都说设计师抠图累,
那是你没有见过他们熬夜画标注的样子!
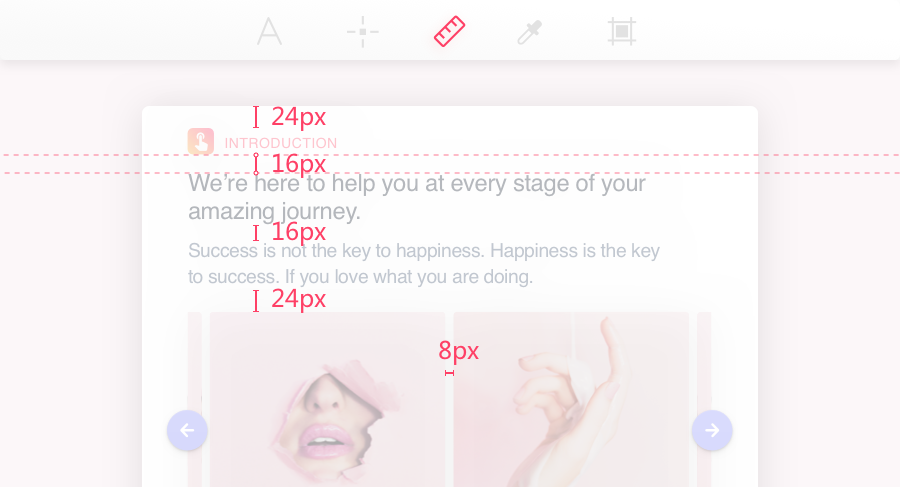
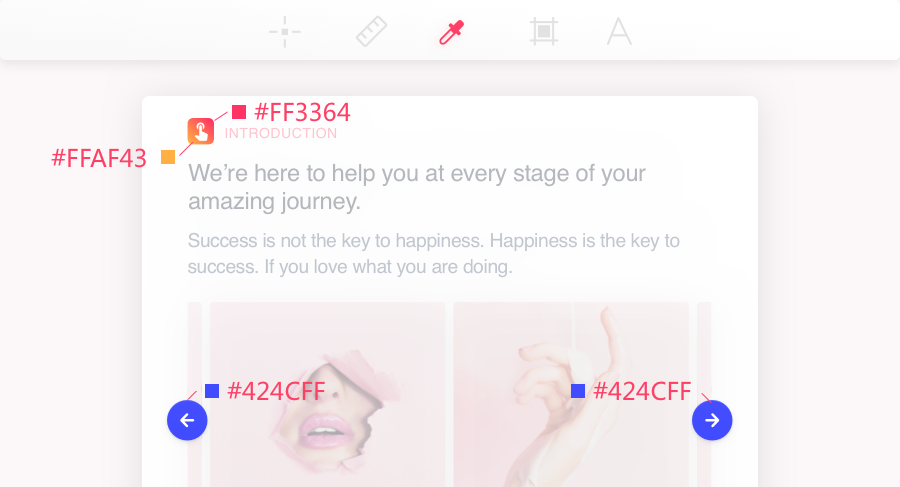
他们的战果长这样:
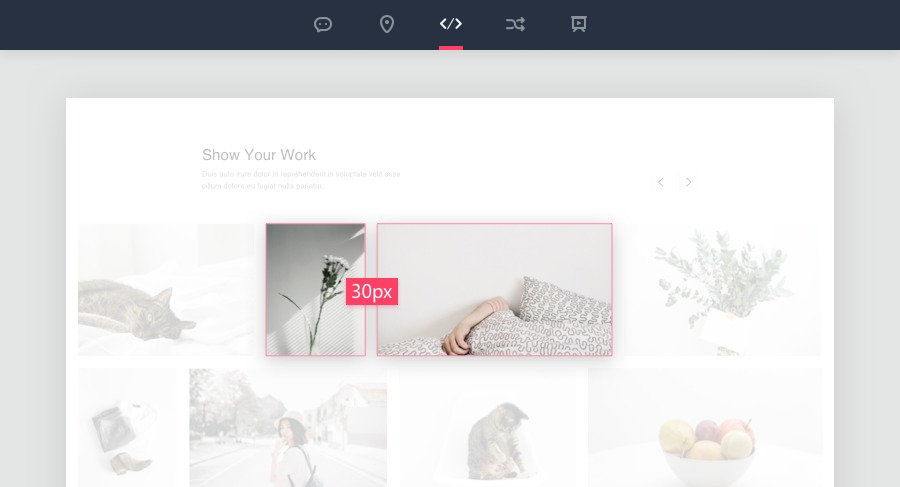
 或是这样:
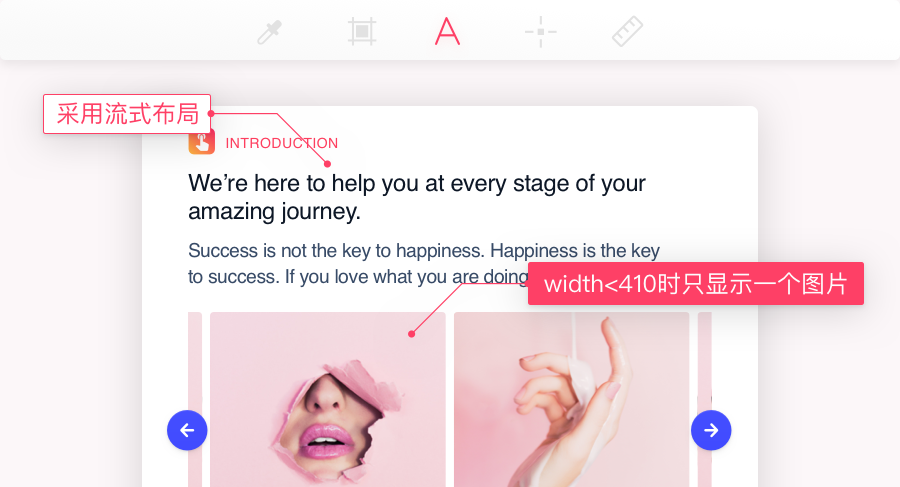
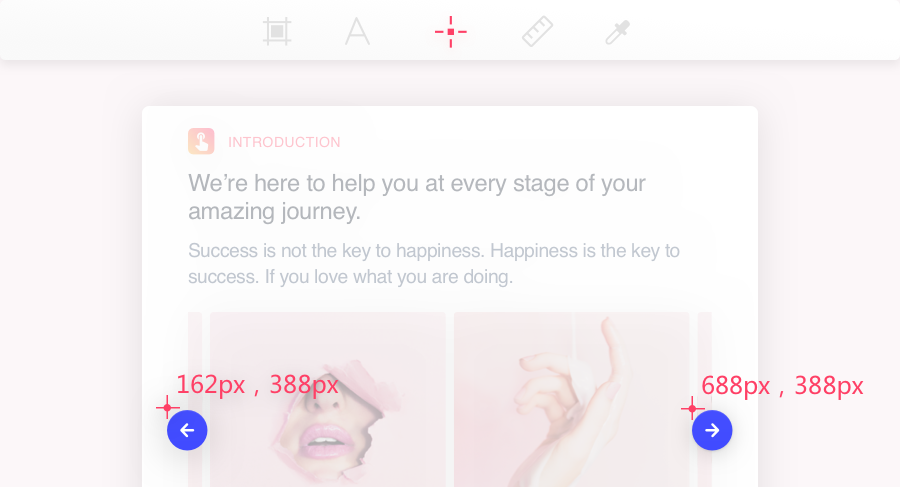
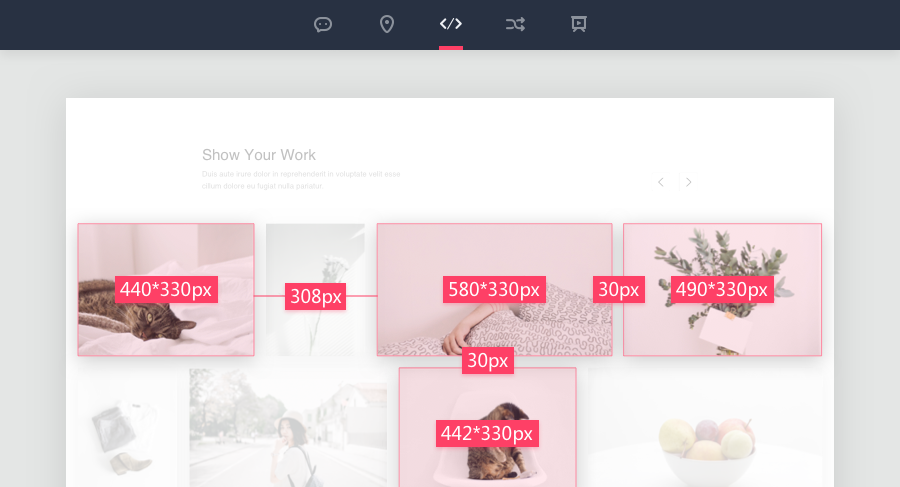
或是这样:

这些密密麻麻的红色部分只是冰山一角,
俗称:“死亡标注”。
一个完整的项目里有多少页面,
就请在上面的标注数量上xN......
设计师哪还有时间想象创造,
画标注都要画到吐血了喂!

忽然有一瞬间我竟然觉得,
这个手动画标注跟汽车手动挡有异曲同工之处:
最初的手动挡操作起来熄火、溜车、半坡起步困难,
每次都手忙脚乱,
城市堵车更是离合踩到脚发软。
好在现在的汽车都是手自一体了,
完美解放一只脚!
那谁能来解救下苦命的设计师们-们-们!
不慌,现在就给大家种草个“手自一体”的标注神器——摹客,
我愿称它为“史上最强标注”!
来,教练带你去看看这个标注的“手自一体”怎么玩。
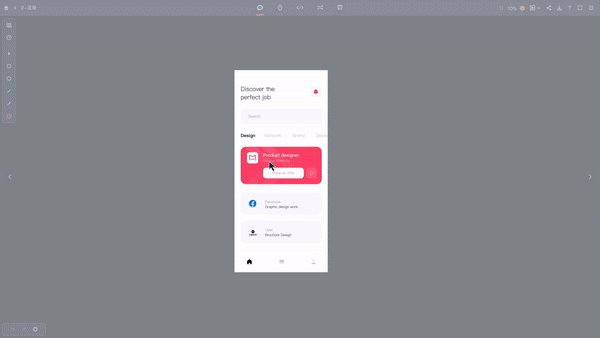
摹客的“手自一体”标注功能展示
上一期我们介绍了“柔性工作流”:通过“一条主线多个节点”的工作流解决协作难的问题。摹客的“自动+手动”标注就是在柔性工作流的设计主线下进行的。
具体来讲,就定位到设计主线下的【定稿】和【开发】这两个节点。定稿和开发两个模式的场景划分,最大程度地保障了设计师和开发工程师可以高效协作,同时又互不打扰。两个模式也可以自由切换,随需选择,相辅相成。

①定稿模式:手动标注的完美表达
设计师可以通过手动标注,形成一份轻量级的PRD文档,将设计规范更准确地传达给开发人员。
1、文字标注
以文本描述的方式,解决手动标注不能传达的信息,比如自适应方案描述。

2、坐标标注
以标注设计稿上某一元素坐标位置的形式,方便开发人员准确获取元素位置,比如当界面存在浮动按钮或者悬浮设计时。

3、尺寸标注
可对页面任意元素左键绘制直线,准确获取该元素的尺寸信息,比如文字图层上的文字间距等,最大程度地保证开发还原度。

4、颜色标注
单击即可提取设计稿任意元素的色值信息,包括设计稿切图上任意元素的色值信息也可标记。

5、区域标注
可以标注任意区域的尺寸信息,在准确标注了图标的占位大小后,就不会因为尺寸不匹配而出现图标被拉伸的情况了。

此外,定稿模式中还支持自定义标注的线段类型、线宽、文字颜色、透明度,又快又简单。
②开发模式:自动标注+手动标注完美呈现
开发人员可以根据需要,自由查看标注信息,手动标注可以开启或关闭。还能下载多种设备尺寸的切图和导出CSS代码,不仅大大节省设计师的工作量,也提升开发效率。
摹客中有三种自动标注模式,点击或hover设计图上的任意元素都可以查看:
1、间隔标注
不选中任何图层,鼠标在图层间隔经过,智能标注两个图层之间的距离。

2、图层间标注
选中一个图层,鼠标在另一个图层上hover,自动生成图层间距。

3、多选标注
按住ctrl键,选中多个图层,可以同时标记多个图层之间的距离。

③开发模式里,还有更多提升效率的tips:
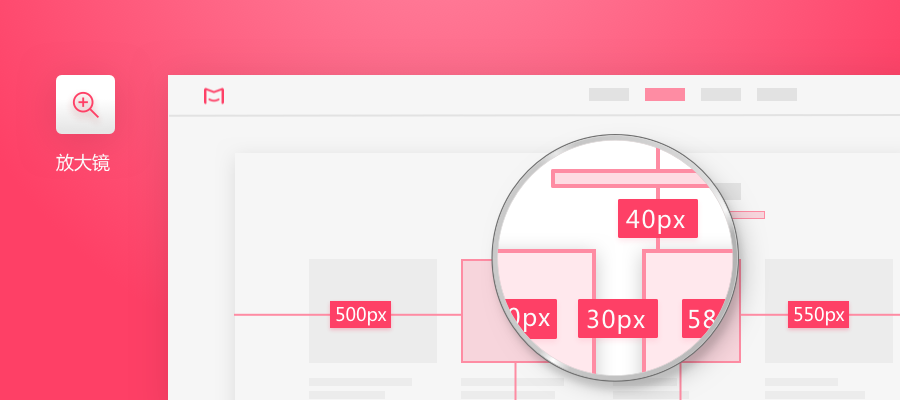
1、放大镜:细致入微,标注细节一清二楚。

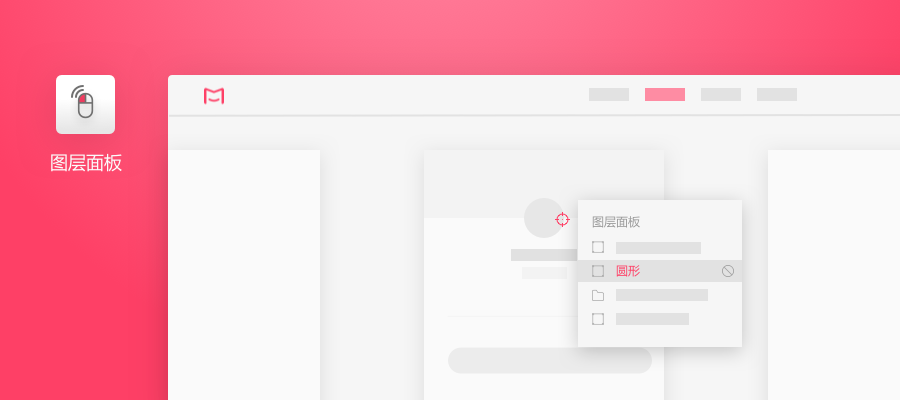
2、图层面板:双击查看同一位置的多个重叠图层信息,无效图层还可以禁用。

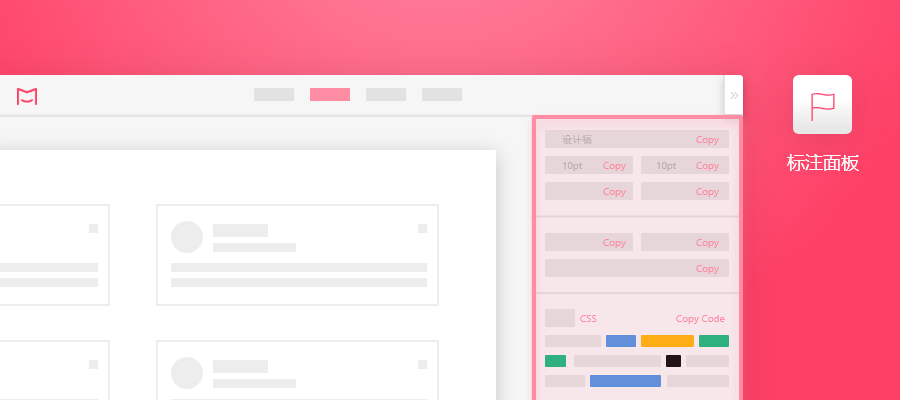
3、标注面板
标注面板上半部分展示标注详情信息;下半部分展示样式代码,均可一键复制。

4、百分比参照
按Alt可显示百分比标注,不需要提前设置参照,系统会自动选取相邻的父级图层作为百分比参考。

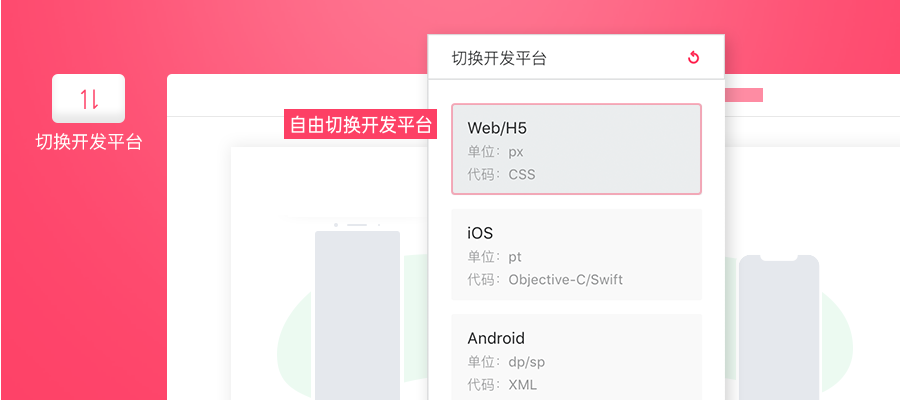
5、切换开发平台
不同平台单位(如iOS的pt,Android的dp,Web的rem)自由切换,智能适配不同设备,还可自定义设备。

怎么开始使用标注功能?
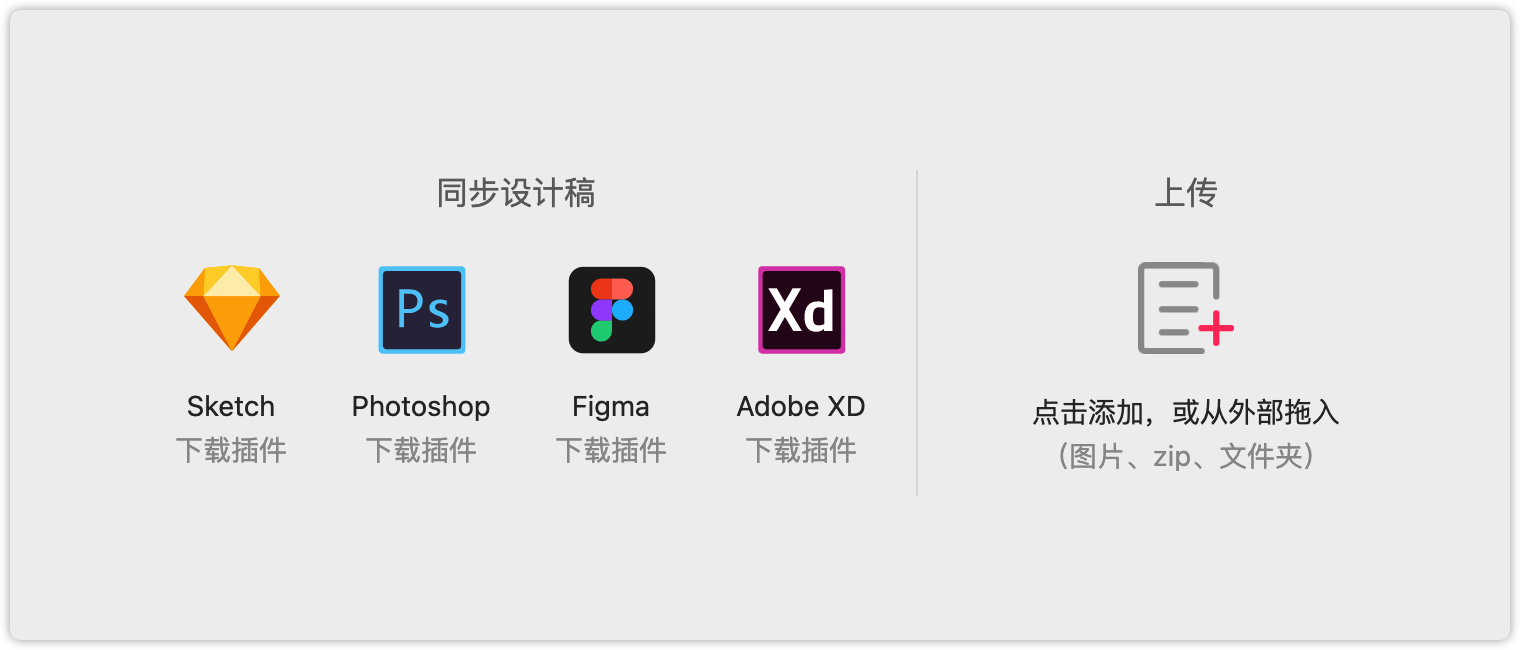
1. 先到官网下载对应插件(Sketch、PS、Figma、Adobe XD、图片等),上传到项目中:

新来的朋友可以在这里下载插件:
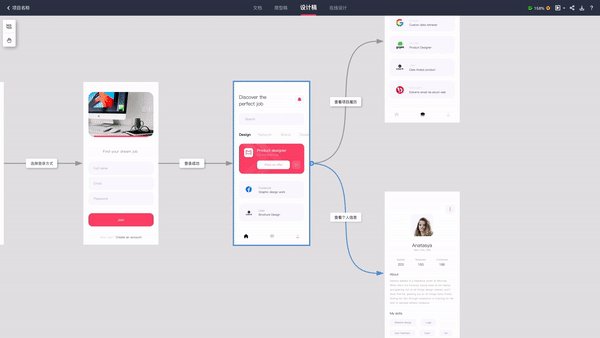
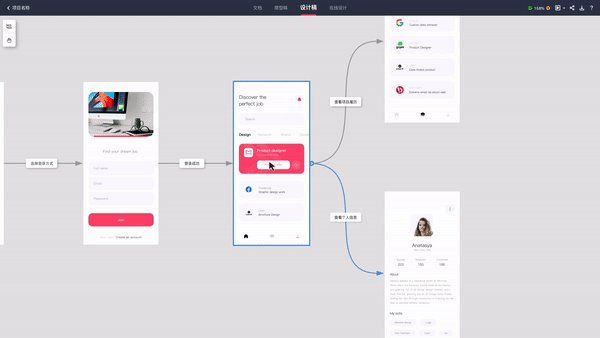
2. 上传设计稿后,选中某一页面并双击,就可以看到定稿和开发模式啦:

戳这里有更加详细的使用指南:
手动标注:https://help.mockplus.cn/p/261
自动标注:https://help.mockplus.cn/p/262
有人可能要问了,自动标注不更快,为什么还要“自动+手动”?
手动标注到自动标注,在设计界是有一个演化的过程的。以前呢,设计师都是老老实实地手动做标注,密密麻麻,细细碎碎......自动标注的出现,可以说是把设计师从不堪重负的状态下解放了出来。
那有了自动标注就OK了吗?NO!
其一,标注可能缺失。自动标注的前提是基于设计稿的图层元素,也就是说,无论你的设计稿是PS、Sketch、Figma、Adobe XD或者其它类型,都是需要图层数据的,对于没有图层数据的部位,自动标注不会发挥作用,就很有可能造成标注缺失了。
其二,标注可能不准。设计稿的图层结构通常十分复杂,图层之间往往重叠、穿插,存在空白图层、分组等复杂情况。自动标注识别能力有限,不够准确,甚至还会造成标注错误呢。
其三,难以全面表达。比如自适应方案描述、必要的交互说明等等,这个是自动标注不能解决的,必须人为补充哦。
这些看似很小的缺陷,却会让设计师在使用自动标注时,左右为难,甚至把自动标注视为鸡肋,“食之无肉,弃之有味”,被迫一朝回到解放前……
所以,「自动+手动」两种标注方式结合起来使用,完美!
「自动标注」一键生成,解放双手;
「手动标注」自由补充,灵活机动。
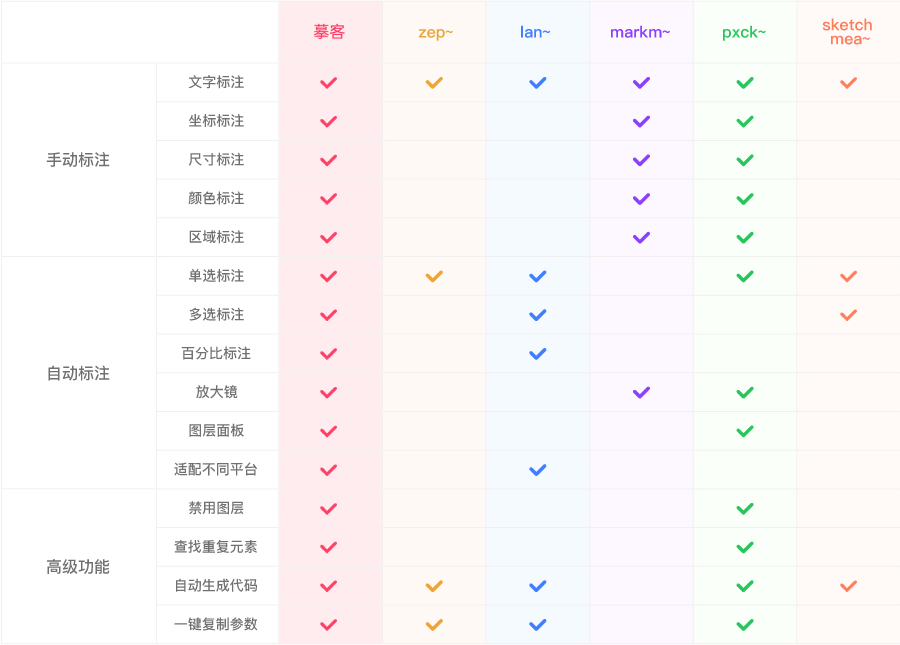
为此,小摹特意对多款工具做了详考:

可以看到,摹客的解决方案是最全面的。
面临项目瞬息万变,设计稿繁复难言,交付重重困难,摹客的“标注手自一体”给出了不错的表现:自动标注一键生成,解放双手提升效率;手动标注自由补充,精确传达每一个自动标注hold不住的信息。所谓左右开弓,并驾齐驱,如此双管齐下,才是产品团队提升效率的必备神器~
好了,教练只能帮你到这了,还不赶快上车?
先免费领取摹客团队版,体验更佳:https://app.mockplus.cn

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版