在《政务管理系统原型分享》中,我们对ERP系统的概念进行了简单的介绍:ERP系统是针对物资资源管理、人力资源管理、财务资源管理、信息资源管理集成一体化的管理软件。在金融、教育、电商、政务等行业,ERP系统的应用都非常广泛。
电商管理系统客户端原型设计
近年来,随着电商行业的飞速发展,电商ERP系统的需求量也大大提升。一款功能全面的电商ERP系统,不仅可以帮助各大电商平台高效管理店铺,同时还可以节省不少人力、物力、财力。
在设计电商ERP系统之前,我们首先需要尽可能全面地总结出产品所有的业务场景和用户的使用场景。这个过程推荐使用摹客的文档功能来进行梳理,使业务逻辑条理清晰化。
梳理好了产品业务逻辑之后,我们还需要选择一款简单高效的原型设计工具,来快速完成原型的搭建,以节省我们在产品原型阶段投入的时间成本。我们使用Mockplus经典版原型设计工具搭建了一款电商ERP系统的客户端原型。
接下来一起来看看,在这款电商管理系统客户端原型中,有哪些值得借鉴的设计技巧吧。
Mockplus原型分享——电商管理系统客户端
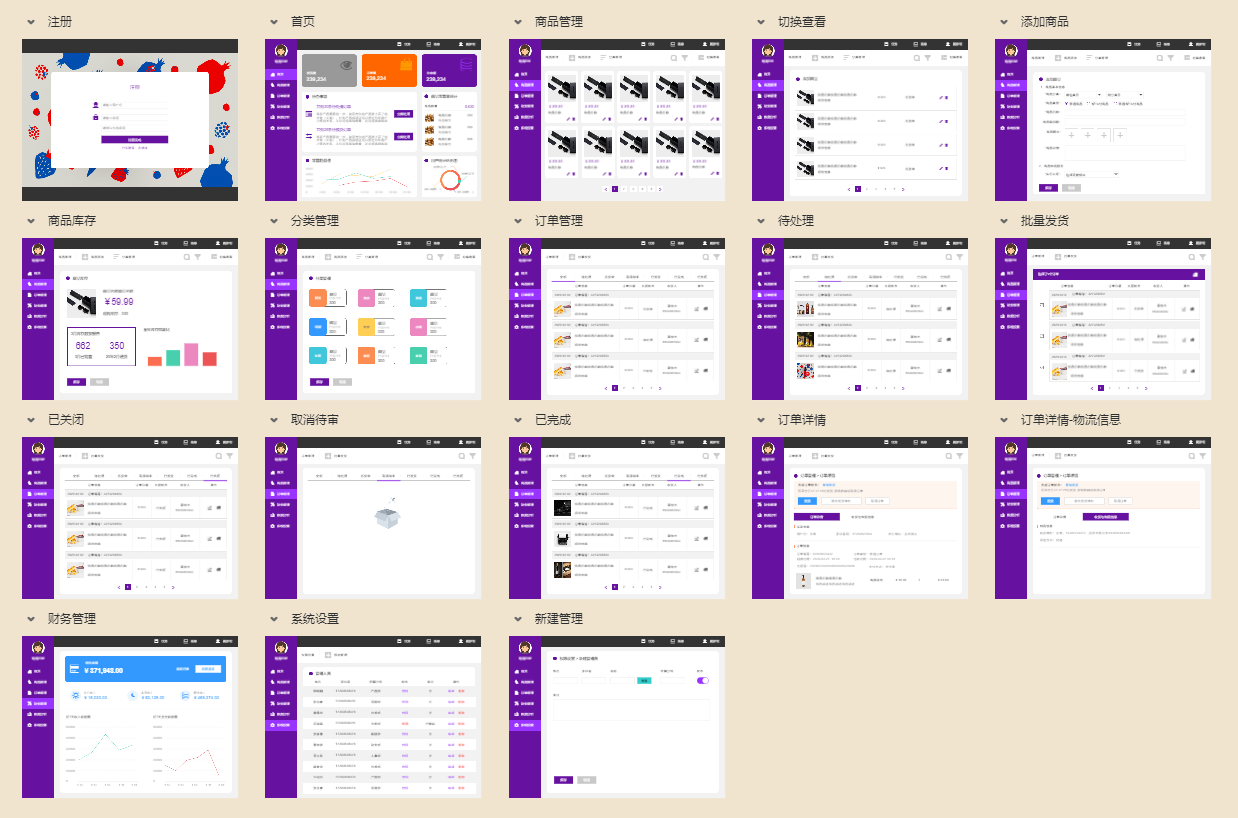
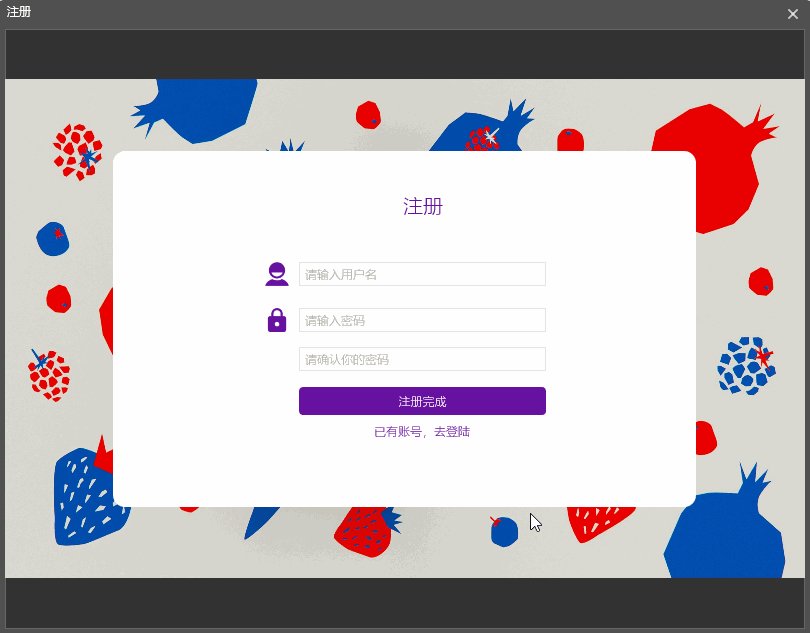
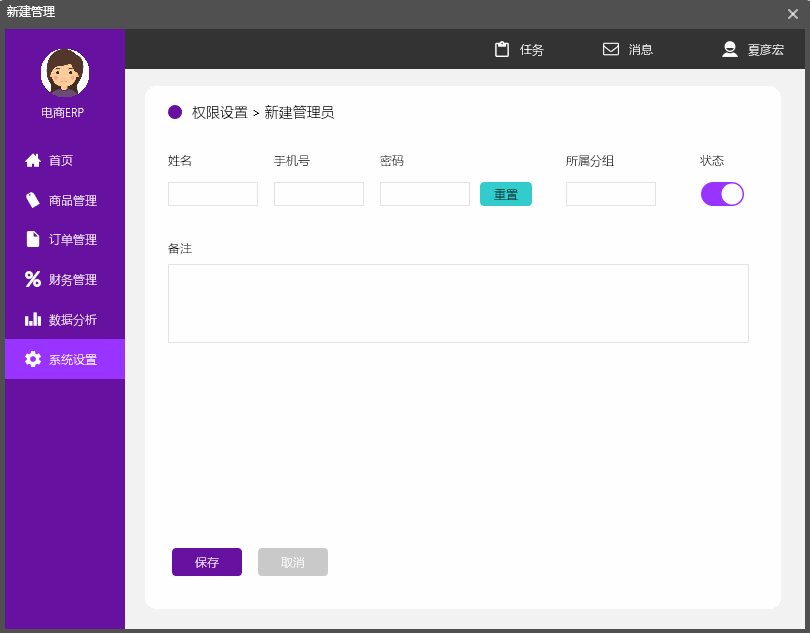
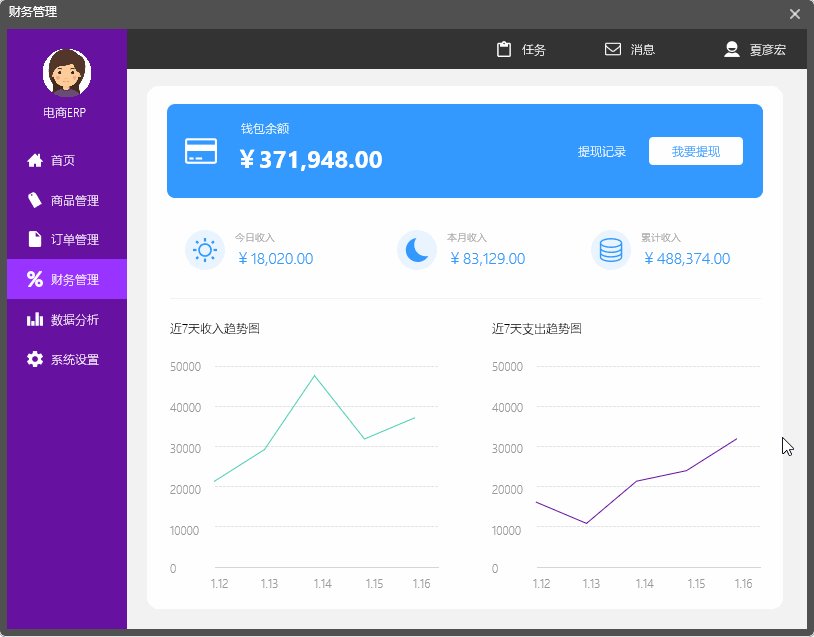
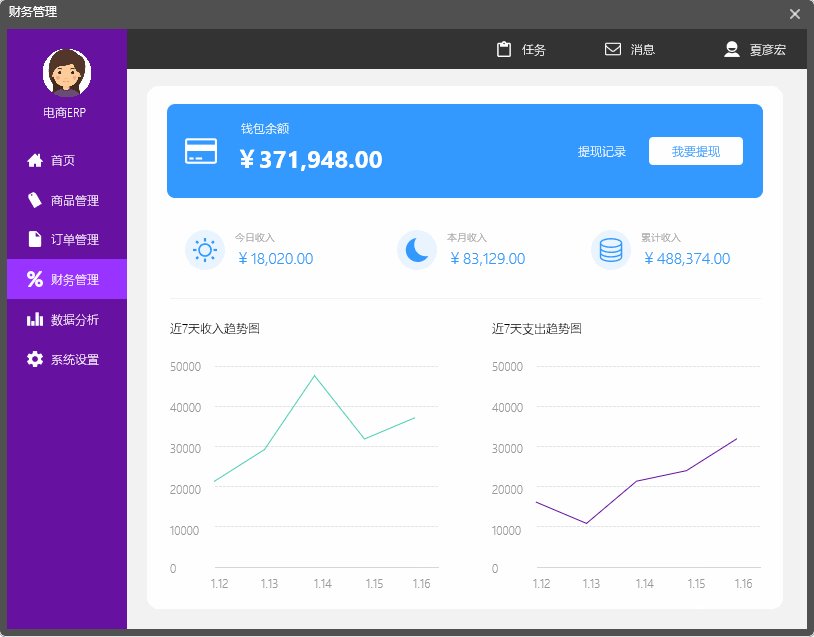
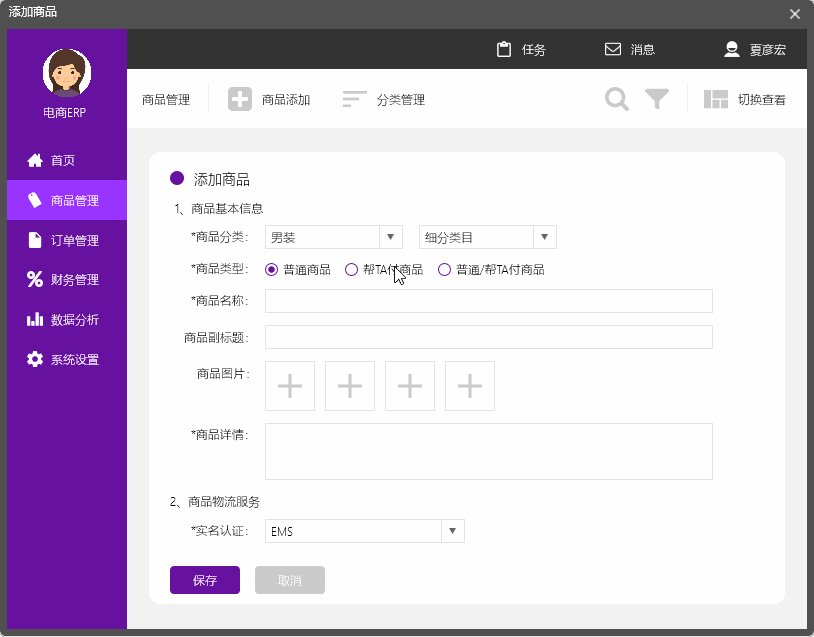
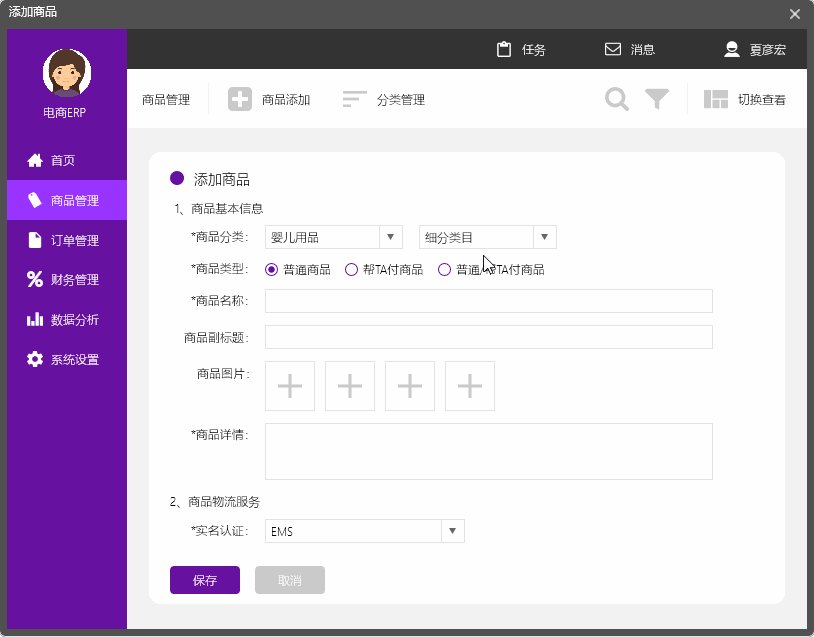
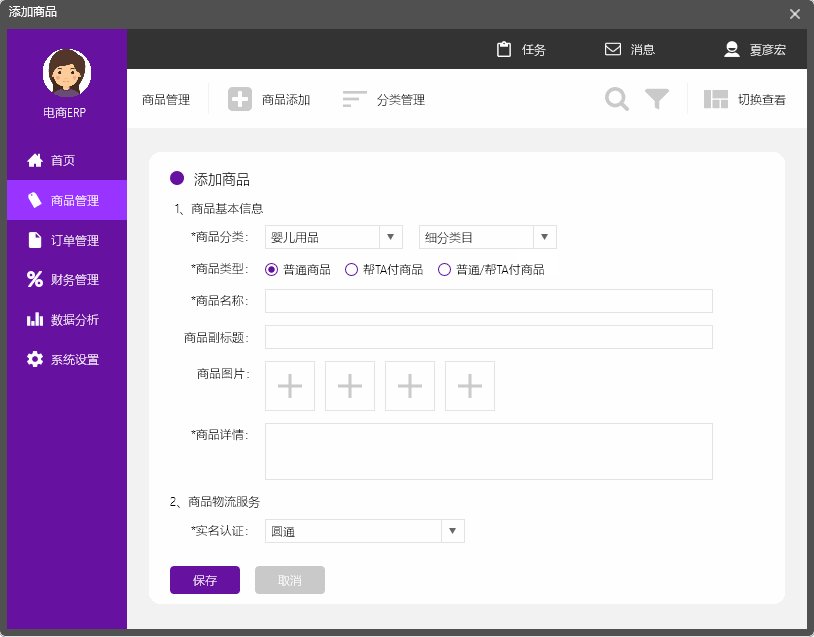
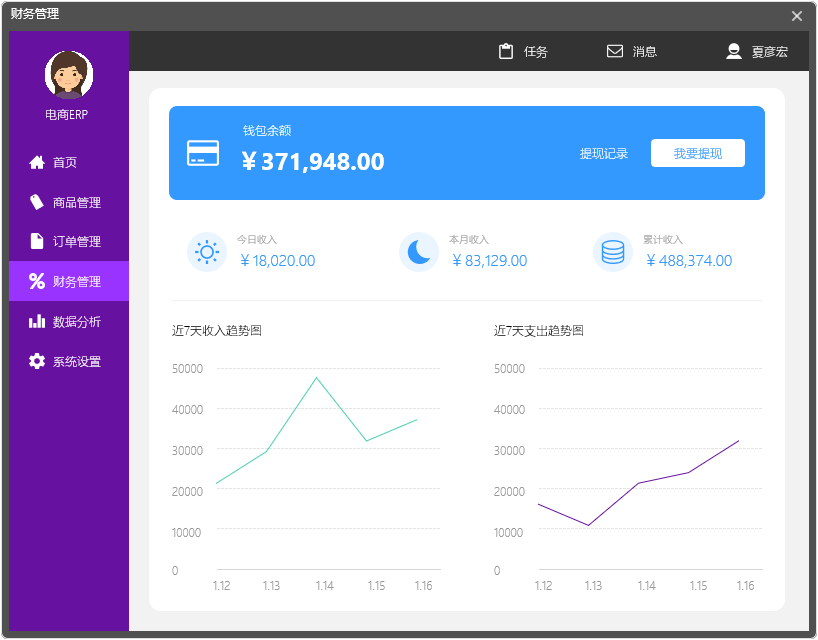
这套电商管理系统客户端原型属于中高保真原型,包含登录注册、系统首页、商品管理、订单管理、财务管理、数据分析、系统设置七个部分,共计22个页面。此款原型采用了经典的左右结构框架,配合卡片式设计,展示了较为完整的电商ERP系统结构。
首先我们一起来看看该原型的界面总览和交互效果演示。


在线预览地址:https://run.mockplus.cn/UxZbZA8AcFNmNImb/index.html
接下来让我们一起来看看,在这款原型中,使用到了哪些原型设计技巧吧~
Mockplus原型设计实用技巧
1.使用快速格子完成卡片式设计
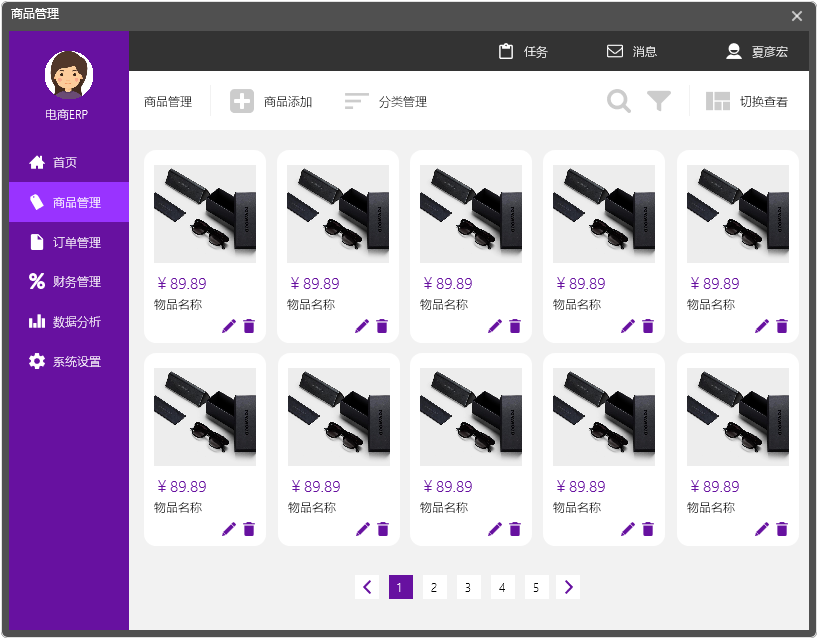
电商管理系统所包含的信息往往多而复杂,如果使用常规排版,则会造成信息堆积,无论是查看还是管理都十分不便。在设计此款原型时,我们采用了卡片式设计,使原型的美观度和实用性都得到了有效提升。
卡片式设计主要是将文字标题、小标题和图片等元素进行整合,以卡片的形式来呈现,便于用户浏览,也可以让整体设计更加具有层次感。

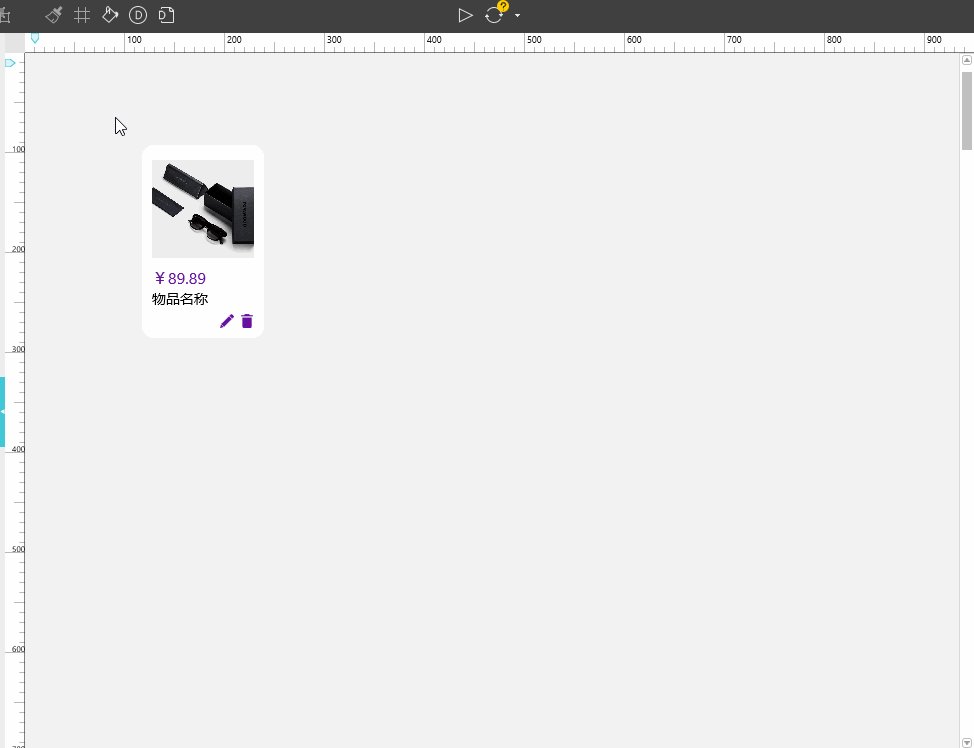
配合Mockplus经典版的快速格子功能,我们可以快速完成商品管理等页面的原型设计。一起来看看是如何操作的吧:
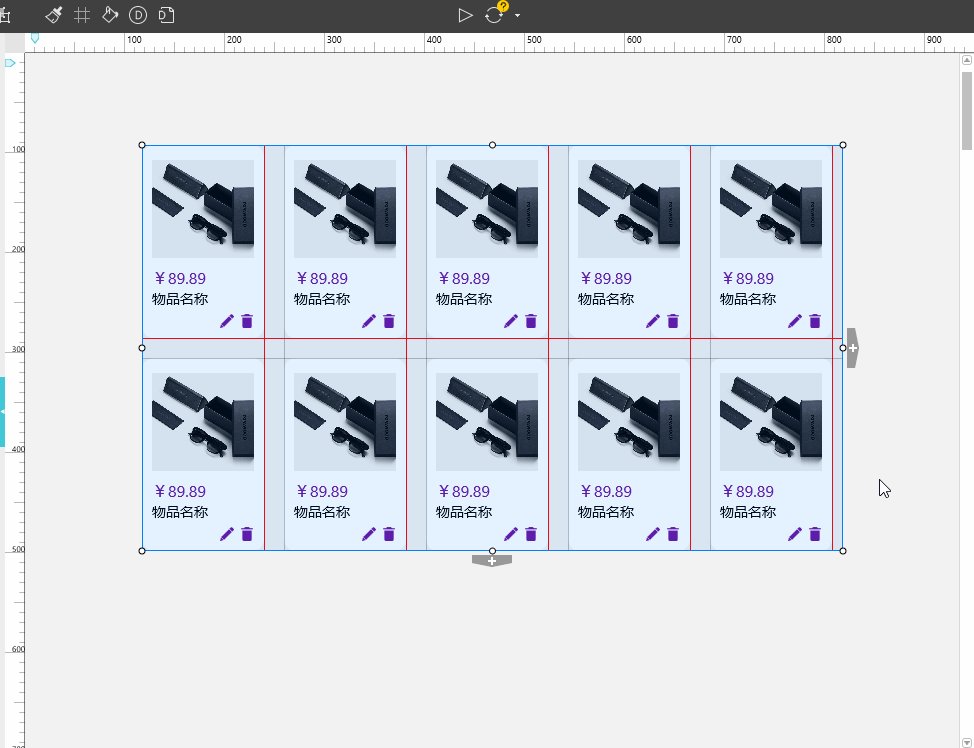
① 首先将商品图片、价格信息、物品名称、编辑、删除等元素,放置在白色矩形中,合并为组。
② 为白色矩形添加圆角,使卡片看起来更加柔和;
③ 选中编辑好的组,使用快速格子功能复制出其他卡片;
④ 拖动边框,调整卡片之间的间距;
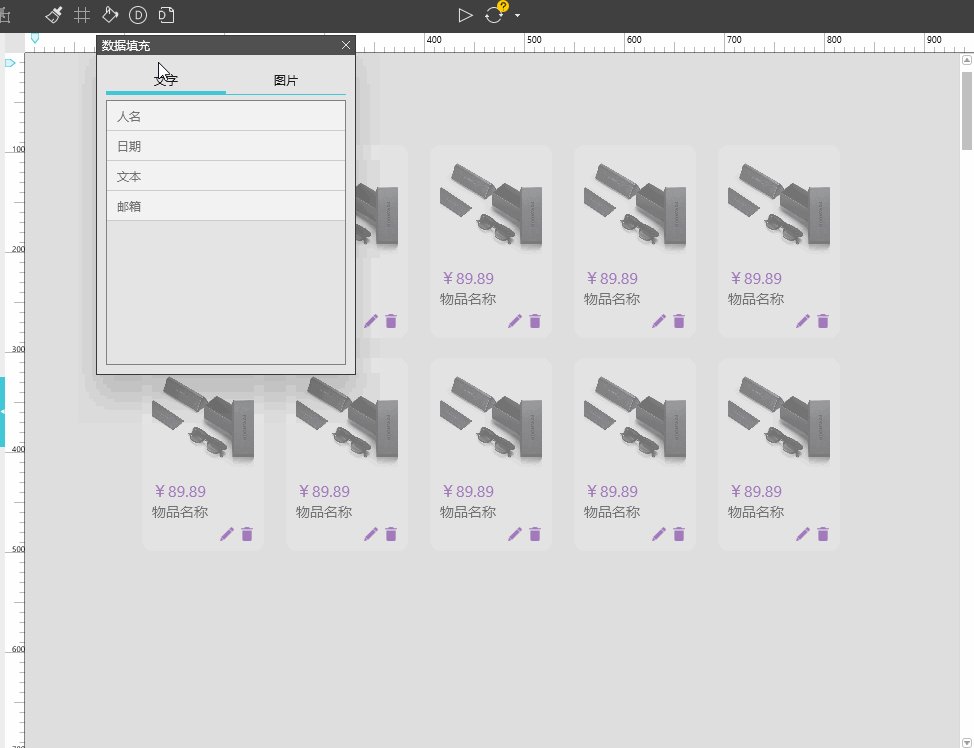
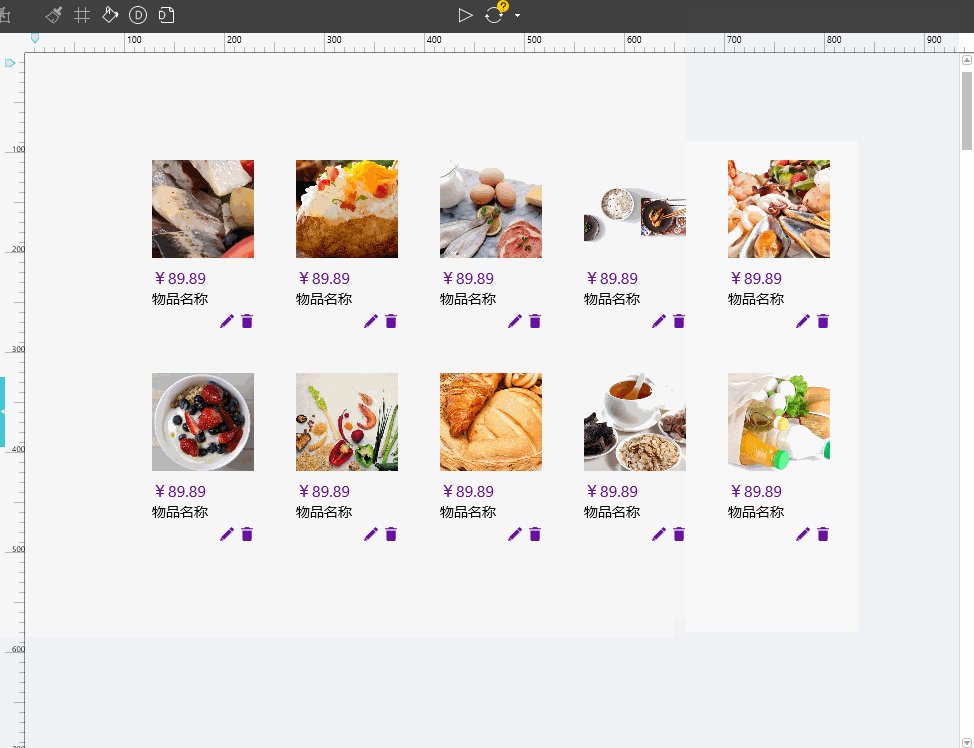
⑤ 点击图片,使用图片填充功能,可以使页面呈现效果更加丰富。

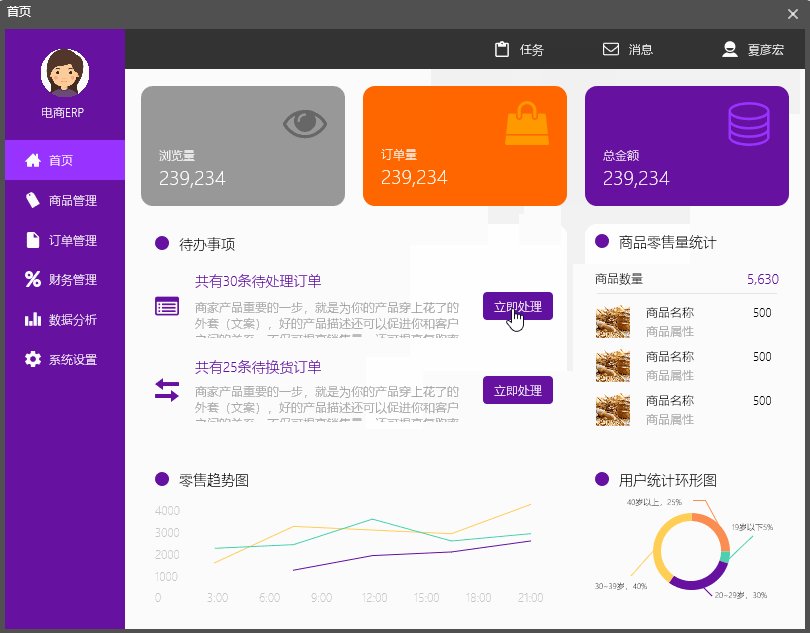
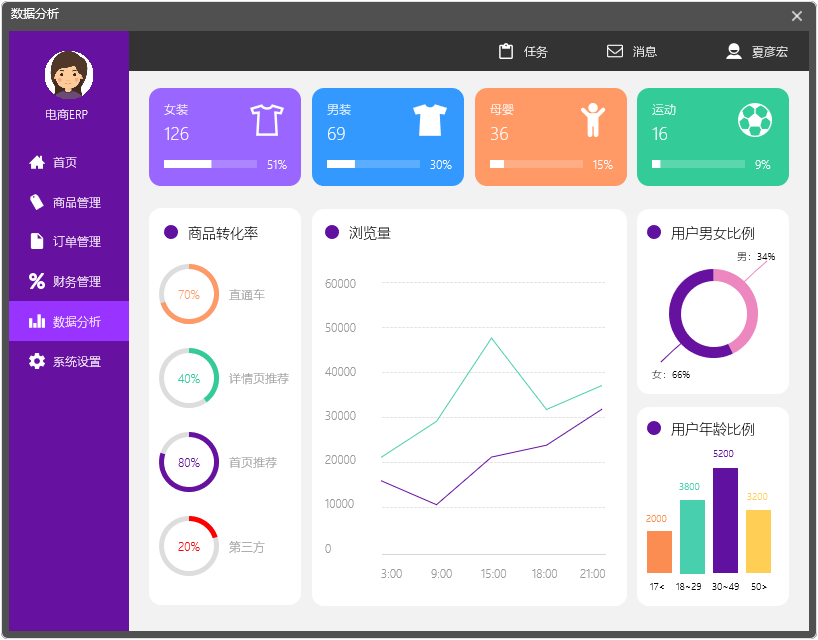
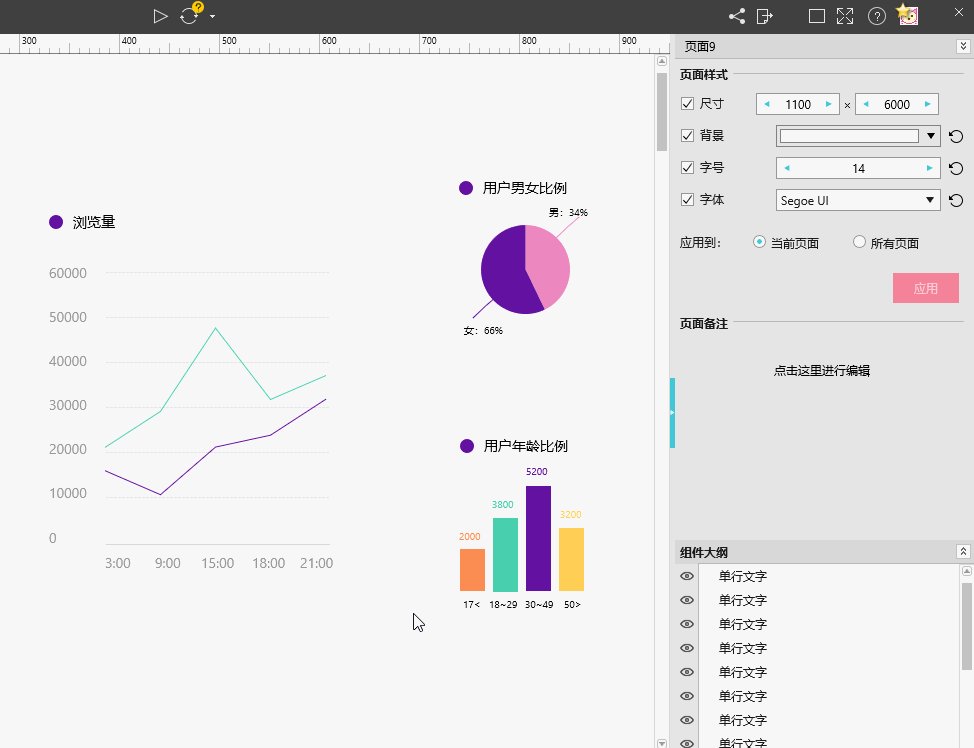
2.使用图表组件搭建数据分析页面
在数据分析等页面,我们使用了柱状图、条形图、曲线图、饼图、环形进度条等组件,来完成了财务管理、数据分析等信息模块的搭建。

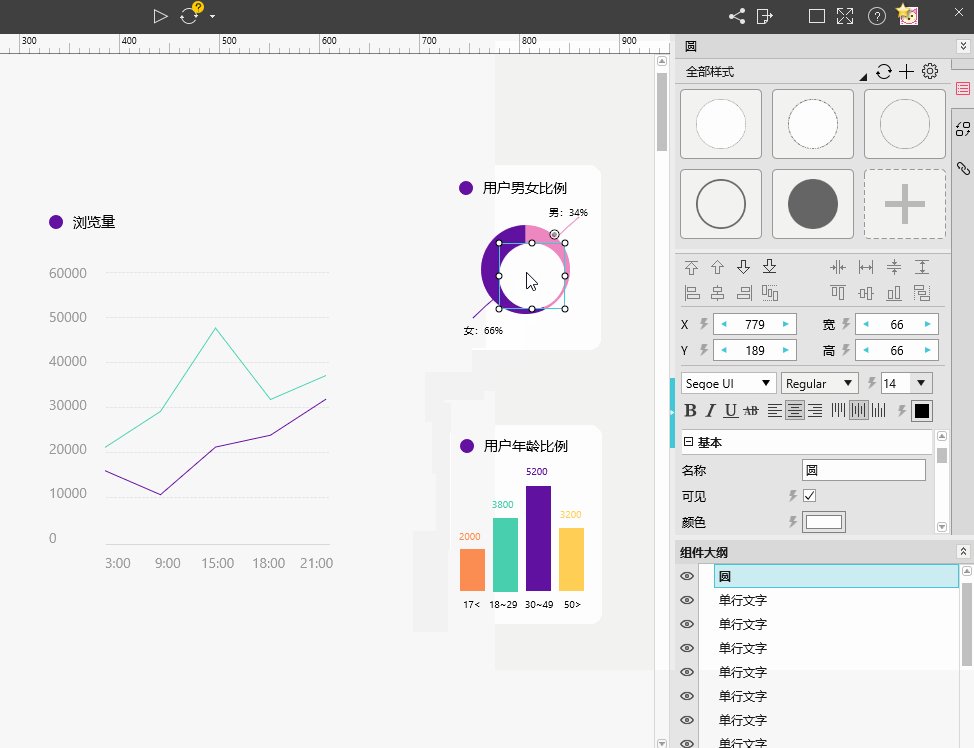
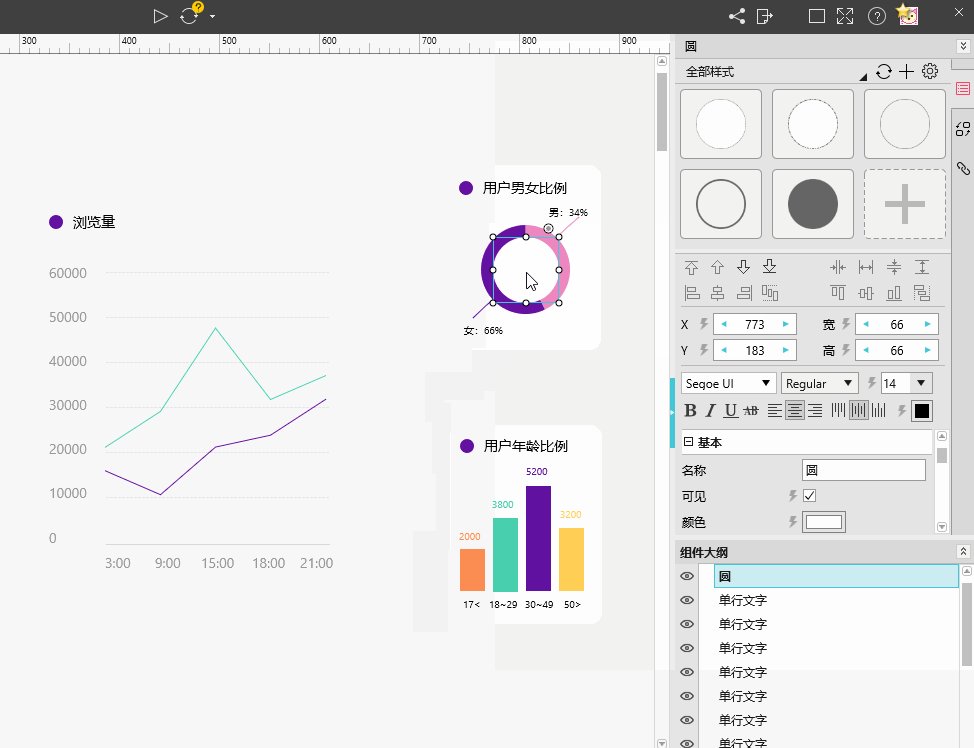
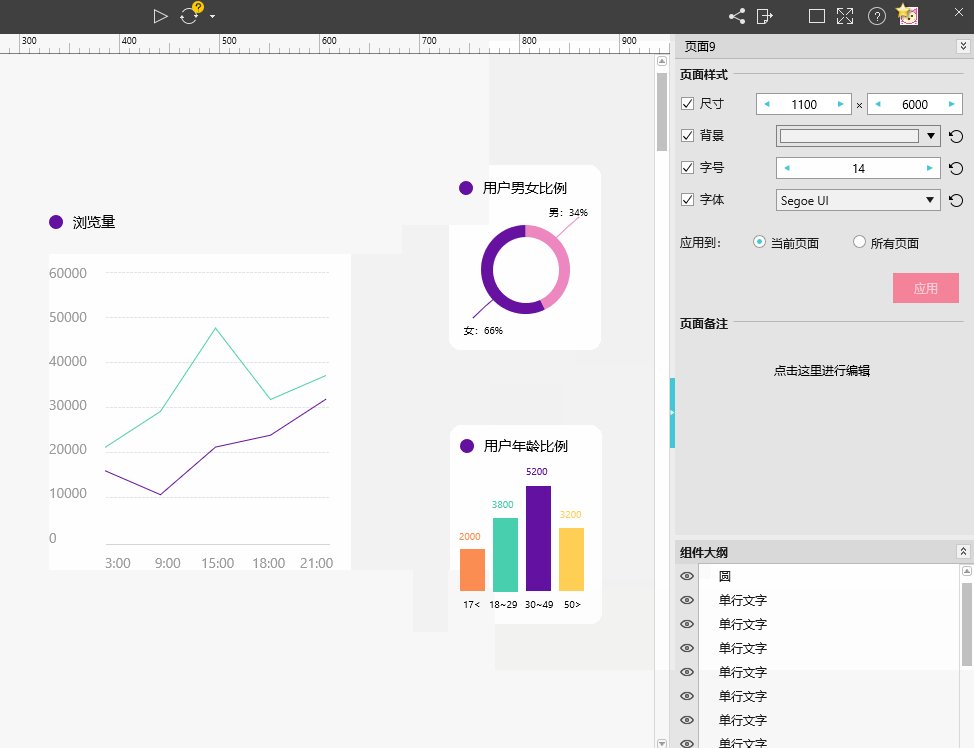
在使用图标组件时,我们可以配合圆形、线条等组件,增加图表组件的呈现样式:
① 双击图表组件,可以修改数据、颜色等信息;
② 在设计浏览量模块时,我们可以使用线段组件搭建坐标轴,为折线图添加数据参考;
③ 在设计用户男女比例模块时,我们可以使用线段和原型,让饼状图组件更具设计感。

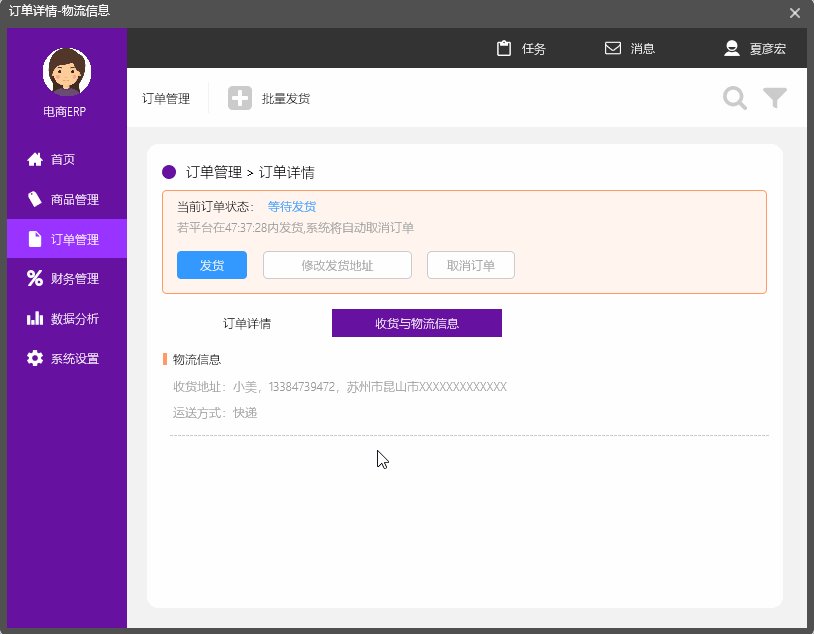
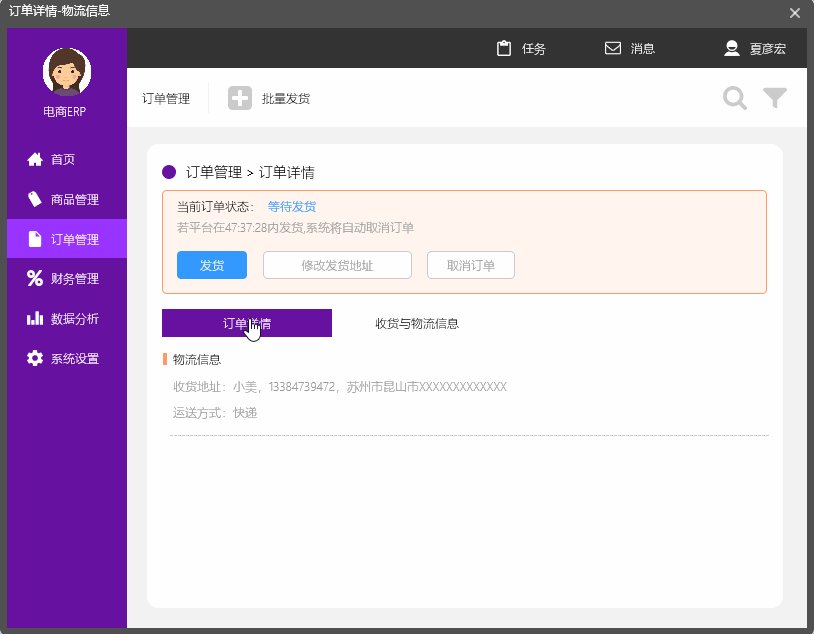
3.使用按钮栏设计内容切换
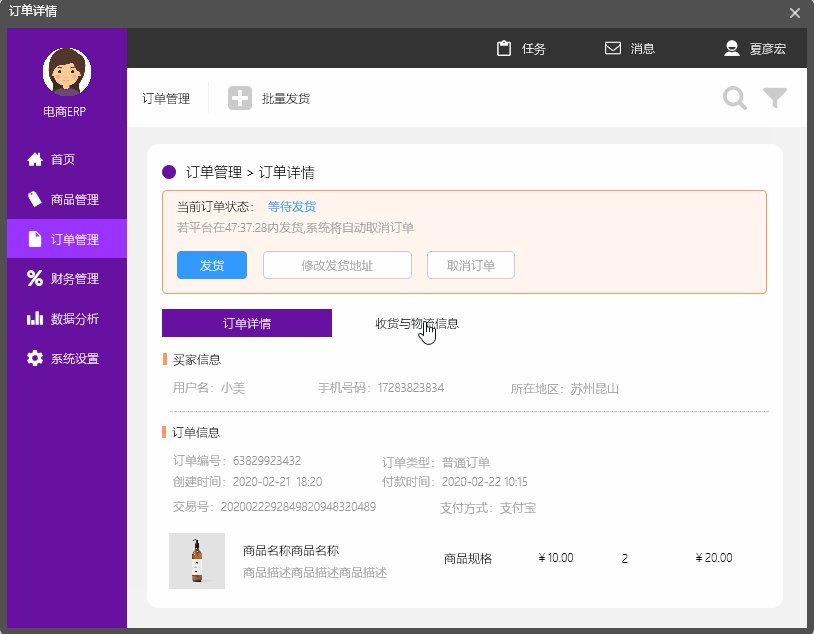
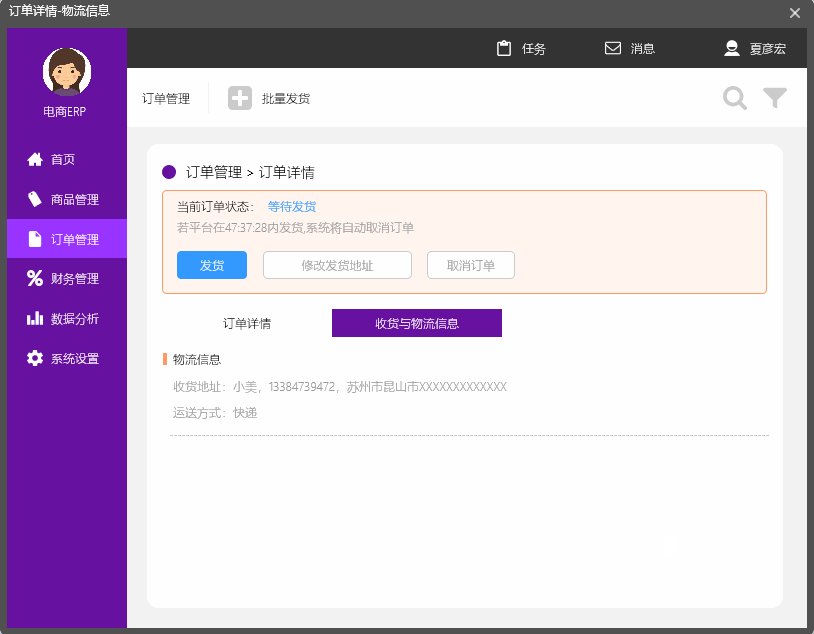
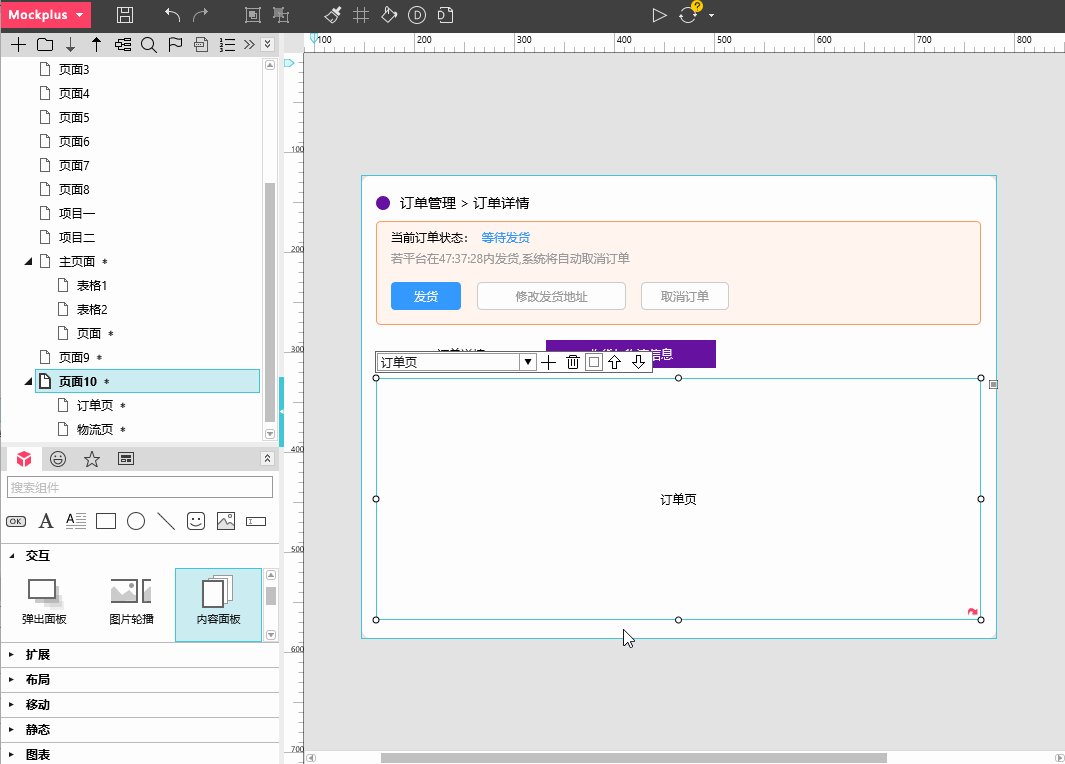
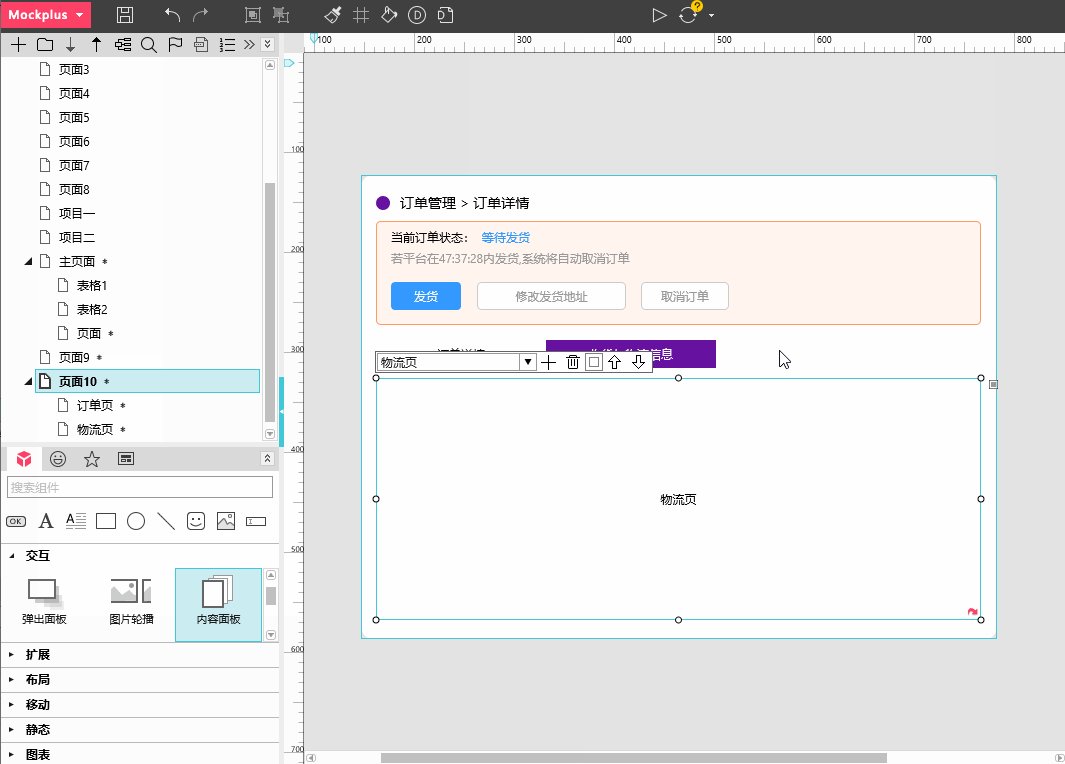
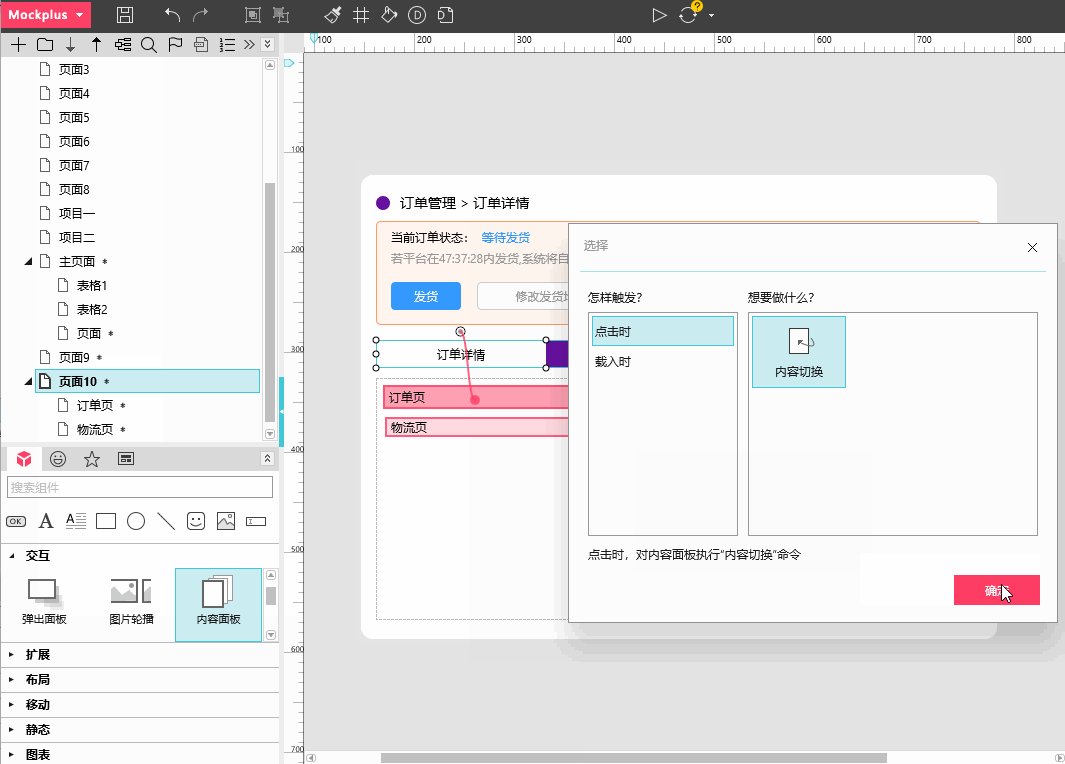
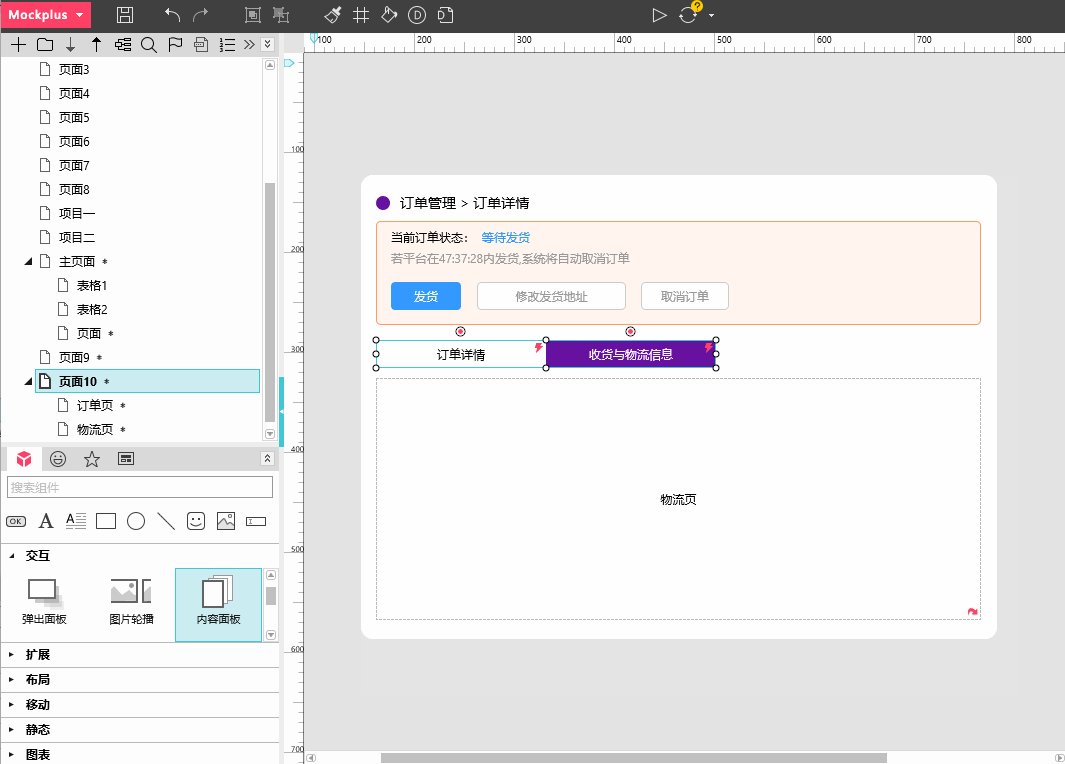
在订单详情页面,我们使用了按钮栏组件,设计了“订单详情”和“收货与物流信息”的内容切换。

操作技巧:
① 首先我们使用按钮栏组件和内容面板设计页面结构;
② 在子页面分别设计好订单页和物流页面的内容,并与内容面板相关联;
③ 拖拽链接点,将按钮栏对应的按钮与内容面板对应的内容进行连接,即可完成内容切换的设计。

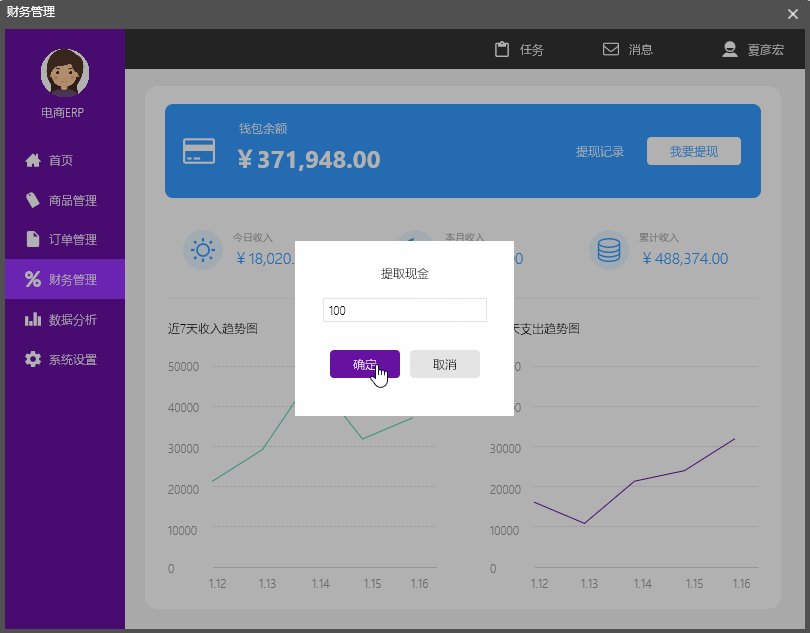
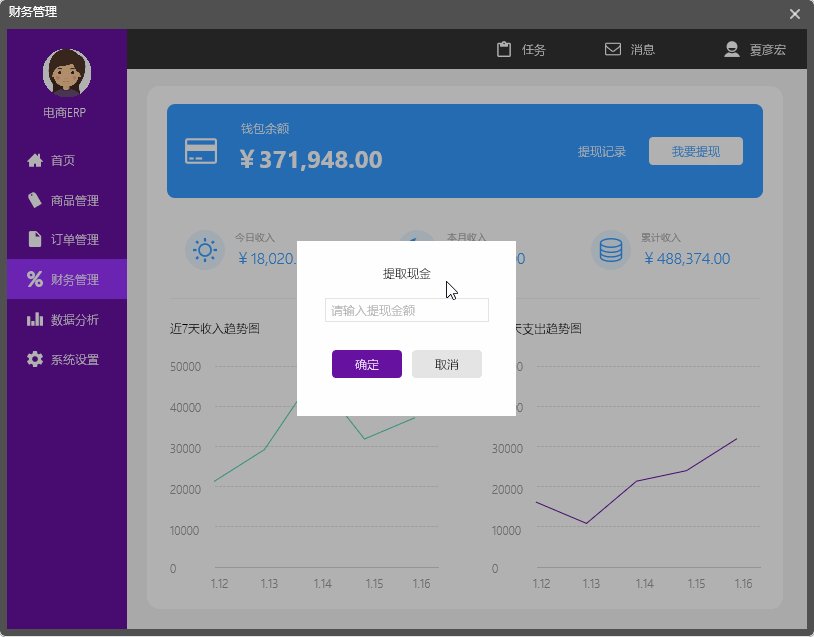
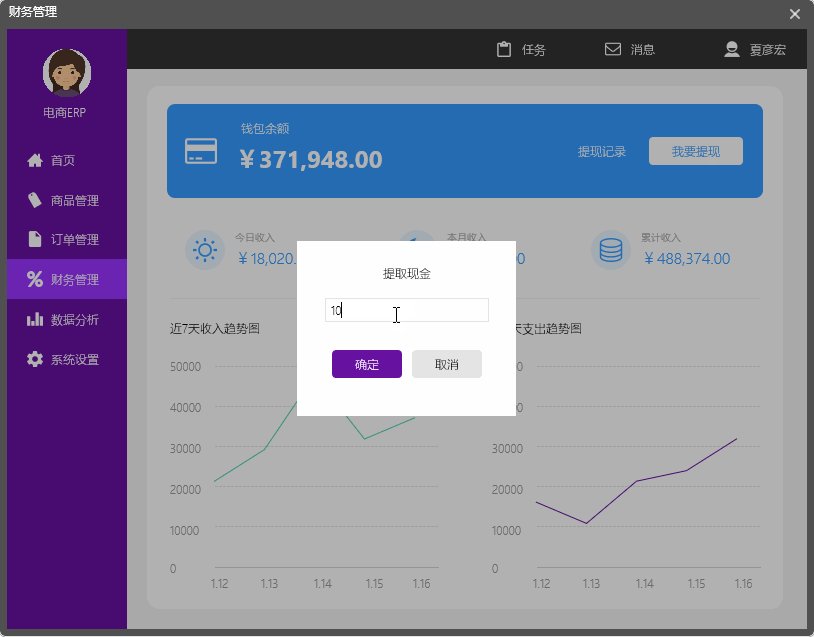
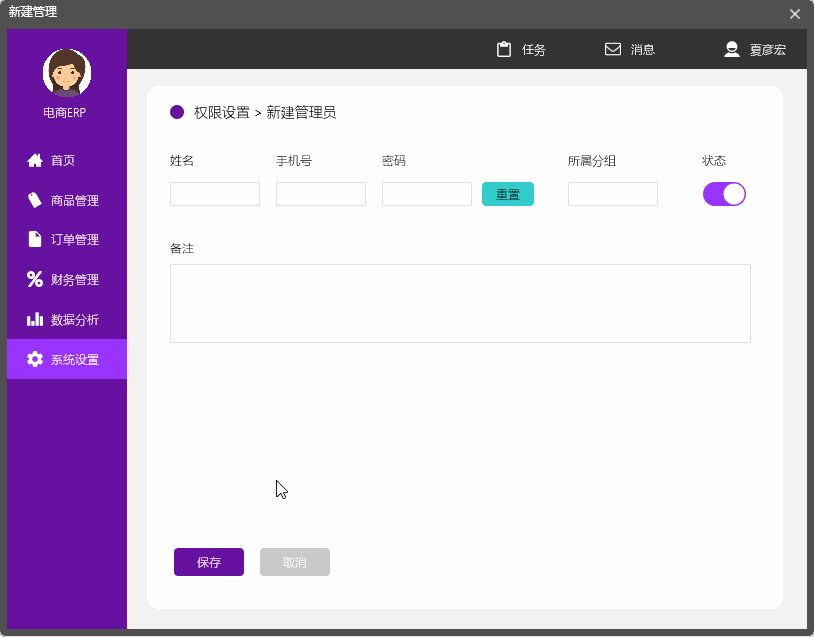
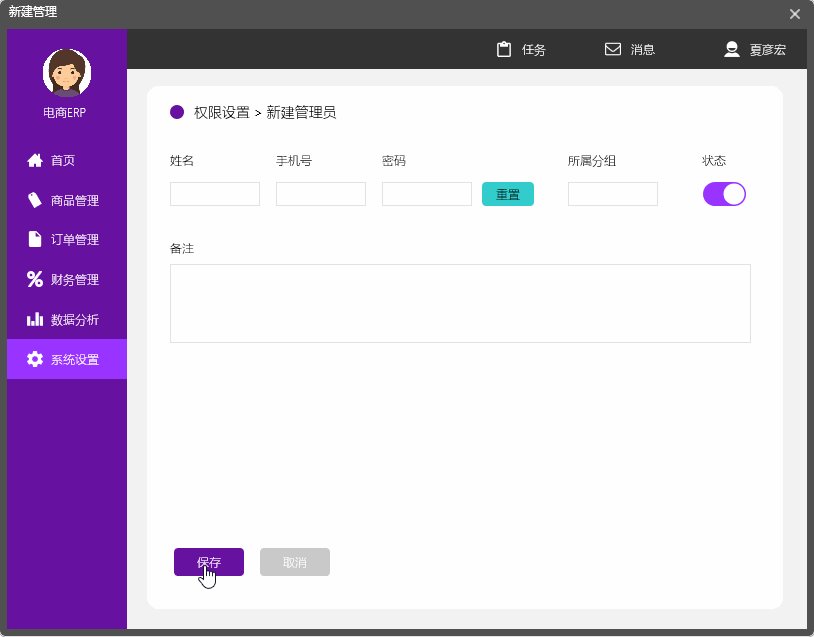
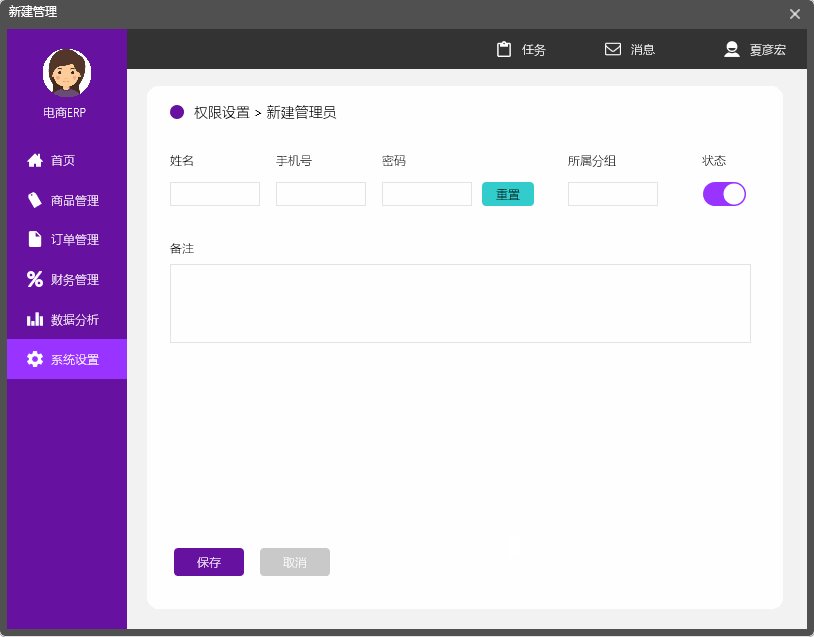
4.弹出面板的设计技巧
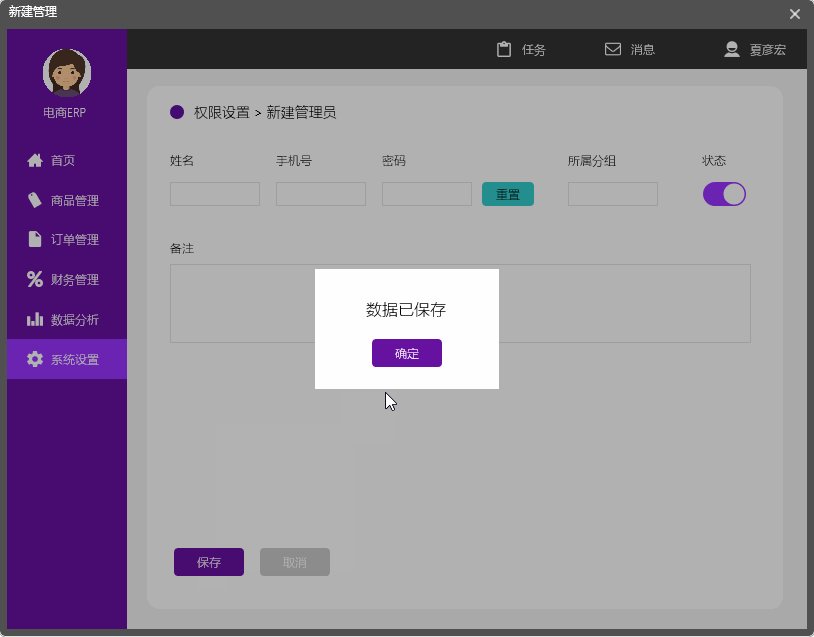
在财务管理等页面,我们使用了按钮和弹出面板组件,来呈现了弹窗等隐藏的交互效果。在弹出面板中,我们使用了输入框组件,并设置了占位符,来呈现更加真实的演示效果。

如果只需要呈现简单的提示效果,我们也可以直接使用弹窗组件来完成设计。

5.其他设计技巧
① 在商品管理等页面,我们可以使用下拉列表框组件设置相关选项。

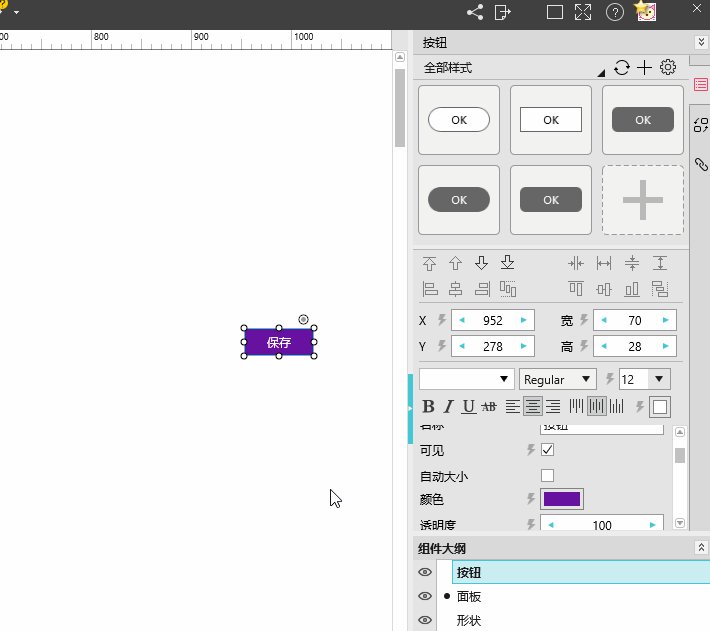
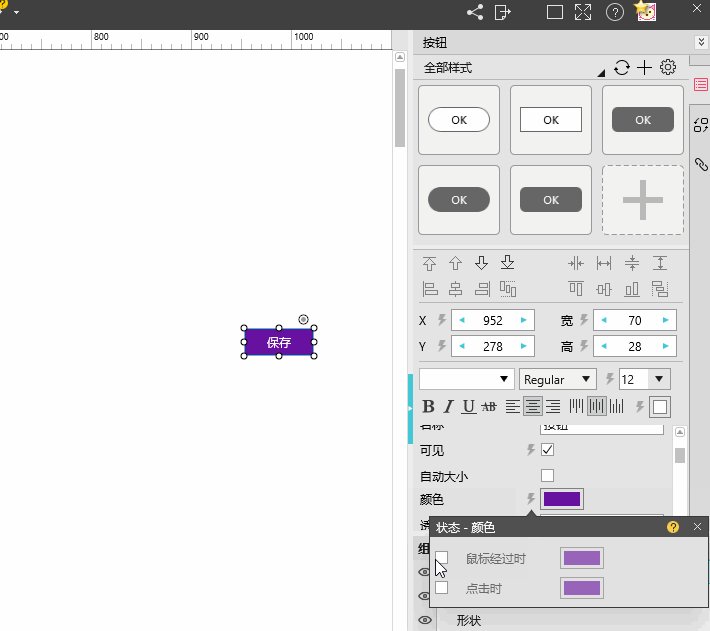
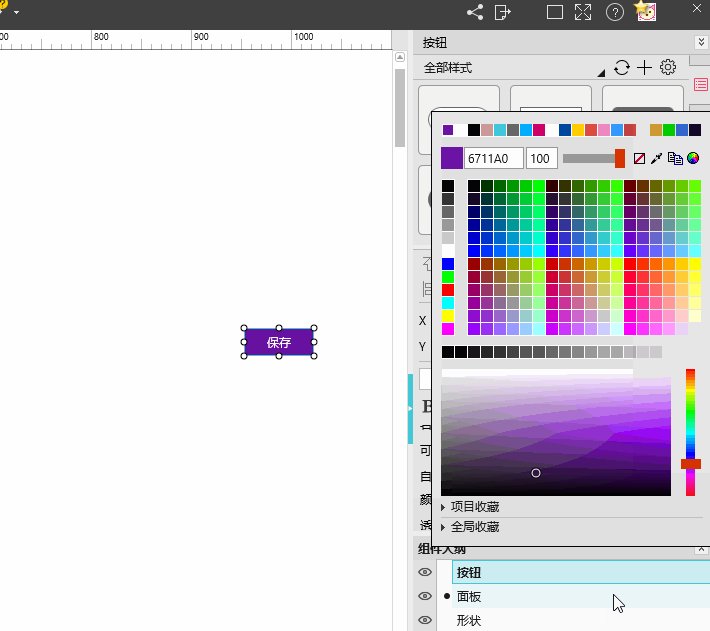
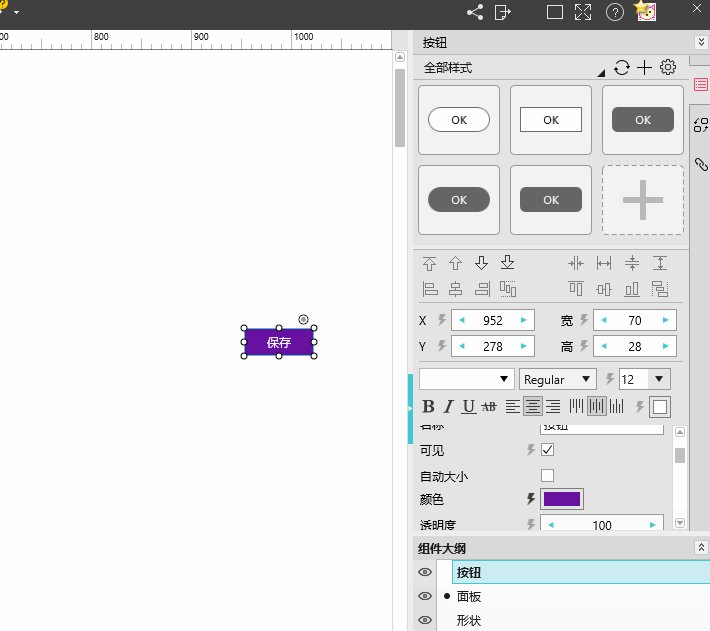
② 在设计按钮样式时,可以点击属性面板中的“闪电”图标,来呈现更加丰富的组件交互效果。

③ 使用相同风格的图标和文本组件,可以呈现统一的视觉效果。

以上就是摹客团队为大家分享的电商管理系统客户端原型。此款客户端原型功能完整,交互流畅,无论是从页面结构还是色彩搭配,都极具参考意义。如果想要使用这款原型模板,可以点击下方链接下载。
原型模板下载
图片集下载
Enjoy it!