
安装Sketch插件
在摹客官网点击顶部“下载-Sketch 插件”,下载摹客Sketch插件安装文件并点击进行安装,完成安装后最好重启一次Sketch。
打开插件
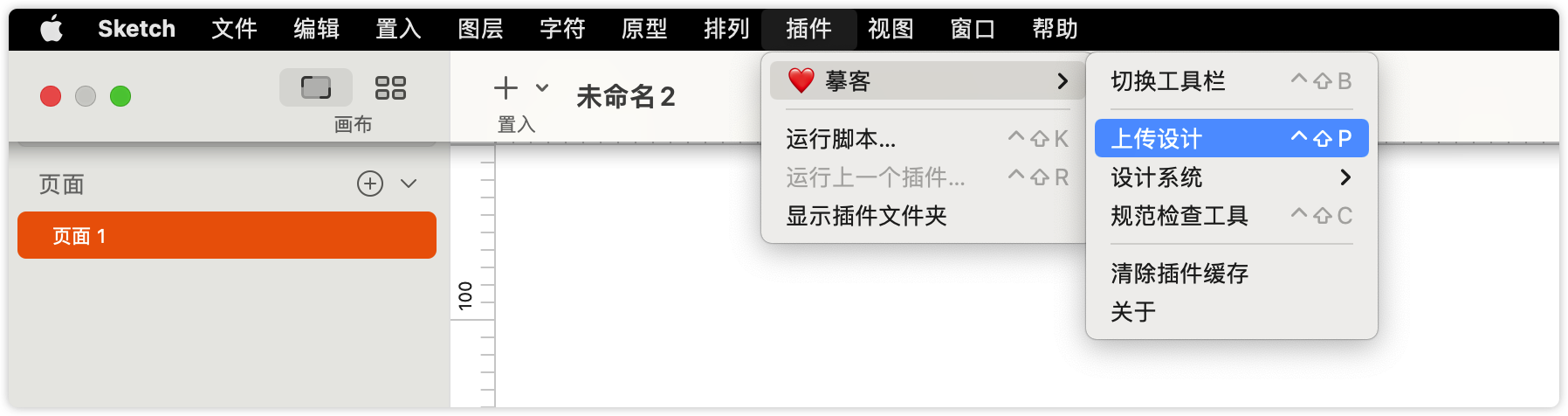
插件安装好后打开Sketch,Sketch上方菜单栏找到Plugins「插件」->「摹客」->「上传设计」单击打开。

注册和登录
使用摹客平台账号即可登录。
切换团队/切换账号
登录后,进入插件上传首页,点击左上角的团队名称即可切换团队;点击右侧头像,可切换当前账号。

选择和新建项目
点击项目下拉框进入选择项目页面,在页面右侧搜索框旁点击加号图标“+”,可在一级目录下新建项目。


当鼠标悬浮在项目集上时,点击图标“+”可在当前项目集内新建子项目。

选择分组
新建项目后,可将页面上传到指定分组内,点击项目下方的“根目录”,可进入选择或新建分组页面。

直接点击搜索框旁边的“+”号,可以新建根分组。

当鼠标悬浮在分组名称上时,点击右侧图标“+”可在当前分组内创建子分组。

选择分组后,回到上传首页,项目下方会显示对应的分组路径。

标记切图
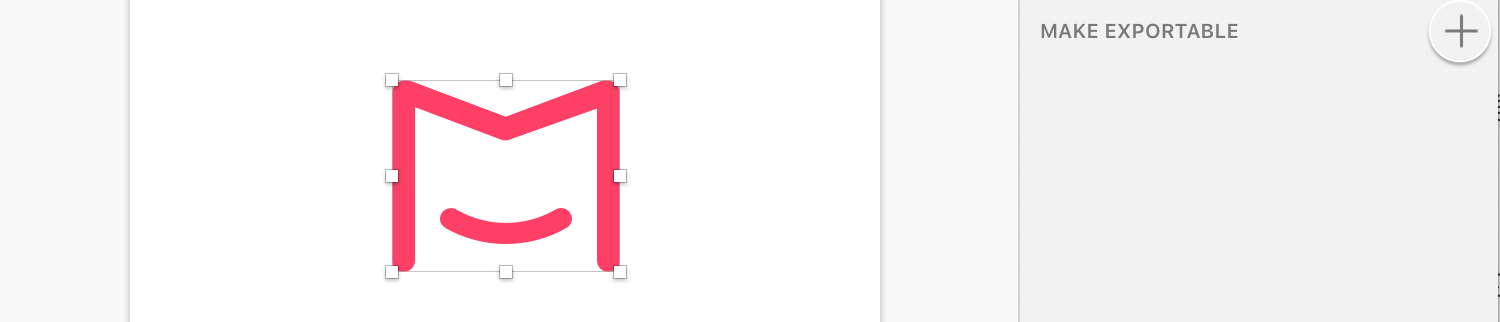
- 在Sketch中选中需要切图的图层或编组;
- 点击右下角的Make Exportable,就可以完成标记切图,然后上传至摹客即可。

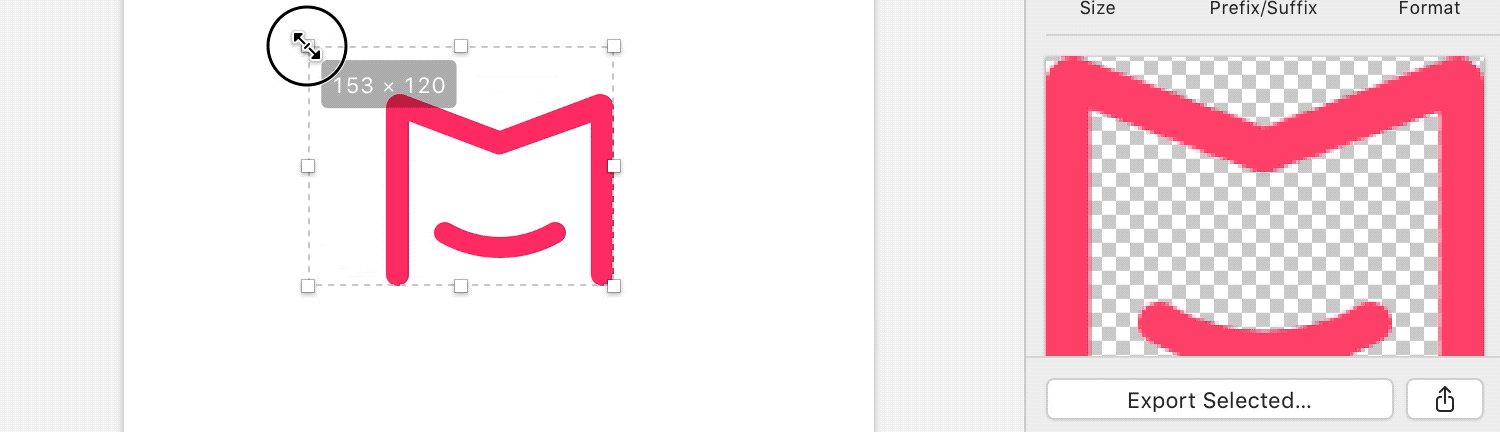
自定切图尺寸
- 在Sketch中选中需要切图的图层或编组,点击右下角的Make Exportable;
- 再点击“切刀”
 工具,对外框大小进行调整即可。(快捷键是S,按住S直接绘制外框。)
工具,对外框大小进行调整即可。(快捷键是S,按住S直接绘制外框。)

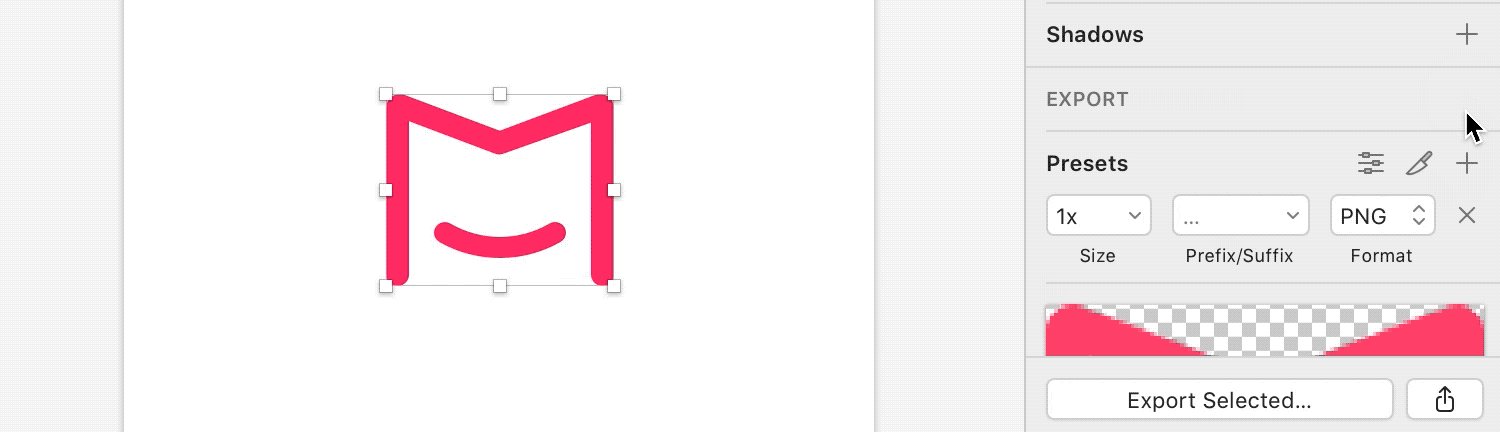
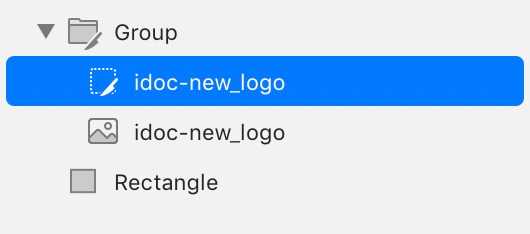
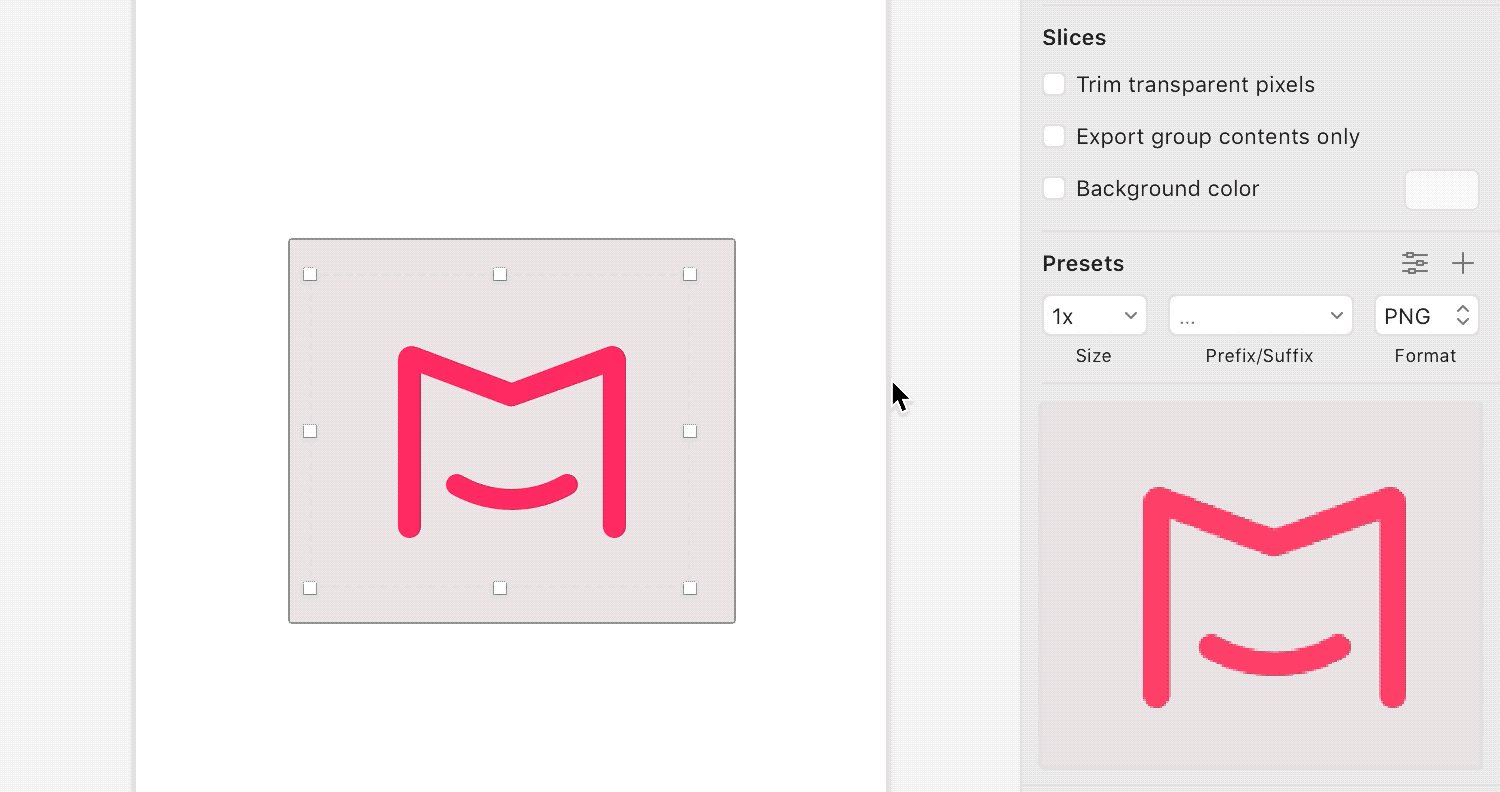
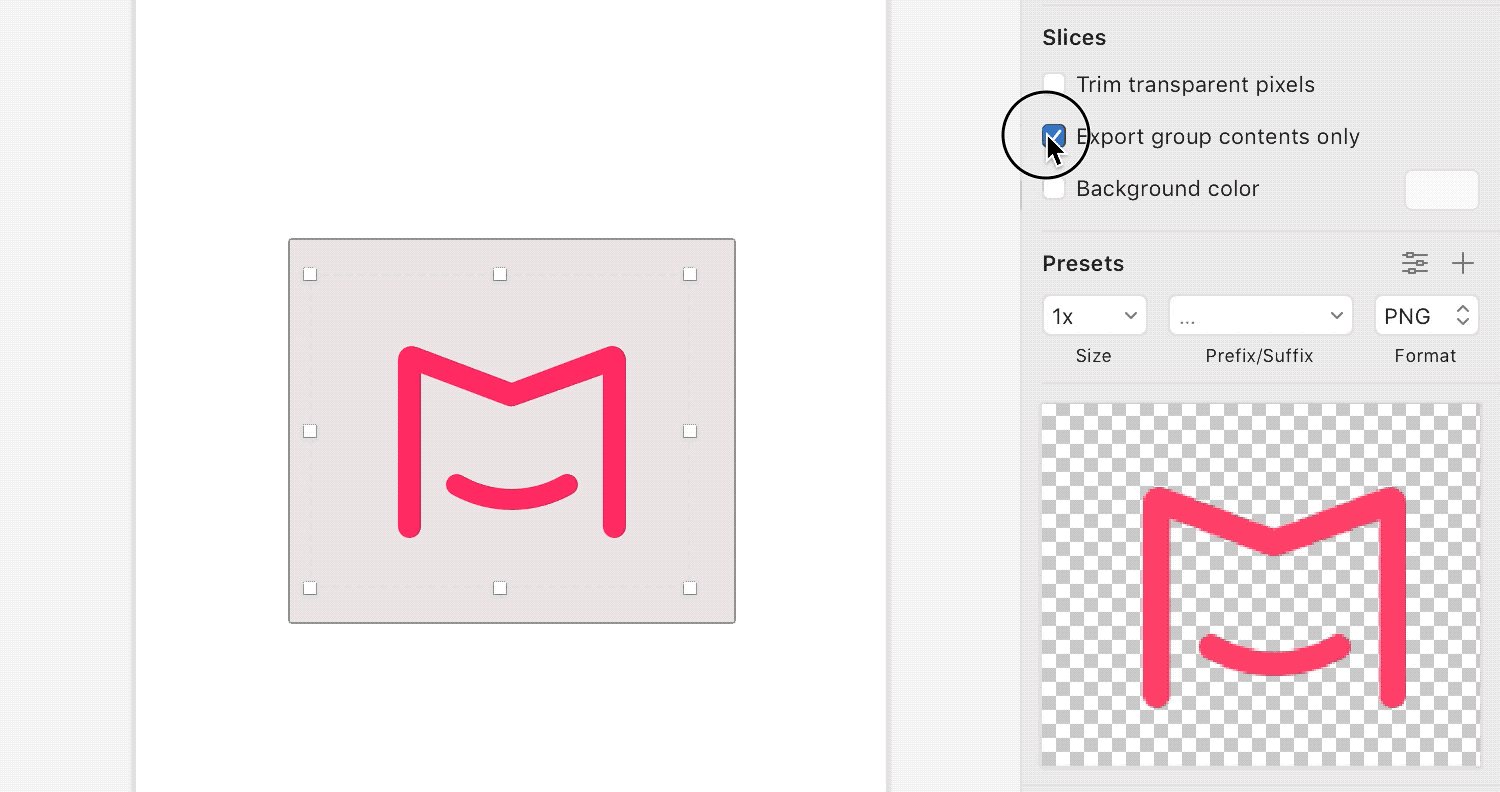
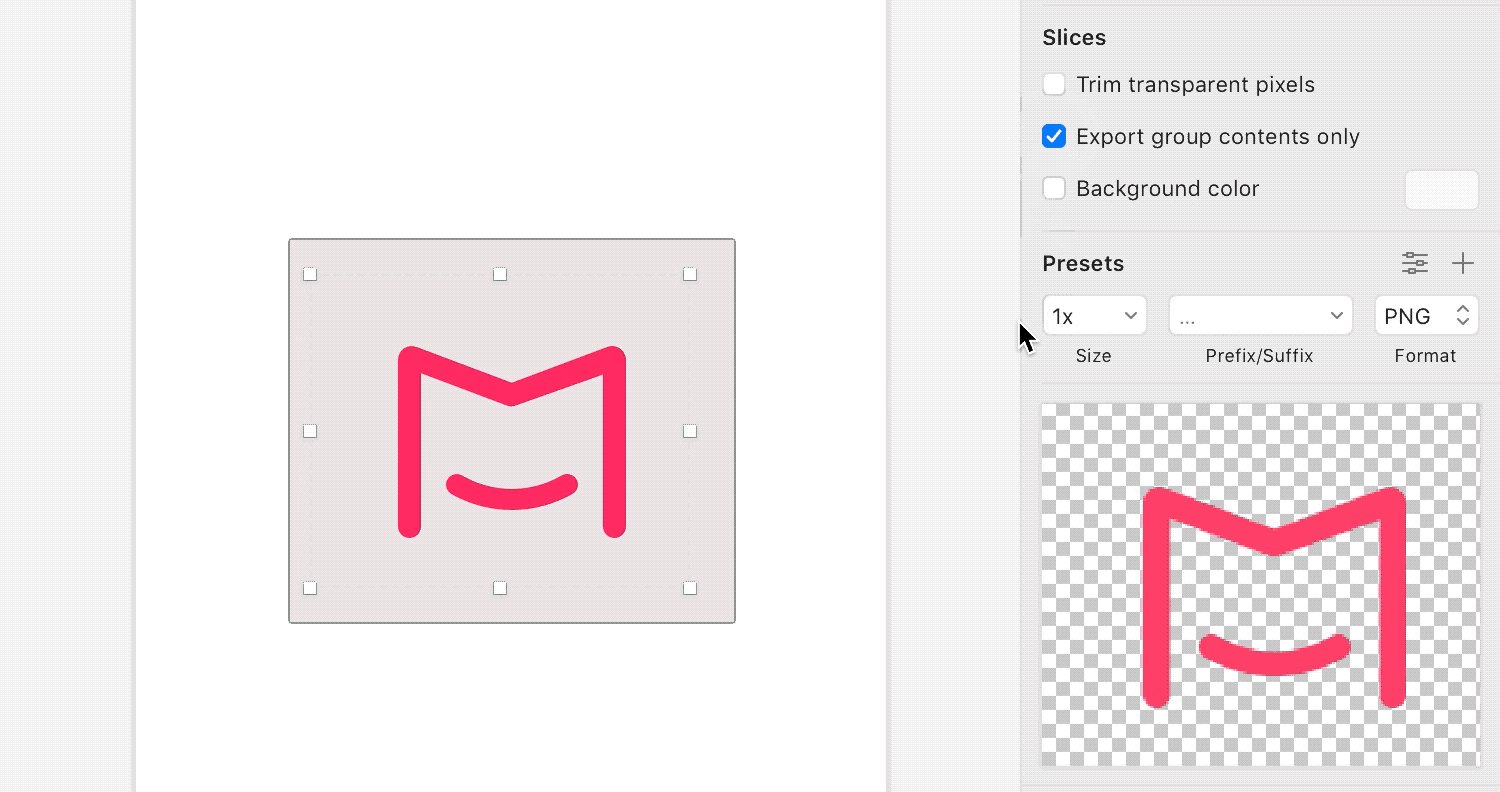
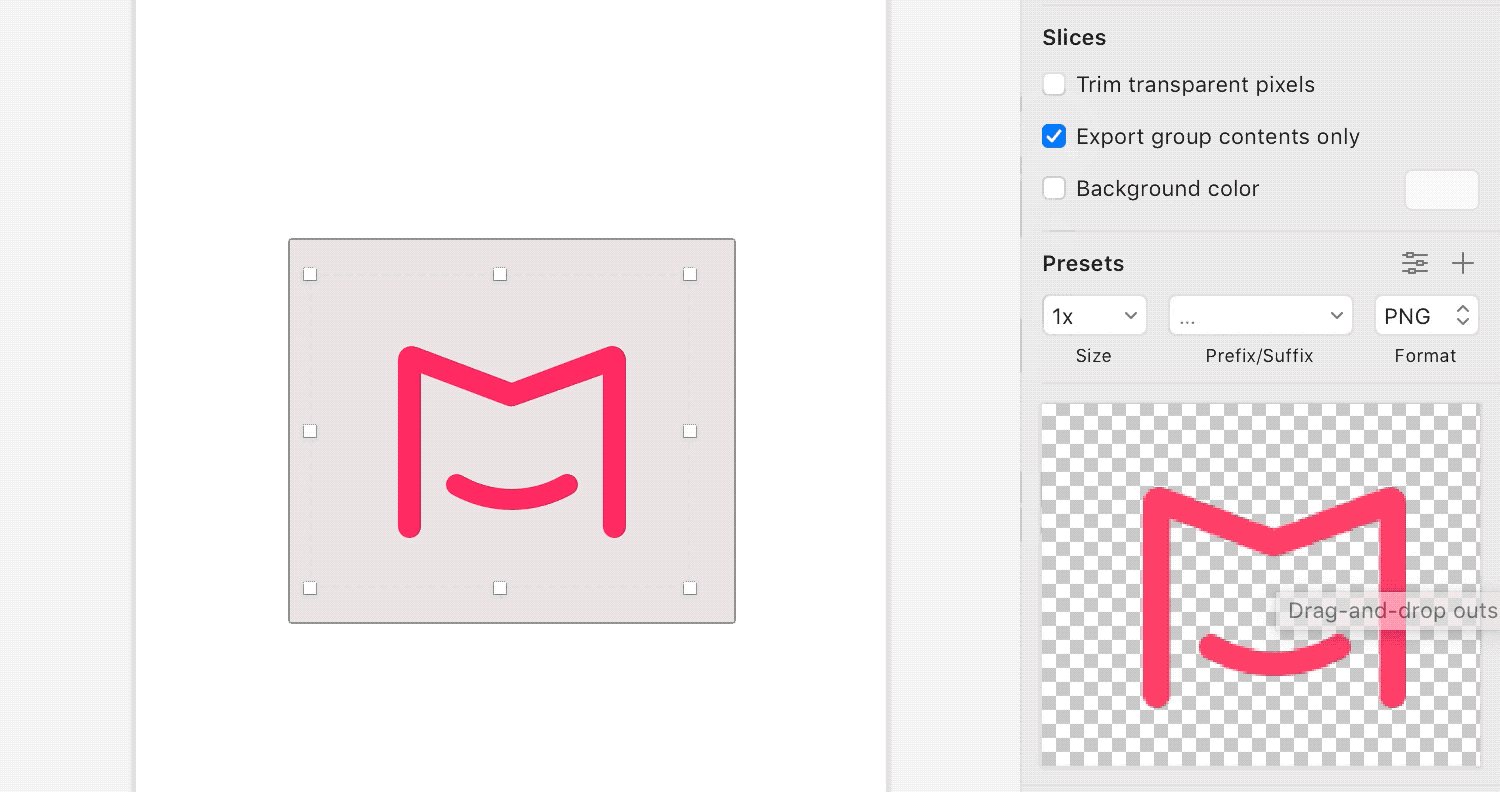
如果切图下方是有背景的,如何让背景透明?方案如下:
- 将切片图层
 和需要切图的图层编组,选中切图图层;
和需要切图的图层编组,选中切图图层;

- 勾选右侧属性面板上的Export group contents only。
通过上述操作可以保证切片在有背景的情况下也是透明的。

自动识别画板大小
点击在“画板大小”下拉框后方的自动识别按钮,会根据当前设计稿的尺寸,自动适配正确的倍率。

上传高质量设计稿
如果你想导出非常高清的设计稿,请在插件设置中勾选“上传高质量设计稿”选项。
- 网页尺寸的设计稿,会以原有尺寸的2倍宽度上传;
- 安卓或iOS的设计稿,会以原有尺寸的4倍宽度上传。
(但这样做会牺牲摹客的性能,如果你感觉在摹客的画板部分有卡顿,请尝试取消勾选此选项,并重新上传设计稿。)

上传超清切图
在插件的“设置”中,如果勾选了“上传超清切图”,在上传切图的时候插件会把对应倍率的图片全部上传,在网页端下载切图时就能得到最清晰的图片(即原图,但勾选了此选项,上传速度会变慢)。上传Symbol画板
如果你想将symbol画板上传到摹客,需要先在插件的“设置”中勾选“上传symbol画板”。然后返回插件主界面进行上传的操作。
同步画板
如果在Sketch中删除了几个画板,再次上传设计稿时,勾选“设置”中的“上传全部画板时自动检测不对应的画板”,Sketch中已删除的页面在摹客中也会同步删除。状态图
在Sketch中选中单个画板并勾选“上传所选画板”,点击“上传”,插件将自动执行上传状态图操作,再次更新单张设计稿时,会提示覆盖或添加新状态图,也可以在“设置”内勾选“关闭上传状态图”功能,勾选后,会直接覆盖之前的画板,不再提示是否添加新状态 。
状态图详细操作可点击查看:状态图。

将文件名作为覆盖判断依据
勾选此设置后,即使之前上传过此文件中的画板,一旦改变了文件名,此文件中的所有画板会作为新的设计稿上传。
设计稿排序与Sketch保持一致
在插件-“设置”中,若勾选了“设计稿排序与Sketch保持一致”,首次上传全部画板后,摹客协作中的画板页面树顺序将与 Sketch 中的画板顺序保持一致。(注:仅首次上传全部画板时,此设置会生效。)如果你后续新增了几个画板,再次上传时,新增画板会处于目标分组内的最上方(若在插件上没有选择分组,则处于根目录最上方)。

标注扩展区域
在插件-设置中,若勾选了“标注扩展区域”,图层如果有阴影、边框、模糊等扩展区域,上传摹客后会显示最大区域;若不勾选,上传摹客后的标注将不包含阴影、边框、模糊等,仅显示图层本身的大小。

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版