在开发模式下,可以自动相互转换Android切图和iOS切图的尺寸(注:输出设备只能是iOS或者Android,不包含Web)。
不勾选“自动换算不同尺寸”和“自定尺寸”下的切图计算规则:
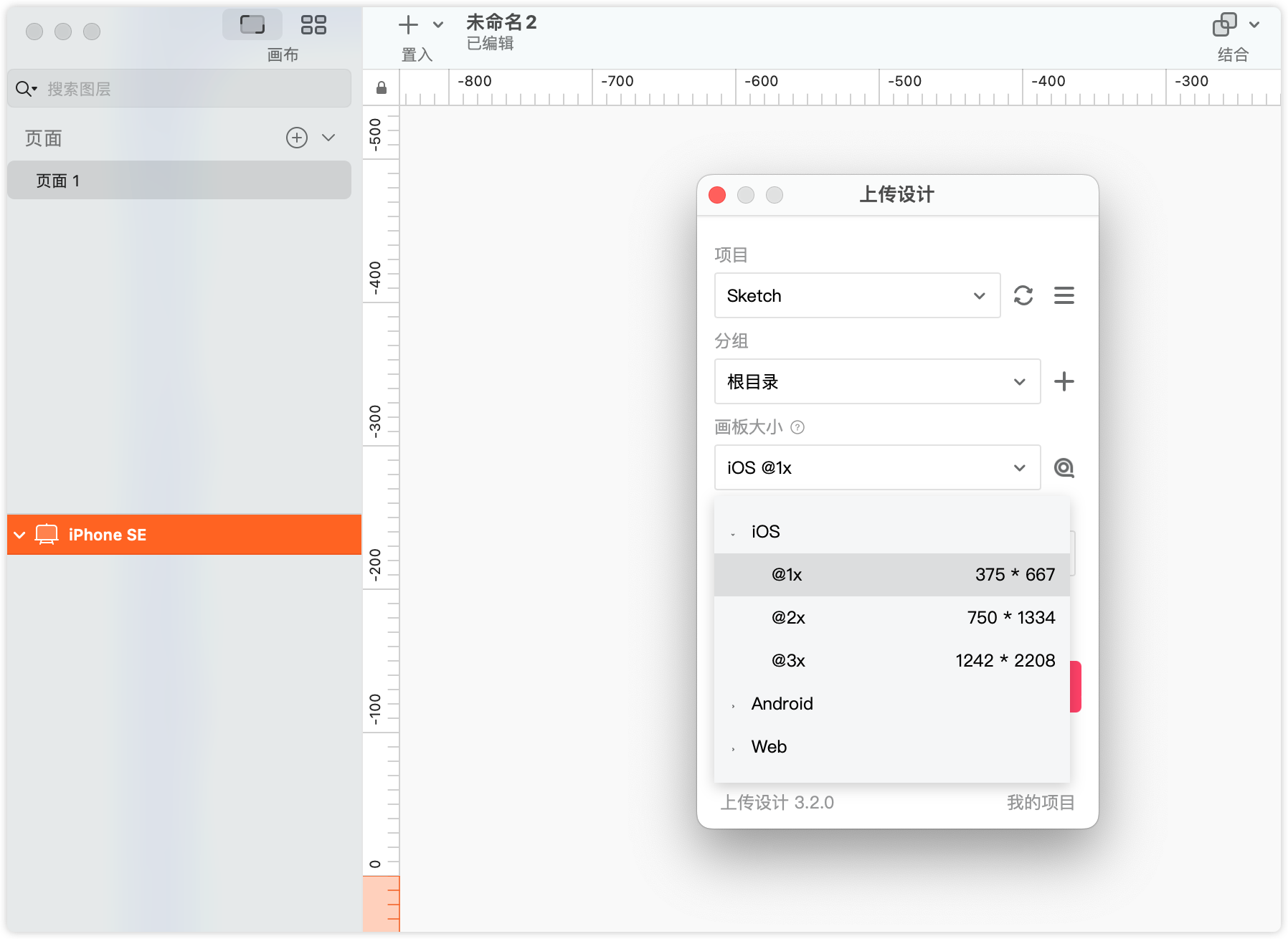
在用摹客插件上传设计稿时,可以选择将设计稿预设为iOS或Android的某个尺寸。接下来我们以一个iPhone8的设计稿(375×667)中一个200x200px的切图为例,上传时选择iOS @1x。

设计稿上传时尺寸选择的是iOS @1x,所以上传到画板中默认该切图尺寸是iOS @1x。则下载该切图在iOS设备中的全部尺寸时,iOS @2x和iOS @3x的尺寸分别是200x200px的2倍和3倍。

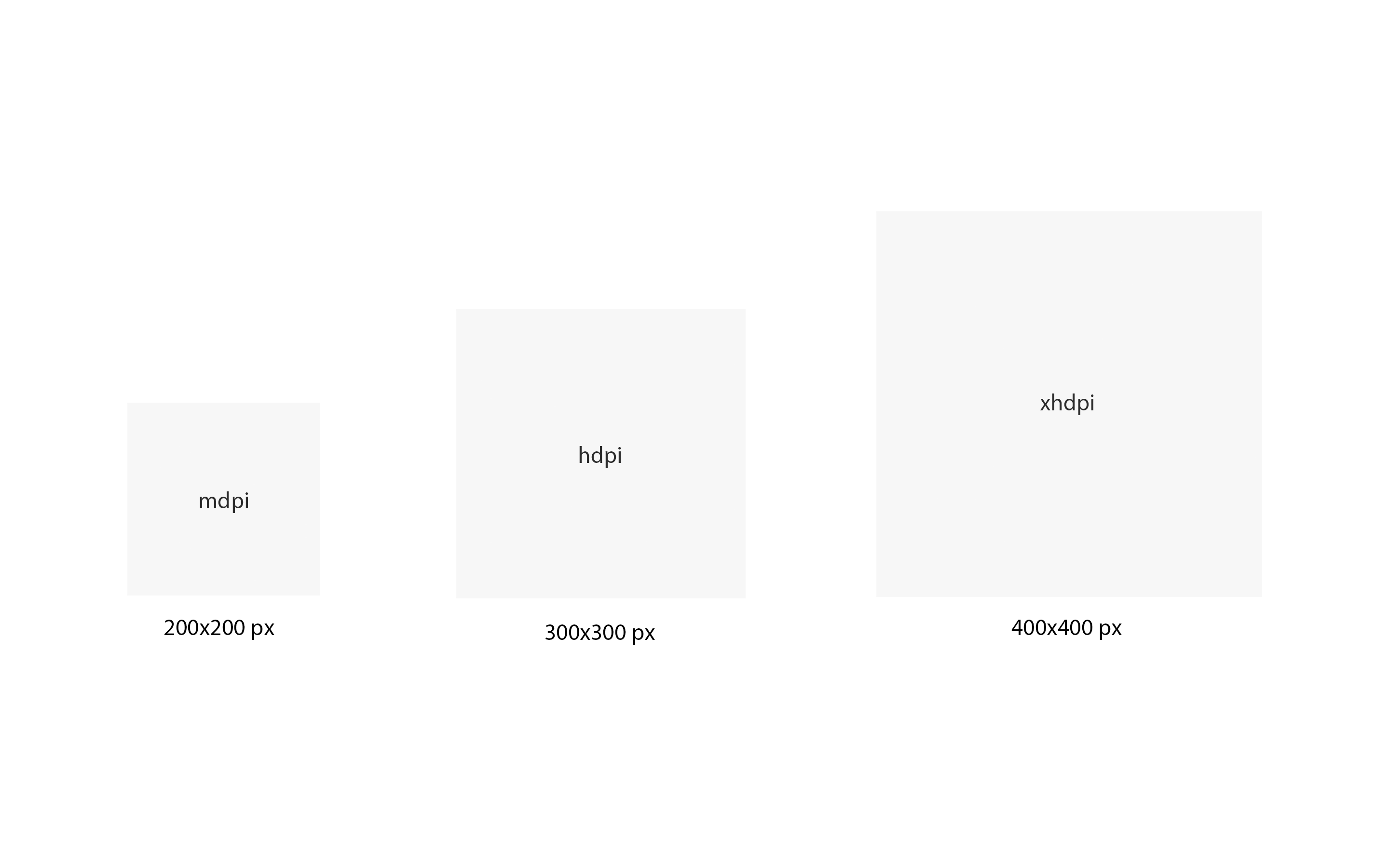
由于iOS @1x对应Android设备的mdpi,所以下载该切图在Android设备中的全部尺寸时,hdpi和xhdpi的尺寸分别是200x200px的1.5倍和2倍,依次类推。

自动换算不同平台尺寸设置方式
自动换算不同平台尺寸,有以下两种设置方式:
方式一:
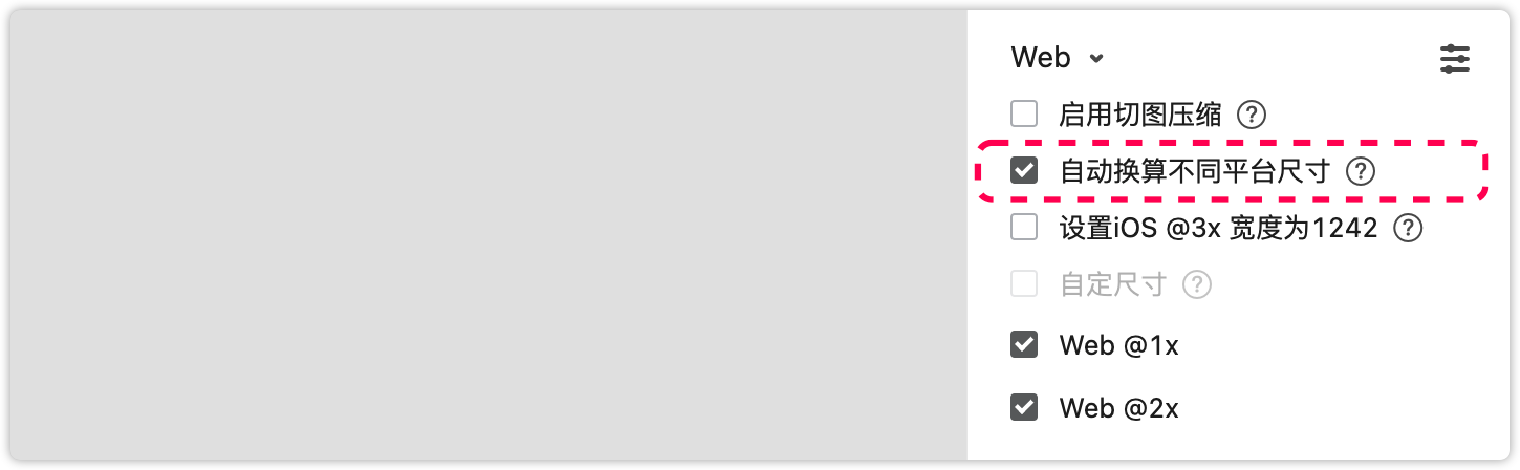
不点击画板上任何图层,在右侧属性面板中选中切图后,在下方勾选“自动换算不同平台尺寸”; 

方式二:
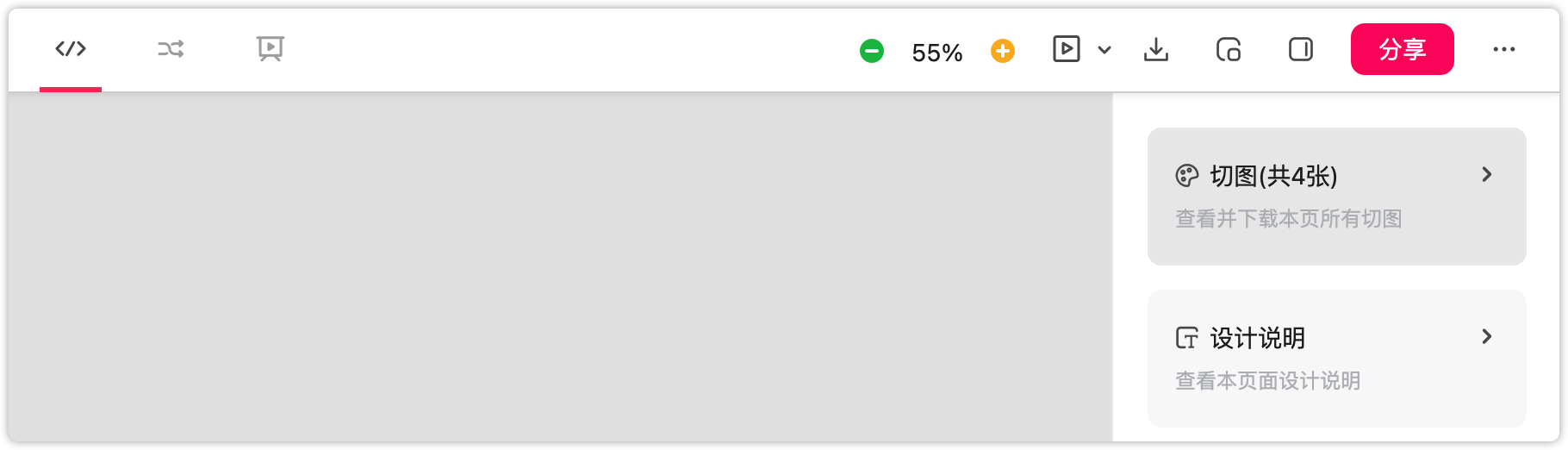
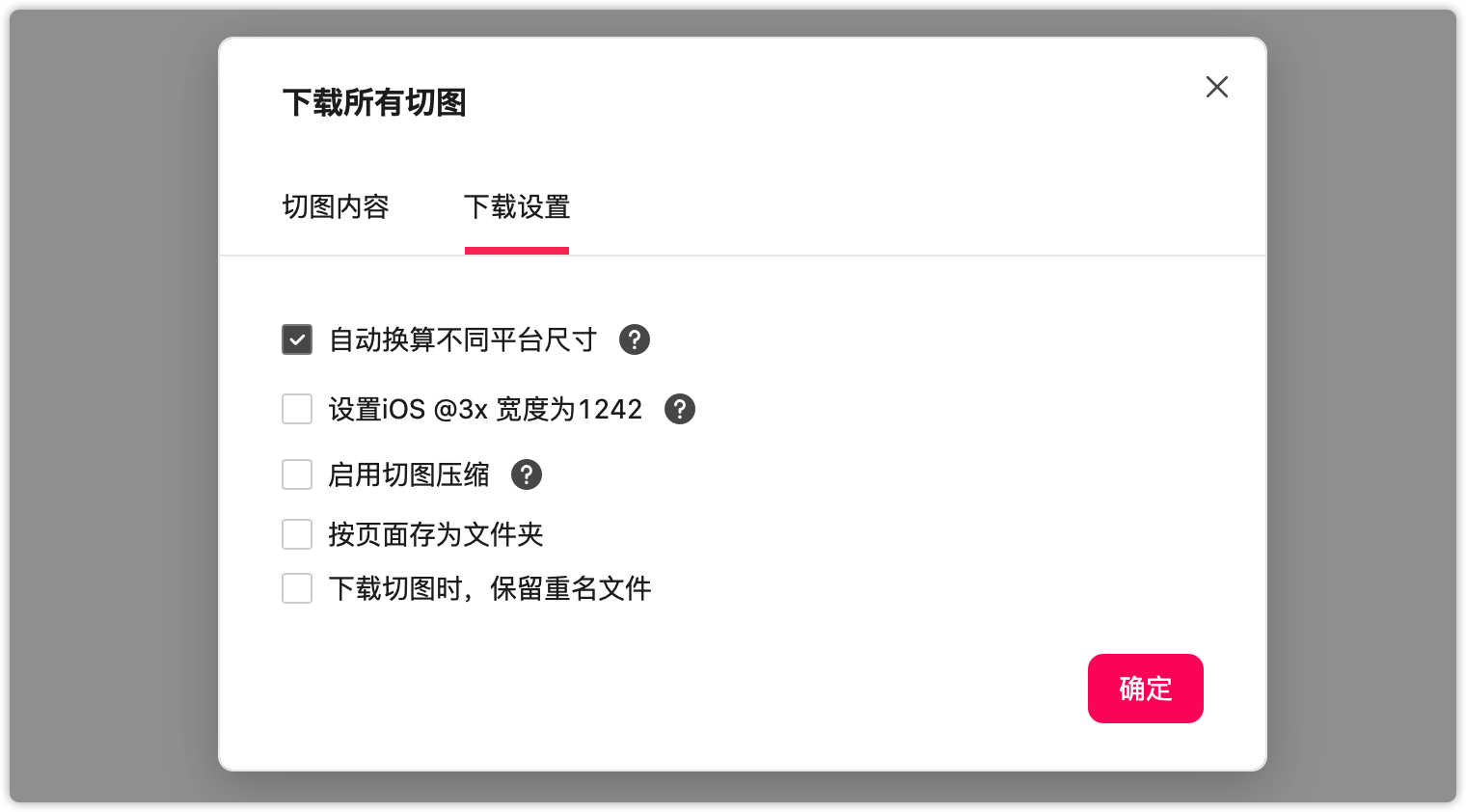
点击右上角的“下载”图标,选择“下载所有切图”后,在弹出面板-“下载设置”中,勾选“自动换算不同平台尺寸”。


计算规则
当勾选“自动换算不同尺寸”后,计算规则和不勾选时略微不同。规则如下图:

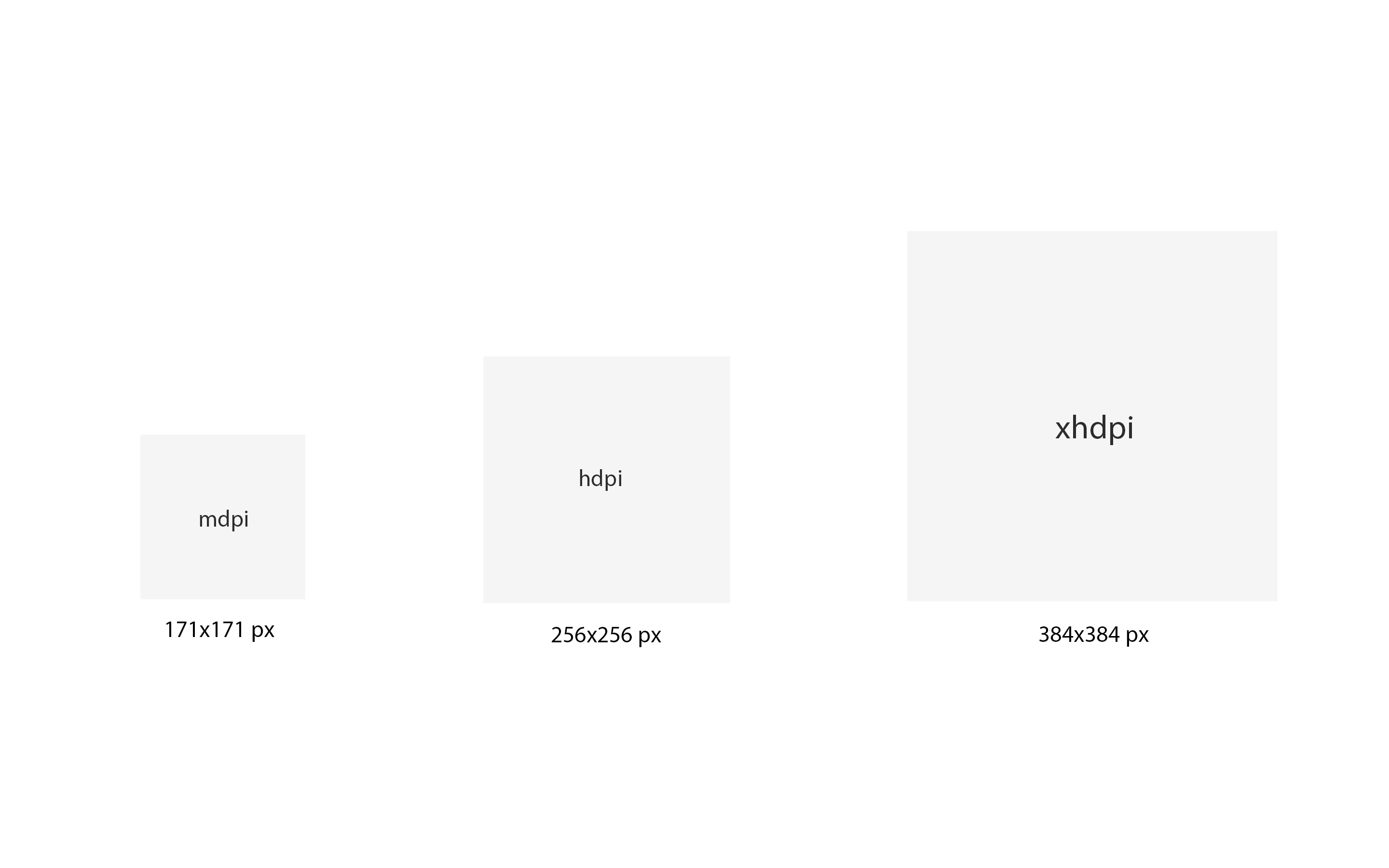
在摹客中切换Android设备,并勾选“自动换算不同平台尺寸”后,下载Android所有尺寸的切图大小如下图所示:


 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版