设计师的日常,总免不了设计图改到N稿,文件堆积到山高。上一期的摹客专题解读中,我们介绍了设计图版本管理和对比功能,帮助设计师们轻松查看、对比、管理以及审核设计图,为设计师“日常减负”。
但其实,在纷繁复杂的设计稿中,还有一个“异类”我们上期没有谈到,这条“漏网之鱼”,可以说甚是“狡猾”。它是一个页面,却有多个状态;它的多个副本非常相似,却又不尽相同,既可独立,又强相关。当这类设计图大量重复出现时,查看和管理都会更加困难,眼花缭乱,更让人心烦意乱。
如何高效管理大量相似的设计图?别急,小摹有招数。
摹客状态图,轻松呈现多状态,了解一下?
什么是状态图?
相较于状态图,多状态元素这个概念也许更容易理解,多状态元素(Multistate Elements)是一组在交互时可在设置好的状态间进行切换的元素。也就是说,一个元素会呈现不同的状态,比如一个图标,在点击时会发生色值和大小变化。

(多状态元素)
同理,状态图也就是一个页面会呈现不同的状态,它包含多个可切换的副本。因为多个副本始终代表的是某一个页面,因此具备非常高的相似性。

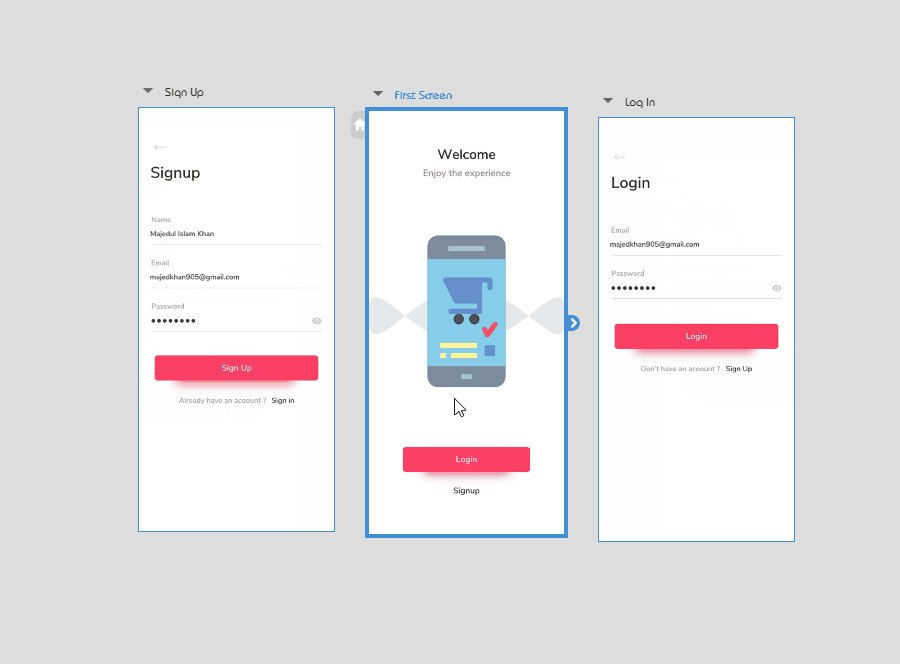
(状态图)
摹客状态图可以解决什么问题?
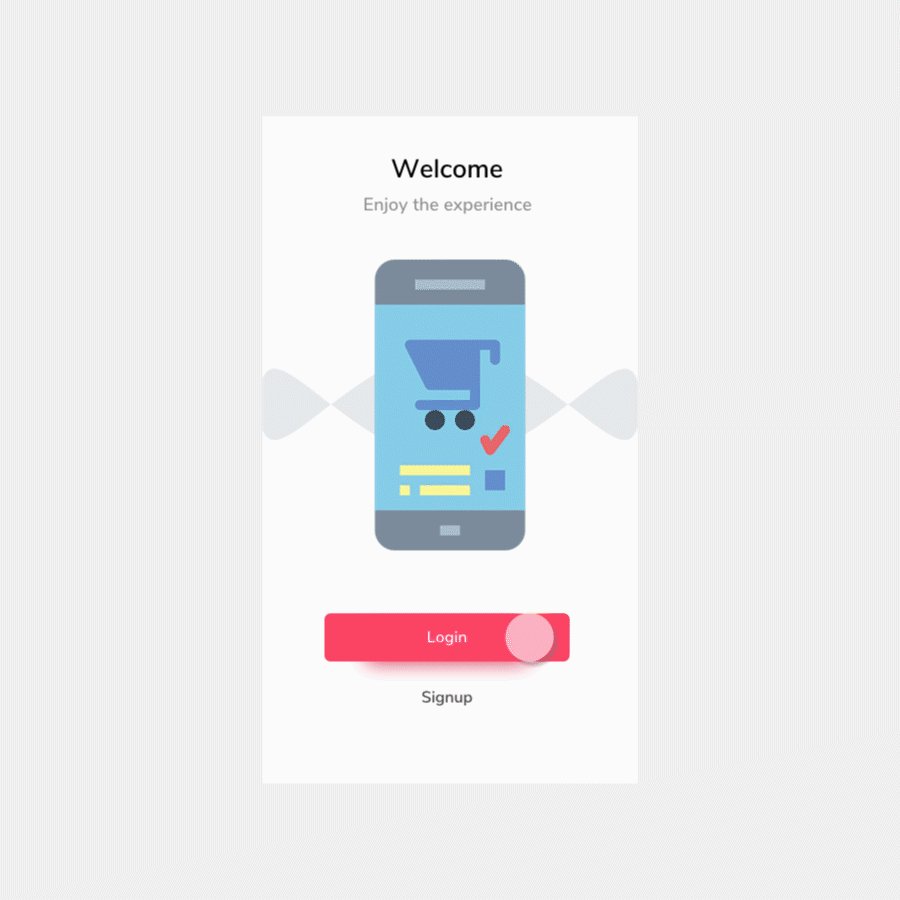
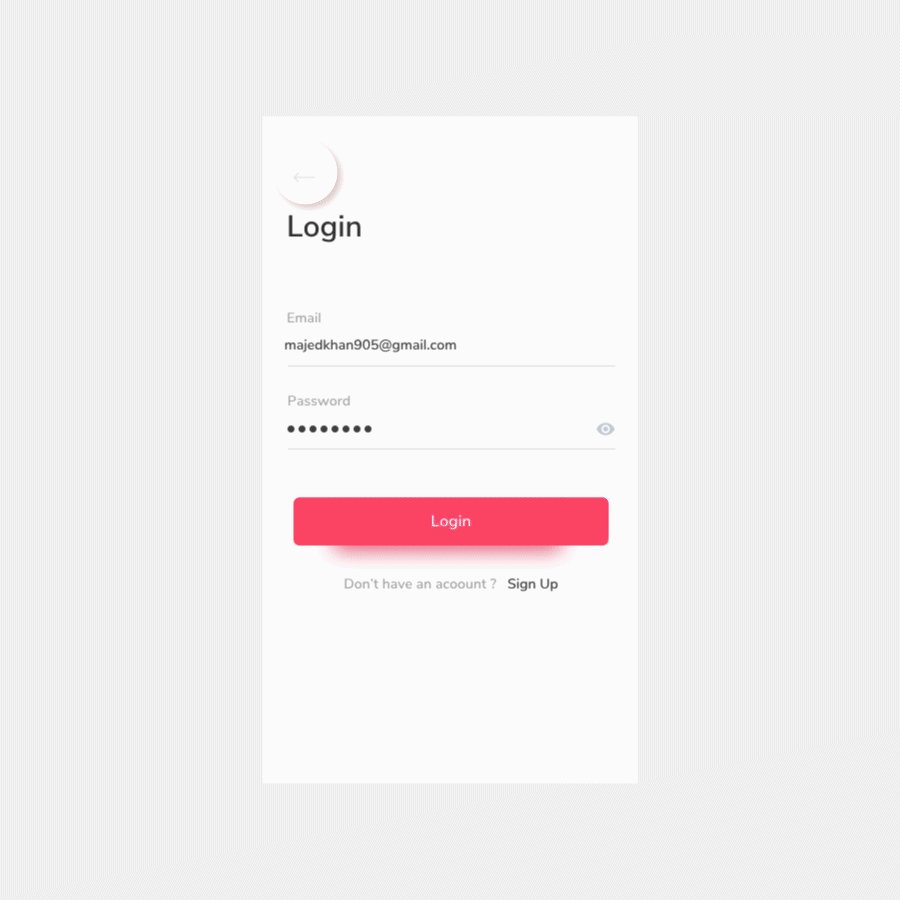
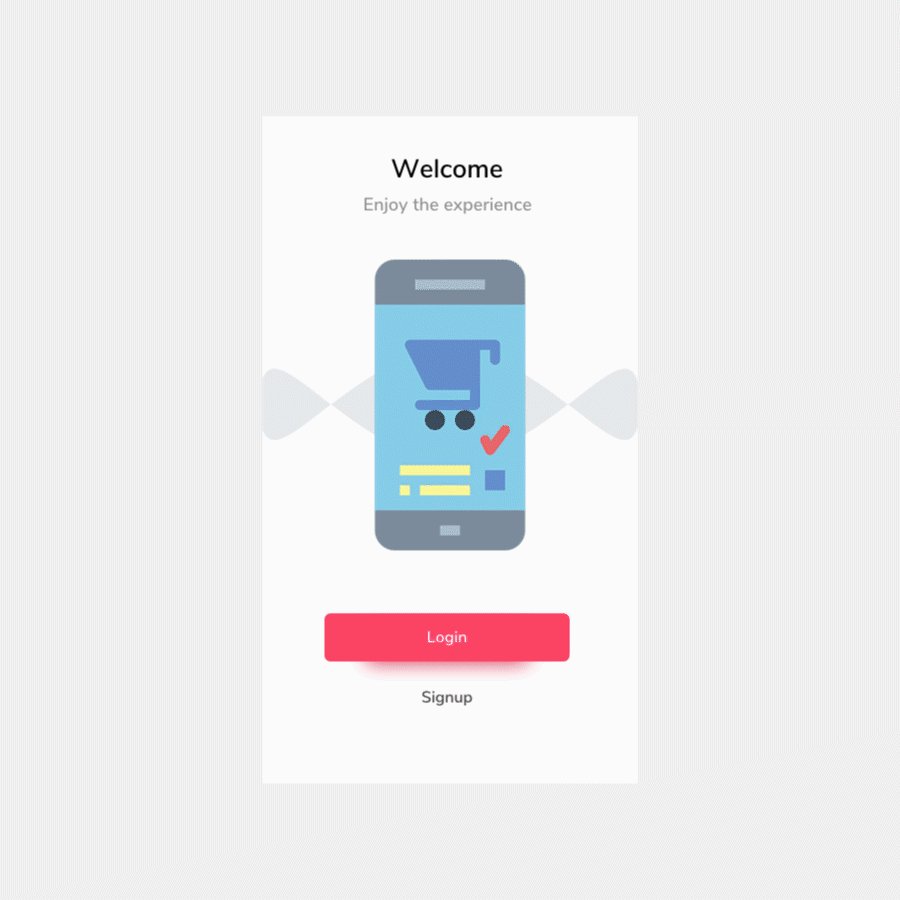
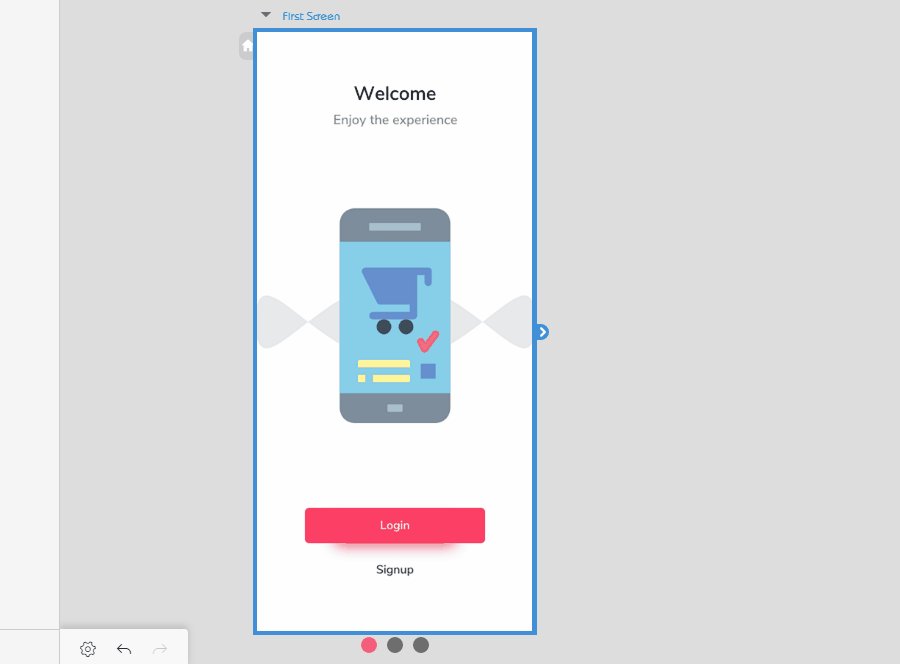
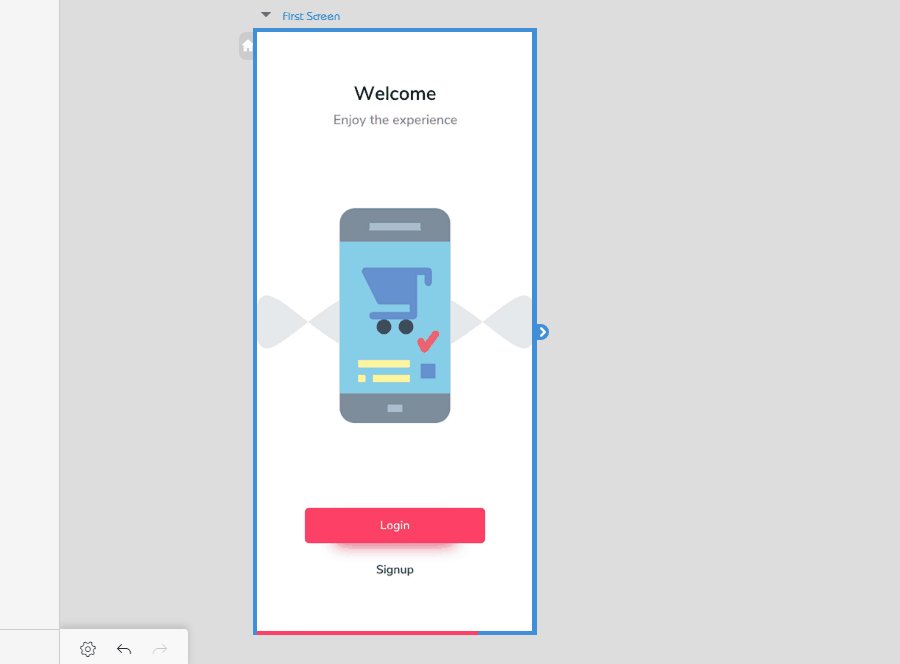
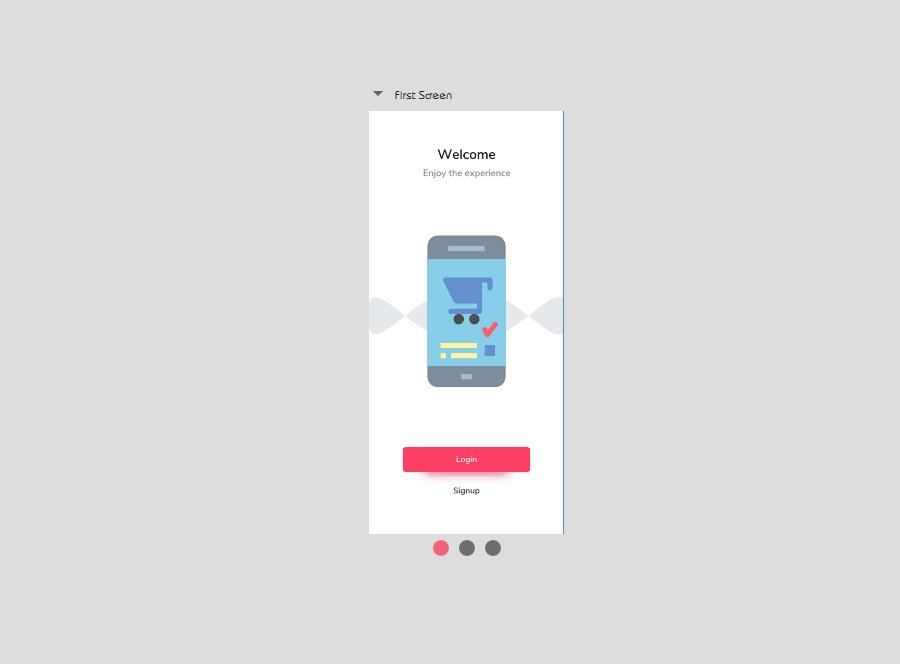
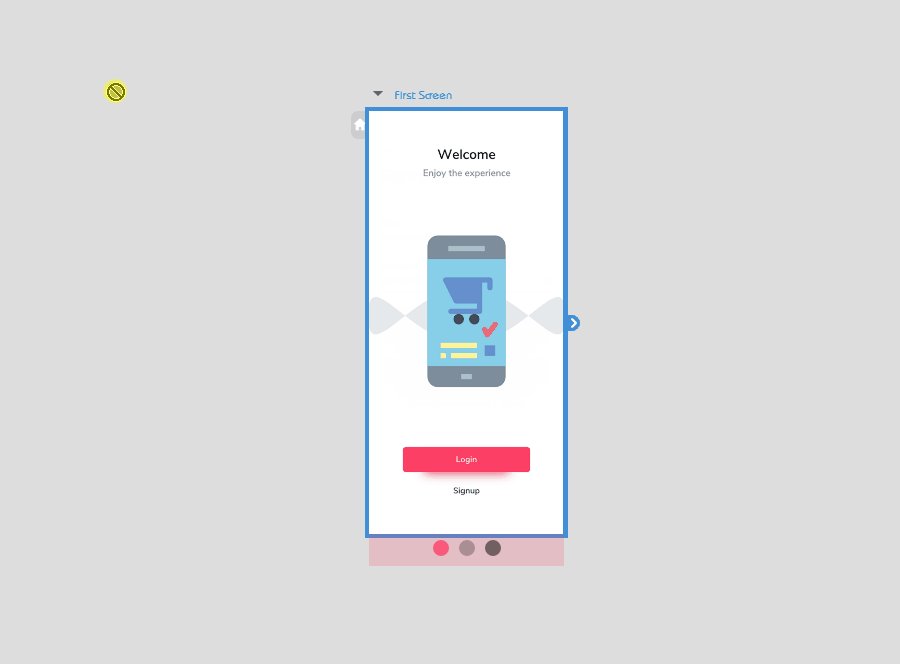
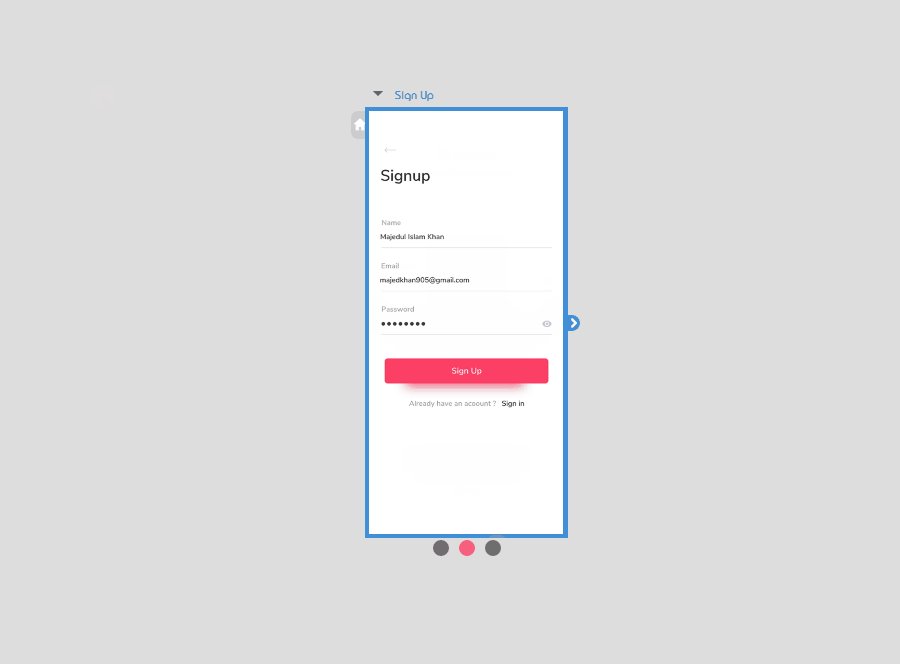
如图二的Welcome界面,它包含了“欢迎界面”、“登录界面”、“注册界面”这几种状态,通过切换按钮可以展示不同的界面状态。但如果每个副本都需要复制画板来表达,就太麻烦了。摹客的状态图就可以完美解决这个问题,可以将一张设计图上传成具备不同状态的多张设计图。
但其实,摹客的状态图的使用场景,远不止于此。
目前,PS还是国内最流行的设计工具,很多PS爱好者也都习惯用一个画板来做多张设计图,这样既能保持电脑性能,又可以提升工作效率。但总有美中不足,每个设计项目都有大量的页面,迫于无奈,设计师往往只能通过分组来管理不同的页面。
这时候,设计师们就非常需要这样一个功能——可以将一个画板上传为多张设计图,并进一步在线协作和交付开发。恰好,摹客的状态图能解决这个问题。
那具体如何操作呢?往下看哦~
如何使用摹客的状态图?
这里以PS为例,Sketch和Adobe XD的操作基本相同。
第一步:下载摹客 PS 插件并安装
第二步:上传状态图
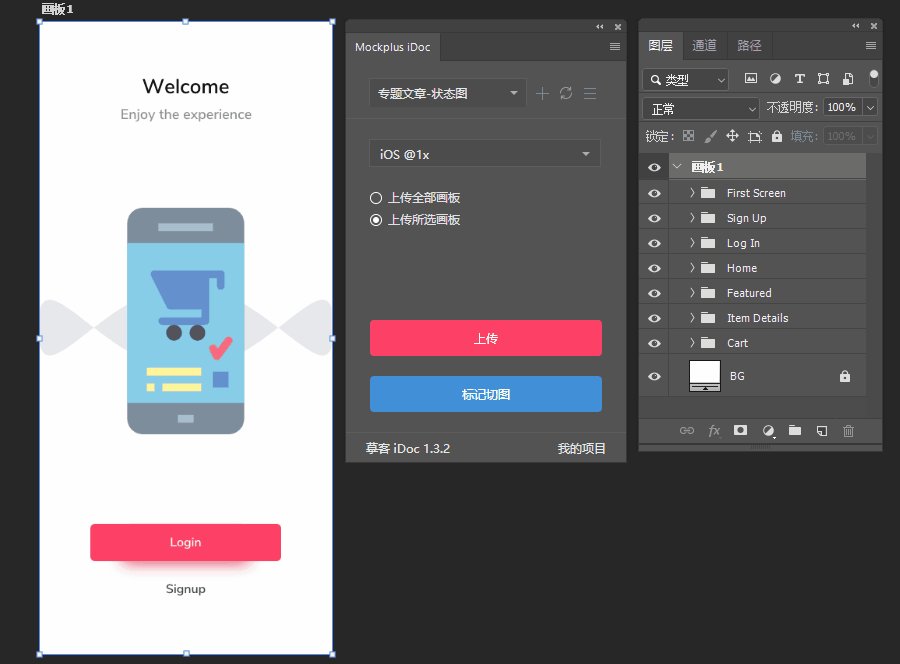
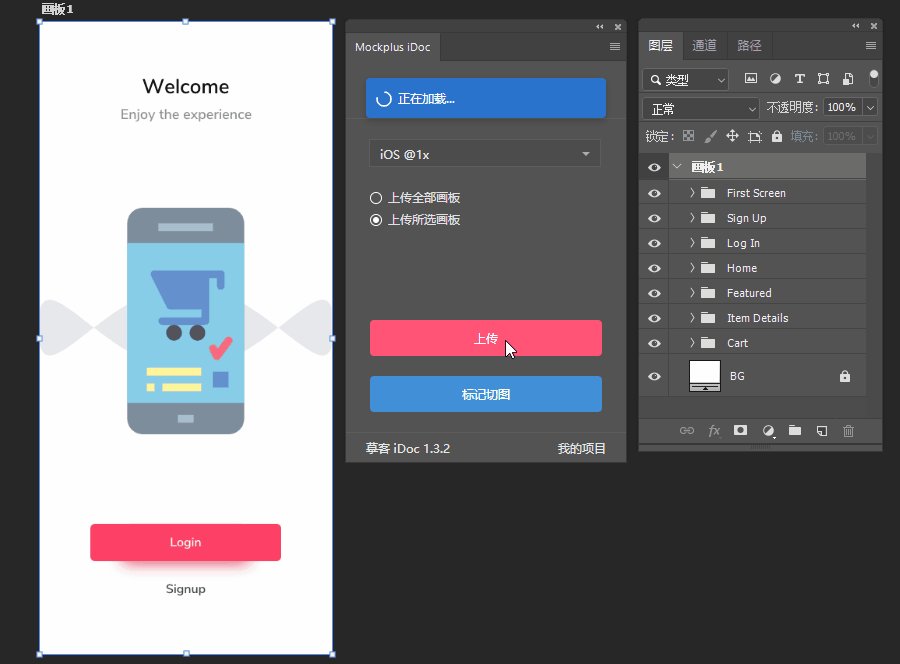
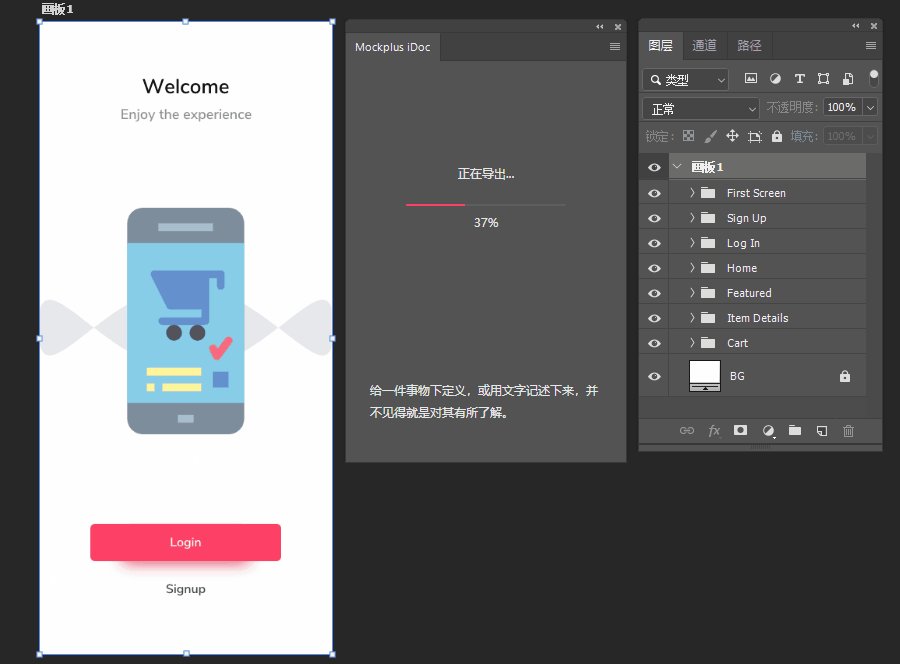
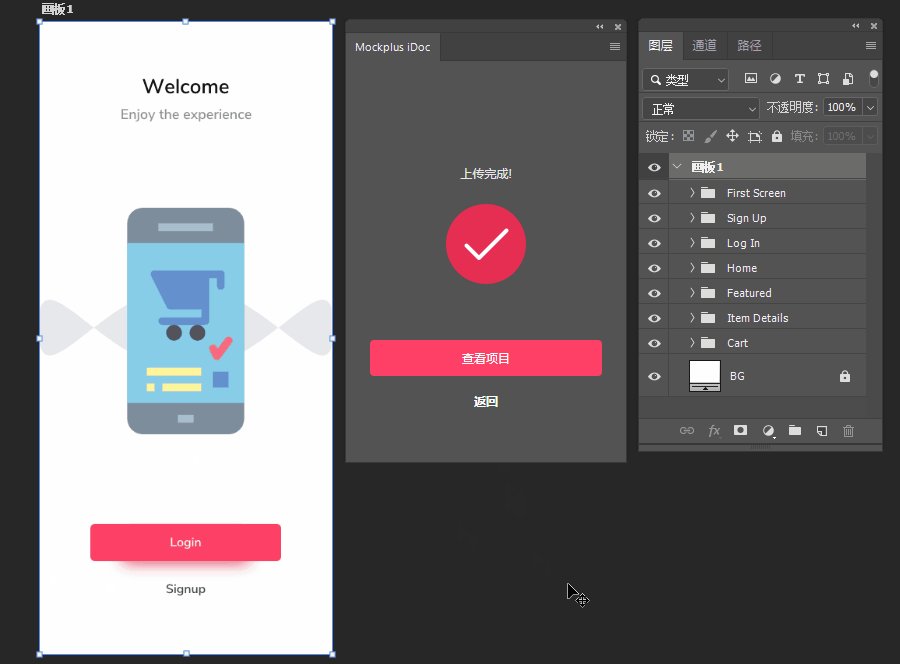
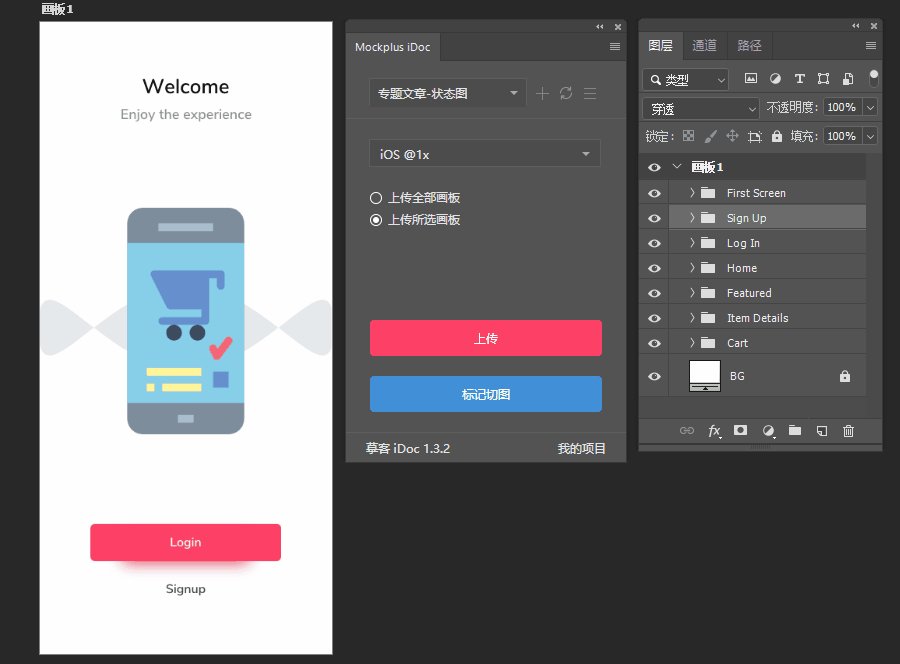
1、完成设计后,选中单个画板并勾选“上传所选画板”。点击“上传”按钮,完成首次画板状态的上传。

(上传状态图)
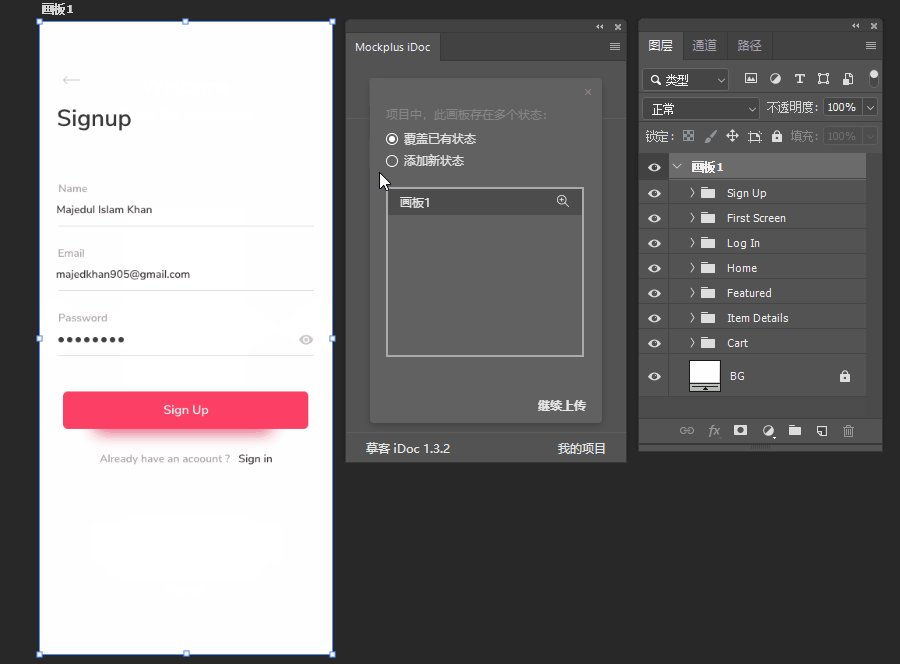
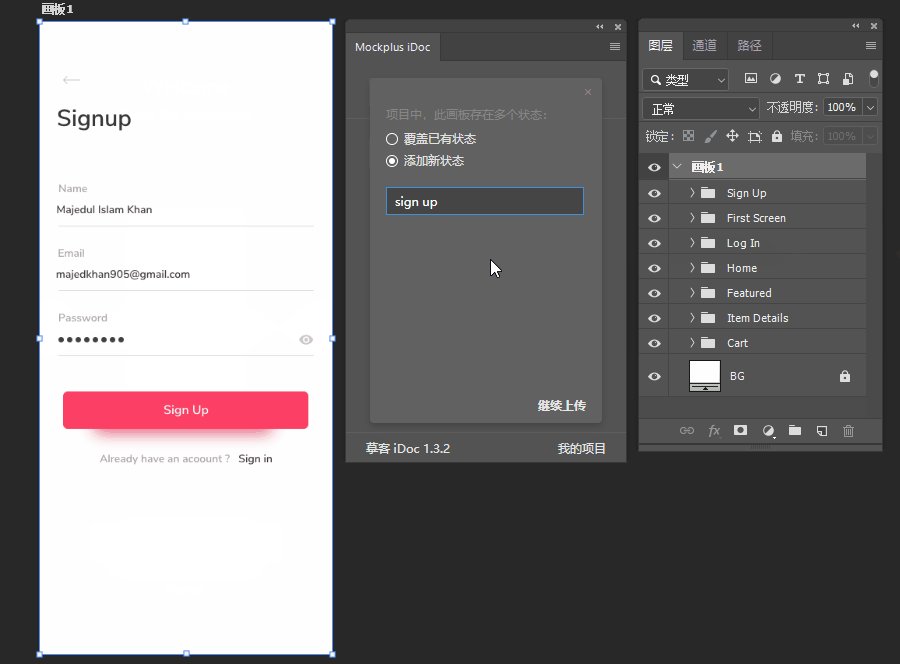
2、修改画板内容,再次选中本画板并勾选“上传所选画板”,上传时选择“添加新状态”。
在PS中,若是一个画板,只需改变分组和图层的可视关系即可。如要替换页面,上传时可选择“覆盖已有状态”。

(添加新状态)
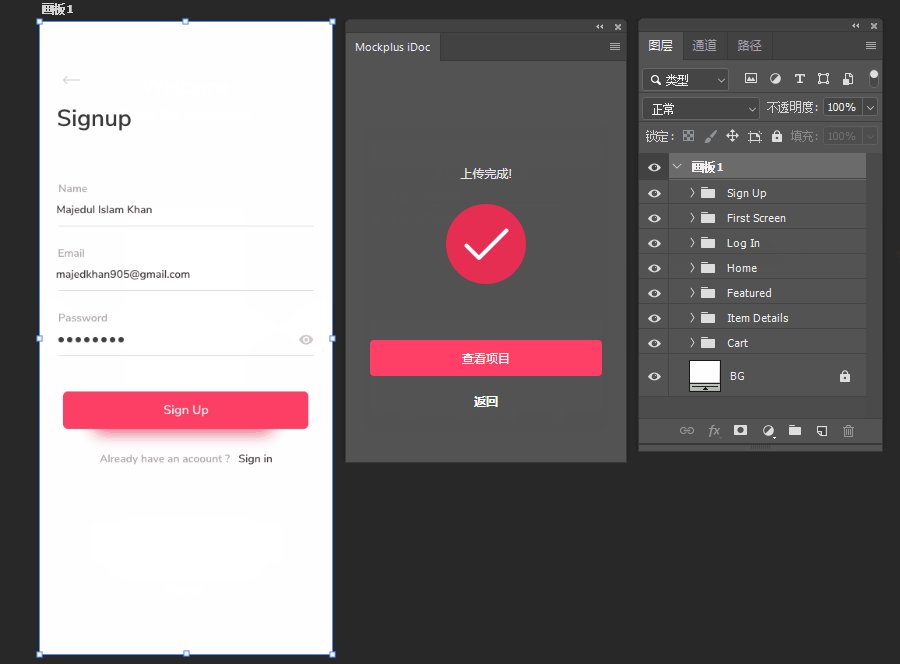
上传后,就可以在摹客中管理和查看状态图了,你还可以:
1、轮播状态图
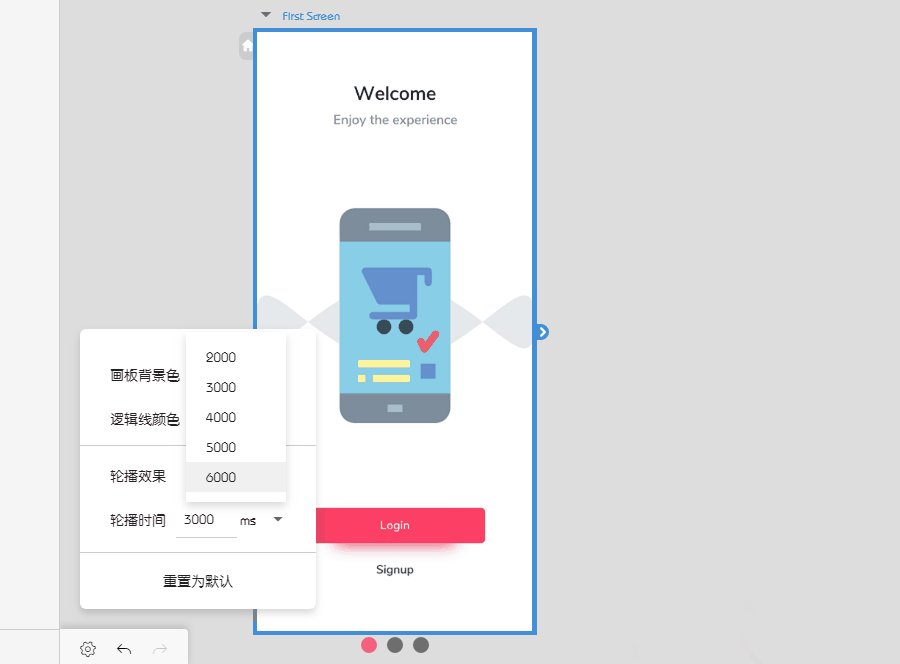
可点击轮播,也可自动轮播,还支持自定义轮播效果和轮播时间:

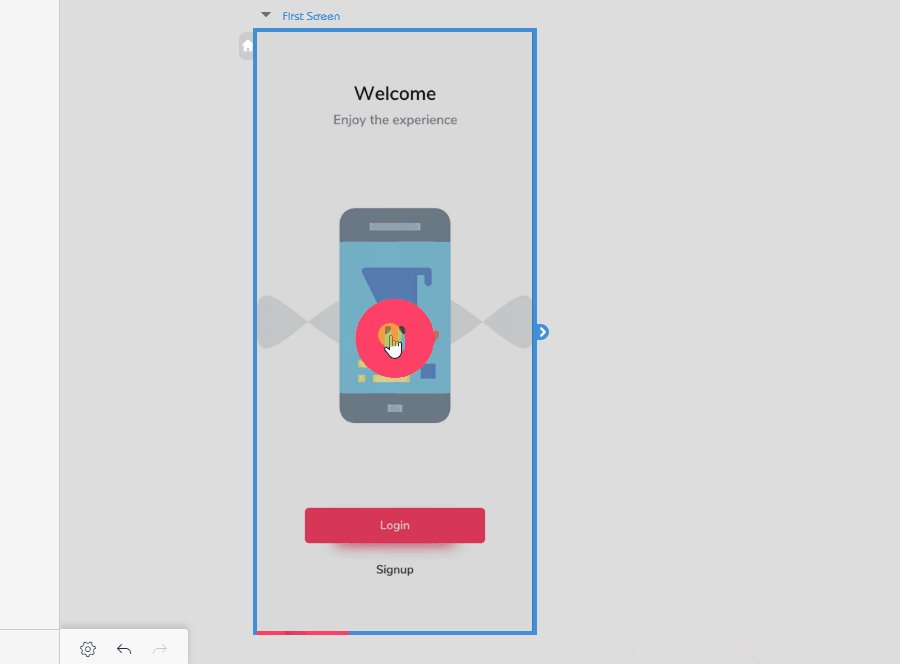
(状态图轮播)
2、分离和合并状态图
状态图分分合合,分分钟搞定:

(合并和分离状态图)
教程在此,帮助你更深入了解:https://help.mockplus.cn/p/252
现在,用摹客的状态图,可以将多个状态图聚合在一个画板中,让设计一目了然,简直不要再便利。
欢迎你和你的团队来免费体验:https://app.mockplus.cn/

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版