当一张设计稿被定稿,那必定是一张有故事的设计稿,因为它的背后,还有定稿版、最终版、最终版1、最终版2、最终版3......最终版N。从开始到结束,设计稿的每个版本都是很重要的,设计师需要无数次的对比,才能无数次的优化,回想那些恐怖的场景:
当你在和同事沟通设计稿修改时 ——“等等,这个logo你是不是加粗了?倒数第二页的文字间距好像也调整了,还有这里……”
当你在进行设计稿自查时—— “……看起来好像没什么问题,但为什么心里总觉得不踏实。”(切换窗口对比ing……)
但你终于要交稿时——“看来看去我怎么还是觉得第一版好一点,你来跟我梳理一下这几版的区别,我们再对比一下。”
如何轻松实现「设计稿版本多样对比」,让细节差异秒现?
如何高效进行「设计稿版本管理」,让全部的设计稿变得井然有序?
这些痛点,对于产品经理、设计师而言,简直可以严重到to be or not to be的境地了吧。
小摹之所以敢在这里大谈特谈设计师的痛点,那是因为摹客的开发小哥们已经找到了解决问题的办法了!现在起,摹客支持多种设计稿版本对比,高效管理,让细节差异秒现!
What | 设计稿对比可以做些什么?
摹客提供4种设计稿对比方式,完美解决设计稿对比过程中遇到的大部分困难,自功能发布以后,小伙伴的好评如潮——称之为花样对比设计稿。
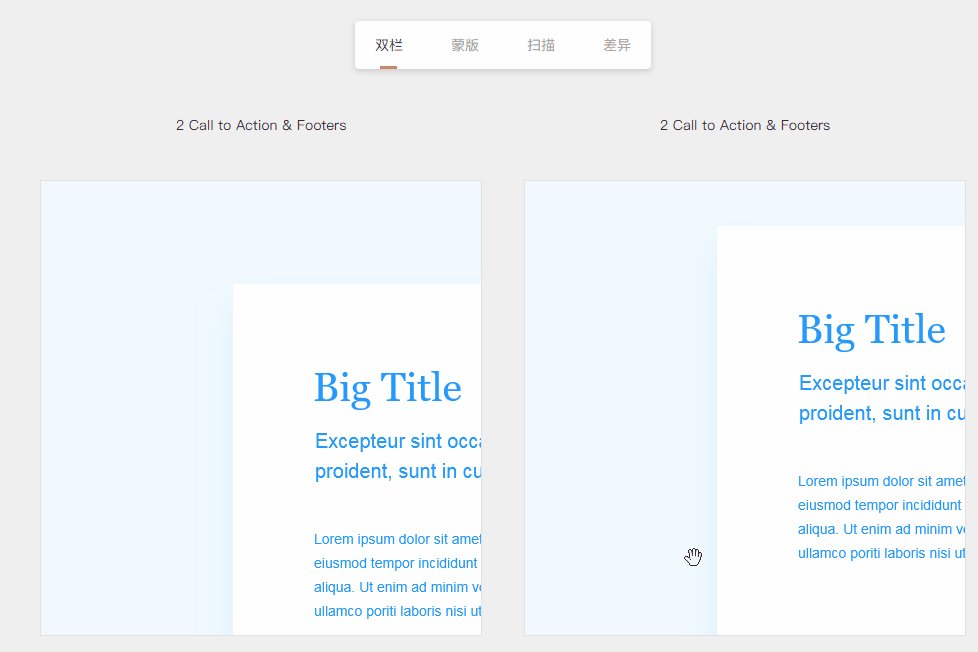
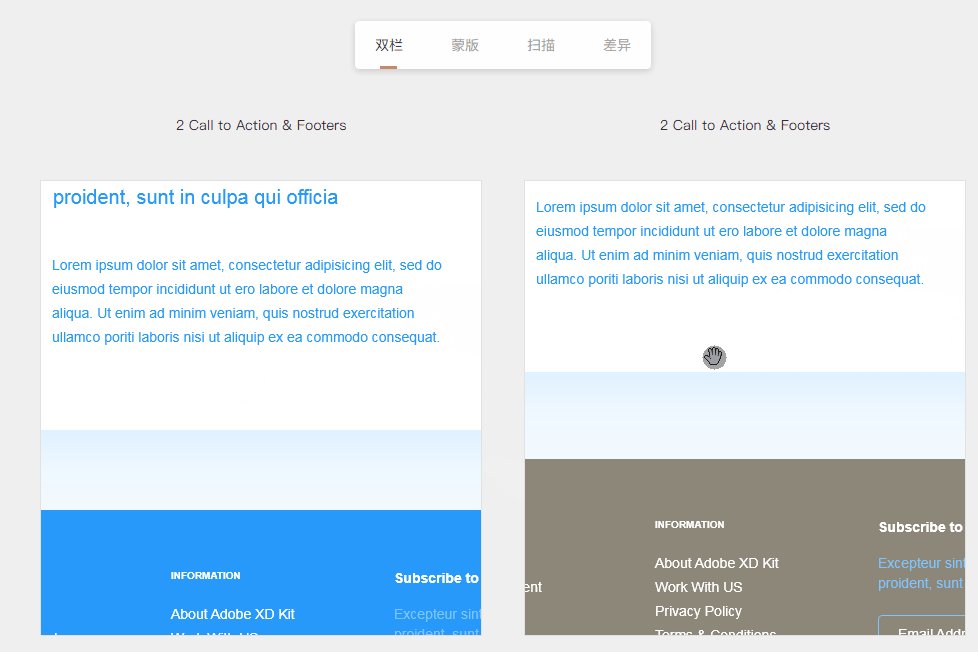
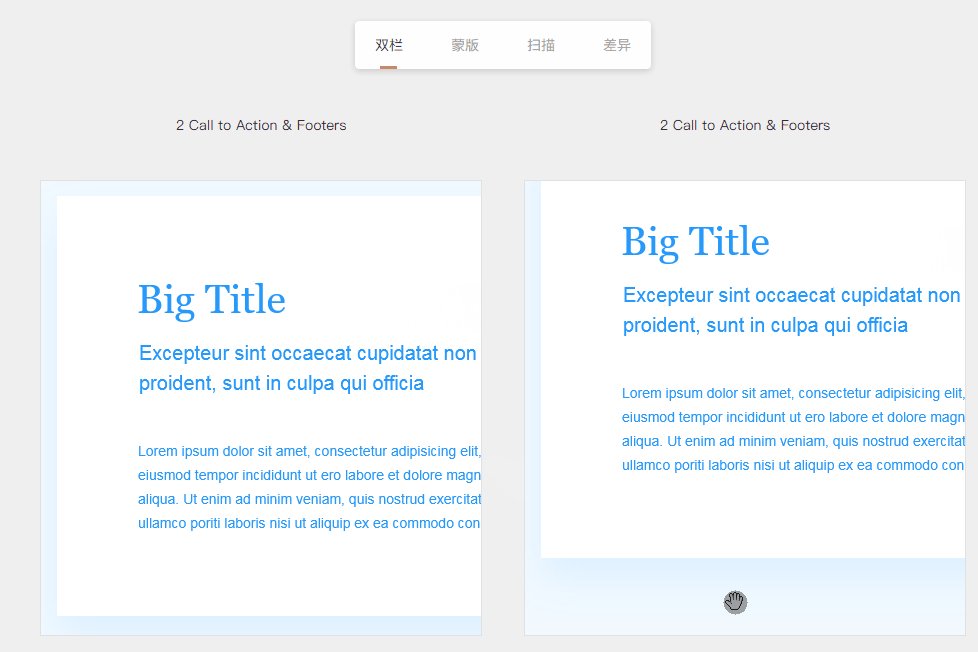
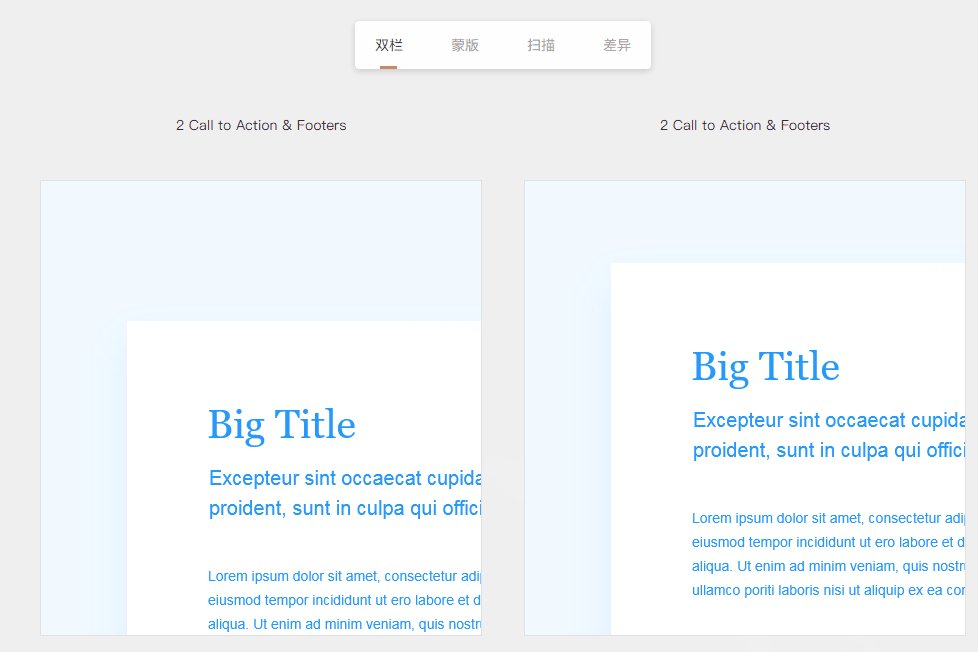
1、双栏:快速左右对比设计稿
将两张设计稿放置在同一张屏幕内,免去了切换窗口的困扰,左右布局、可拖拽移动,两侧同步位移,可快速左右对比设计稿。不管是低保真和高保真对比,还是不同版本的,该模式都十分实用。

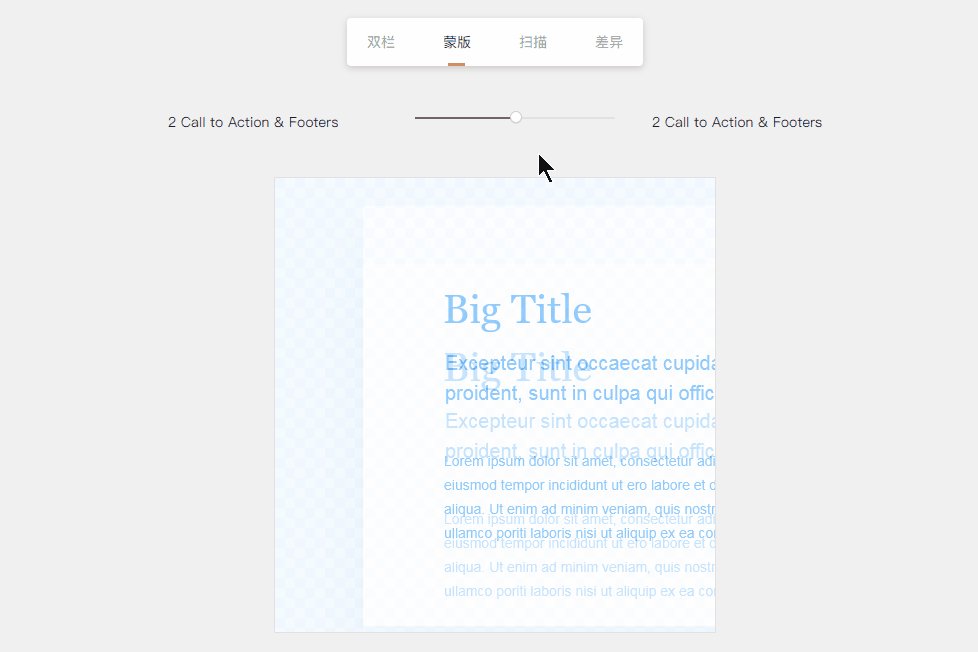
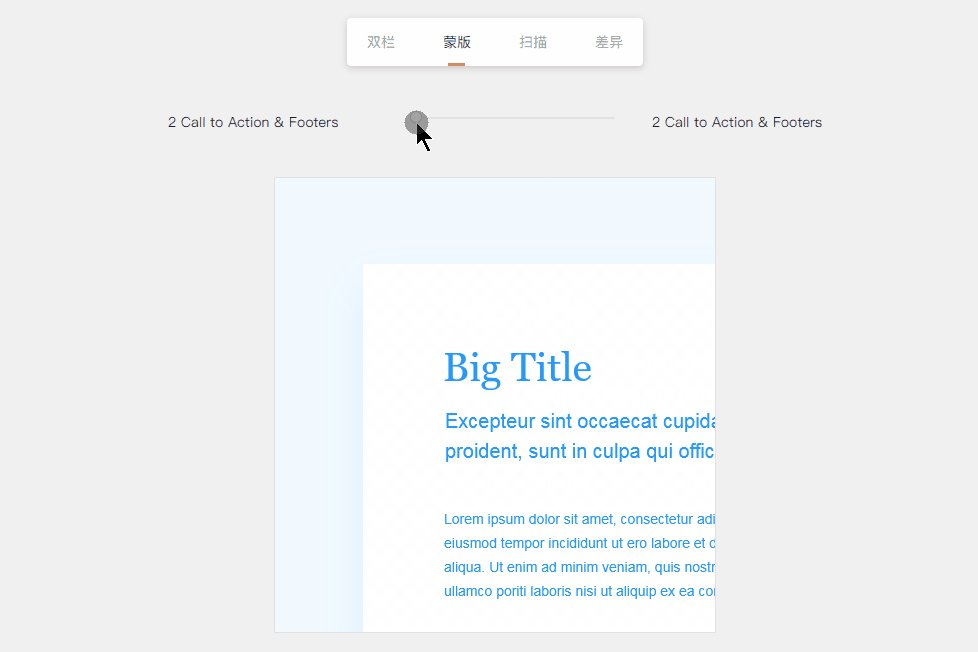
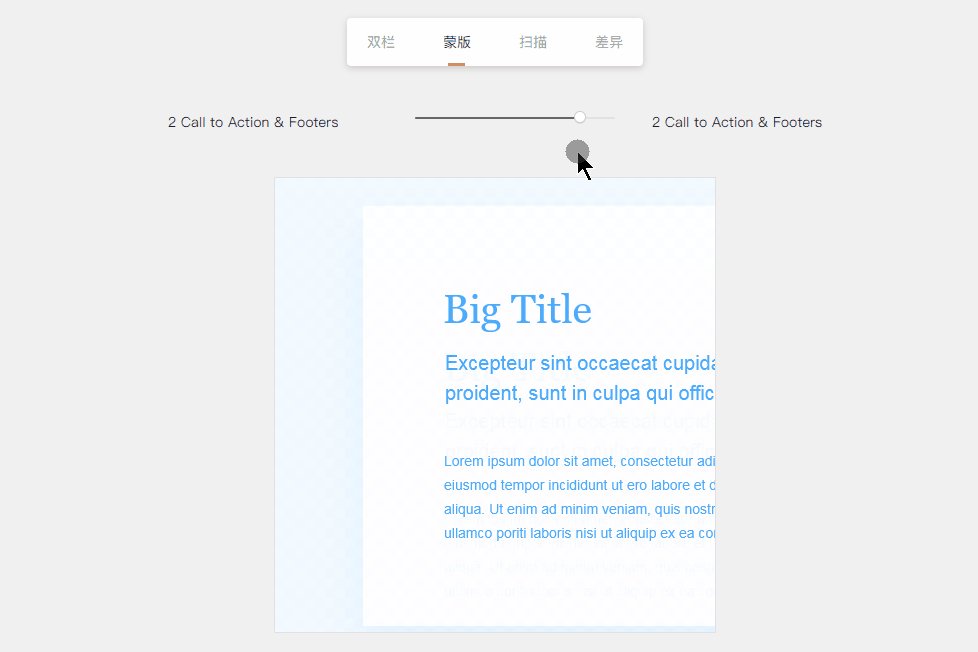
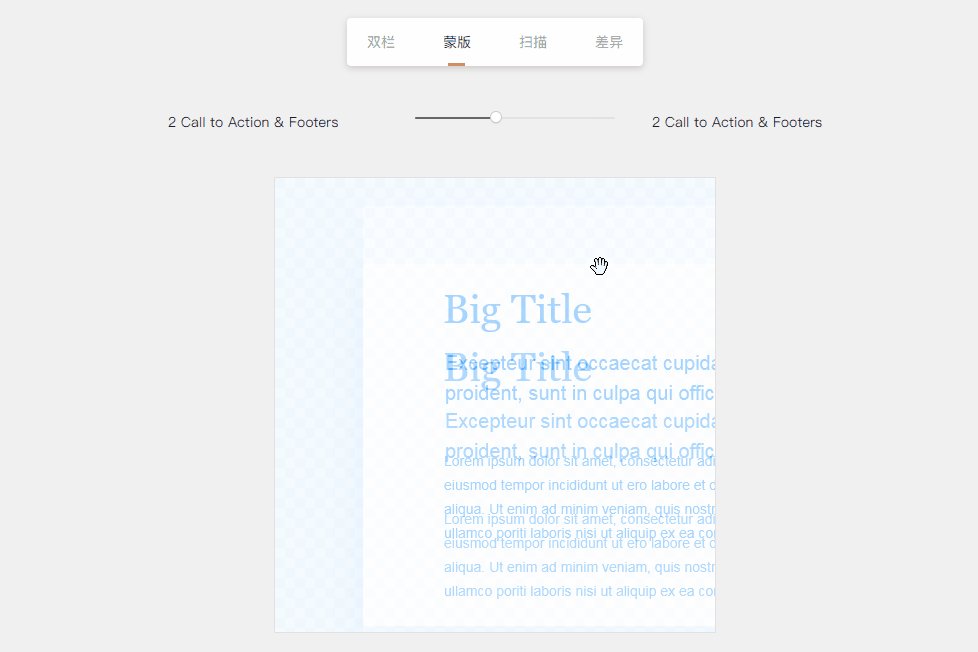
2、蒙版:将设计稿重叠在一起,通过透明度变化对比设计稿
将两张不同版本的设计稿重叠在一起,通过调整透明度,可以快速找出设计稿中修改过的细节。

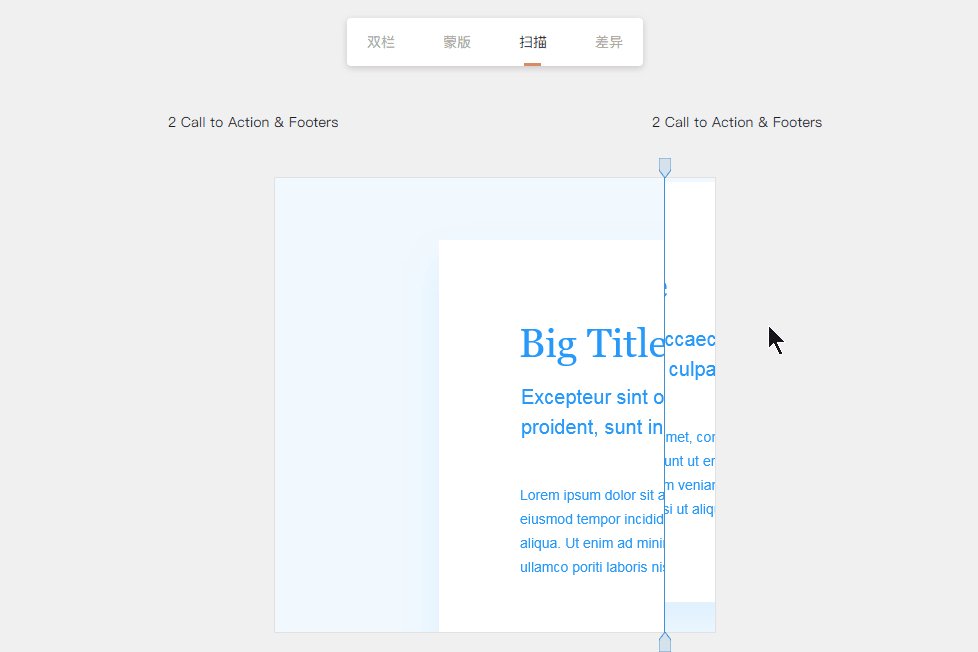
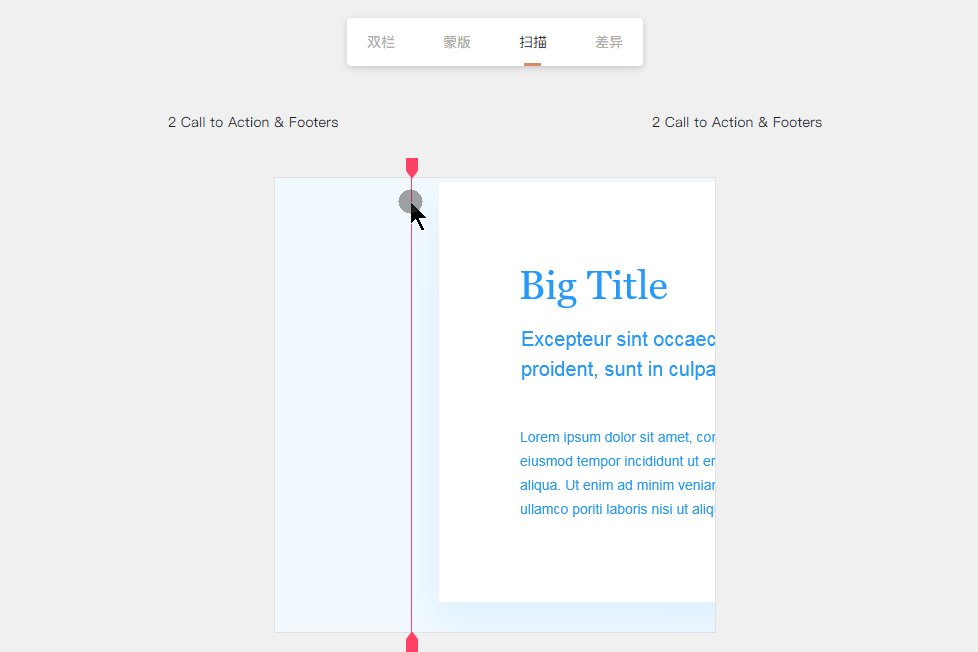
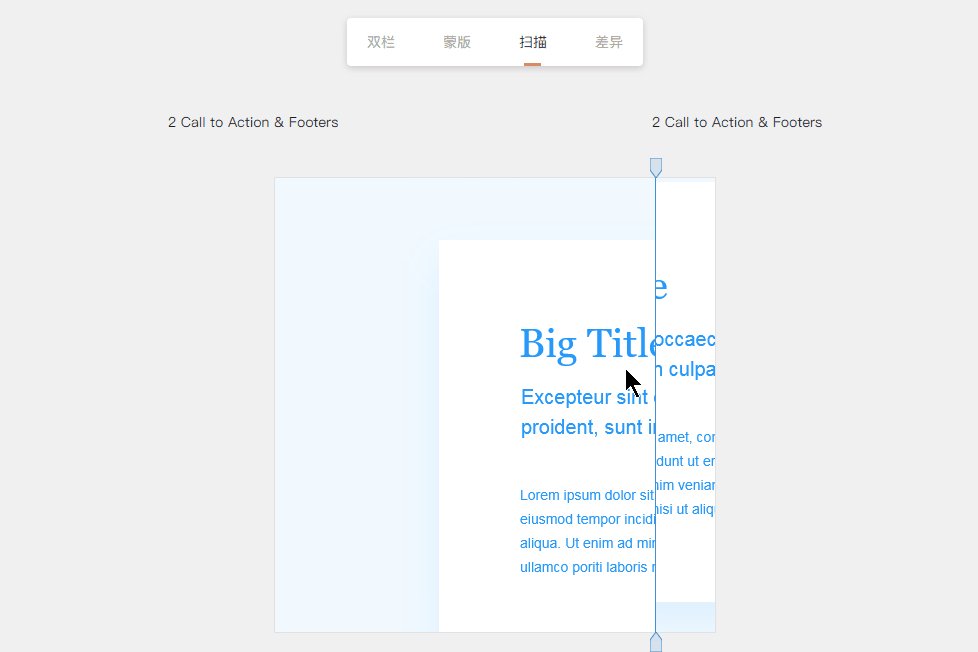
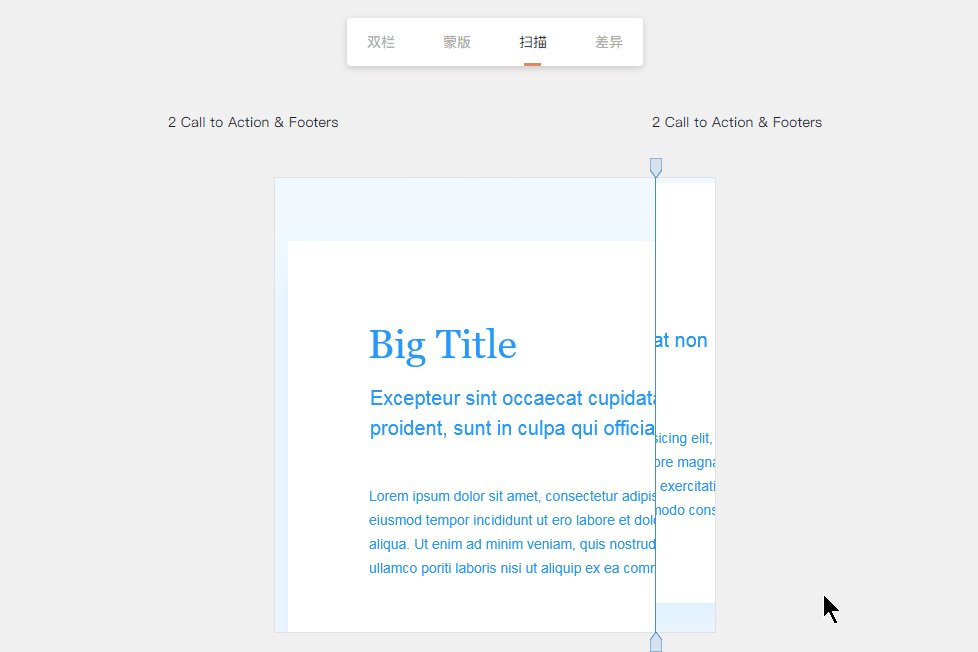
3、扫描:将设计稿重叠在一起,通过显示左侧和右侧的方式对比设计稿
将两张不同版本的设计稿重叠在一起,通过调整参考线,显示两张设计稿的区别。这种方式适合进行色彩方面的对比,可以快速选出更加合适的颜色。

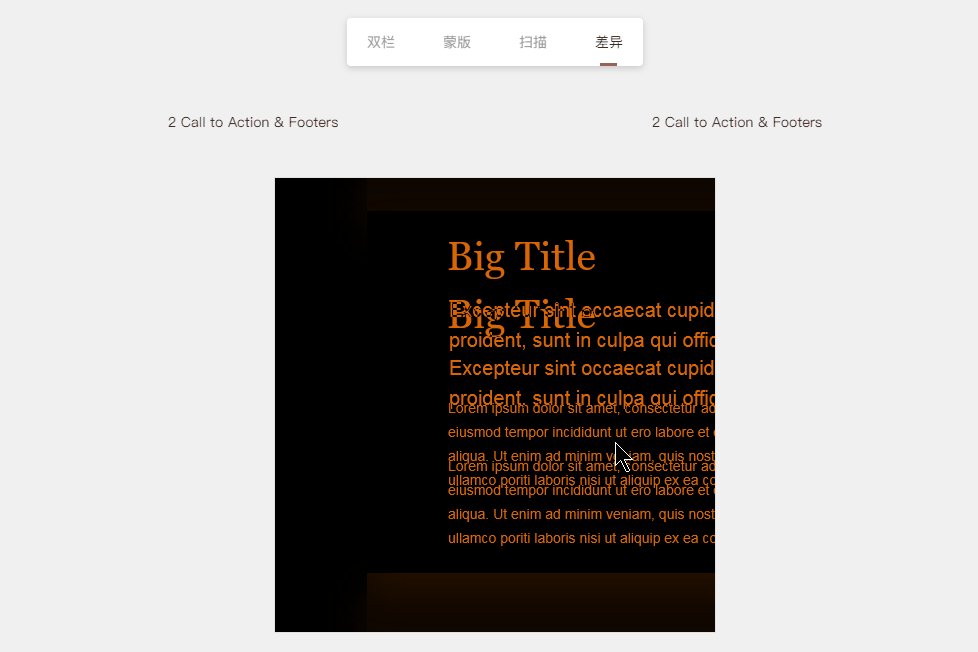
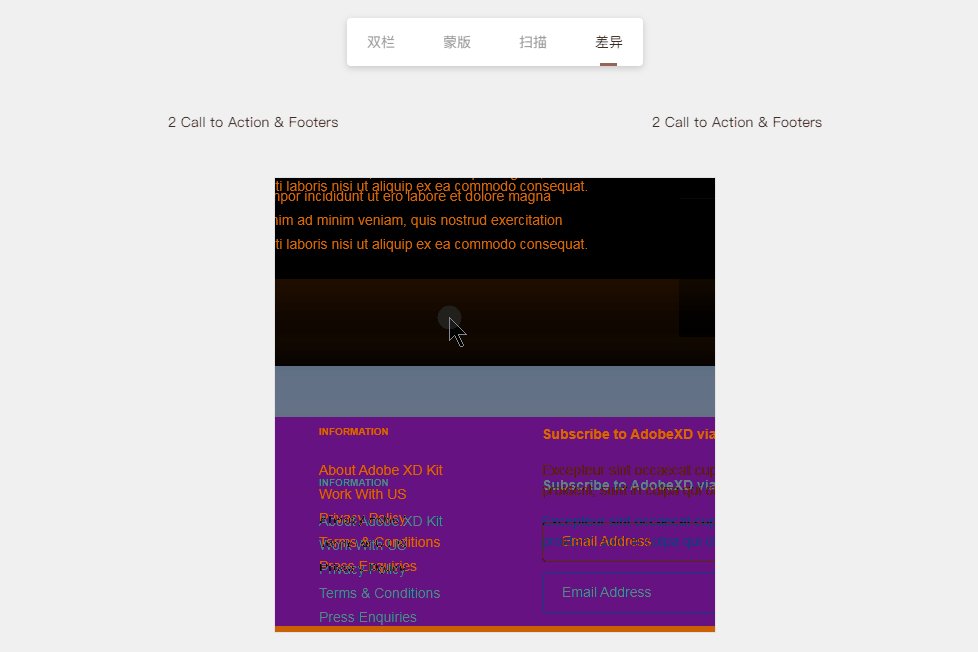
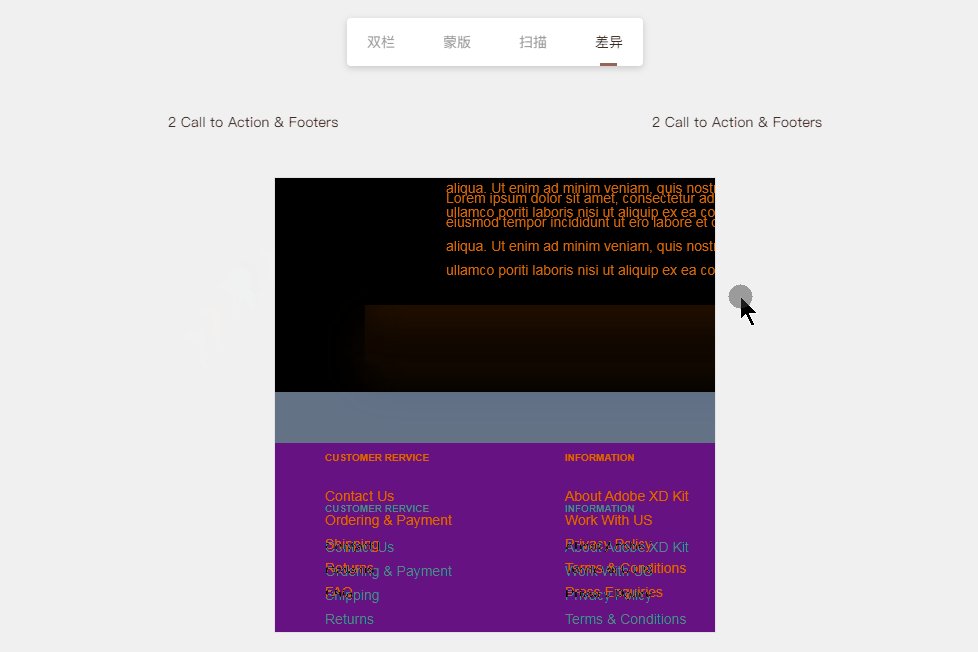
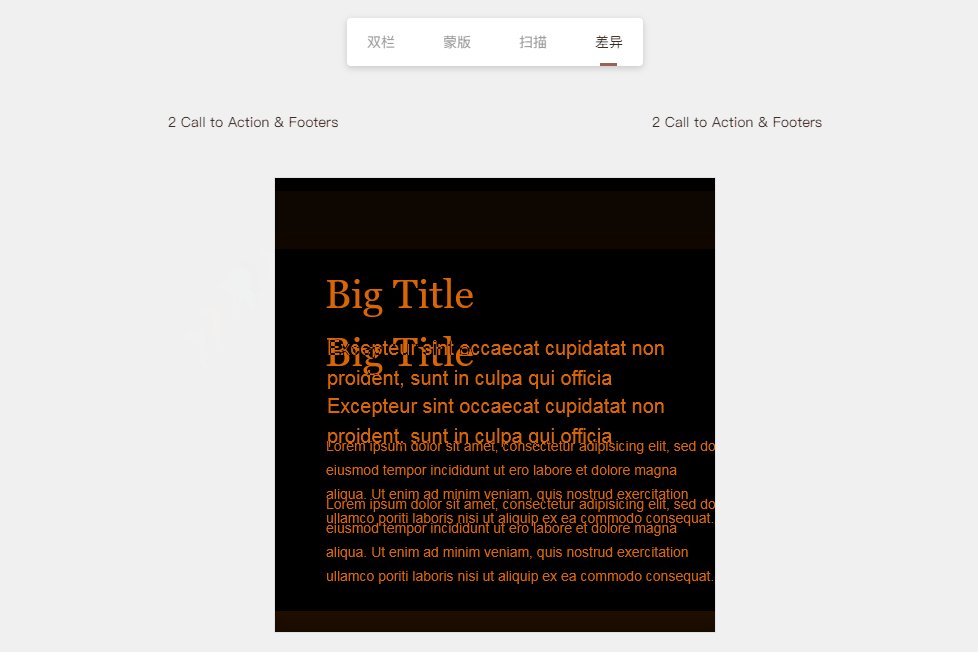
4、差异:直接高亮显示设计稿之间不相同的部分
将两张不同版本的设计稿重叠在一起,直接高亮显示出设计稿之间不同的部分(如果完全相同的部分,会显示为纯黑色),快速审定设计稿是否修改,找到修改的问题。

Who | 哪些人需要使用设计稿对比?
虽然设计师是设计稿对比的直接受益人,但PM、工程师在工作中也会用到,设计稿对比对于整个产品团队而言,也是一大效率提升黑科技。
- UI设计师:通过设计稿对比,可以快速找到不同版本之间的异同;
- 产品经理:通过设计稿对比,可以快速验收设计稿是否与低保真相同;
- 工程师:通过设计稿对比,可快速知道不同版本之间的异同,精准还原设计稿;
- 团队:通过设计稿对比,可以快速了解到每个版本设计稿的变化,在定稿之后设计师是否擅自修改。

How | 设计稿对比如何使用?
Step 1:登录摹客
摹客官网地址:https://app.mockplus.cn
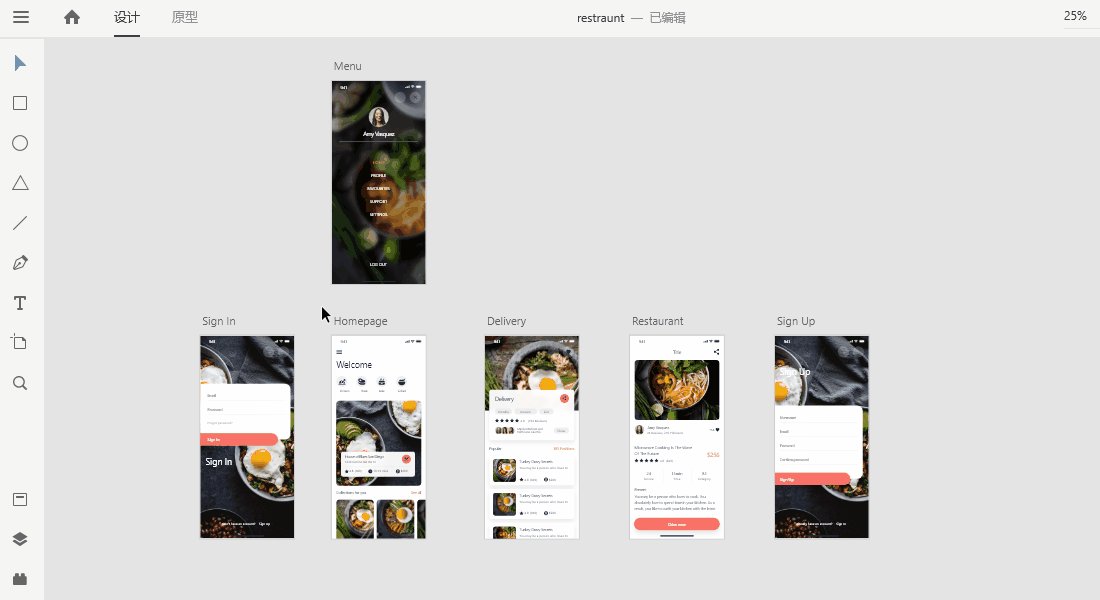
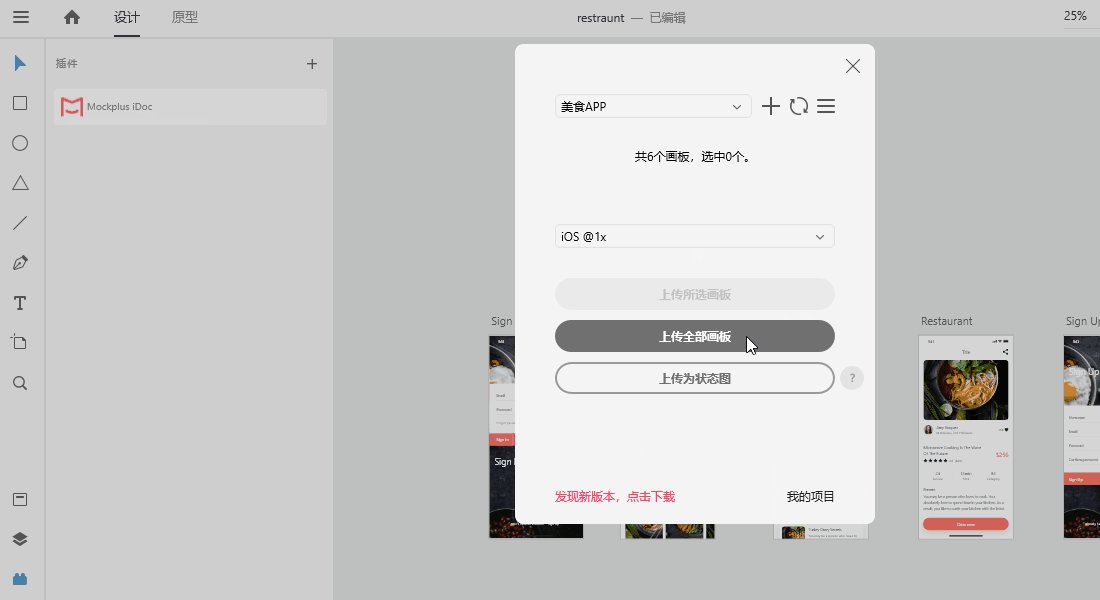
Step 2:上传设计稿(PS、Sketch、XD)或原型文档(Mockplus、Axure)
选择任意一种文档上传,如果文档有修改、更新、覆盖,将自动生成历史版本。

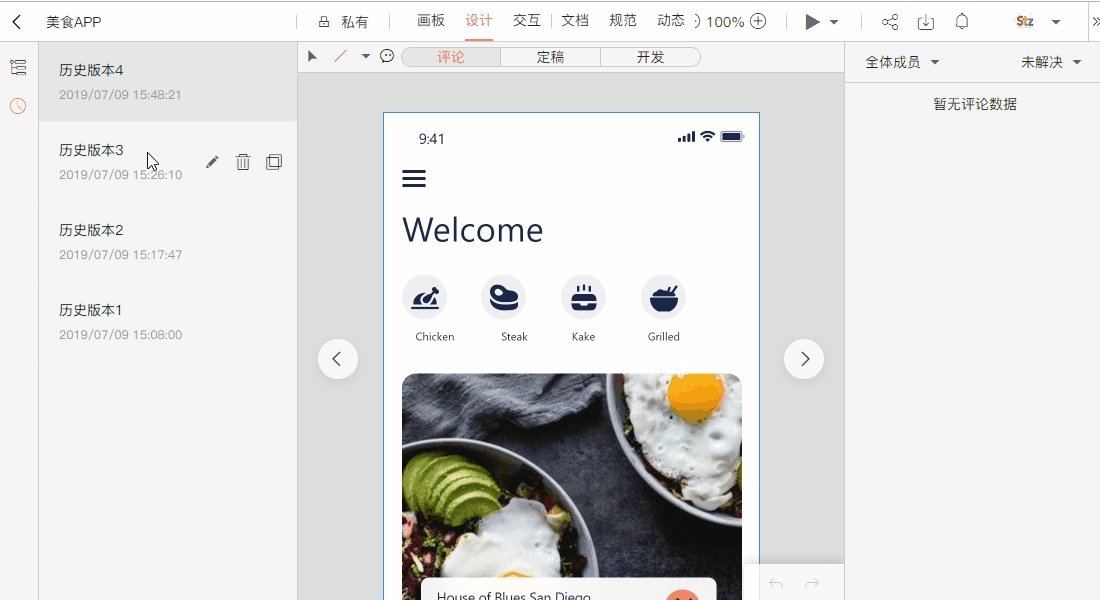
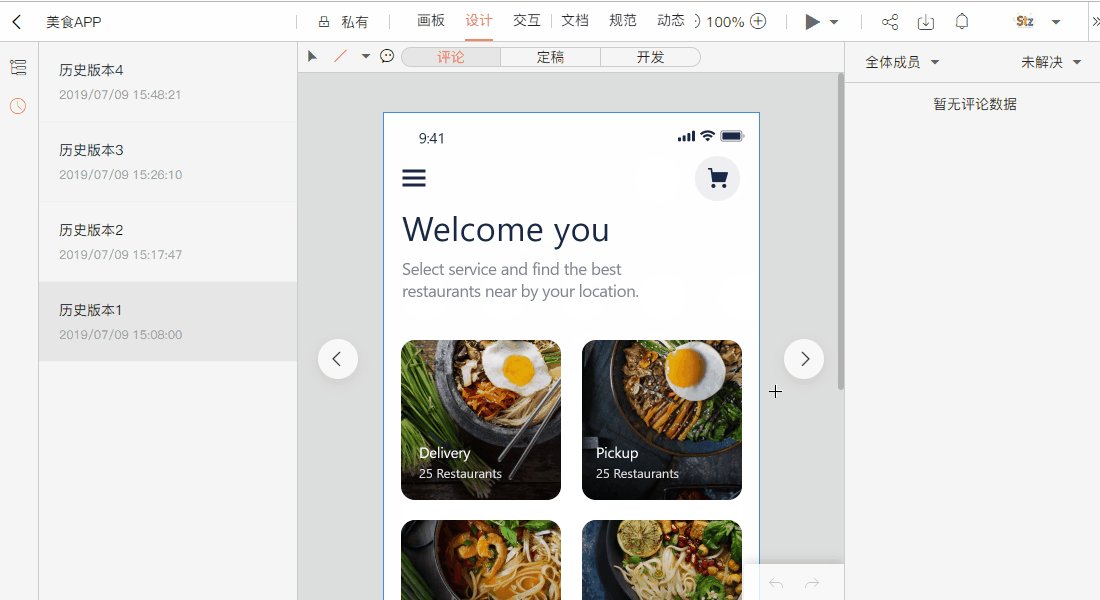
Step 3:使用“版本对比”,查看新旧版本页面间的精细对比
打开历史版本,即可在设计稿对比界面进行多种对比,即双栏、蒙版、扫描、差异等。还可以在“动态”中,找到被改动的页面,和之前的页面做对比,甚至可以在项目树中对任意两个页面进行对比。

更详细的的教程,戳这里:https://help.mockplus.cn/p/303
有了摹客的设计稿对比功能,你会体会到问题迎刃而解的畅快和轻松呢~
欢迎你和你的团队来体验:https://app.mockplus.cn/

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版