在摹客iDoc中,自动标注一键生成,手动标注自由补充,标注更高效。
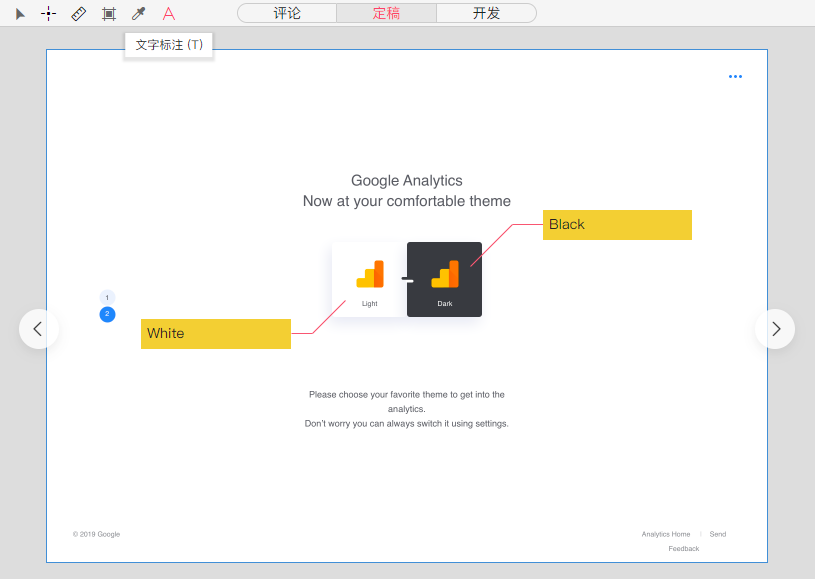
文字标注
当处于定稿模式下,点击左上角的文本标志 ,可为当前页面添加文字标注、可查看图钉评论。(注:协同人仅有评论模式和开发模式。)
,可为当前页面添加文字标注、可查看图钉评论。(注:协同人仅有评论模式和开发模式。)

坐标标注
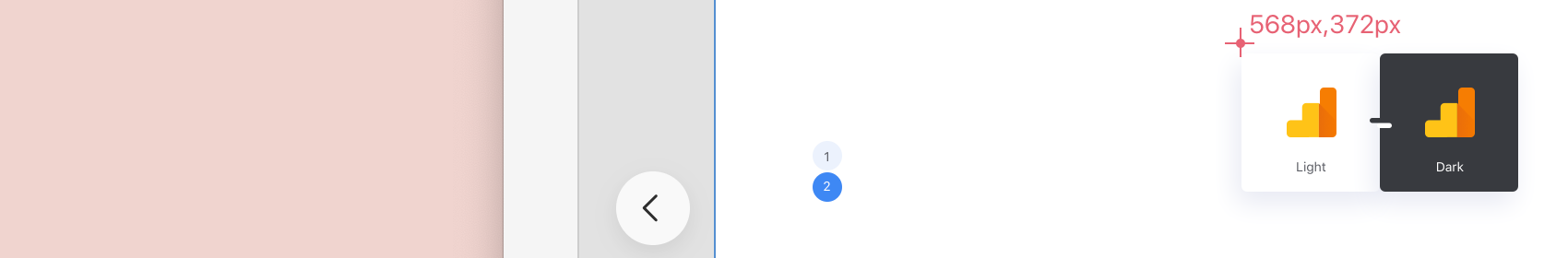
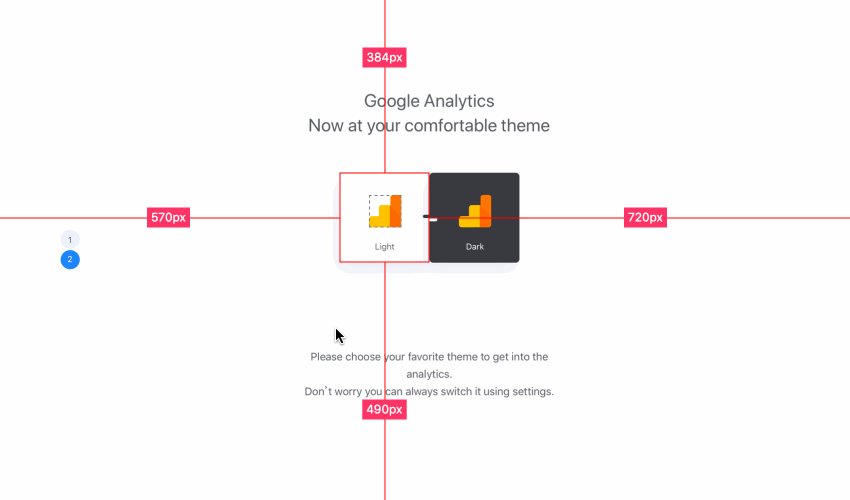
在左上角选择坐标标注工具后 ,单击页面任意位置,你就可以标记该位置坐标信息。
,单击页面任意位置,你就可以标记该位置坐标信息。

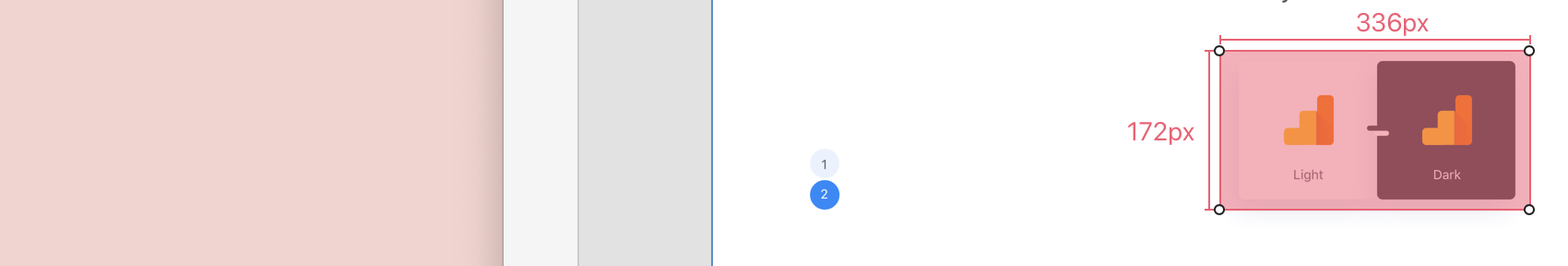
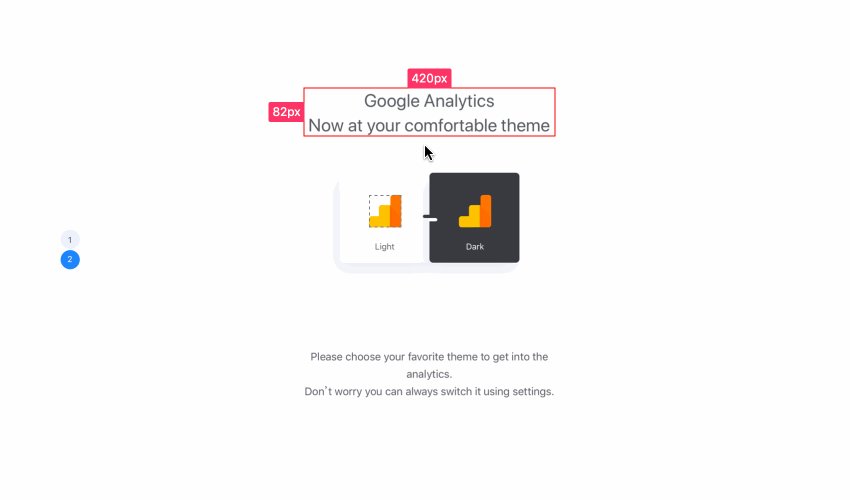
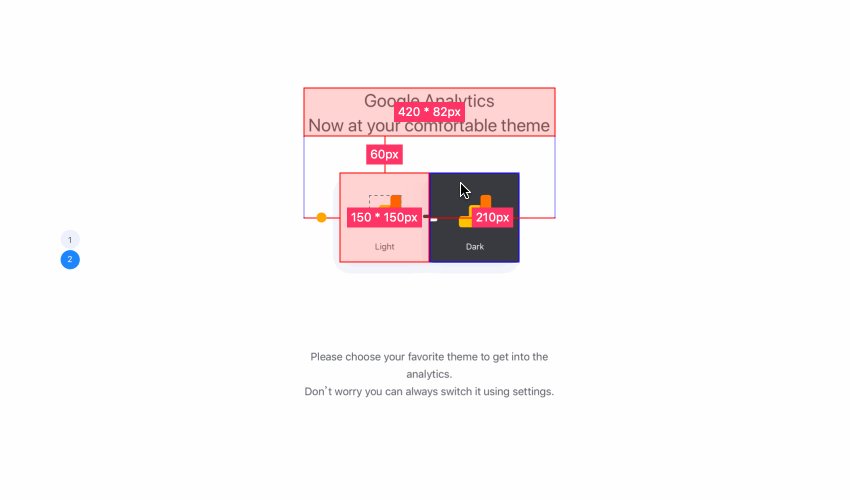
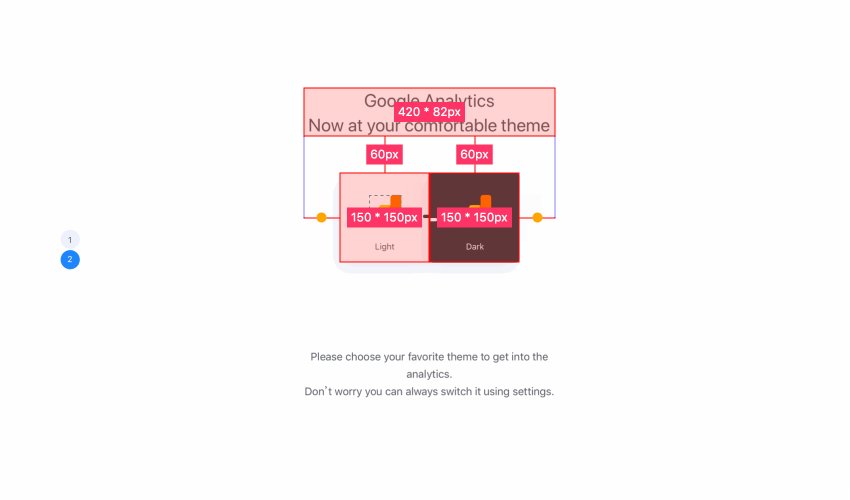
尺寸标注
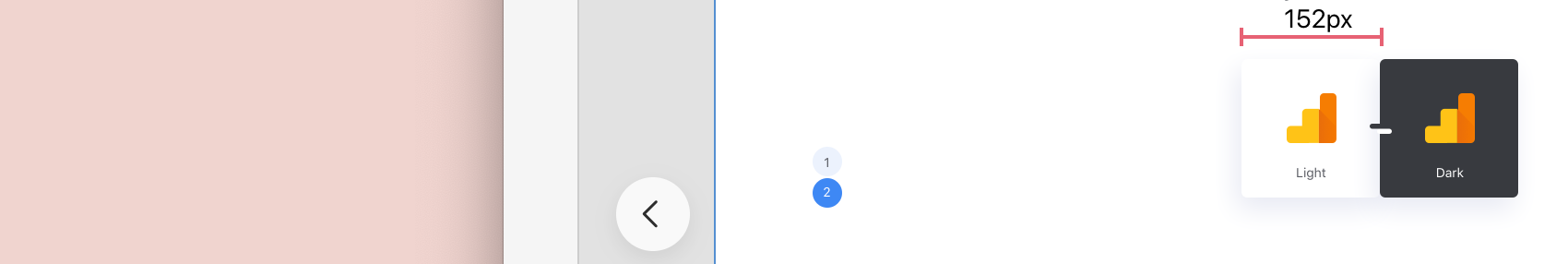
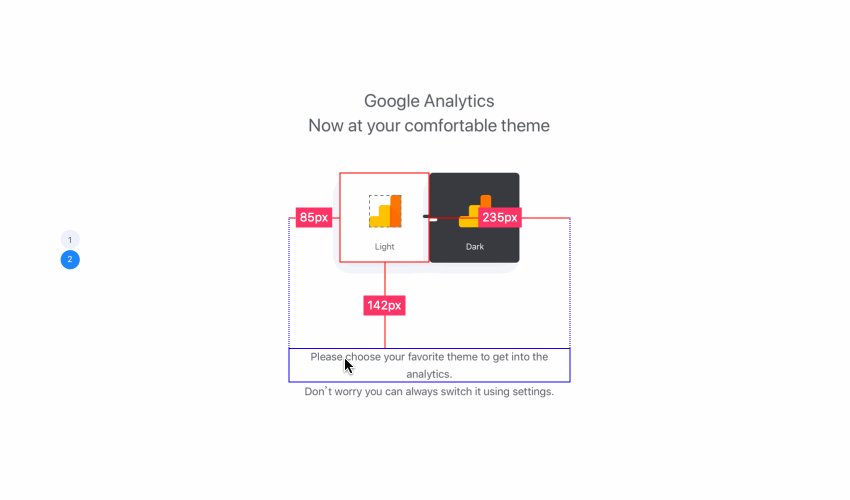
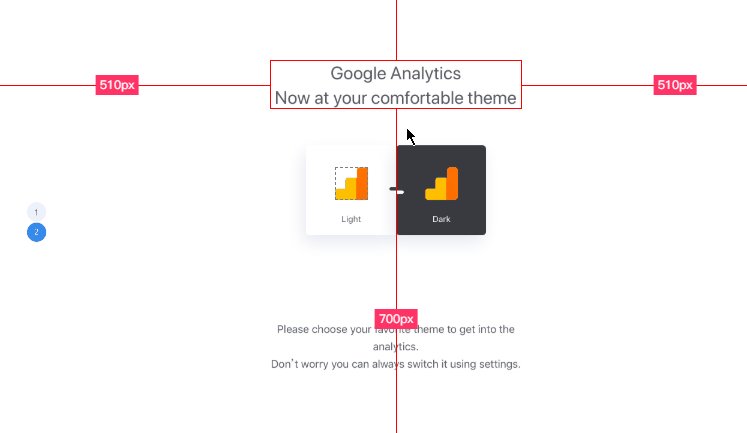
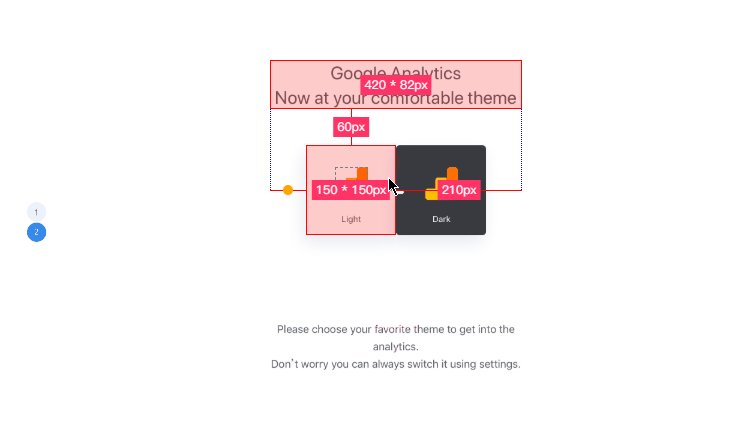
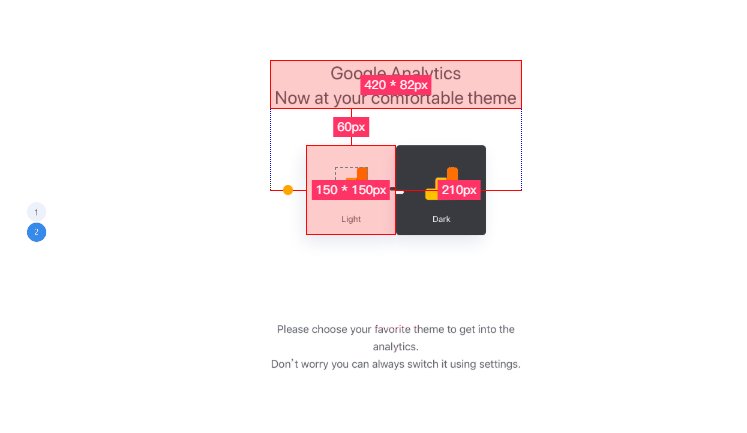
在左上角选择尺寸标注工具后 ![]() ,在页面任意元素周围左键绘制直线,你就可以标记该元素的尺寸信息。
,在页面任意元素周围左键绘制直线,你就可以标记该元素的尺寸信息。

颜色标注
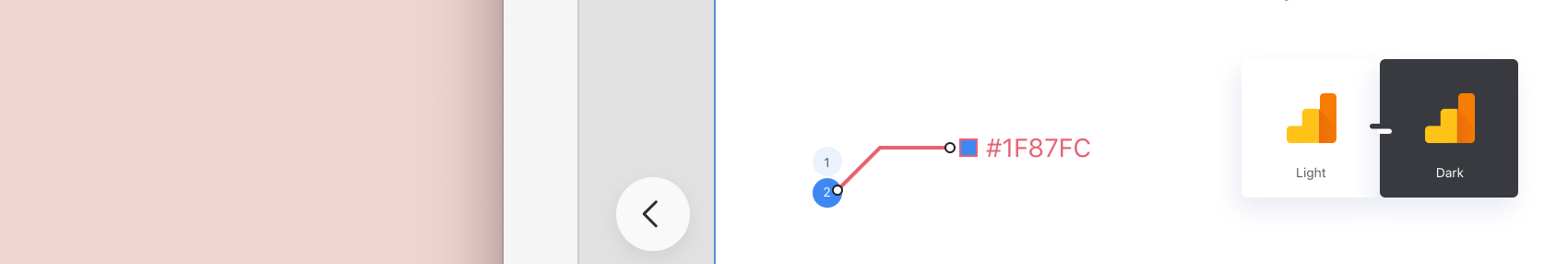
在左上角选择颜色标注工具后 ,单击页面任意位置,你就可以标记该位置的色值信息。
,单击页面任意位置,你就可以标记该位置的色值信息。

区域标注
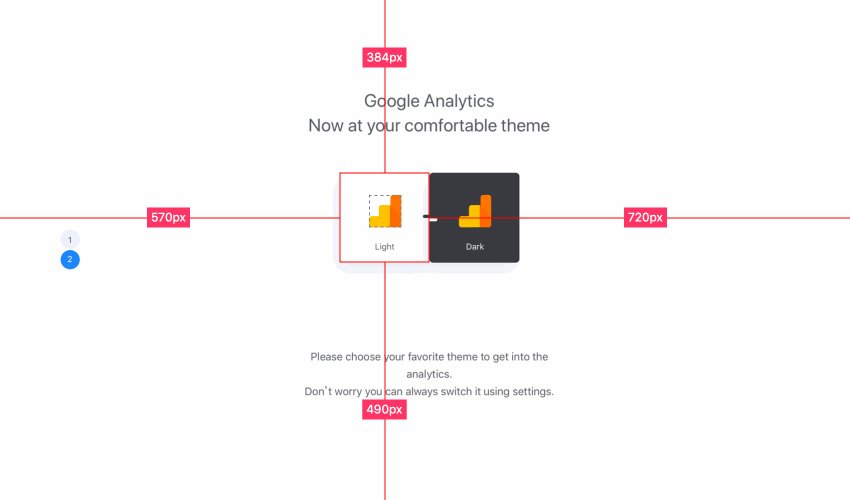
在左上角选择颜色标注工具后 ,在页面任意位置绘制矩形,你就可以标记该矩形的宽和高。
,在页面任意位置绘制矩形,你就可以标记该矩形的宽和高。

翻页器
智能标注
当处于开发模式下,标注智能生成。通过点击、hover设计图上的任意元素,查看相应标注。(注:开发模式只能查看标注。)

iDoc中有三种自动标注模式:
1、间隔标注
不选中任何图层,鼠标在图层之间的间隔经过,智能标注两个图层之间的距离。
2、图层间标注
选中一个图层,鼠标在另一个图层上hover,标注两图层间的间距。
3、多选标注
按住ctrl键,选中多个图层,可以标记多个图层之间的距离。
百分比标注
选中任意图层后,标注会自动生成,按住Alt键可查看百分比标注。

放大镜
开发模式下,点击左上角的放大镜图标或按下z键,即可召唤放大镜。
在使用放大镜时,效果图上的标注信息将被定格,你可以移动鼠标查看放大状态下的标注情况。也支持按下小键盘中的“+/-”键调整放大倍数。
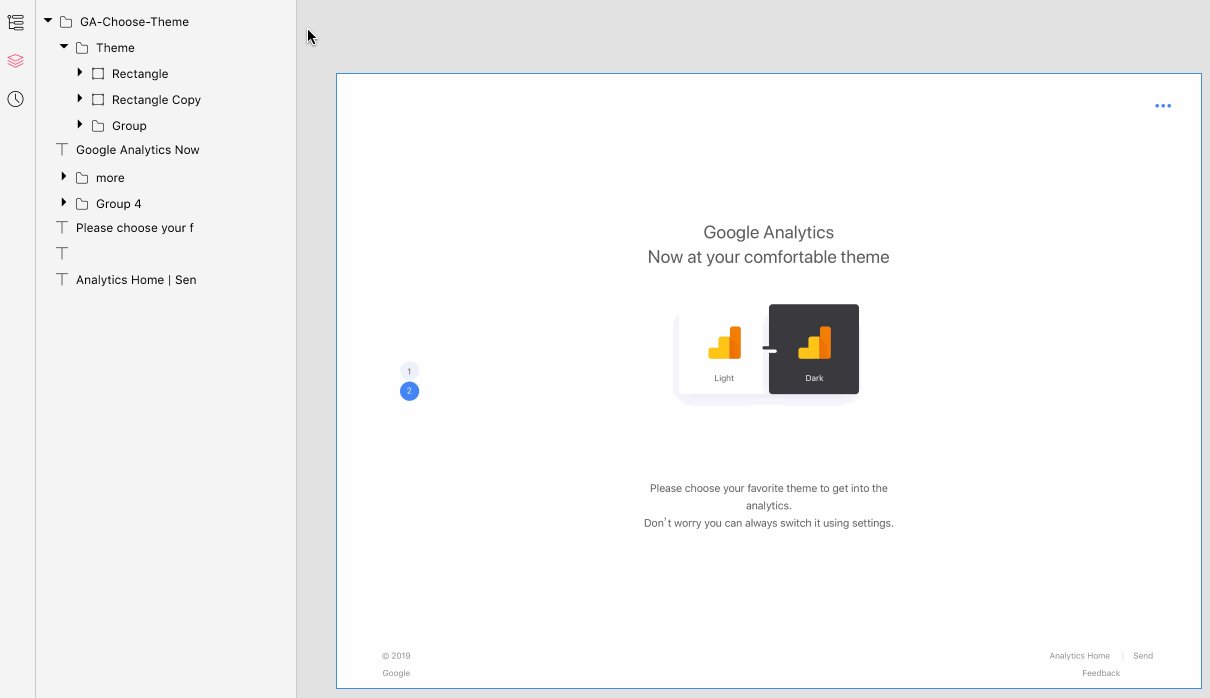
图层树
图层树便于清晰的查看图层间的层次关系,可帮助工程师轻松理解界面布局。
点击图层树图标![]() ,打开图层树。图层树结构与ps/sketch/xd中的图层结构一致,可以辅助选择、Hover标注图层。
,打开图层树。图层树结构与ps/sketch/xd中的图层结构一致,可以辅助选择、Hover标注图层。
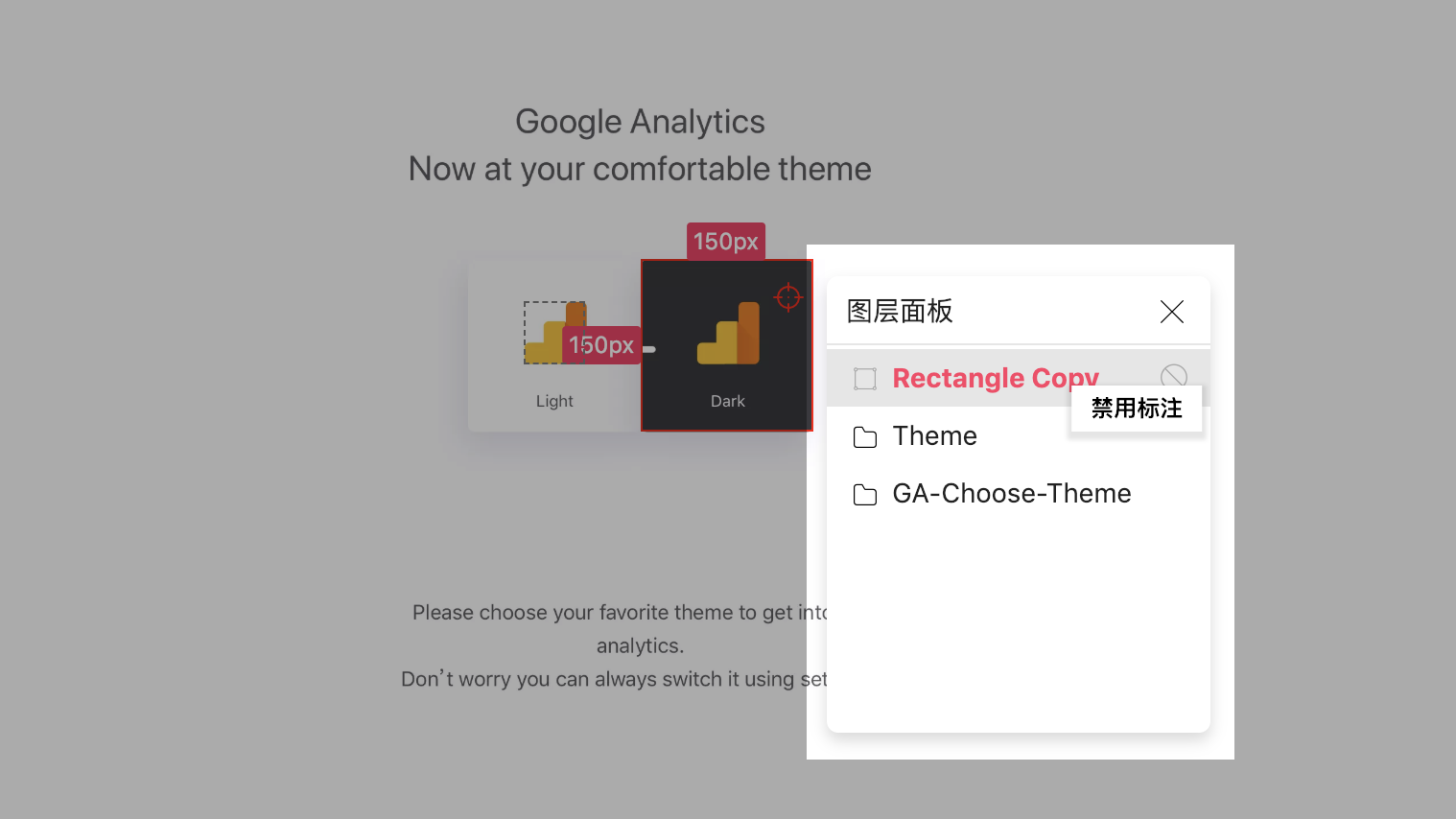
图层面板
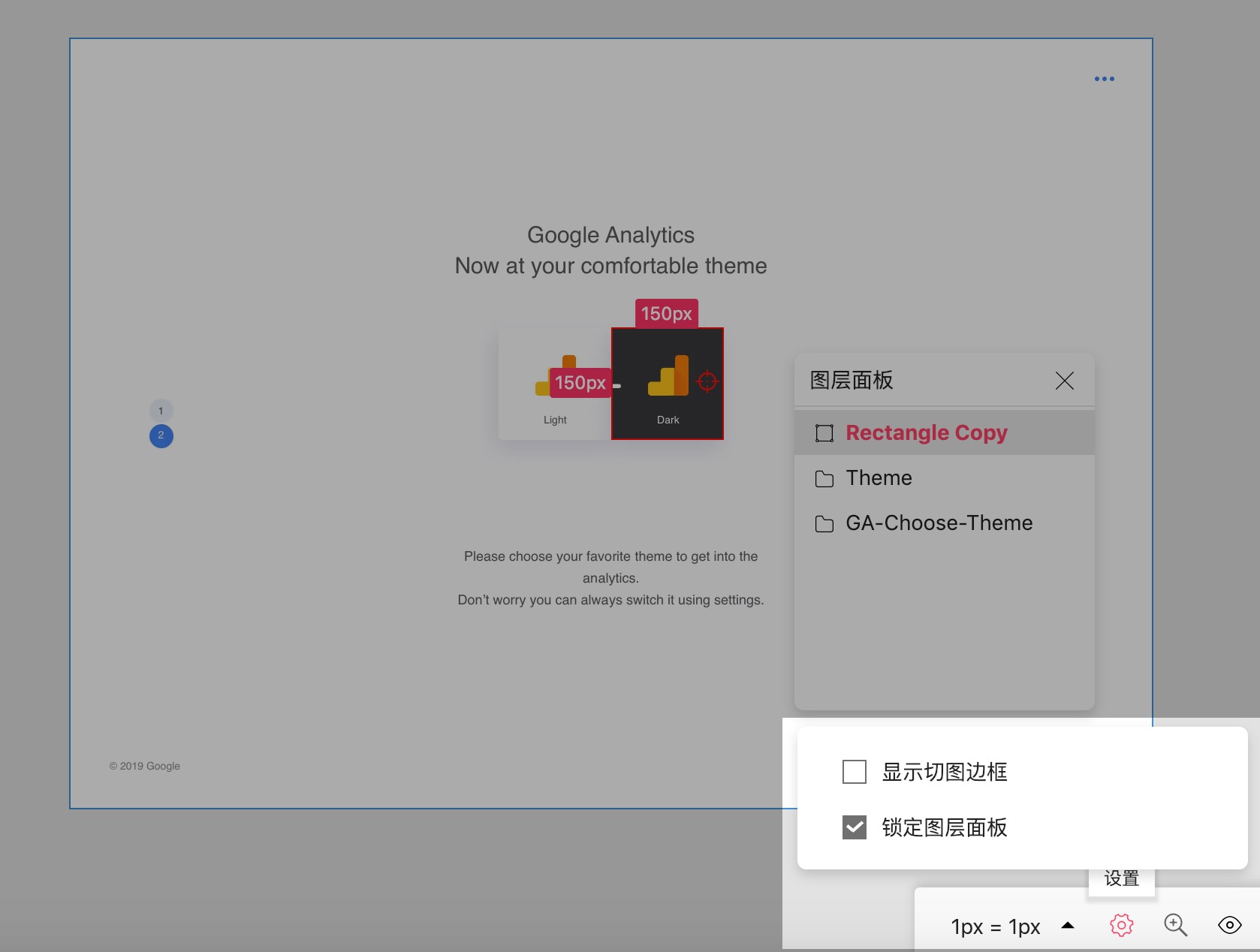
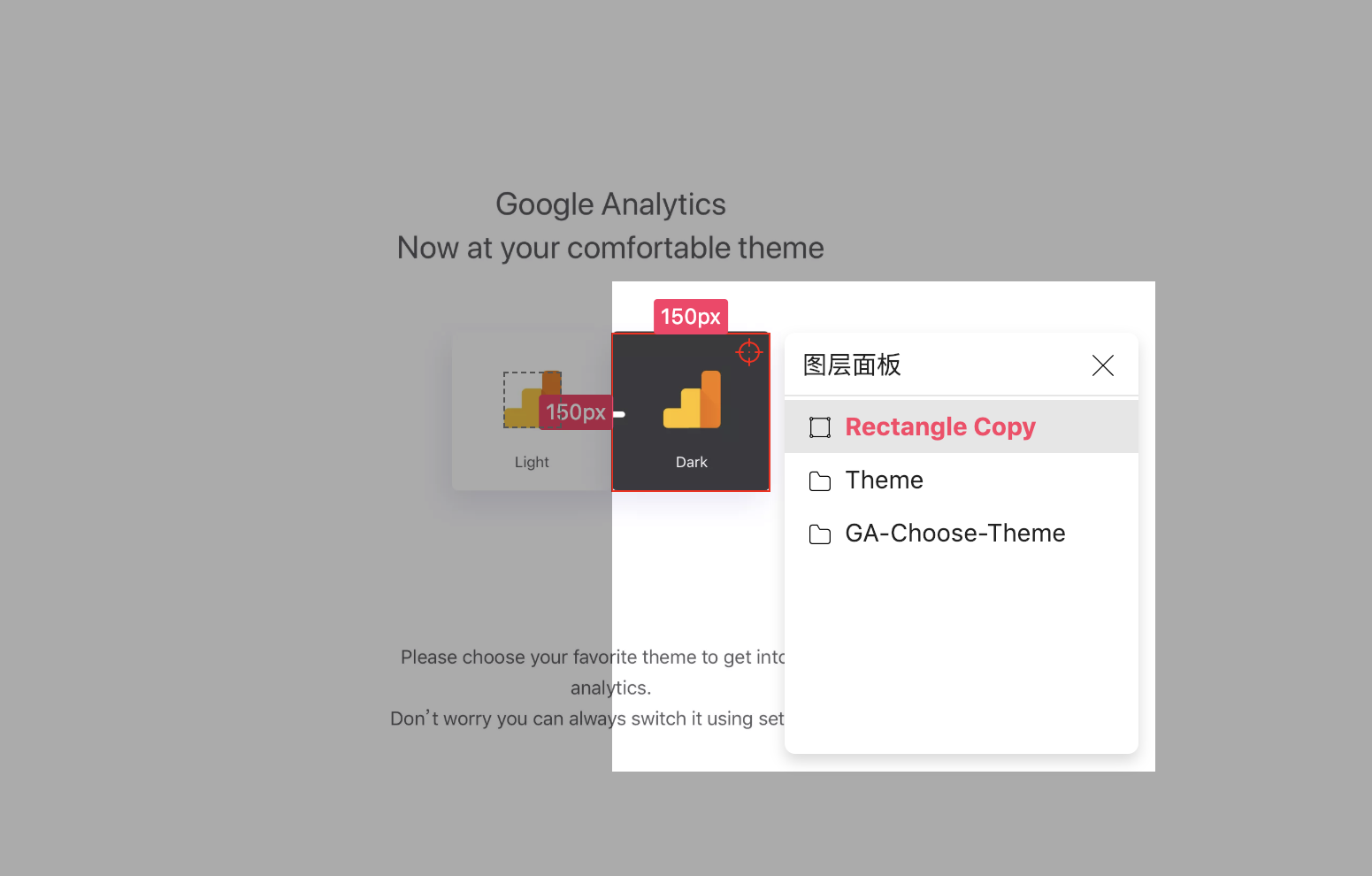
开发模式下,当页面中同一位置有多个图层,双击该位置,即可弹出图层面板。图层面板中会显示出该位置上所有图层。

选择右下角设置中的“锁定图层面板”后,每次双击图层,面板都会显示在固定的位置,避免遮挡。
禁用图层
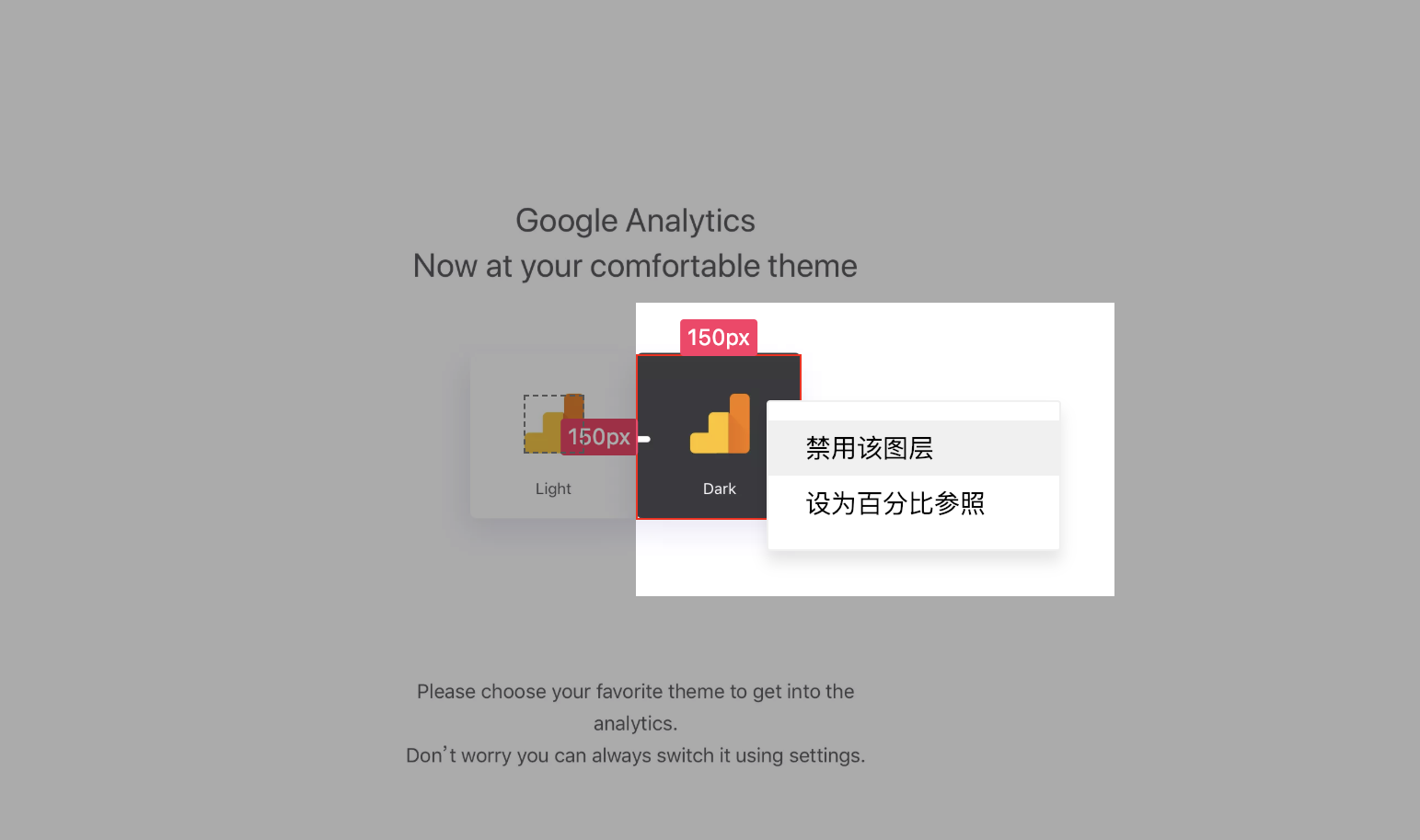
当页面中存在无效图层时可将其禁用,页面中禁用图层有三种方式:
1、在该图层上右键,点击“禁用该图层”。

3、双击某图层后,点击弹出面板中图层名后面的禁用标志 ![]() ,可禁用该图层。
,可禁用该图层。

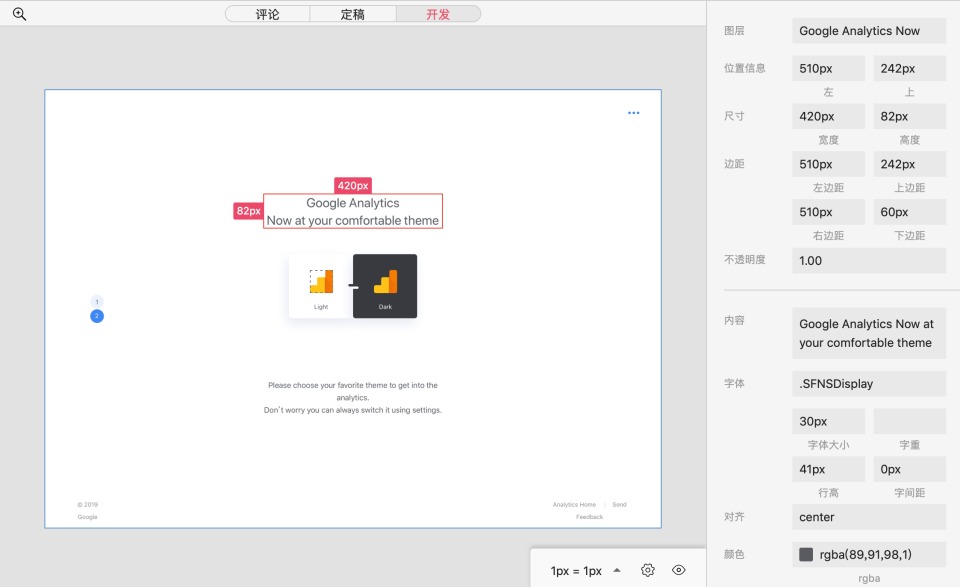
标注属性面板
界面右侧为标注属性面板。
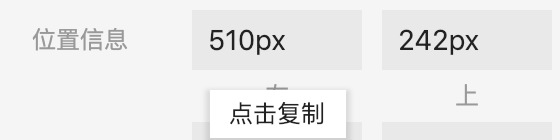
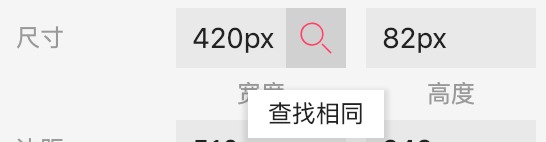
属性面板上半部分,详细地展示了标注信息。一般包括:图层名、位置信息(左/上)、尺寸(宽度/高度)、边距(左/右/上/下)、不透明度;如果是文本内容,还包括:内容、字体、字体大小、字重、行高、字间距、对齐、颜色。
 点击数值,可一键复制;
点击数值,可一键复制;
 点击搜索图标,可查找设计稿内重复的元素。
点击搜索图标,可查找设计稿内重复的元素。
 标注面板下半部分,展示了样式代码。点击“复制代码”,即可一键复制。
标注面板下半部分,展示了样式代码。点击“复制代码”,即可一键复制。
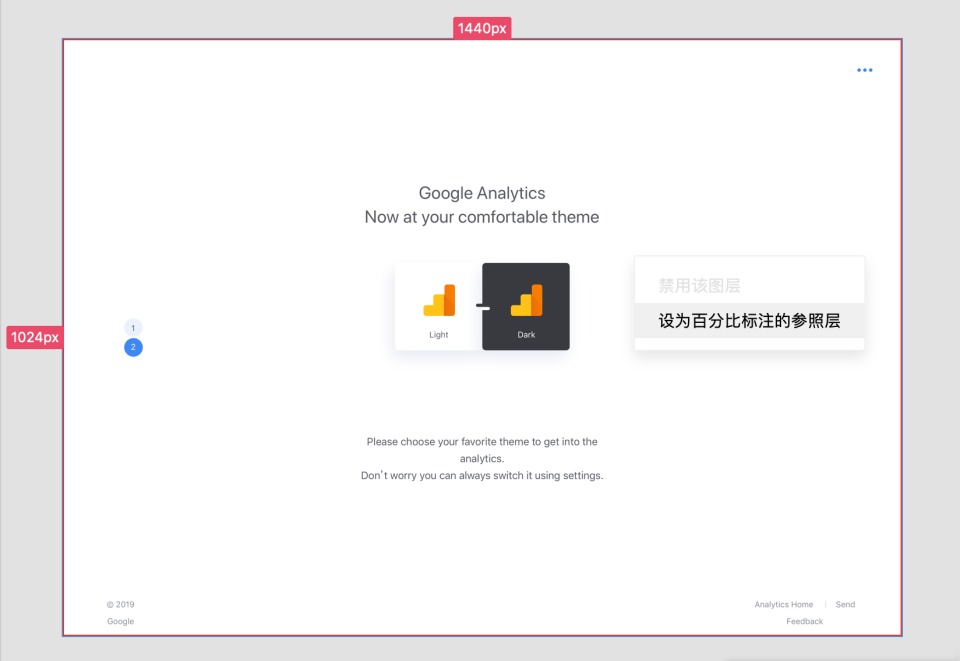
百分比参照
在某个图层上右键,可将该图层所在区域设为百分比参照。此时,所有标注将以该区域作为参照计算百分比。(不设置百分比参照时,按住Alt键,可显示百分比标注)。
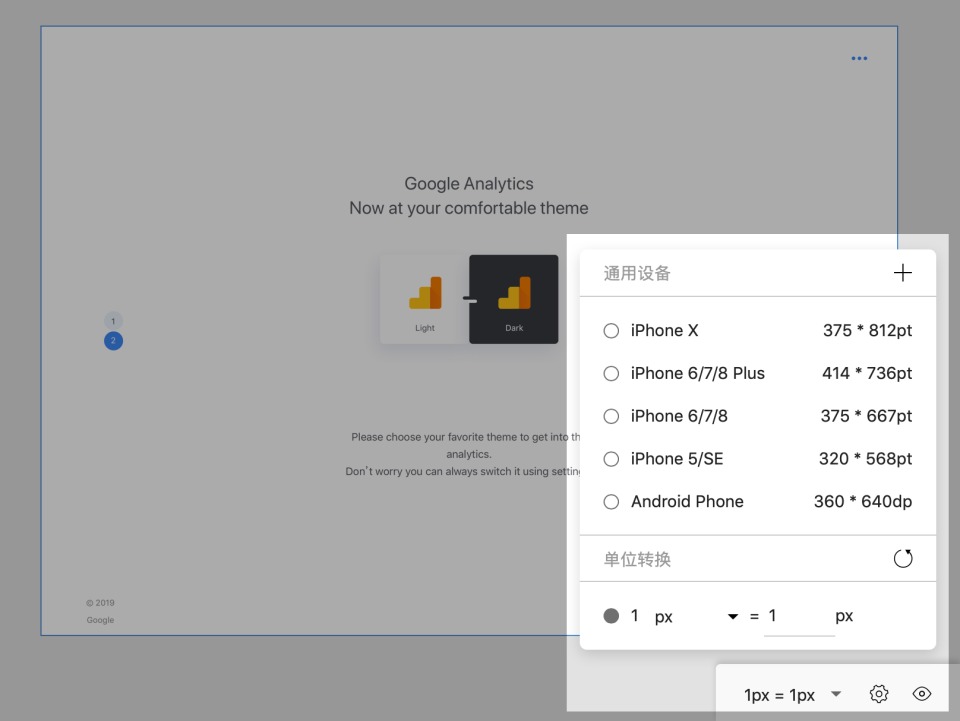
设置度量单位
设计图上默认度量单位为像素,如需要转换为其他平台单位(如iOS的pt,Android的dp,Web的rem),可以在单位面板中切换。
目前支持通用设备转换、自定义宽度转换、自定义单位转换三种方式。上面的IOS和Android栏中罗列了目前通用设备的尺寸,可直接投入开发。自定义宽度转换是对通用设备转换方式的补充,对于特殊设备尺寸,可以自定义设备宽度进行转换。自定义单位转换,可以设置单位间的换算倍率,转换标注值。

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版