Figma 作为一款全平台的UI设计工具,自推出以来就收获了一大票设计师们的拥趸。然而再强大的工具也无法做到满足所有用户需求,因此,插件成为了新兴工具必不可少的附属产物。目前市面上的 Figma 插件,大都只是对其功能的补充,而没有解决国内用户所遇到的Figma本身存在的问题。
由于服务器设在国外,国内用户在访问Figma时往往存在卡顿、崩溃等问题,如果想要保证稳定的访问,就只能借助科学上网。如果设计师使用 Figma 完成了设计后,更多的问题就会接踵而来:如何交付设计稿?开发同事怎么查看标注和下载切图?怎么分享给团队其他成员?总不能带着整个团队一起科学上网吧……
为了让小伙伴们既能体验到 Figma 的优点,又能规避上述难题,摹客为大家带来了新鲜出炉的 Figma 插件,可以将 Figma 的设计稿无缝上传到摹客平台进行协作。不仅告别了科学上网,还顺便解决了语言不通的难题。接下来为大家简单介绍一下摹客 Figma 插件的部分主要功能,相信体验过摹客 Figma 插件的你,一定会被我们圈粉哒~
无缝导入项目,无需苦苦等待文件加载
作为一款服务器设在海外的在线设计工具,Figma 最大的缺点就是受限于网络环境。如果网络状态不佳,别说查看标注切图,就连访问设计文件都非常困难。摹客 Figma 插件则可以完美规避团队访问 Figma 设计稿不稳定的问题。
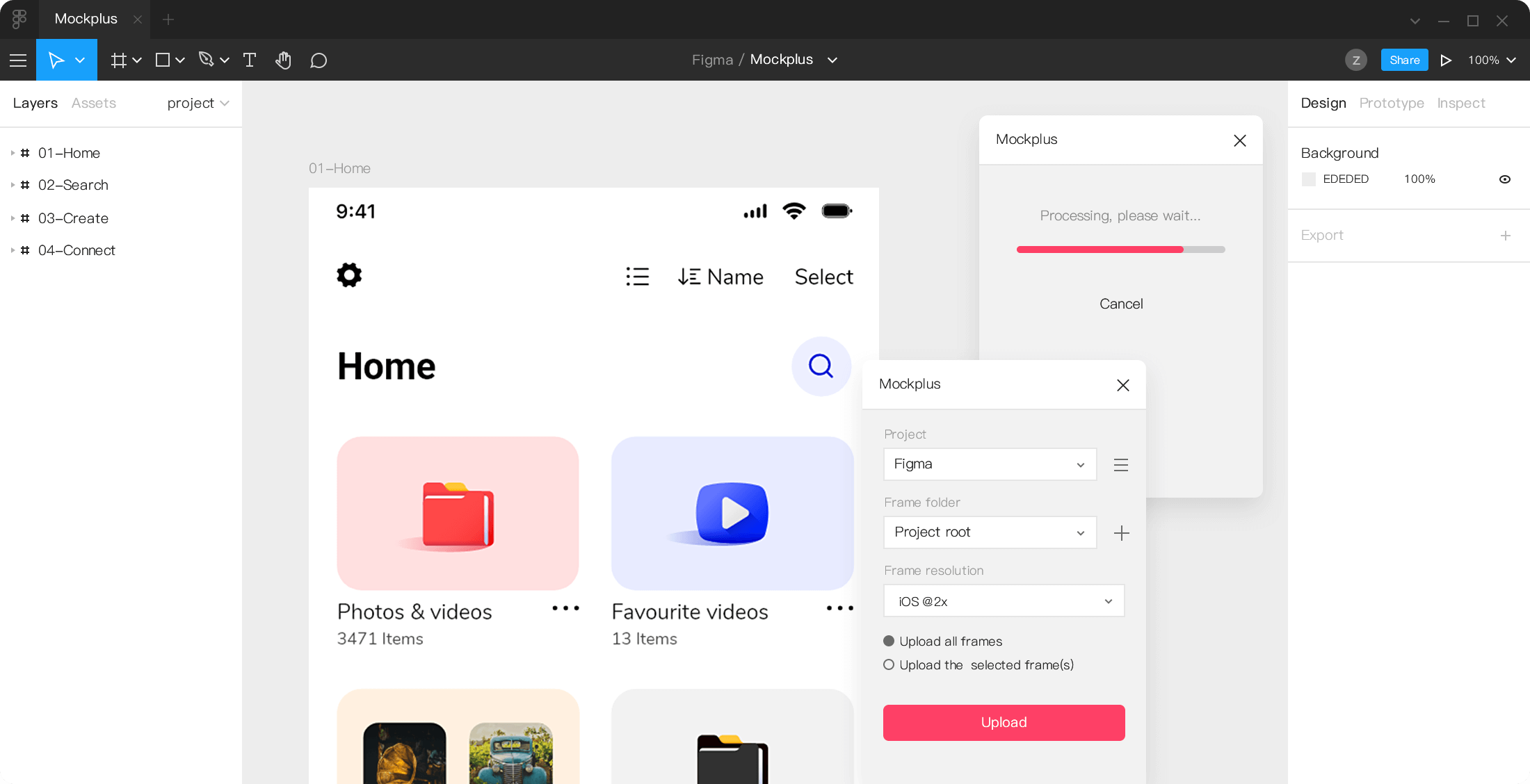
安装好摹客 Figma插件后,只需将设计文件一键导入到摹客,就能在摹客平台在线评论审阅,轻松分享演示,不用苦苦等待文件加载。

快速生成标注,多种样式代码即取即用
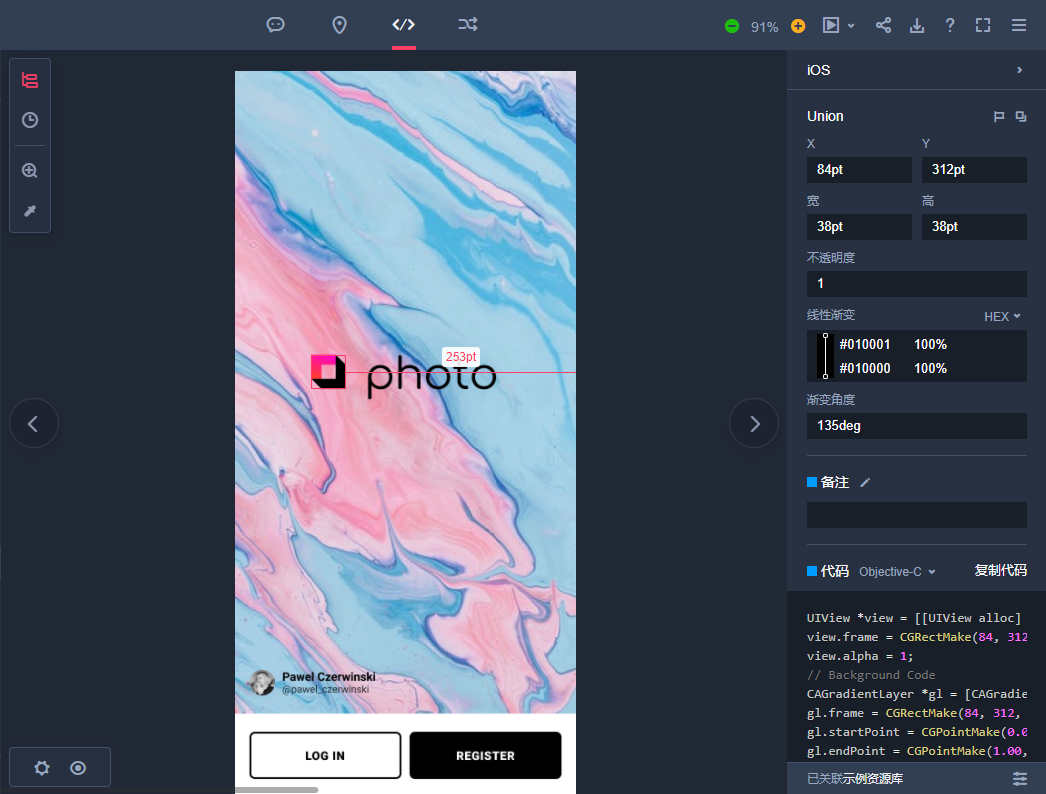
设计稿导入到摹客后,点击元素就能看到间距、颜色、字体样式、阴影、圆角大小等标注信息,还可以手动补充文字、坐标、颜色、尺寸、区域标注,信息更全面,更准确,帮助开发还原设计稿。自动生成的CSS / Android / Objective-C / Swift代码,开发小伙伴可以直接复制使用,为省去了许多繁琐的劳动。

智能导出切图,高效交付设计
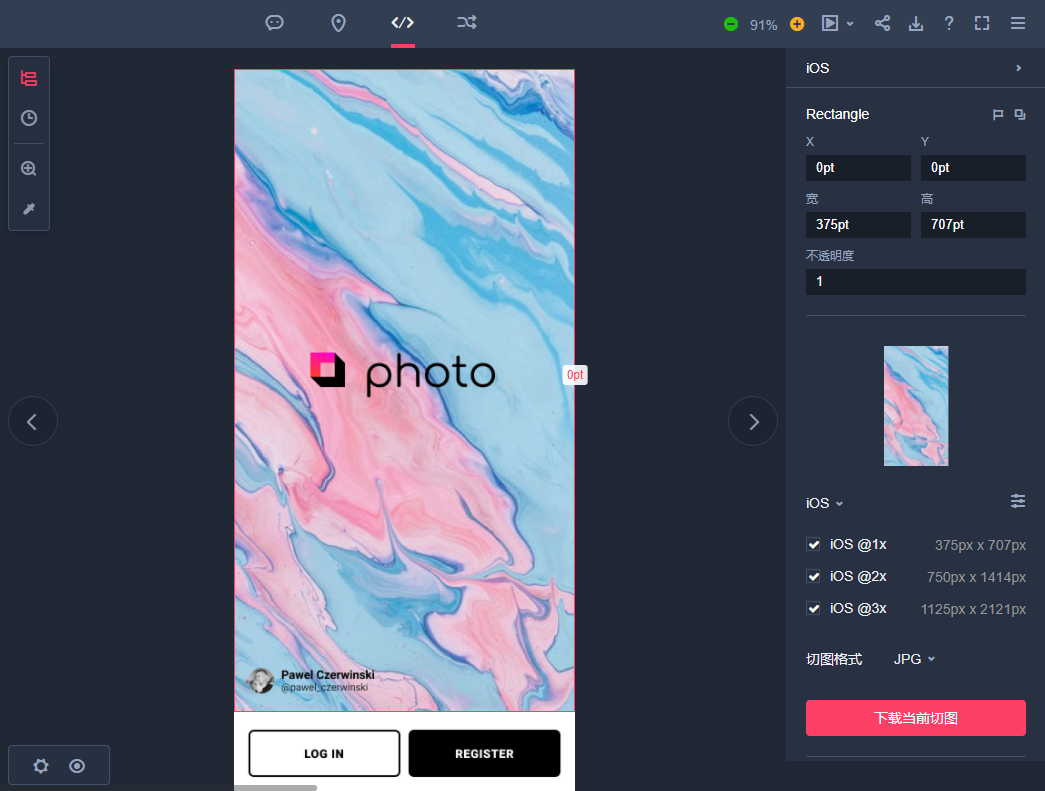
设计稿上传后可以自动生成不同平台不同倍率的切图,还能自定义切图尺寸。开发小伙伴可以根据需求,自行下载相关切图。再也不用跟设计师反复沟通需求,他好我也好。

高度兼容其它设计工具,轻松完成设计协作
如果团队中只有你一个人在用Figma,其他小伙伴用别的设计工具,有没有办法可以协作完成一个设计项目呢?当然有!除了 Figma 外,摹客还支持将 Sketch、PS、XD的设计稿上传到同一个项目的设计稿中,无需统一团队成员的设计工具,轻松解决协作设计难题。
此外,Axure的设计稿也可以上传到同一个项目的原型稿板块下,原型+设计,项目管理更省心!

覆盖产品、设计、研发全流程,团队协作效率倍增
Figma 对个人使用完全免费,因此吸引了许多对设计工具感兴趣的设计师们前往体验。但如果想让团队共同使用,除了面临网络环境的限制,还有设计资源的迁移,以及相对国内情况来说较为高昂的团队订阅费用。
摹客支持10人以内的团队免费使用,用摹客 Figma 插件上传设计稿后,除了基础的标注切图功能,还可以在摹客查看全貌画板,了解项目逻辑。在线评审、产品文档撰写管理、设计稿历史版本管理、设计规范管理等功能,覆盖了从需求到开发的全过程。比起整个团队迁移到Figma,仅设计师使用Figma,评审和开发工作采用摹客平台的方案可以极大节约企业信息化成本,并彻底国后者使用Figma时速度和界面体验差的问题。

上述几个摹客 Figma 插件的特色功能,都是为了弥补 Figma 在功能和体验上的不足,让 Figma 更好用。借助摹客插件,设计师们可以将更多的精力集中于设计本身。除了以上功能,摹客平台还有更多惊喜,可以帮助产品设计开发团队高效完成工作。如果想要进行深度体验,点击此处链接,马上开始安装使用吧。
安装地址:https://www.mockplus.cn/download/figma-intergration

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版