容器组件,就是能够容纳、放置其它元素的特殊组件。容器组件的主要作用,是搭配交互设置以展示动态内容。
面板
我们可以向面板中添加组件及其它元素。面板内部的区域是无限大的,并且内部元素不会影响面板的尺寸、位置。
双击面板,即可进入面板内部,并在其中添加内容。点击面板范围外的区域,则可从组件内部退出。

此外,可通过右键菜单中“转为面板”将所选组件快速转为面板。

内容面板
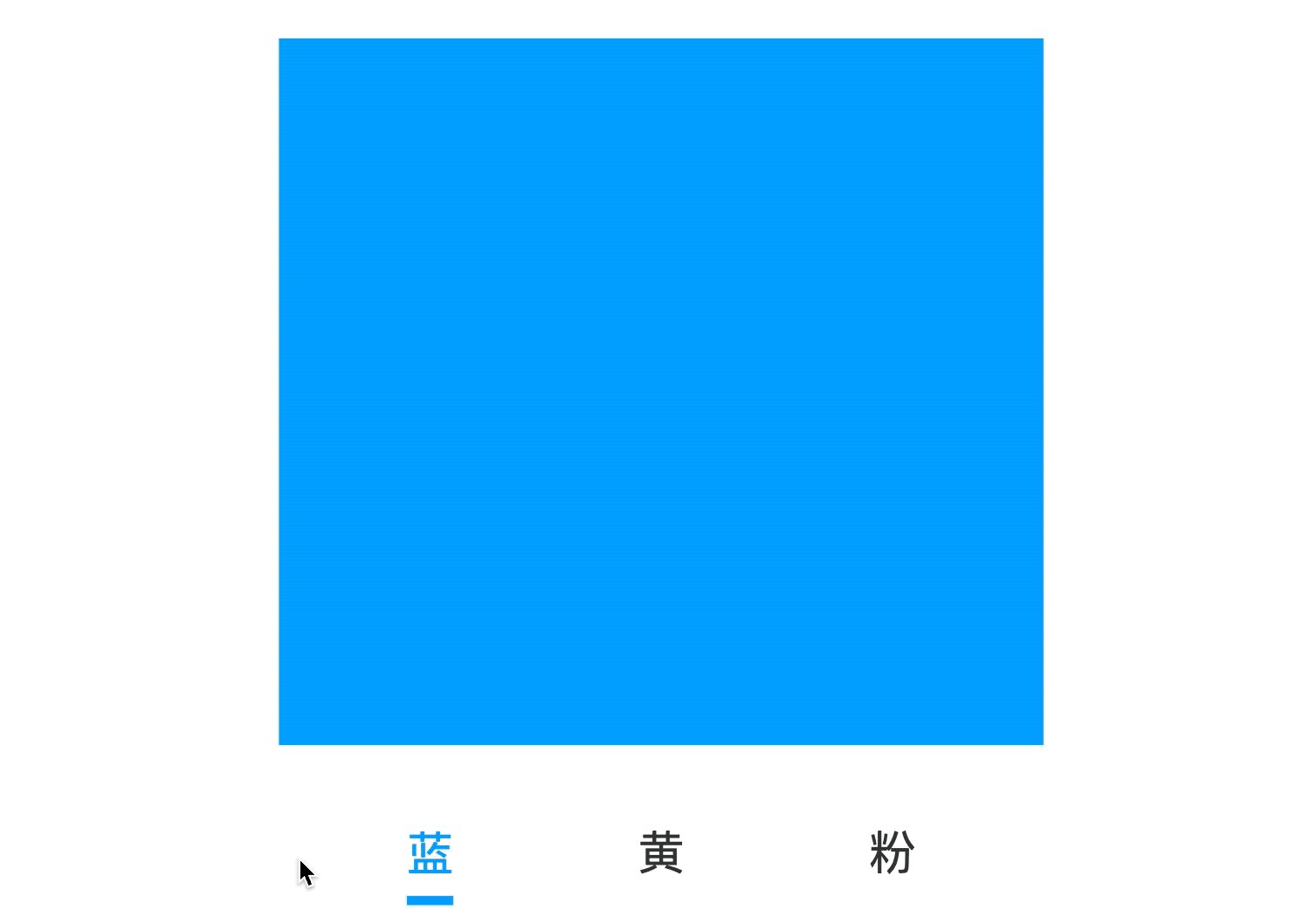
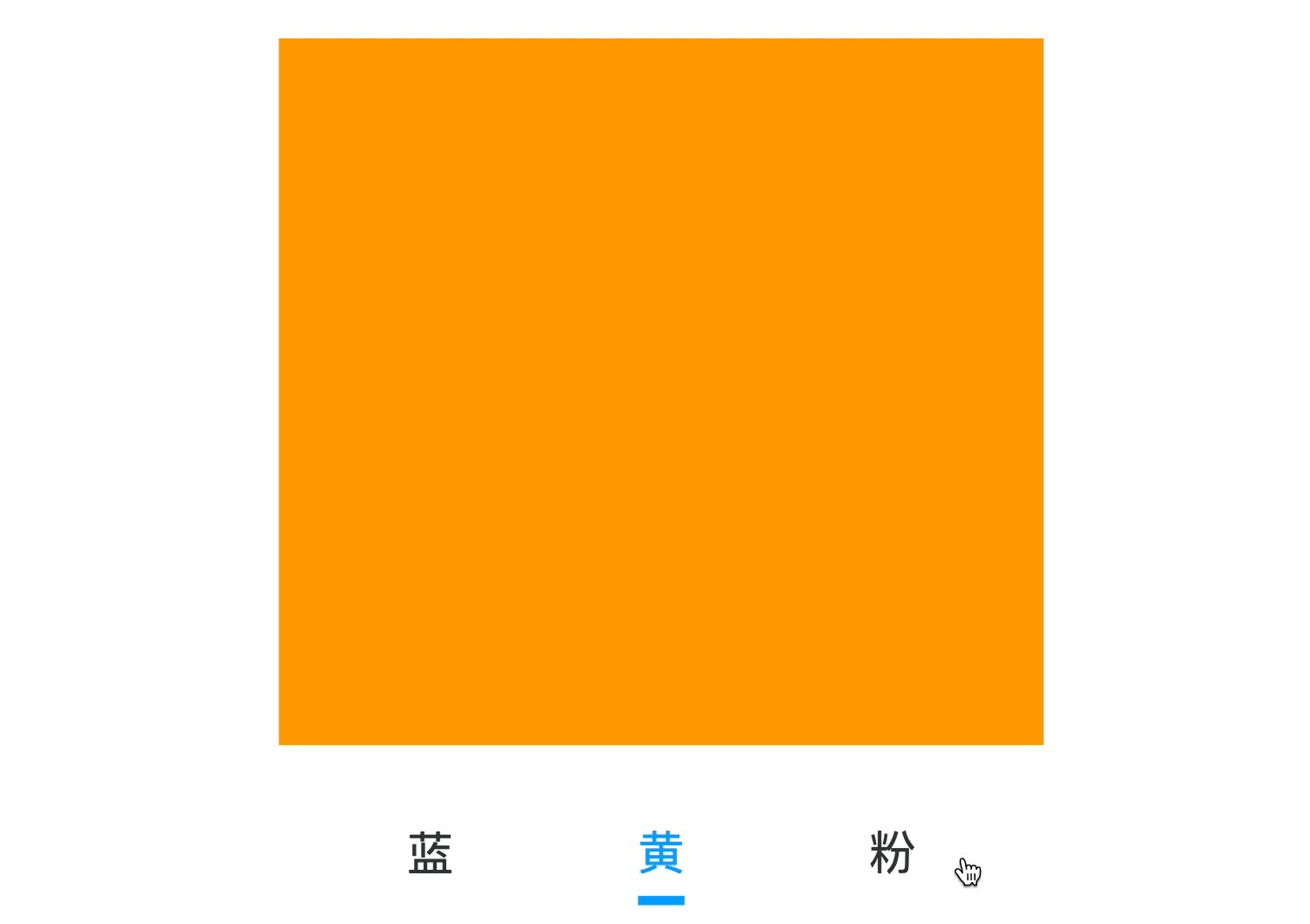
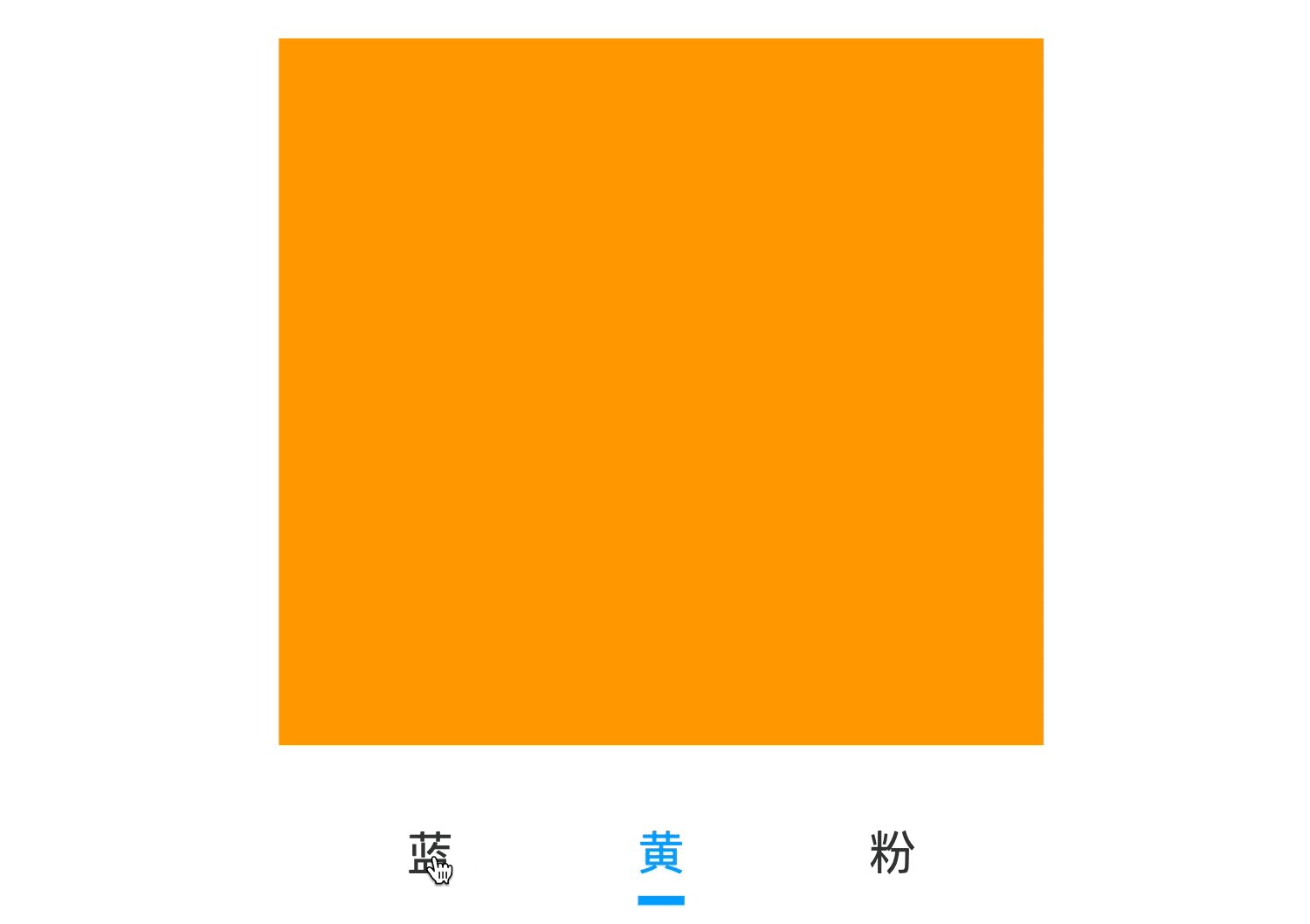
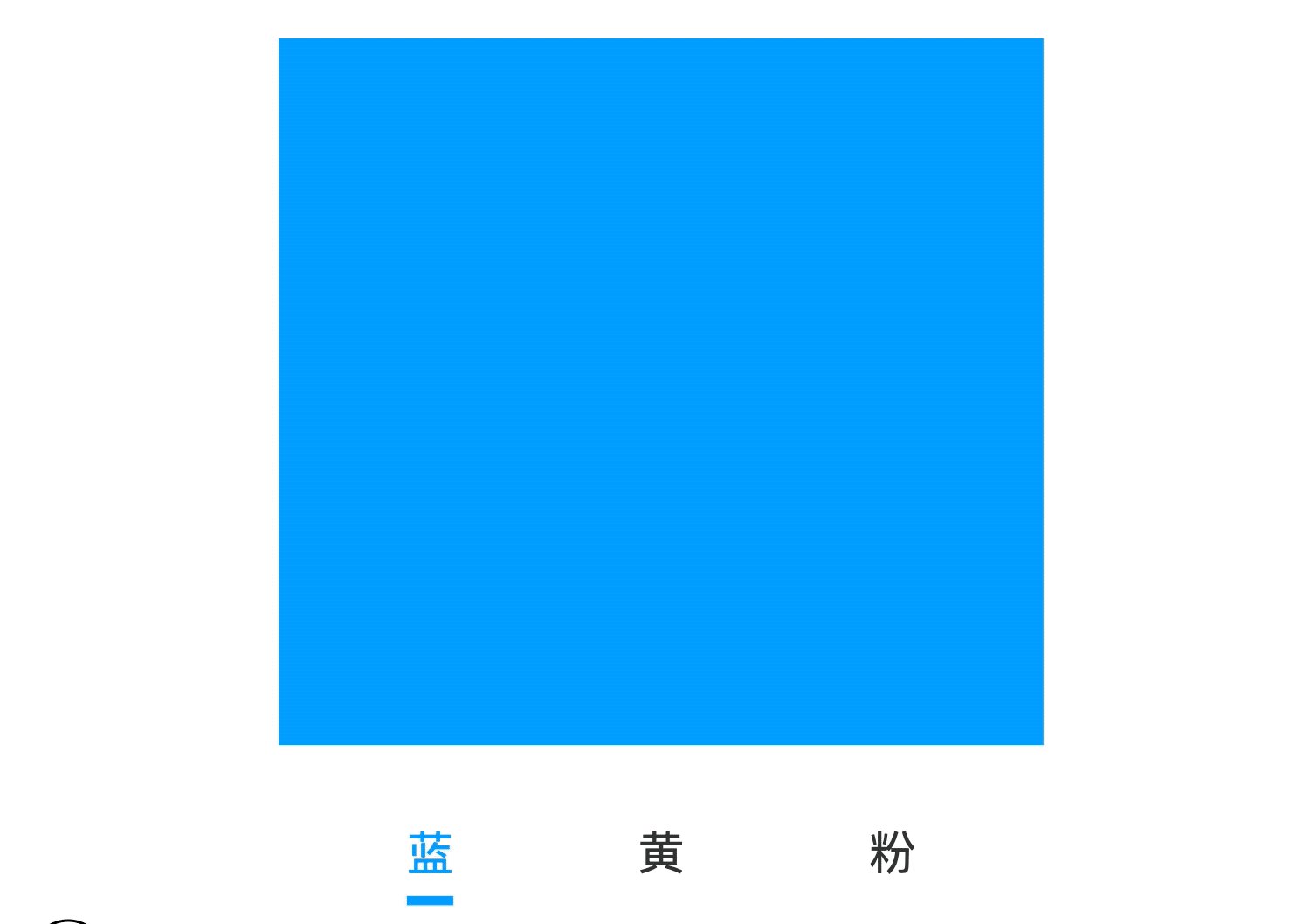
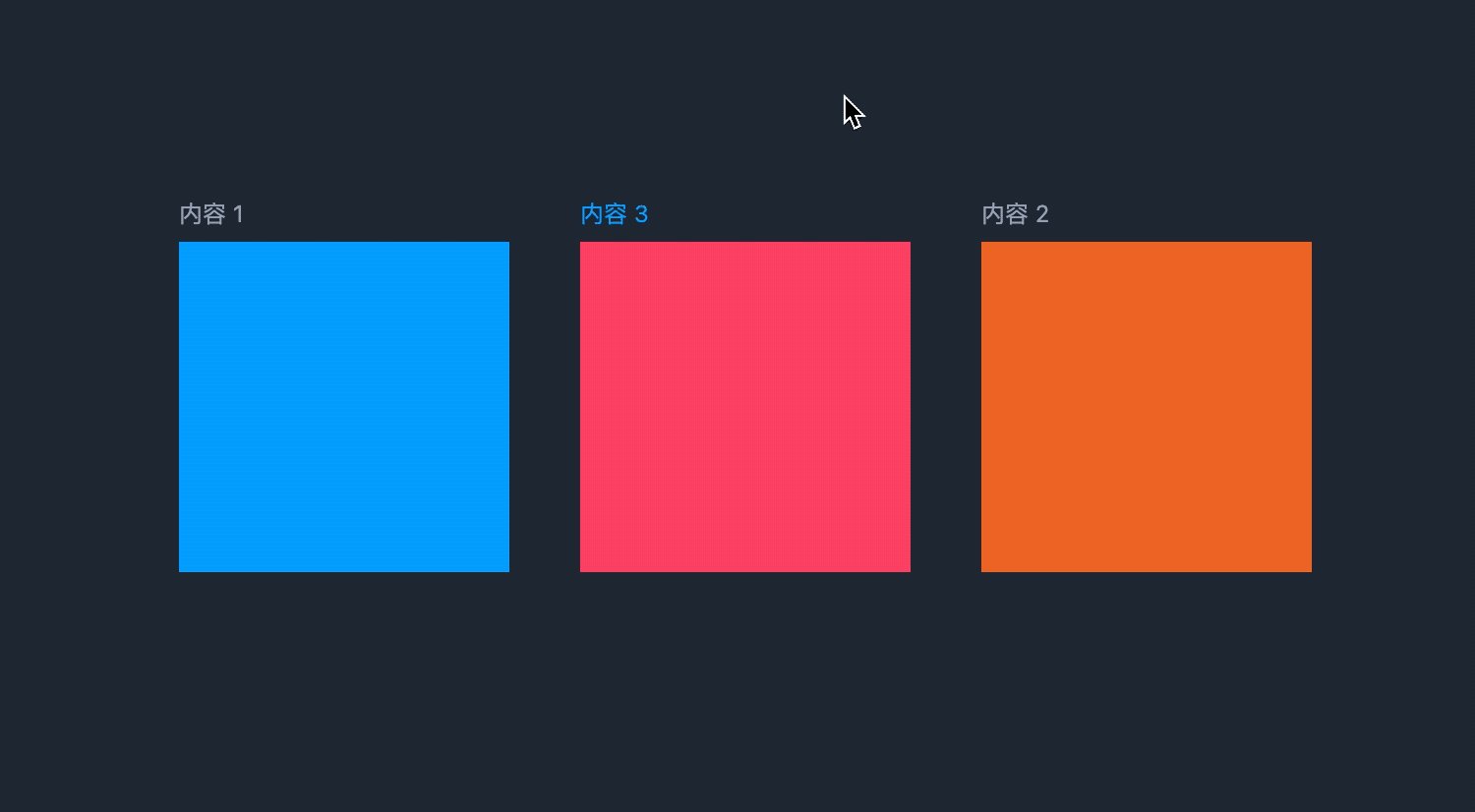
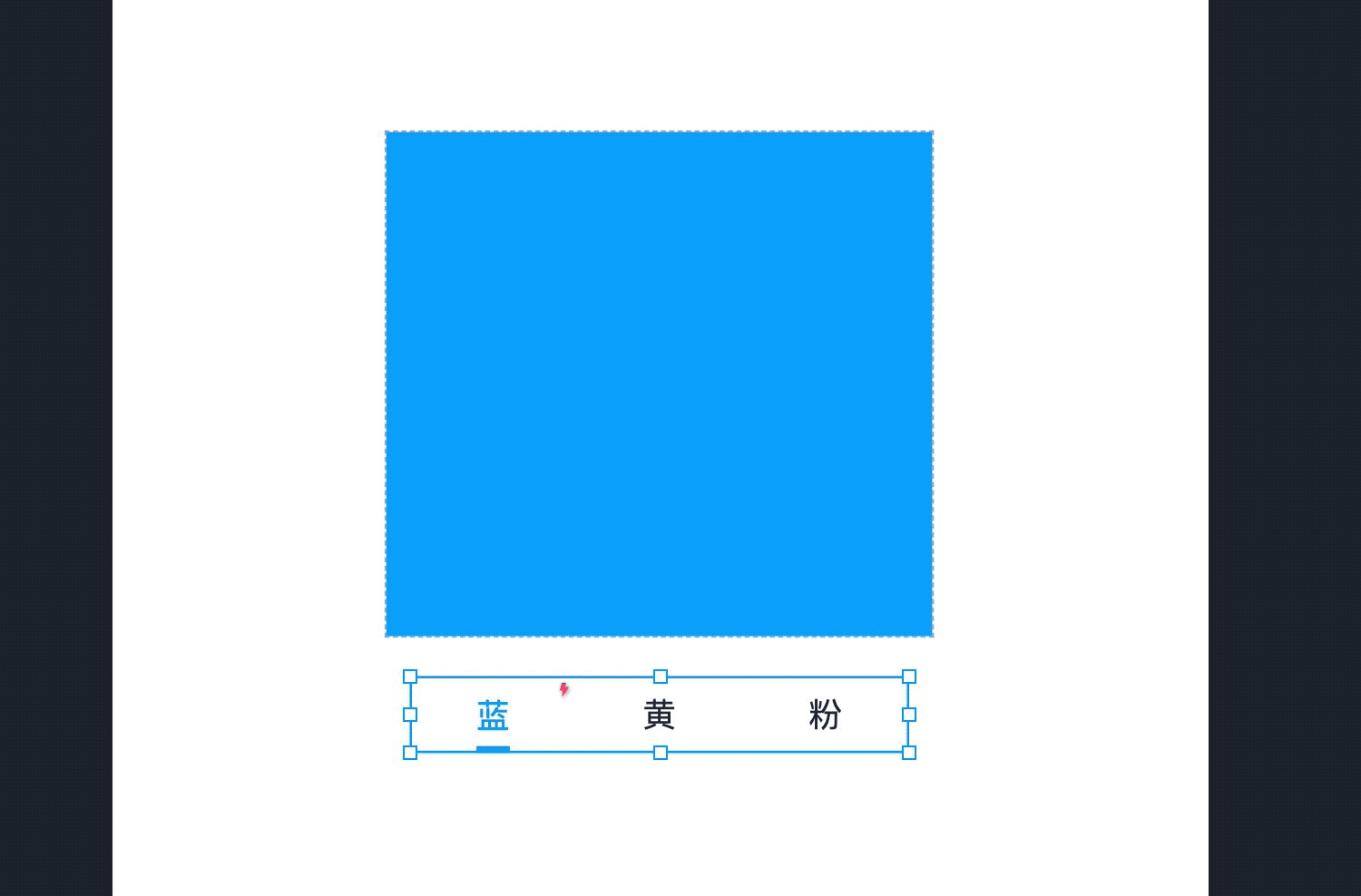
内容面板常用于实现内容切换的效果,如下方所示:
 来看看如何实现上面的效果吧。
来看看如何实现上面的效果吧。
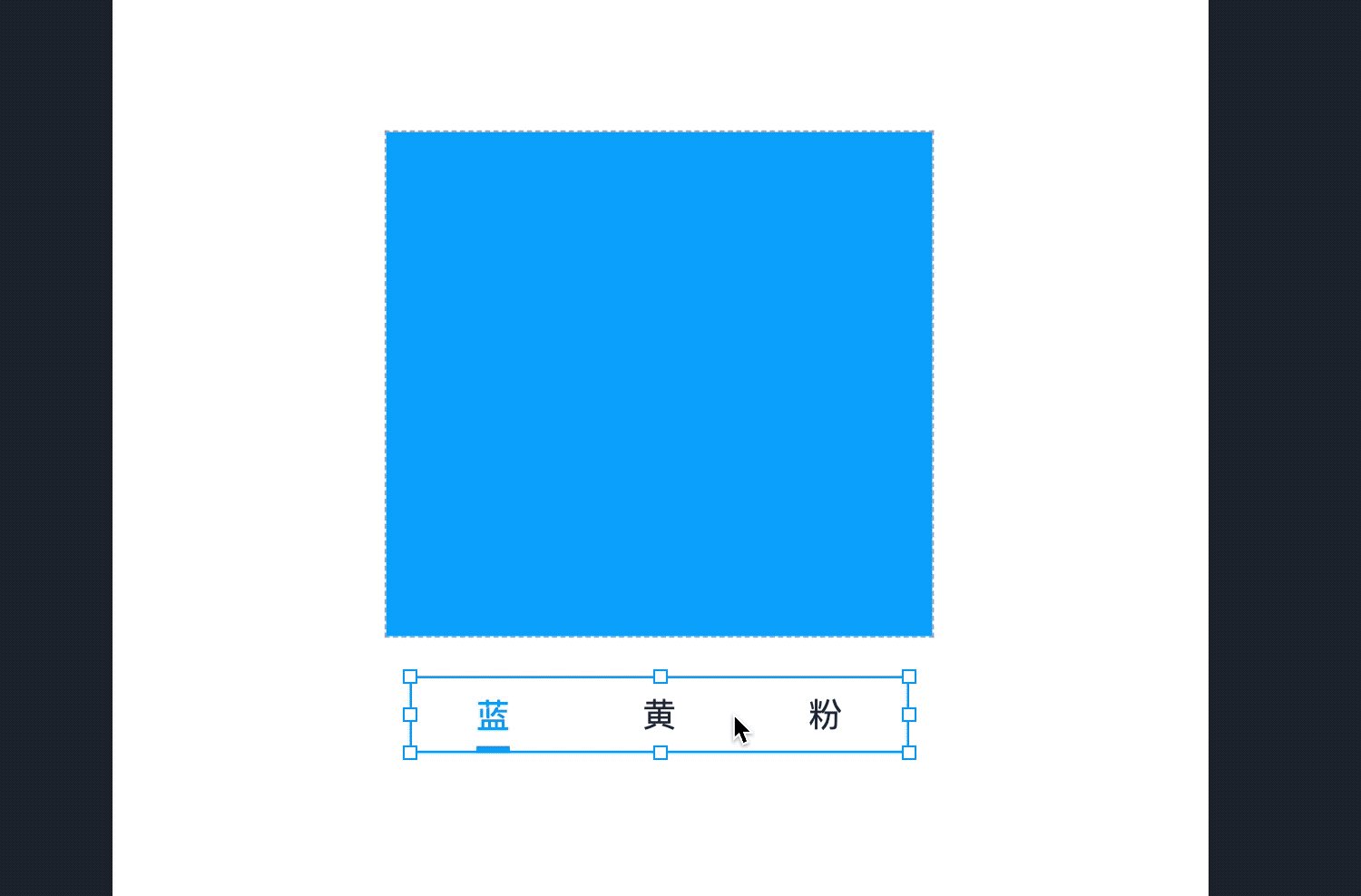
内容面板需要与辅助画板进行搭配使用。 拖动内容面板的链接点到辅助画板上,即可将辅助画板中内容添加到内容面板中。

选中内容面板并使用Enter键,可以管理已添加的辅助画板,包括对辅助画板进行删除和排序。

再对辅助画板添加交互设置,即可完成。

动态面板
动态面板可以装下多个不同的内容,并用于制作内容切换效果。其作用与内容面板类似,但在操作方式上有所不同。

先来看看制作出来的效果。

创建内容
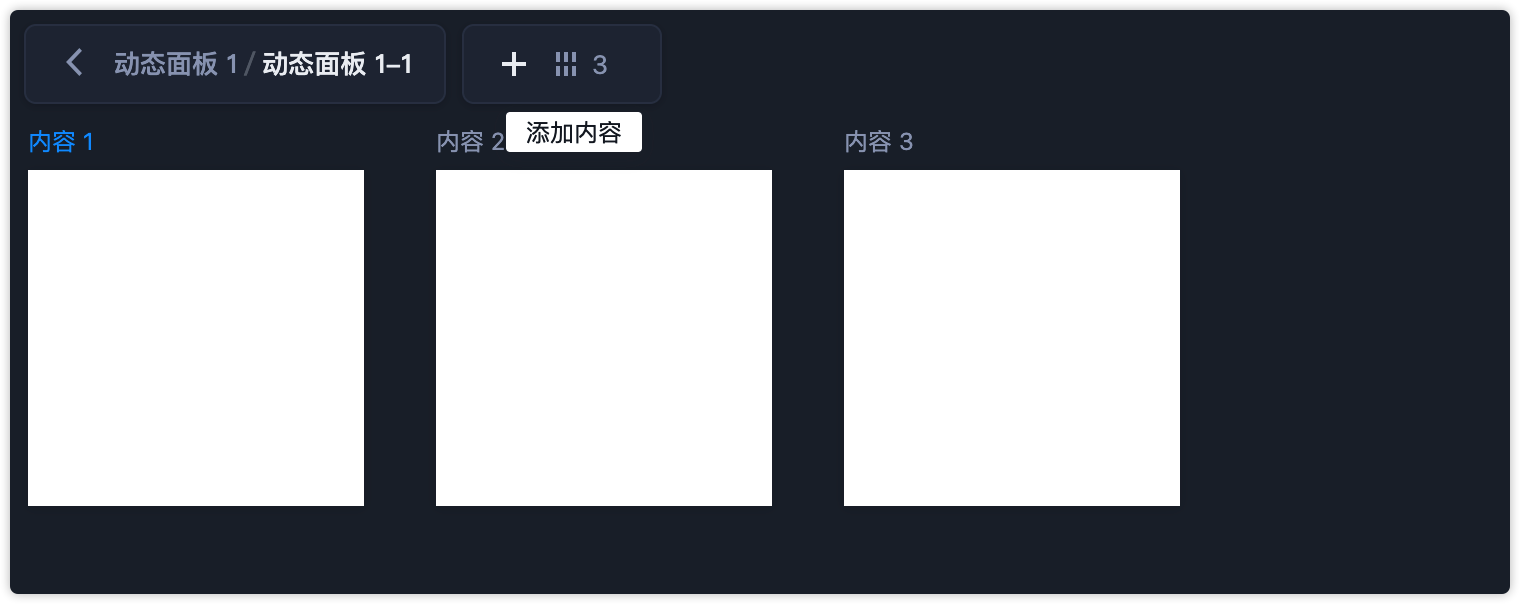
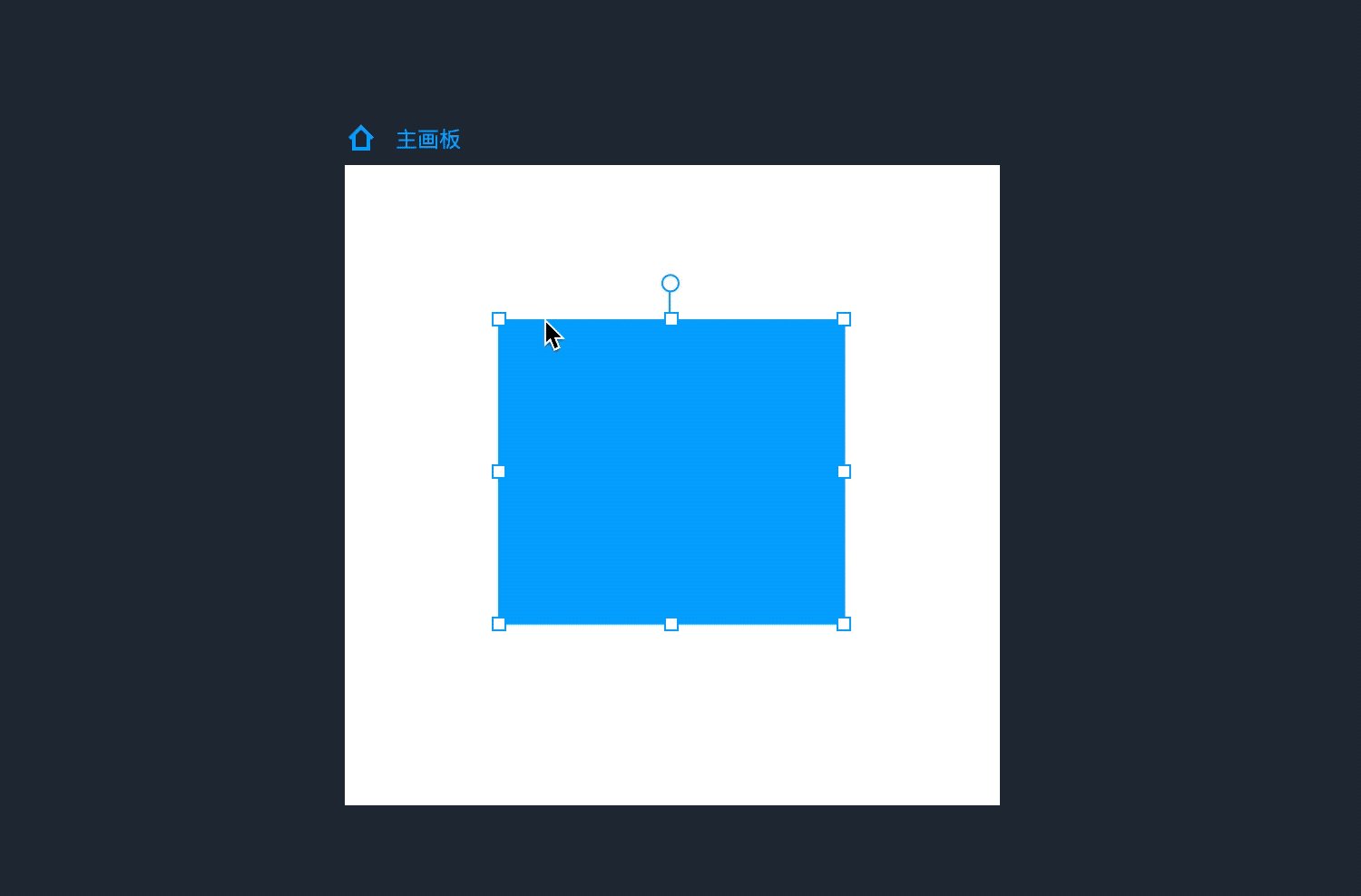
添加动态面板后,双击即可进入其内部。
在内部编辑模式中,点击左上角的“添加内容”按钮,即可添加多个内容,并在内容上添加你需要展示的元素。
动态面板支持嵌套,你可以在动态面板的内容上再放置另一个动态面板。

管理内容
动态面板中内容的布局是自动排列的,不支持手动调整位置。
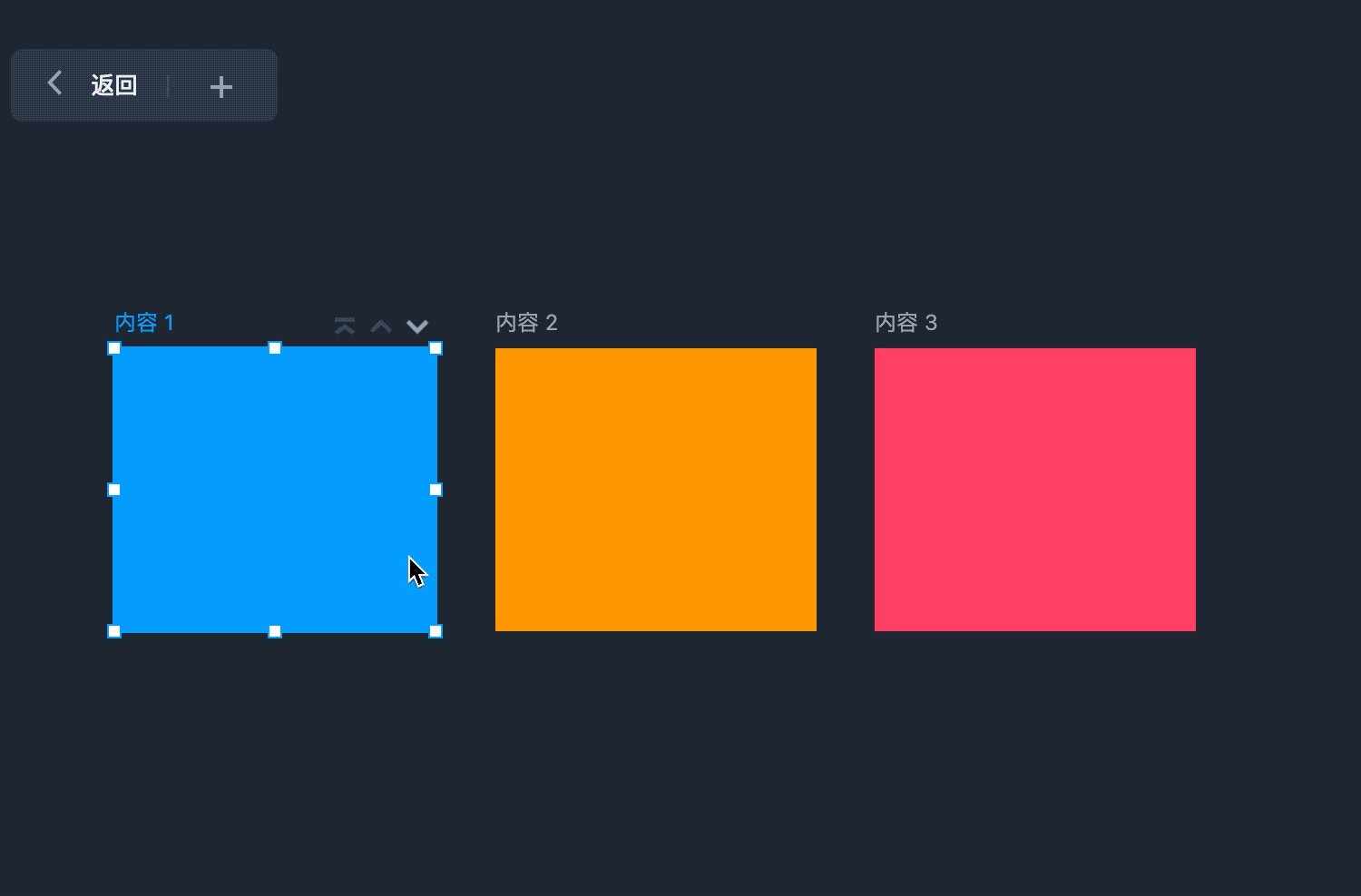
你可以对内容进行复制粘贴、克隆、删除等操作。
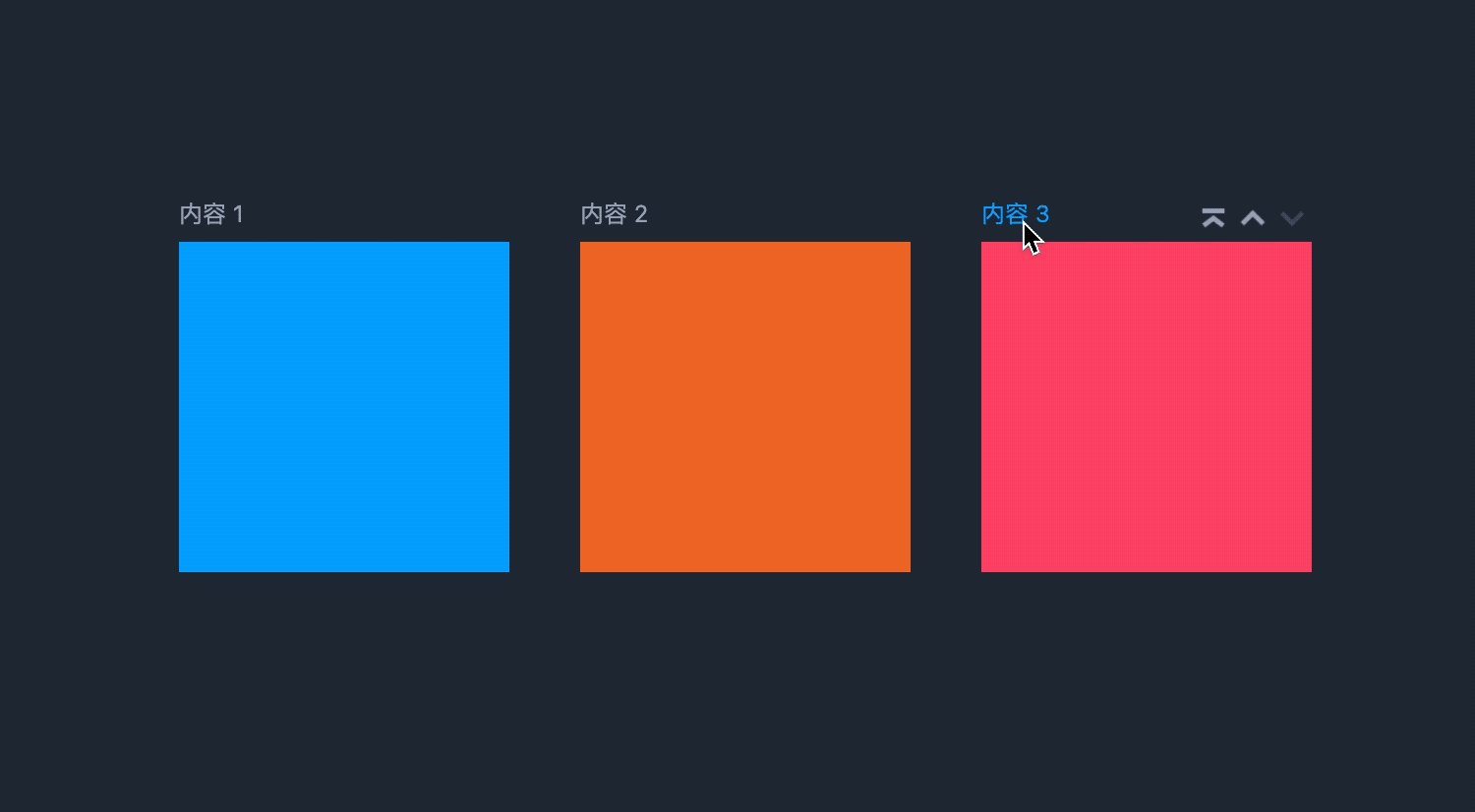
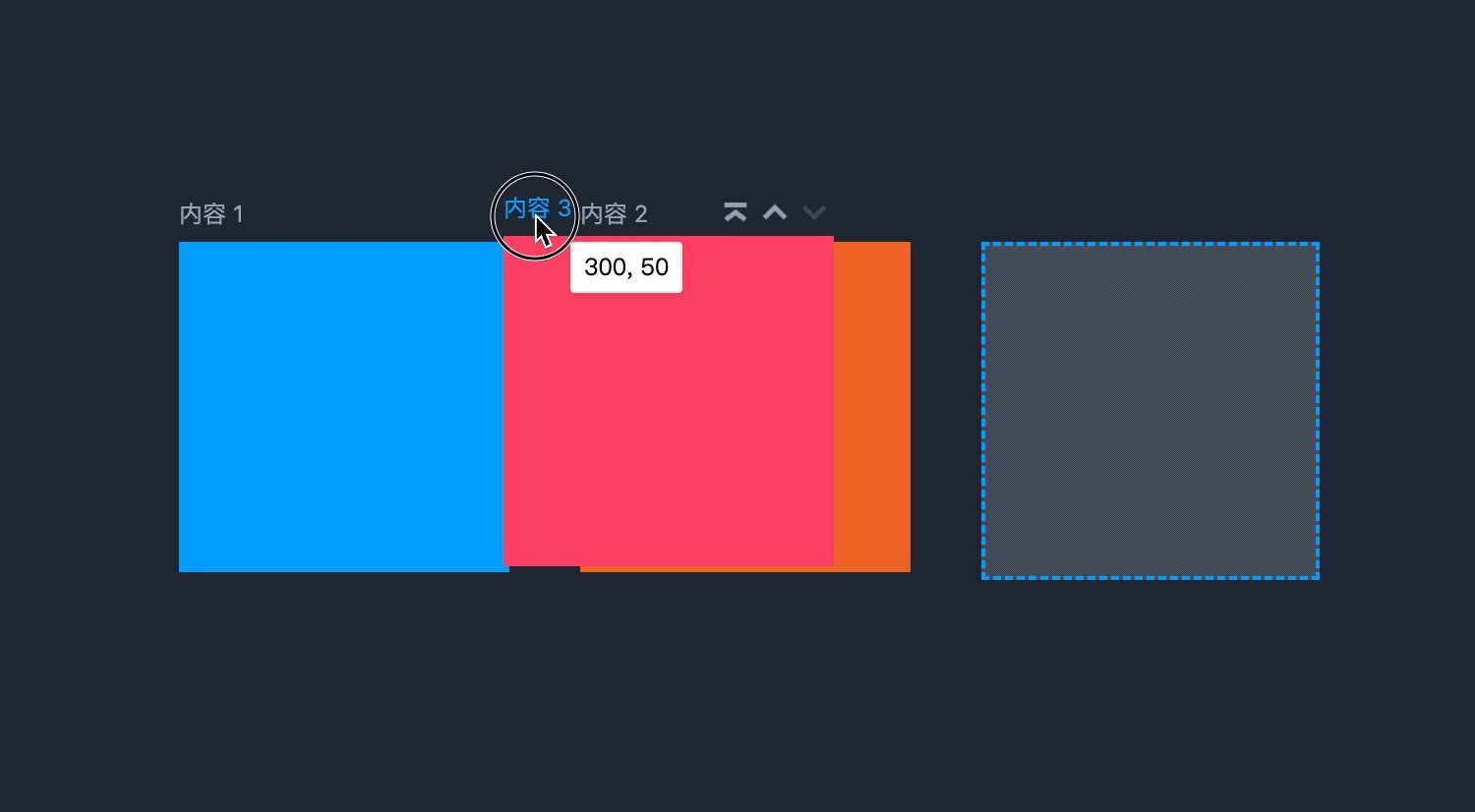
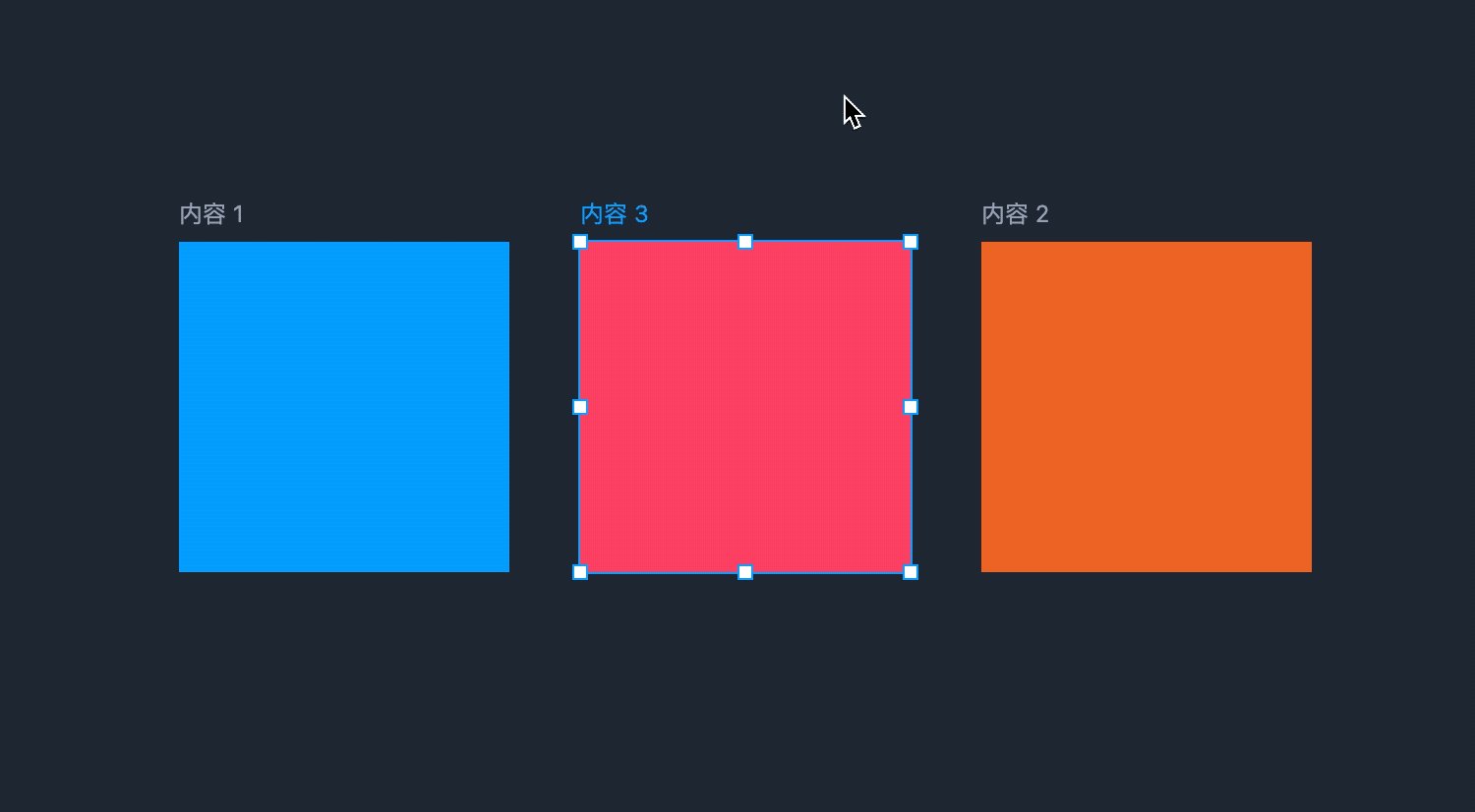
拖动内容,或点击内容右上角的按钮,还可以调整内容之间的顺序。内容的顺序与其在动态面板中展示的顺序是对应的。
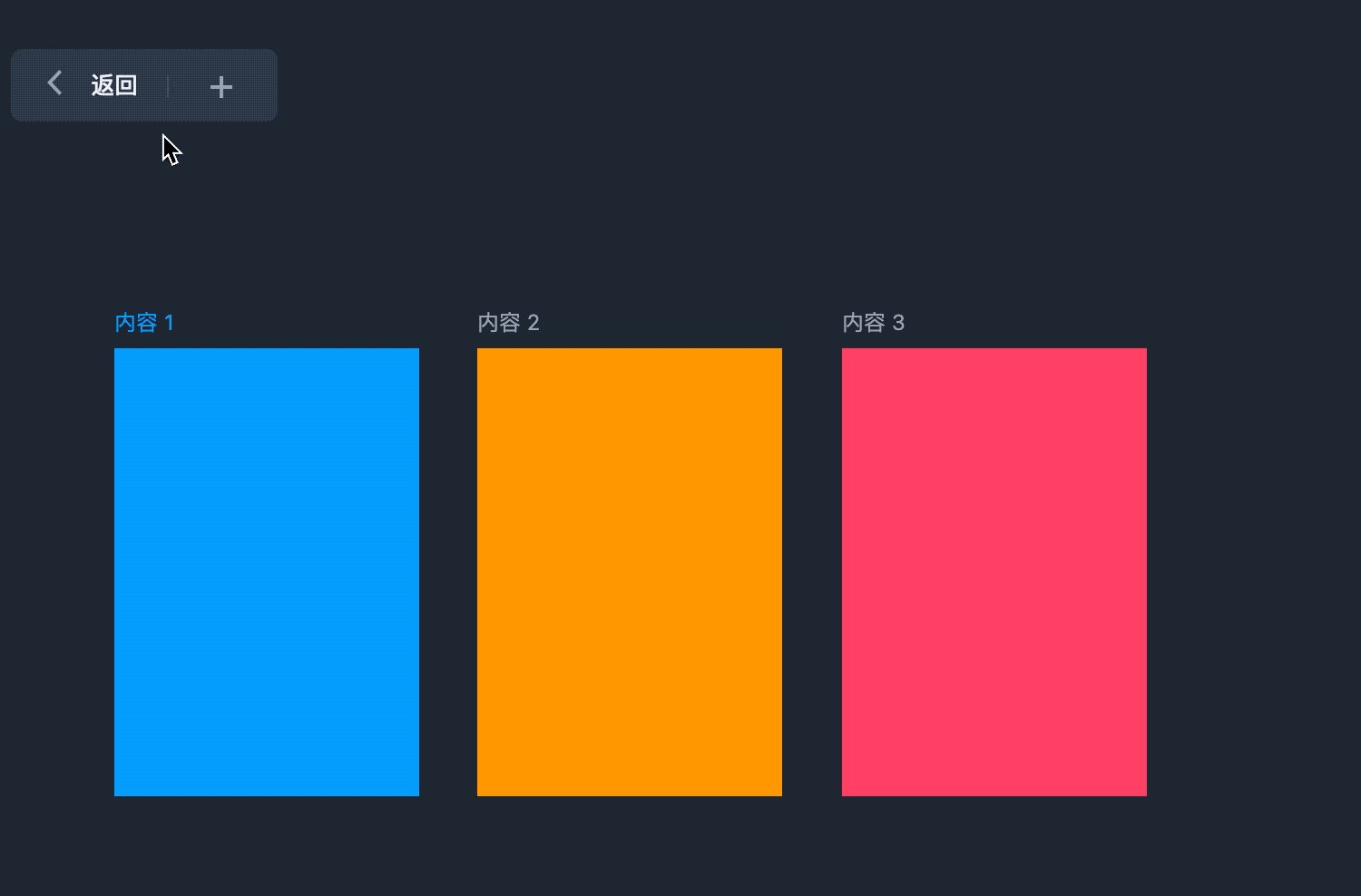
通过调整“列数”,可以设置每一行展示的最大内容数量。

动态面板中的每个内容的尺寸与动态面板的尺寸是保持一致的。调整动态面板或任一内容的尺寸,都会使动态面板及所有内容的尺寸被同步修改。

添加交互
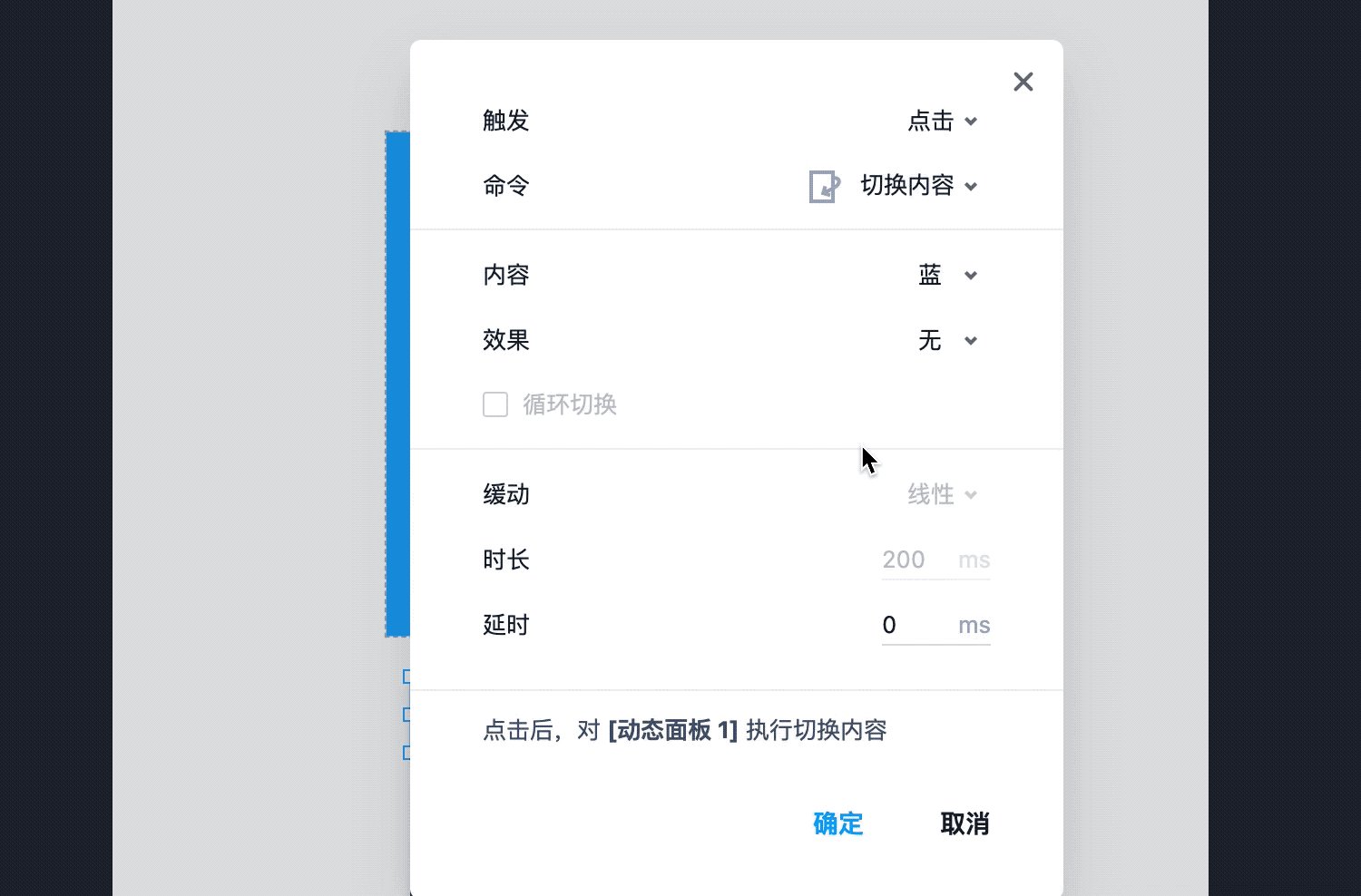
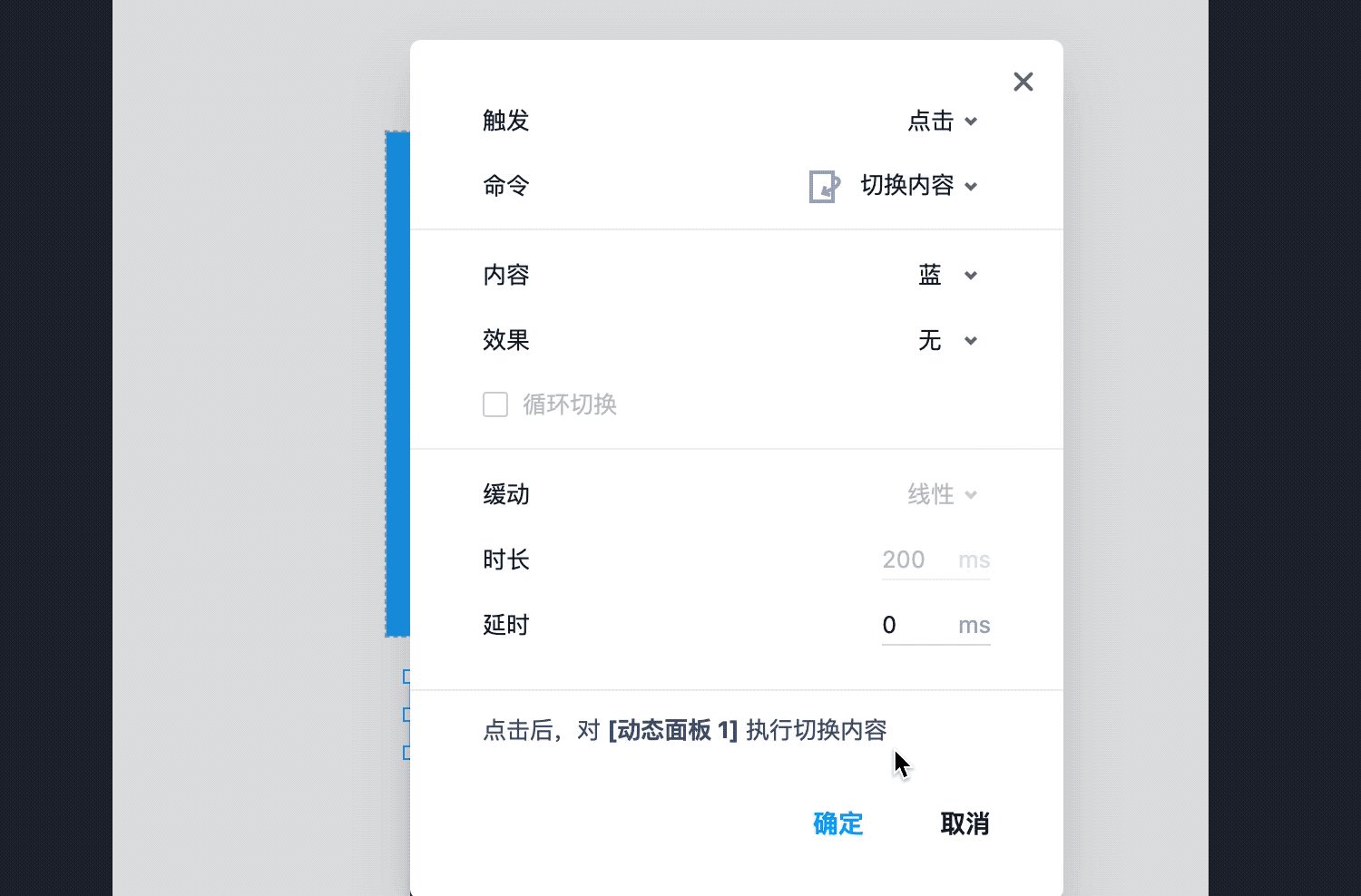
创建好内容后,就可以给动态面板添加交互了。
只需要将动态面板选为交互目标,就可以使其执行“切换内容”的交互命令,以此完成内容切换的效果。

网页
从左侧常有用组件中拖出“网页”,双击组件输入网址后,可将外部网页嵌入原型中。


网页属性
- 在右侧属性面板中,可以启用响应式布局、调整组件透明度;
- 在扩展属性中,还可以勾选“滚动时固定位置”,以及添加备注信息。


 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版