交互设计=UI设计?
UI设计和交互设计是两个很容易混淆的概念。交互设计不等同于UI设计:
UI设计主要针对用户界面设计,更偏向于视觉美化。可能对前期需求分析、原型制作参与的不多,主要参与完成高保真的用户界面设计。UI设计的主要目的是赋予产品良好的视觉体验。
交互设计,又称互动设计。主要研究用户需求与界面体验之间的关系,是设计和定义使用者如何使用产品达到其目标,完成某一任务的过程。交互设计的主要目的是为了提升产品的可用性。
再精美的设计,没有交互,就如同好看的皮囊没有灵魂。交互赋予设计生命力,生动地阐述用户与产品间的互动关系。两者相当于产品的左膀右臂,都是不可或缺的存在。

为什么要进行交互演示?
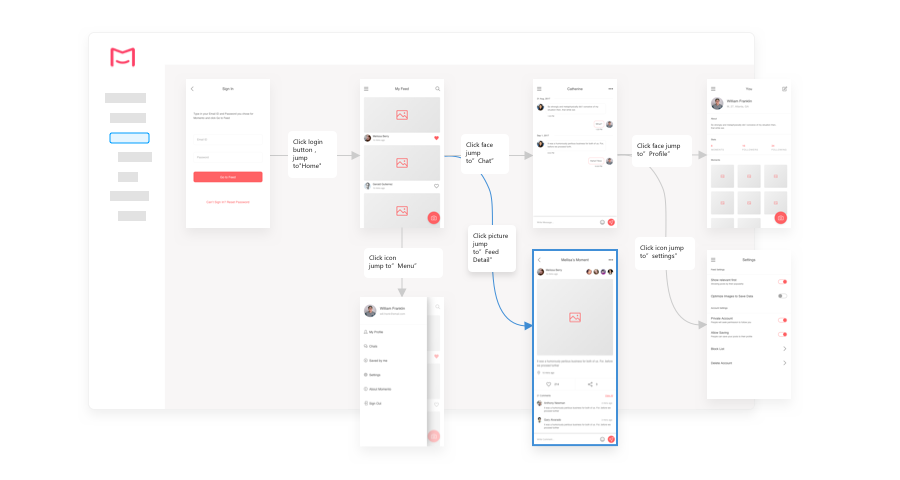
一款产品往往都从一个很小的想法萌芽,慢慢引发一系列的实践,来验证其可行性。这期间的种种创意,都需要准确、快速地传达给工作伙伴。快速成型、利用交互演示来说明,可以说是最高效的方法之一。
交互演示不仅仅是静态界面的展示,它的可操作性可以让人在很短时间内理解交互逻辑,并快速作出反馈,提升沟通的效率。
在一次次的演示中验证想法,迭代、优化原型,在投入开发前就可以极大规避体验上面临的问题。对于整个项目周期也起到了非常重要的作用。
工欲善其事,必先利其器。作为产品设计行业的领跑者,摹客在交互演示这方面做得非常到位。

摹客交互演示的六大特色
除了一般的交互设置等常规功能,摹客还具备很独到的特色:
丰富的动画和手势 —— 15种动画效果、8种手势,为交互设置添彩;
满足多种场景 —— 倒计时、延迟跳转、建立滚动区等效果轻松实现;
快速创建交互 —— 针对已有的切图区域,鼠标双击即可直接创建交互。不用再重复去拖拉一个交互区域了。
交互可复制 —— 同样的交互不必再逐个设置,交互可复制,减少重复工作量;
离线演示 —— 不仅仅可以在线分享,还可以下载离线演示包。即便是无网络情况下,也可以快速查看演示;
Sketch交互支持 —— 对于Sketch中已经设置的交互,上传至摹客中交互仍保留。

摹客交互演示怎么玩?
用起来才是王道!下面,跟随笔者的脚步来一探究竟吧:
- 如何在摹客中设置交互
- 摹客的手势交互、动画效果
- 如何设置页面的自动跳转
- 如何实现滚动区的设置
- 摹客的演示方式
- 原型一键分享
1. 如何在摹客中设置交互
在摹客中创建交互非常地简单,拖拽即可。但这其中也有一些小细节:
1.1 通过图层快速创建交互
主要用途:
- 登录、注册、关闭、返回等通过设计软件直接上传的图层。
操作方法:
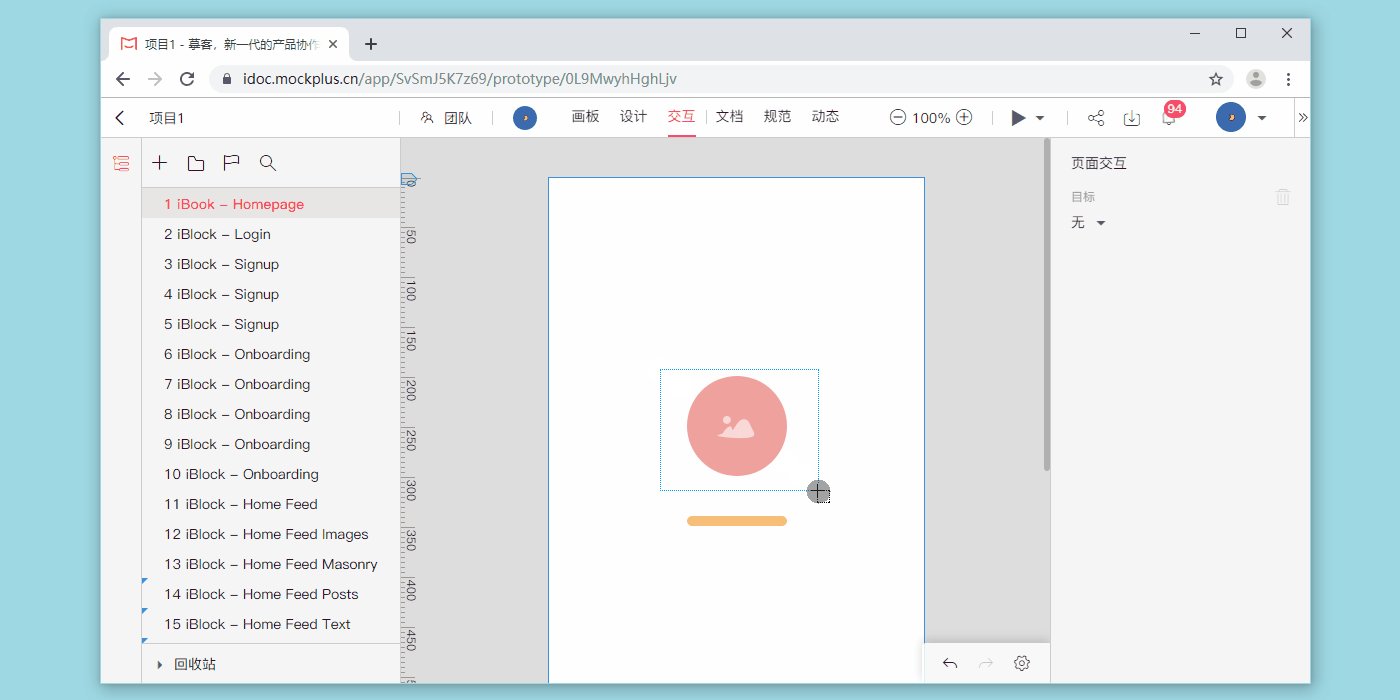
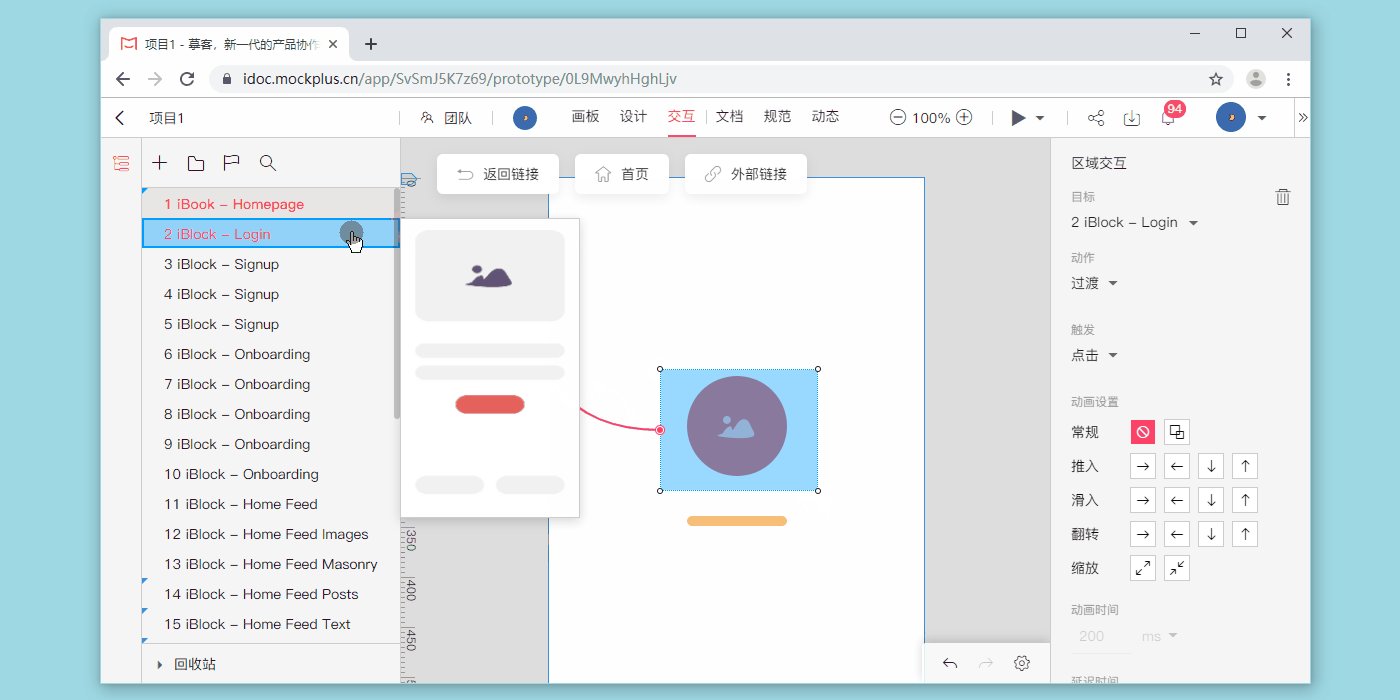
- 如果设计稿是通过Sketch、XD或者PS上传的,并且进行了切图。
- 在摹客中,可以直接双击切图图层,建立交互热区。
- 然后选择目标即可完成交互的设置。
- 注:Sketch中的交互在摹客中仍保留。
- 注:当设计稿切图区域有变化时,重新上传后,该区域创建的交互会自动同步到变化后的区域。

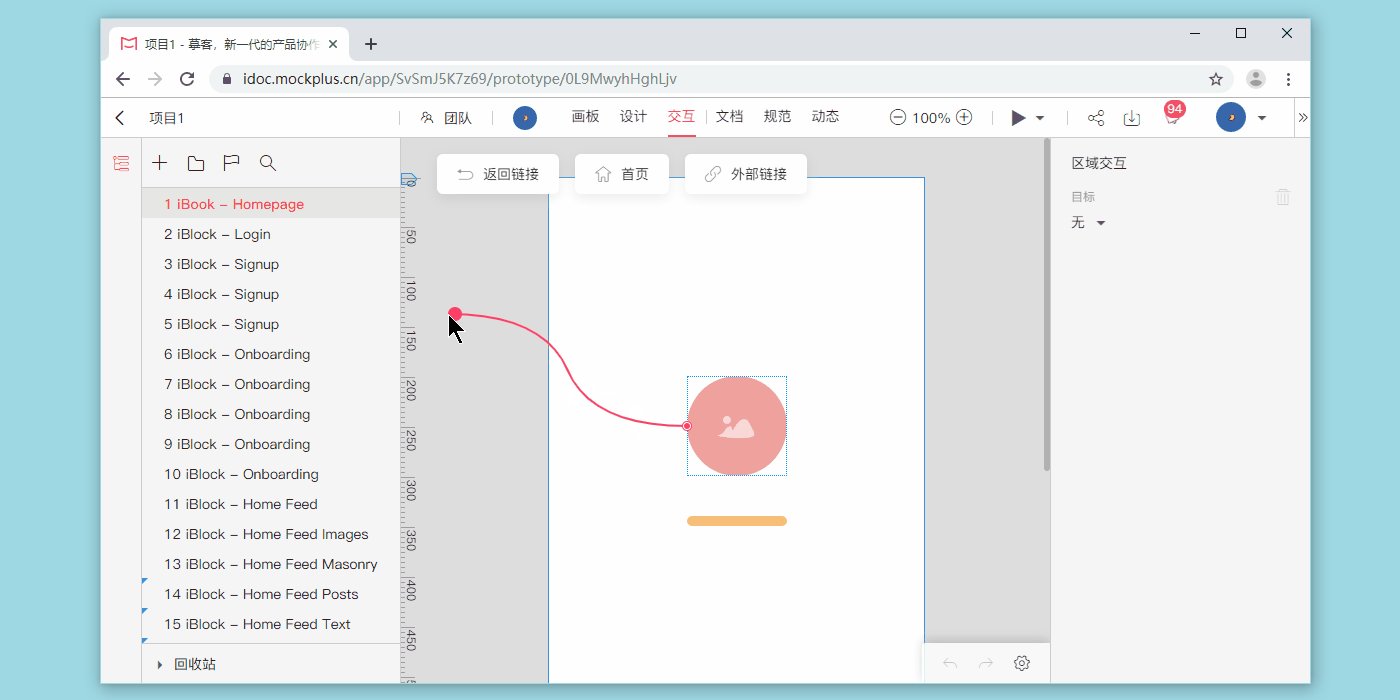
1.2 自定义绘制交互热区
主要用途:
- 没有切图的设计稿,或指定特殊区域的交互。
操作方法:
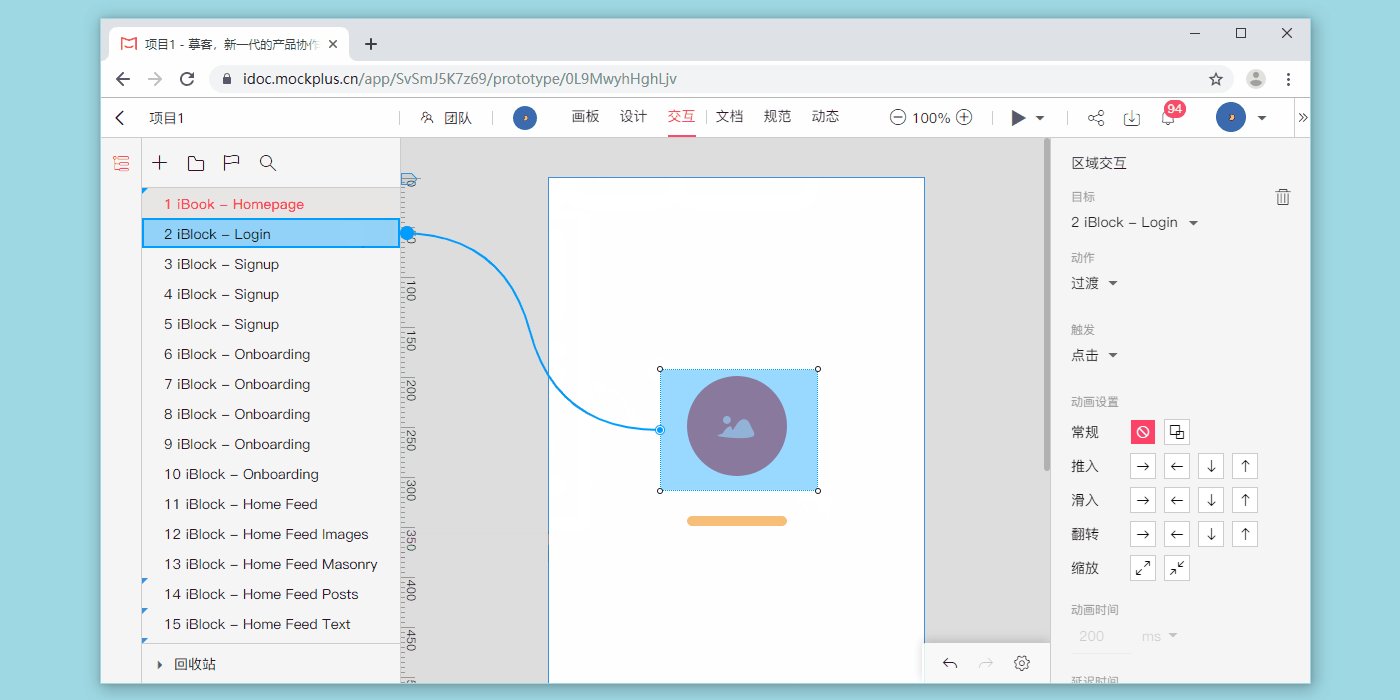
- 左键按住,直接绘制矩形,建立交互热区。
- 然后选择目标即可完成交互的设置。

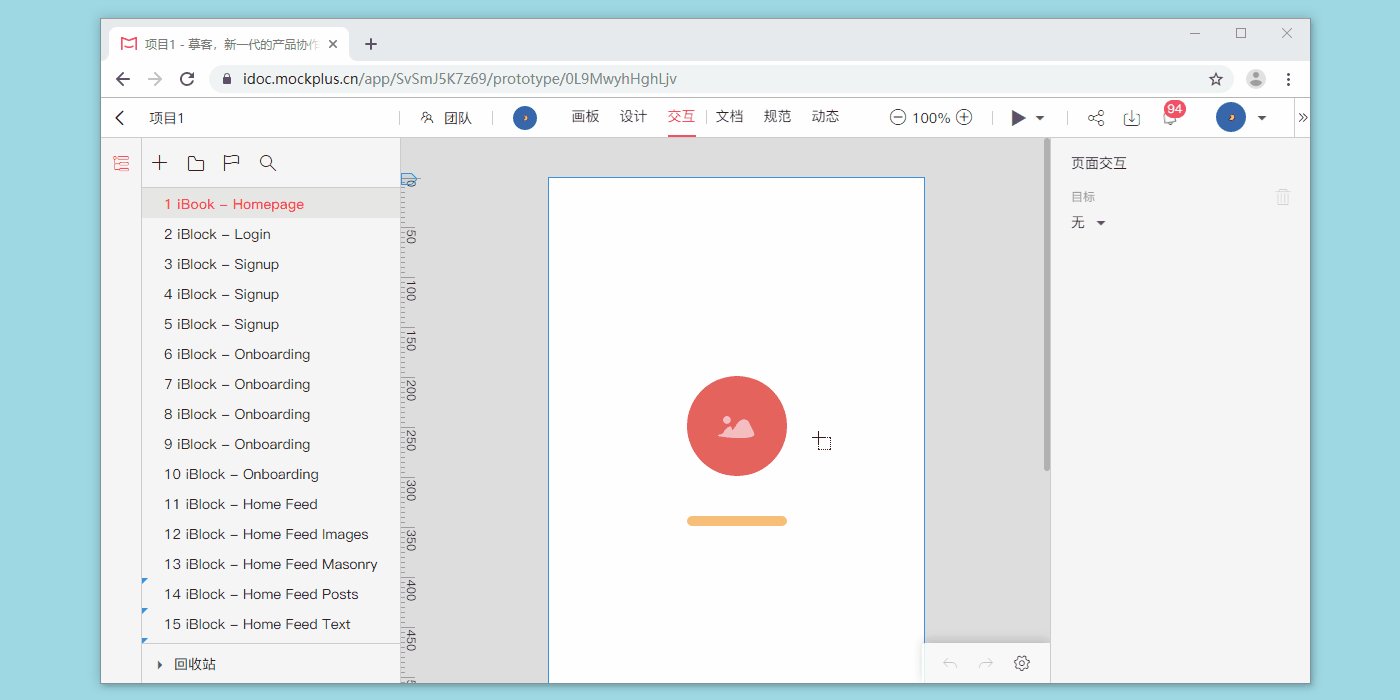
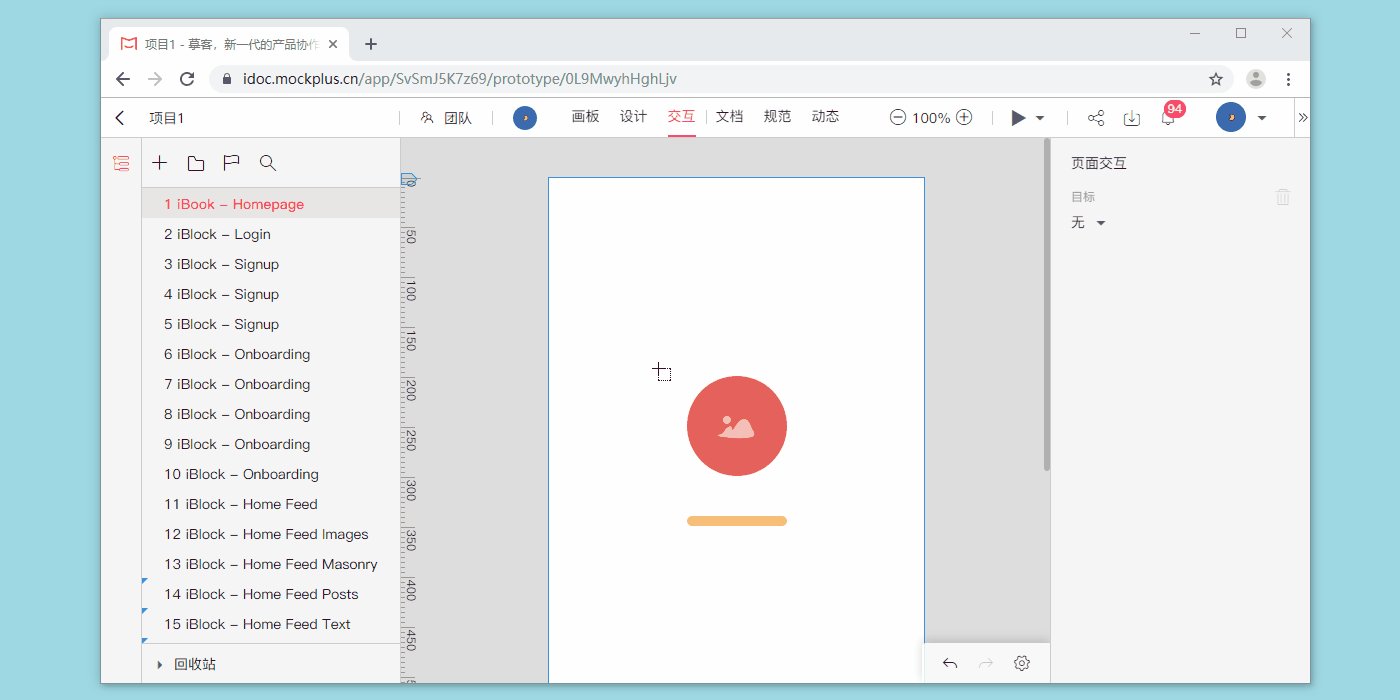
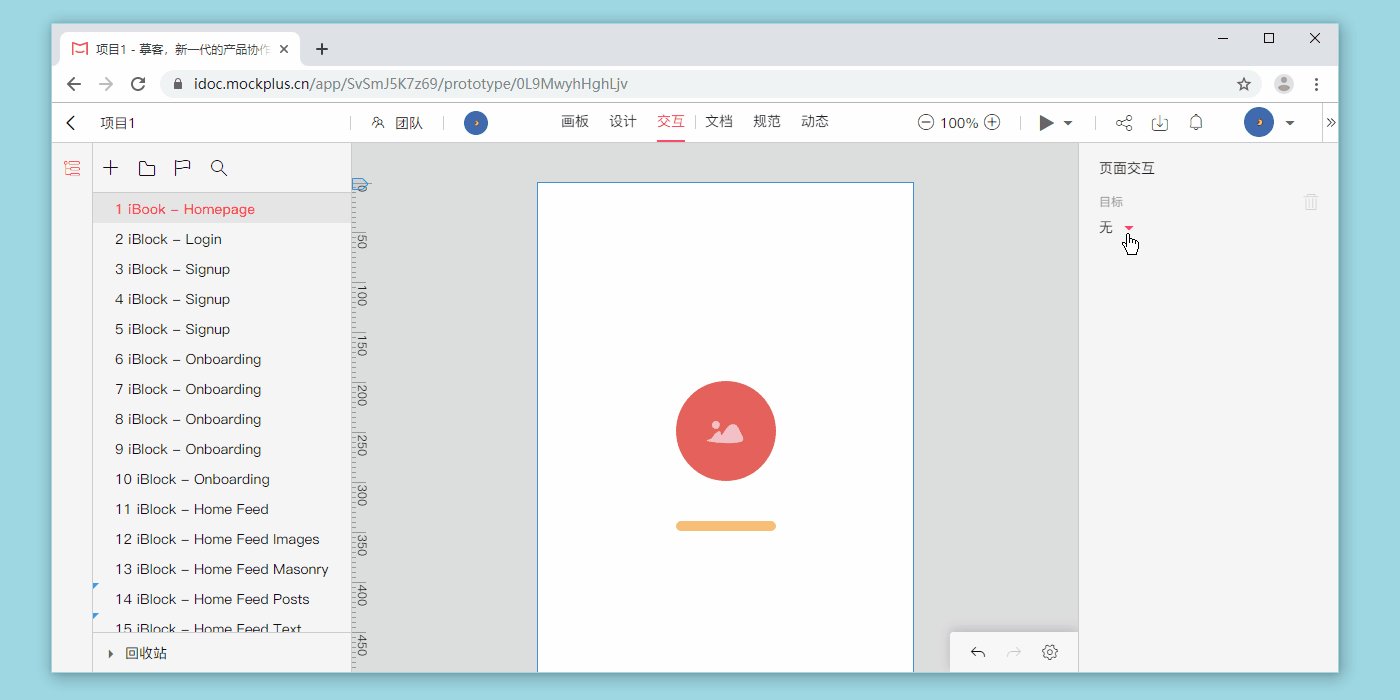
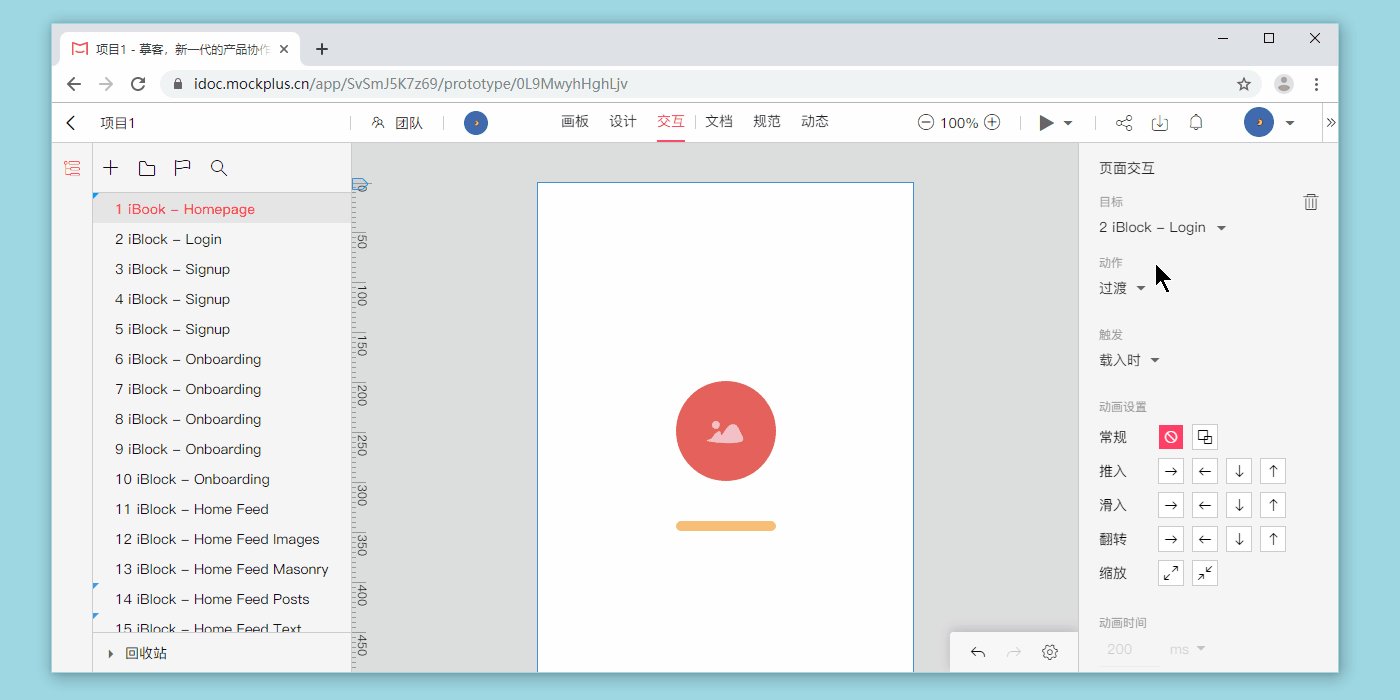
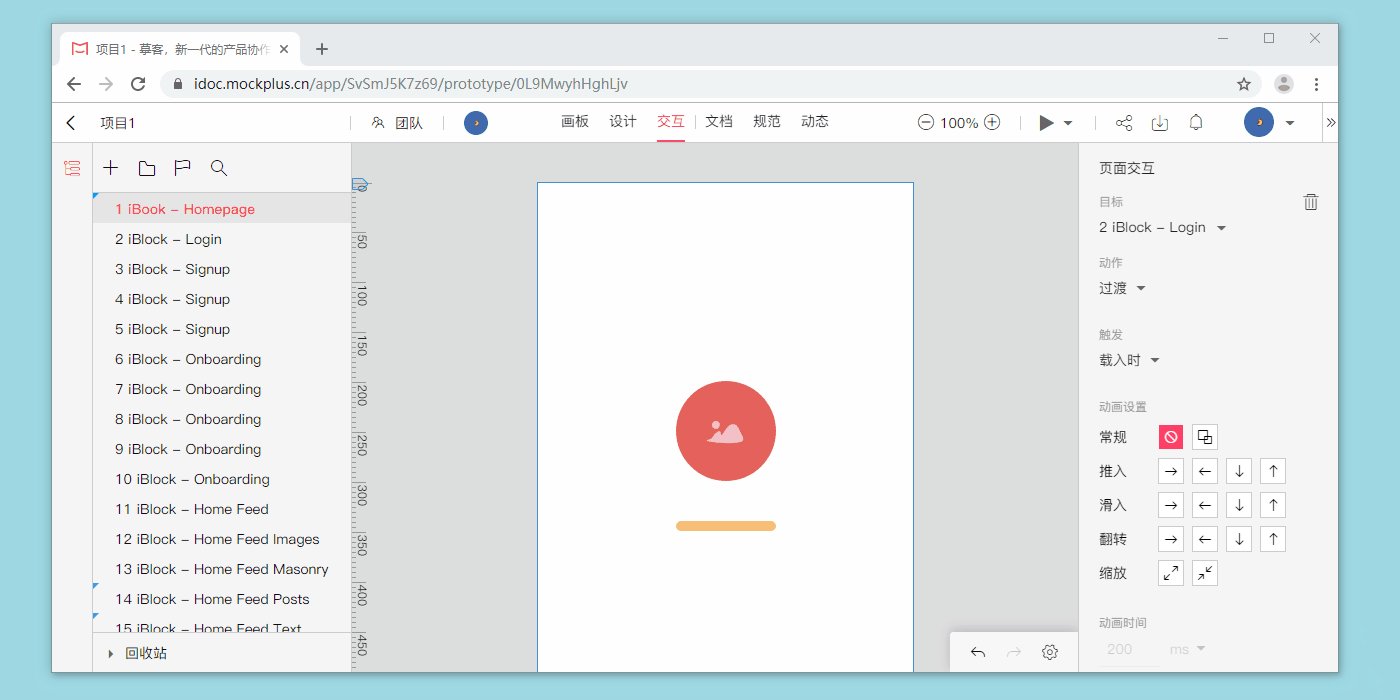
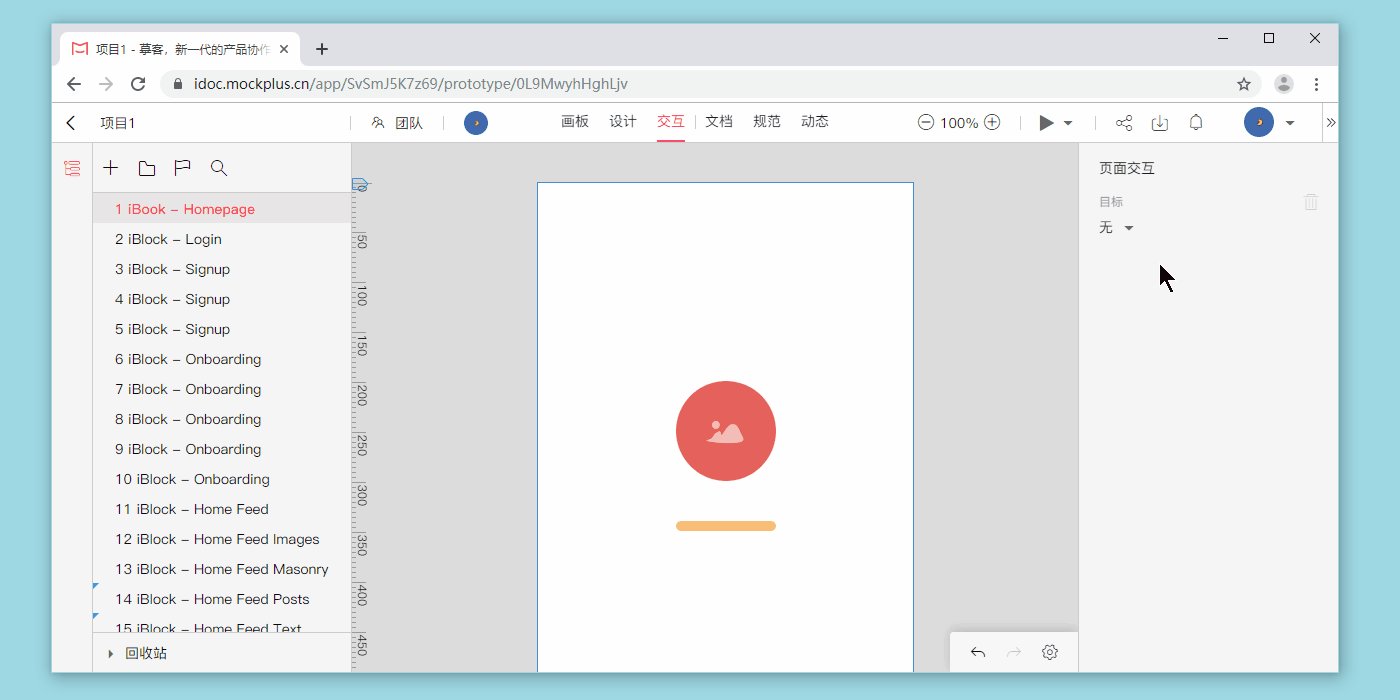
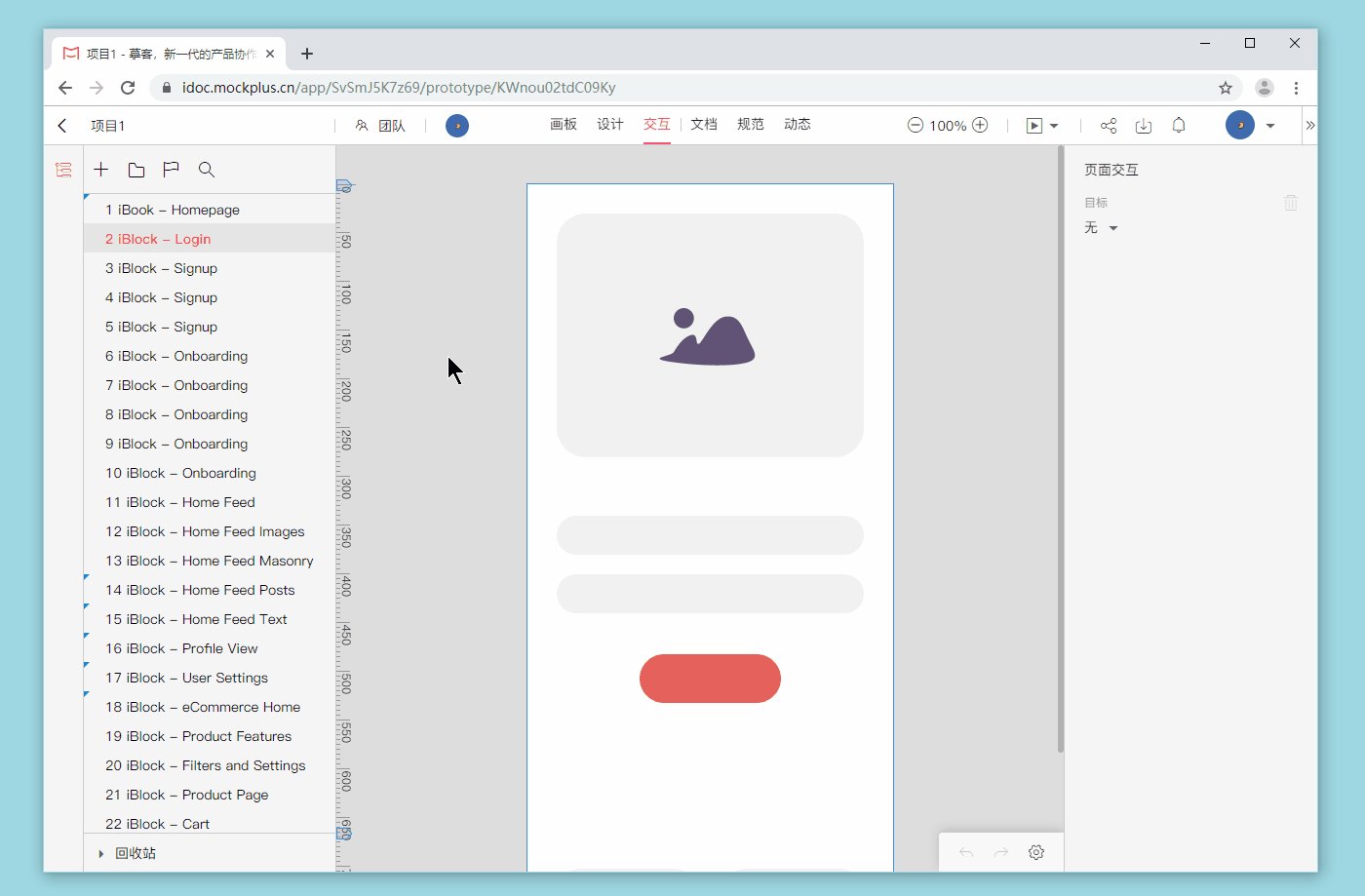
1.3 页面交互
主要用途:
- 适用于触碰屏幕任意区域都会跳转的情况。
操作方法:
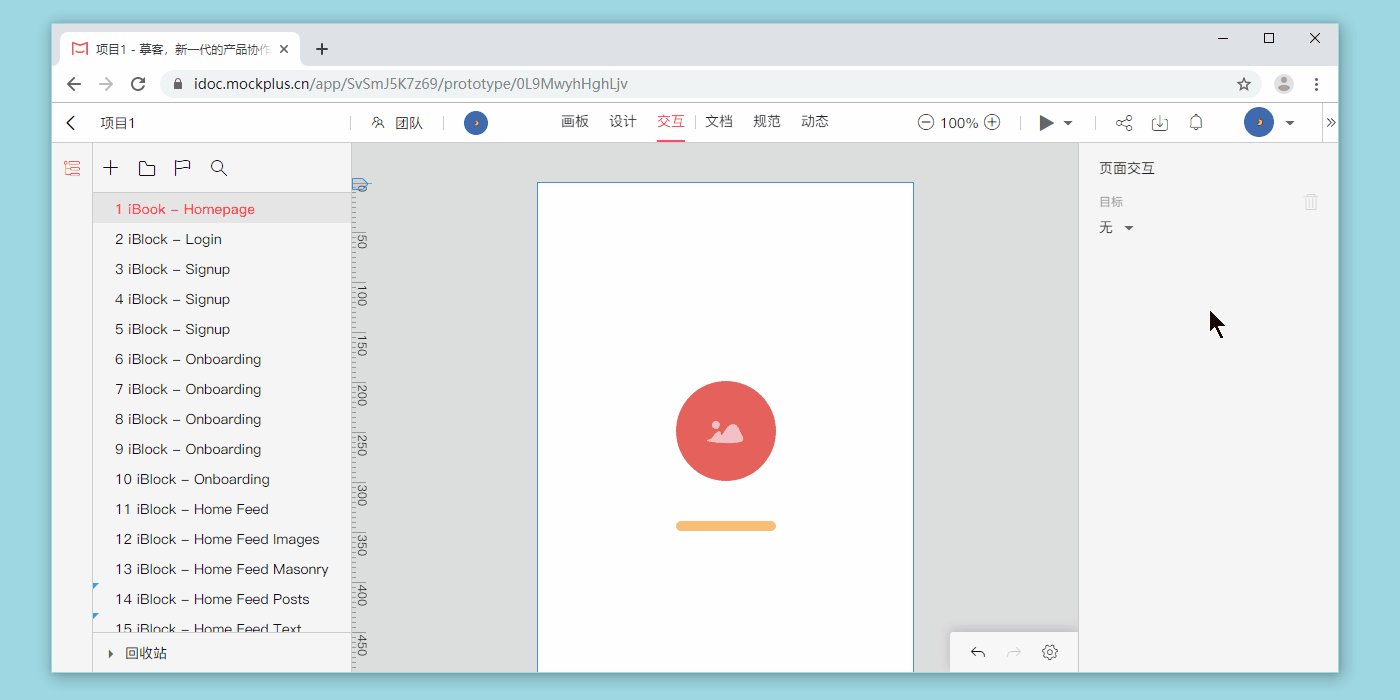
- 项目树上选中一个页面。
- 在右侧属性面板的“目标”中选择一个目标页面即可。

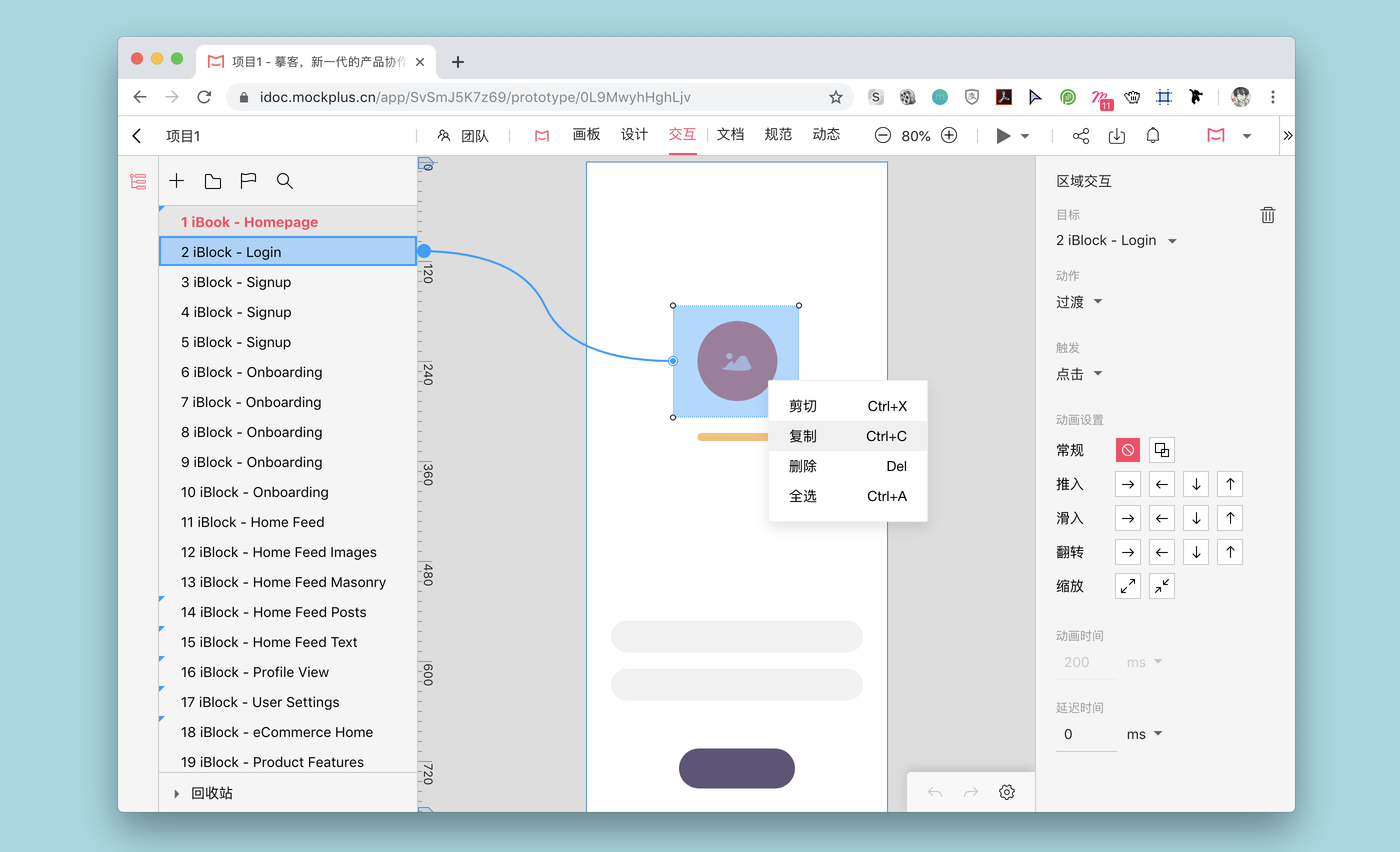
1.4 克隆交互
主要用途:
- 一个交互在多页面中重复使用的情况。
操作方法:
- 在交互区域上右键“复制”。
- 然后在同页面或其它页面右键粘贴。
- 注:同页面中,按住Alt键拖动,也可快速克隆一个交互。

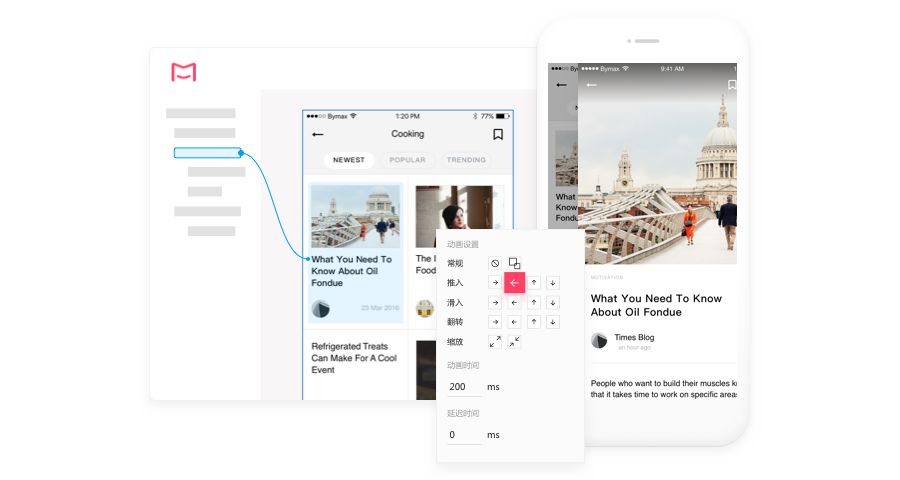
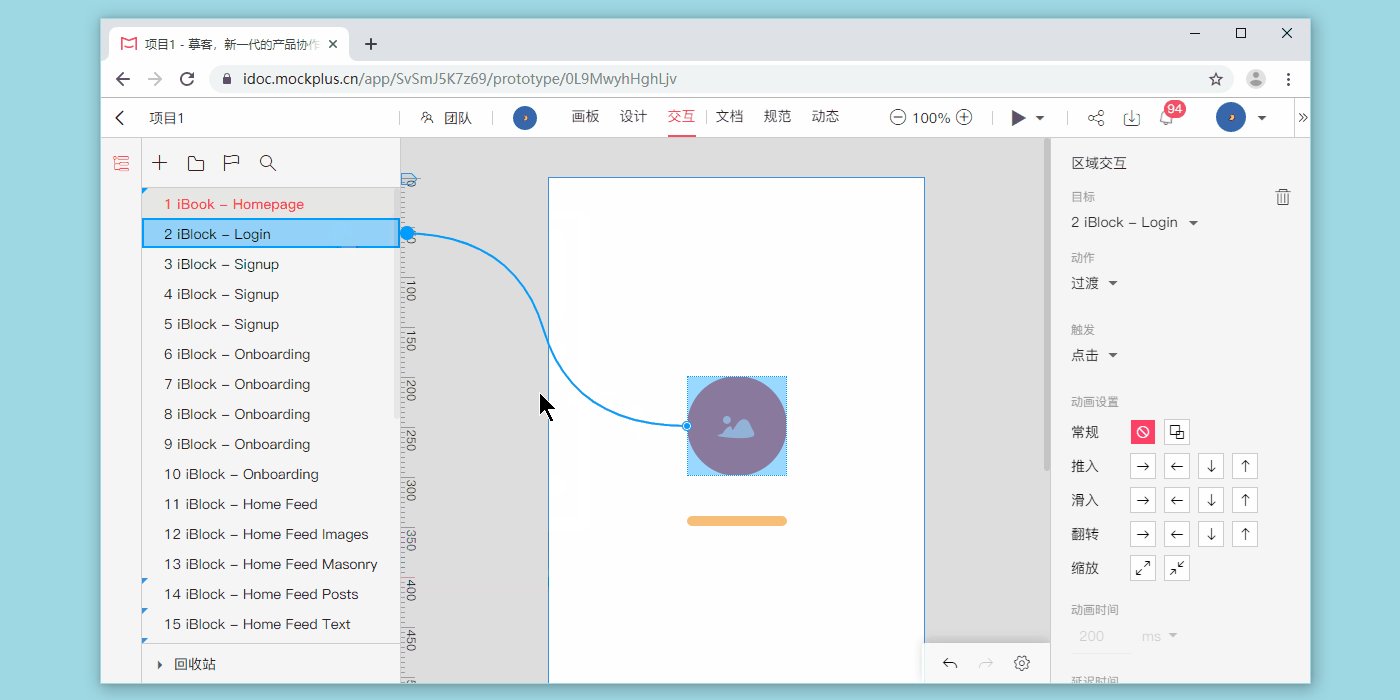
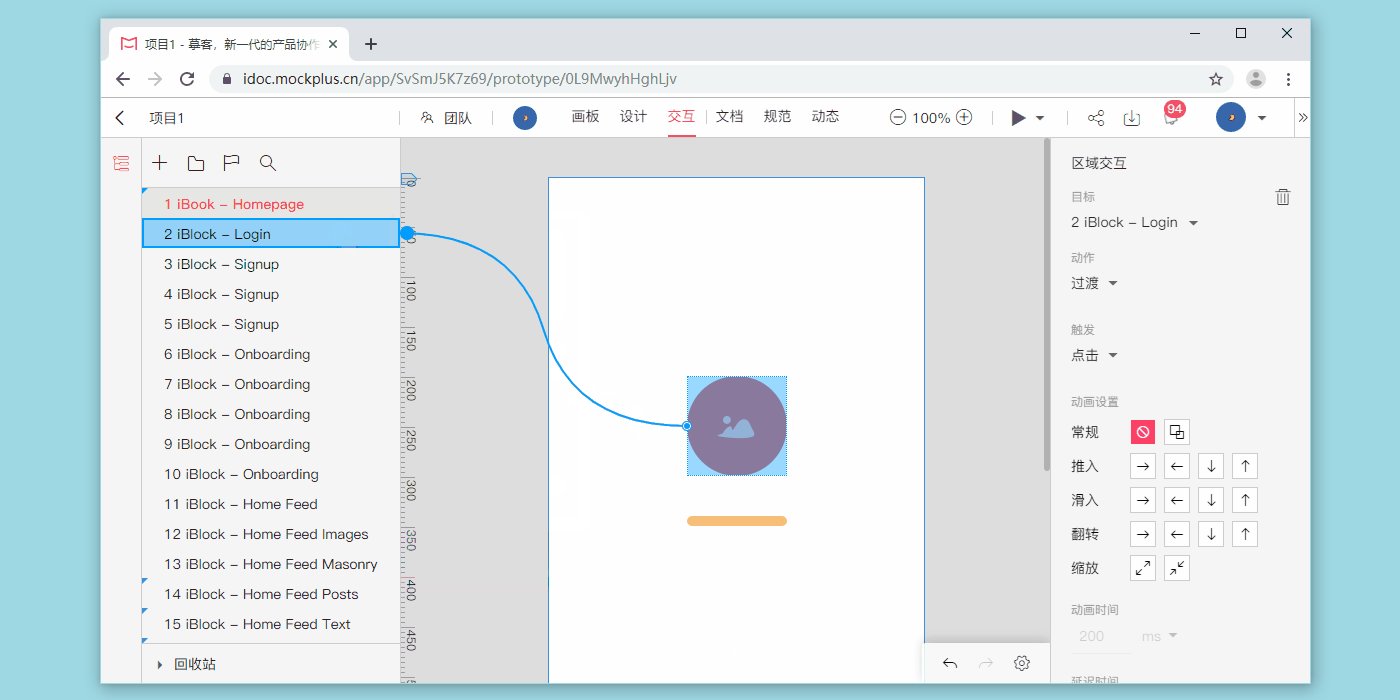
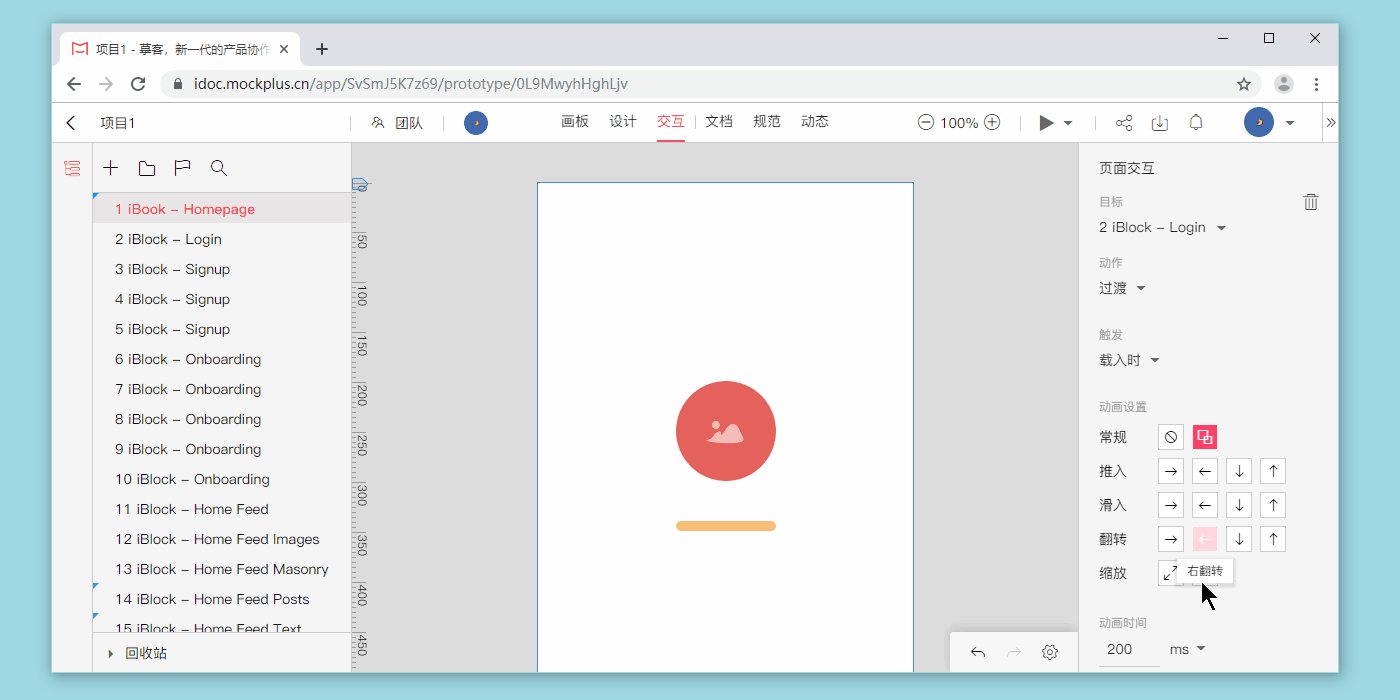
2. 摹客的手势交互、动画效果
摹客提供了8种手势、15种动画效果,能满足大多数的交互需求。
主要用途:
- 演示时需要用到双击、点击、左划、右划等手势;
- 需要用到淡入、左推入、上推入、放大、缩小等翻页效果的情况。
操作方法:
- 创建好交互后,在属性面板“触发”的选项中选择任意一个手势。
- 在属性面板“动画设置”的选项中选择任意一个效果。
- 演示时,手势和效果便会生效。
3. 如何设置页面的自动跳转
主要用途:
- 适用于App首次打开的3秒广告弹屏、倒计时后跳转页面等场景。
操作方法:
- 创建页面交互。
- 在属性面板“延迟时间”的选项中设定一个延迟时间。
- 演示时,该页面便会按照设定的延迟时间再跳转下一页面。

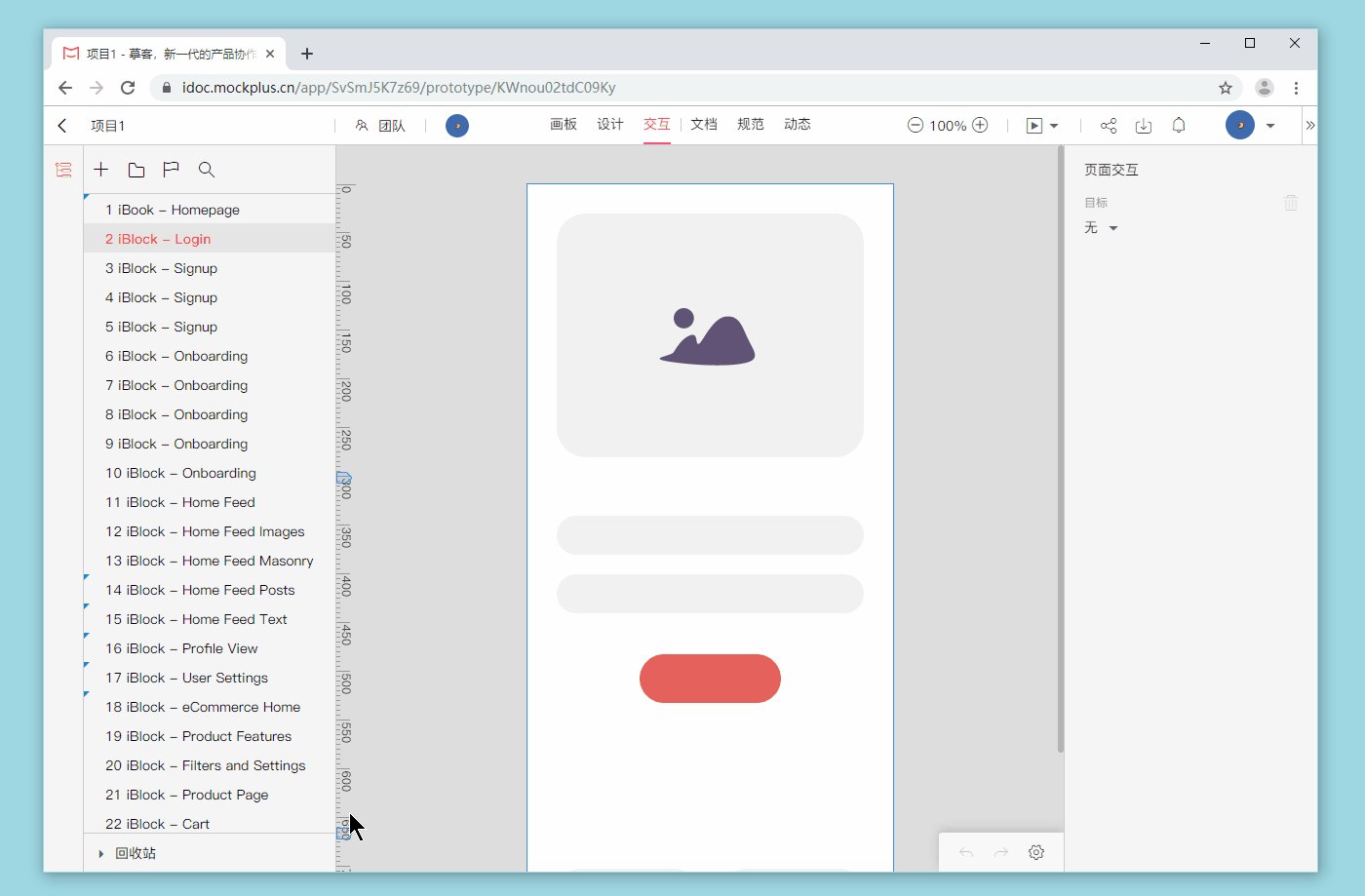
4. 如何实现滚动区的设置
主要用途:
- 适用于长页面滚动,固定头部、底部,内容模块滚动等场景。
操作方法:
- 拖动页面左侧的游标,或手动输入游标距顶部的像素值。
- 两个游标之间的位置可滚动,其余区域则被固定。

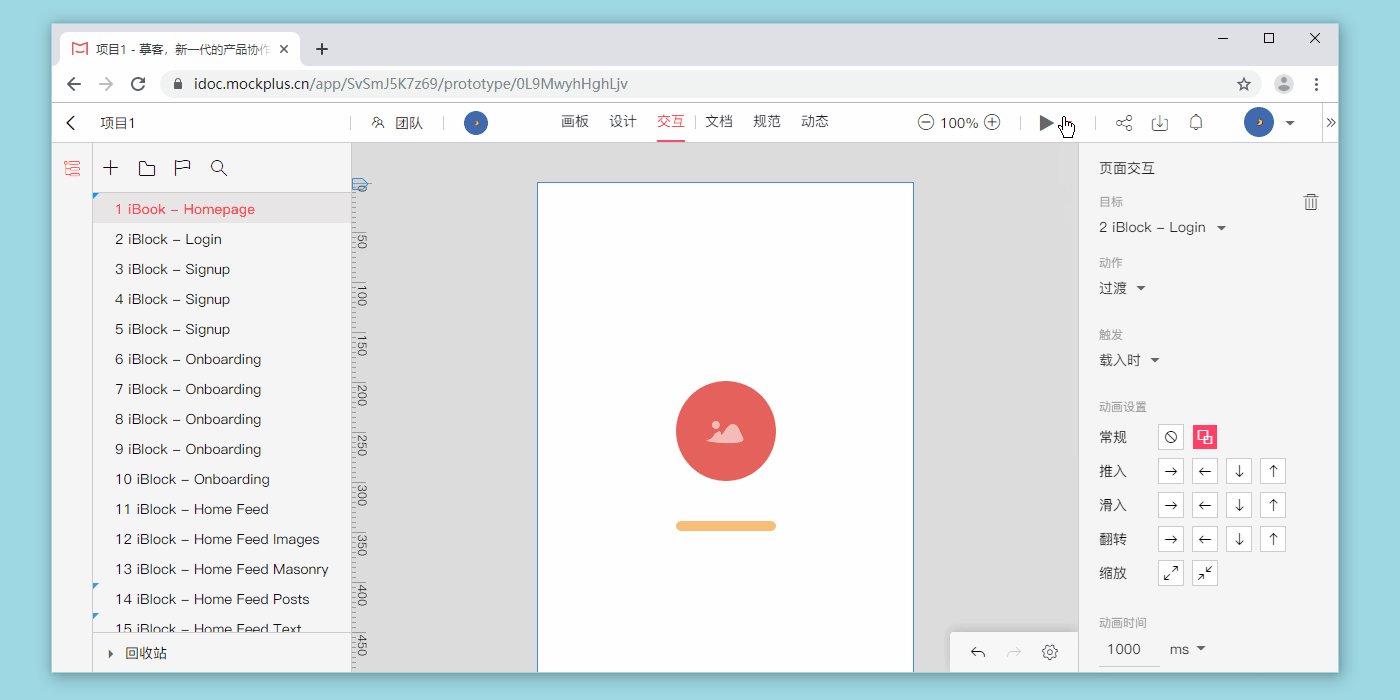
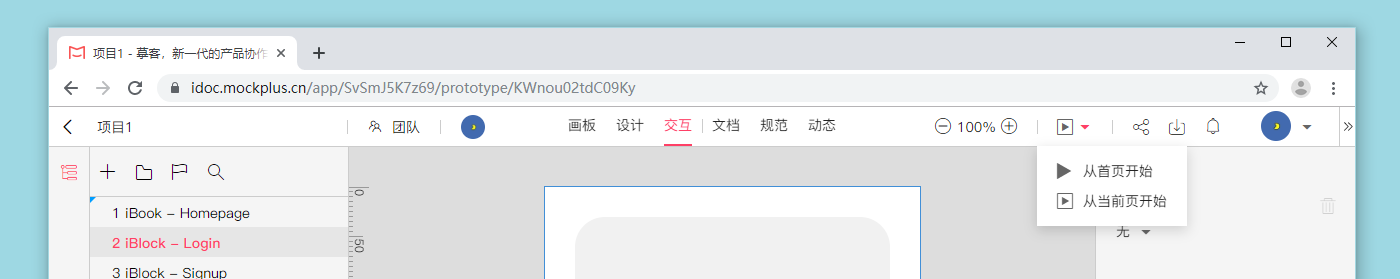
5. 摹客的演示方式
- 查看当前页面的交互效果,可以选择从“当前页开始”演示;
- 若是给客户演示整个项目,可以选择“从首页开始”演示。

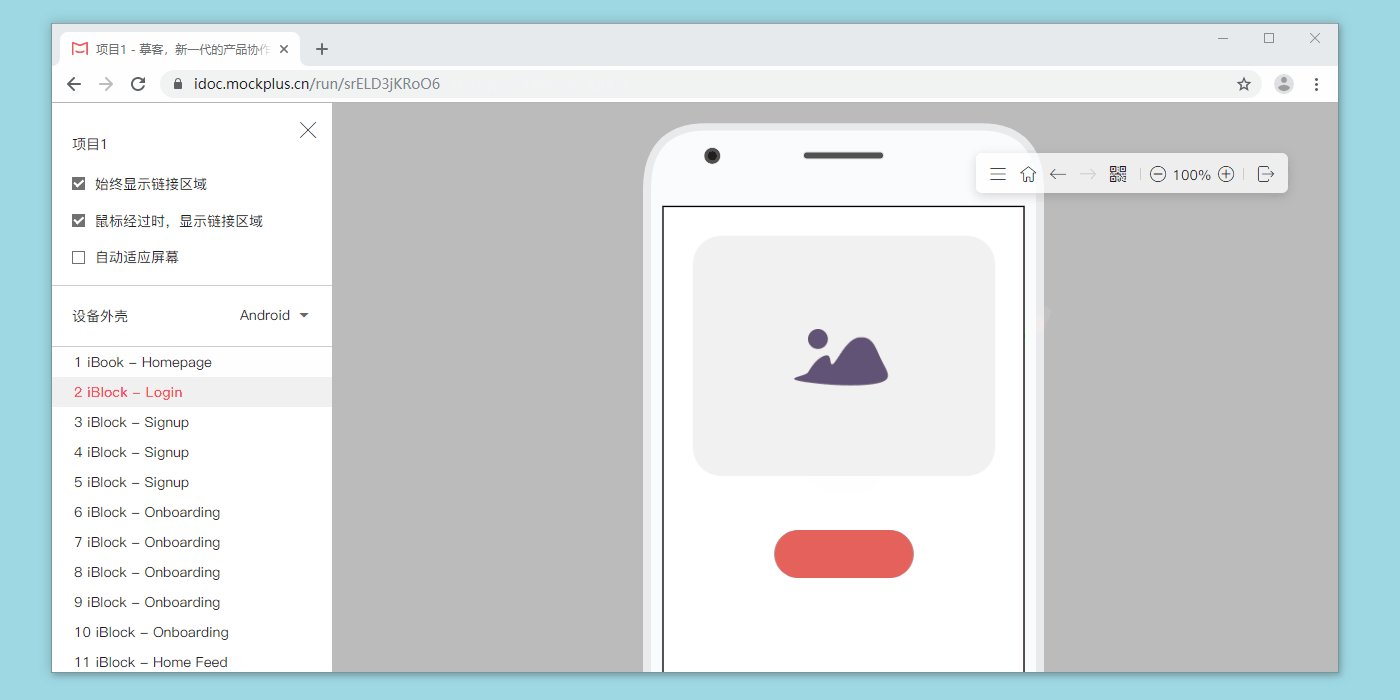
Android、iOS、平板等设备流畅切换,画面自适应,仅一个项目就可以查看多种设备上的演示效果。

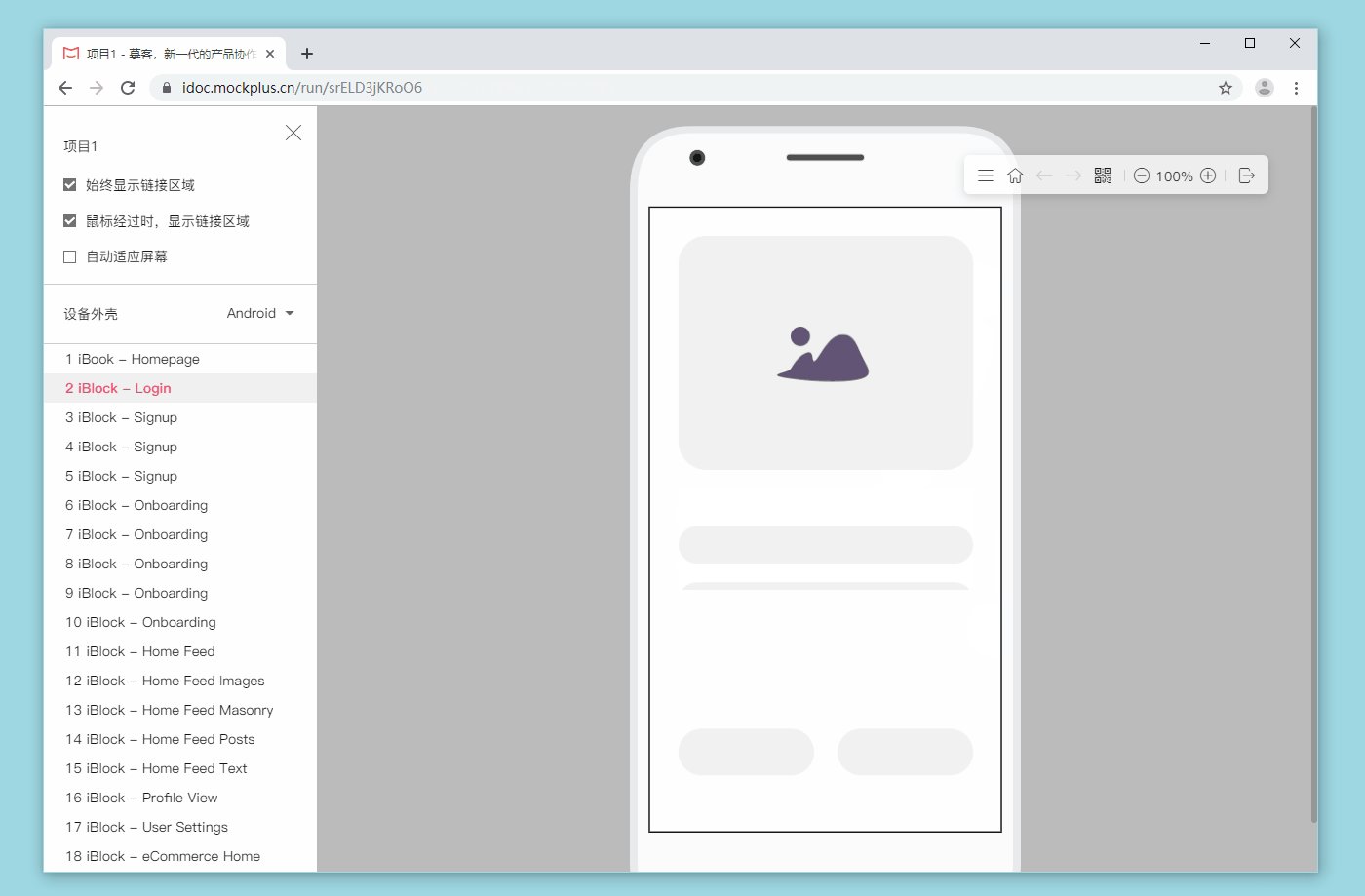
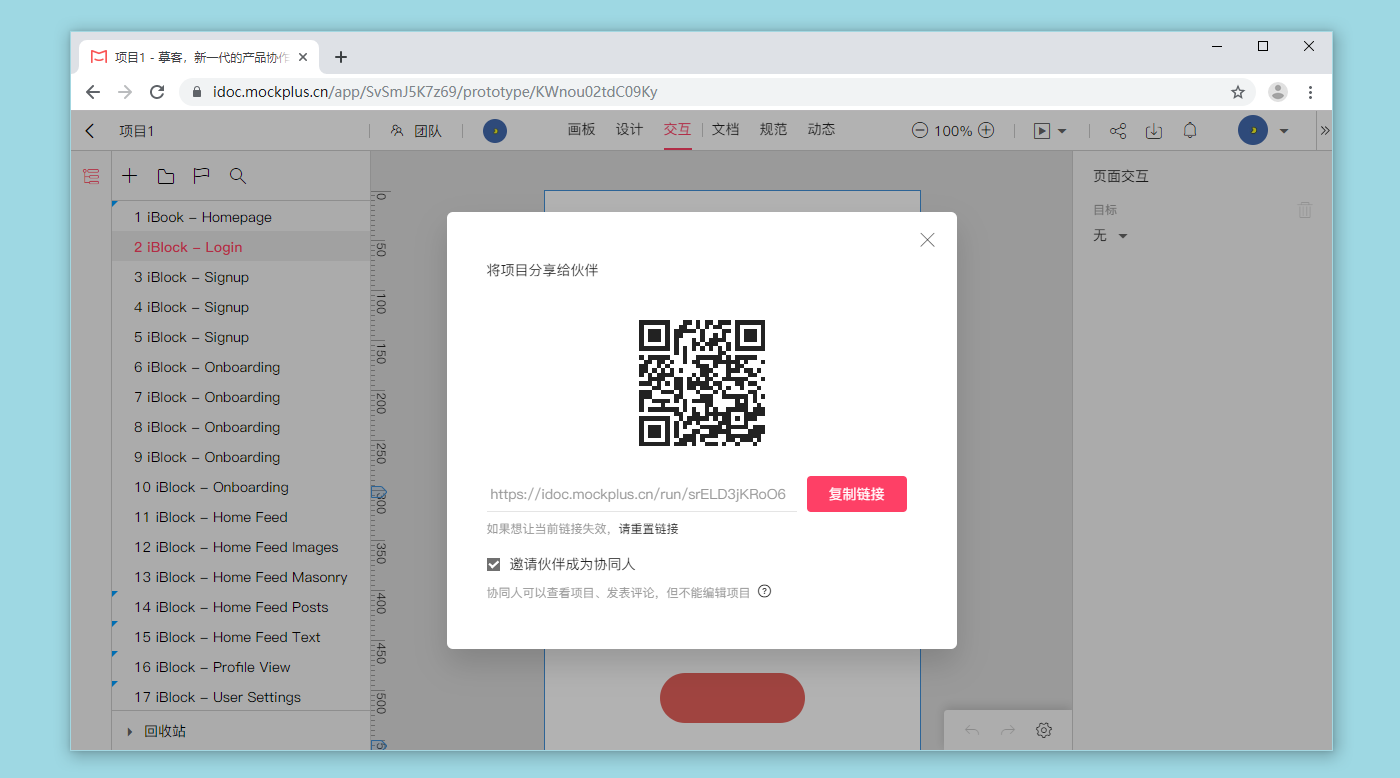
6. 原型一键分享
原型交互制作完成,最重要的一个环节就是分享给同事、客户进行查看。不受地点、设备等等的限制,随时可以查看分享的原型,就是最理想的情况。
在摹客中一键分享便可以快速生成链接,该链接在PC端、手机端浏览器中都可以查看。

即使是在网络受限制的区域,也不用担心。摹客支持导出离线演示包,在无网络的情况下,也可以在PC端通过离线演示包查看原型。

总之,交互演示是一种高效的沟通方式,能很大程度上模拟真实应用。它涉及到界面结构和逻辑、用户的操作习惯与体验、不同场景的异常情况等等很多方面。在这些都完善了的情况下,即可快速、准确地将需求传达到位,并且还能有所体验。试试摹客,把你的交互演示做得更棒!

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版