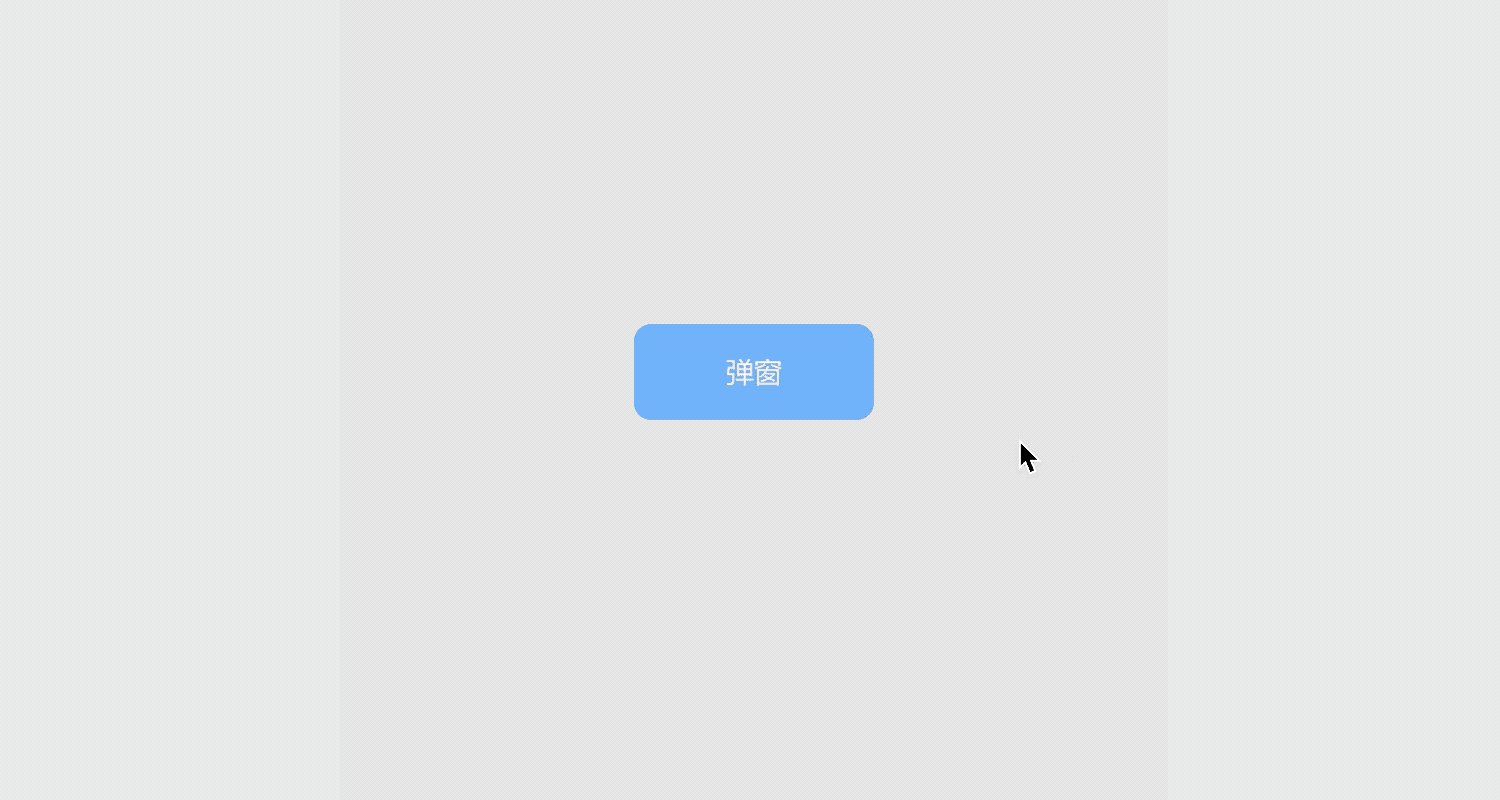
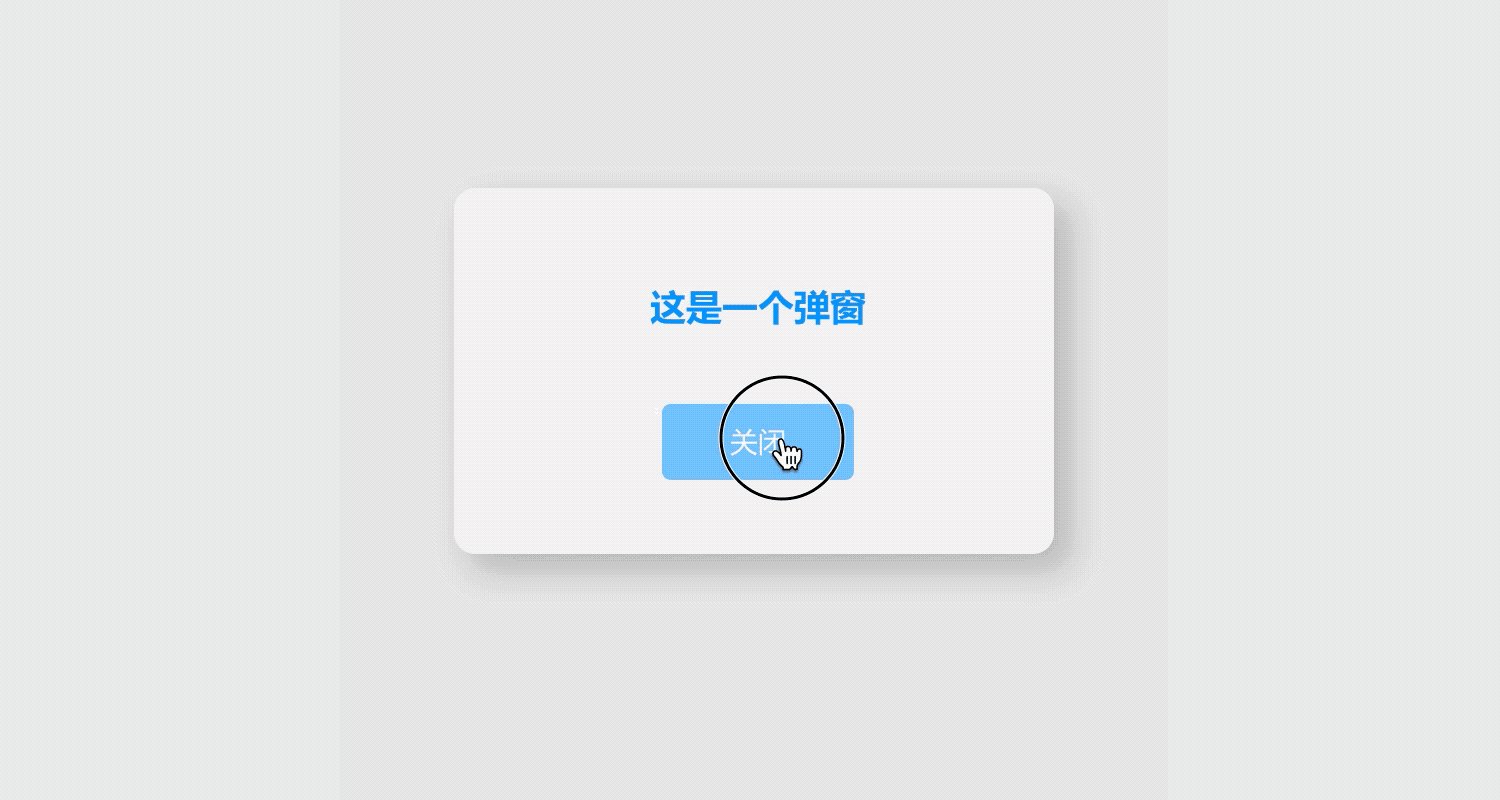
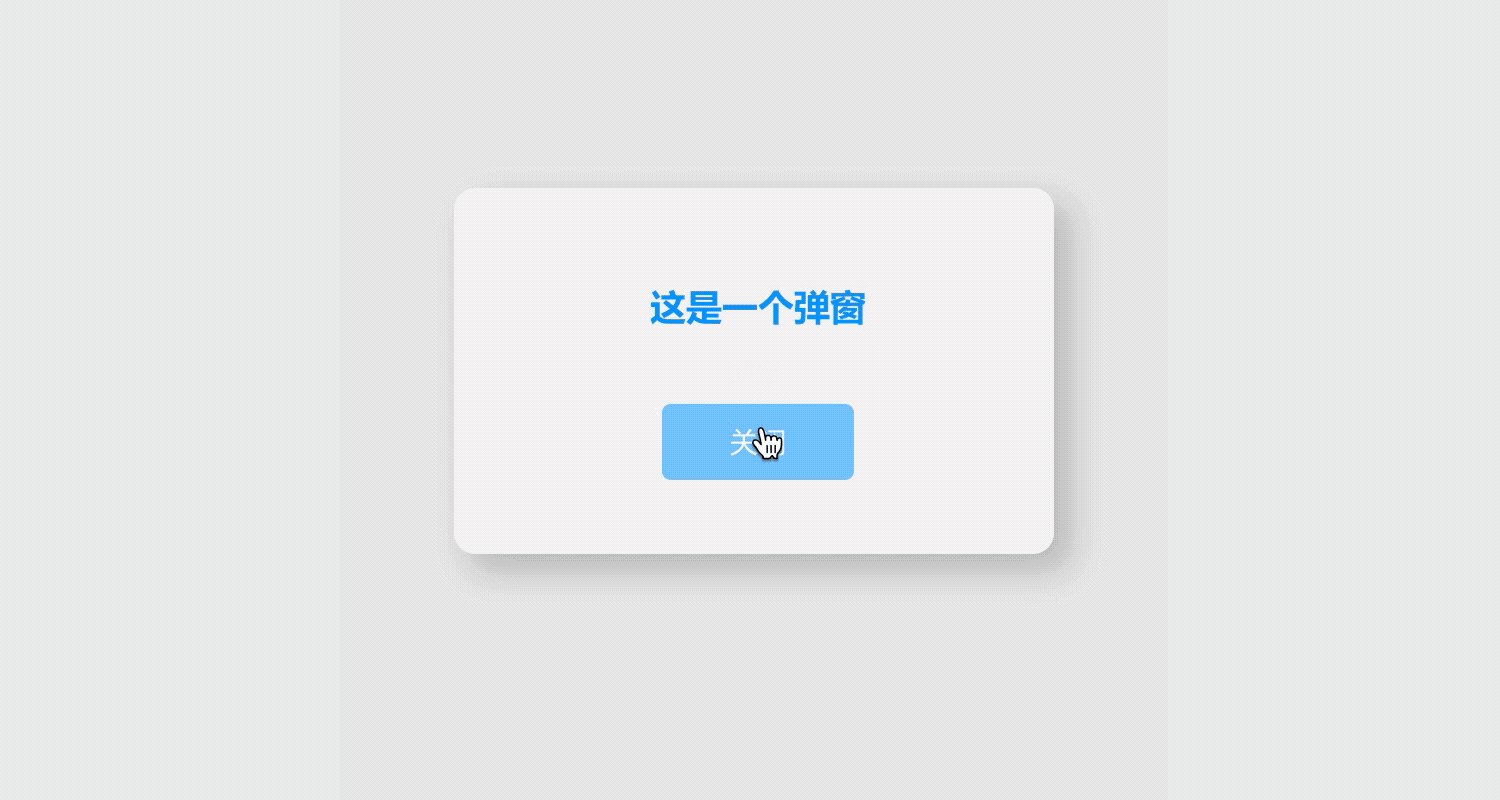
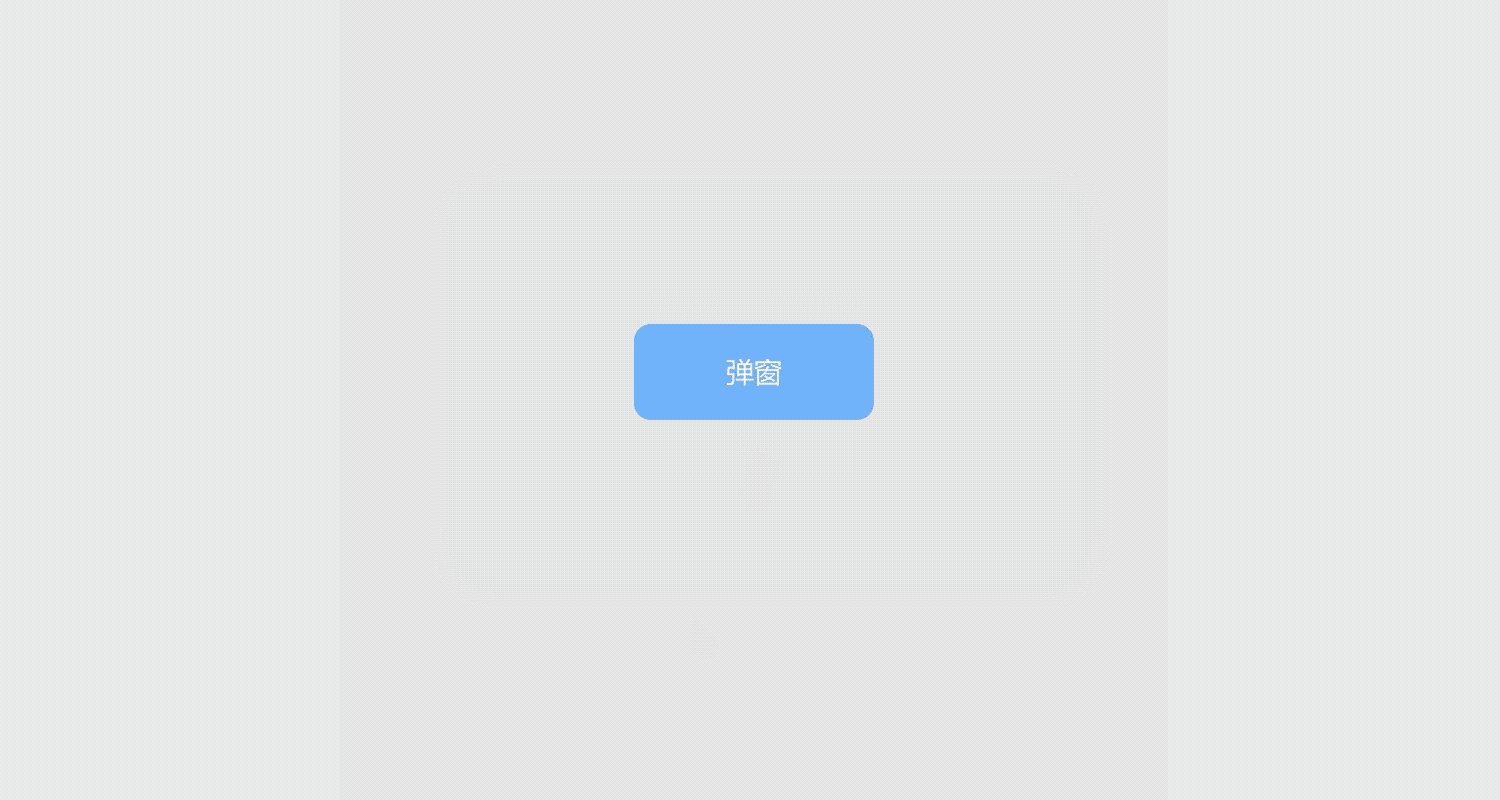
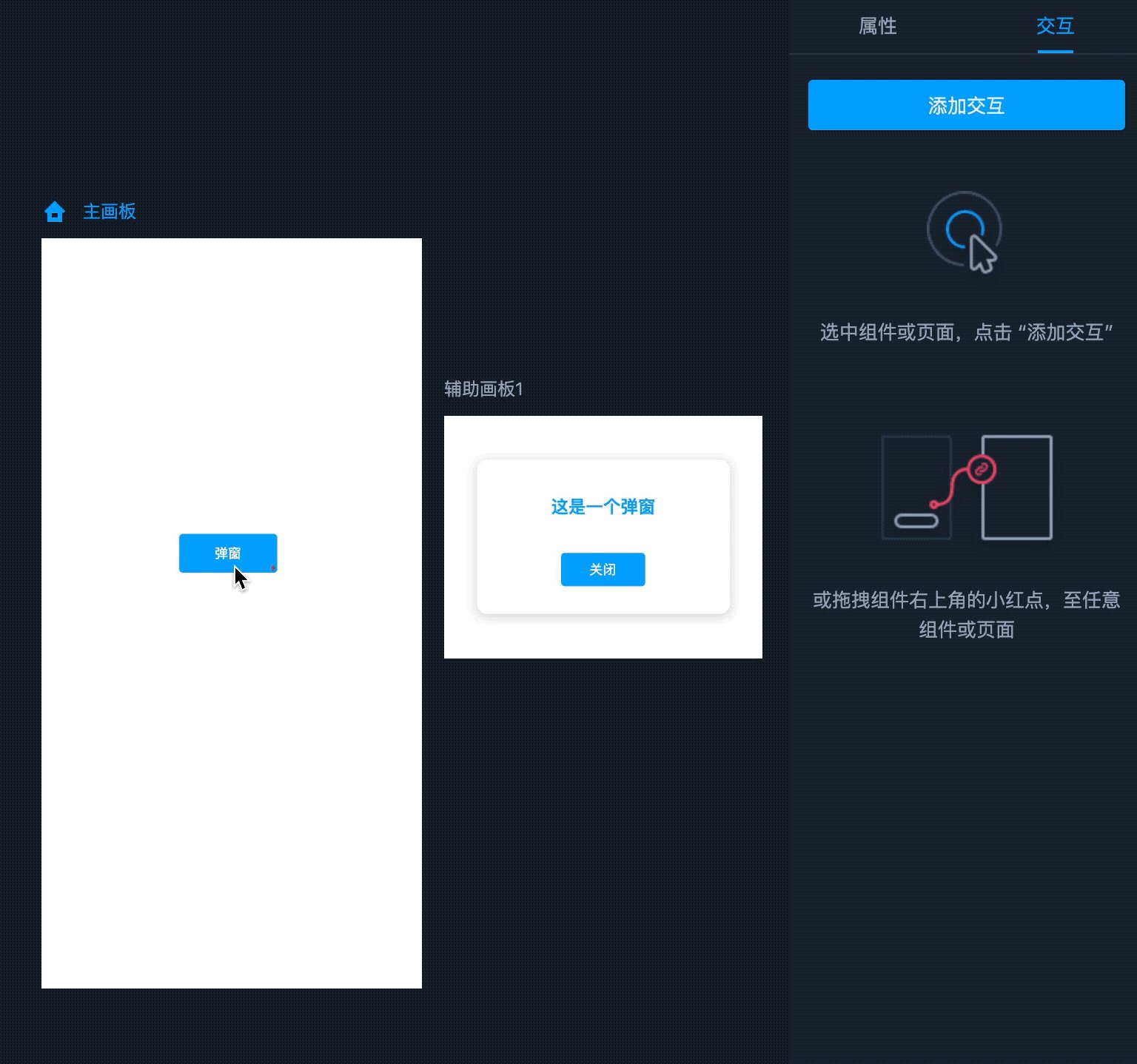
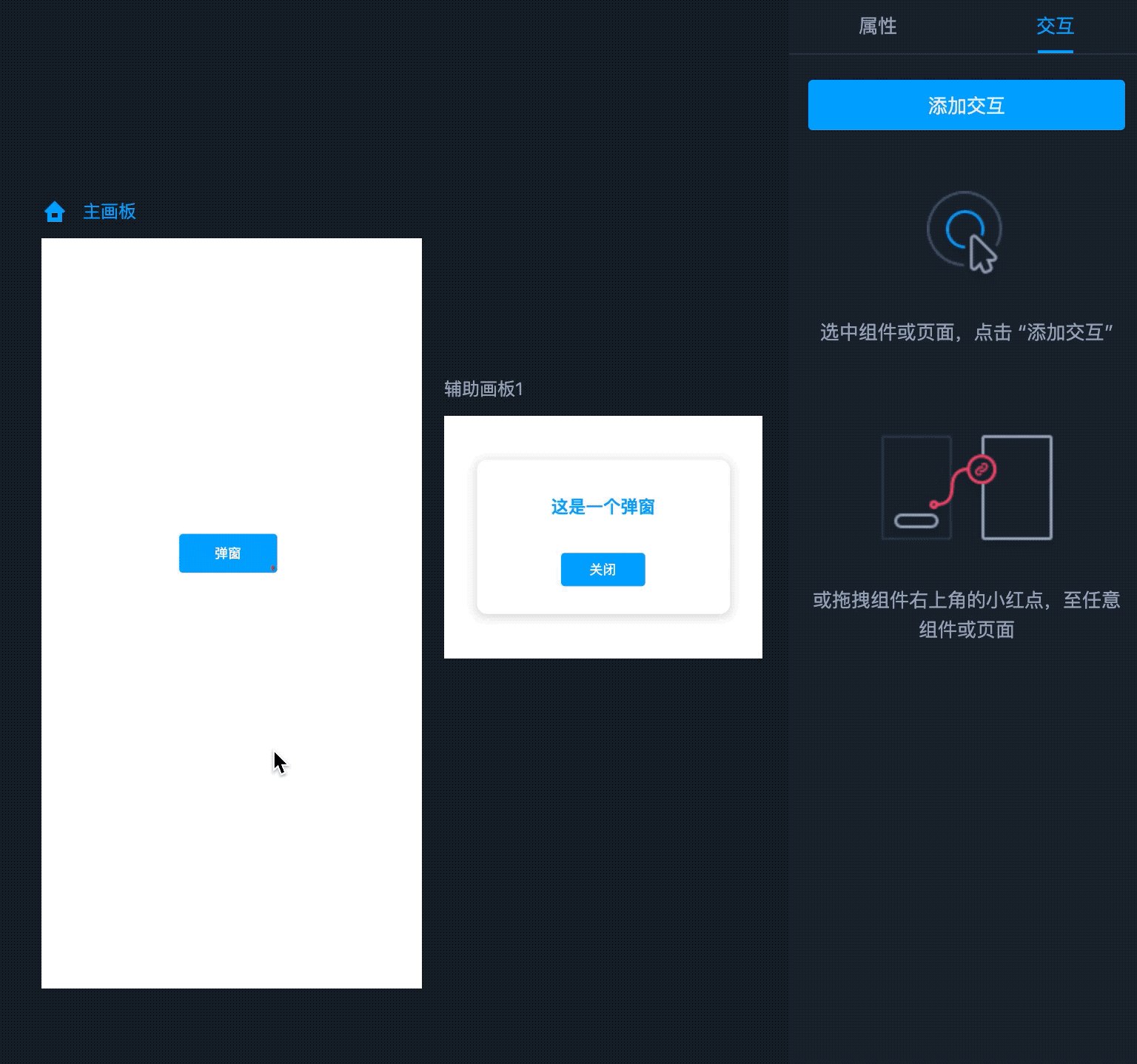
弹出效果常常用于进行消息的提示,网页原型与手机原型中都常会用到。下方动图就是用摹客RP完成的一个简易弹出效果。
那么上面的效果是如何实现的呢?摹客原型提供了两种制作方法。
方法一
使用辅助画板快速制作弹出效果。
第一步:在辅助画板中准备内容。
创建一个辅助画板,向其中添加所需要的弹出内容。

第二步:建立交互
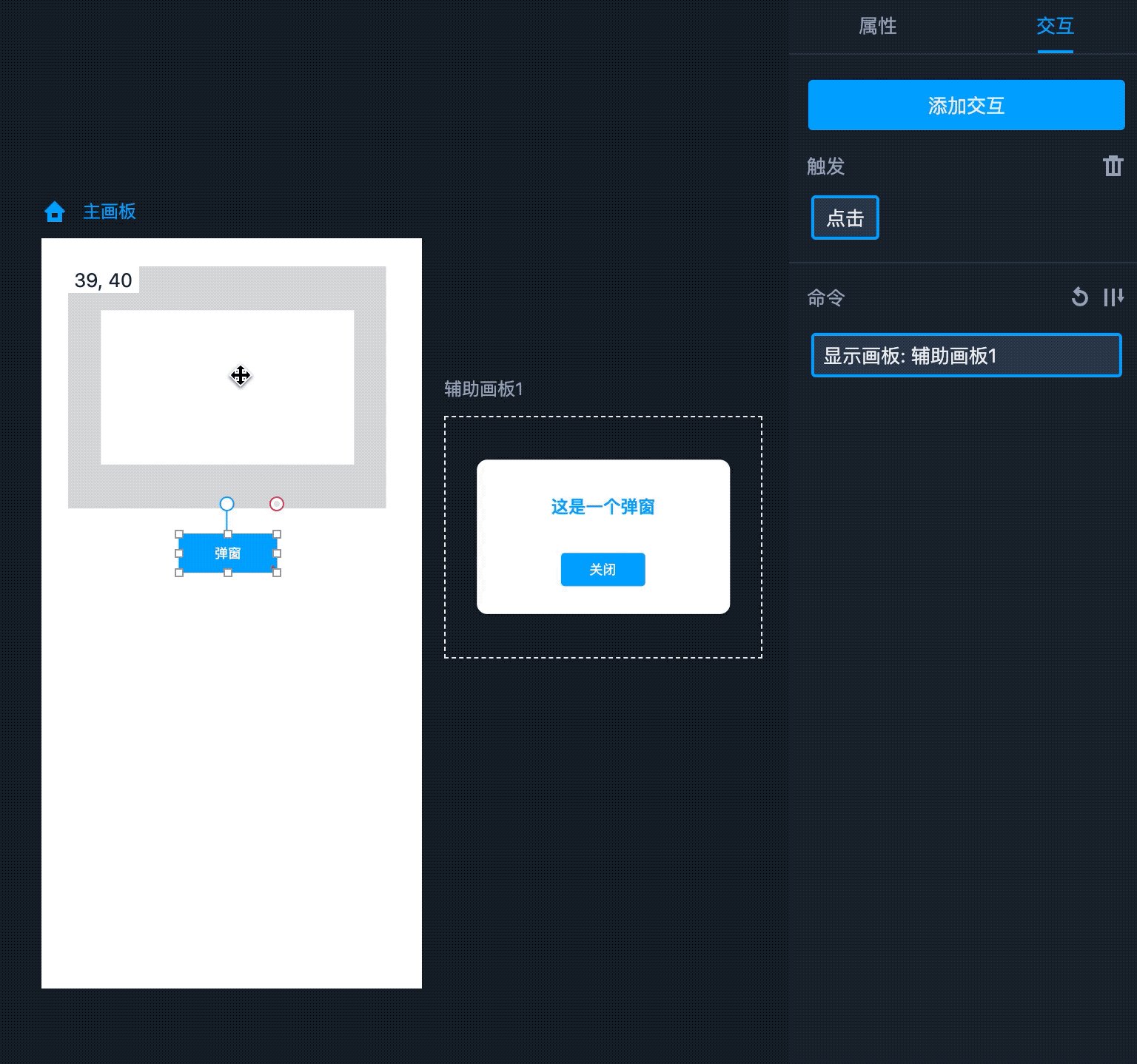
在主画板中,拖动交互触发源的交互链接点到辅助画板上(请注意不要链接到辅助画板中的组件上了),并设置好需要的效果,即可完成弹出设置。

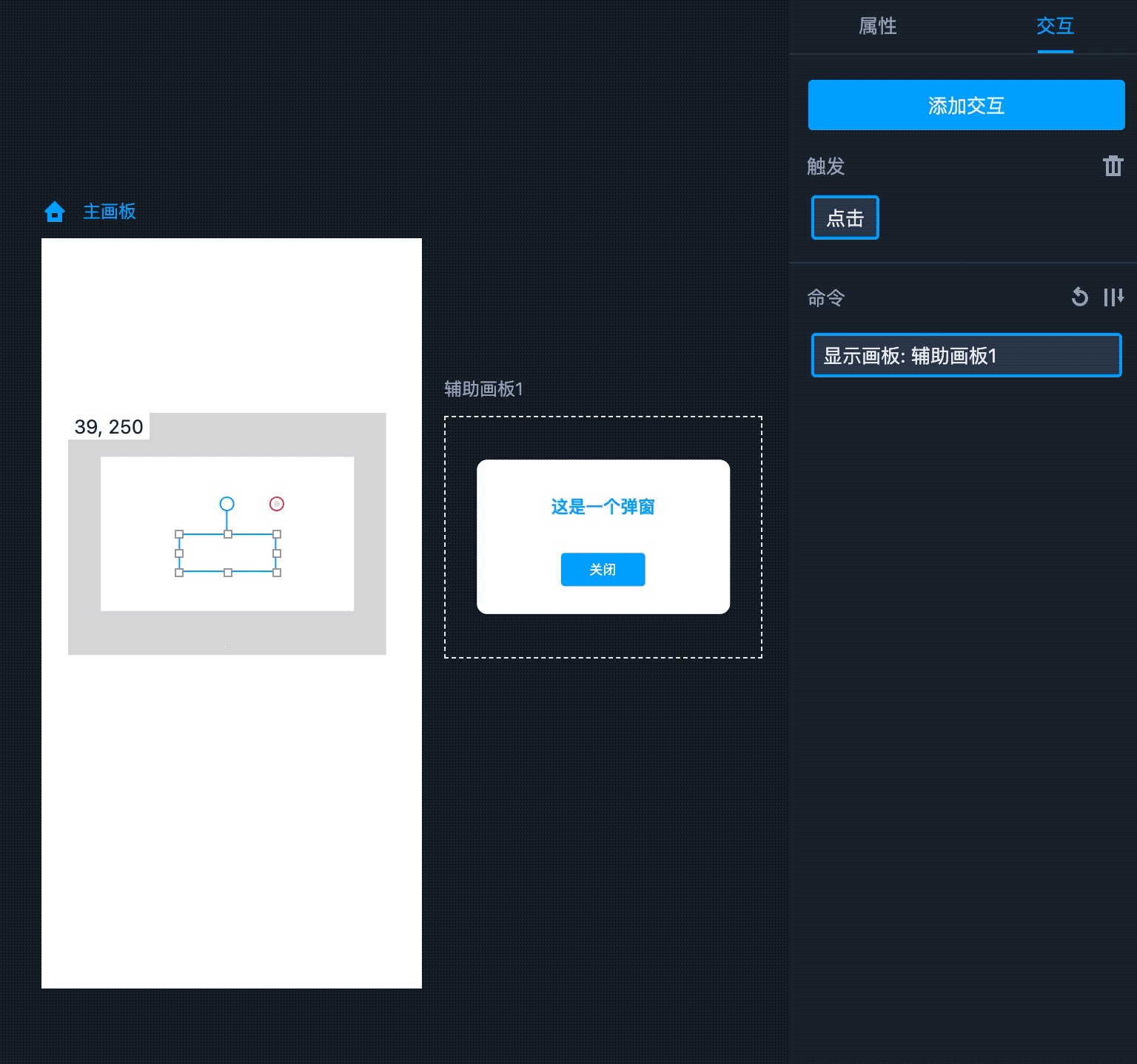
摹客原型支持自定义辅助画板在主画板中的位置。创建交互后,在交互面板中选中触发源的交互命令后,主画板中即会出现辅助画板的镜像。拖动镜像,即可调整演示时辅助画板出现的位置。

如果想要通过点击弹出的组件来关闭弹出内容,则只需要在辅助画板中,拖动触发源的交互链接点到其所在的辅助画板上即可。
方法二
通过显示/隐藏命令来制作弹出效果
第一步:准备组件。
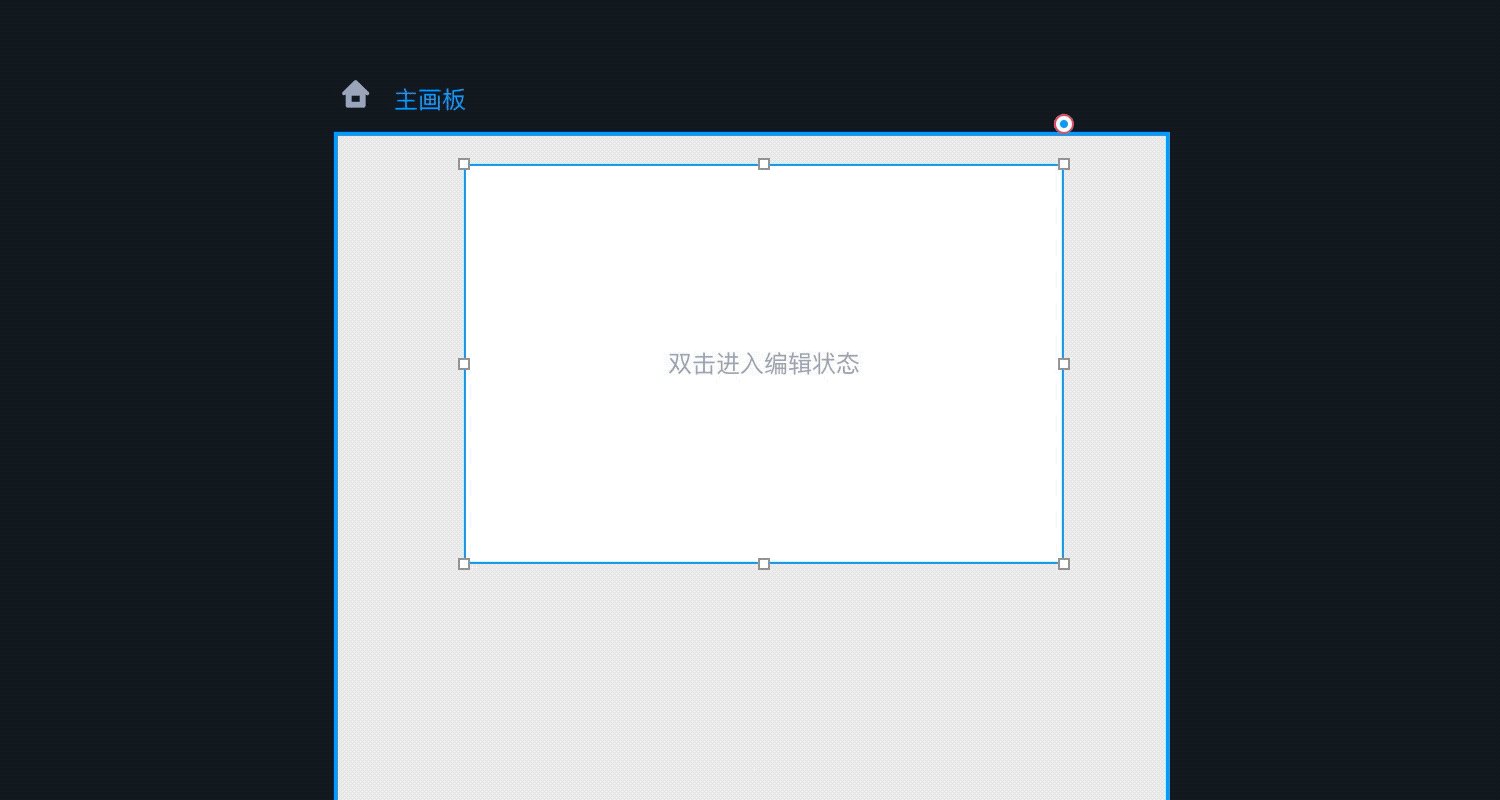
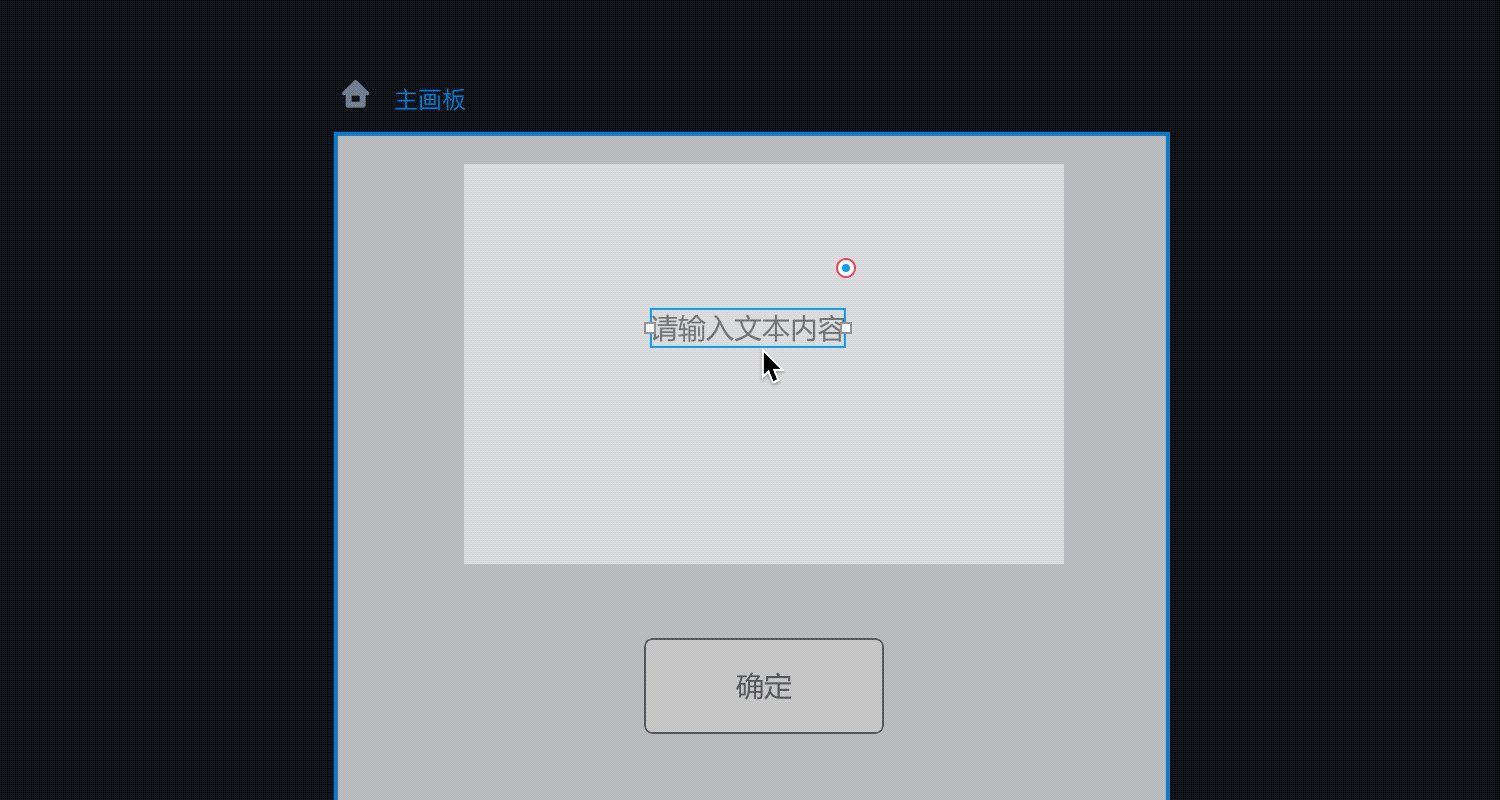
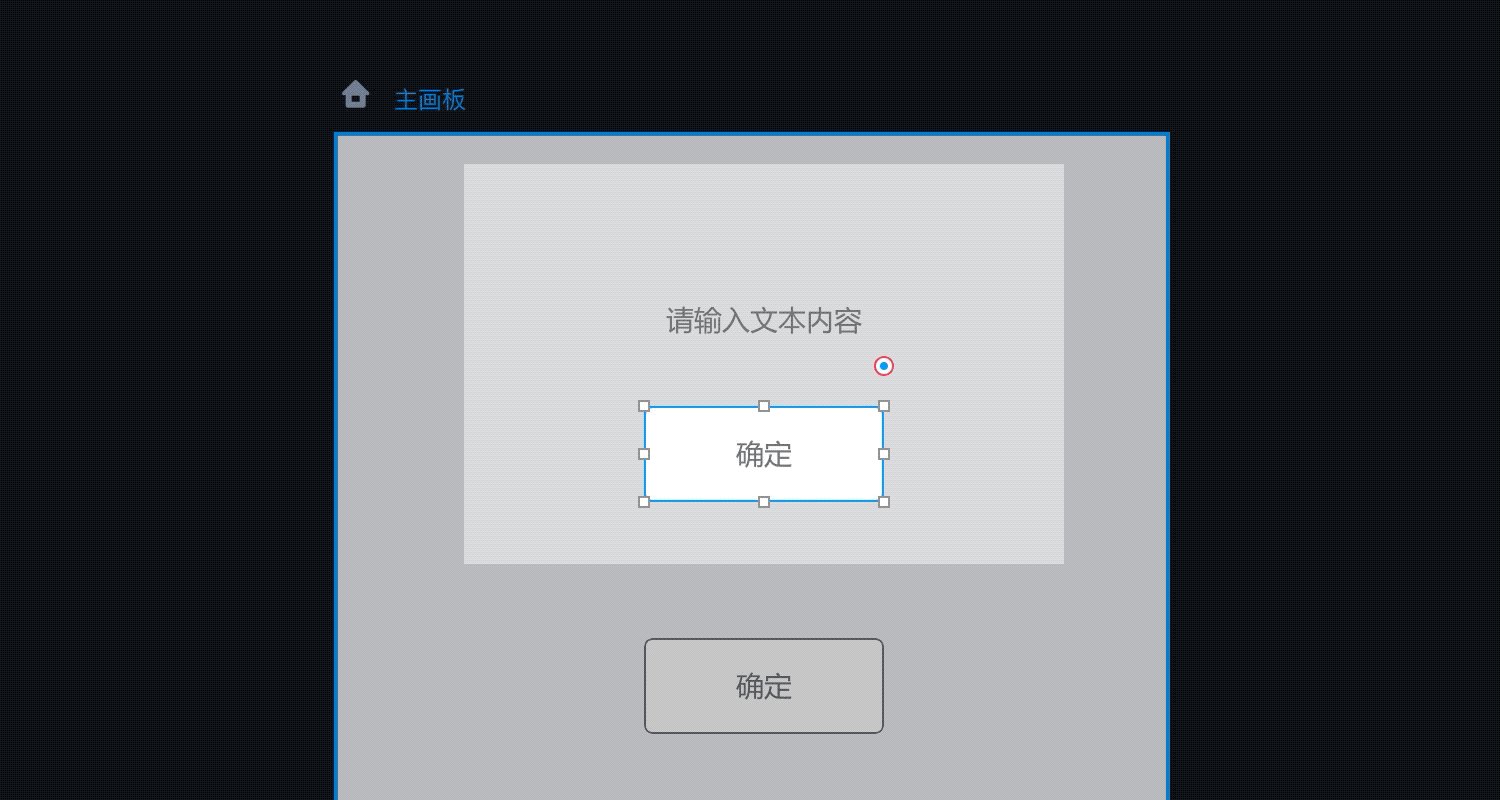
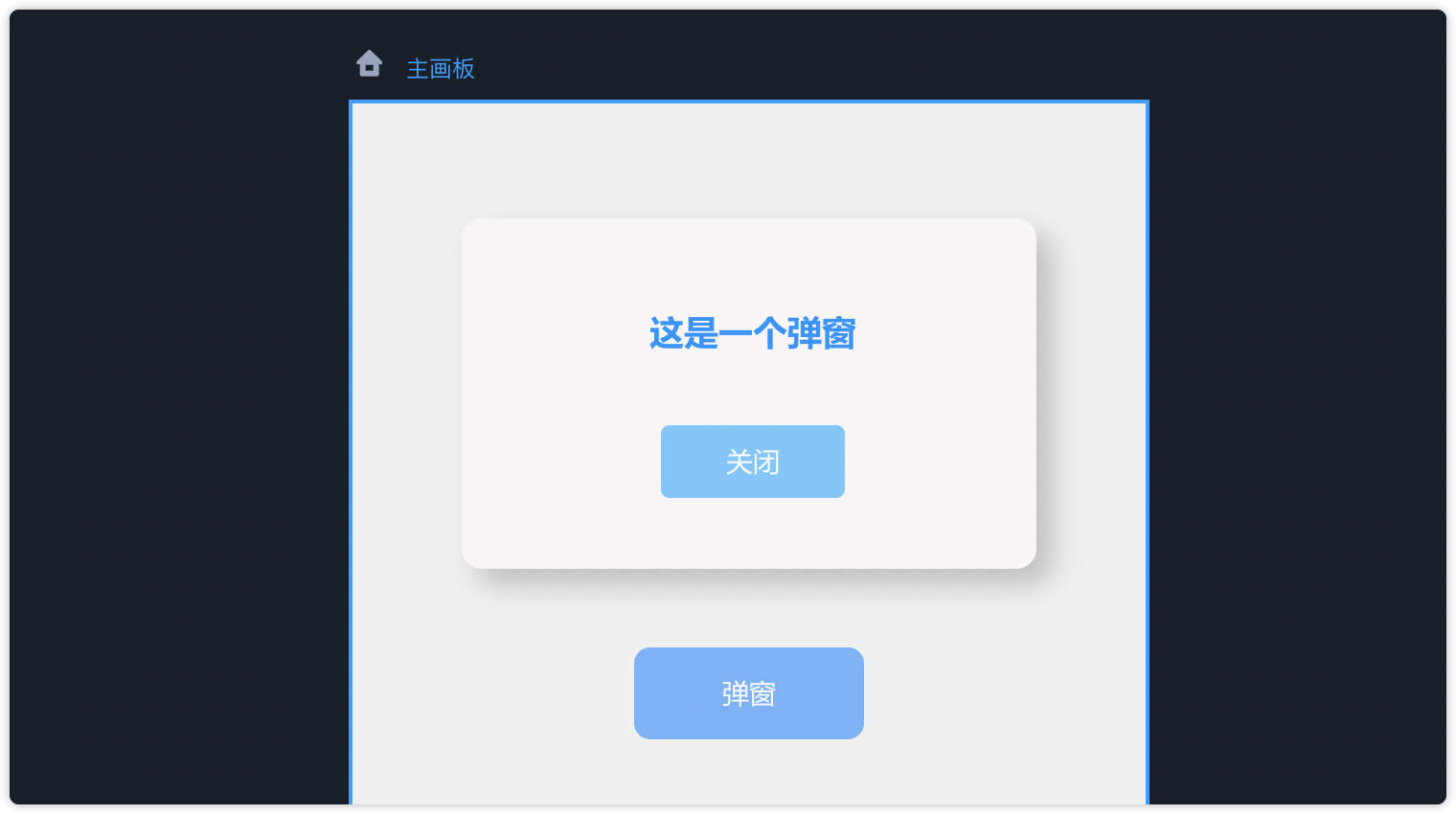
向主画板中拖入一个按钮,用于触发弹窗的弹出。再拖入一个面板组件,接着双击面板,向其中拖入一个文本组件和一个按钮,用于弹窗的消息提示。

第二步:设置组件的样式。
根据你的需求,给面板、文本、按钮设置好看的样式。

第三步:设置交互。
给外部按钮与面板设置一个点击时显示的交互,接着双击进入面板。给内部按钮与面板设置一个点击时隐藏的交互。最后将面板设置为隐藏。一个弹出效果就做好了!

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版