摹客支持Figma。通过摹客Figma插件,可以上传Figma设计稿到摹客平台查看标注、下载切图等。
安装Figma插件
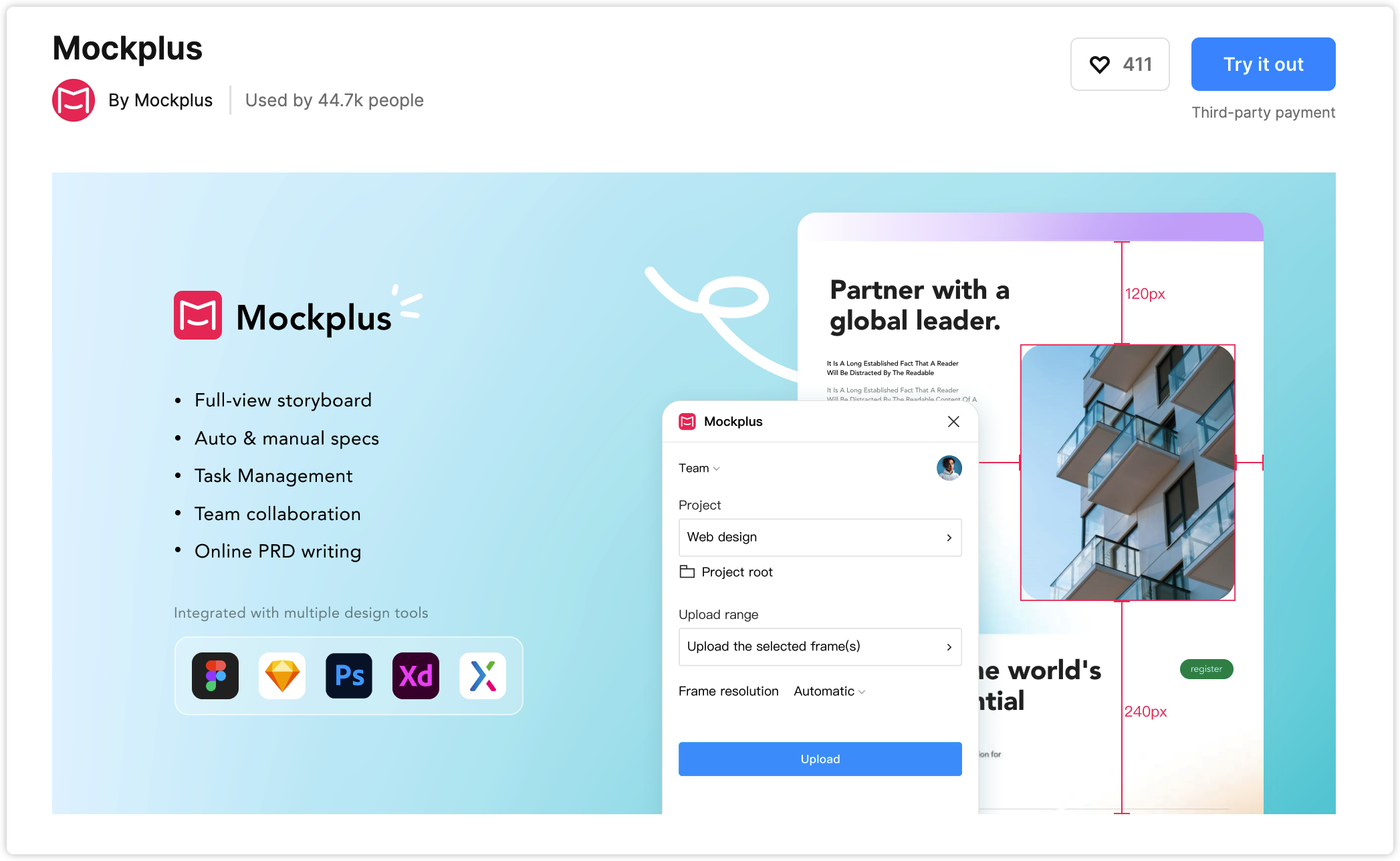
在摹客官网顶部点击“下载-Figma插件”,打开下载页点击“安装”按钮,随后自动跳转到Figma商店中,点击“Try it out”完成安装。

打开插件
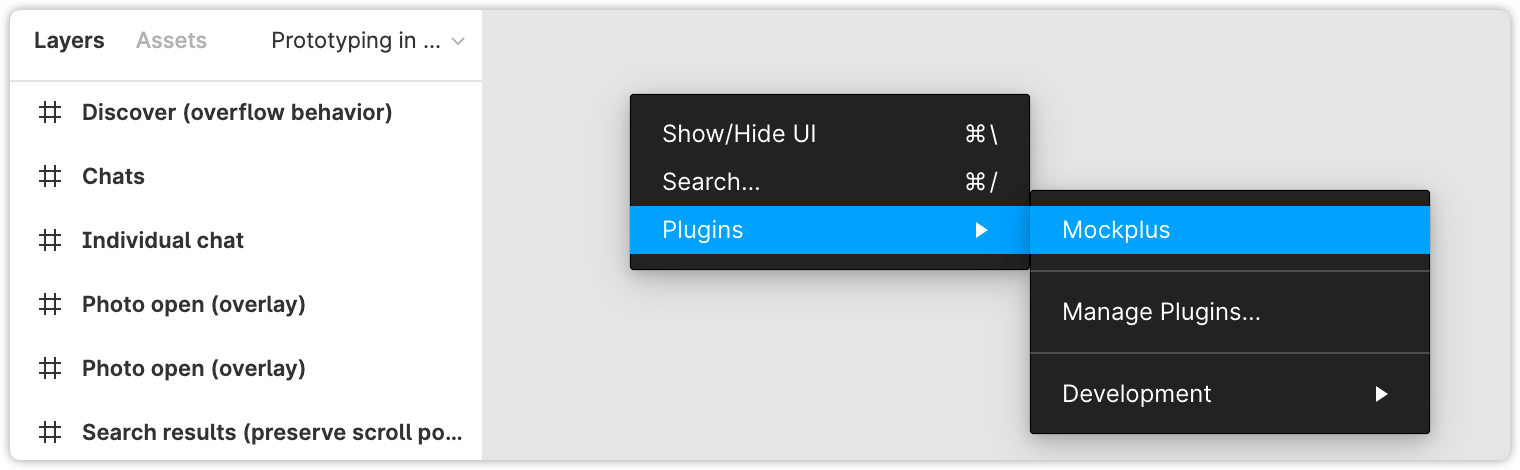
插件安装好后打开Figma,任意打开一个项目后,在画布空白处右键 -> Plugins -> Mockplus。
注册和登录
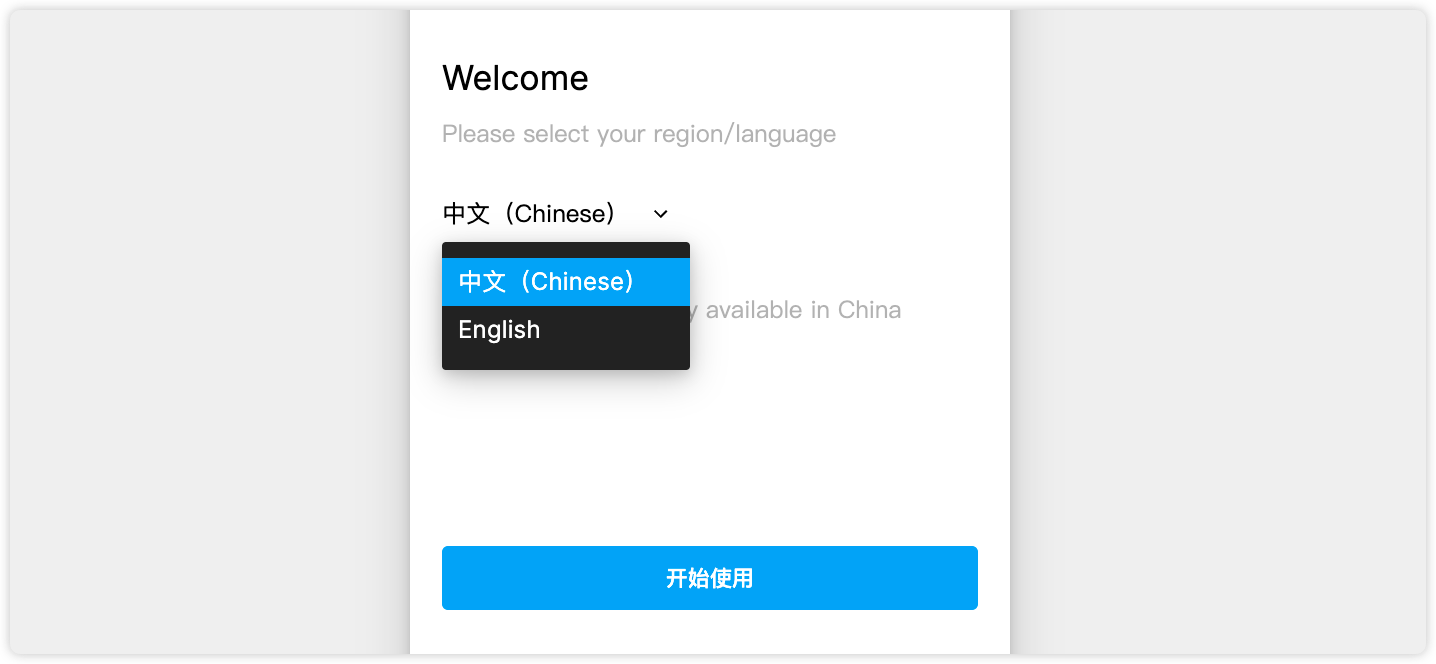
使用摹客平台账号即可登录。( 注:注意在设置内选择对应的语言,英文界面无法登录摹客中文账号。)

切换团队/切换账号
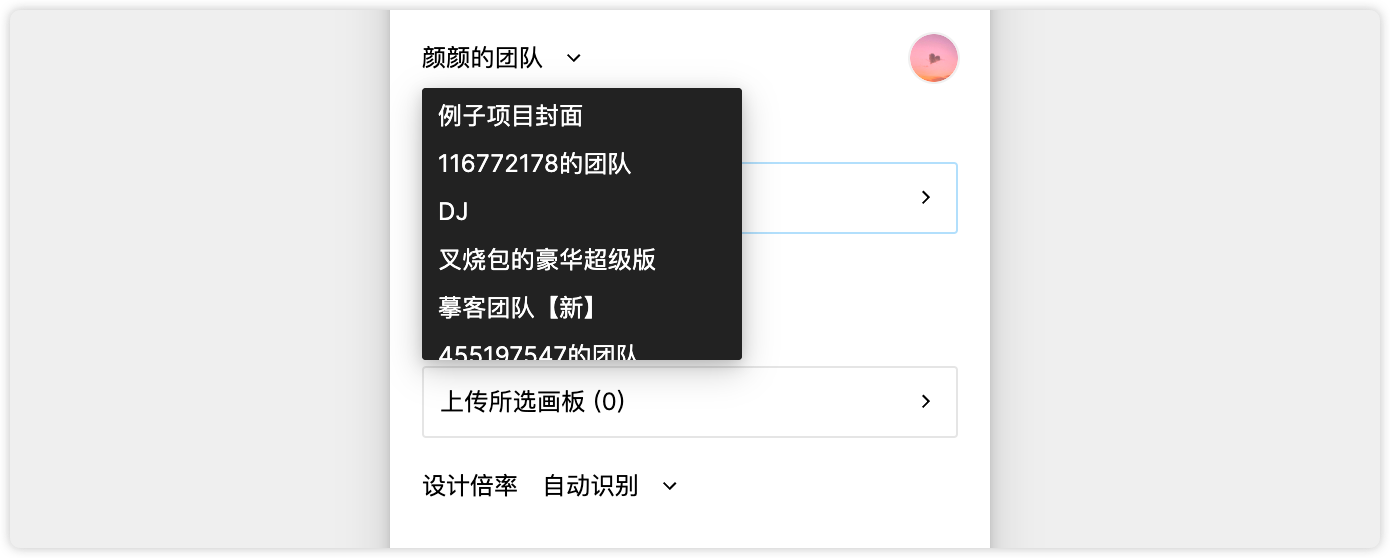
登录后,进入插件上传首页,点击左上角的团队名称即可切换团队;点击右侧头像,可切换当前账号。


新建项目
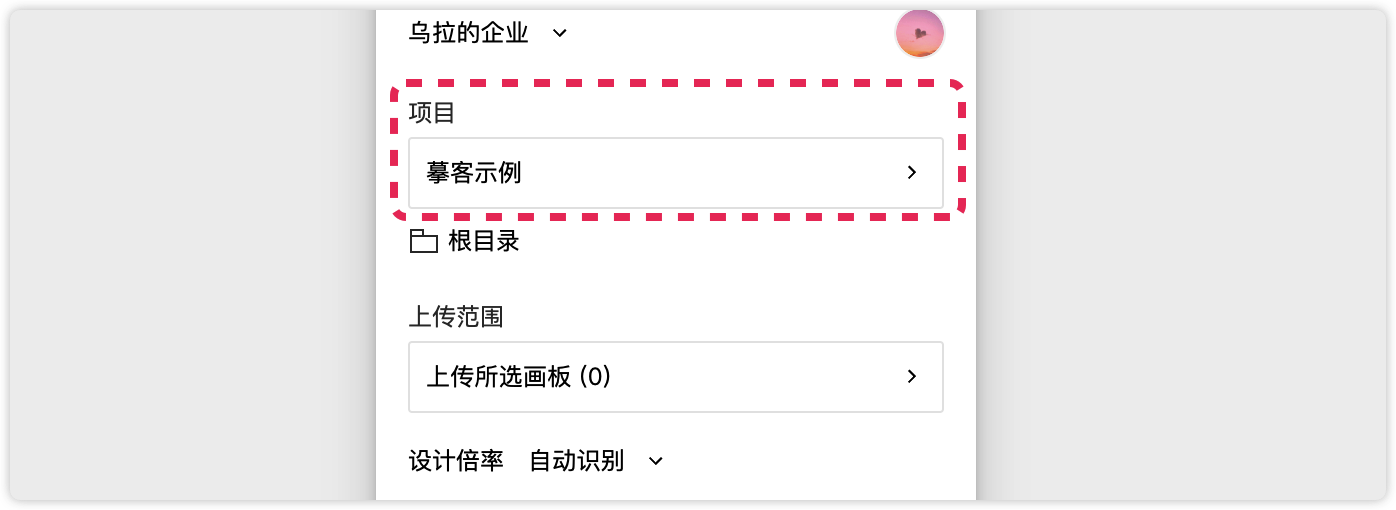
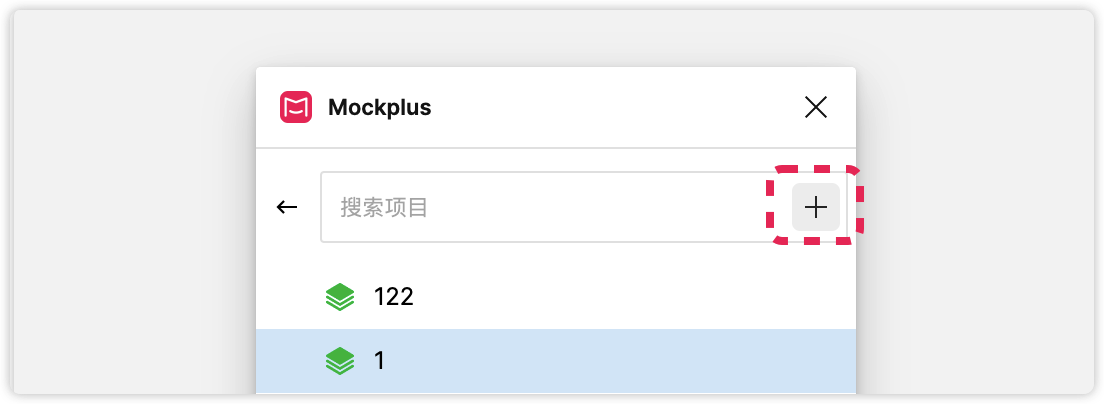
点击项目下拉框进入选择项目页面,在页面右侧搜索框旁点击加号图标“+”,可在一级目录下新建项目。


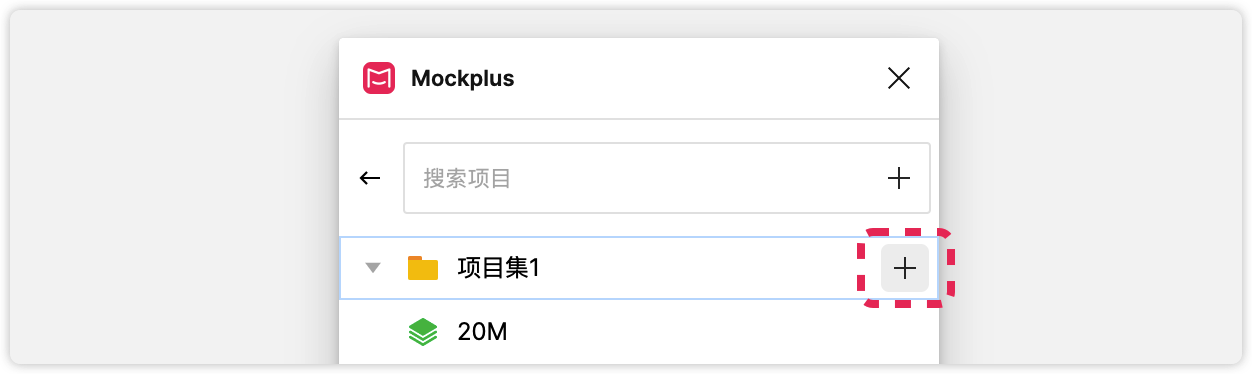
当鼠标悬浮在项目集上时,点击图标“+”可在当前项目集内新建子项目。

选择分组
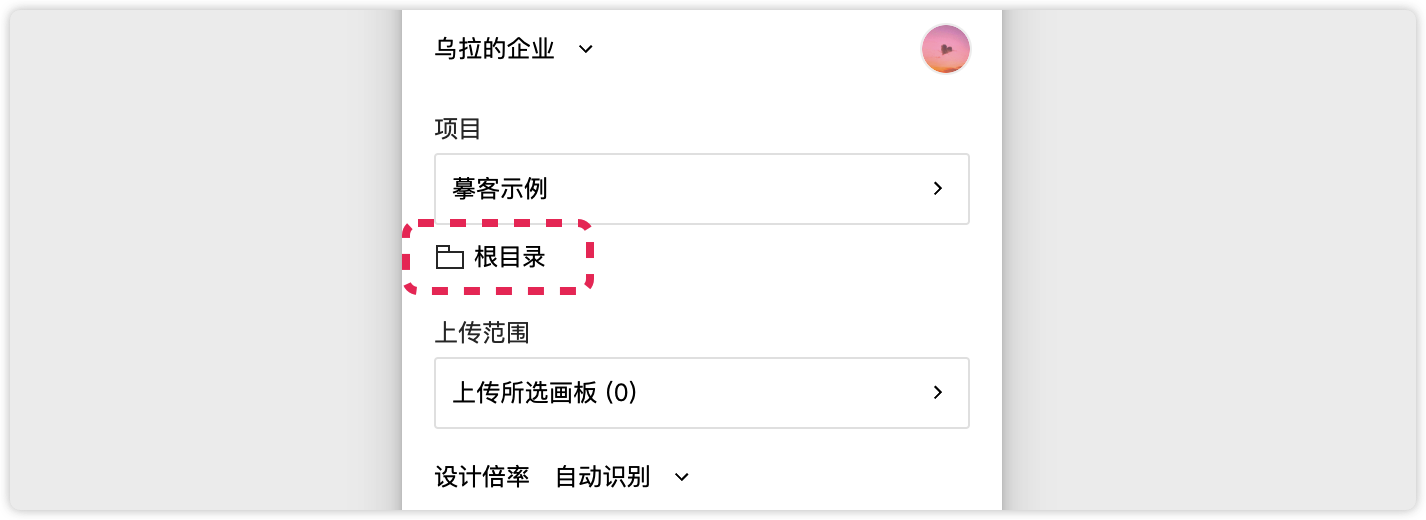
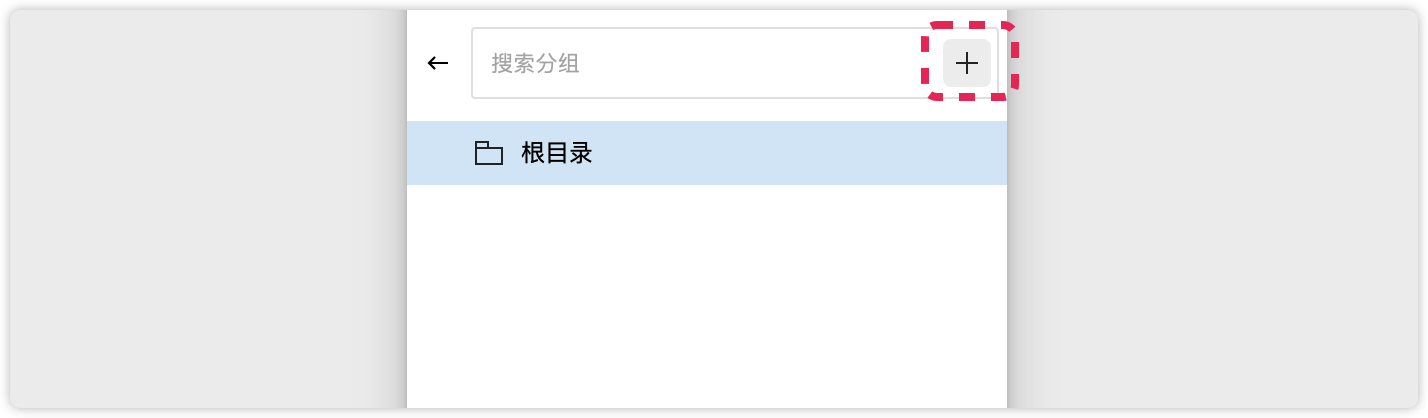
新建项目后,可将页面上传到指定分组内,点击项目下方的“根目录”,可进入选择或新建分组页面。

直接点击搜索框旁边的“+”号,可以新建根分组。

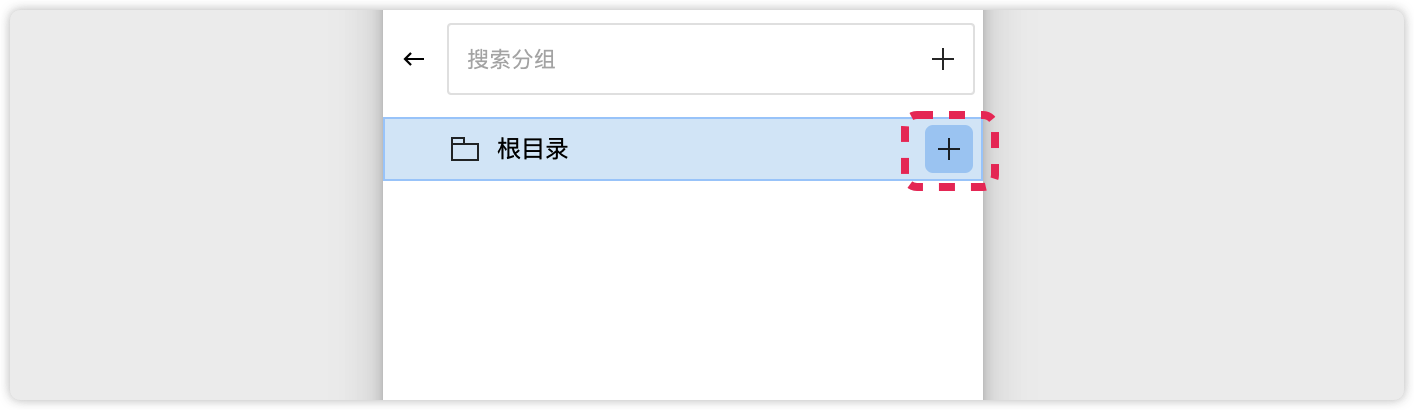
当鼠标悬浮在分组名称上时,点击右侧图标“+”可在当前分组内创建子分组。

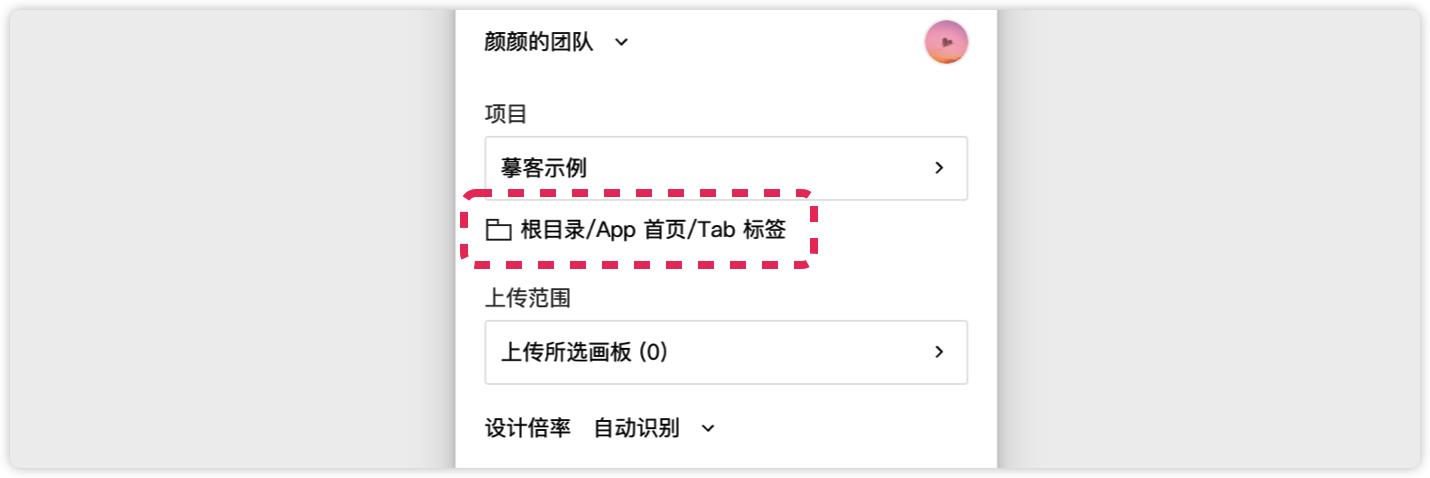
选择分组后,回到上传首页,项目下方会显示对应的分组路径。

标记切图
在 Figma 设计时,有两种标记切图的方法:
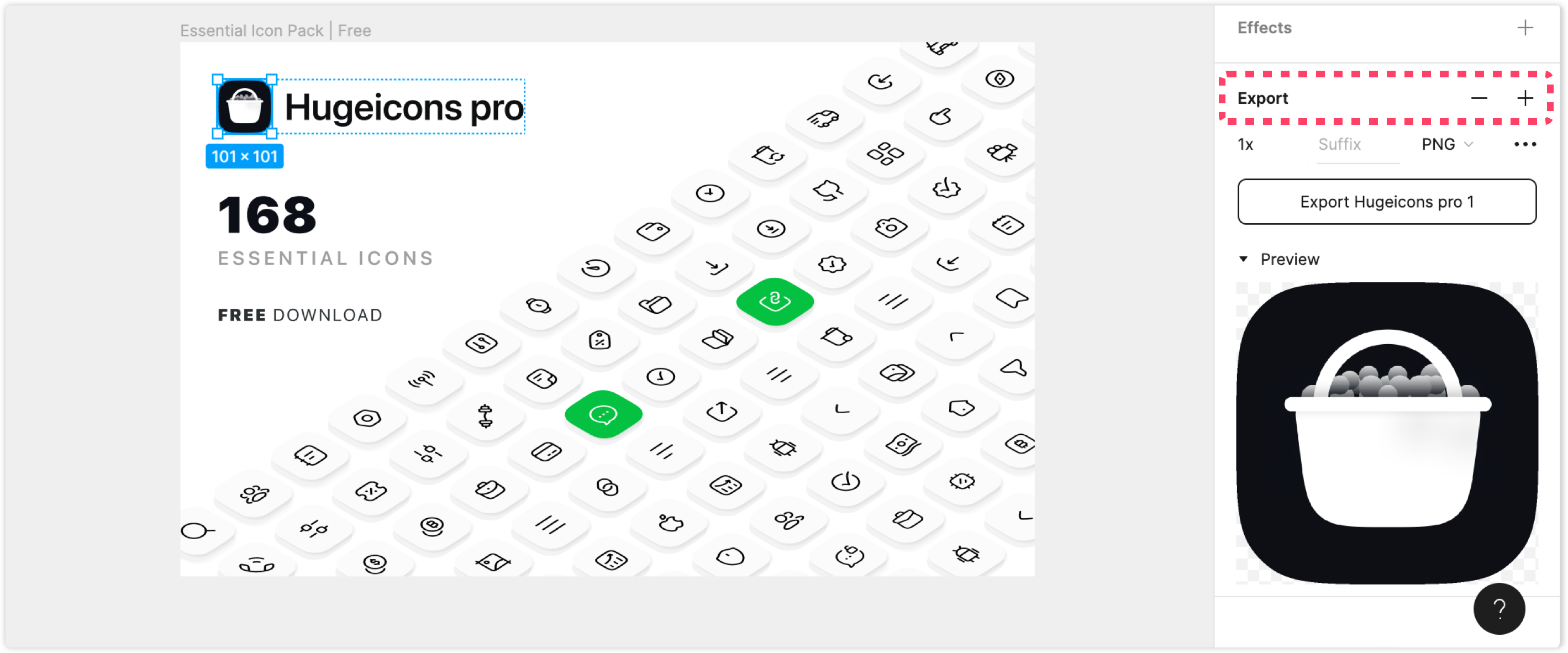
方法一:使用 Figma 右下角“Export”,为图层添加导出即可。

方法二:使用 “Slice”切片工具(快捷键 S )为图层添加切片,也可以自定义切片大小。

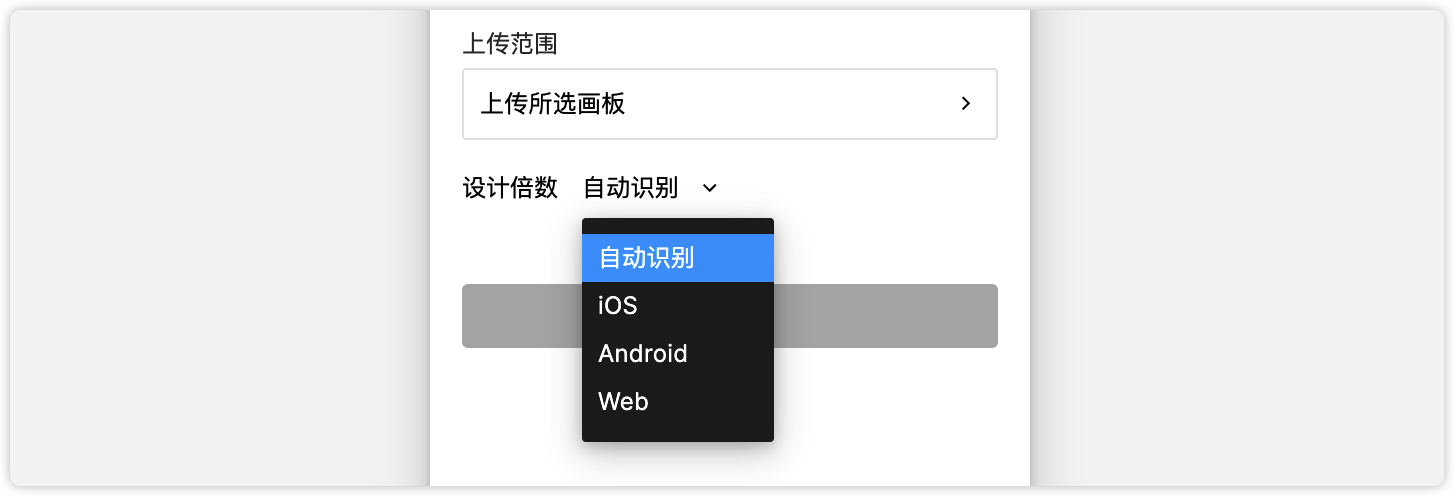
设计倍数
打开插件,默认会自动识别当前设计稿倍率,自动适配正确的倍率;也可以手动点击倍率下拉框,根据设计稿的画板大小,选择设计稿对应的倍率。例:750px*1334px的设计稿对应 @2× 。

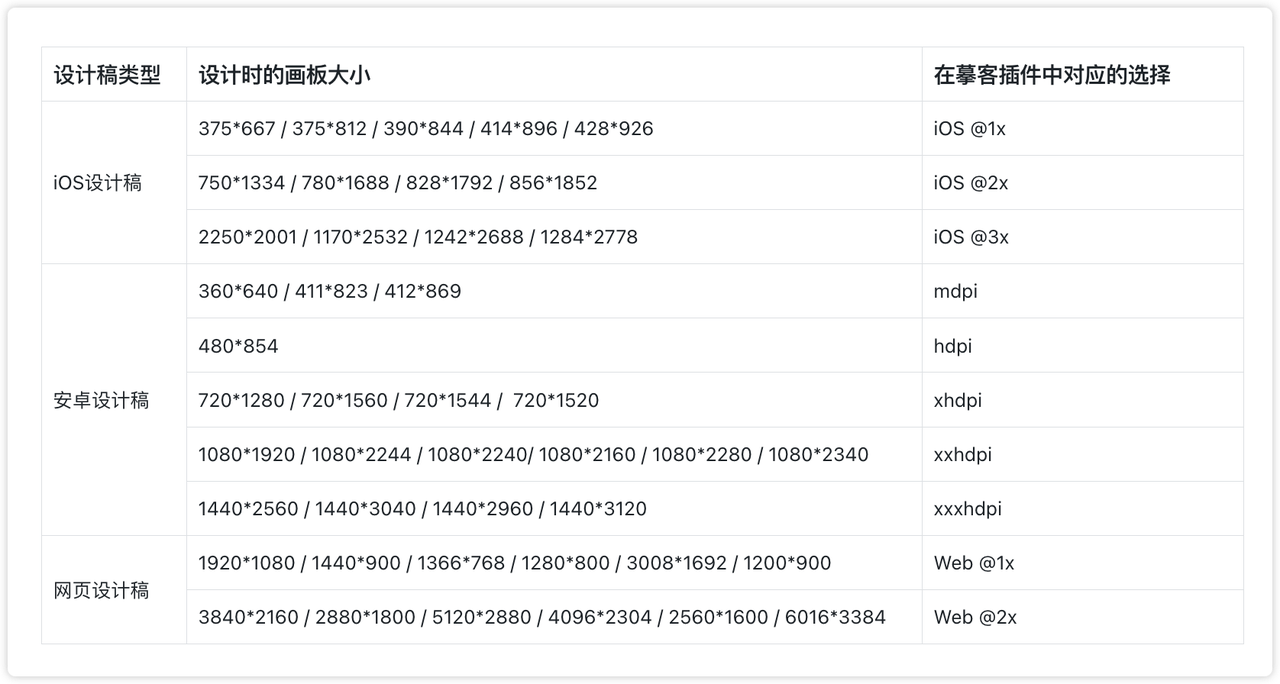
倍率选择可参考下图:

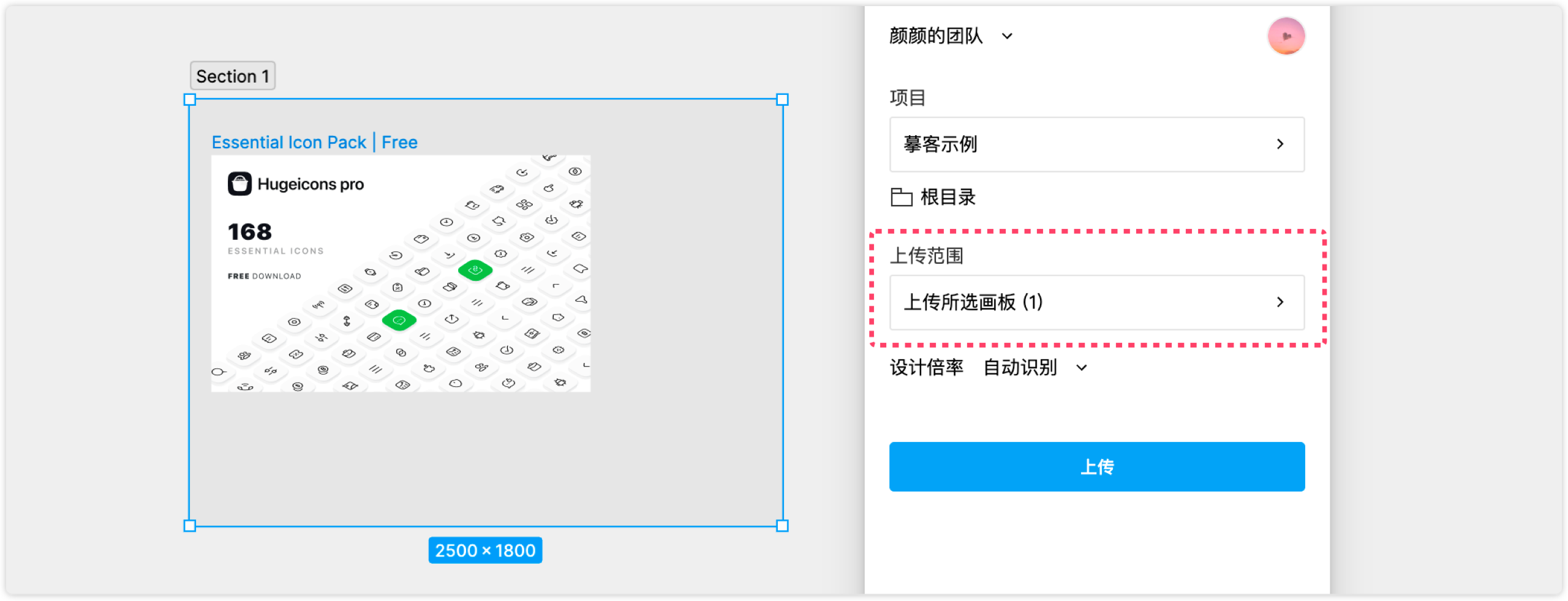
上传 Section 画板
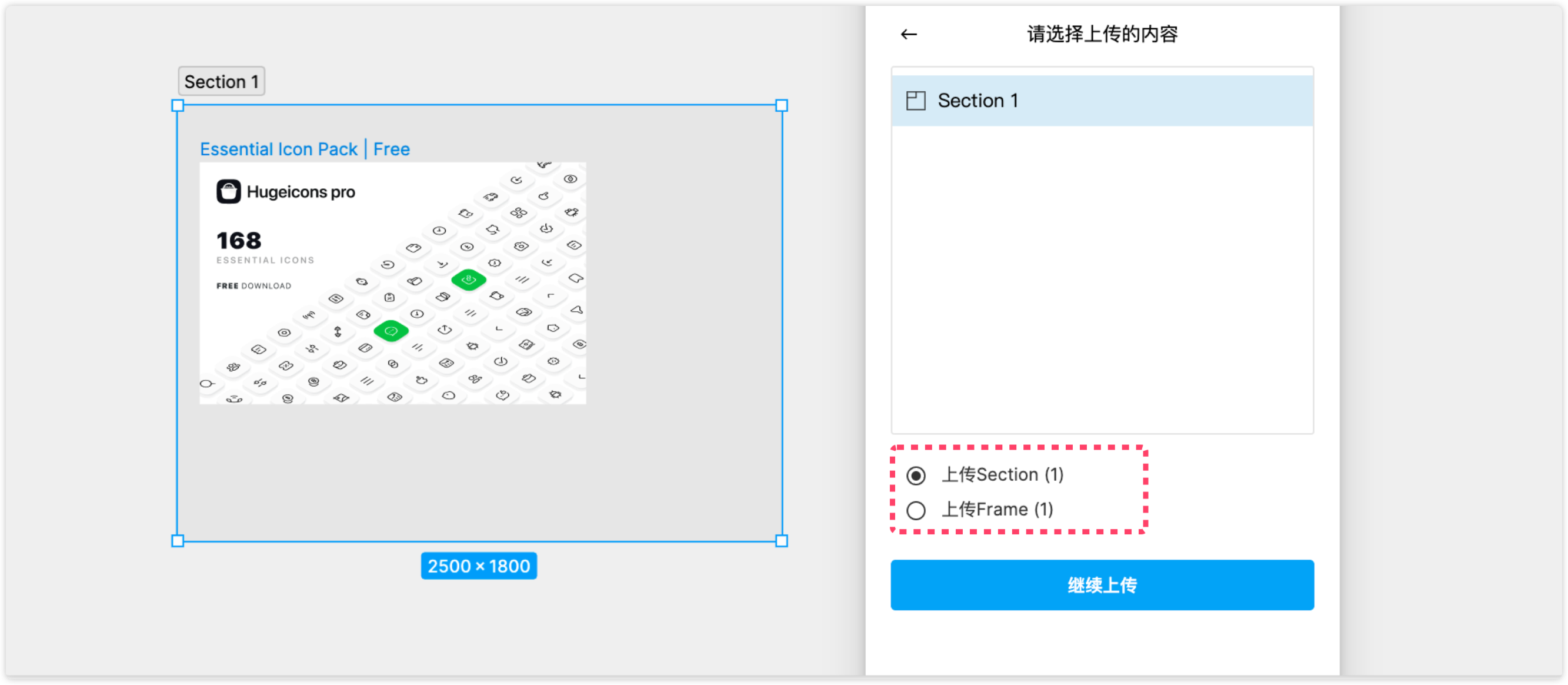
当上传范围选择“上传所选画板”时,并且选中单个或多个 Section 时,支持上传整个 Section 或 上传 Section 内的 Frame。

在出现下方选择内容界面,选择“上传 Section”时,会将整个 Section 作为 Frame 上传到协作平台。(注:Section 画板大小限制 10000*15000 px )
当选择“上传 Frame”时,仅上传 Section 内包含的 Frame 到协作平台,不包含 Section 画板本身。

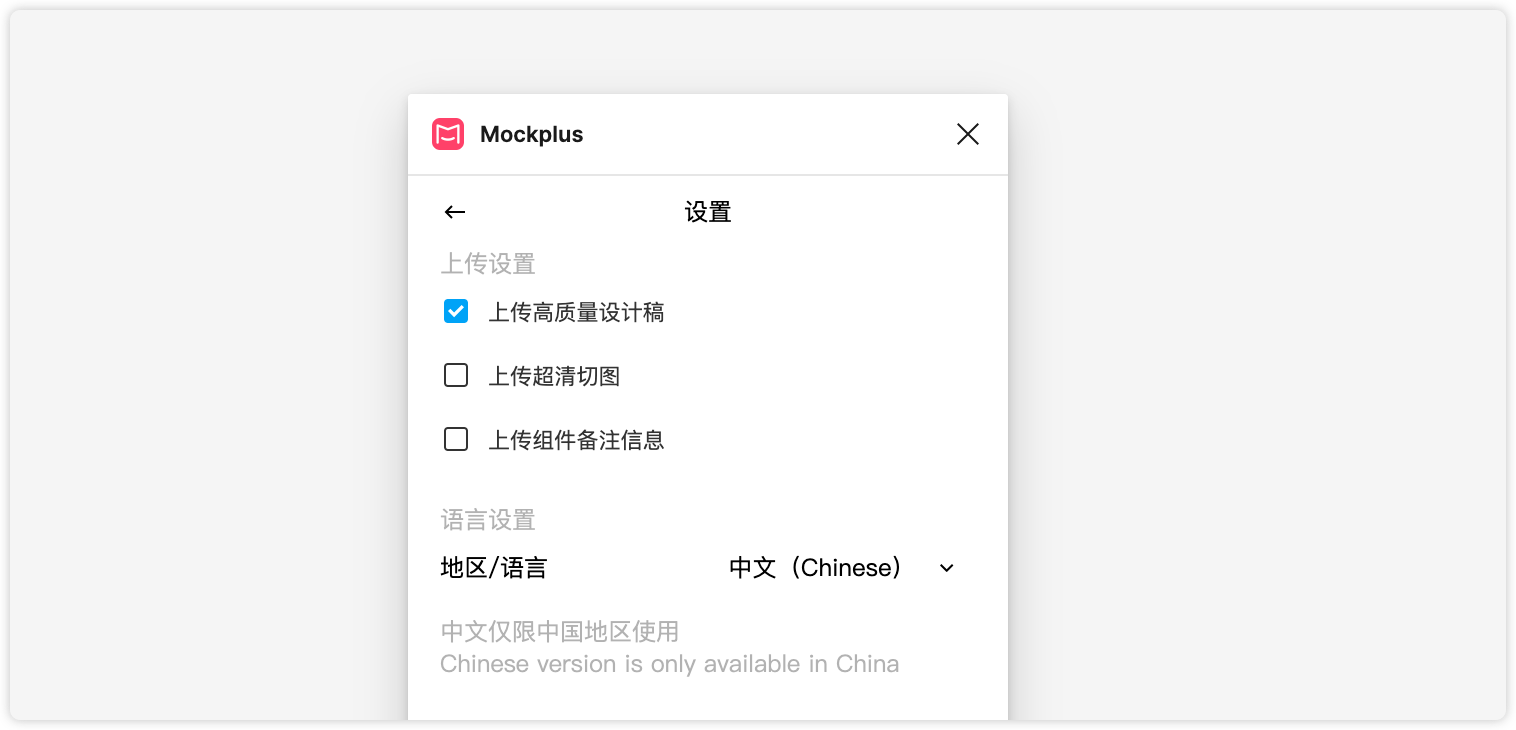
上传高质量设计稿
在插件的左下角“更多-设置”中,如果勾选了“上传高质量设计稿”,上传到网页端的设计稿(页面)会比之前更加清晰。


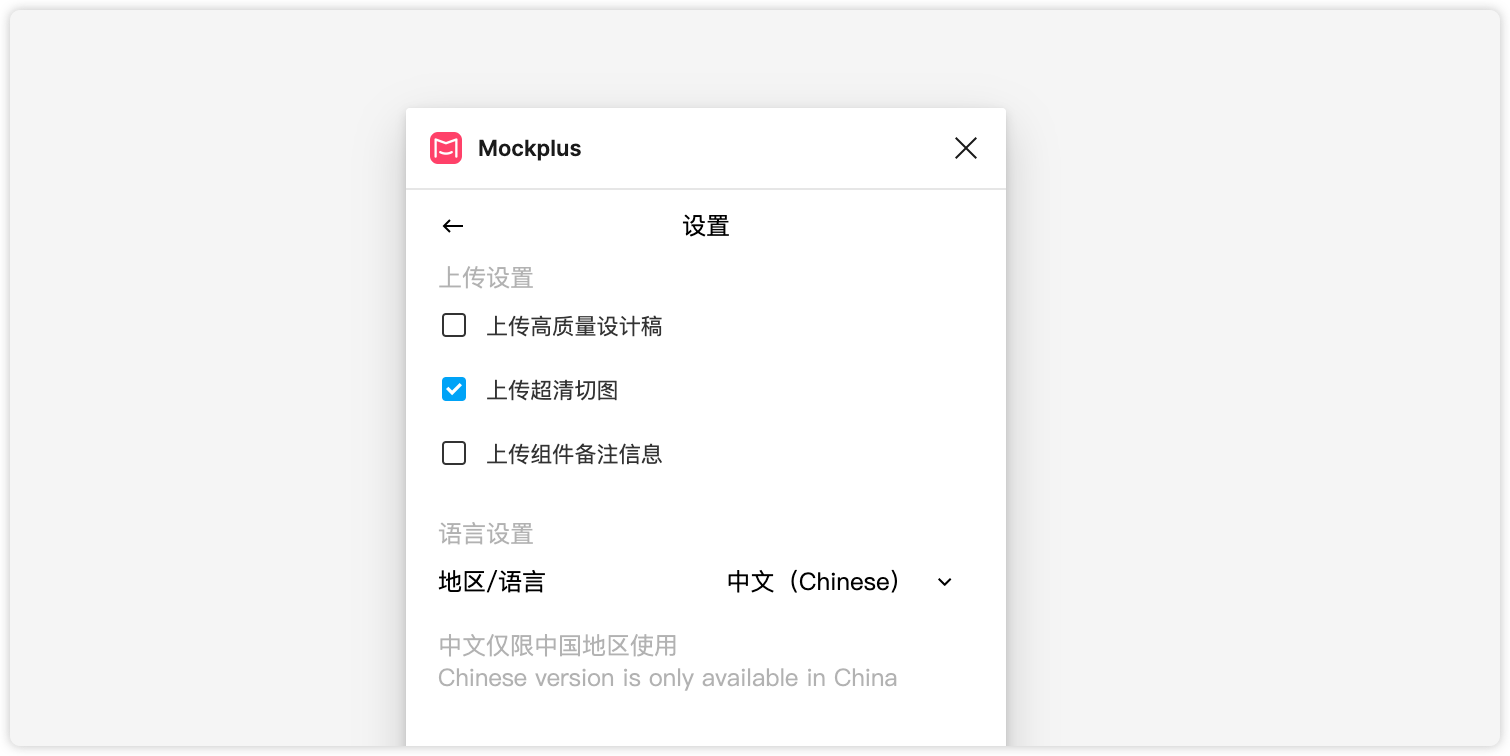
上传超清切图
在插件的左下角“更多-设置”中,如果勾选了“上传超清切图”,在上传切图的时候插件会把对应倍率的图片全部上传,在网页端下载切图时就能得到最清晰的图片(即原图,但勾选了此选项,上传速度会变慢)。

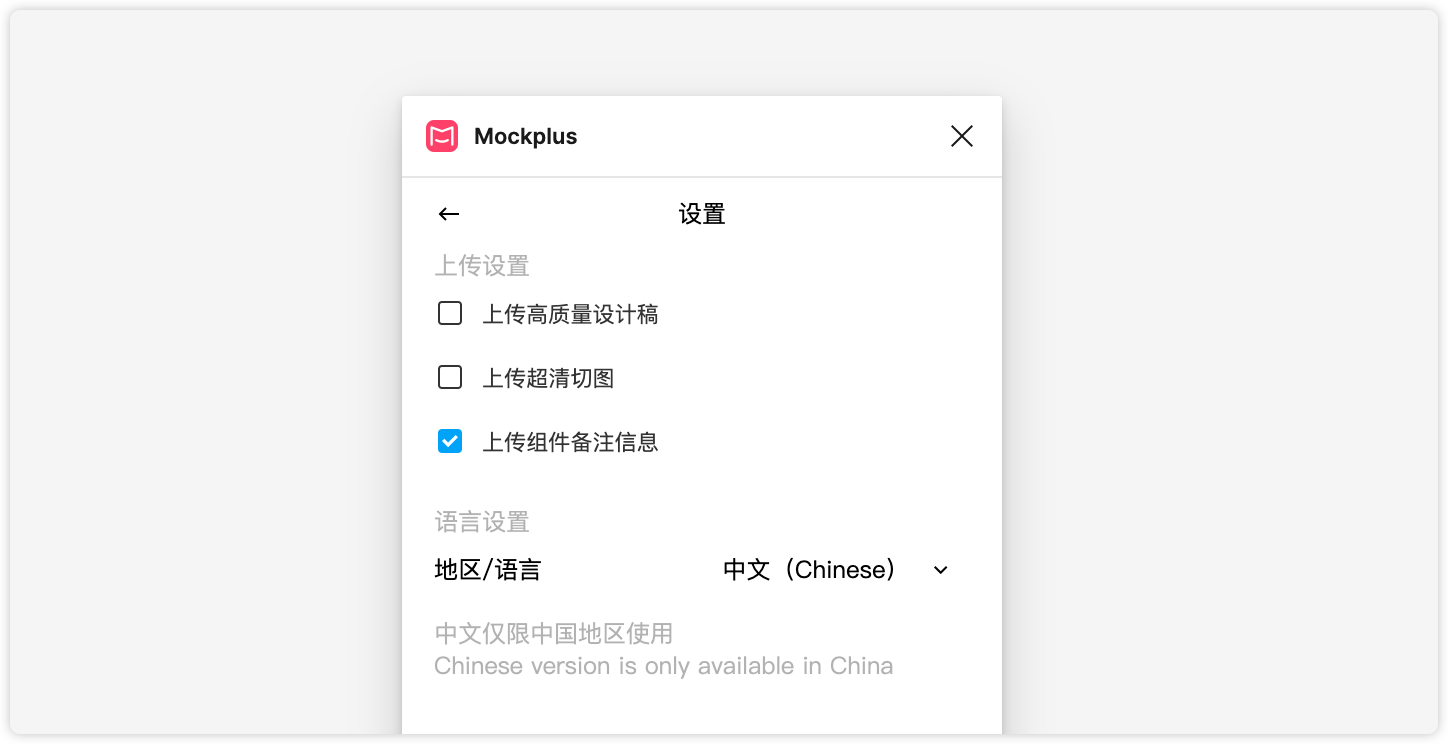
上传组件备注信息
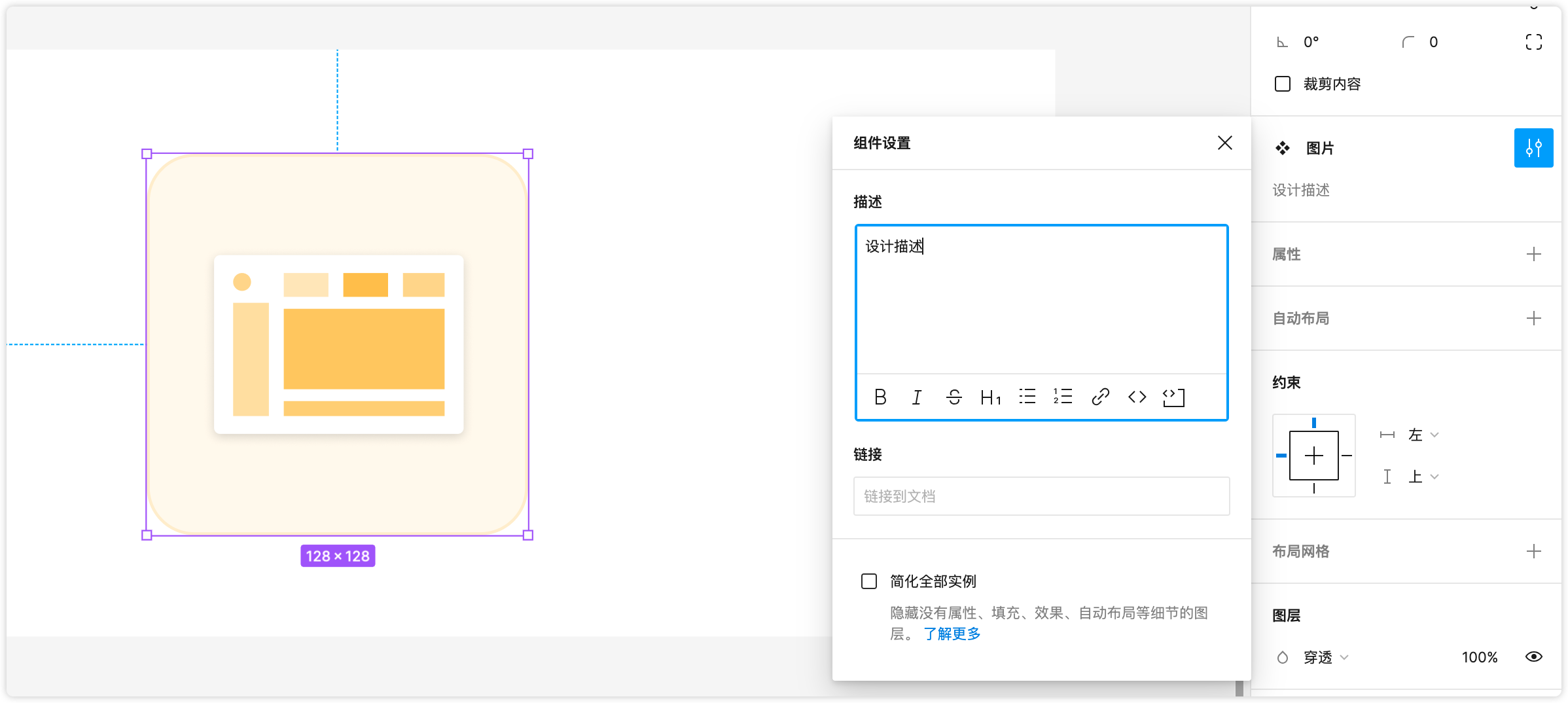
在插件的左下角“更多-设置”中,如果勾选了“上传组件备注信息”,会将组件的描述信息上传到协作并生成设计说明,团队内其他成员可以在定稿模式或开发模式查看组件设计说明信息。
 在定稿模式设计说明面板右下角可以转换数据来源,转换后即可在线编辑组件设计说明。
在定稿模式设计说明面板右下角可以转换数据来源,转换后即可在线编辑组件设计说明。


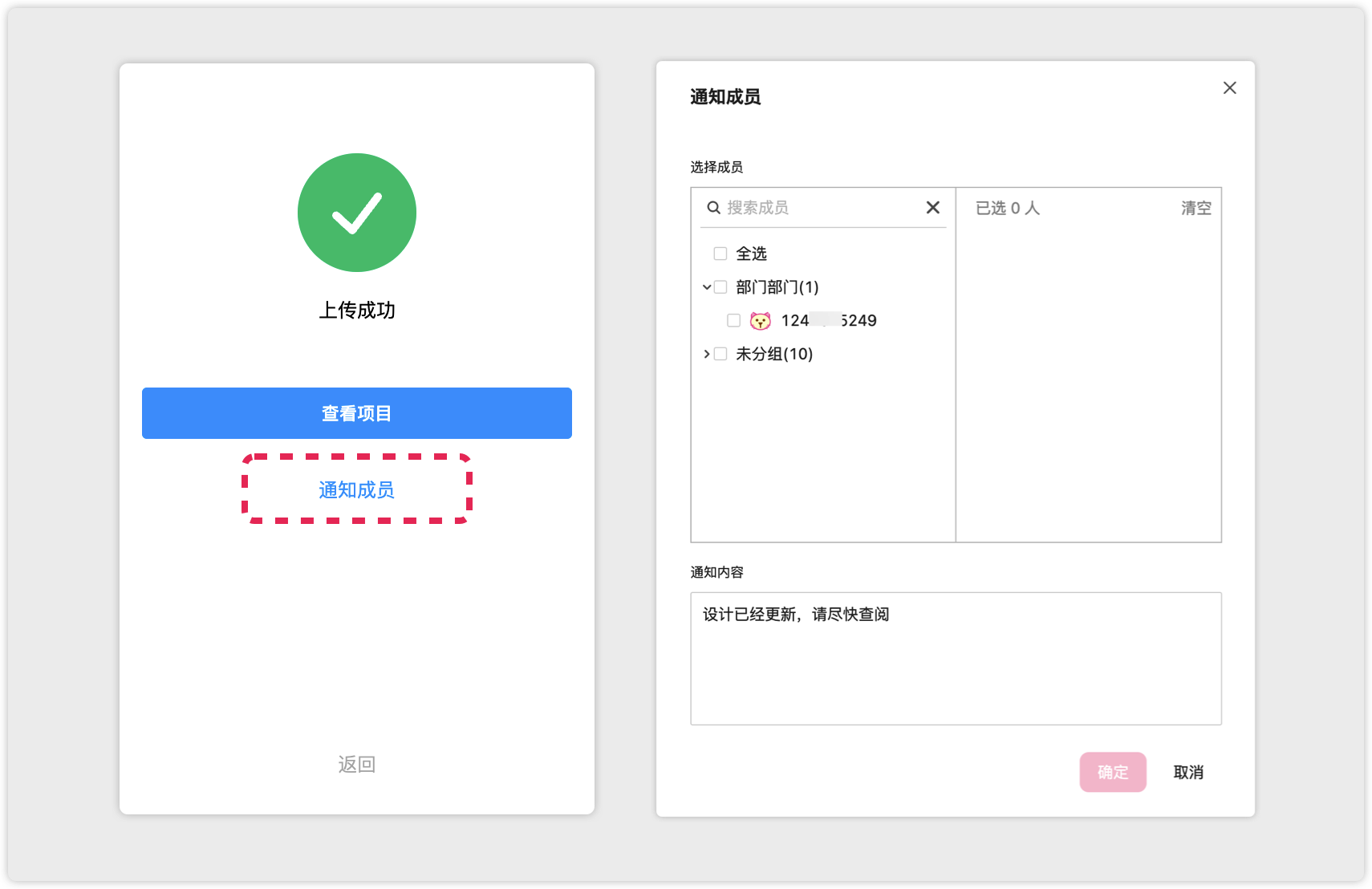
通知成员
设计稿成功上传后,可指定团队中的成员接收更新通知。点击插件上的“通知成员”,在弹窗中选择需要接收到通知的成员,同时还可以在下方文本框中添加具体的更新内容。


 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版