004约束
约束
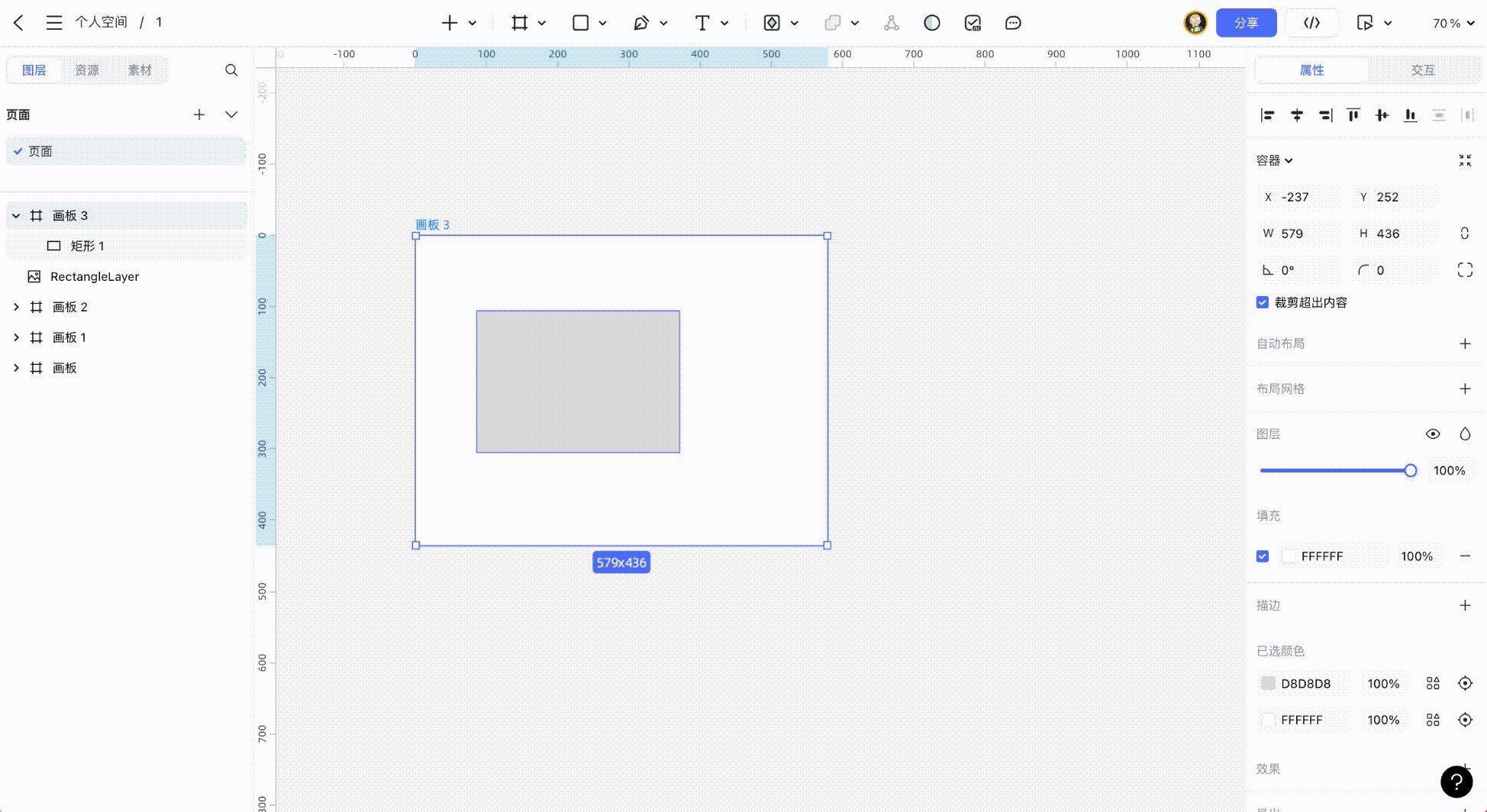
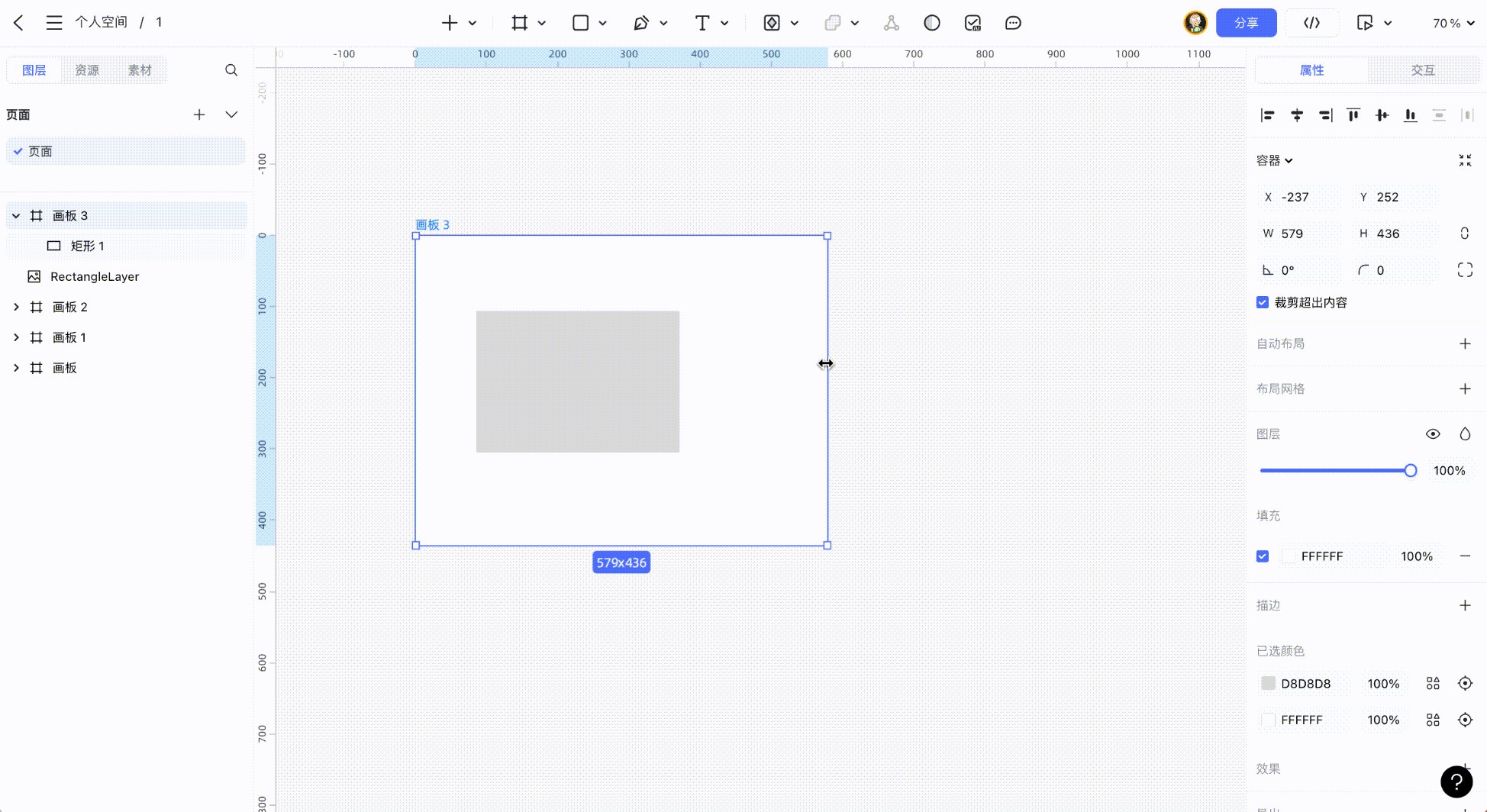
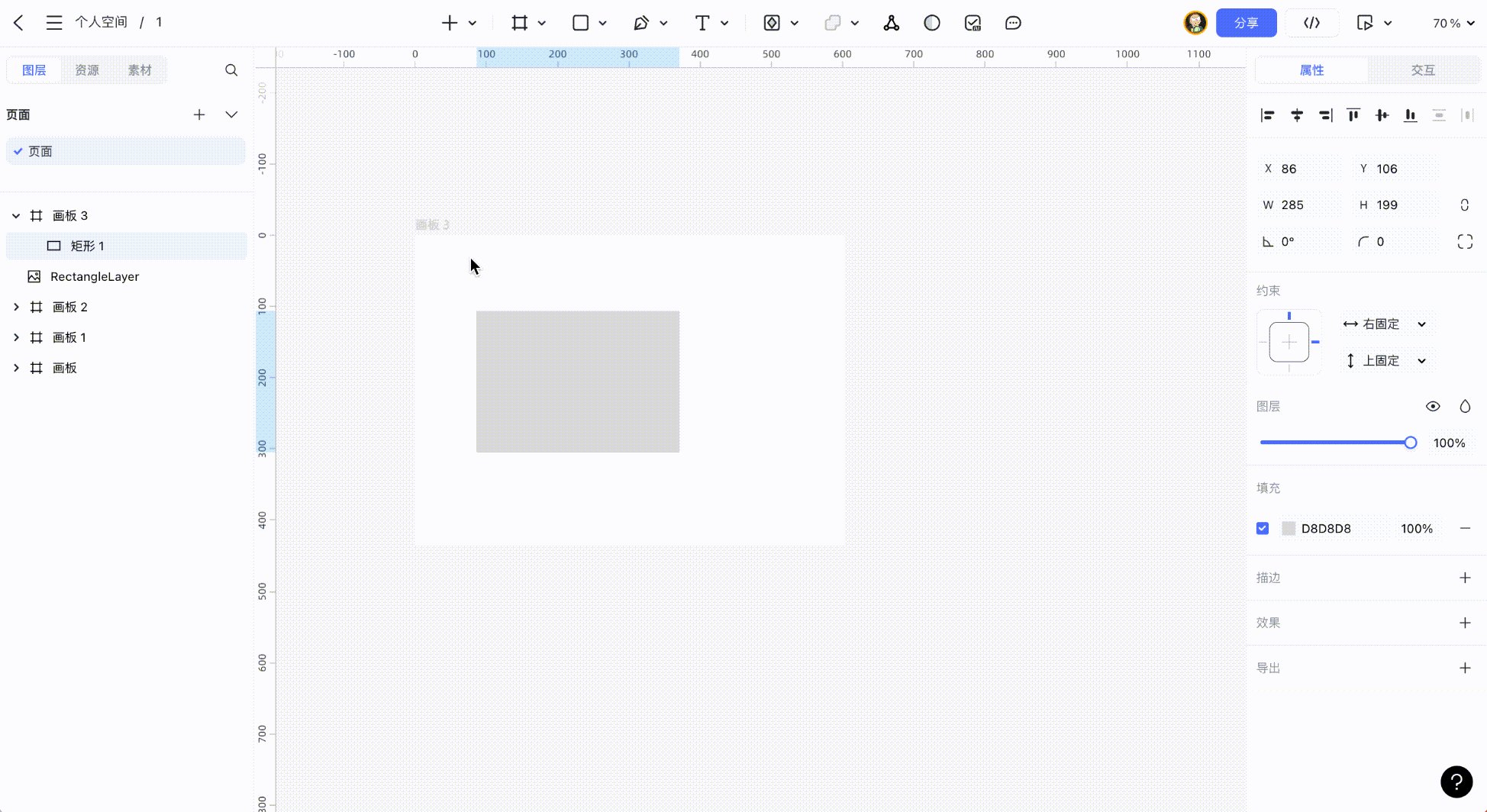
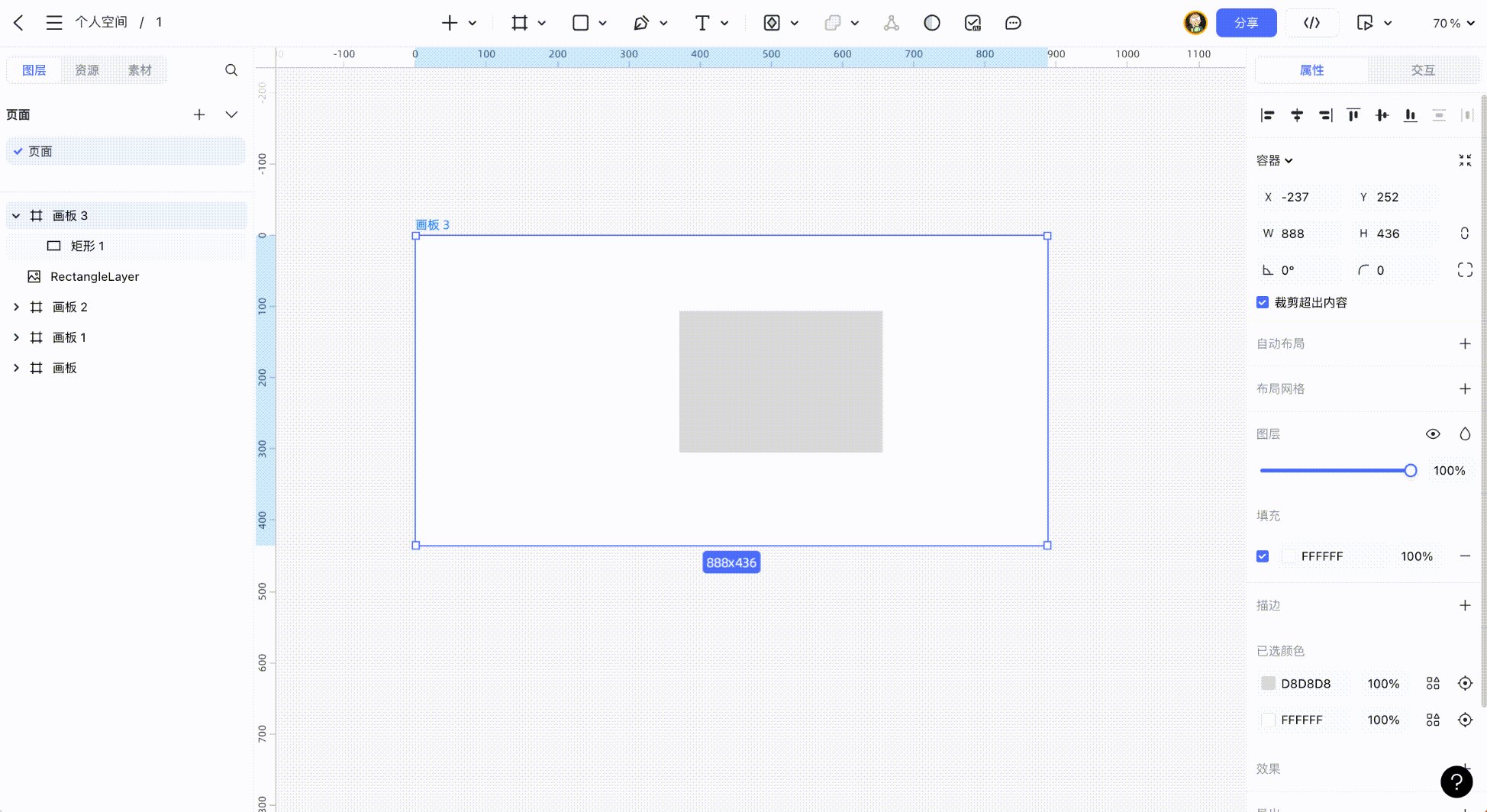
在属性面板中可以设置图层在容器缩放时的约束关系,使一个布局样式能适应不同的尺寸。
水平方向的约束规则
-
左固定:保持子元素和父级容器左侧的距离不变,父级容器尺寸改变时,子元素宽度固定
-
右固定:保持子元素和父级容器右侧的距离不变,父级容器尺寸改变时,子元素宽度固定
-
左右固定:保持子元素和父级容器左右两侧距离不变,父级容器尺寸改变时,子元素宽度随父级容器尺寸变化
-
居中:子元素宽度不变,父级容器尺寸改变时,子元素左右边距始终增加/减少相同值
-
缩放:父级容器尺寸改变时,子元素按缩放倍率跟随父级容器
垂直方向的约束规则
-
上固定:保持子元素和父级容器上侧的距离不变,父级容器尺寸改变时,子元素高度固定
-
下固定:保持子元素和父级容器下侧的距离不变,父级容器尺寸改变时,子元素高度固定
-
上下固定:保持子元素和父级容器上下两侧距离不变,父级容器尺寸改变时,子元素高度随父级容器尺寸变化
-
居中:子元素高度不变,父级容器尺寸改变时,子元素上下边距始终增加/减少相同值
-
缩放:父级容器尺寸改变时,子元素按缩放倍率跟随父级容器
注意事项
-
子元素默认约束方式:左固定+上固定
-
同一子元素仅可设置1个水平规则和1个垂直规则
-
栅格对约束的影响:容器开启栅格,且类型为"拉伸"时,约束生效的范围改为栅格的列/行或间距