编组
将多个组件合并在一起,并进行操作是很常见的需求,在Mockplus中可以通过“组”(Group)来实现。
使用组
选中多个组件后,点击鼠标右键菜单“合并为组”,或者选中之后直接使用快捷键(Ctrl+G),可以将多个组件合并为组。

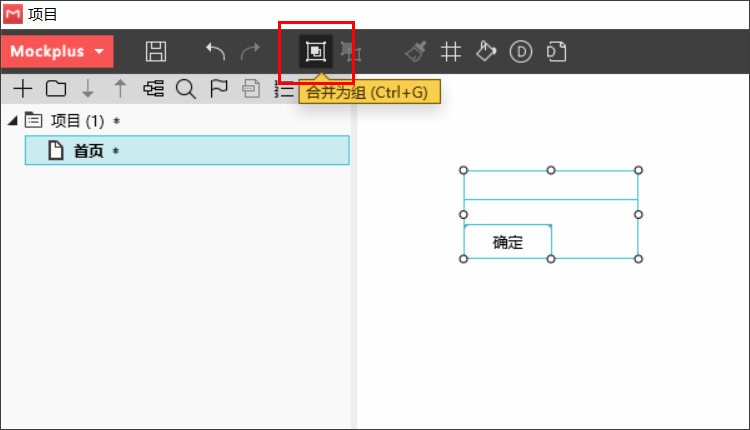
也可以选中组件后,点击顶部菜单栏上的“合并为组”图标。

编辑组
双击组可以进入组的编辑状态,此时除了组的内容外,其它组件会被冻结,你只能编辑组的内容,点击其它地方会结束编辑状态。
在编辑状态下可以改变组内组件的属性,如样式、大小、位置等,如果改变组件的位置那么组的大小也会自动改变。

嵌套组
组之间可以相互嵌套,被嵌套的组也可以编辑、解散,操作方式和正常的组相同。
解散组
选中对应组之后,可以通过鼠标右键菜单的“解散组”来解散;或者在选中组时使用快捷键(Ctrl+G)来解散组。同样,也可以通过点击顶部菜单栏的“解散组”图标来解散组。
注意,弹出类组件不能和其他组件合并为组。
选定
Mockplus中可以单选或多选组件,具体方式如下:
单选组件
鼠标单击组件,组件周围出现选定框,组件被选定;
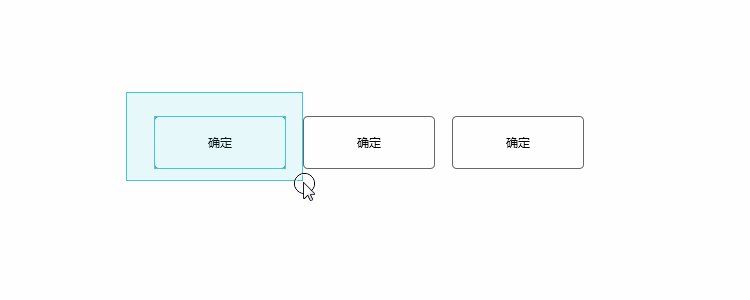
按下鼠标拖动,覆盖组件,可以框选组件(可在“选项”->“编辑”中进行偏好设置)。

多选组件
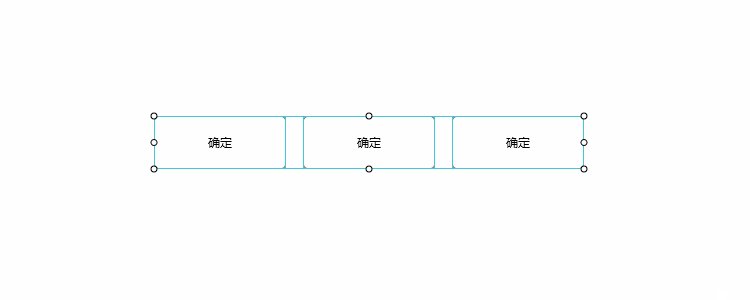
按住Shift键或Ctrl键,点击多个组件,可以选中多个组件;
按下鼠标拖动,覆盖多个组件,可以框选多个组件。

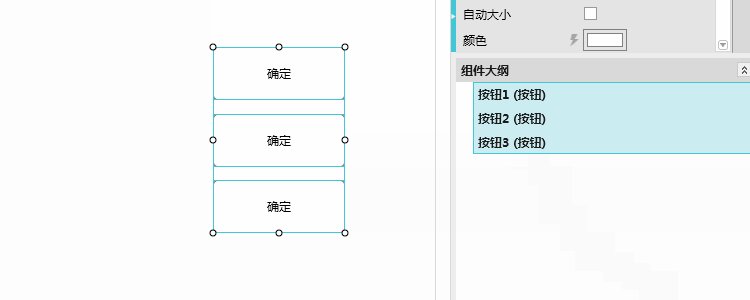
全选组件
全选页面上所有组件,快捷键: Ctrl+A;
取消全选,点击页面上空白处,快捷键:Ctrl+Shift+A。
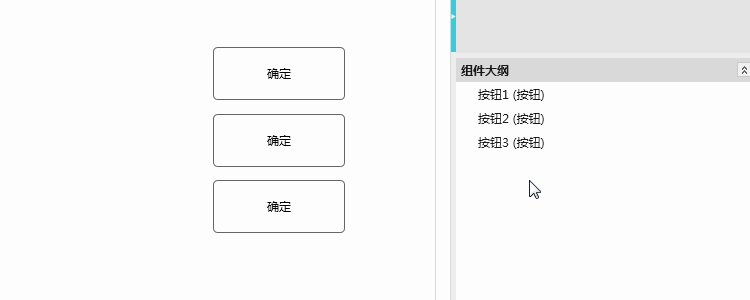
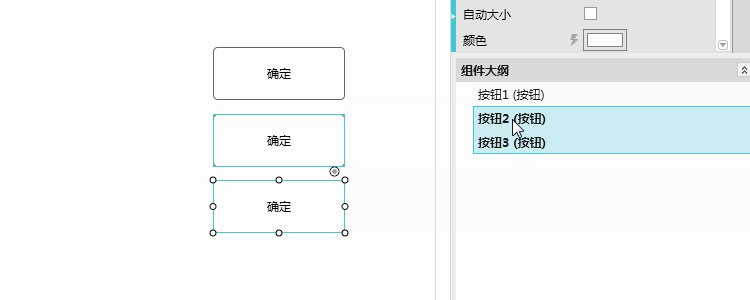
通过大纲树来选中组件
点击大纲树列表中的组件名称,可以选中对应组件;
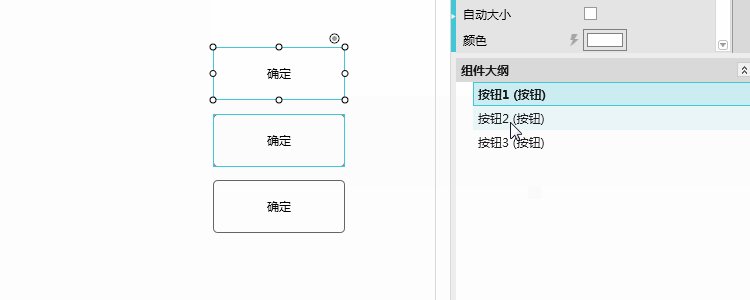
按住Shift键或Ctrl键,点击列表中多个组件名称,来选中多个组件。

移动
组件的移动有多种方式可以实现,具体如下:
鼠标拖动
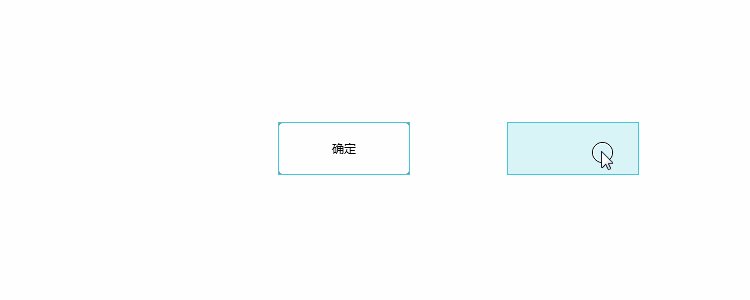
选中组件后,直接拖动组件实现移动。

快捷键移动
选中组件后,通过快捷键 Up / Down / Left / Right 来移动组件。
快速移动
按住Shift键,通过快捷键 Up / Down / Left / Right 可以快速移动组件。
水平或垂直移动
拖动组件时,按住Shit键,组件只能水平或垂直移动。

设置坐标
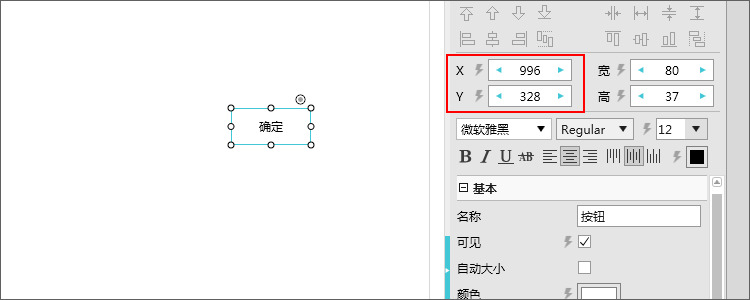
在属性面板的X与Y坐标中,输入数值,来改变组件的位置。

缩放
组件可以进行任意缩放或等比例缩放,具体方式如下:
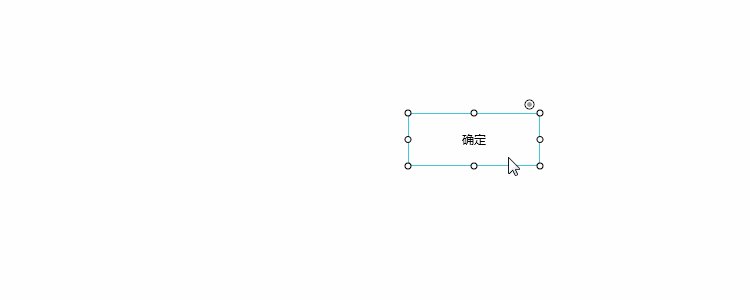
任意缩放
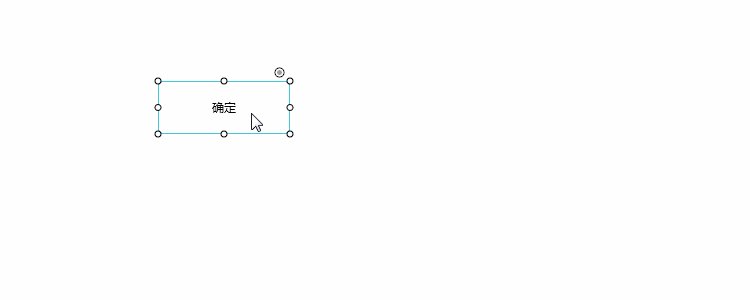
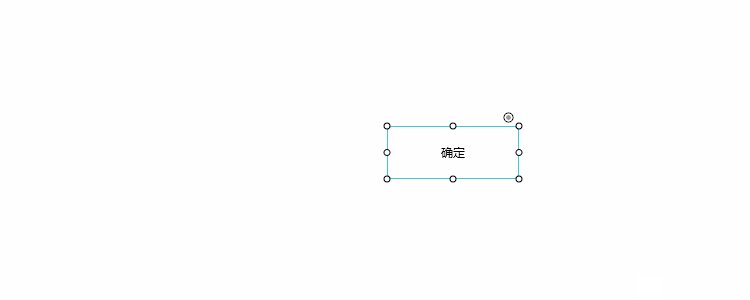
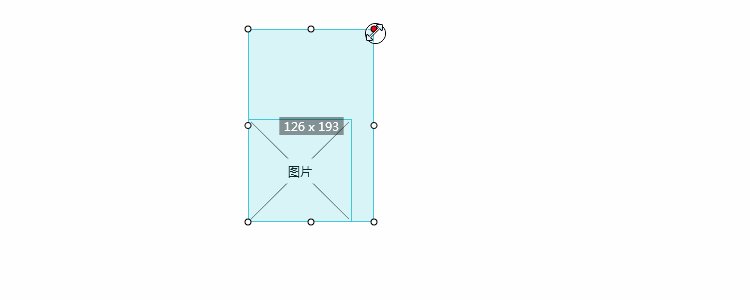
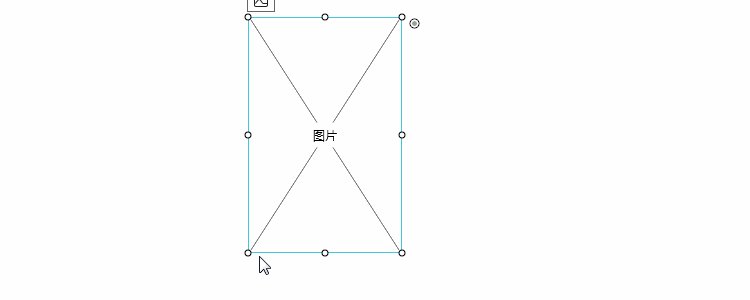
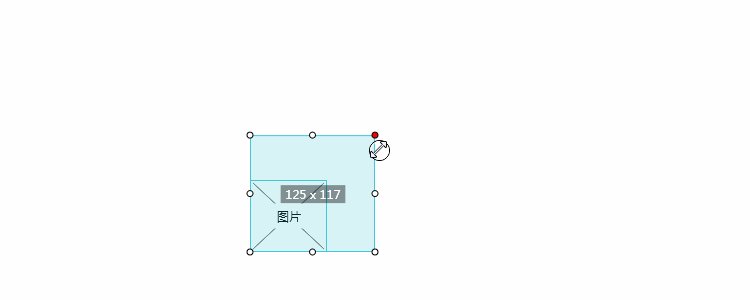
选中组件,拖动选框四个角上的圆点,可以任意缩放组件尺寸,同时中间会显示组件尺寸信息。

等比缩放
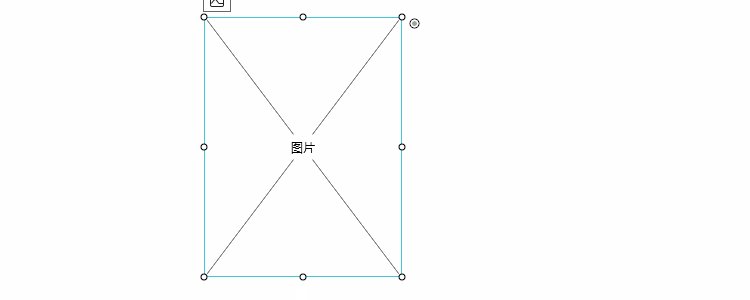
选中组件,按住Shift,拖动选框四个角上的圆点,等比例缩放组件尺寸。

设置尺寸
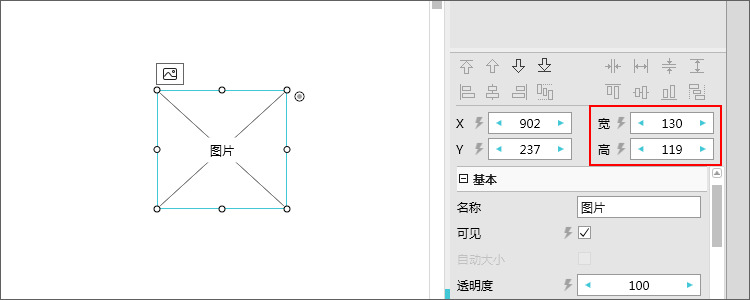
除了以上两种直接拖动组件的方式缩放,还可在右侧属性面板的尺寸信息上,直接输入尺寸数值,或点击数值旁边的小箭头图标,来修改组件尺寸。

约束组件
对组件的约束,可以帮助我们批量设置多个组件的宽高、对齐以及距离,快速布局页面中的组件。
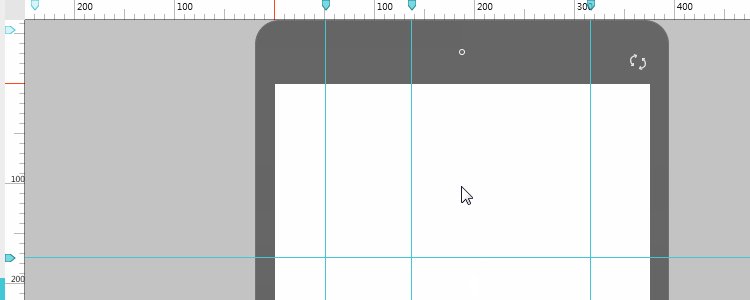
标尺与参考线
在主菜单中显示标尺与参考线。
快捷键:显示/隐藏标尺:Ctrl+R;显示/隐藏参考线:Ctrl+H。

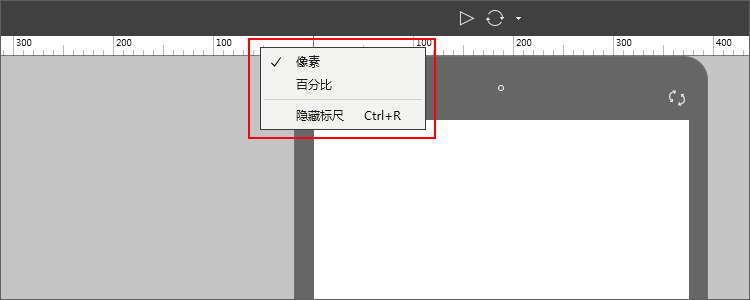
设置标尺选项。

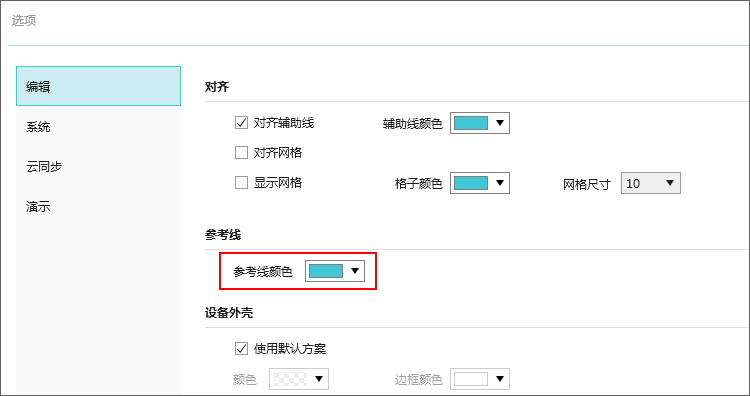
设置参考线颜色:主菜单 -> 选项 -> 编辑。
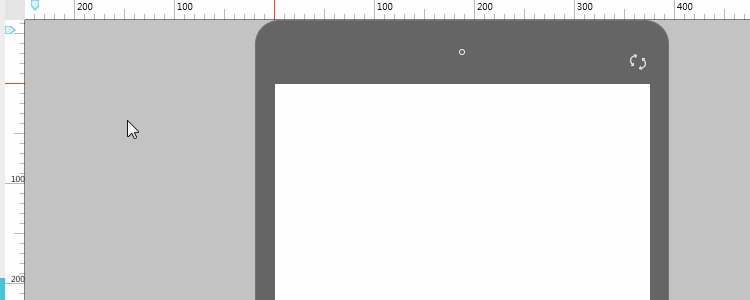
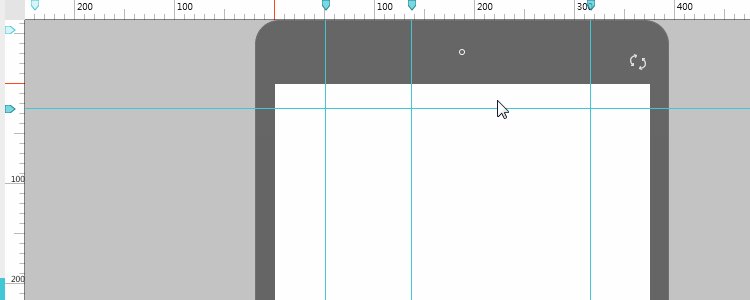
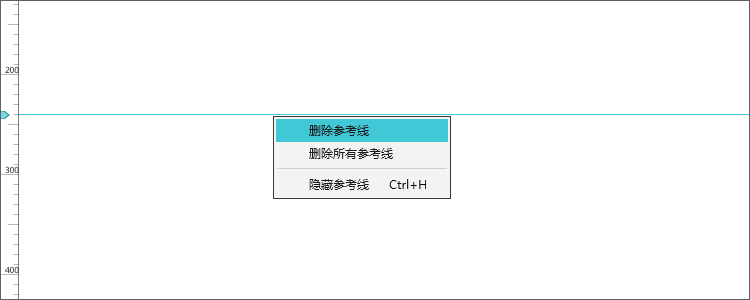
添加和删除参考线。

也可通过右键菜单删除参考线。

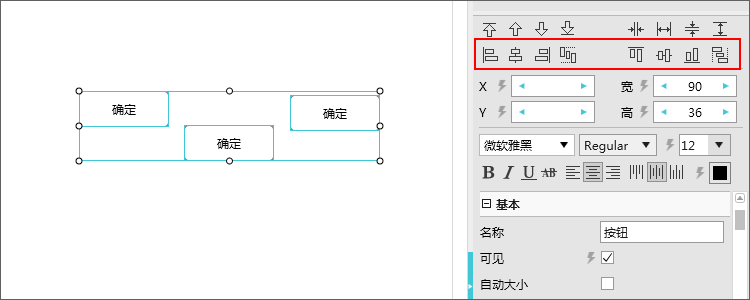
对齐与等距
选中多个组件,在右边属性面板上,可以设置多个组件的对齐方式和等距。

等宽与等高
选中多个组件,在右边属性面板上,可以设置多个组件等宽或等高。

替换文字
替换文字功能可以对页面或项目中,指定文字进行一次性批量替换,非常方便快捷,它适用于所有带有文字的组件(包括母版)。
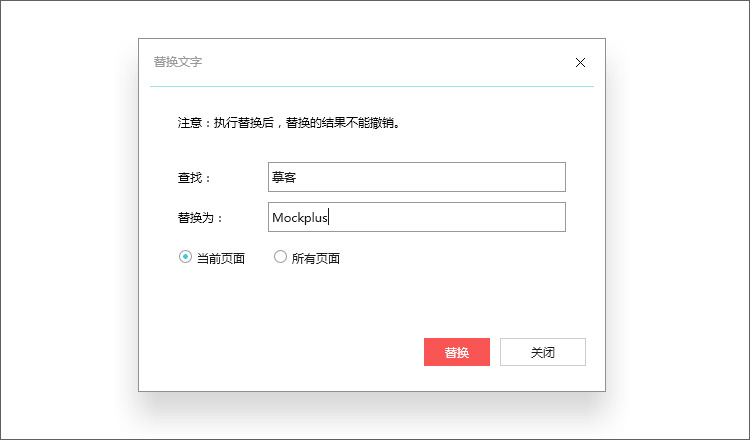
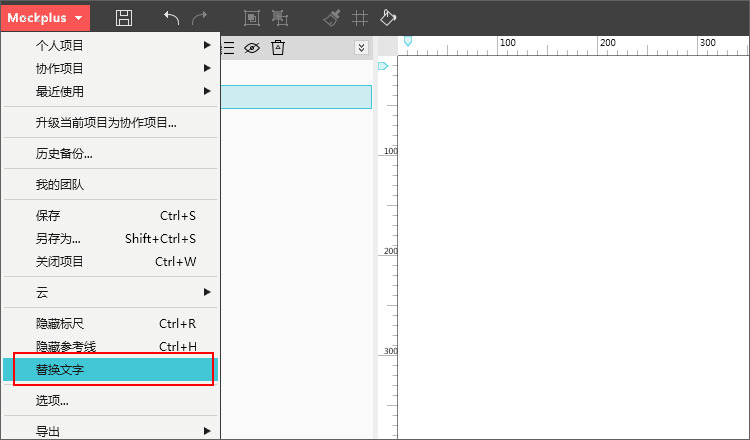
选择替换文字:主菜单 -> 替换文字

在弹出的窗口中,分别输入“查找”和“替换为”的文字,可选择“当前页面”或“所有页面”,最后点击“替换”或按Enter键,文字就替换成功了。
注意:文字替换后,替换结果是不能被撤销的。