003自动布局
自动布局
自动布局可以作用于任意容器或图层。可以减少设计过程中的间距计算、元素对齐调整等重复工作,也可以将UI设计稿框架化,帮助设计从开发的角度设计界面,提升界面开发的还原度。
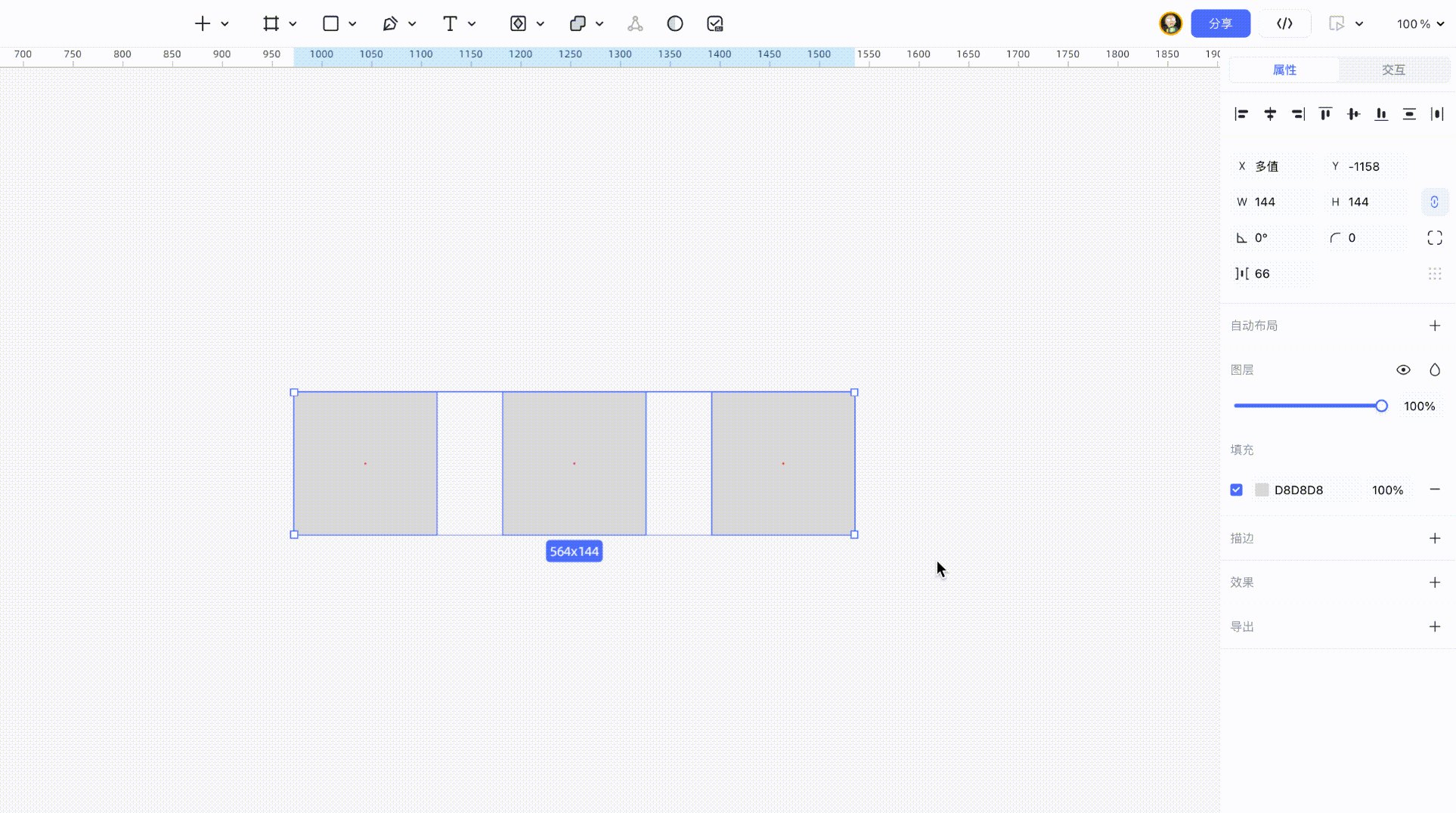
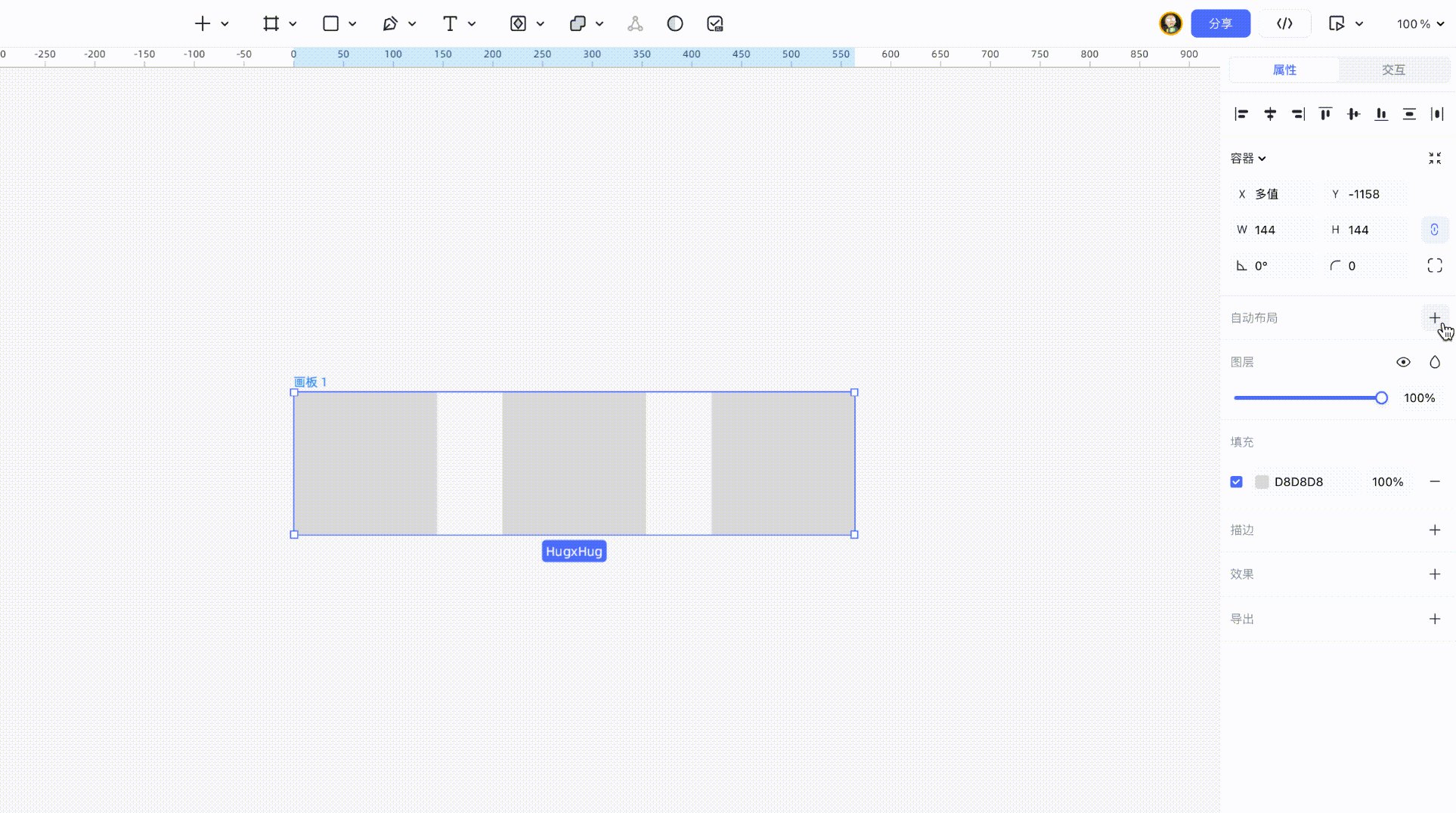
如何添加/删除自动布局
选中容器后,在属性面板、右键菜单均可添加/删除,也可以通过快捷键Shift+A添加以及Ctrl+Shift+G删除。
若多选图层中,其它图层包含在某一矩形之中,添加自动布局时,会将矩形转换为自动布局容器,容器继承矩形的样式。
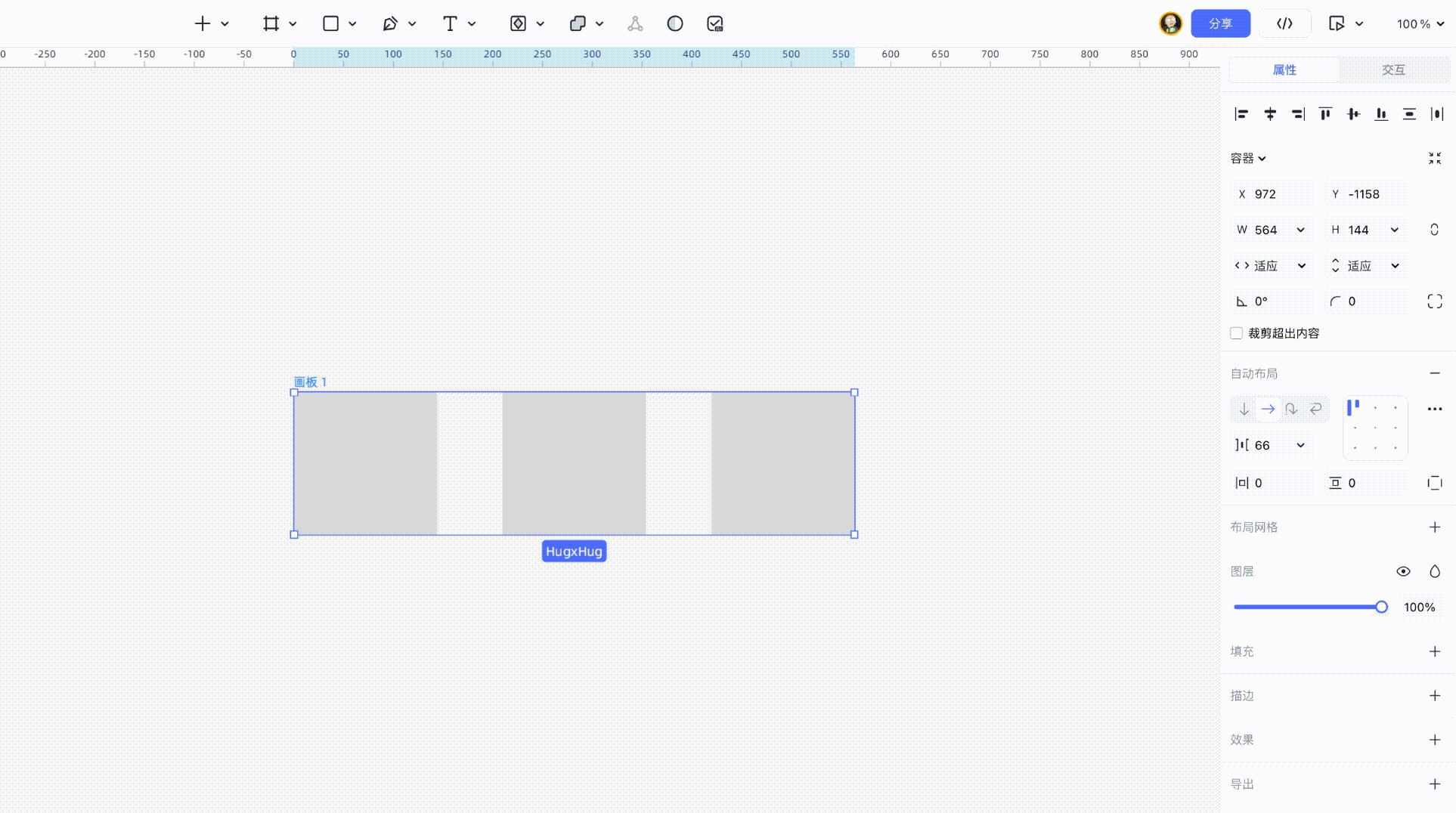
自动布局属性

**水平/垂直方向 **使当前容器内的图层呈水平排列或垂直排列。
换行 当排列方向达到最大值时,自动进行换行。
对齐方向 将容器内的图层视作一个整体,参照容器自动调整位置。
支持9种分布方式:
-
顶部左对齐、顶部居中对齐、顶部右对齐
-
左对齐、居中对齐、右对齐
-
底部左对齐、底部居中对齐、底部右对齐
**间距 **自动布局内图层间的距离,可通过工作区鼠标拖拽调节。
**边距 **容器的内边距,支持设置独立内边距。
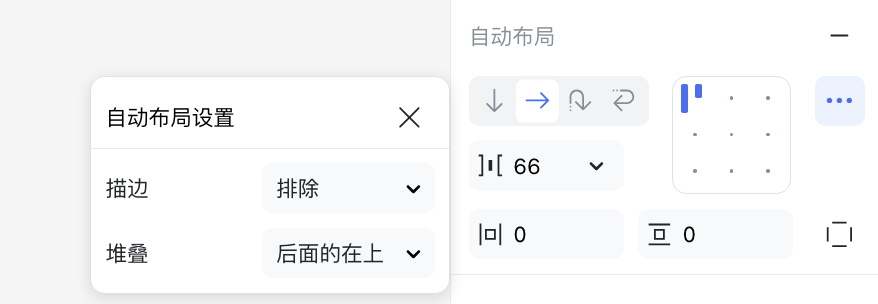
更多设置
描边:包含/不包含
堆叠:反向堆叠/正向堆叠
响应属性
响应方式决定了自动布局如何响应内容和大小的变化,还可分别调整水平(宽度)和垂直(高度)的响应方式。 响应功能位于属性面板宽高属性下方,可以分别设置父级容器和容器内子元素的响应方式。

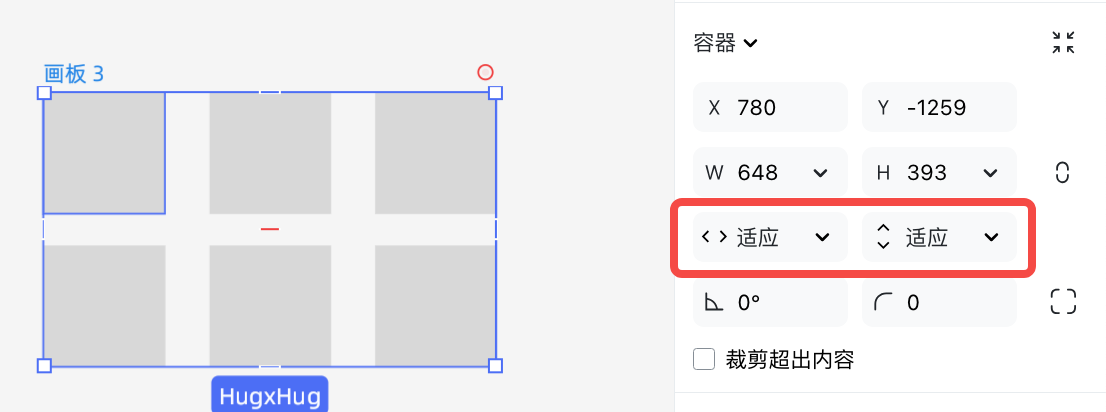
**父级容器的响应方式 **
添加自动布局属性的容器,空间属性新增宽高响应模式,可根据容器内图层的位置和大小,自动调整宽度和高度:
-
固定宽度/高度:容器尺寸固定,不受内容尺寸影响
-
适应内容:根据容器内图层的位置和大小,自动调整宽度和高度
子元素的响应方式
-
正常情况下,自动布局容器内的子元素,空间属性有两种宽高响应模式:
-
固定宽度/高度:元素宽高固定,不受父级容器尺寸影响。
-
填充容器:子元素宽高会自动调整,使整体内容自动填充容器内的可用空间。多个子元素都设置了填充容器时,会均分空间。
子元素为自动布局容器/文本图层,既可以对子元素进行响应,又可以对父容器进行响应,响应方式各有三种:
- 比普通子元素多了"适应内容"
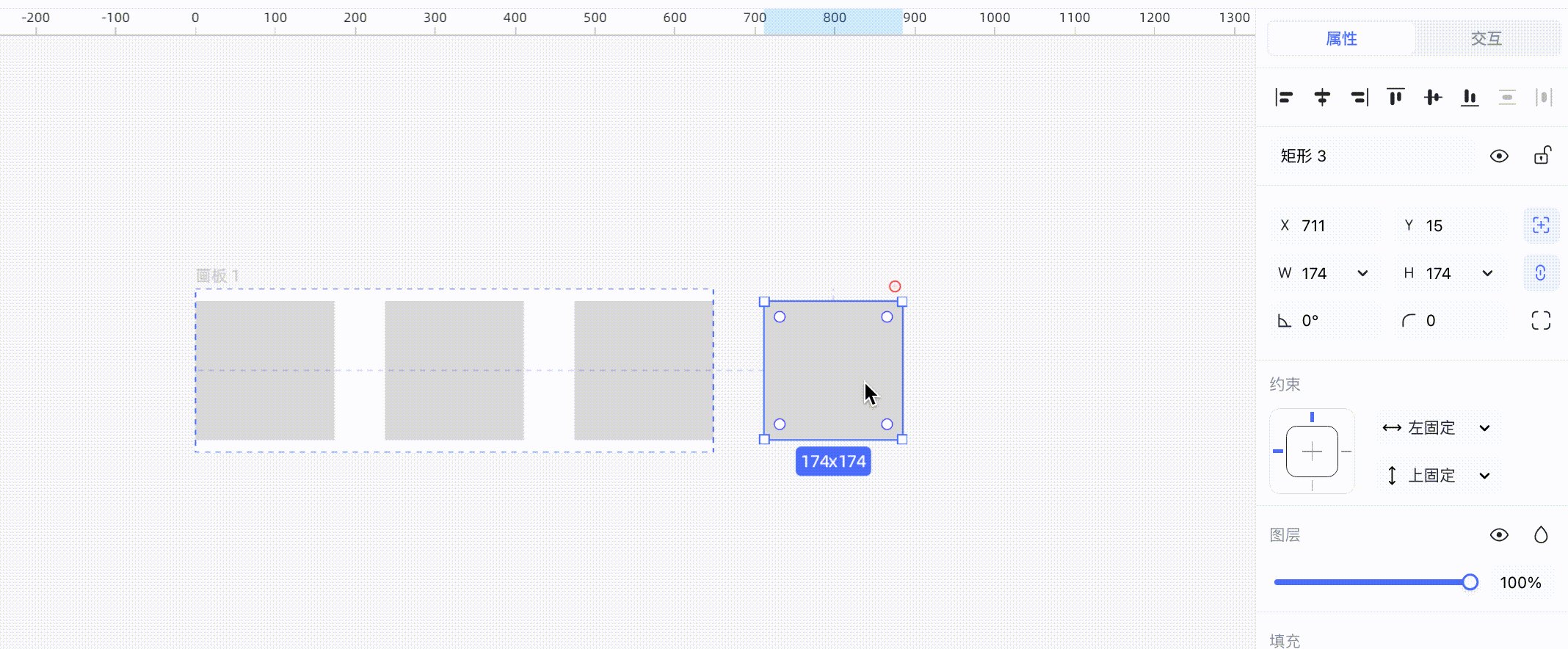
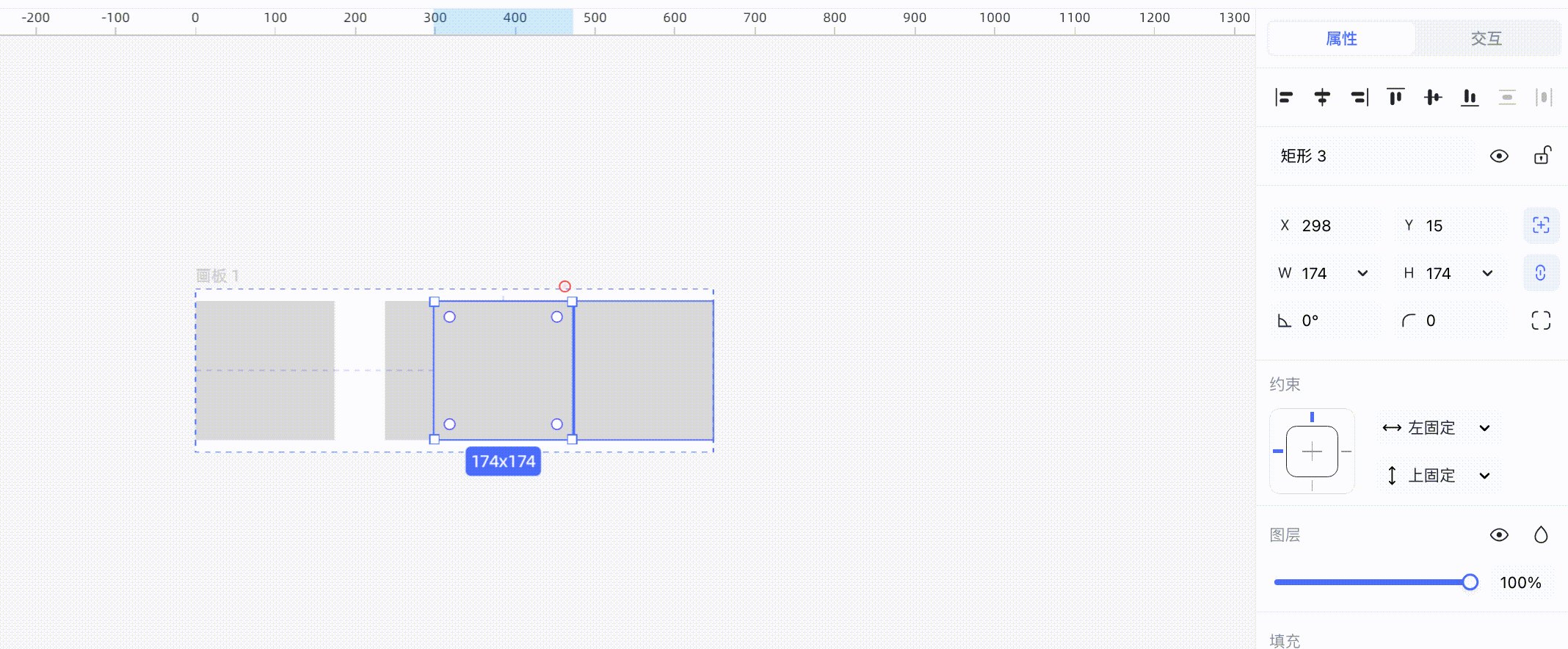
子元素的绝对定位
选中自动布局容器内的子元素,可以在宽高属性右侧开启"绝对定位",开启后,子元素在容器内的位置会始终固定,不会受到自动布局设置和容器/其它元素响应方式设置的影响
-
该元素不能再设置响应方式
-
可以手动调整该元素的坐标
-
容器内剩余子元素需重新计算位置
-
绝对定位的子元素可以进行约束设置