按钮
按钮在界面上的运用非常广泛,Mockplus中的按钮默认是带有圆角的。
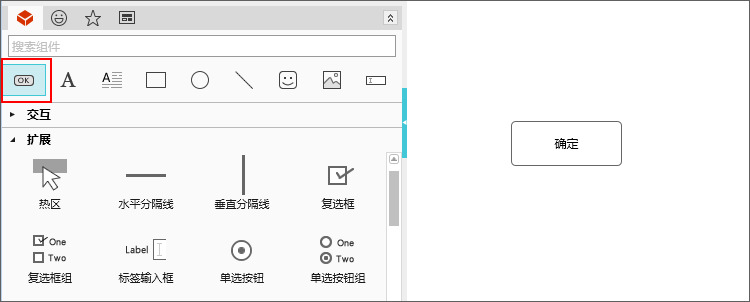
添加按钮
在组件面板的基本组件中,拖出按钮。

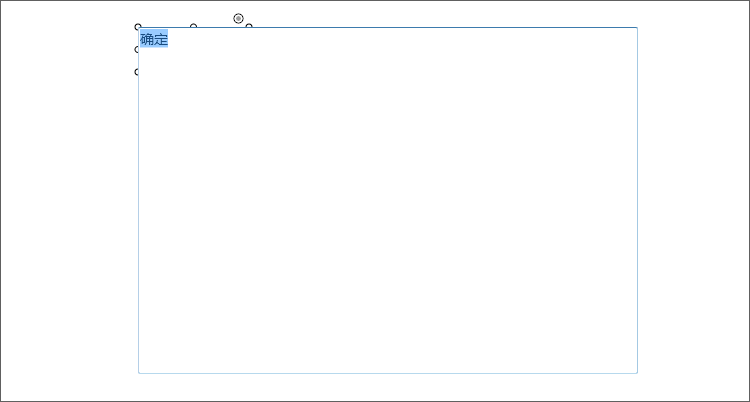
编辑文本
双击按钮,可以修改按钮文本;在右侧属性设置中也可通过文字属性修改按钮文本。

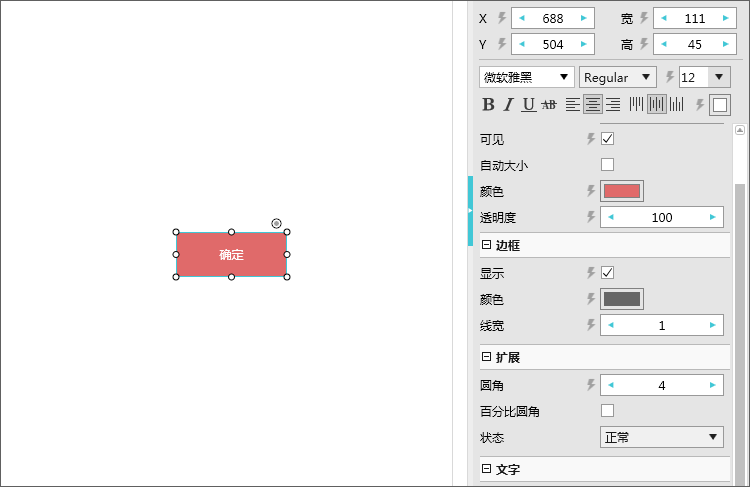
设置属性
在右侧属性面板中,可以设置按钮的文本颜色、边框、颜色、圆角等属性。

设置交互
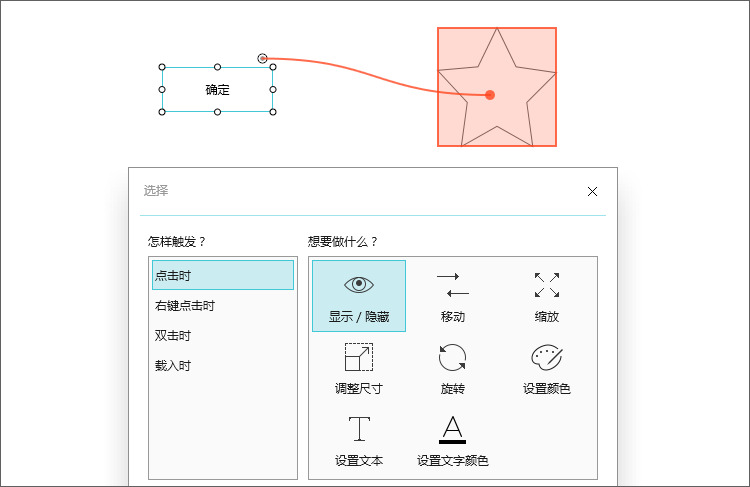
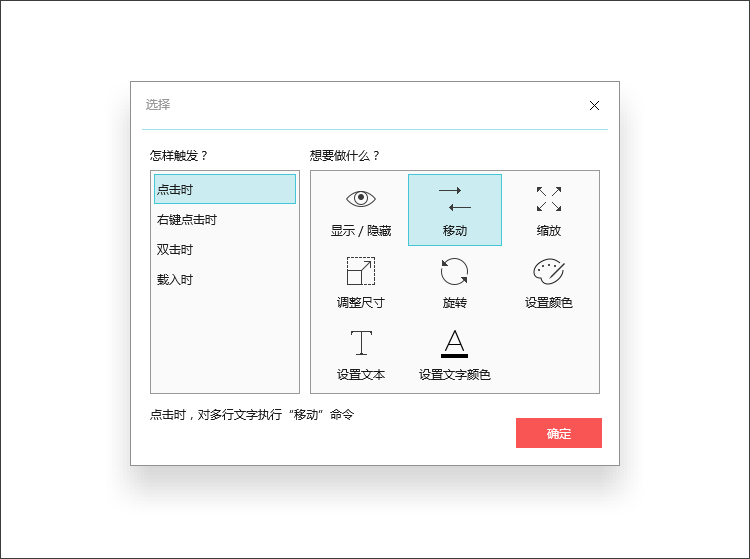
拖动按钮右上角的链接点,链接其它组件,可以设置按钮与其它组件的交互。

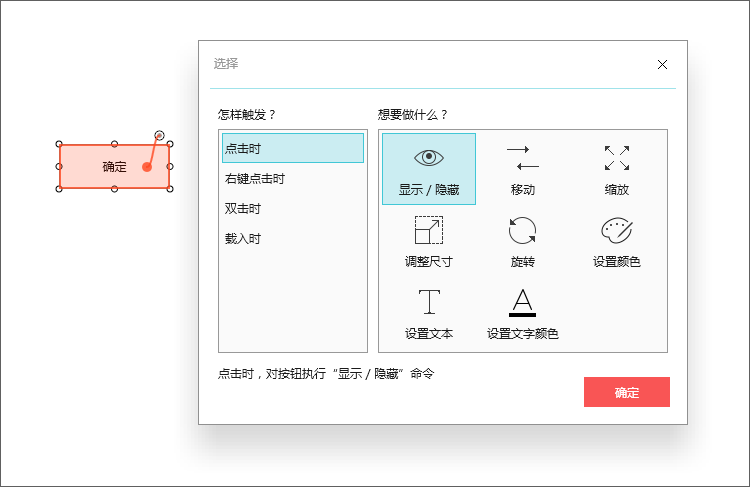
也可以拖动链接点,链接按钮“自己”,为按钮设置交互。常常用于点击按钮,按钮自身的颜色、文字颜色改变等。

也可以拖动链接点,链接到页面。用于页面跳转。
单行文本
单行文本多用于呈现简短概要性文字,是Mockplus中的基本组件之一。
添加单行文本组件
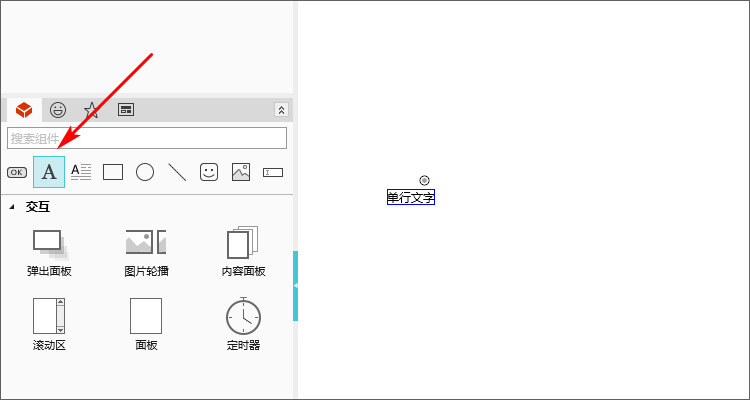
在组件面板顶部的菜单栏中,拖出单行文本组件。

设置属性
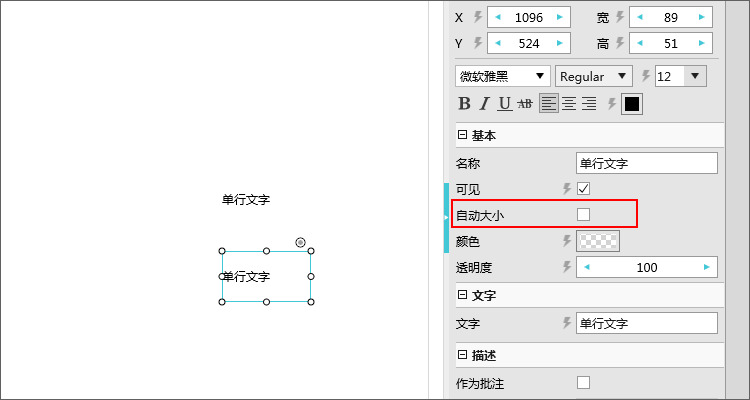
单行文字默认是“自动大小”的,组件的宽高适配其中的文字大小。也可以取消勾选“自动大小”属性,自行设置组件宽高。

单行文本的背景色默认是透明的,若需添加背景色,调整颜色透明度即可。

多行文本
多行文本适用于文本较多,需要换行、分段的场景,是Mockplus的基本组件之一。
添加多行文本组件
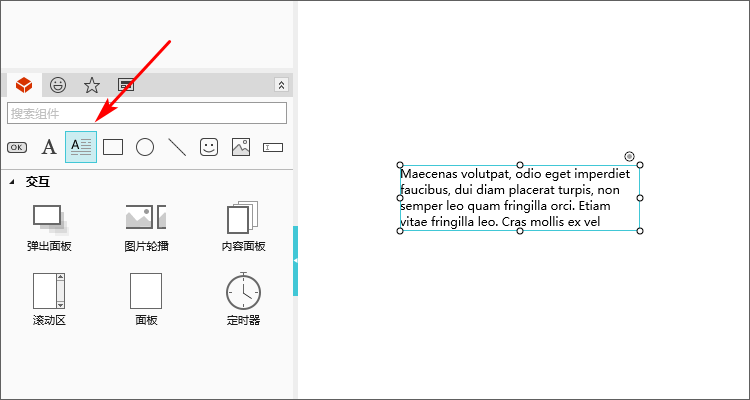
从组件面板顶部的菜单栏中,拖出多行文本组件。

设置属性
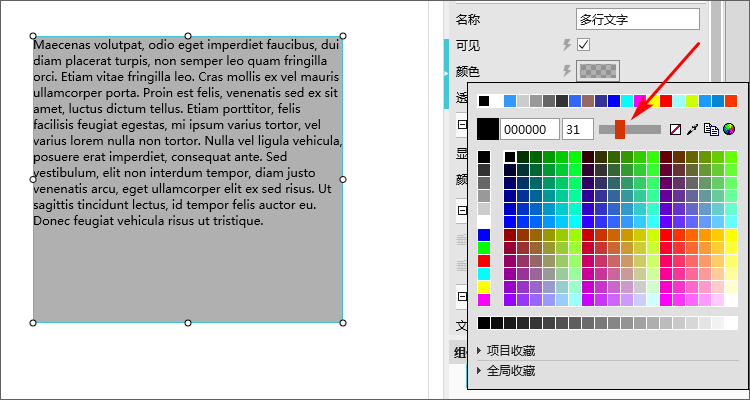
与单行文本相似,多行文本的背景色也默认透明。

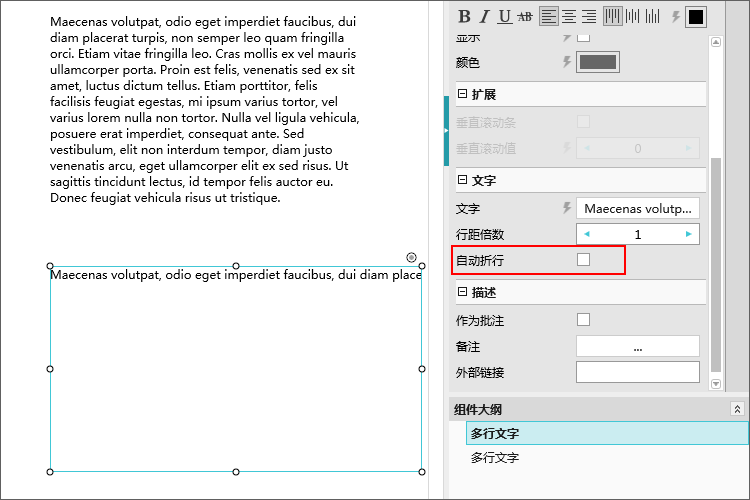
多行文本也可设置是否“自动折行”属性。

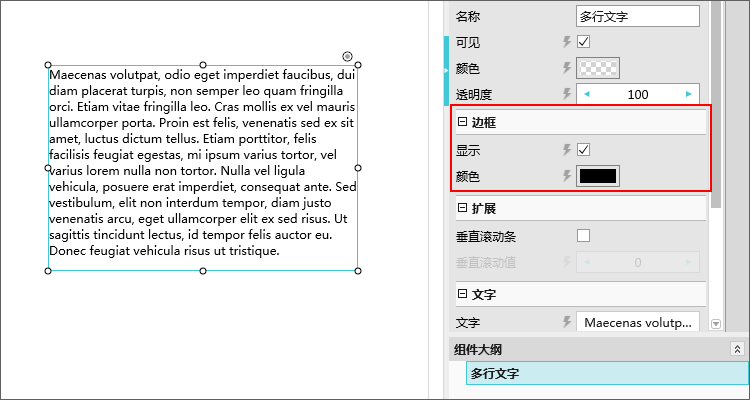
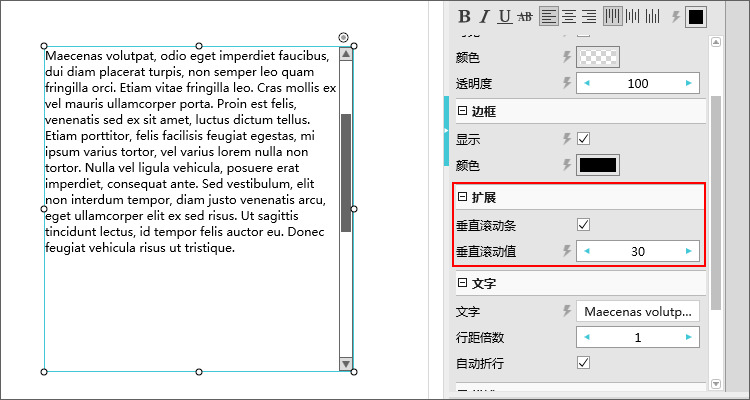
与单行文本不同的是,可对多行文本设置边框。

在显示边框的情况下,还可设置是否显示垂直滚动条,并设置垂直滚动值。此处滚动条仅为静态的样式呈现,无法在演示时滚动文本。需要滚动文本,请结合滚动区组件使用。

可设置多行文本的“行距倍数”属性,该属性用于控制文字行间距。

形状组件
使用形状组件可以绘制矩形、圆形、五角星、三角形等几何形状。
添加形状组件
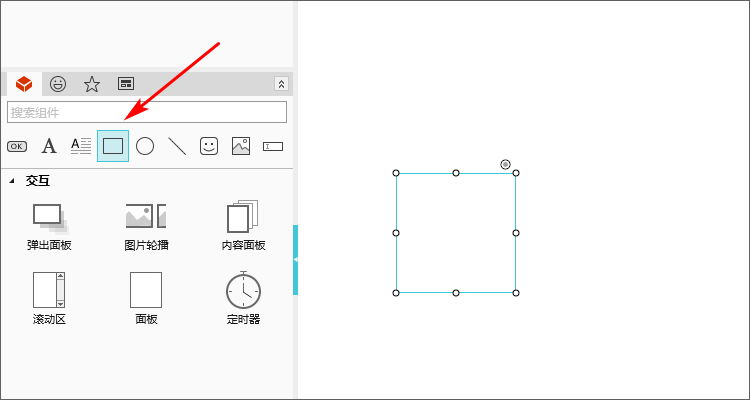
从组件面板顶部的菜单栏中,拖出形状组件。

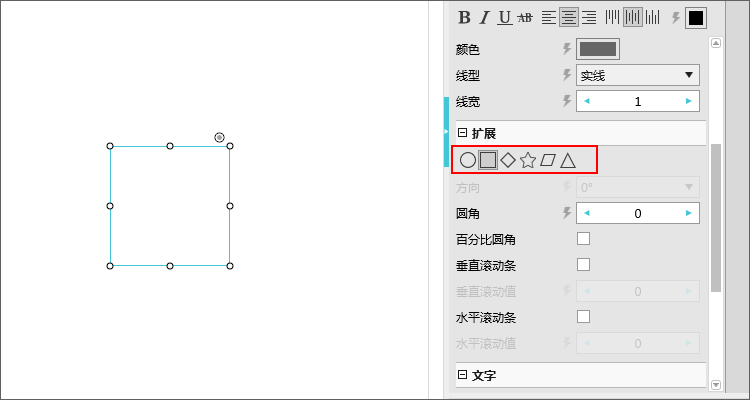
形状组件默认为矩形,可在扩展分类下切换为其他形状。

设置属性
不同形状支持的具体属性略有不同,以下详细介绍:
“边线”属性:仅矩形支持,可以控制每条边是否显示。

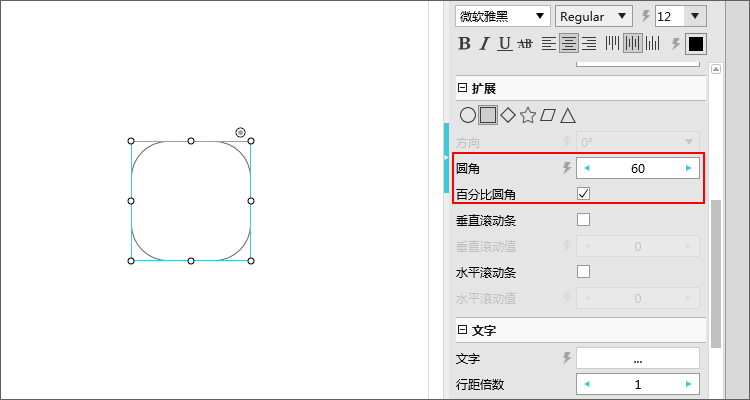
圆角相关属性:仅矩形支持,可以控制四个角的弯曲程度。

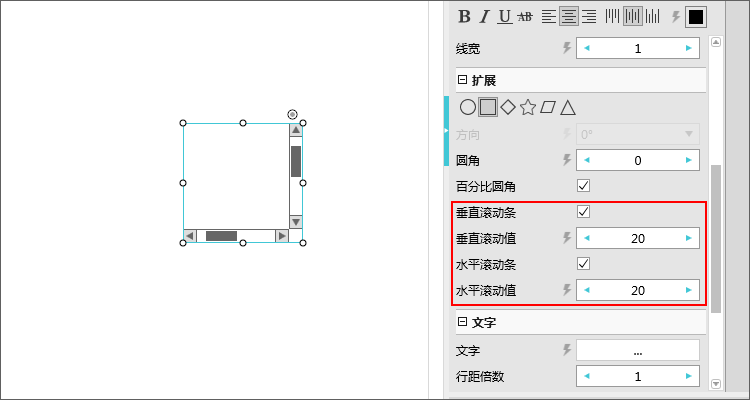
滚动相关属性:仅矩形支持,可以在形状内显示静态滚动条样式。

“方向”属性:仅三角形支持,通过设置三角形的旋转角度控制三角形朝向。

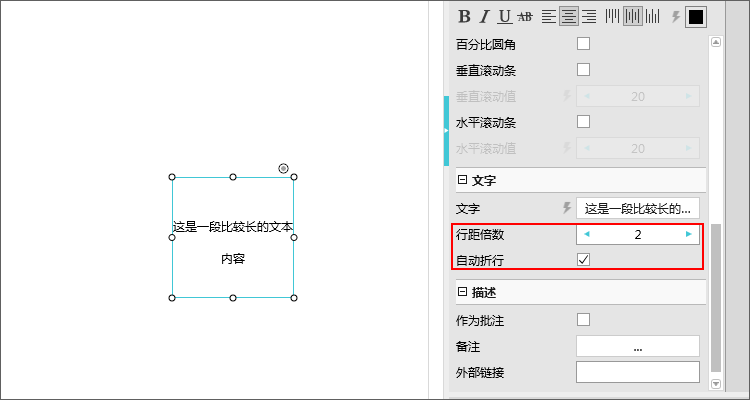
可通过“自动折行”属性输入多行文本,可使用“行距倍数”控制文本的行间距。

圆形组件
圆形组件作为形状组件的一种,由于其经常被使用,这里单独作为一个基本组件提供给大家。
添加圆形组件
从组件面板顶部的菜单栏中,拖出圆形组件。

该组件与在形状组件中选择圆形完全一致。
线段组件
线段组件可绘制分割线、连接线、曲线、箭头等样式,也是mockplus提供的基本组件之一。
添加线段组件
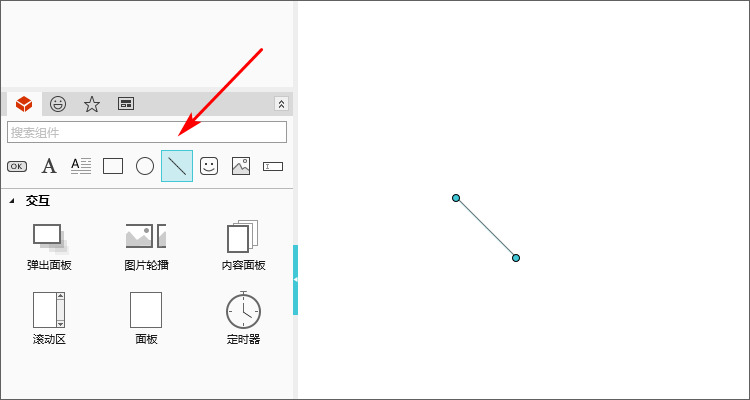
从组件面板的交互组件中,拖出线段组件。

设置属性
线段组件只有两个选择点,可通过拖拽选择点调整线段形态。
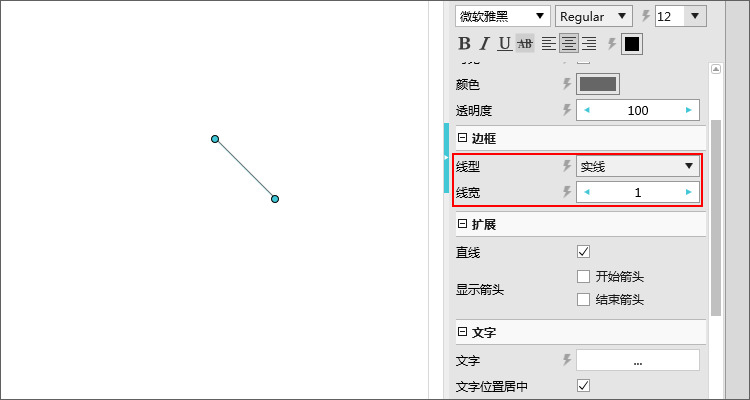
可设置线段的线型、线宽。目前支持实线、虚线、点线、点划线、双点划线5种线型,1到5像素的线宽。

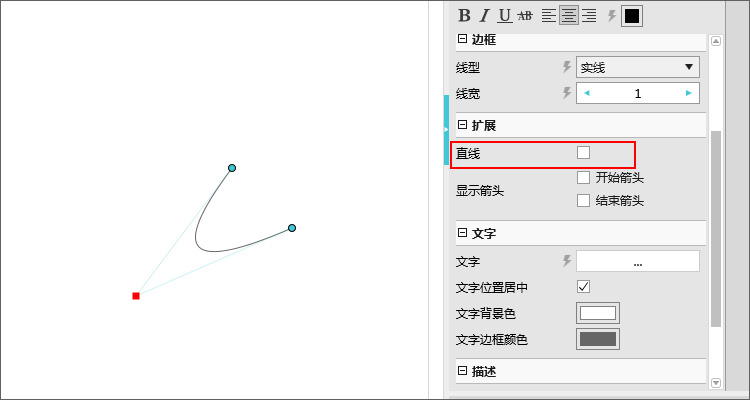
线段组件如何绘制曲线?看看扩展分类下的“直线”属性,该属性默认是勾选的,即默认情况下显示为直线。取消勾选“直线”属性,线段中间多了一个红色选择点,拖拽这个选择点即可调整曲线弧度。

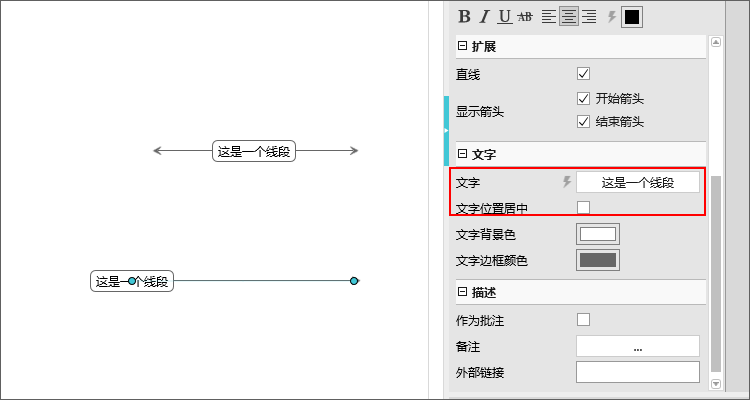
也可设置线段两端是否显示箭头。

可双击线段组件弹出编辑框输入文本,多用于连接线的补充说明。文本默认显示在线段中间,取消勾选“文字位置居中”后文本显示在线段起始处。

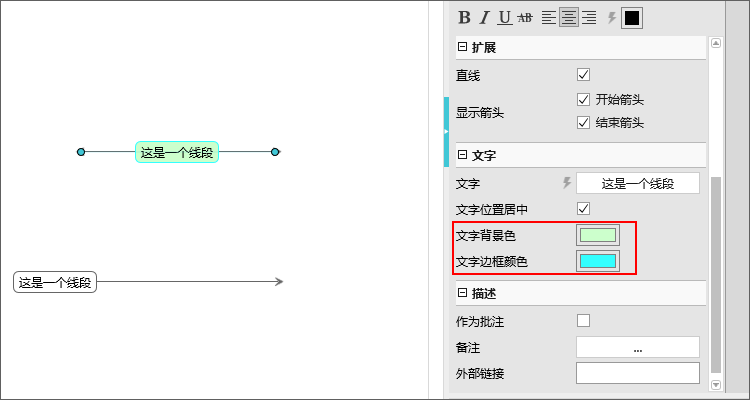
可设置文字的边框颜色和背景色。

图标组件
Mockplus中内置了4000+的图标,下面带领大家一起来认识一下图标组件。
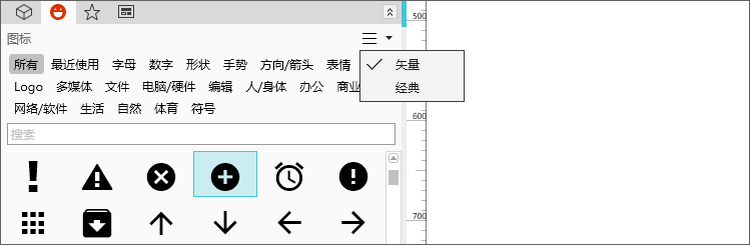
图标类型
图标库中有矢量和经典两种图标。
矢量图标:可修改颜色、大小和透明度属性。
经典图标:可修改颜色、大小、透明度和旋转角度属性。

可通过分类或搜索的方式筛选图标。
添加图标
在mockplus中有两种新建图标的方式,具体如下:
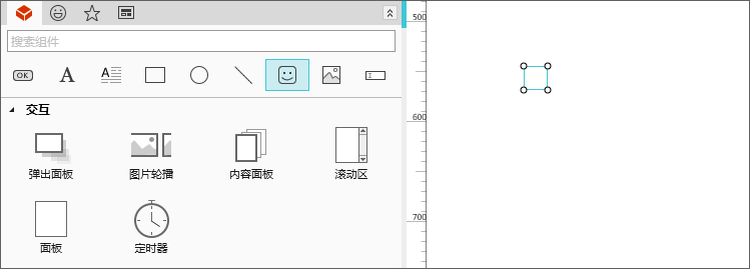
1、从组件面板中拖一个图标组件到工作区。此时,图标组件内并没有内容,默认显示一个空白图标。

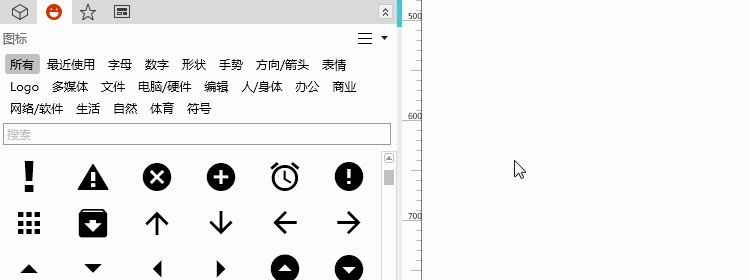
双击图标组件,左下角的组件面板会自动切换到图标面板,可以在图标库中搜索并选择你想要的图标。

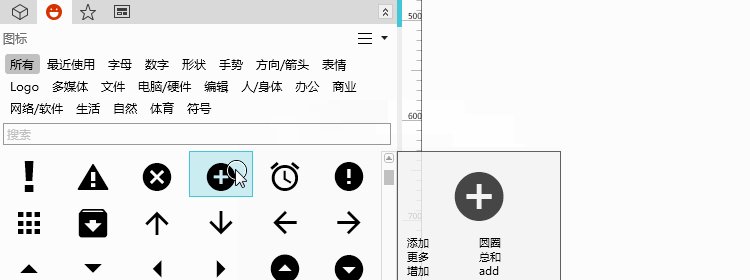
2、也可以直接从图标库将图标拖入工作区。

设置属性
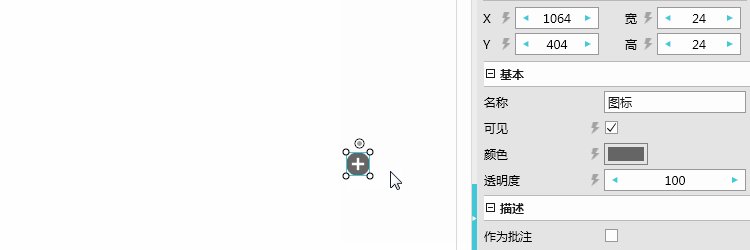
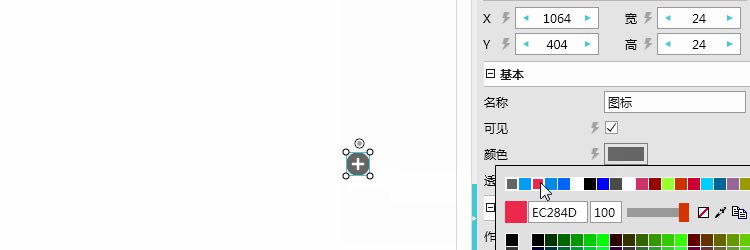
在属性面板中可以对图标的颜色、大小、透明度等属性进行设置。

图片组件
图片组件可用于呈现jpg、png等格式的图片文件。
添加图片组件
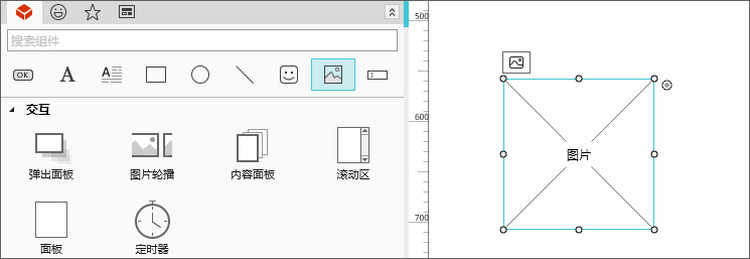
从组件库中拖动图片组件到工作区,默认是没有图片内容。

编辑组件内容
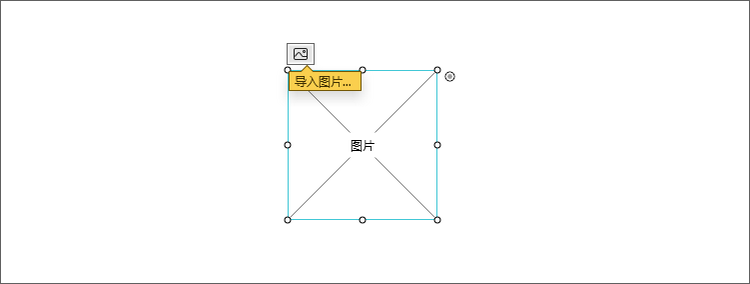
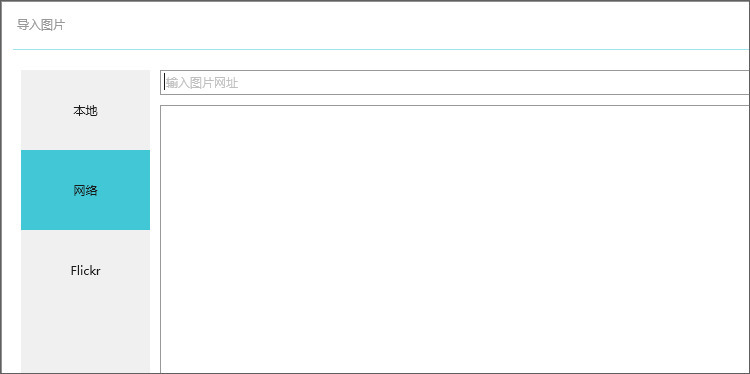
点击工具栏中的“导入图片”按钮或双击图片组件,弹出择“导入图片”窗口。

导入图片支持以下获取图片资源的方式:
本地:从本地磁盘中选择图片文件加载
网络:通过URL地址下载图片
Flickr:接入图片分享网站Flickr,搜索站内资源加载

注意这里的“按照图片实际大小载入”选项,勾选时,组件的宽高以图片的实际尺寸为准,不勾选时,将会拉伸图片至组件尺寸。

当然也可以直接从本地拖拽或复制图片到工作区中。

设置属性
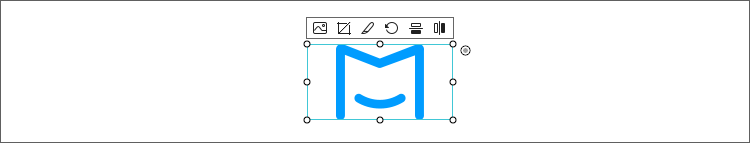
加载资源后,工具栏中新增几项图片处理工具,可对图片进行再次加工。

对图片进行裁切。

将图片分割为多块。

逆时针旋转图片。

可在水平或垂直方向翻转图片。

重要属性
可按固定形状显示图片,与形状组件类似。

通过属性面板也可以控制图片旋转和翻转。
通过填充模式可以控制图片显示方式,填充模式有以下五种:
适应:图片的宽高比例不变,等比例缩放图片适应组件大小。
填充:图片资源宽高比例不变,等比例缩放填充满组件区域,超出组件部分被裁切。
拉伸:拉伸图片资源适应组件的宽高。
平铺:图片资源的宽高不变,重复排列充满组件空间。
居中:图片资源宽高不变,始终位于图片组件中央。
输入框组件
输入框在演示时可以输入文本,多用于需要用户填写信息的场景,如输入账号、密码登录。
添加输入框组件
从组件面板中拖一个输入框到工作区,双击该组件弹出编辑框,可编辑输入框组件的默认显示文字。

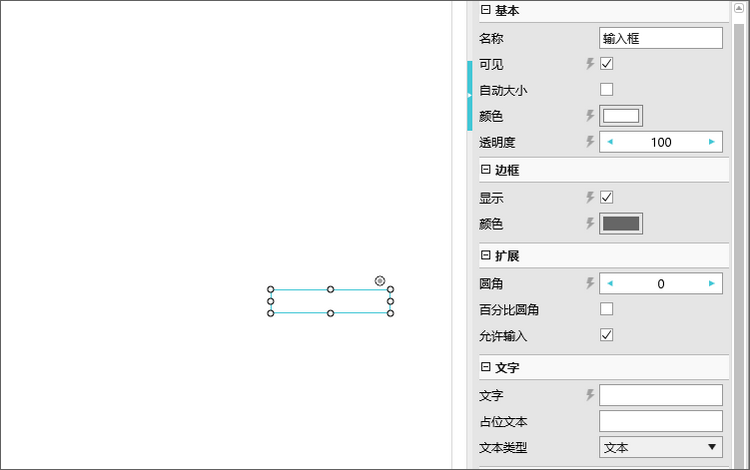
属性设置
1. 基本属性有名称、可见性、自动大小、颜色、透明度。勾选自动大小输入框将根据其文字信息自适应大小。
2. 扩展属性有圆角、百分比圆角、允许输入三种属性设置。圆角设置默认以像素为单位,勾选百分比圆角后将以百分比为单位。
3. 文字属性有文字、占位文本、文本类型三种属性设置,文字属性是指输入框默认输入的文本信息;占位文本为输入框提示信息;在文本类型中可以选择文本、密码、数字三种类型。
- 文本:可输入任意字符。
- 数字:仅能输入数字,包括负数、小数。
- 密码:输入的字符串会被星号代替,看不到输入内容。