组件级交互
组件级交互指交互目标为存在多种状态和自定义属性的组件,通过添加组件交互,能够让组件在不同状态之前切换和修改自定义属性。
组件状态和自定义属性可以在设计属性面板内添加,具体可查看从组件开始设计板块。
设置组件属性
设置组件属性交互动作可以修改目标组件的状态和自定义属性。
使用此功能,请确保目标组件有状态属性和自定义属性,如果没有对应属性,请前往源组件添加状态和自定义属性,源组件中管理状态和自定义属性教程见组件教程模块。
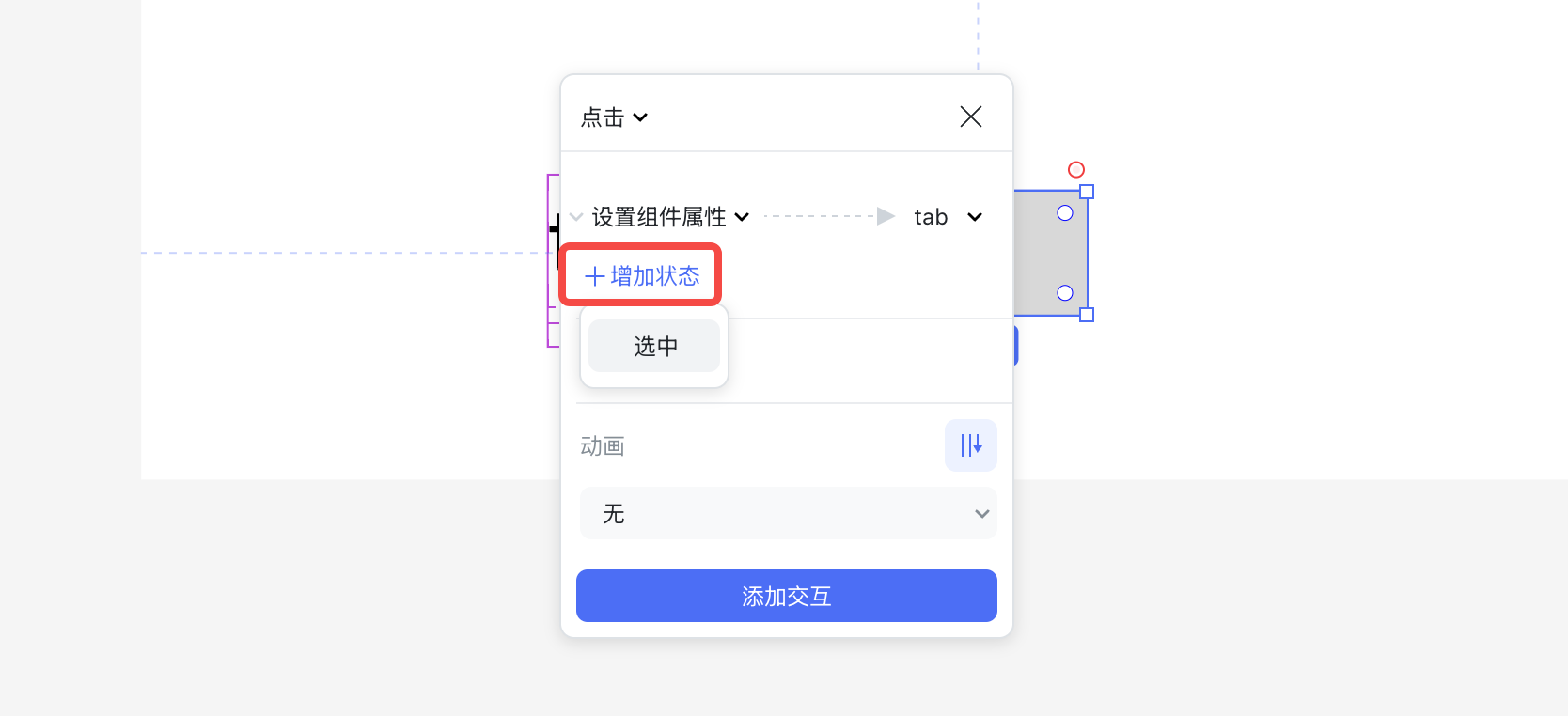
设置状态
可以点击增加状态,即可修改目标状态的值。

目标组件如果有多个状态,你可以只指定需要修改的状态,未添加的状态将默认采用当前值,不做变动。除非目标组件没有对应的状态值组合,对应状态会使用可匹配的默认值。
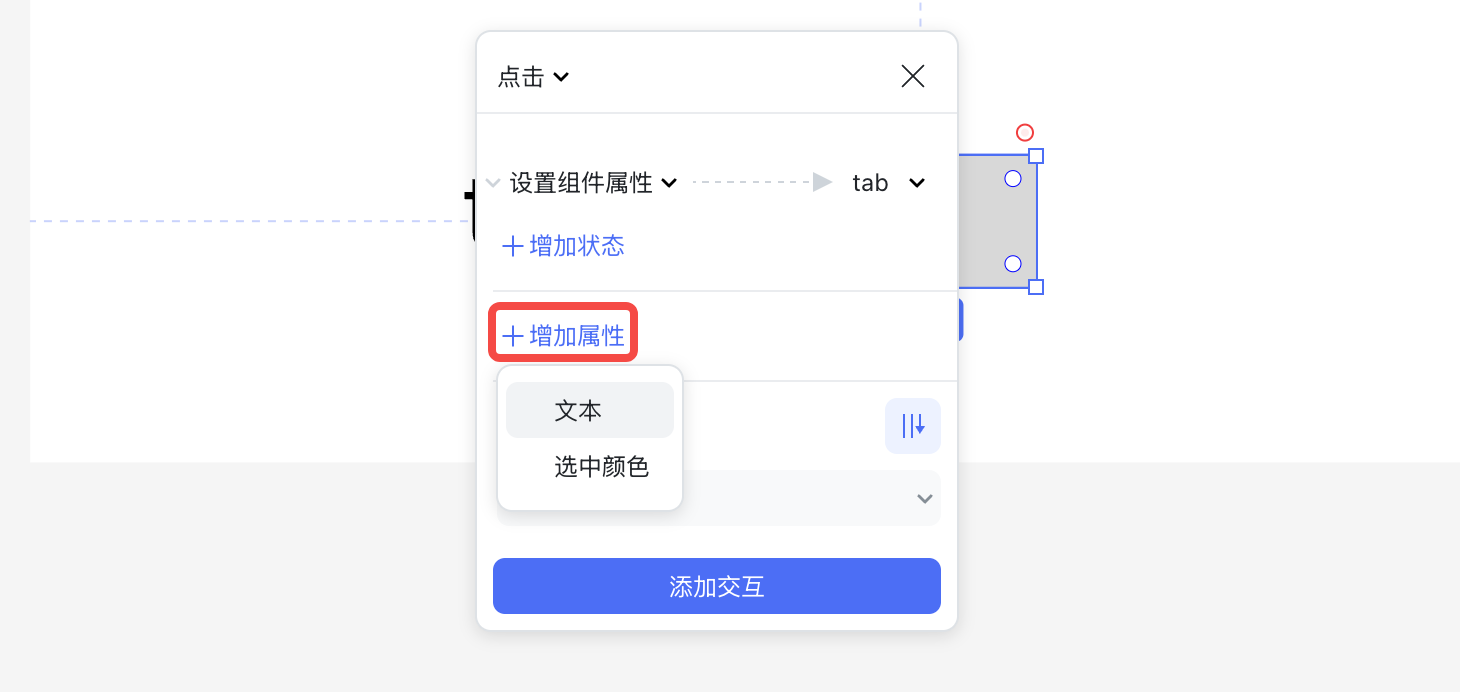
设置自定义属性
自定义属性有数值、文本、颜色、布尔、实例替换五种类型,可以点击增加属性,来修改目标组件的自定义属性。

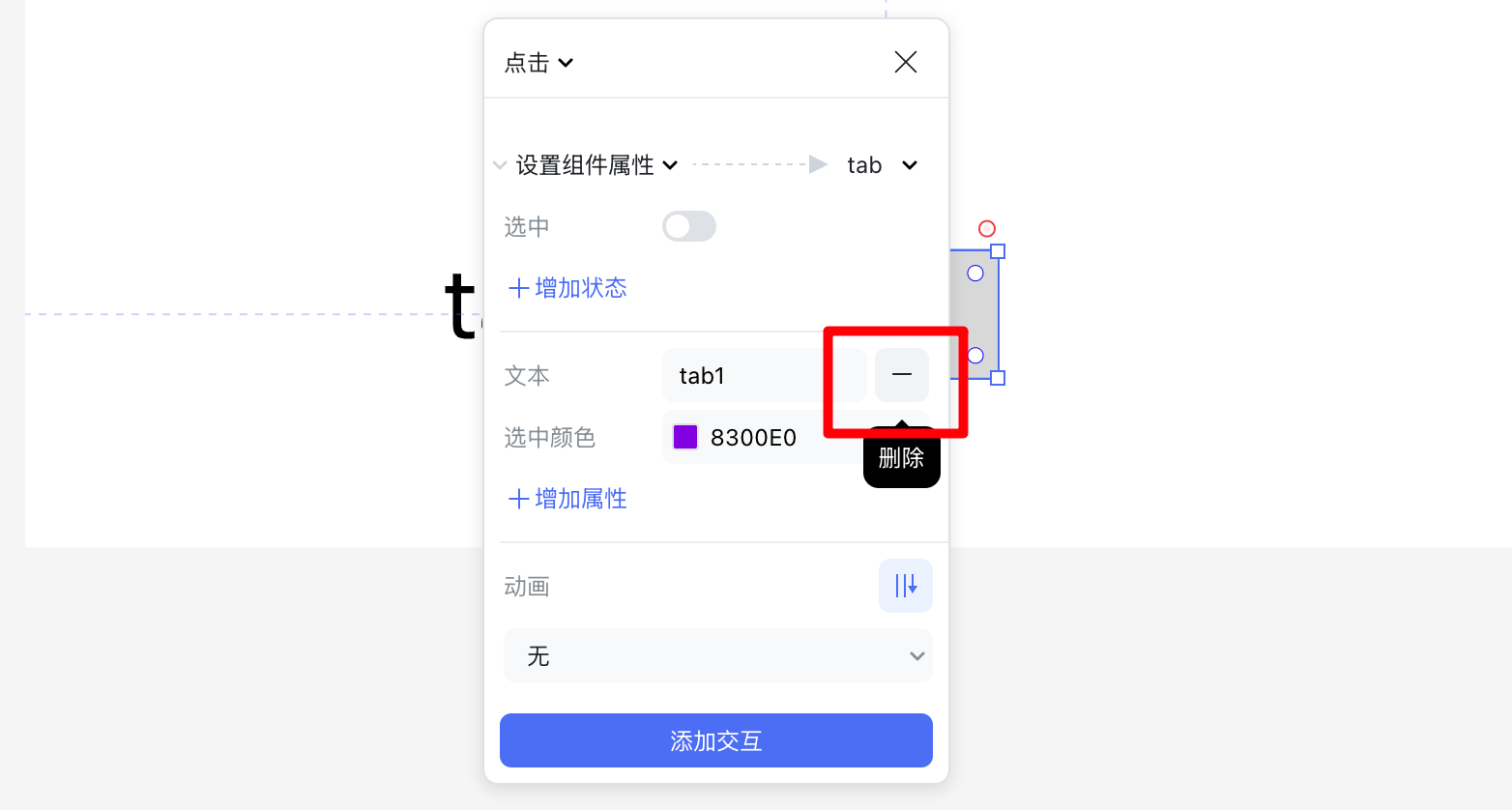
删除修改
鼠标悬停到要删除的属性��条目上,点击删除按钮,即可删除对应的属性修改。被删除的属性将采用组件当前的属性值,不做变更。

绑定触发源属性
如果触发源图层所在组件有对应的自定义属性,则可以直接将触发源的自定义属性值赋值给目标组件。
要使用此能力,触发源图层需要有对应类型的自定义属性,否则你无法在设置界面看到绑定的入口。

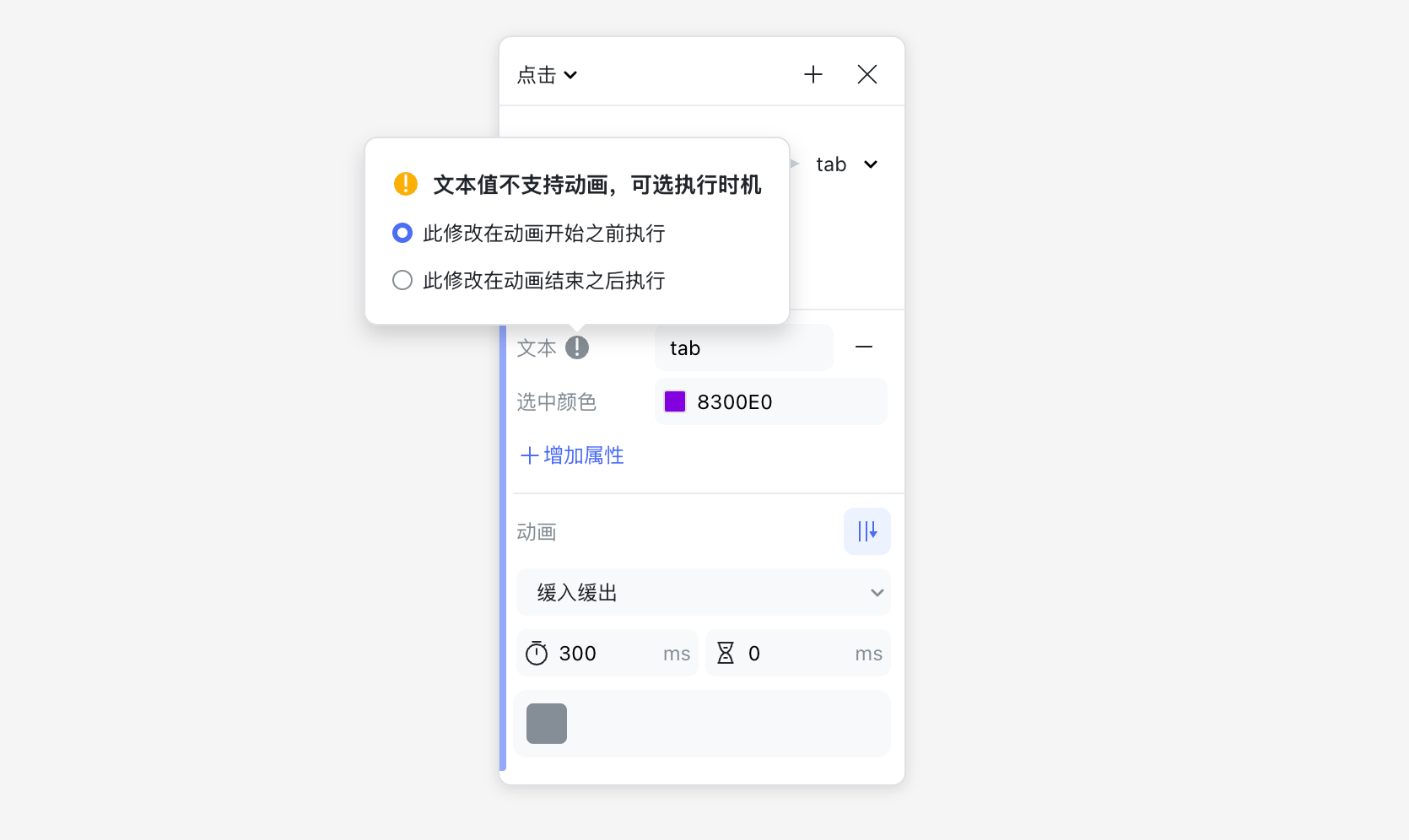
动画
设置组件属性支持动画设置,设置动画后,颜色、数值类型的属性变化将根据动画曲线设定进行播放,布尔值和文本类型不支持动画,你可以选择他们时在动画开始之前或动画结束之后进行执行。