电商管理系统概述
随着电商行业的发展,传统的管理方法正逐步被信息化管理所取代,电商信息管理系统地作用也越来越大。针对商家开发的电商管理系统,实现了对客户、商品、交易的管理和信息统计功能,从而提升了线上商城维护的工作效率和质量。
电商管理系统原型设计
在项目开始之初,可以通过原型设计快速呈现电商管理系统的结构、功能与交互方式。同时,原型设计也可以帮助系统开发团队快速清理系统逻辑。通过原型设计可以在项目规划阶段找到存在的问题,避免设计或开发完成后进行修改和调整,能大幅节省时间和开发成本。
在设计电商管理系统原型的过程中,需要遵循以下几点基本原则:
1.保证层级分明的原型框架
绘制原型前,要梳理页面与页面之间的逻辑关系,并提前搭建好原型大纲,再根据大纲进行单个页面的填充。层级分明的原型框架有利于设计师和开发工程师快速理解。
2.页面元素要统一
风格不一的元素会造成原型页面混乱不堪,不仅会影响美观度,也会影响开发人员的思维。因此在设计原型的过程中需要保证页面元素的整齐统一。如:对齐方式、间隔距离、字体和颜色、图标风格等。当页面元素做到整齐统一,输出的原型自然会简洁清晰。
3.原型设计不宜占用过多时间
对于系统开发团队来说,产品原型设计的目的是给开发提供导向。因此不宜在项目开展前期投入过多的时间与精力去绘制过于精细的原型。
如果想要高效绘制层级分明、页面简洁、功能完备的电商管理系统,可使用专业原型设计工具摹客Mockplus。借助其丰富的内置图标和组件,可快速呈现页面设计;可视化交互设置,只需拖拽即可完成;多种分享和演示方式,可快速测试。
接下来我们一起来看看使用摹客Mockplus搭建的电商系统原型例子。文末附有完整电商后台原型的下载链接,下载MP文件后可直接导入Mockplus使用。
摹客Mockplus原型分享——电商管理系统E-Market
电商管理系统E-Market属于中高保真原型,包含登录注册、数据统计、信息管理、邮件、聊天、任务管理等19个重要页面,每个页面都具备必要的交互设计,较好地呈现了电管理系统的基础功能。
在页面搭建过程中,我们充分利用了摹客Mockplus的封装组件和图标,如内容面板、弹出面板、下拉选择框组件等,完成了产品思路的表达。同时,在这款原型例子中,除了基础的交互方式,还使用了快速格子、母版等实用功能,节省了大量设计时间,快速实现了原型的交互效果,让原型更加清晰易懂。
首先我们一起来看看该原型的界面总览和交互效果演示。


在线预览地址:https://run.mockplus.cn/gSsa2Birba1JWTPD/index.html
接下来让我们一起来看看,在使用Mockplus绘制电商管理系统原型时,有哪些实用技巧吧!
Mockplus实用技巧
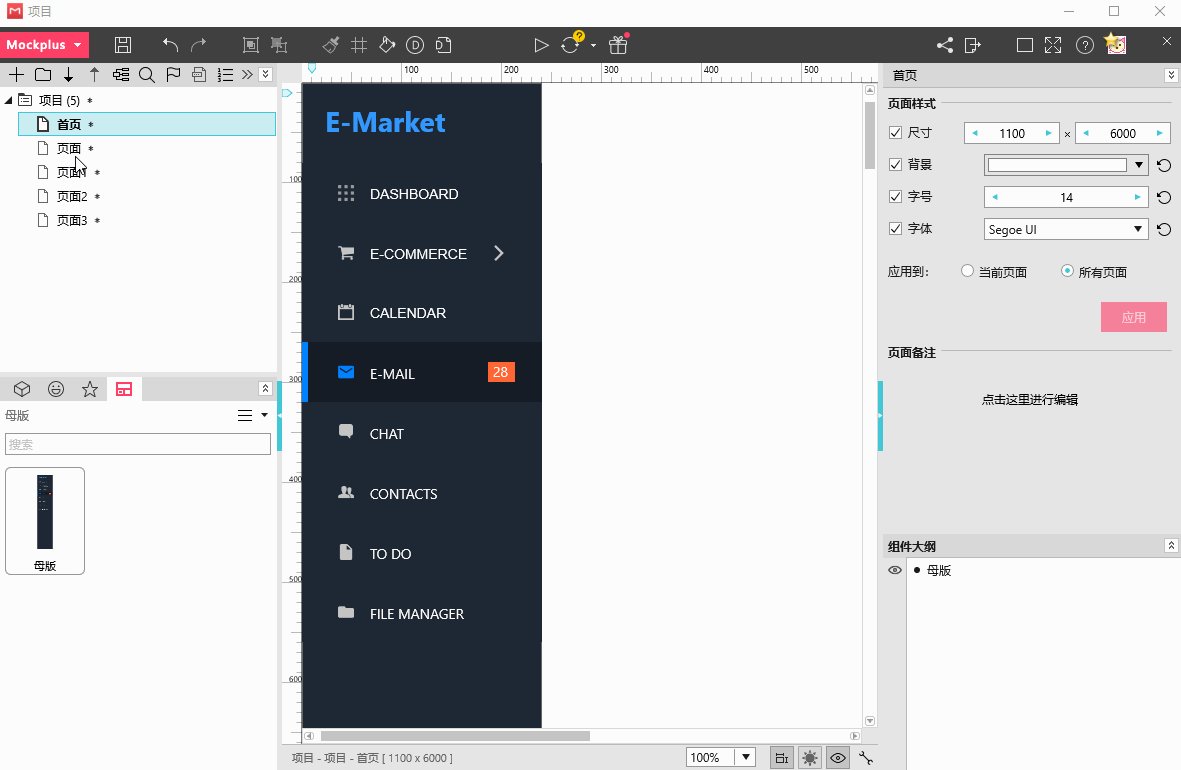
1.使用母版功能快速复用导航栏
在设计电商管理系统原型时,我们在每一个功能页面都设计了侧边导航栏,导航栏的每一个选项都能链接到了不同的页面,但如果每切换一个页面就重新设置一次交互,一定会造成大量的时间浪费。
因此,我们使用了Mockplus的母版功能,可以直接复用组件,减少重复设计。
使用方式:
① 在某个页面中设计好导航栏组件样式;
在此款原型中,我们使用了矩形+图标+文字组件进行组合设计,也可以使用带文字图标组件直接组合,另外,列表、菜单、折叠面板、树组件等,也适用于导航栏的快速设计。
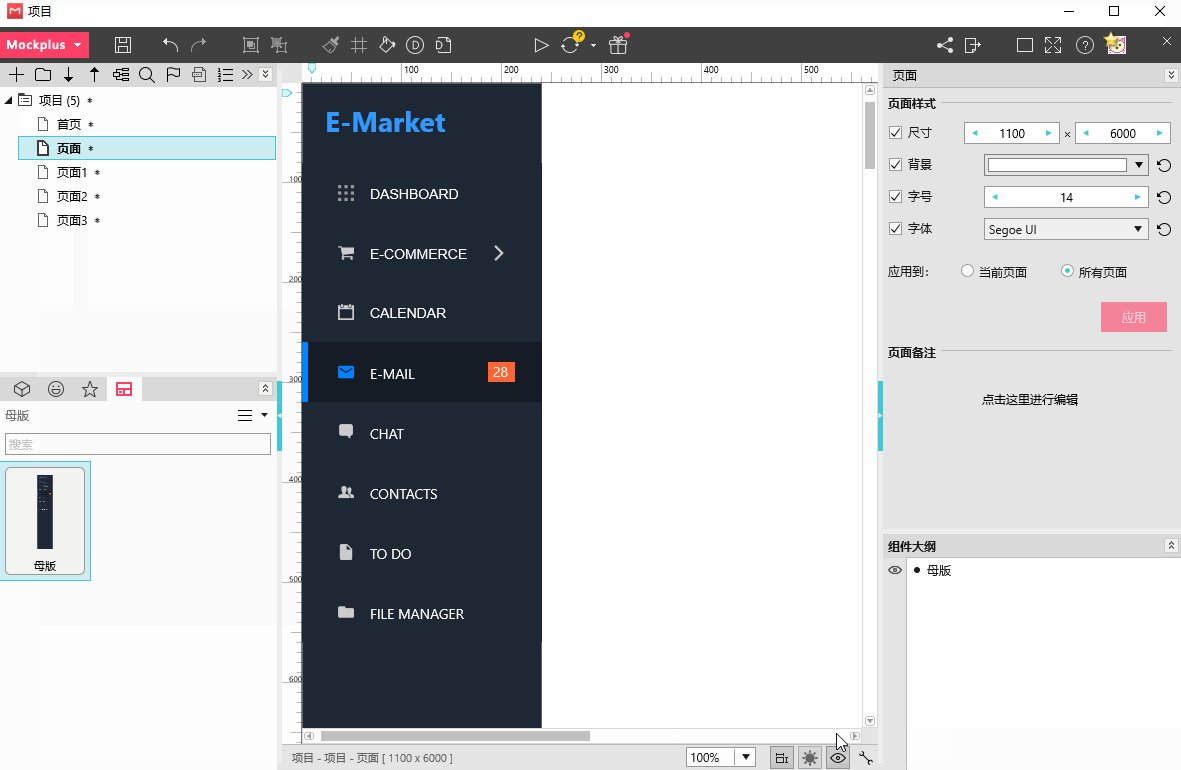
② 右键选中组件,在弹出菜单中选择“设置为母版”即可添加一个母版组件;

③ 将母版从左侧母版管理中拖入工作区即可应用到项目中的任意页面中;
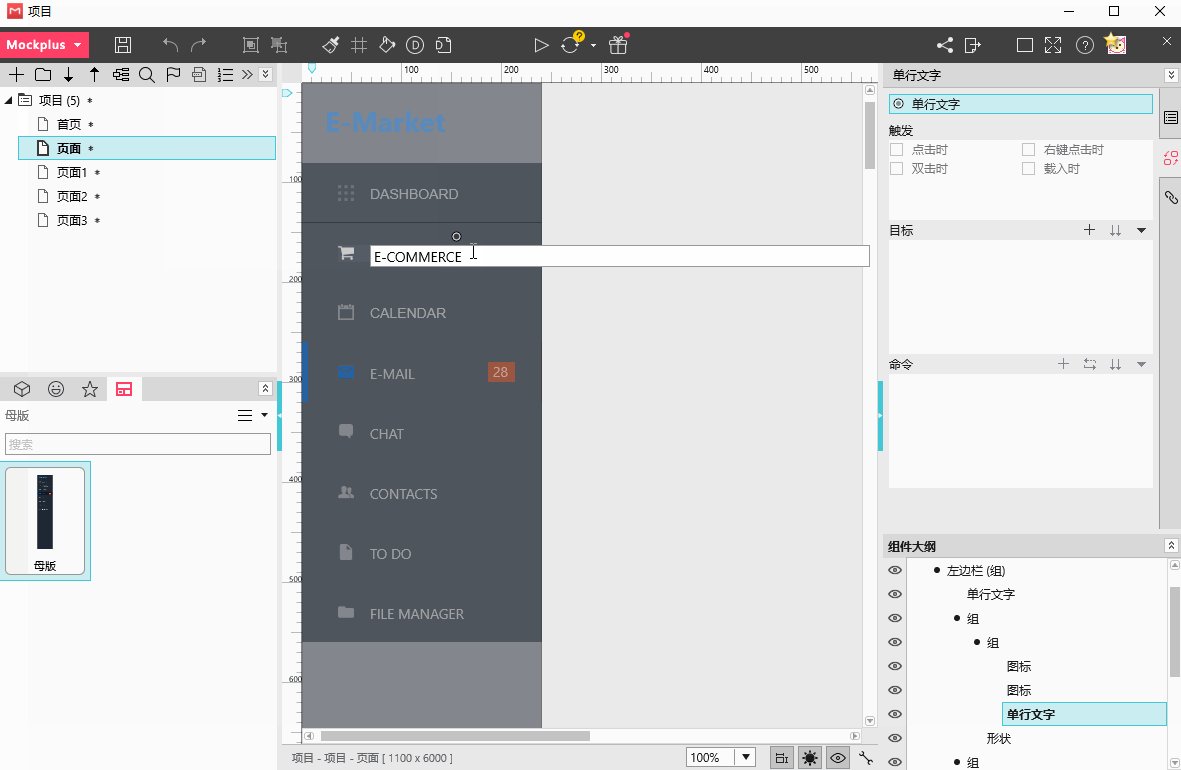
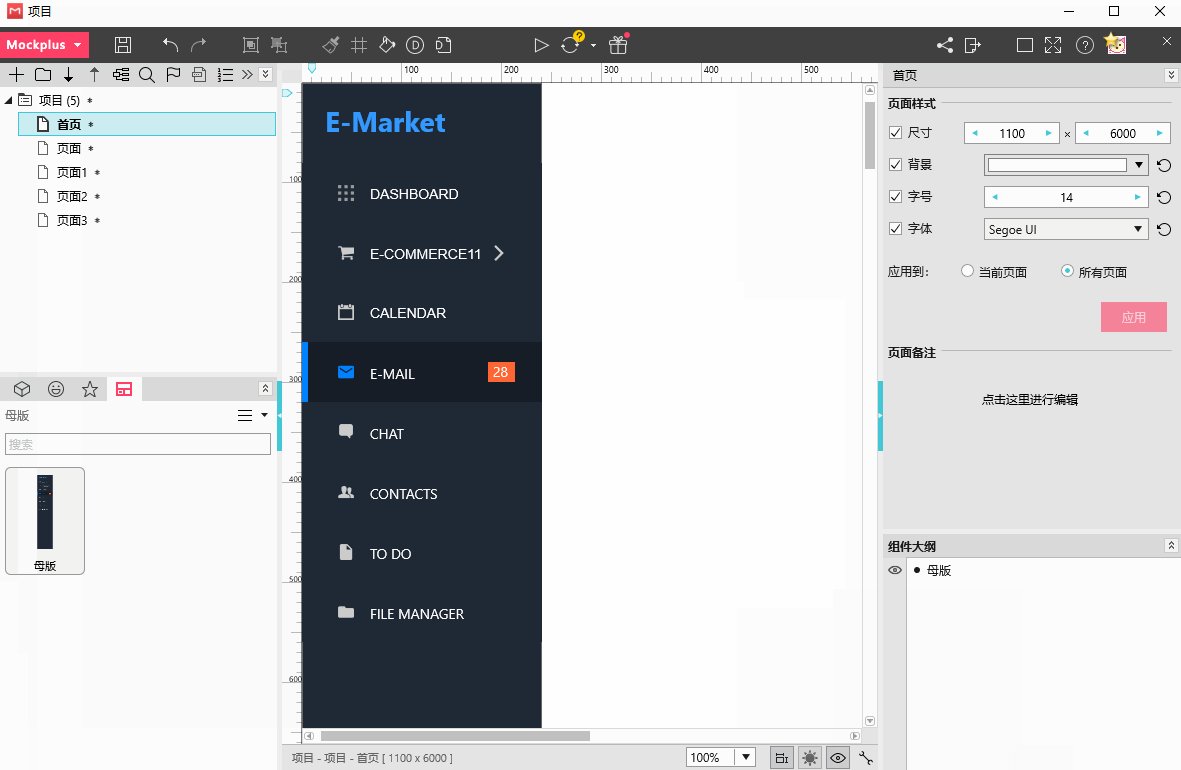
④ 双击任意母版,即可进入编辑模式,修改完成后,在外部双击即可退出编辑。修改后会自动应用到所有使用了该母版的页面中。

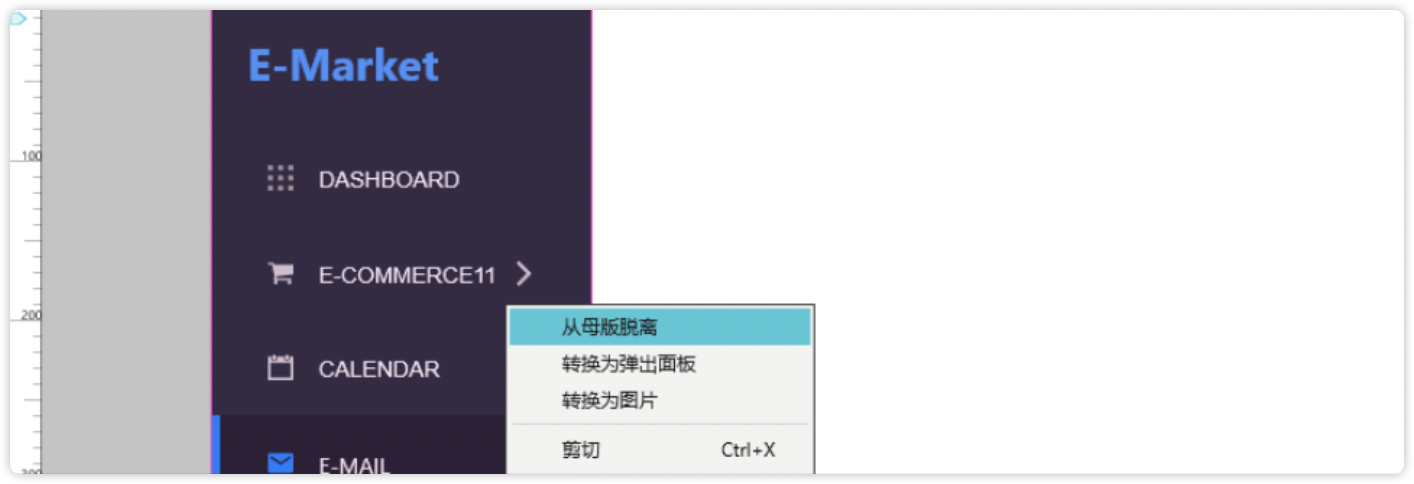
⑤ 如果需要单独编辑某个页面的组件,在该页面选中该组件,右键选择“从母版脱离”,即可恢复为普通组件。

2.巧用图表组件搭建Dashboard
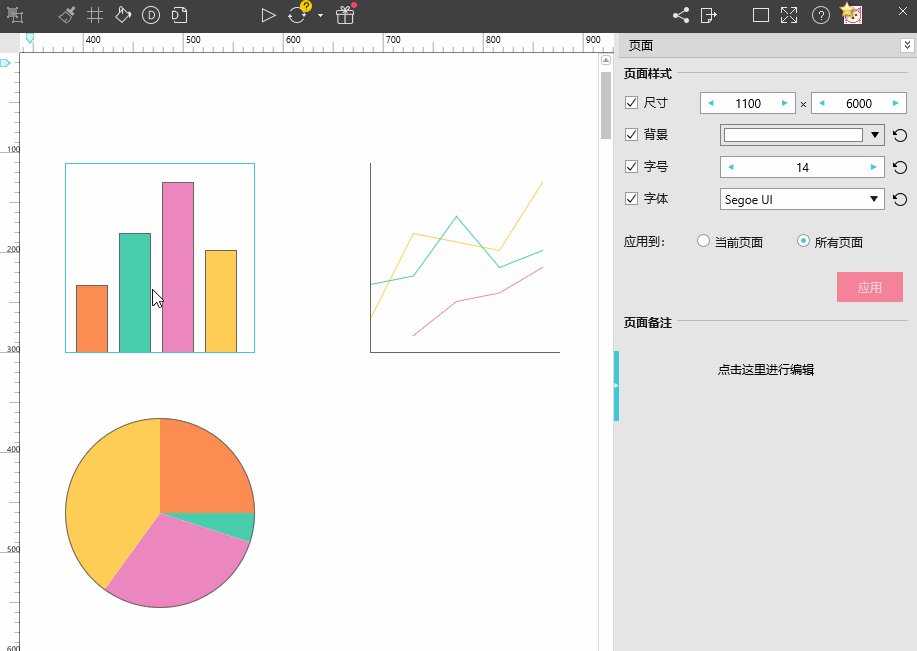
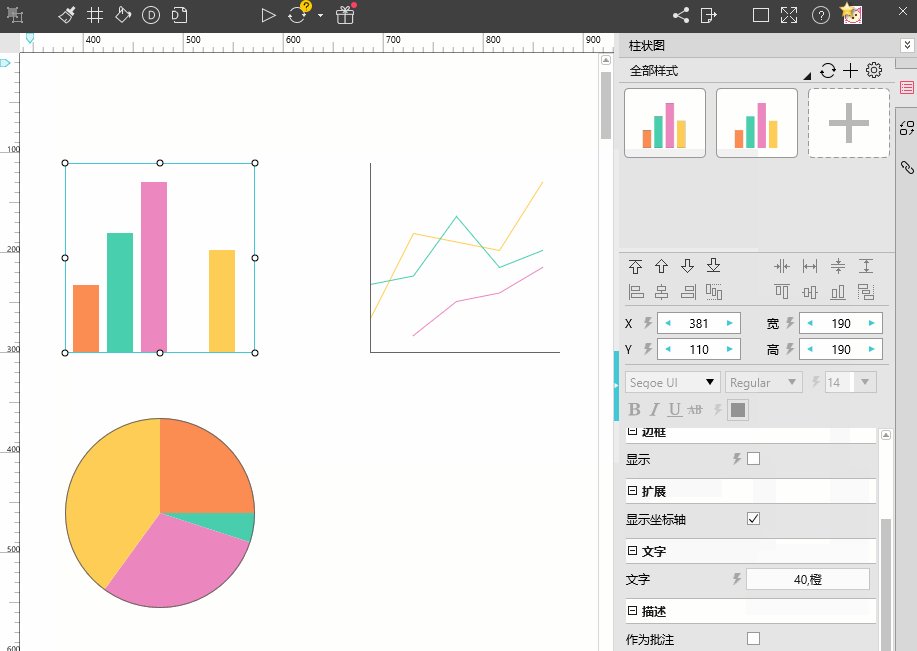
Dashboard页面主要使用了Mockplus的图表组件搭建而成。Mockplus提供4种可直接使用的图表组件:柱状图、条形图、曲线图、饼图。在这款原型中,使用了柱状图、曲线图和饼图三种组件。

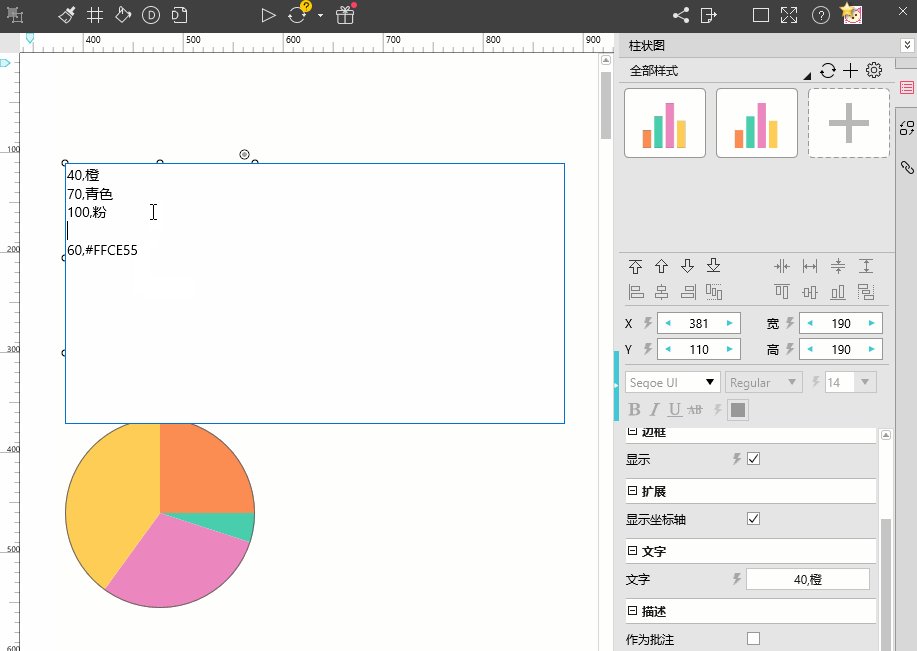
图表组件的使用方式很简单,双击组件即可编辑数据和颜色。分享几点Dashboard页面的设计技巧:
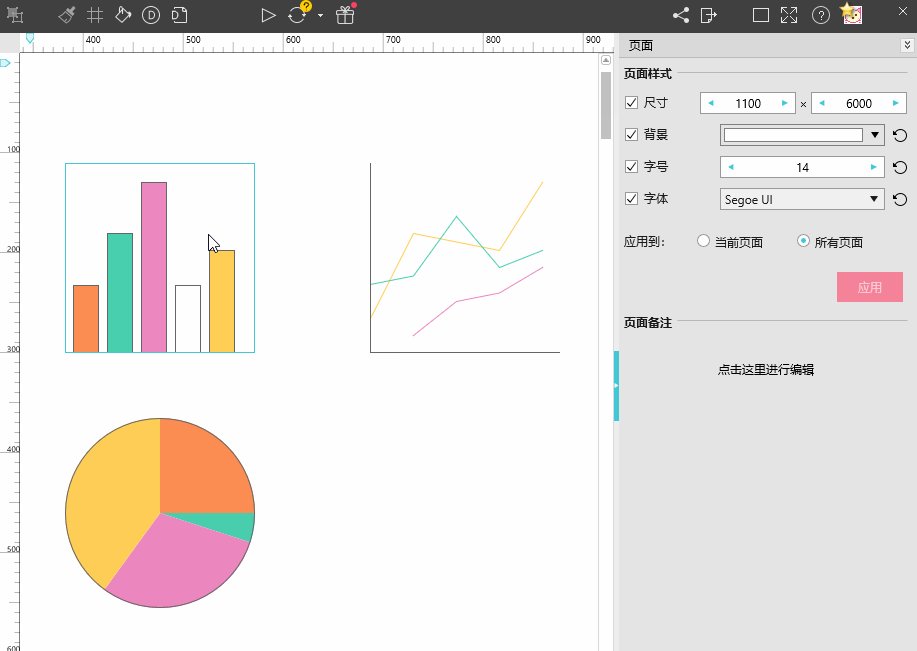
① 在柱状图中,我们通过将其中某项数据颜色设置为白色,做出了空行效果;

② 在曲线图中,使用圆形组件标记出重要节点。
③ 使用单行文字组件,可设计出坐标轴、数据展示等效果,将矩形与单行文字进行结合,也可作为图表注释。
3.分段控件+内容面板,实现内容切换
在日程表页面,我们使用了分段控件+内容面板组件,实现了月、周、日三种日程表格式的内容切换。具体操作如下:
① 分别在新的页面中设计好三种日程表格式;
② 在日程表页面添加内容面板组件,使用内容面板上方的工具栏,将内容面板设置为三层;
③ 选中内容层,拖拽右边的连接点,将三种日程表与三层内容面板进行连接,日程表即可被加载到对应内容层;
④ 使用分段控件组件设置月、周、日三个选项,分别与对应的内容层设置交互,即可实现内容切换的效果。
一起来看看最终实现的效果吧~

4.使用快速格子功能一键填充信息列表
在设计商品管理、邮件、聊天等页面时,通常需要填充大量信息,以保证最终呈现效果的完整性。但单独设计每条信息太浪费时间,复制粘贴又需要逐个调整间距,有没有什么更好的实现方法呢?
使用Mockplus的快速格子功能即可快速制作重复的布局,提高设计效率。
① 首先,我们需要使用矩形、单行文字、图标等组件,完成单条信息的设计;
② 选中刚刚设计好的组件,点击主工具栏上的“转为格子”图标,或右键选择“转为格子”,即可生成格子;
③ 拉动格子,格子的内容会自动生成;
④ 在格子上,可以直接拉动线条来设置单元格的大小、行间距等,也可以直接在右侧属性面板中输入数字进行设置。
⑤ 如果需要单独编辑某个格子,操作方式与母版一样,右键选择“脱离”即可。

5.消息列表选择状态切换设计
在设计邮件和聊天页面的消息列表时,为了突出选择,我们对被选中的条目增加了颜色切换的设计,当消息列表中某个条目被选中时,颜色会切换为白色,且与右侧展开的详情页颜色一致,互相呼应。
设计方式很简单:
① 使用矩形+单行文字+图标组合成一个条目;
② 选中矩形,拖拽链接点连向自己,选择“点击时设置颜色”,即可实现上述效果;
③ 使用快速格子功能或直接复制粘贴条目,消息列表的设计就完成啦。

6.其他组件使用技巧:
在这款电商管理系统原型中,还使用了许多Mockplus的封装组件来呈现电商管理系统的各项功能,如:
① 下拉列表框组件
当我们想要呈现上文所述的内容切换效果,但内容层太多,无法使用分段控件实现,我们就可以使用下拉列表框组件,这也是这款原型中使用频率非常高的组件之一。
双击下拉列表框组件,即可编辑条目名称和设置交互。在右侧属性面板中还可以设置文本颜色、选中颜色、是否允许输入等属性,非常方便。

② 弹出面板组件
在日历、订单管理等页面,我们都使用了弹出面板组件来呈现电商管理系统的“增加任务”等效果。
在弹出面板中设置好内容格式,拖动对应按钮的链接点设置触发方式,即可实现下图效果:

③ 卡片式设计
卡片式设计是E-Market电商管理系统原型的设计亮点之一,使用矩形+图标+单行文字组件即可组合成卡片。使用上文中提到的快速格子功能,即可快速完成文件管理页面的设计。

除了快速格子,我们还可以在面板组件中添加卡片设计元素,然后直接复制粘贴面板组件,即可实现快速复用。
设计好的所有组件,都可以在右键菜单中添加到组件库,便于你在不同的办公地点使用自己的组件,同时,还可以将组件分享给其他人。
以上就是摹客团队为大家分享的电商管理系统原型。
原型模板下载
图片集下载
Enjoy it!
