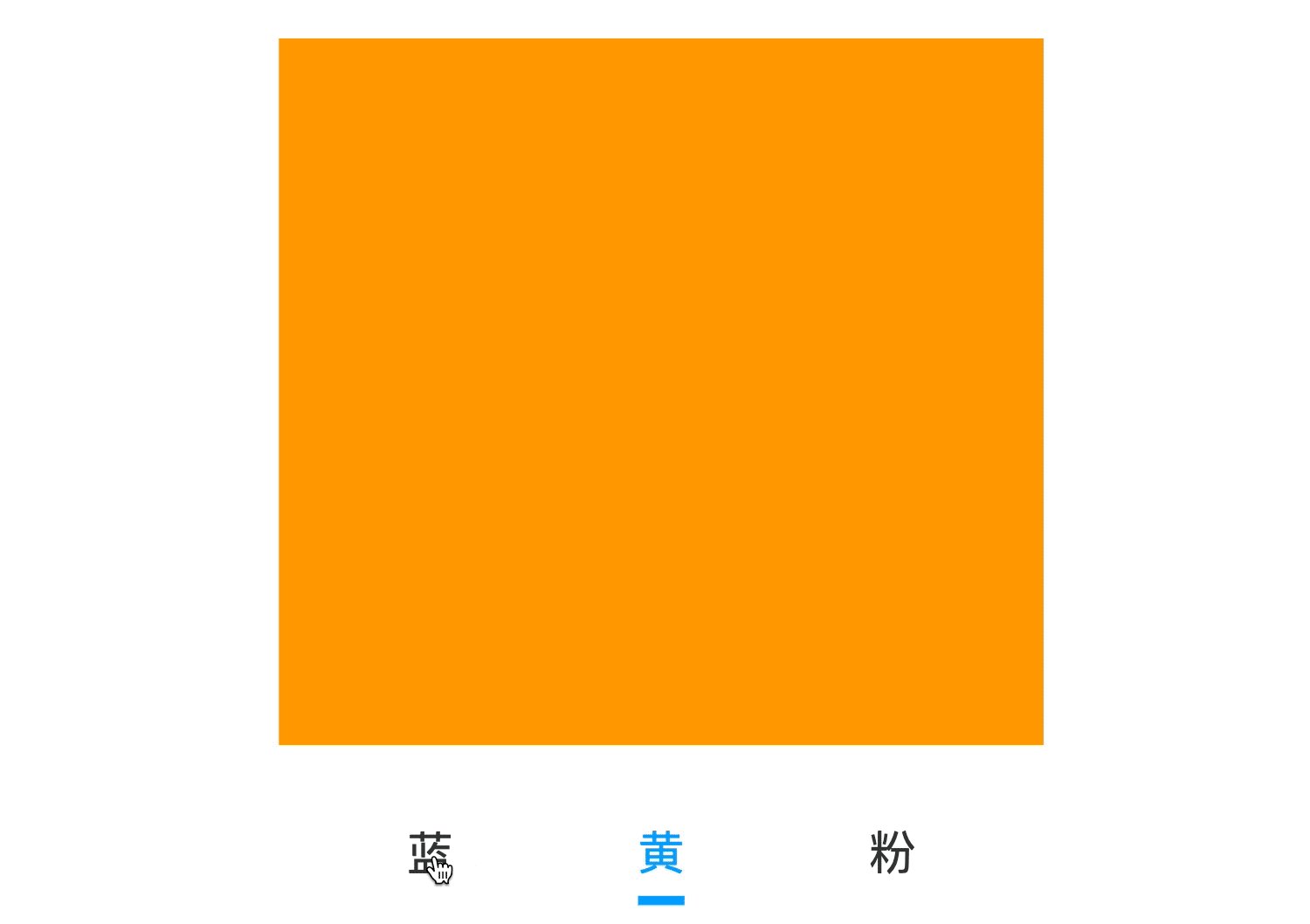
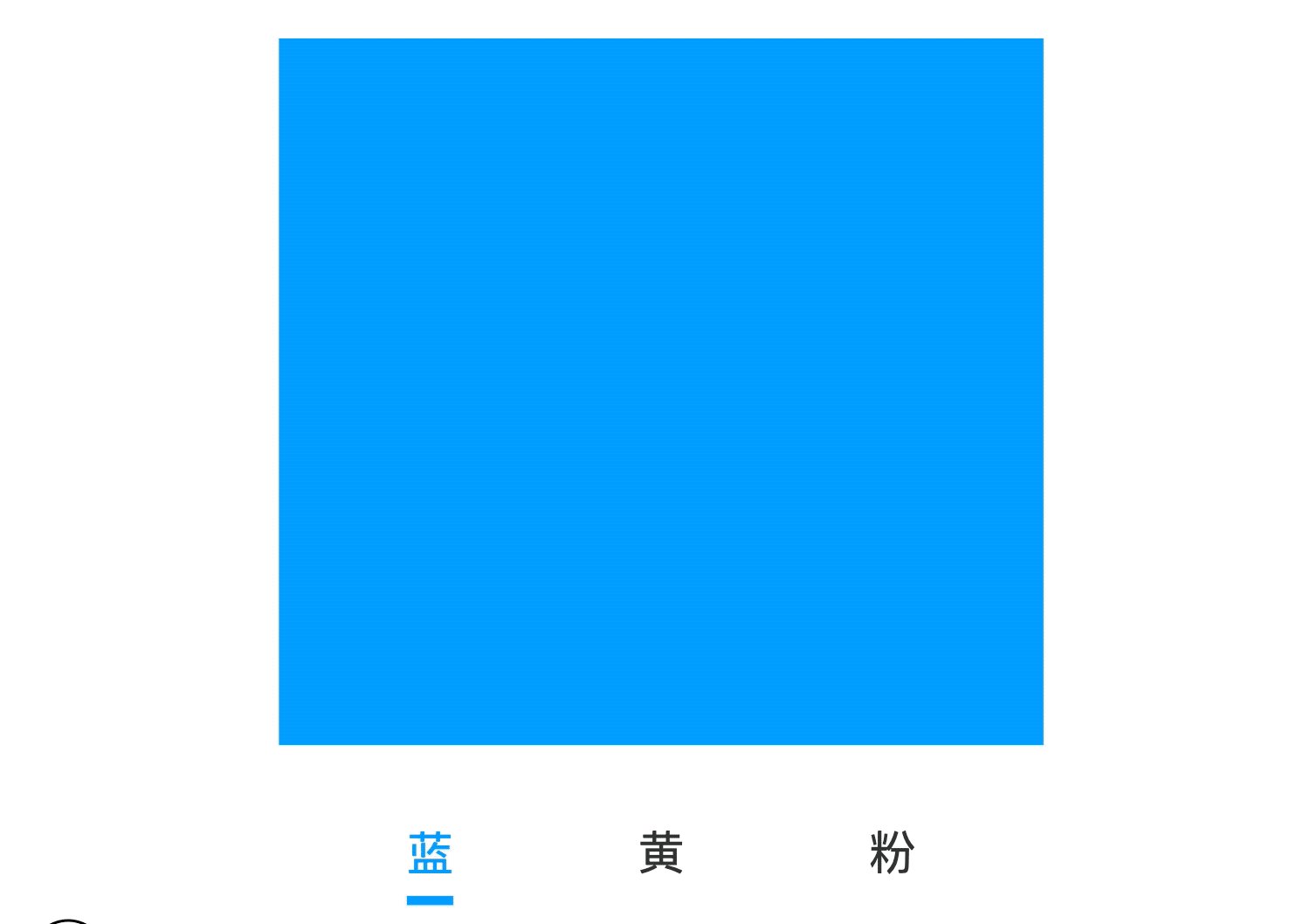
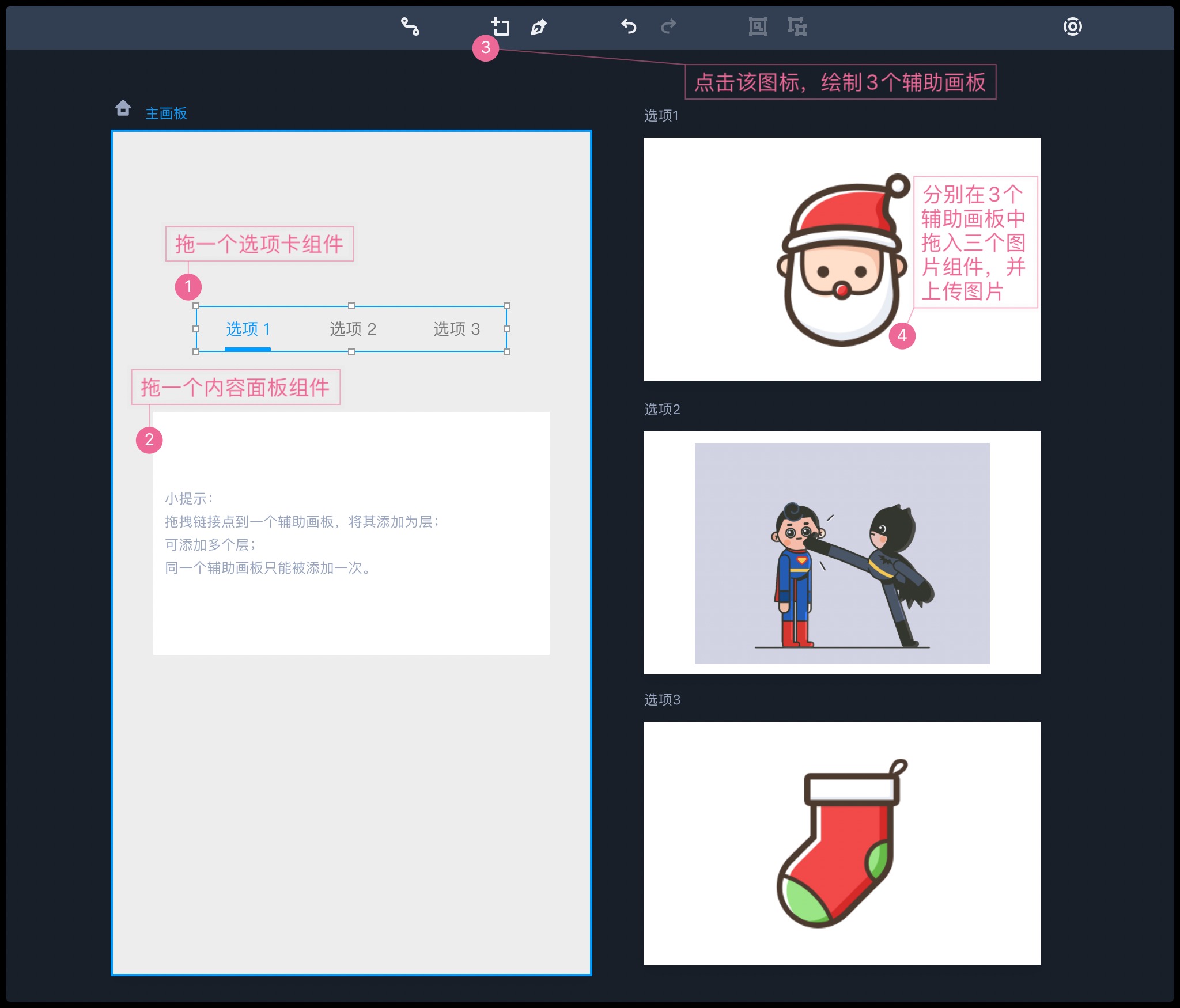
向主画板中拖入一个选项卡和一个内容面板组件。绘制3个辅助画板,并向辅助画板中添加3个图片。

第二步:设置内容面板的连接页面。
点击内容面板右上角的圆点,分别连向3个辅助画板。
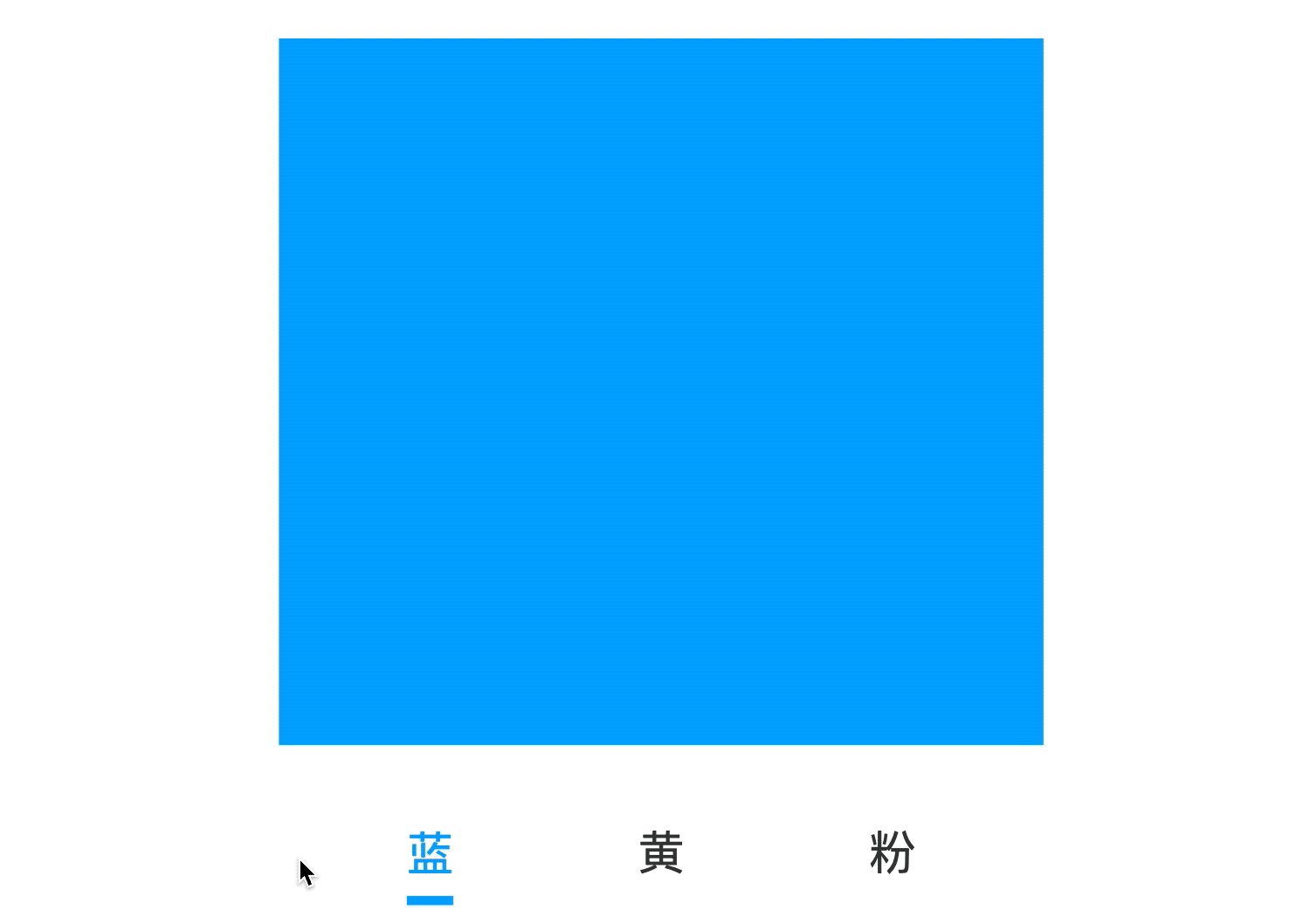
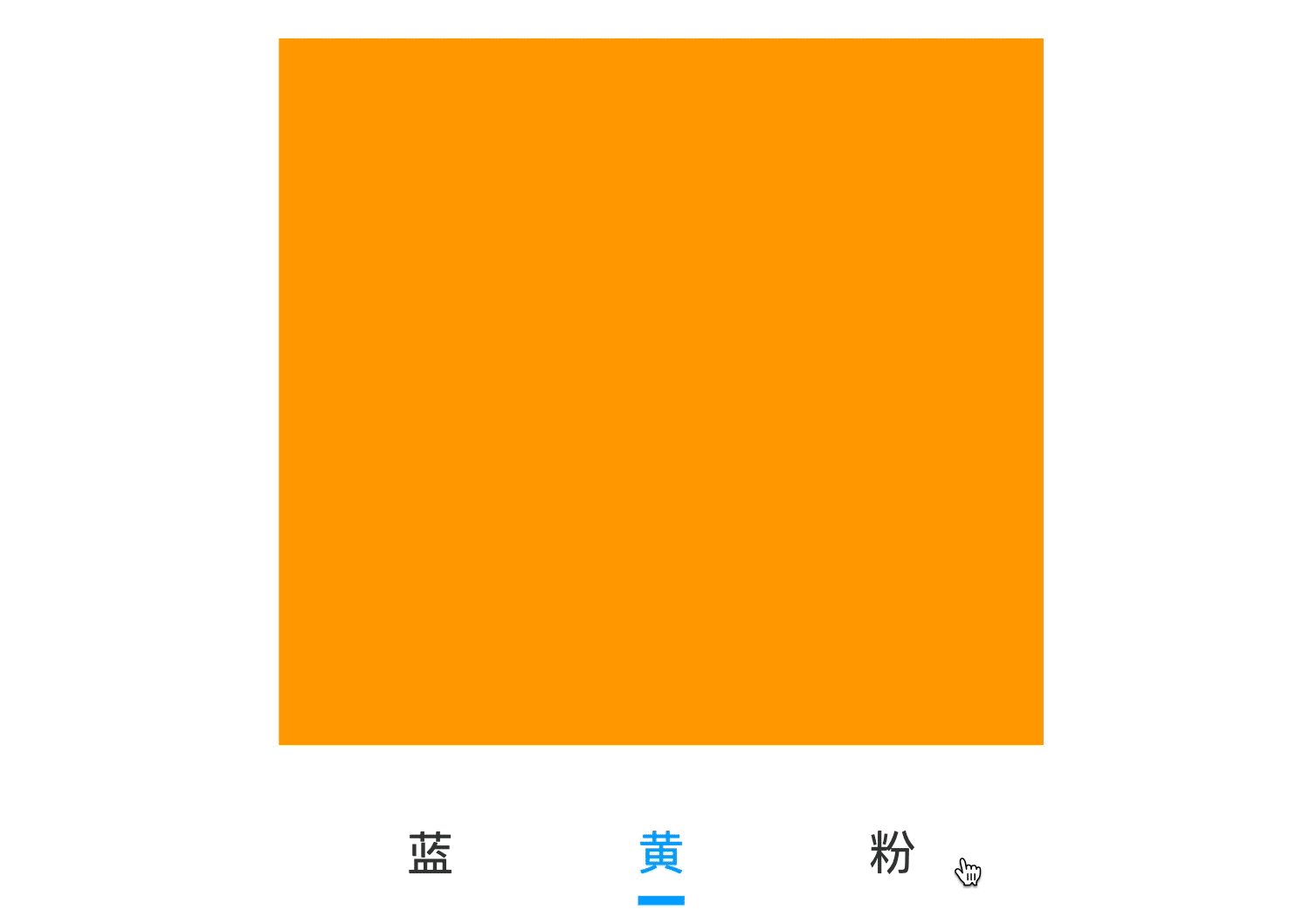
第三步:设置选项卡与内容面板的交互。
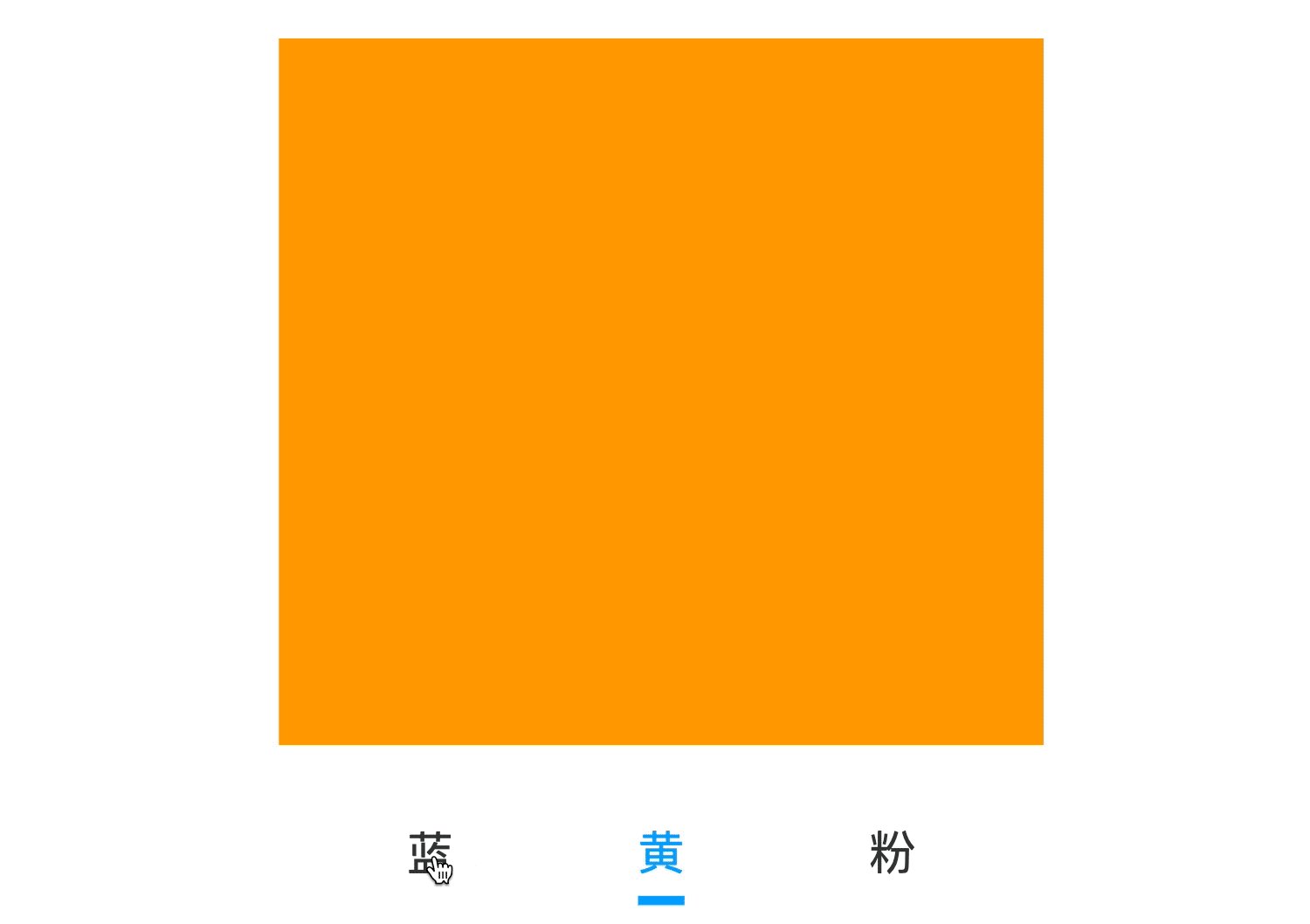
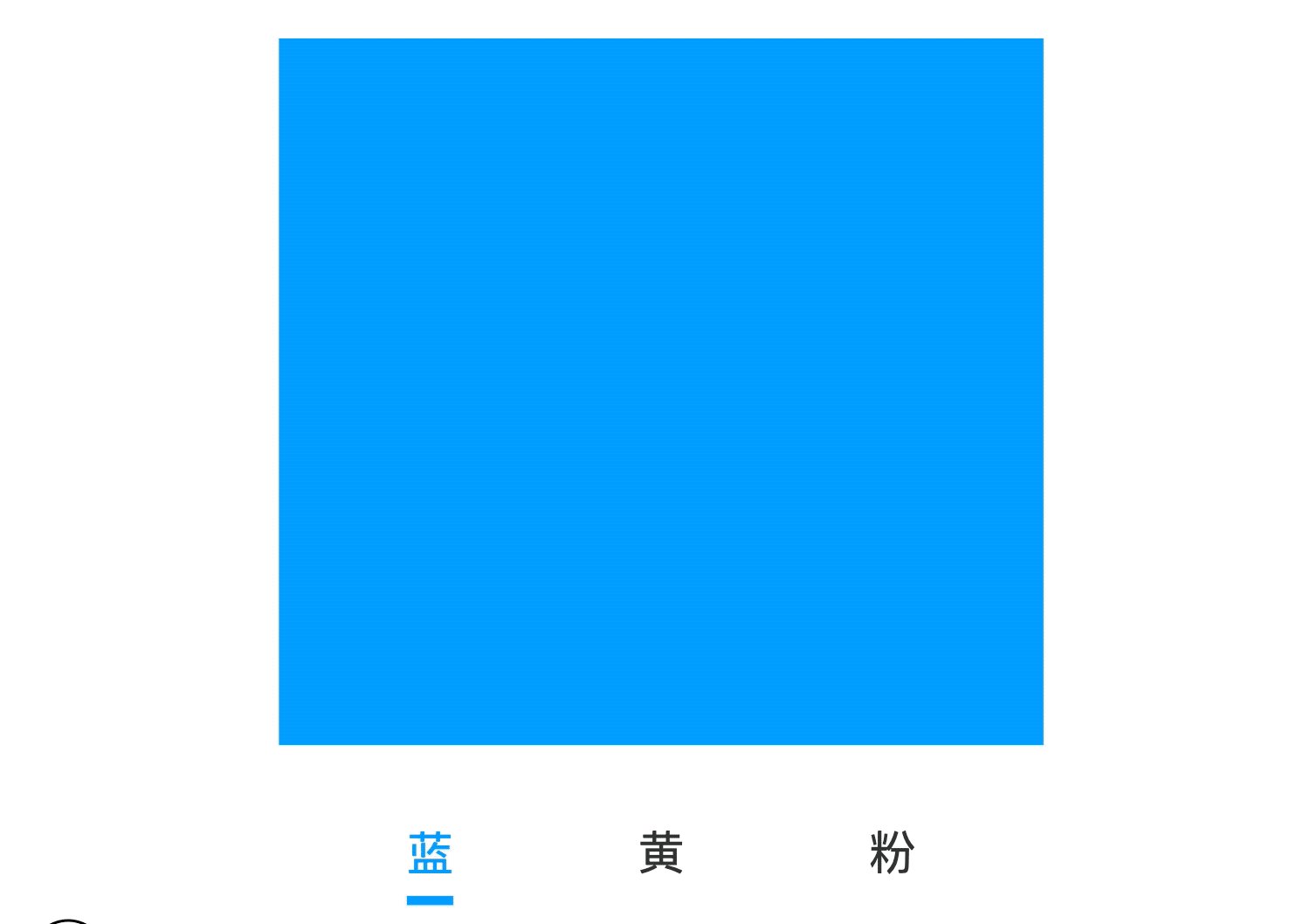
双击选项卡,可以为每个选项设置单独的交互。分别将3个选项连向内容面板,命令选择“切换内容”,右侧面板分别选择每个选项对应的页面后,即完成了内容切换的设置。
内容面板其它操作
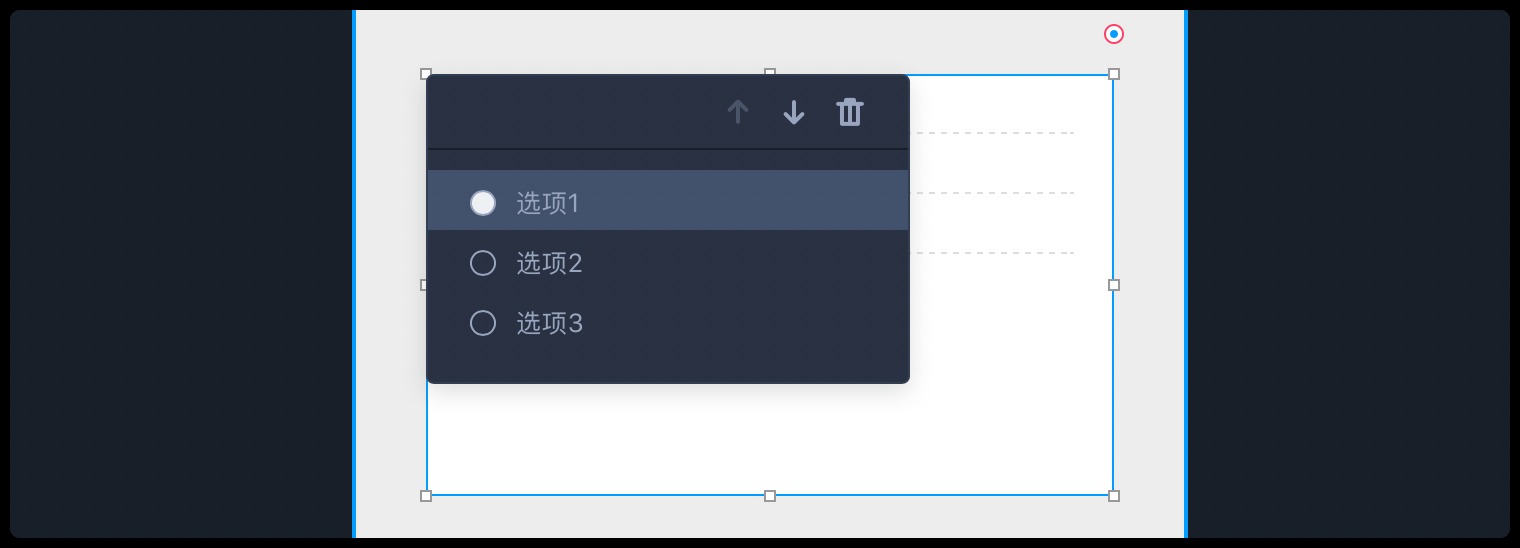
选中内容面板组件,按Enter键会弹出一个面板。可以点击上下箭头给选项排序,也可以拖动排序。选中某一列,点击右上角删除图标,可删除该选项。


 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版