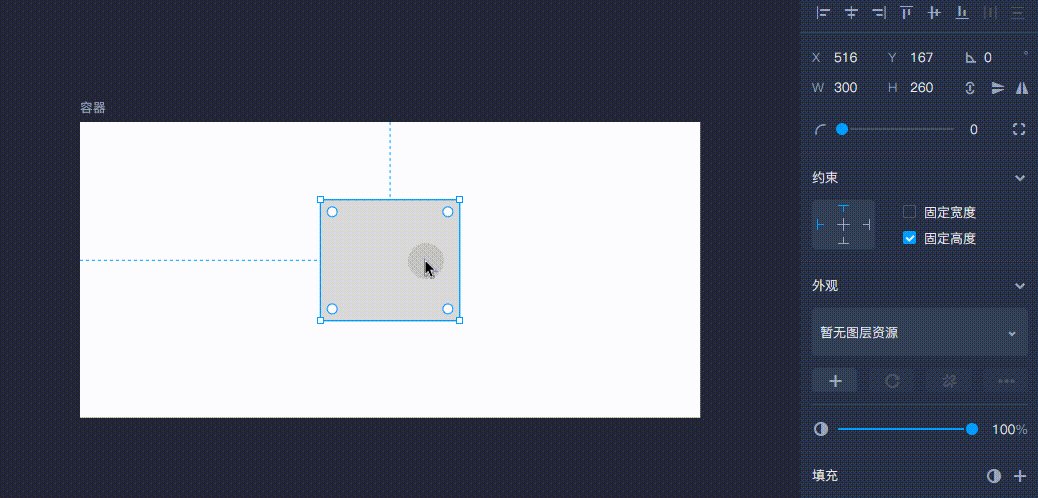
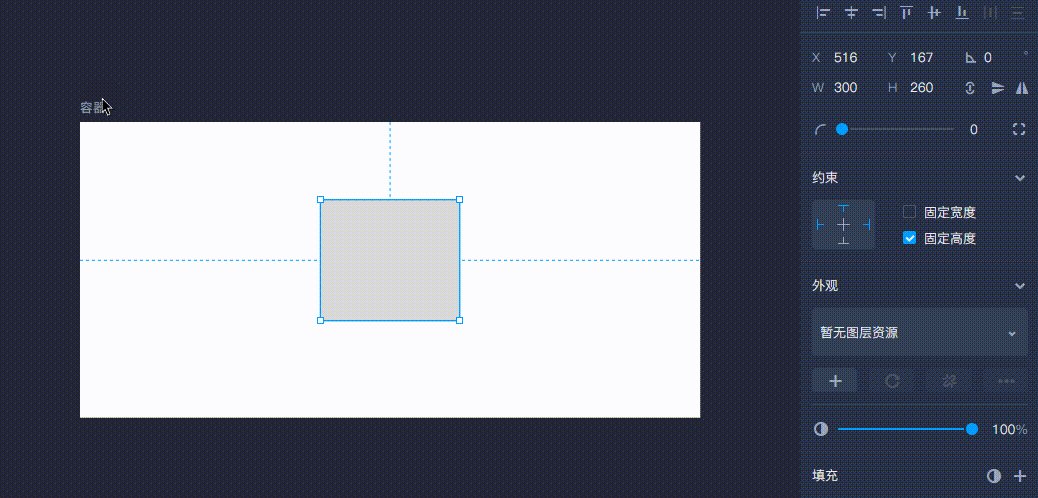
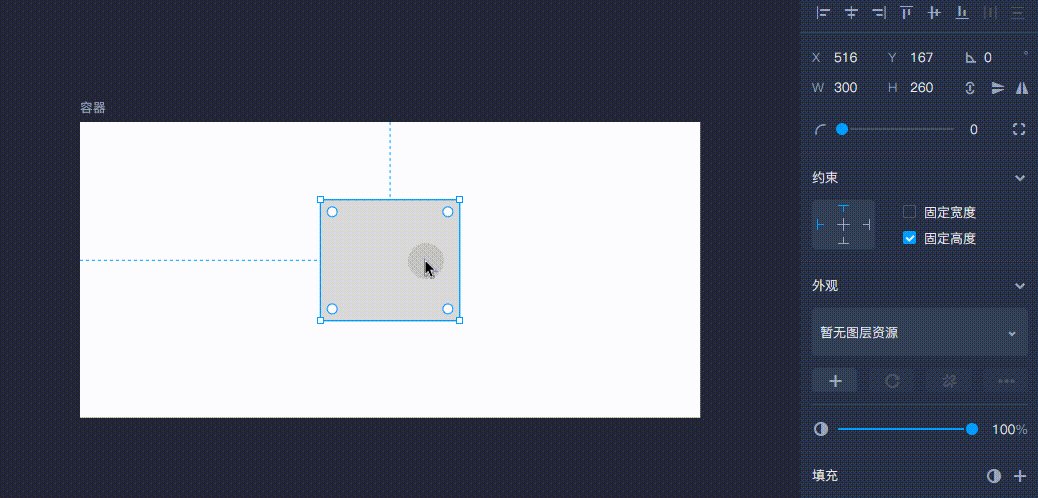
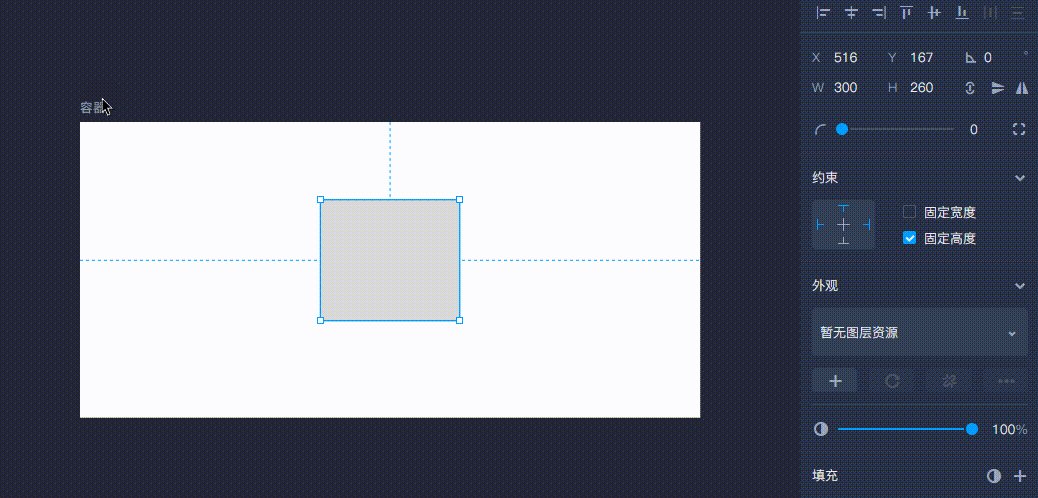
在摹客DT中,设计师可以在属性面板中开启“约束”,设置图层在容器缩放时的约束关系,使一个布局样式能适应不同的尺寸。
 ① 固定左边距
① 固定左边距

水平方向的约束规则

② 固定右边距
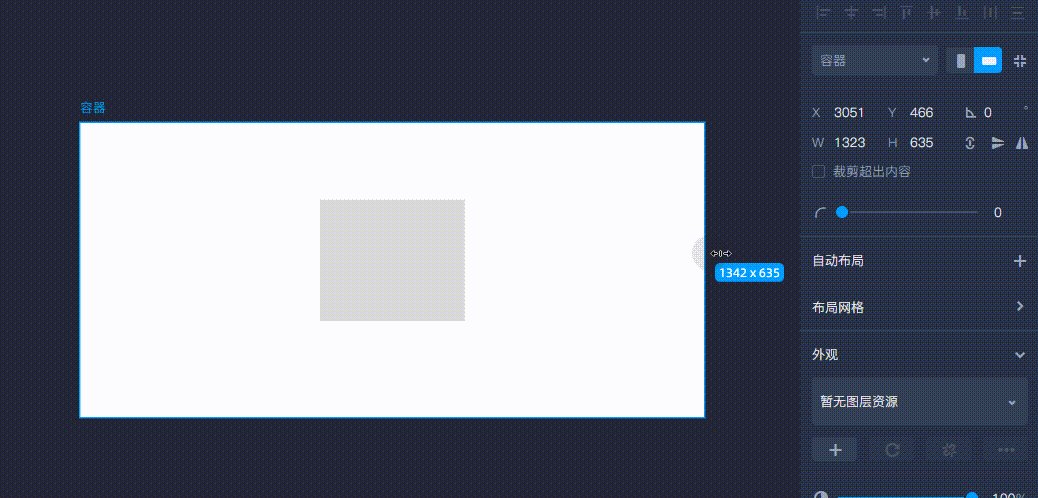
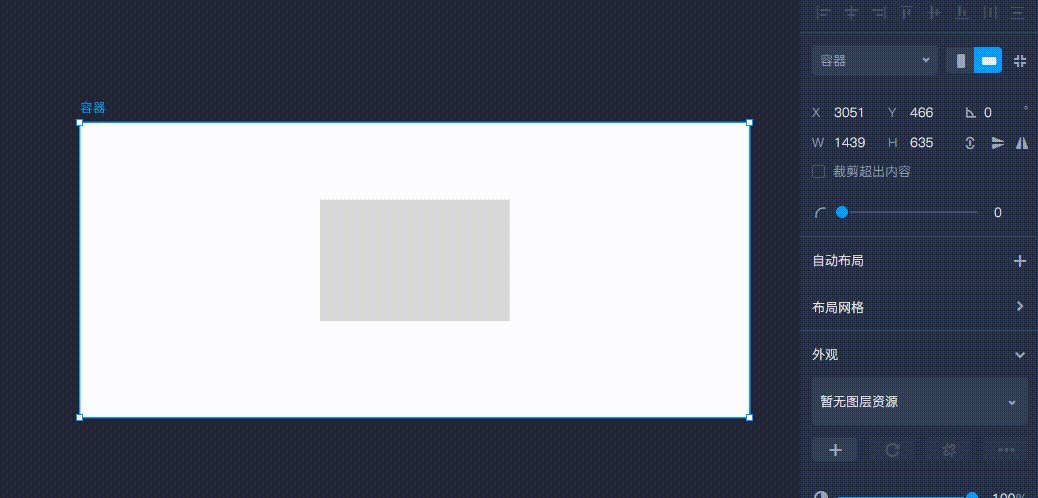
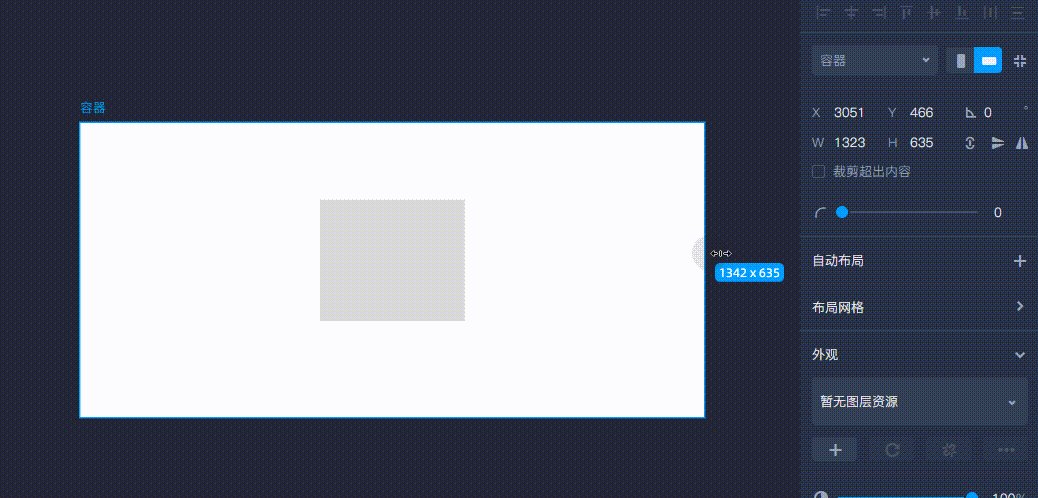
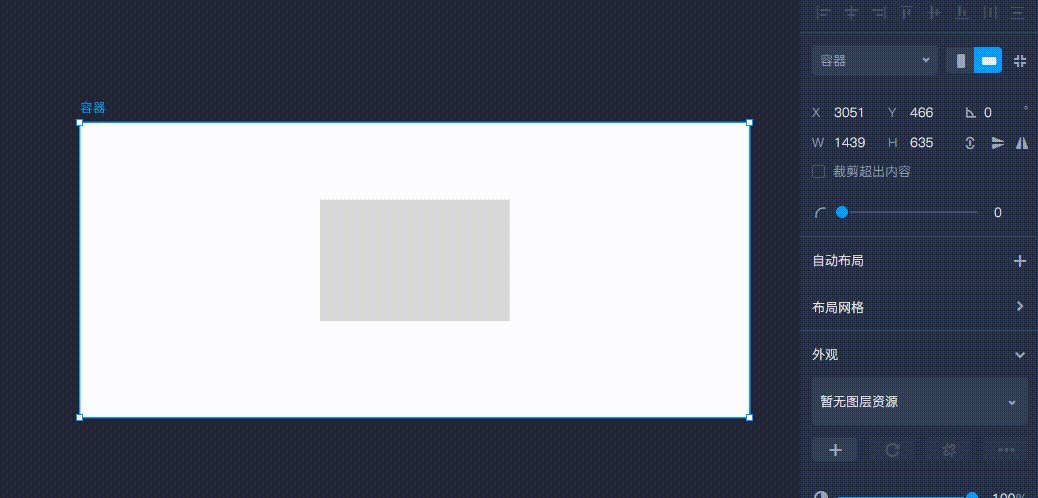
③ 水平居中(水平居中时,图层一定会固定宽度)
④ 水平拉伸:固定左边距 + 固定右边距(水平拉伸时,图层一定不会固定宽度)
⑤ 跟随缩放
⑥ 固定左边距 + 固定宽度:固定左边距和子元素宽度,右边距随父级容器尺寸变化
⑦ 固定右边距 + 固定宽度:固定右边距和子元素宽度,左边距随父级容器尺寸变化
⑧ 跟随缩放 + 固定宽度:固定子元素宽度,左右边距按缩放倍率随父级容器尺寸变化 ① 固定上边距
① 固定上边距
垂直方向的约束规则

② 固定下边距
③ 垂直居中(垂直居中时,图层一定会固定高度)
④ 垂直拉伸:固定上边距 + 固定下边距(垂直拉伸时,图层一定不会固定高度)
⑤ 跟随缩放
⑥ 固定上边距 + 固定高度:固定上边距和子元素高度,下边距随父级容器尺寸变化
⑦ 固定下边距 + 固定高度:固定下边距和子元素高度,上边距随父级容器尺寸变化
⑧ 跟随缩放 + 固定高度:固定子元素高度,上下边距按缩放倍率随父级容器尺寸变化
注意事项
子元素默认约束方式:固定左边距 + 固定上边距 + 固定宽度 + 固定高度。
同一子元素仅可设置1个水平规则和1个垂直规则。
容器布局对约束的影响:容器布局开启,且类型为“拉伸”时,约束生效的范围改为所在的布局列/行或间距


 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版