手机预览
在Mockplus中,有以下几种方式在手机上查看原型,你可以选择最适合你的方式。(注:网页项目不支持手机/平板上查看)
1. 发布项目,然后在手机浏览器中打开获得的网页链接地址,查看项目。

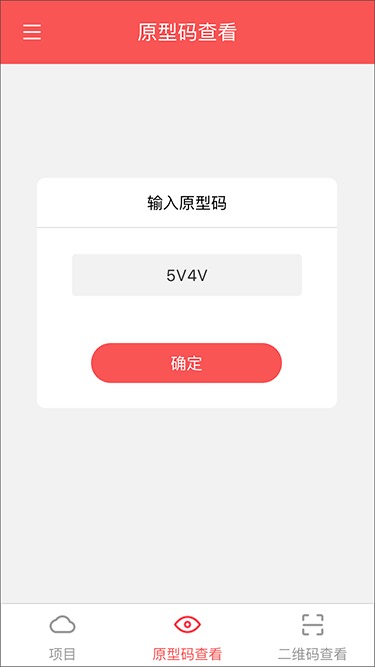
2. 发布项目,打开微信搜索小程序“Mockplus”或安装Mockplus移动客户端MKPlayer,在手机端输入获得的原型码,查看项目。(点击这里下载并安装MKPlayer)


3. 使用微信小程序“Mockplus”或手机客户端扫描二维码,在手机中查看项目。

4、本地查看项目演示
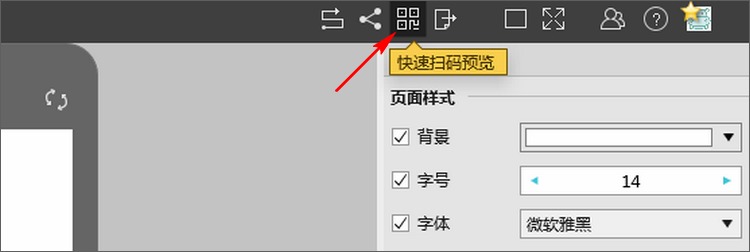
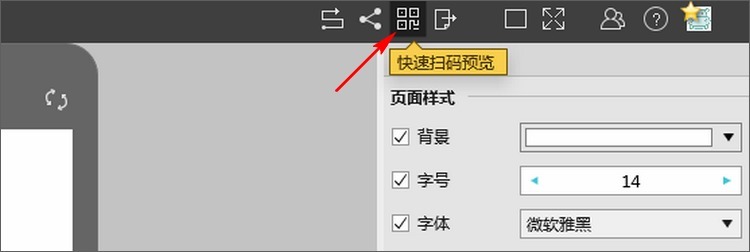
通过点击右上方的“快速扫码预览”生成的二维码,用手机客户端扫码查看演示


注意:上图中的二维码只能使用客户端扫码查看。
在线发布并分享
当把项目同步到云后,你可以将原型分享给你的同事或客户,以获得及时的沟通。
发布项目
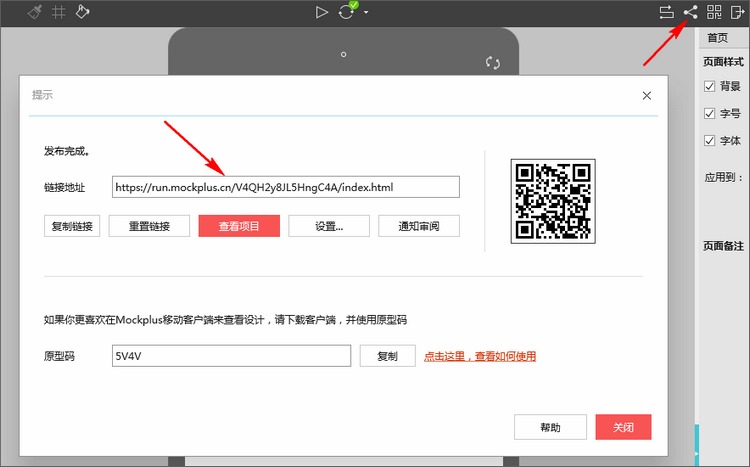
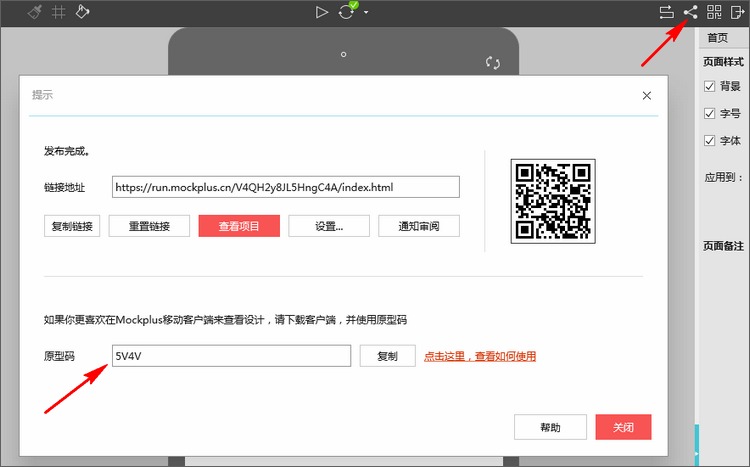
在工具栏上点击“发布并分享”按钮,如图所示,开始发布。

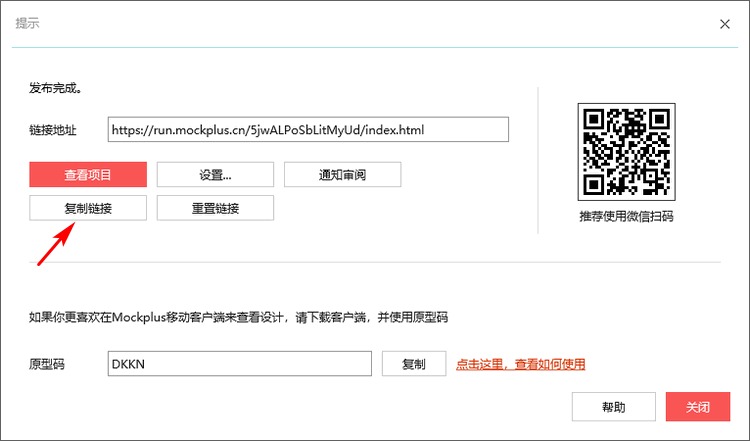
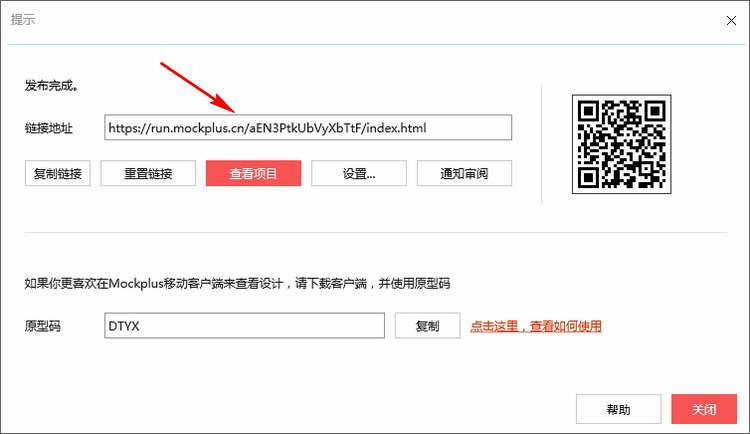
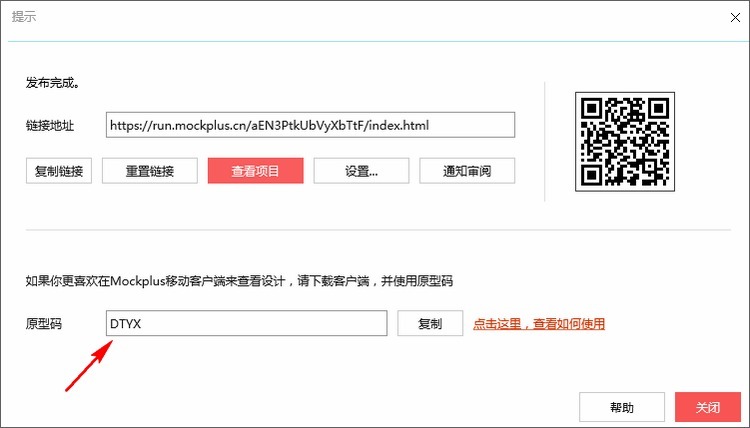
发布完成后,如图所示:

发布后将生成一个在线演示地址,你可以复制该链接发送给你的领导、同事或客户,或直接在浏览器打开项目进行演示。
在移动设备上查看原型
对于移动项目,还可以在移动设备上直接查看原型。
发布项目后,你就可以在手机上查看原型了。有以下几种方式供你选择:
在手机浏览器中,直接打开发布的链接地址;
在桌面浏览器中,打开发布的链接地址,然后用手机扫描演示界面中左下角的二维码;

打开微信搜索小程序“Mockplus”或安装Mockplus手机App(点此下载),打开后输入发布的原型码。

如何将Mockplus原型演示地址添加到手机桌面?
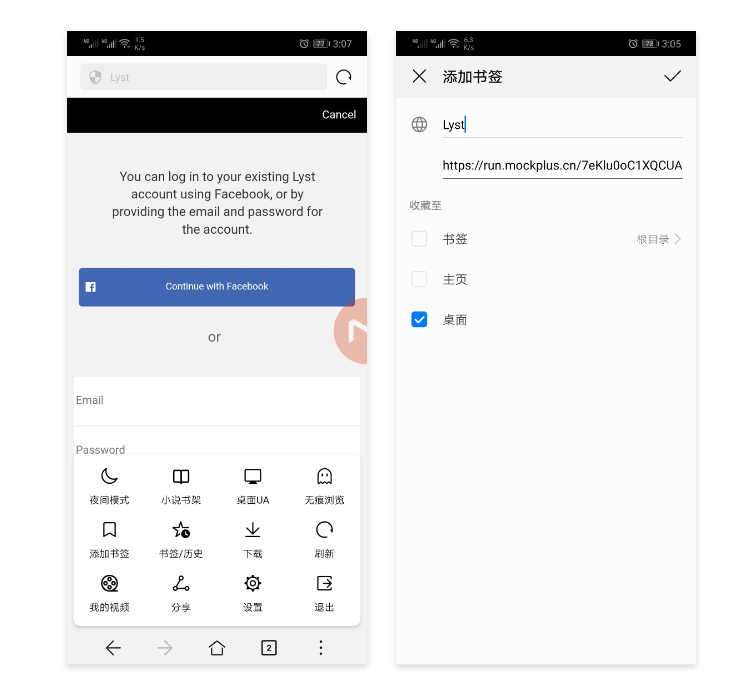
Android:复制Mockplus的演示链接,在浏览器中打开。选择“添加书签” -> 选择“桌面”,手机桌面上便会出现Mockplus的快捷方式了。

iOS:复制Mockplus的演示链接,在Safari中打开。按照屏幕中的提示,找到“添加到主屏幕”并点击,手机桌面上便会出现Mockplus的快捷方式了。

什么是Mockplus演示包?
Mockplus 2.1可以导出演示包。
你可以同时导出针对Windows和针对Mac OS的演示包,也可以导出其中之一。
针对windows的演示包,是一个exe文件;针对Mac OS的演示包,是一个app文件。
对方收到演示包后,可以在他们的Windows或Mac OS 下直接独立运行。不需要对方安装Mockplus,更不需要其它软件支持。
演示时,看到的演示内容(包括交互)和你设计时预览看到的完全一致。 此外,如果对方在Mac下运行演示遇到问题,请看这里: Mockplus导出的Mac演示包在Mac机上无法打开?
发布离线HTML
当我们在Mockplus中完成原型设计后,可以将原型导出为HTML5的离线包,在离线的情况下,也可以通过网页方式查看原型。还可以通过这个功能,把网页部署到你自己的服务器上,便于团队内部分享。
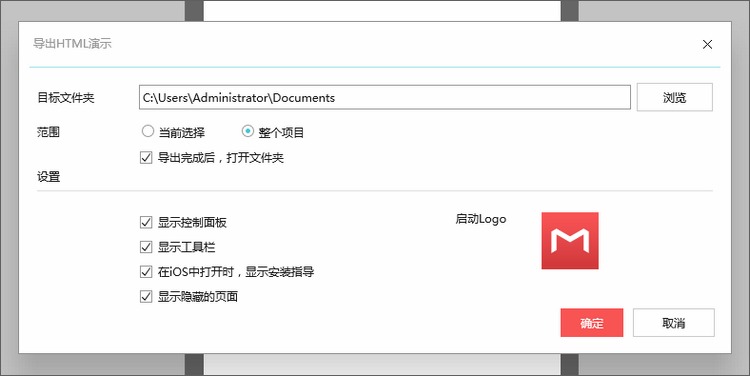
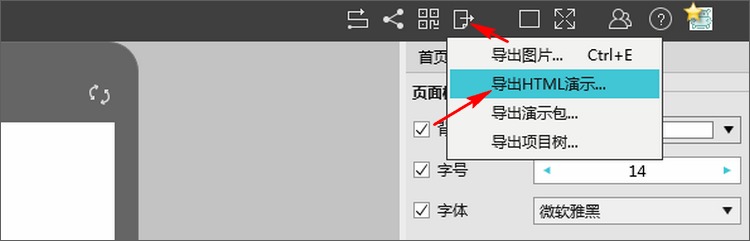
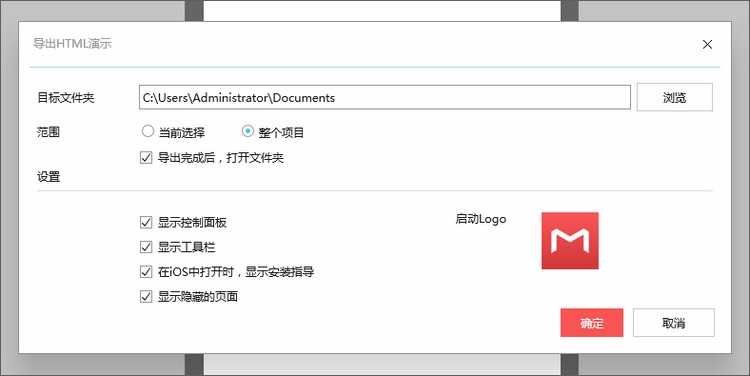
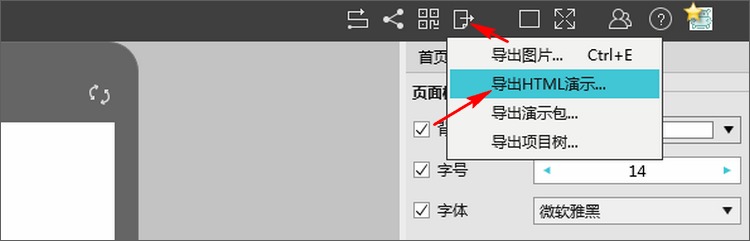
1.导出HTML演示 主工具栏 > 导出 > 导出HTML演示


2. 将压缩包内所有文件、文件夹(如下图),上传到服务器。

3. 删除index.html, 将remote.html重命名为index.html,然后使用远程地址访问。
Mockplus演示和分享原型设计的方式
在演示原型方面,Mockplus提供了多达8种方式,丰富且实用。下面给大家具体介绍。
直接演示
适用场合:设计时,便于设计者非常快速地查看自己设计原型的效果。
操作方式:在设计时,按下快捷键F5,或点击顶部工具栏中的“演示”。
演示支持环境:Mockplus软件。

在线发布为HTML网页
适用场合:通过发送一个网页链接就可以查看原型。
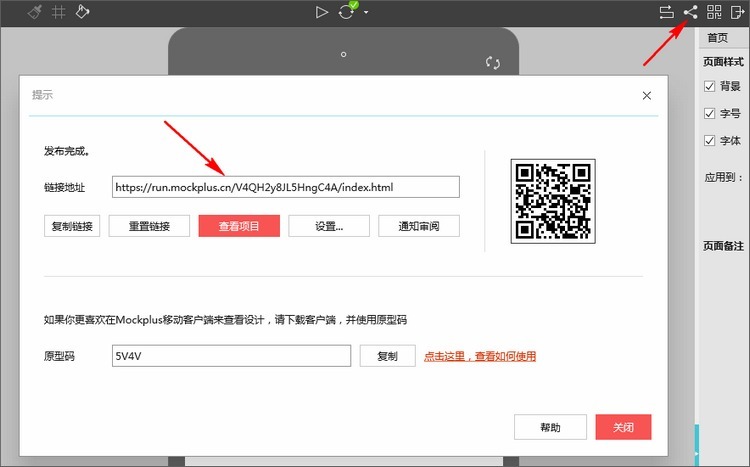
操作方式:在主工具栏,点击“发布并分享”。发布完成后,即可获得一个网页链接地址,复制这个地址,将它发送给同事或客户。分享实例:http://run.mockplus.cn/demo/index.html。
演示支持环境:浏览器。
导出HTML的离线包
适用场合:在离线的情况下,也可以通过网页方式查看原型。还可以通过这个功能,把网页部署到你自己的服务器上,便于团队内部分享。
操作方式:主工具栏->导出->导出HTML演示。
演示支持环境:浏览器。

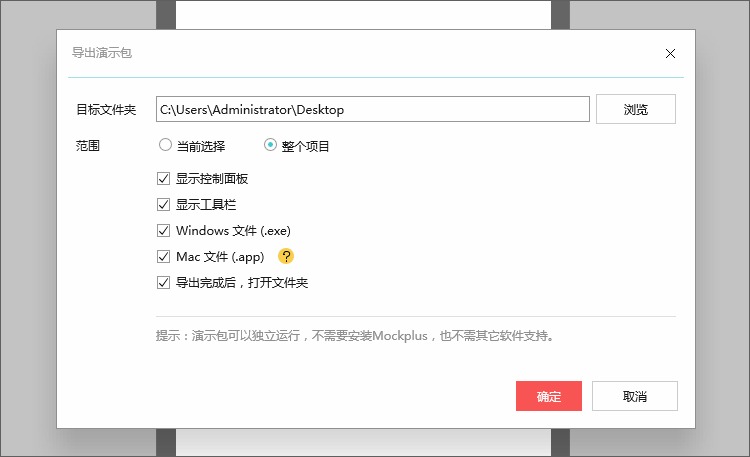
导出可独立运行的演示包
适用场合:在离线的情况下查看原型。由于演示包内含了Mockplus的支持环境,因此,演示时可以最大程度保证演示效果和设计效果完全一致,不受各种浏览器的兼容问题影响。
操作方式:主工具栏->导出->导出演示包。
演示支持环境:不需要其它软件支持。

输入原型码,在手机中查看原型
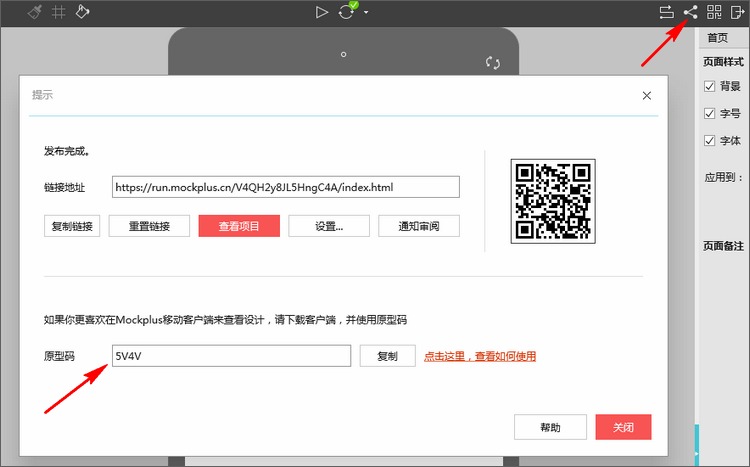
适用场合:在线发布项目后,把获得的原型码告诉同事或者客户,扫描后在线查看原型。
操作方式:在主工具栏,点击“发布并分享”。发布完成后,即可获得一个原型码,将这个原型码发送给同事或客户。
演示支持环境:Mockplus手机App。下载地址:https://www.mockplus.cn/download
扫描二维码在手机中查看原型
适用场合:设计时,离线扫码后即时查看原型;在线发布项目后,也可以在浏览器中扫码查看。
操作方式:设计时,直接扫码。发布项目后,用手机在浏览器中扫码,或者把二维码截图发给同事或客户。
演示支持环境:手机浏览器(设计时离线扫描需要Mockplus手机App)。

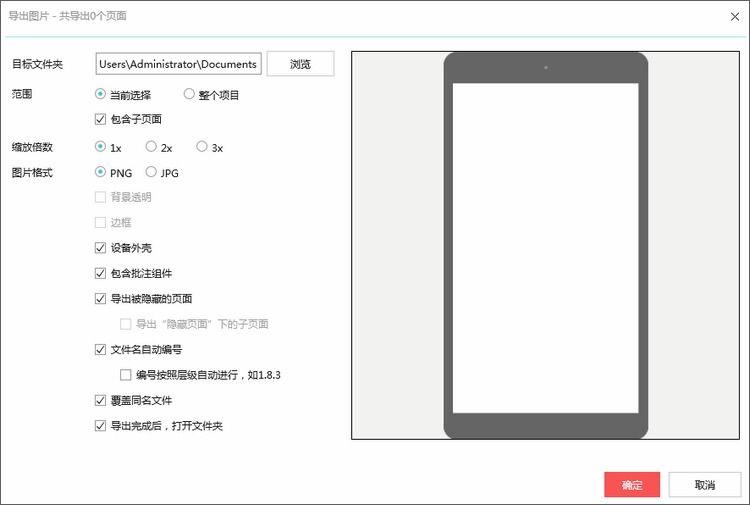
导出图片
适用场合:演示和分享静态的线框图。
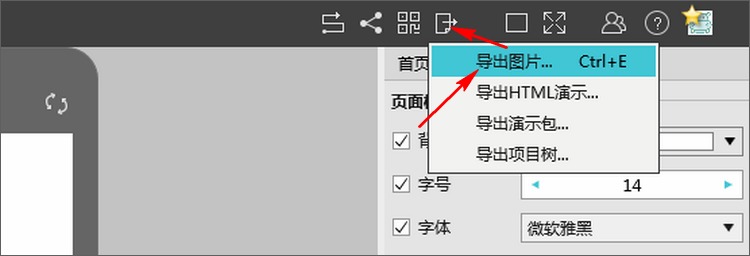
操作方式:主工具栏->导出->导出图片。支持JPG和PNG两种格式。
演示支持环境:图片播放软件或幻灯片播放软件。

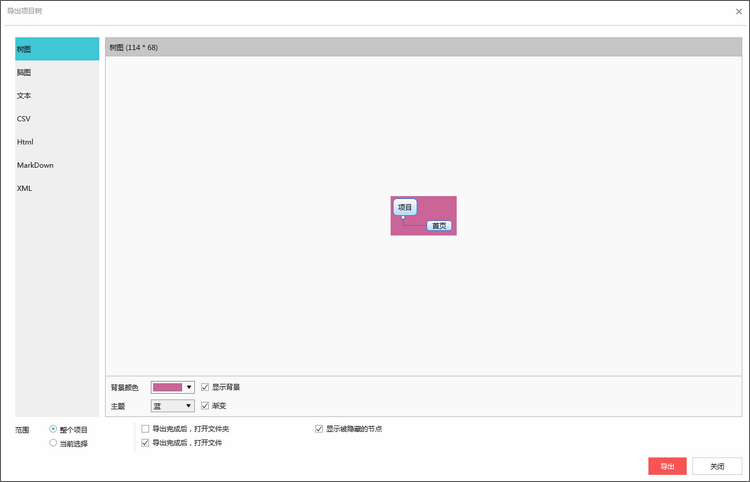
导出项目树
适用场合:把整个项目的树形结构,导出为图片等多种形式,包括脑图、树图、HTML、MarkDown、XML、文本等形式。适合插入到PRD文档中,辅助演示和分享。
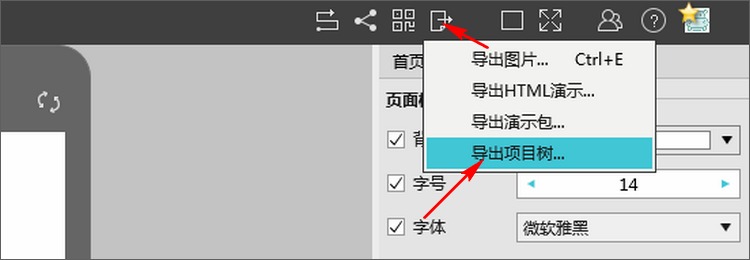
操作方式:主工具栏->导出->导出项目树。
演示支持环境:图片播放软件、文本编辑软件或幻灯片播放软件。


以上,就是Mockplus演示分享原型的几种方式,在使用中,你可以根据需要选择适合自己的方式。
将 Mockplus 交互原型分享到 UI 中国
摹客 iDoc 与 Mockplus 制作的可交互原型可以分享到 UI中国 快速预览啦,我们一起来看看怎么做吧。
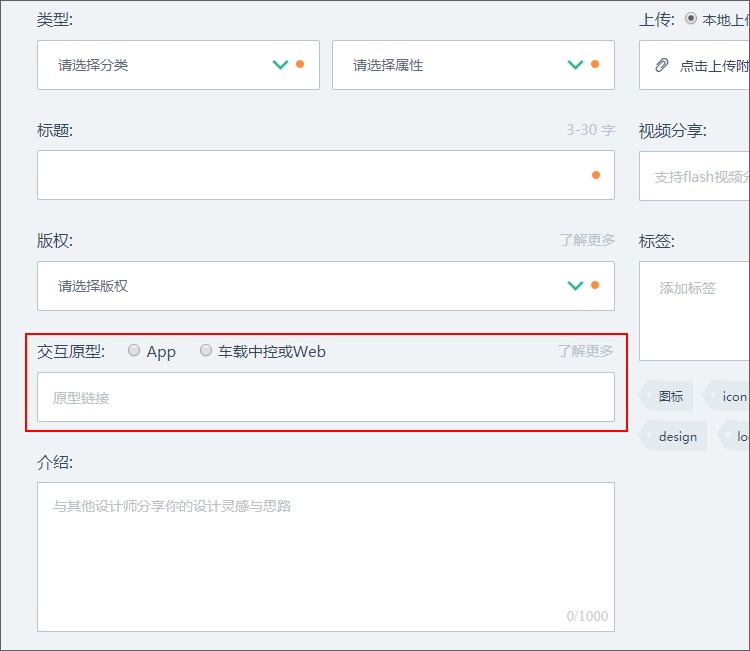
1.首先进入UI中国,点击右上方 [上传作品] ,即可进入作品上传页。
![]()
2.在作品上传时将 Mockplus 原型分享链接粘贴在此处即可。

3.在 Mockplus 打开已经制作好的原型,点击右上角的发布并分享图标。
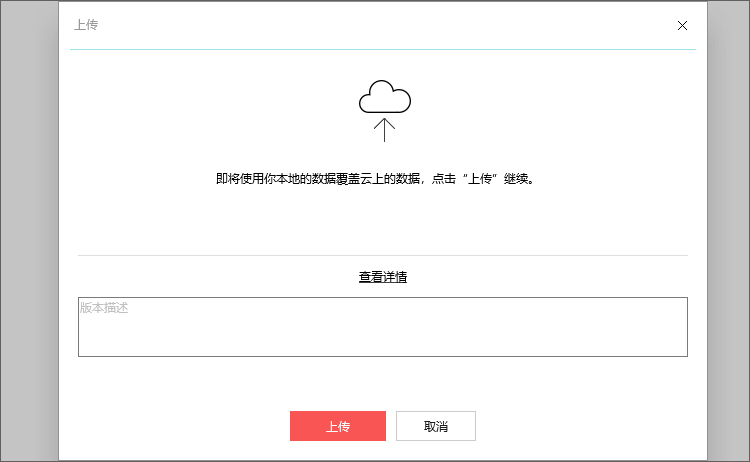
如果该文件还未上传至云端请点击上传。

上传成功后会进入如下页面,点击复制链接,并将链接复制到步骤2 UI中国作品发布框内即可。