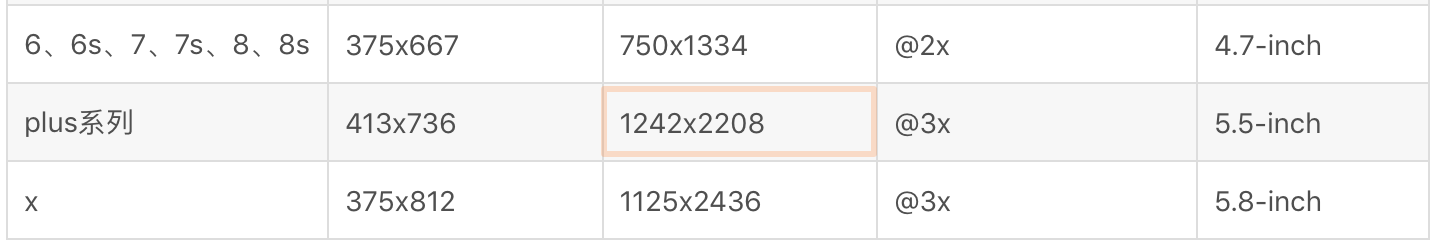
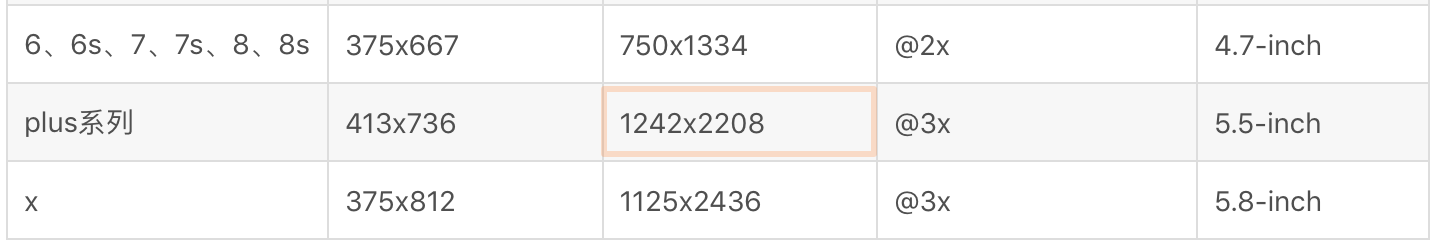
默认情况下,iOS的@2X -> @3X 比例是1.5倍, 比如你的设计稿是750×1334,则@3X会缩放到 1125 的宽度。但是我们知道plus机型的分辨率是1242×2208。

某些情况下如果你希望输出@3X是1242的尺寸,有两种方式可以设置,如下图所示:
方式一:
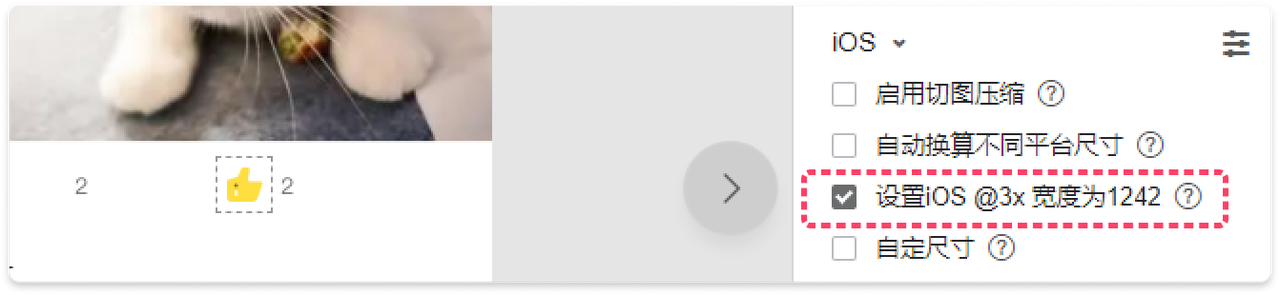
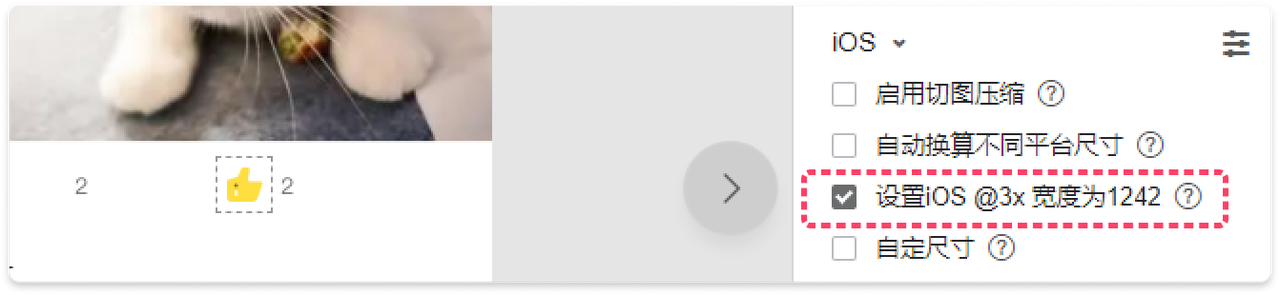
当不选中画板上的图层,在右侧属性面板选中任意切图,勾选“设置iOS @3x尺寸为1242”;

方式二:
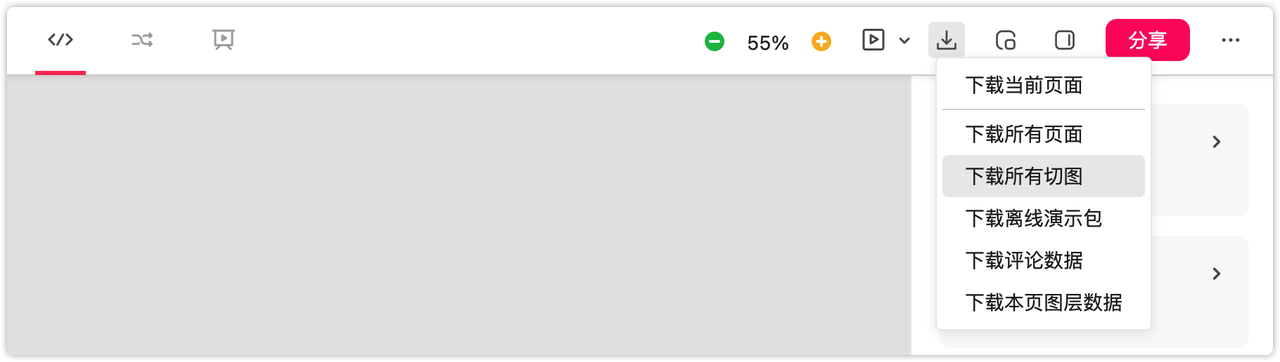
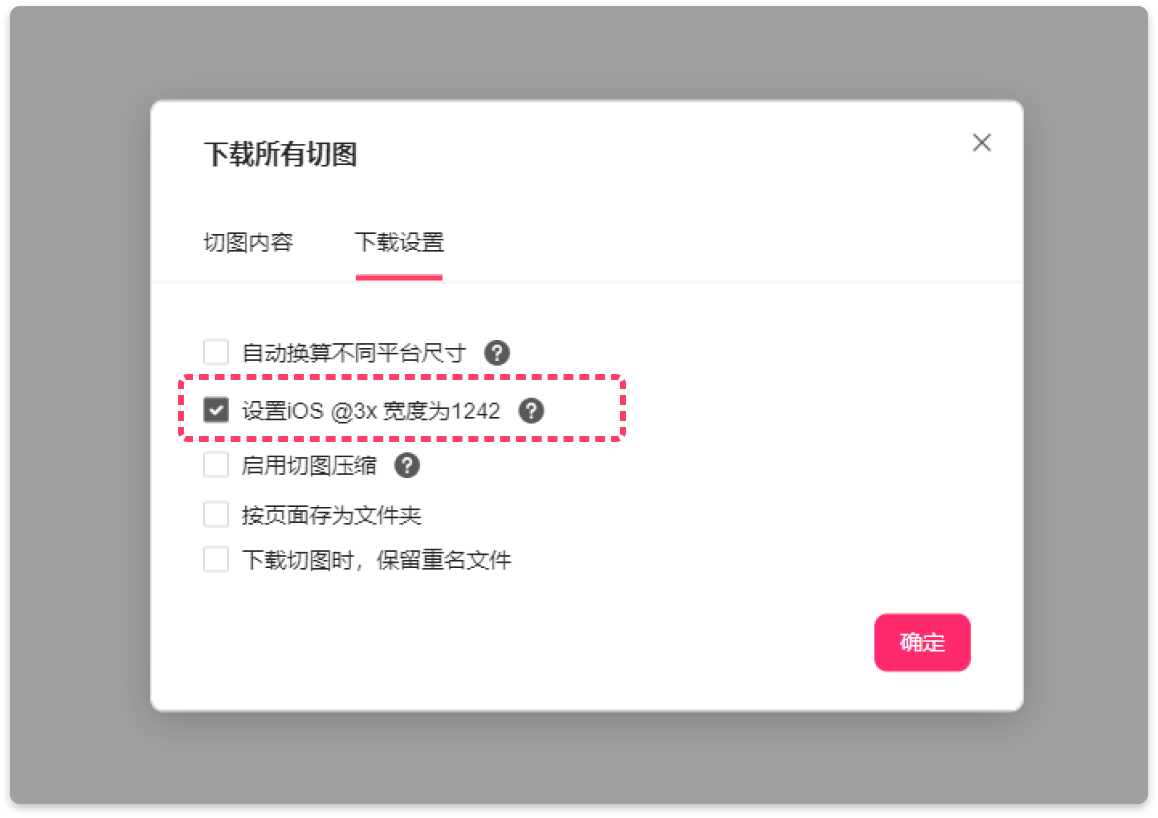
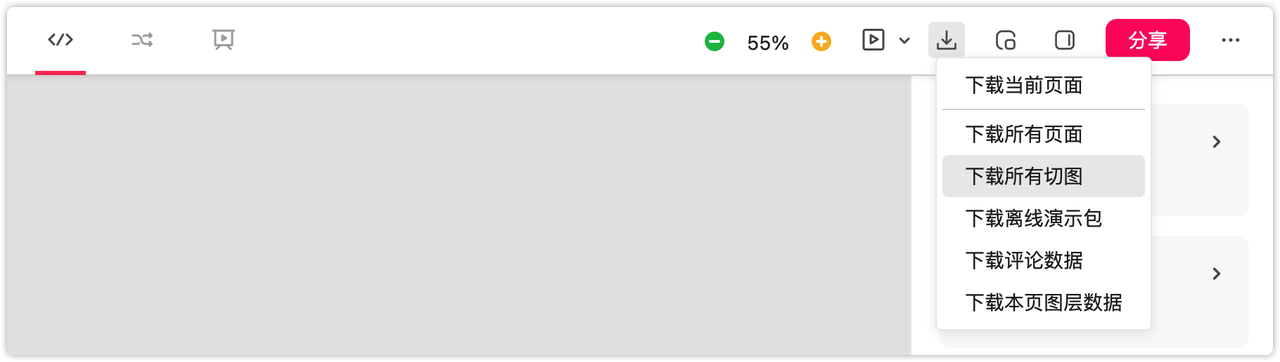
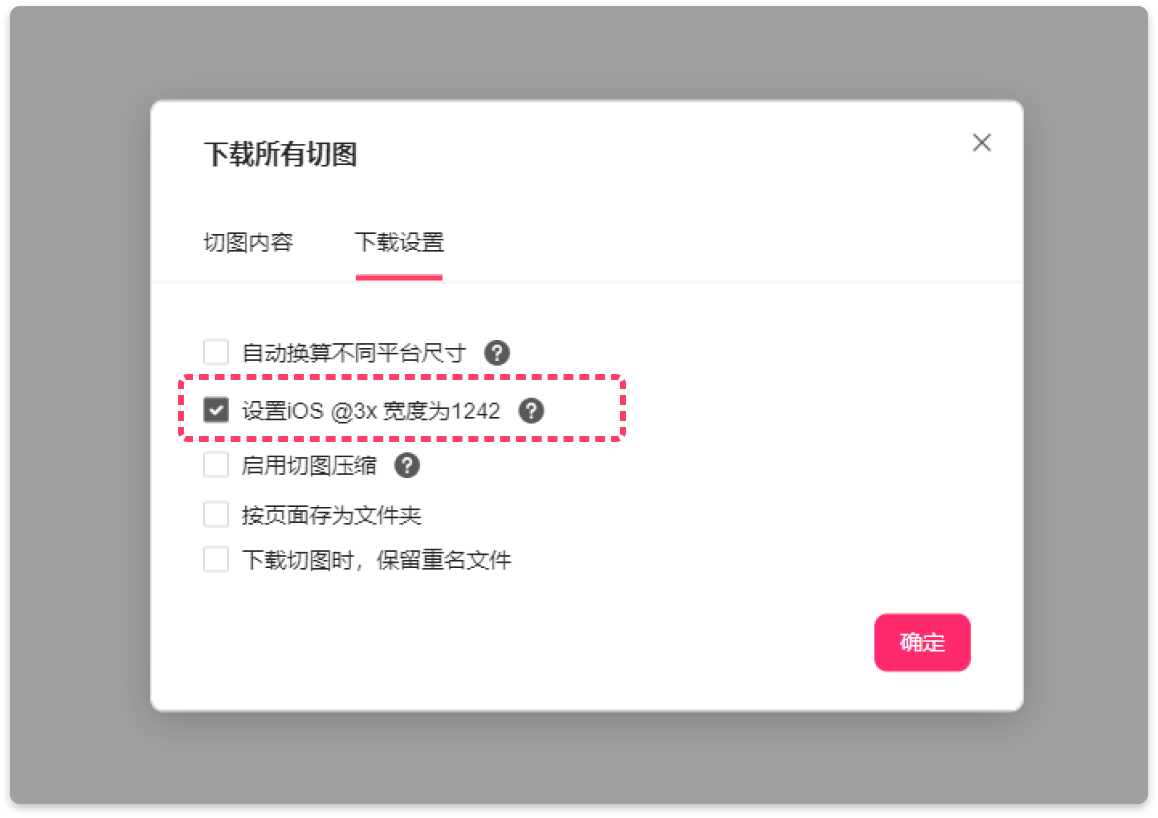
点击右上角的“下载”图标,选择“下载所有切图”后,在弹出面板上勾选“设置iOS @3x尺寸为1242”。


默认情况下,iOS的@2X -> @3X 比例是1.5倍, 比如你的设计稿是750×1334,则@3X会缩放到 1125 的宽度。但是我们知道plus机型的分辨率是1242×2208。

某些情况下如果你希望输出@3X是1242的尺寸,有两种方式可以设置,如下图所示:
当不选中画板上的图层,在右侧属性面板选中任意切图,勾选“设置iOS @3x尺寸为1242”;

点击右上角的“下载”图标,选择“下载所有切图”后,在弹出面板上勾选“设置iOS @3x尺寸为1242”。