摹客是“设计+协作”的一站式云平台,产品经理、设计师、工程师在这里高效协作,无缝对接,贯穿整个设计 - 评审 - 开发流程。
Step 1. 开始设计
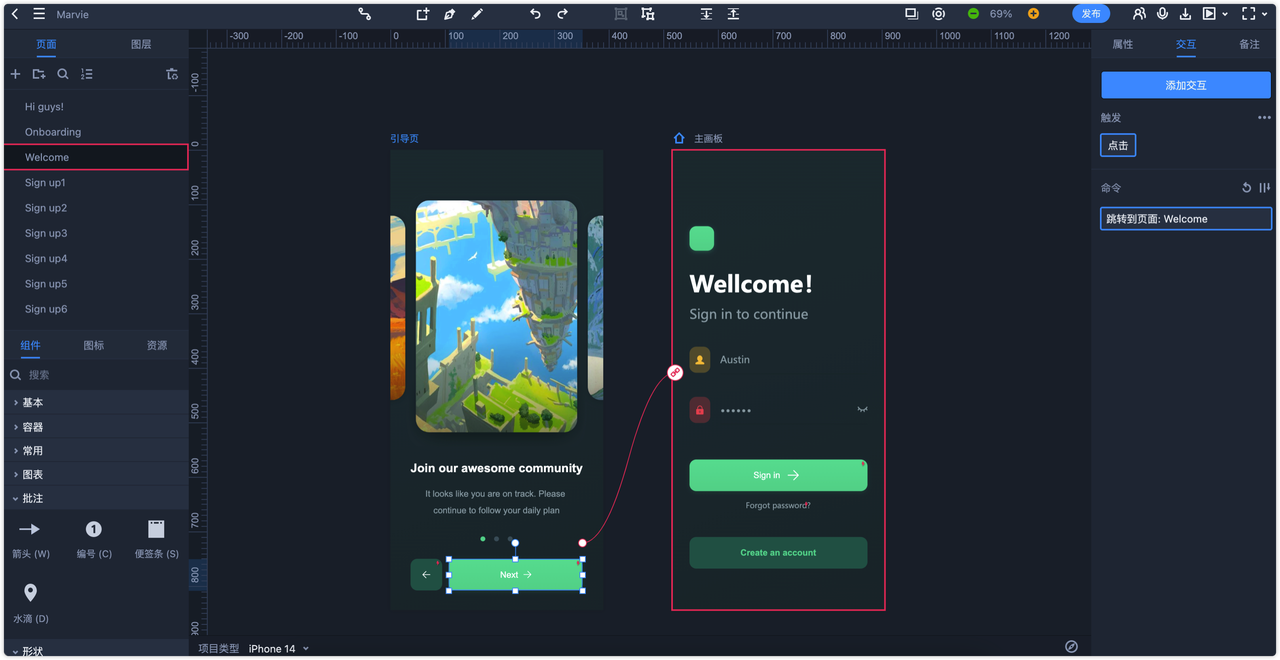
方式一:使用摹客原型开启设计
摹客提供了强大的在线原型设计功能,无论是线框原型,还是高保真设计,摹客原型都可以轻松搞定!

进入摹客RP,可以直接在浏览器中开启原型设计,不受设备系统的限制。
在项目首页左上角点击“新建”,在弹窗中选择对应画板尺寸,就可以立即开启原型设计啦!

方式二:上传第三方软件设计稿
摹客支持PS、Sketch、XD、Figma中的设计稿上传,只需下载安装摹客插件,就可以将设计稿一键上传到摹客平台,和团队成员共同查看设计项目啦!摹客将智能生成标注信息,还可以下载多种倍率的切图等。

方式三:上传Axure原型
如果你的原型是在Axure中设计的,可以将Axure的HTML演示包导入摹客,或者下载安装摹客Axure插件上传。两种方式可任意选择哦。

Step 2. 设计稿评审
摹客的柔性工作流,可以适应多种场景,高效地完成设计评审。
添加评论
在评论模式中,成员可以使用图钉工具给设计稿添加评审意见。选择图钉工具,在设计稿任意位置都可添加评论。还可以修改评论的解决状态为:“已解决”、“未解决”或“关闭”。当设计稿有修改,重新上传后,图钉会跟随历史版本显示。

Step 3. 设计稿交付
查看标注
在摹客中标注智能生成,工程师可以快速获取标注信息,减少沟通成本。

下载切图
设计师标记切图上传摹客后,工程师可一键下载全部切图,并且包含了该设备所有倍率的切图哦。

其它亮点功能
摹客的功能十分强大,在使用过程中就会慢慢发现很多惊喜哦!下面介绍几个摹客的亮点功能:
手动标注
摹客是唯一同时支持手动 + 自动标注方式的产品。除了自动标注外,摹客还支持多种手动标注:文本标注、坐标标注、区域标注、尺寸标注、颜色标注。

产品文档
摹客支持产品文档在线撰写,可将在线撰写的文档一键导出为pdf。也可将pdf、doc、docx格式的文档本地上传、预览、评论及历史版本管理,帮助产品经理高效完成产品文档,提升团队效率。

流程图
摹客原型提供了流程图绘制功能。原型结合流程图,帮助产品经理更好地表达与沟通。流程线的样式也可以自由调整哦。

版本对比
对设计稿进行修改、覆盖上传,或者对页面进行替换后,摹客自动会产生历史版本。在摹客的版本对比功能中,可以对历史版本进行蒙版、扫描和差异对比查看,方便设计师更清楚地了解设计稿不同版本的差异。不同设计稿之间也可以轻松对比。


 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版