页面介绍
项目创建好以后,我们要在项目中创建页面,才能开始设计。
创建页面
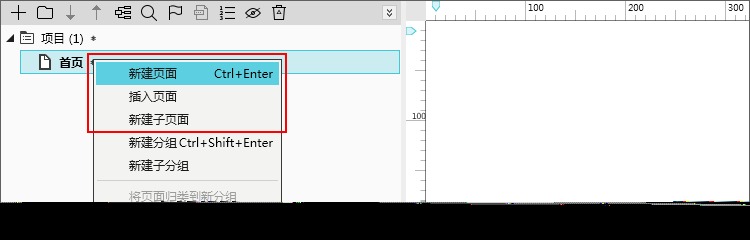
有以下两种方法: 1. 点击工具栏上的“新建页面”图标。

2. 右键菜单,可选择“新建页面”(快捷键:Ctrl + Enter)、“新建子页面”或“插入页面”。

创建分组
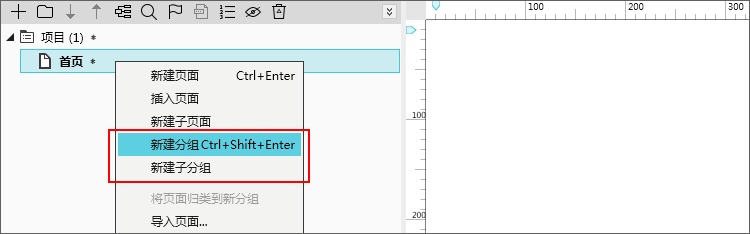
我们可以把几个同类型的页面作为一个分组,这样方便对页面进行管理。有以下三种方法: 1. 点击工具栏上的“新建分组”图标。

2. 右键菜单,可选择“新建分组”(快捷键:Ctrl + Shift + Enter)或“新建子分组”。

以上方法新建的分组默认为空,可在分组上右键创建页面,或直接将其他页面拖拽到分组下。
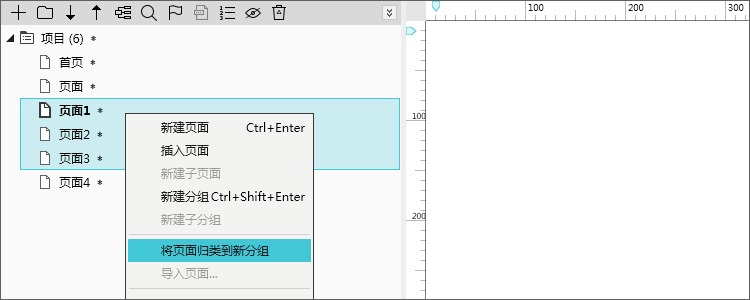
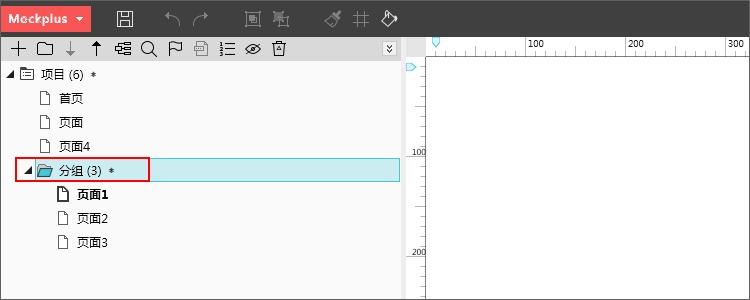
3. 多选页面,右键菜单,选择“将页面归类到新分组”,可以创建一个包含我们选中页面的分组。


移动页面
我们可以对创建好的页面进行移动,调整页面间的层级关系。有以下两种方法:
1. 拖拽页面在项目树上移动,会出现蓝色的位置示意线,鼠标松开,页面将会移动到该示意线的位置。


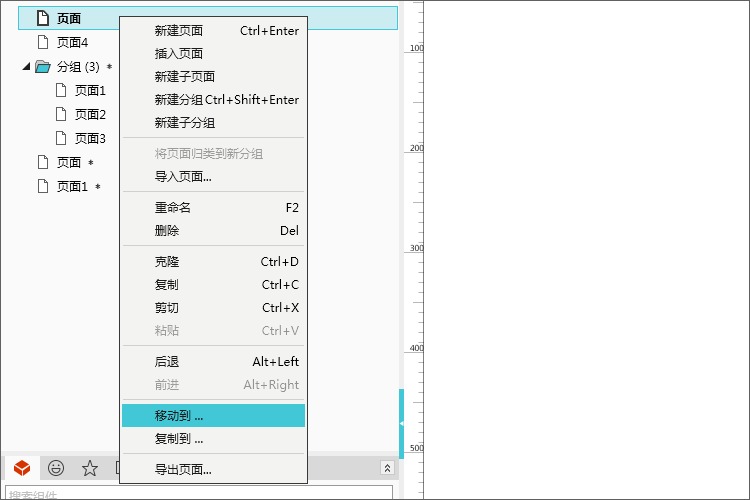
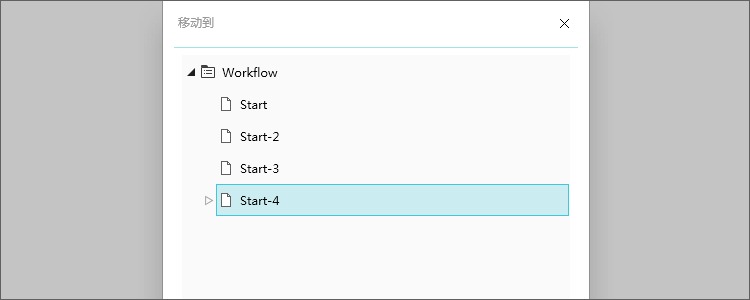
2. 选中页面A,右键菜单,选择“移动到”,在弹出的窗口中,选择页面B,页面A将移动到页面B的下面。

修改页面标题
有以下两种方法:
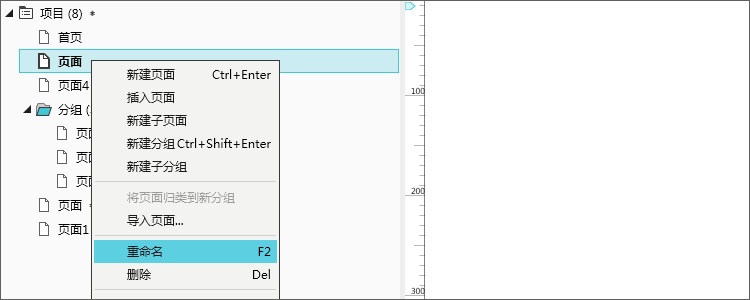
1. 长双击页面名称。 2. 选中页面,右键菜单,选择“重命名”。(快捷键:F2)

删除页面
选中单个或多个页面,右键菜单,选择“删除”。(快捷键:Del)

注意:当删除父级页面时,子级页面也会一同被删除。
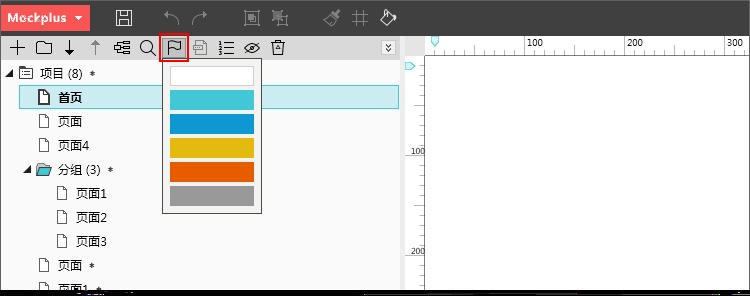
页面标记
使用页面标记,可以给页面或分组的图标设置不同的颜色,方便管理和区分。 选中单个或多个页面,点击工具栏上的“页面标记”图标。选择想要的颜色即可。


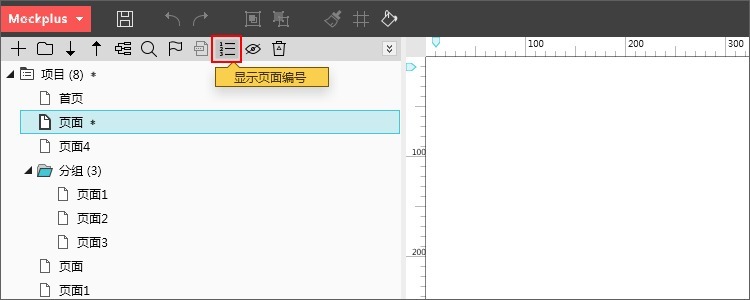
页面序号
在Mockplus中可一键设置页面编号。在项目树的工具栏中,点击“显示页面编号”,将自动根据项目树层级生成页面编号。

再次点击该按钮,可隐藏页面序号。

在项目树上移动页面后,页面编号会自动更新。
隐藏页面
在演示项目时,若是部分页面不希望呈现出来(如内容面板的内容页),可将这些页面设置为隐藏。方法如下:
1. 选中单个或多个页面,在项目树的工具栏中,点击“隐藏页面”,此时页面名称前面出现“隐藏”图标。
2. 进入演示界面(快捷键:F5),此时我们无法查看被隐藏的页面。
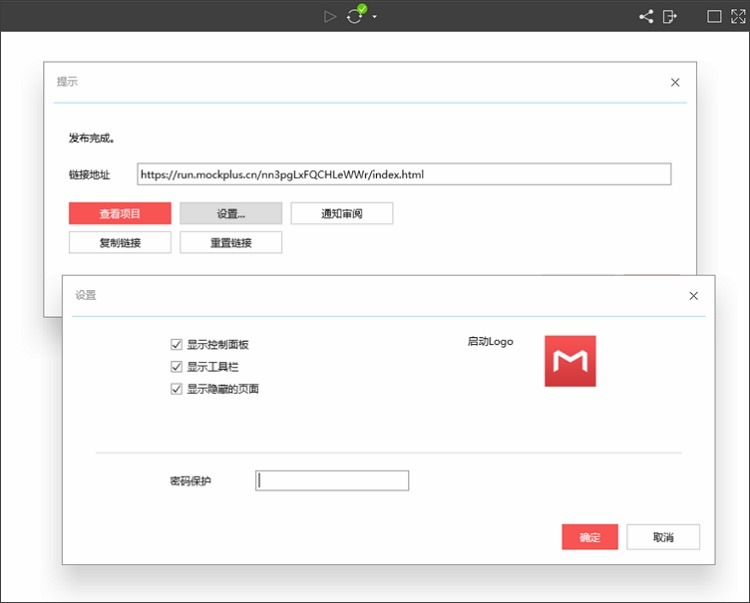
3. 在演示界面的控制面板中,勾选“显示隐藏的页面”,此时我们可以查看被隐藏的页面。

4. 发布过后,设置中显示/隐藏页面。发布或导出的时候,隐藏页面为默认勾选,所以需要手动去掉勾选。

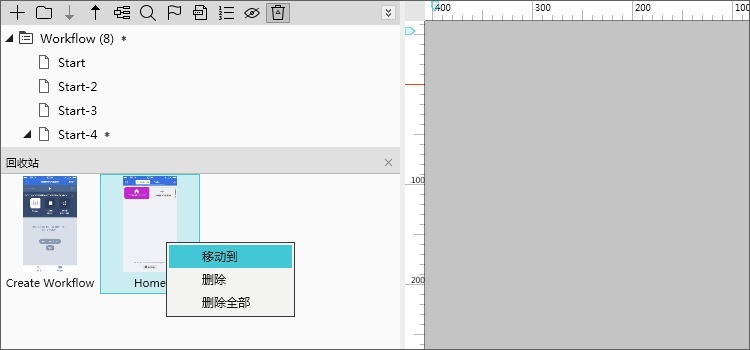
页面回收站
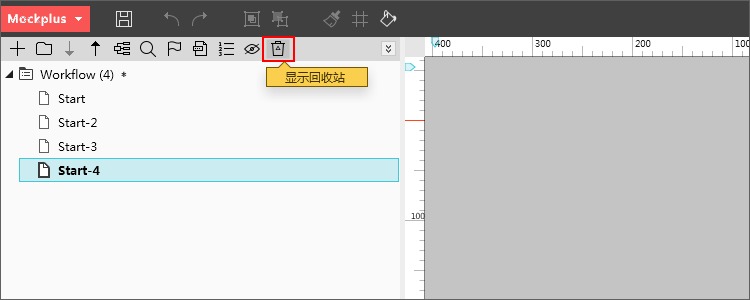
目前,在mockplus中删除页面并未将其完全删除,而是暂时移到了回收站中,并支持从回收站中找回。但页面一旦从回收站删除,就无法找回。 在项目树的工具栏中,点击“显示回收站”图标。

在弹出的回收站面板中,可以看到之前删除的页面缩略图。找到想要恢复的页面,鼠标右键,选择“移动到”。

在弹出的窗口中,选择某一页面后点击下方的“确定”按钮,回收站中的页面将移动到项目树上该页面的下方。

页面流程图
Mockplus可以一键生成页面流程图。页面流程图能够清晰的表达整个项目的页面跳转关系,便于交流。 注意:目前页面流程图只适用于手机项目。

生成流程图
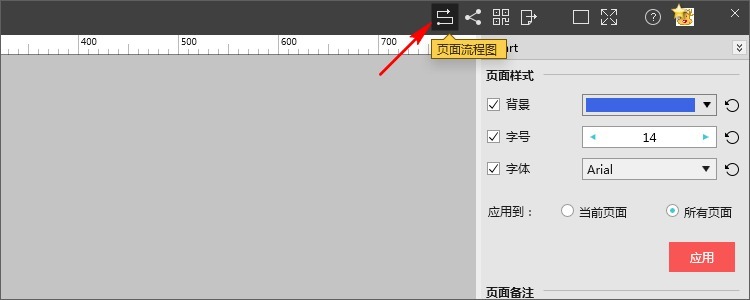
项目设计好之后,在主工具栏右侧部分,点击“页面流程图”图标,流程图就自动生成了。

流程图设置
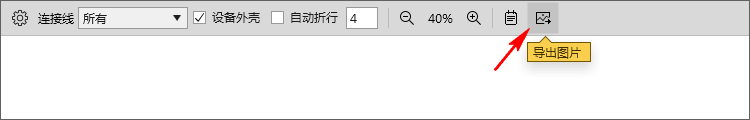
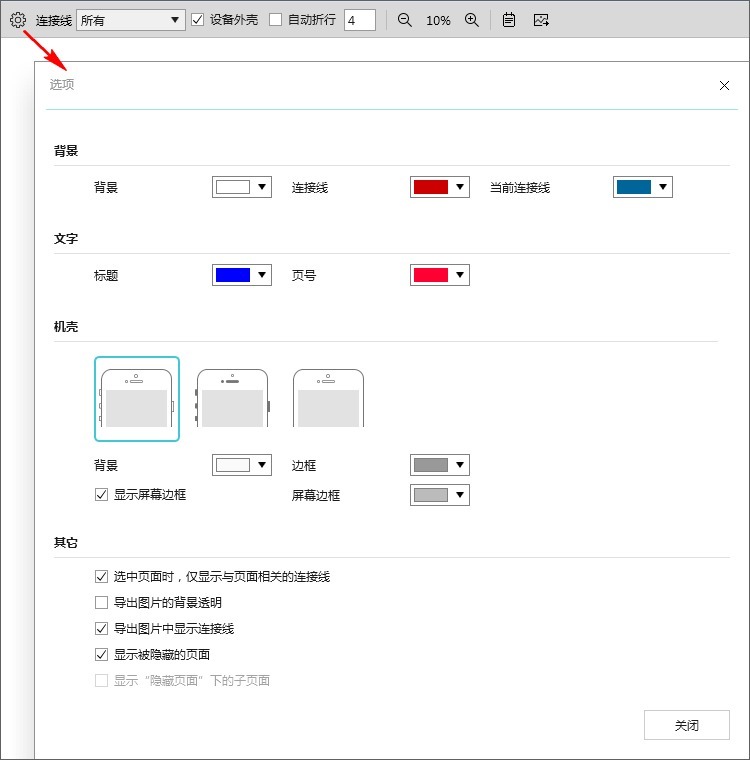
流程图页面的顶部工具栏,可对流程图进行相关设置。其中包括: 选项:流程图的背景颜色设置,文字的颜色设置,机壳样式设置,以及其他一些相关设置。

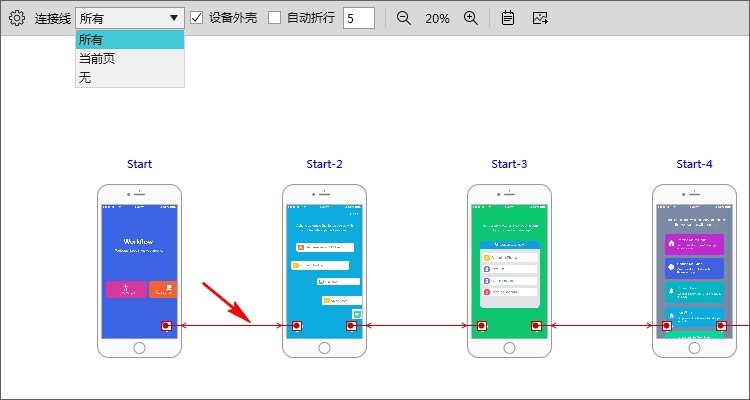
连接线:可以切换连接线的显示。

可设置是否显示“设备外壳”。

勾选“自动折行”,会根据窗口大小来自动判断一行页面的数量。 不勾选“自动折行”,可以手动输入一行页面的数量。

可以自由设置页面显示比例。 可以查看页面备注信息。

设置好流程图相关参数后,可将流程图以图片的形式,一键导出。