页面级交互
页面级交互指以画板为交互目标,添加画板之间的跳转交互,可以快速演示页面交互逻辑。在摹客 3 中,页面级交互��主要包含跳转至、上一页、超链接、弹出类交互四类交互动作。
跳转至
在工作区内,选中触发源后,有两种方法可以添加"跳转至"交互:
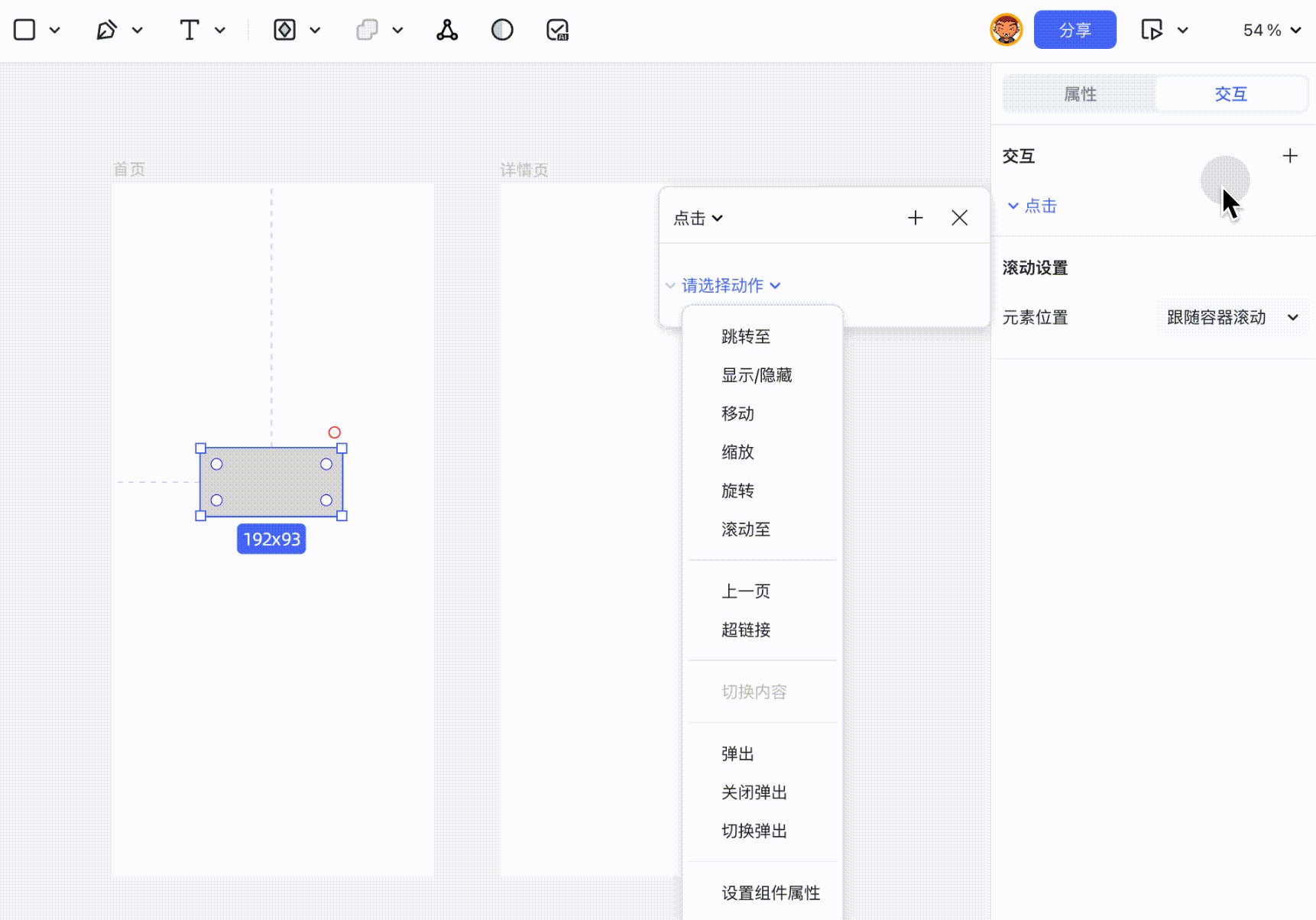
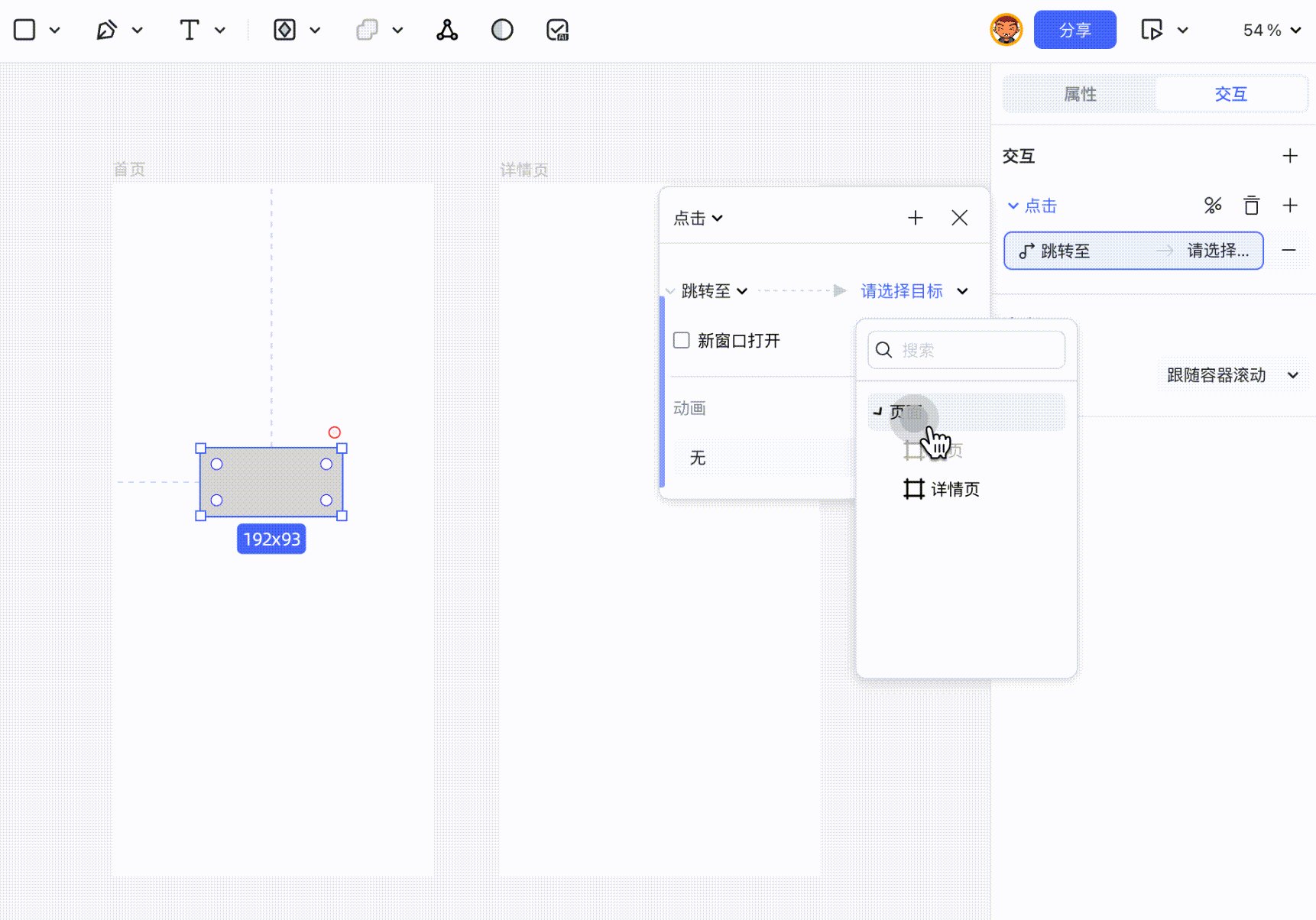
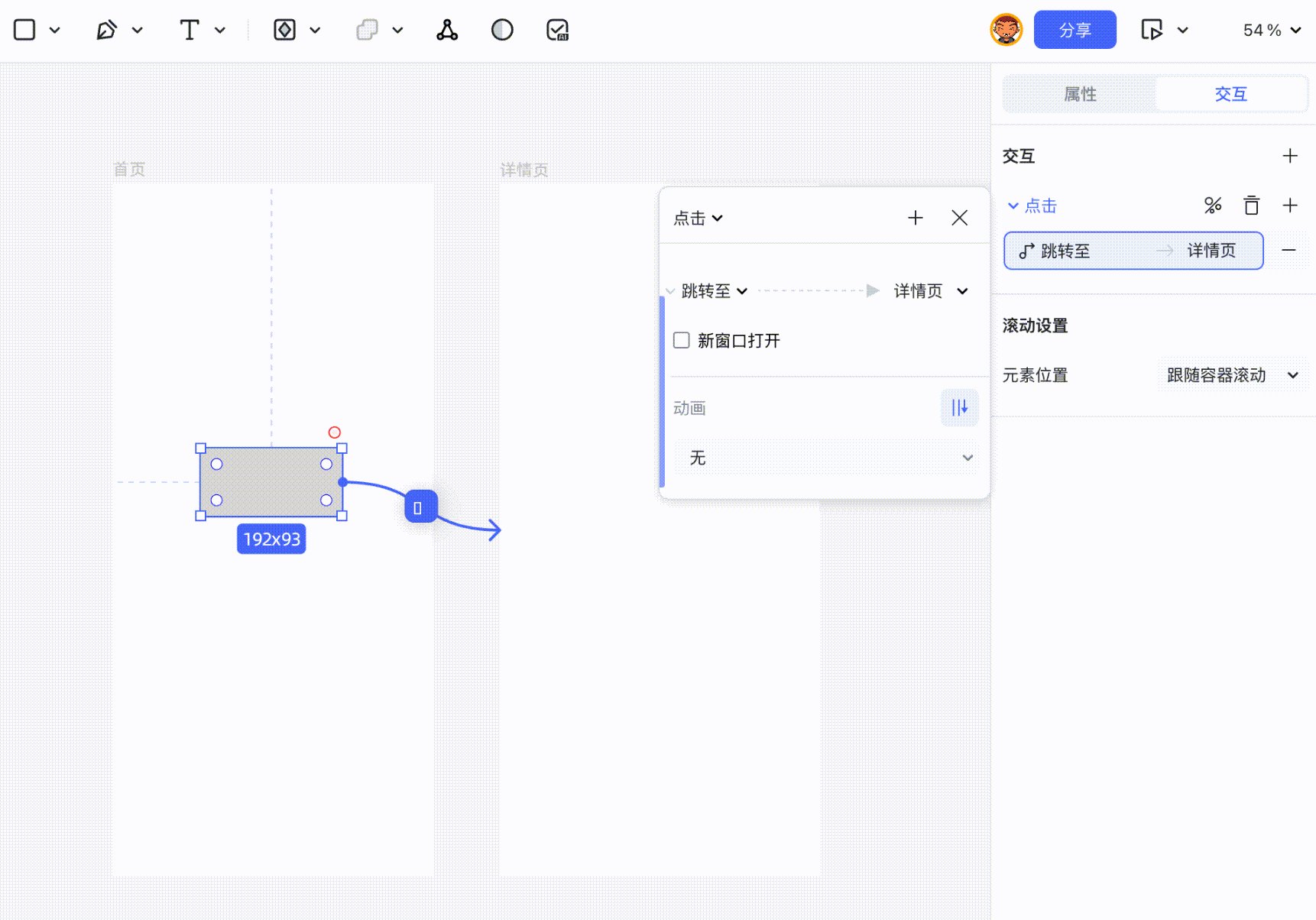
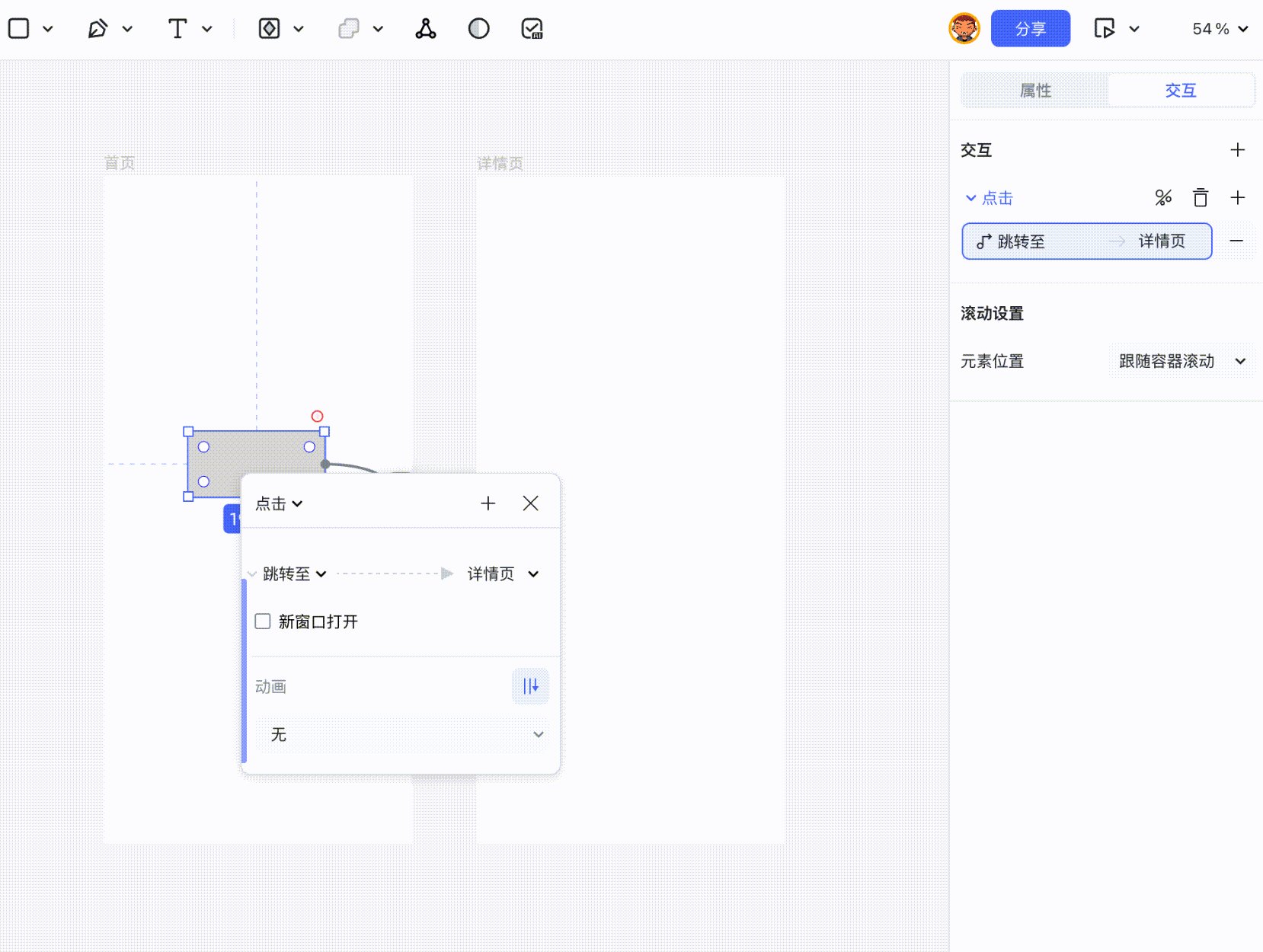
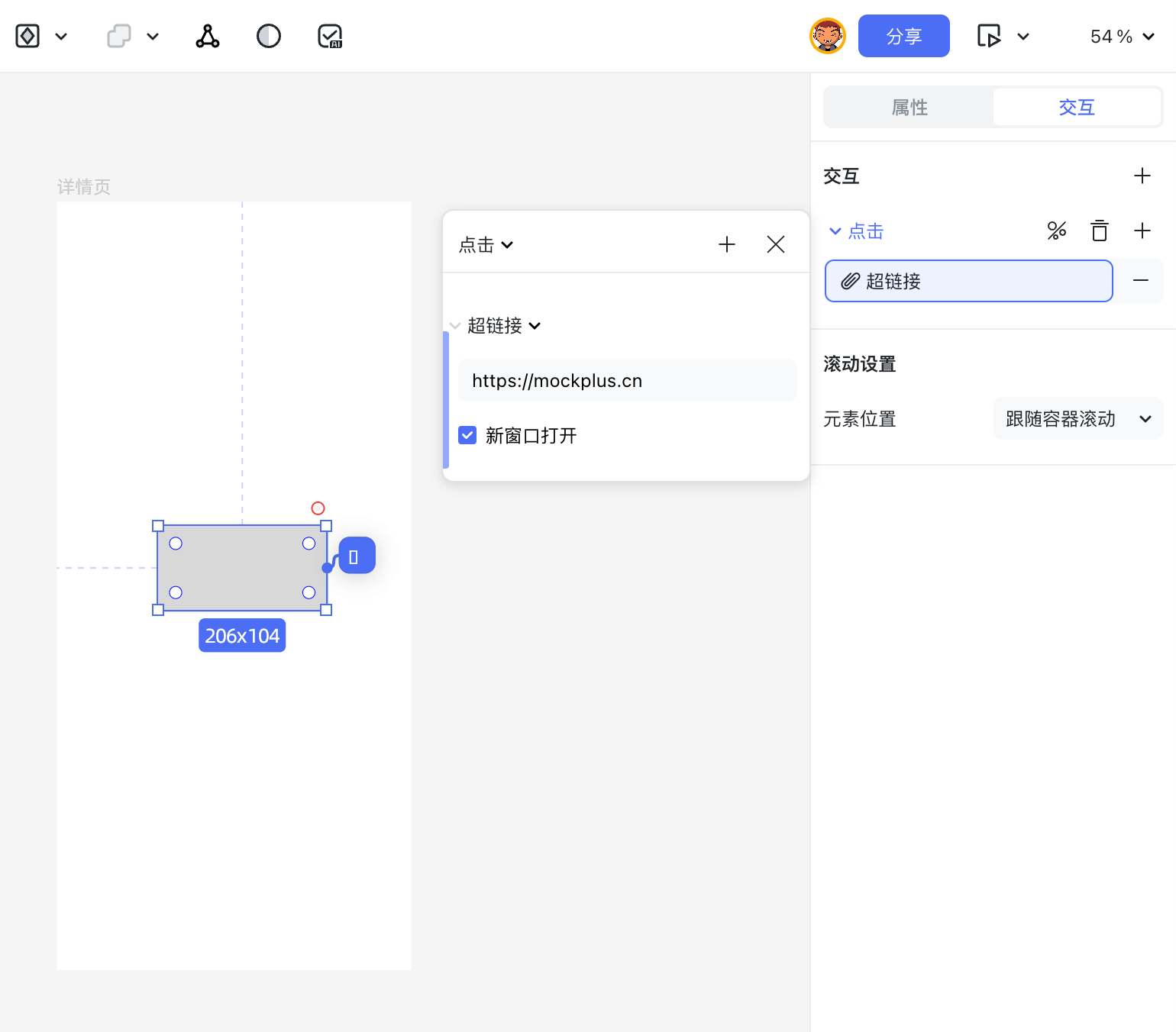
方法一:通过切换右侧交互面板,点击"+"添加交互,在交互设置面板内交互动作选择"跳转至",可在右侧下拉菜单选择或搜索目标页面。
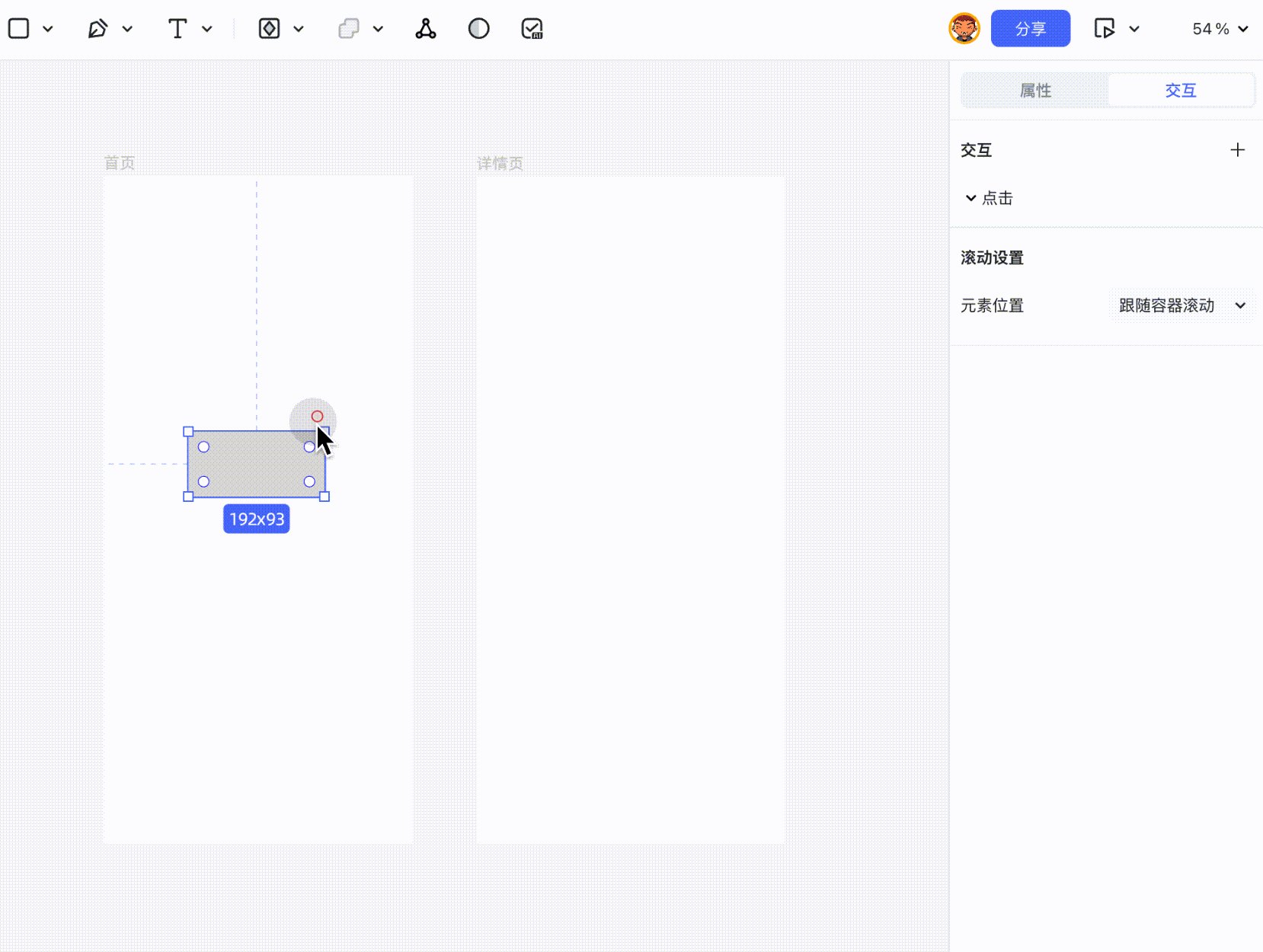
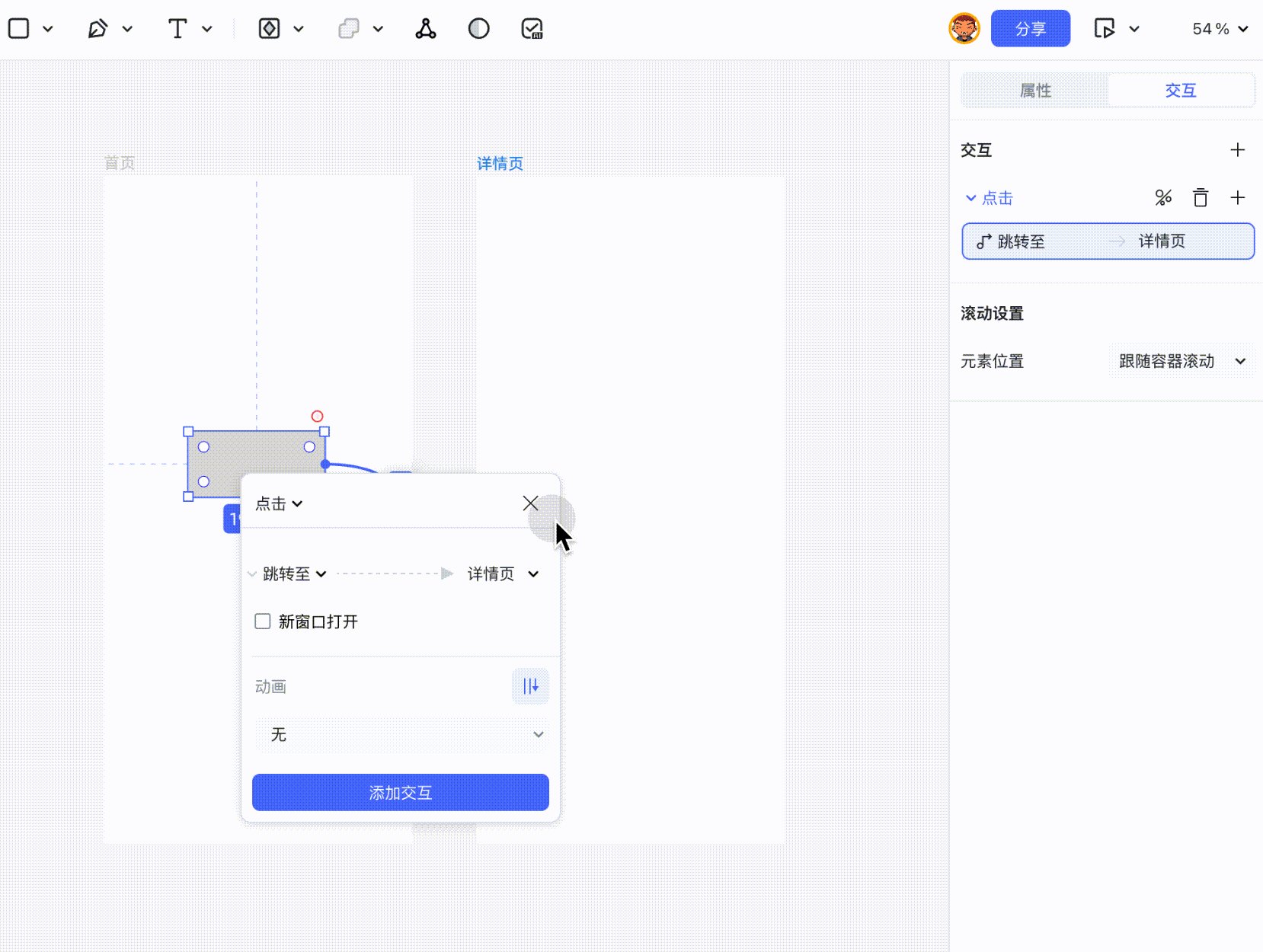
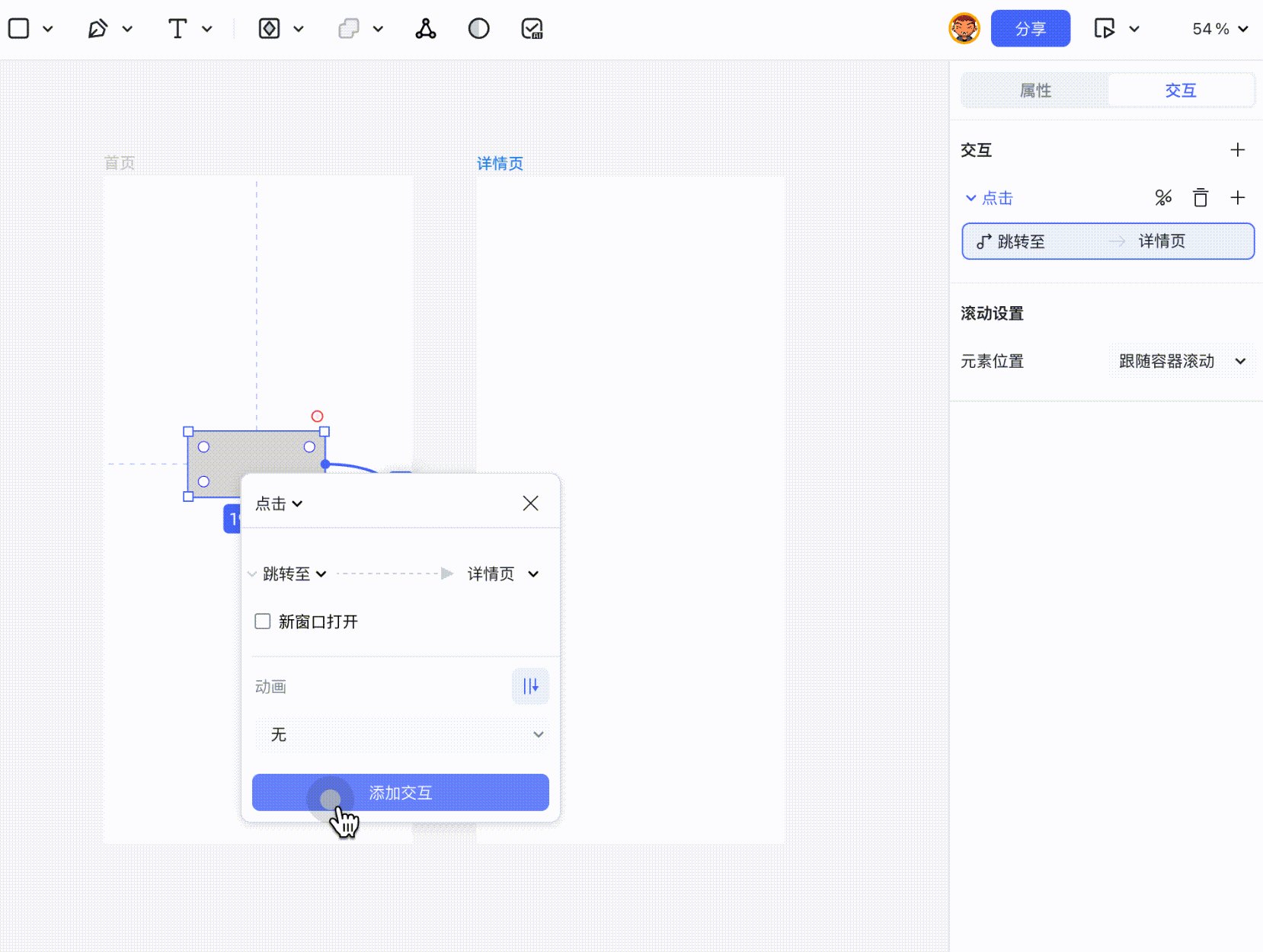
方法二:通过拖拽触发源右上角的交互圆点,链接到左侧目标画板,快速添加页面跳转交互。
"跳转至"交互动作可以在交互设置面板内勾选"新窗口打开"设置项,勾选后,以新开浏览器标签页的形式打开新的演示预览窗口。
上一页
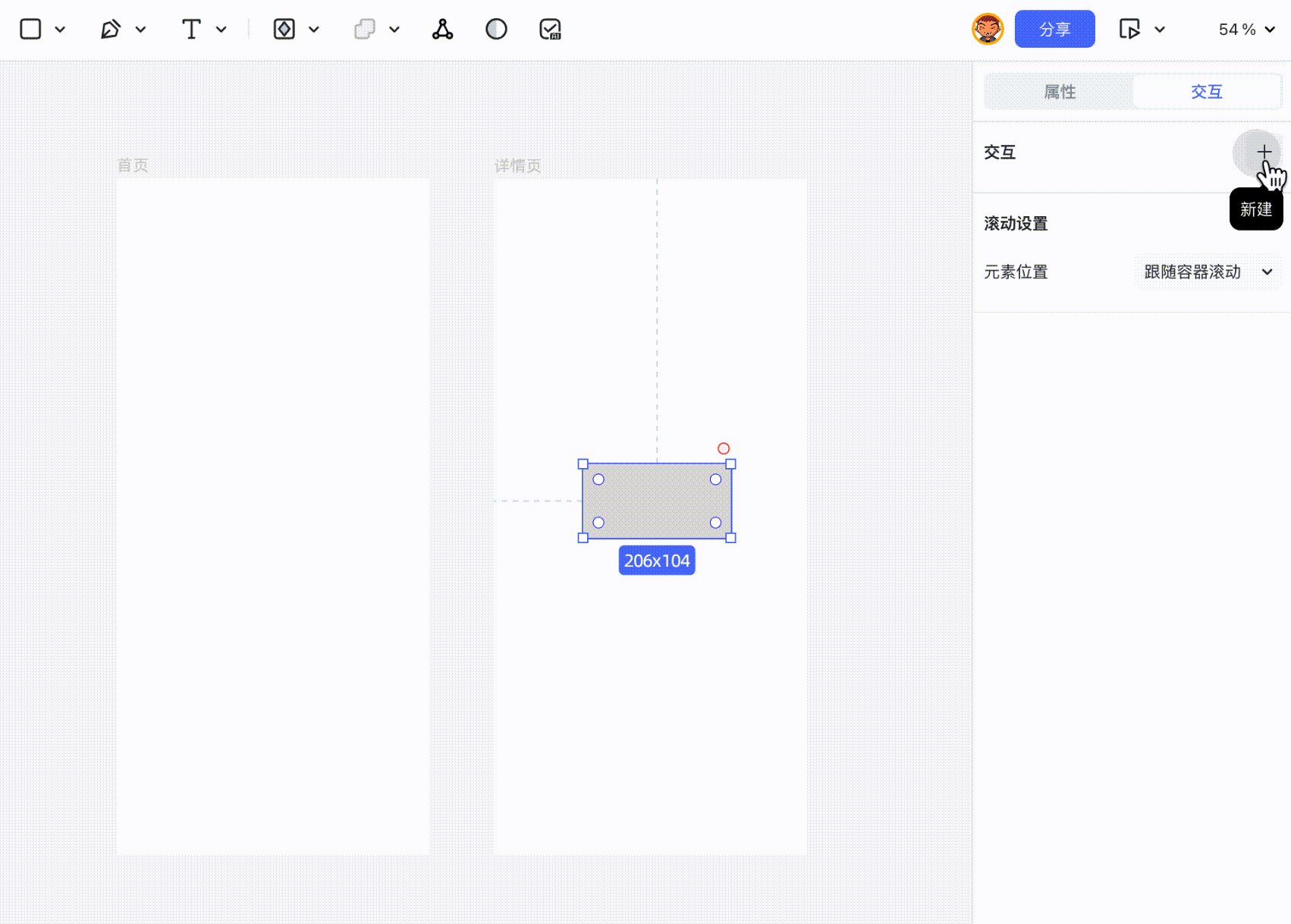
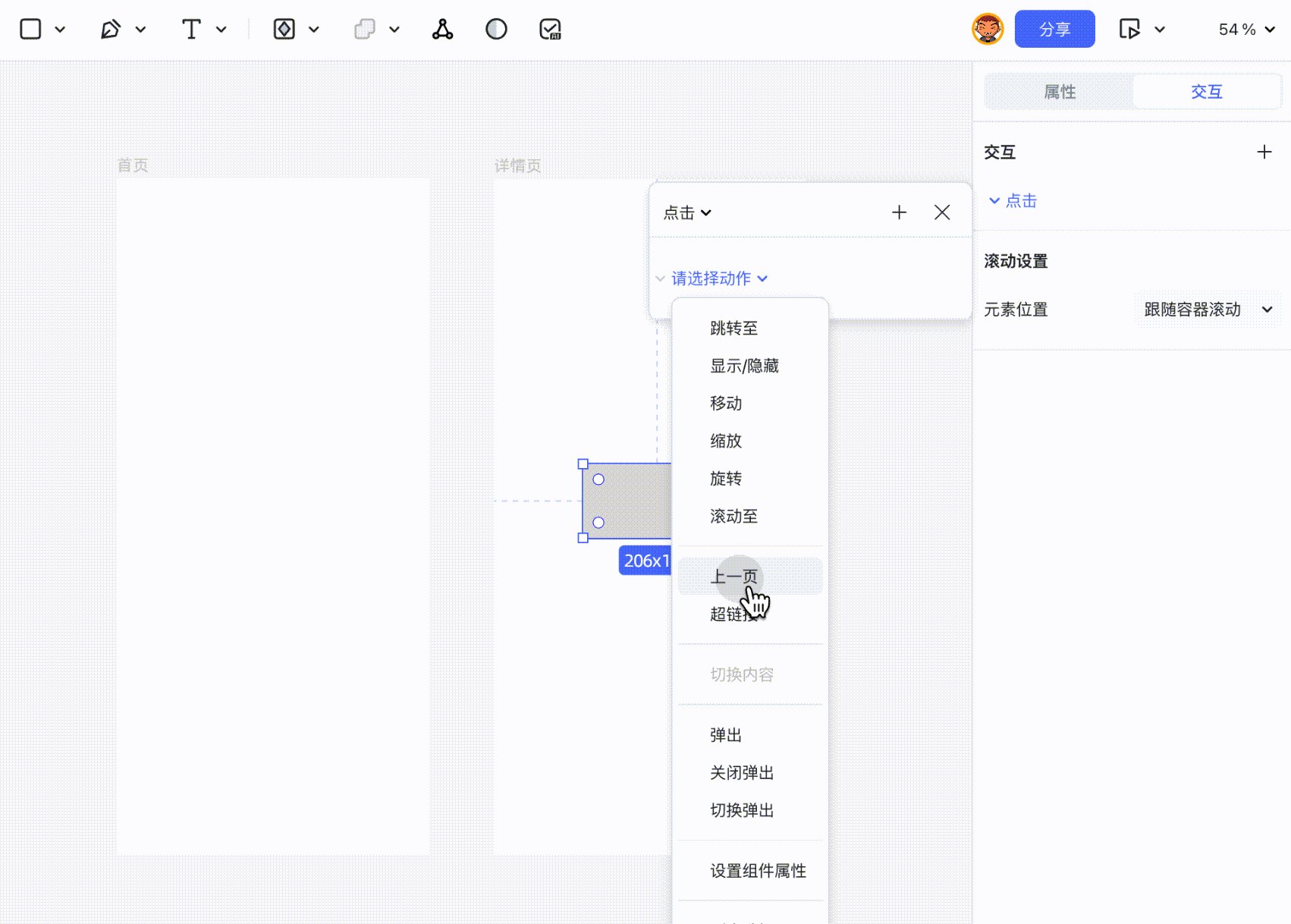
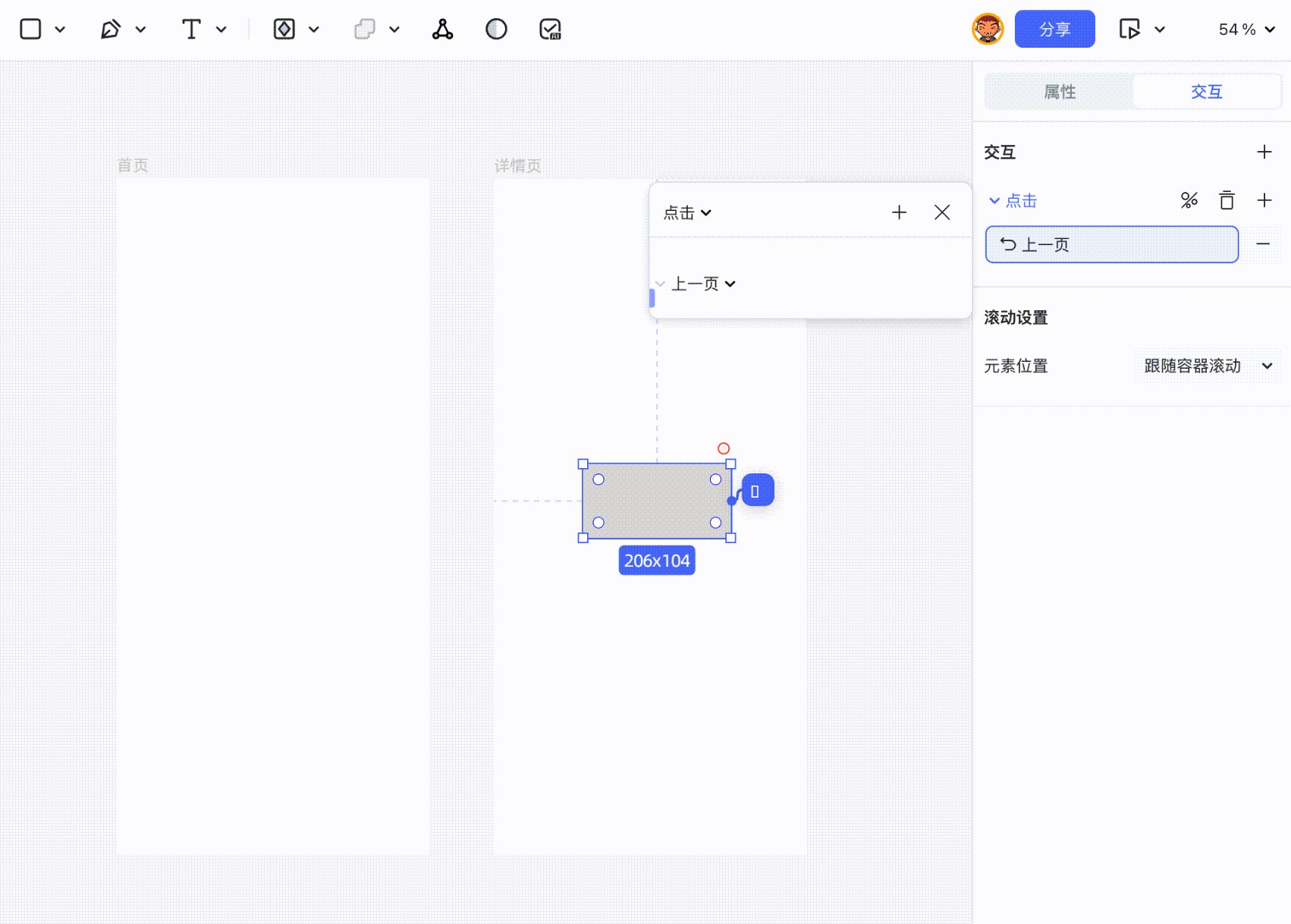
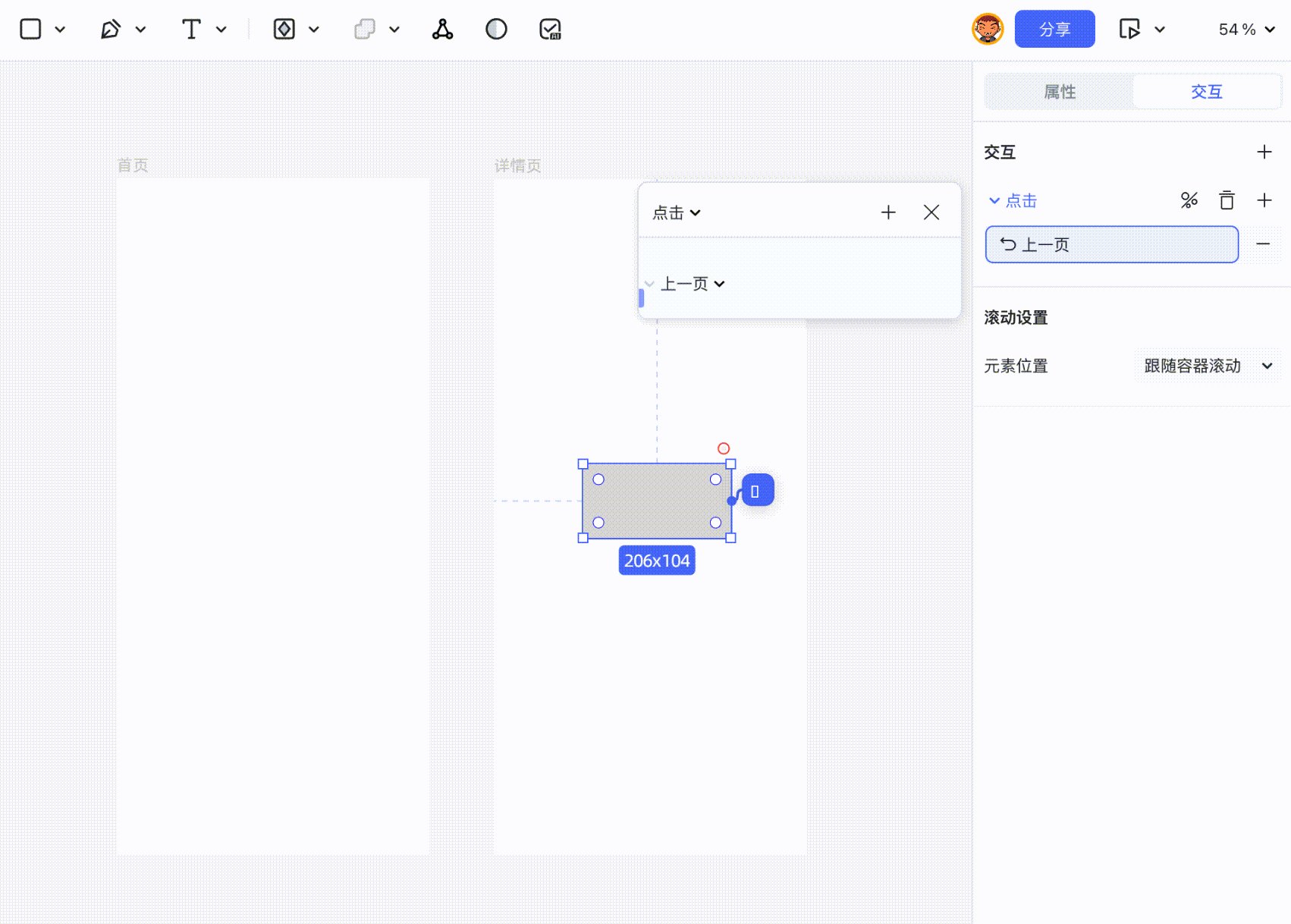
上一页指返回到上一步交互动作的画板。点击触发源,切换至右侧交互面板内,点击"+"添加交互,在交互设置面板内交互动作选择"上一页"即可。
超链接
添加外部超链接也是原型演示时经常使用的场景。在摹客3中,同样通过交互设置面板添加超链接跳转,可以勾选"新窗口打开"设置项,勾选后,以新开浏览器标签页的形式打开外部链接。

弹出类交互
弹出类交互适用于画板弹窗交互,主要包含弹出�、关闭弹出、切换弹出三个交互动作。
弹出
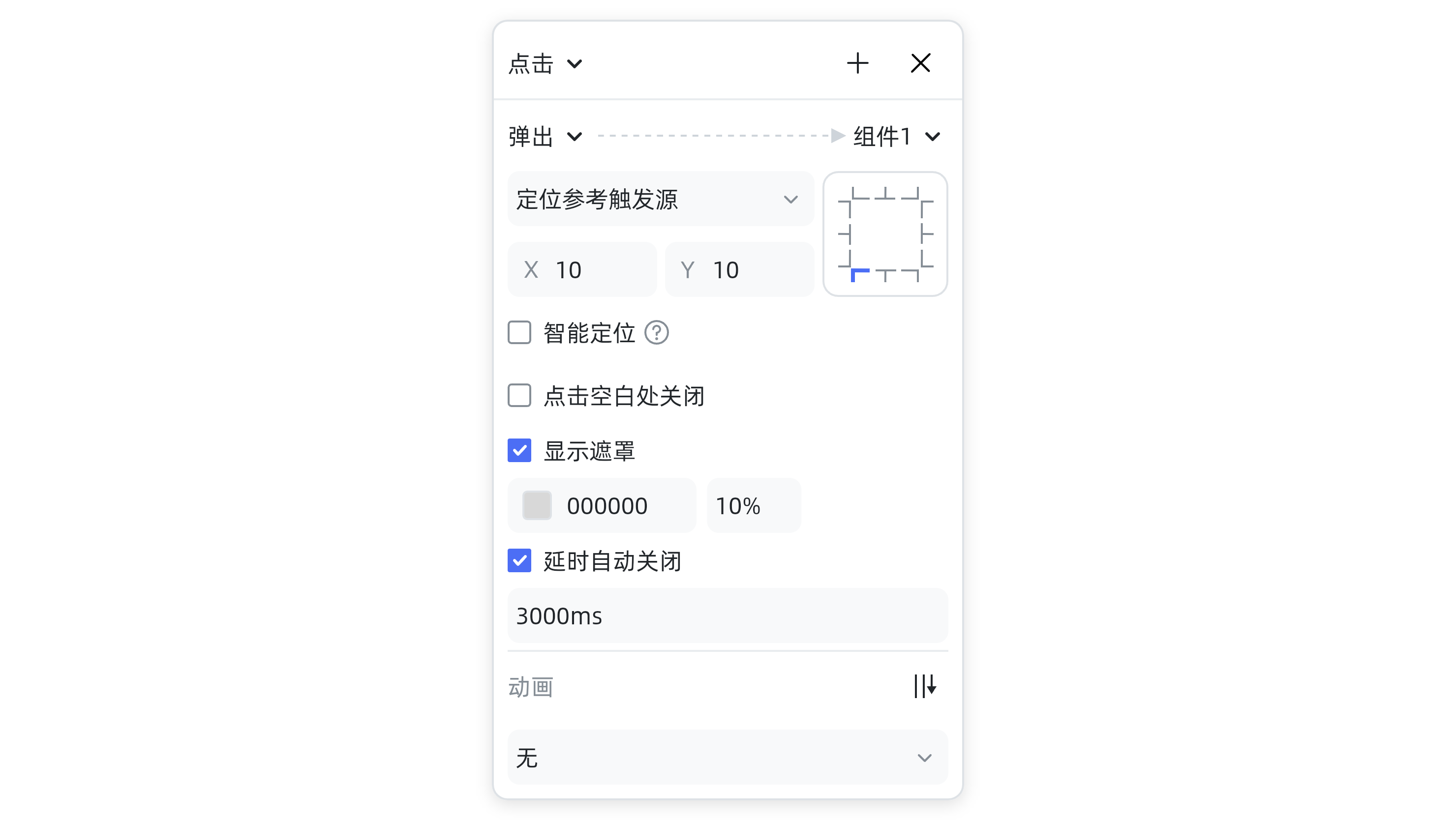
弹出可以将目标画板弹出显示在当前画板上,注意不能选择触发源所在的画板。
弹出画板可以通过选择"定位参考屏幕"或"定位参考触发源"来自定义弹出位置,默认定位参考屏幕为居中,定位参考触发源为左下方对齐。

弹出位置支持"智能定位",勾选后,当弹出目标超出屏幕时,会自动修改对齐方向。
弹出也可以设置"点击空白处关闭"和"显示遮罩",显示遮罩右侧可以自定义设置遮罩色值和不透明度。
同时可以设置"延时时自动关闭",可以设置延时时间,时间到了之后自动关闭弹出目标。

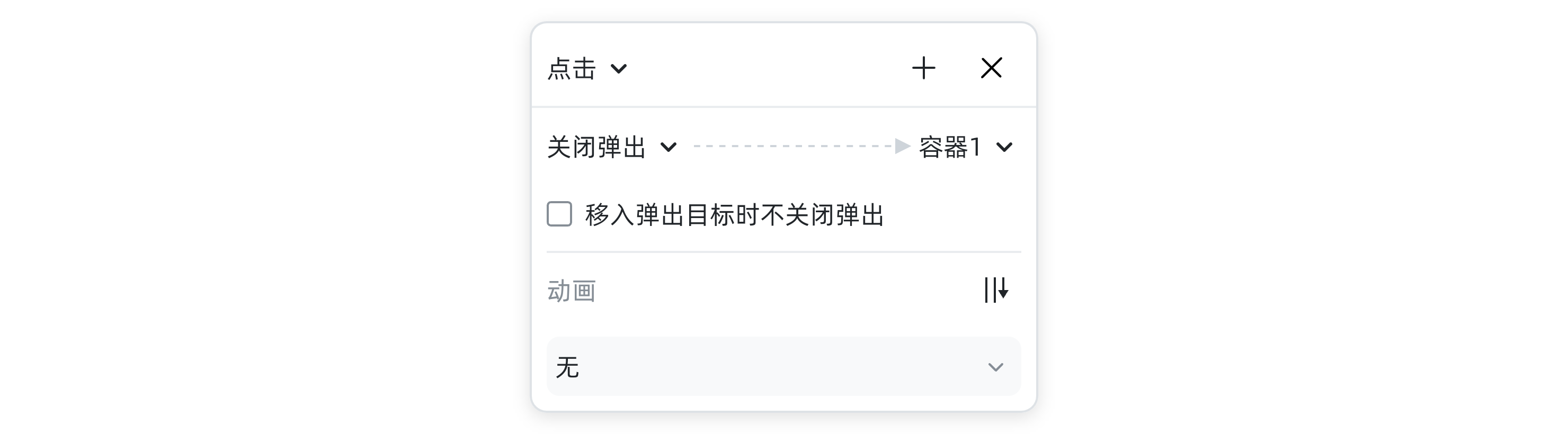
关闭弹出
关闭弹出指将正在显示的目标画板关闭。同时提供设置项"移入弹出目标时不关闭弹出",勾选后,移入到弹出目标内容时不关闭弹出,如鼠标悬停到文本上方时,弹出提示信息,鼠标再次移入到提示信息上方时,不会关闭提示内容。注意鼠标在移入到弹出目标时,可能不会立即弹出内容,原因是摹客在设计弹出时,添加了鼠标移入时短时间的延迟,但这个延迟时间并不会影响正常交互。

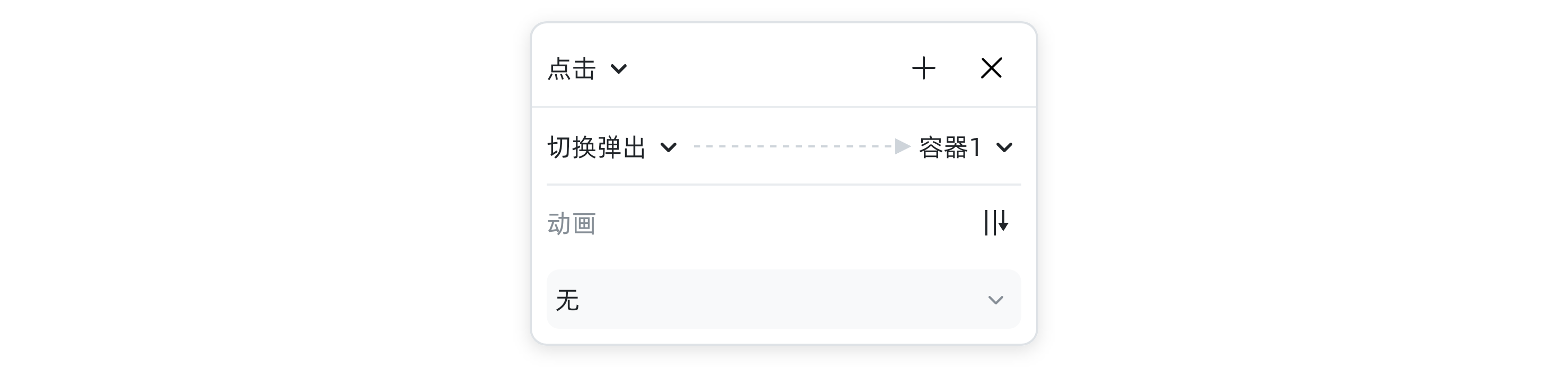
切换弹出
切换弹出指将目标画板代替触发源所属画板进行显示,注意不能选择触发源所在的画板。

动画
页面级交互均有内置动画,你可以根据自己的需要选择对应的动画效果。