动画
动画是基于交互动作之间过渡的特殊交互参数,可以呈现不同的交互动作效果,摹客提供了丰富的交互动画,可以满足灵活复杂的交互需求。
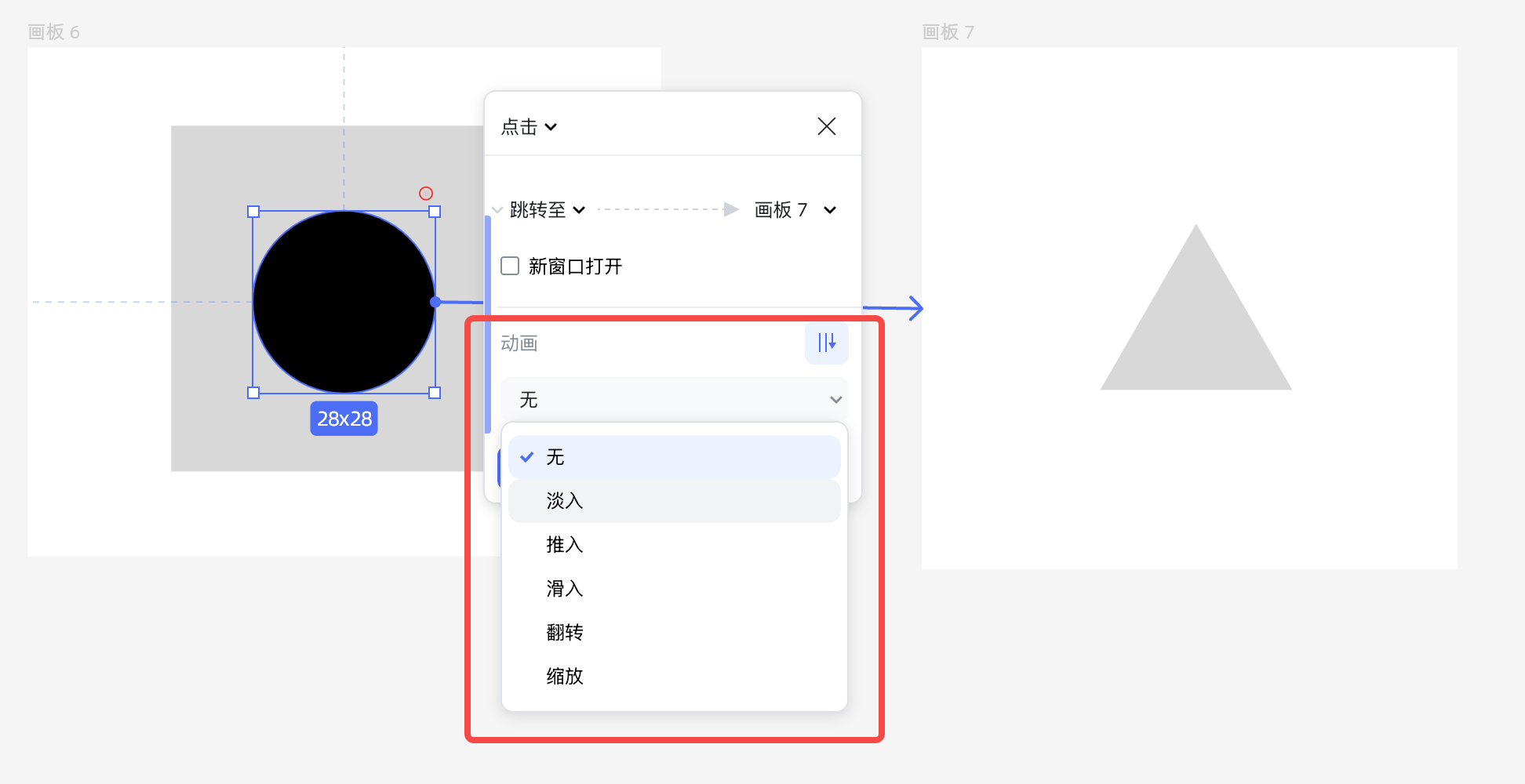
内置动画
内置动画只适用于页面级交互,即跳转到、弹出、关闭弹出、切换弹出动作。
摹客内置了基础的动画,包含淡入、推入、滑入、翻转、缩放以及智能动画8种内置动画。当我们设置了触发和动作,并选择了交互目标后,就可以为交互添加动画了。

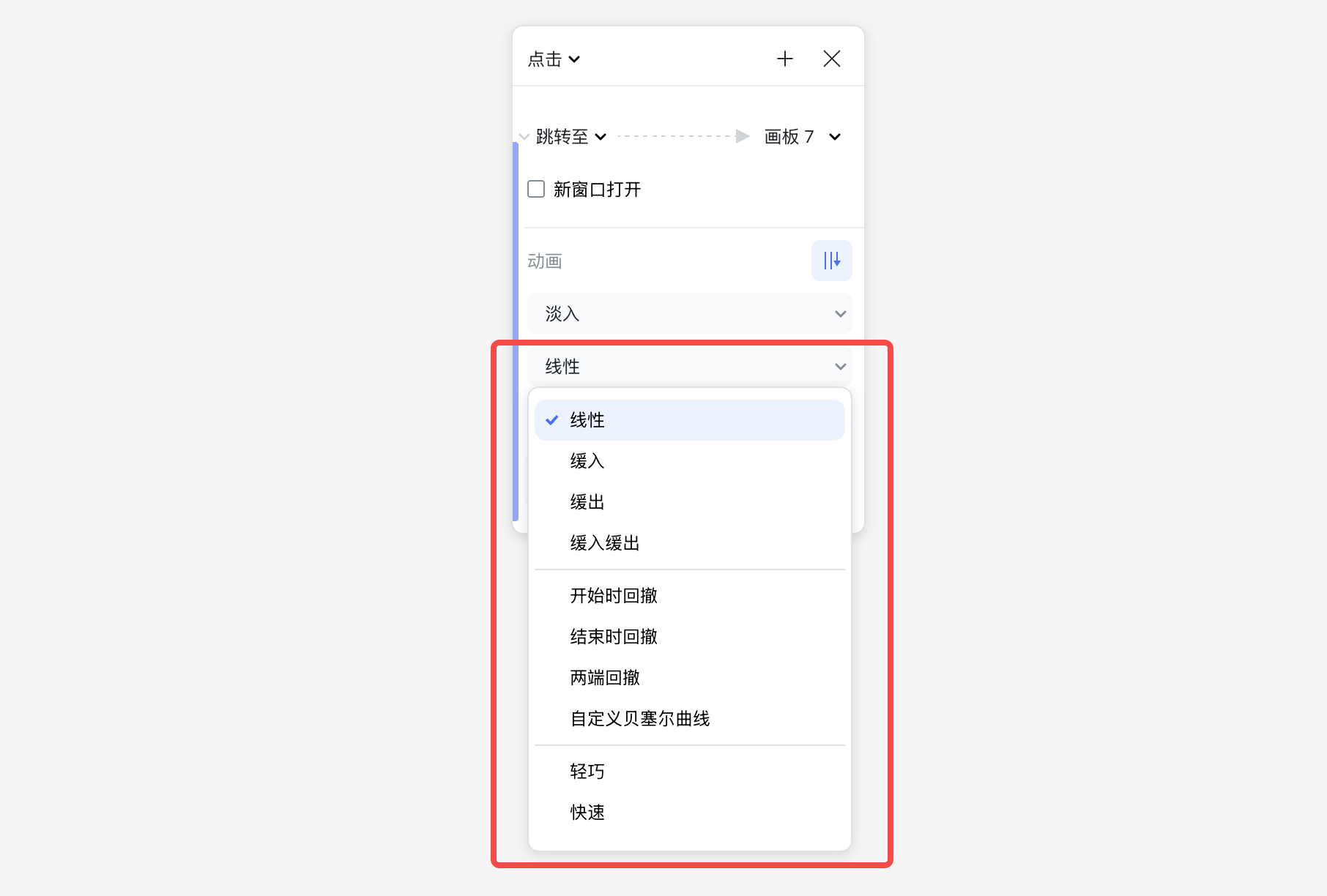
动画曲线
动画曲线可以通过调整动画效果的曲线,更加方便、快速地调整动画效果。摹客提供了以下执行曲线:
-
线性、缓入、缓出、缓入缓出
-
开始时回撤、结束时回撤、两端回撤、自定义贝塞尔曲线
-
轻巧
-
快速
-
弹跳
-
慢速
-
自定义弹性曲线

执行时间
执行时间指动作从开始执行到结束的耗时,可以在交互面板设置内设置执行时间。
延迟时间
延迟时间指从交互被触发开始,到动画效果开始之间的时间间隔,同样可以在交互面板设置内设置延迟时间。
执行顺序
执行顺序指动画执行顺序,默认为与上一动画同时执行,也可以设置为依次执行。