002布局网格
布局网格
布局网格可以很好地帮助设计师对齐和分布容器内元素,布局网格目前只支持在容器内添加,设计师可以根据使用场景为一个容器设置多个布局网格。
添加布局网格
选中容器,可以通过右侧属性面板添加布局网格,点击"+"号,将默认创建一个网格。
布局网格类型
布局网格包含网格、行、列三种类型。
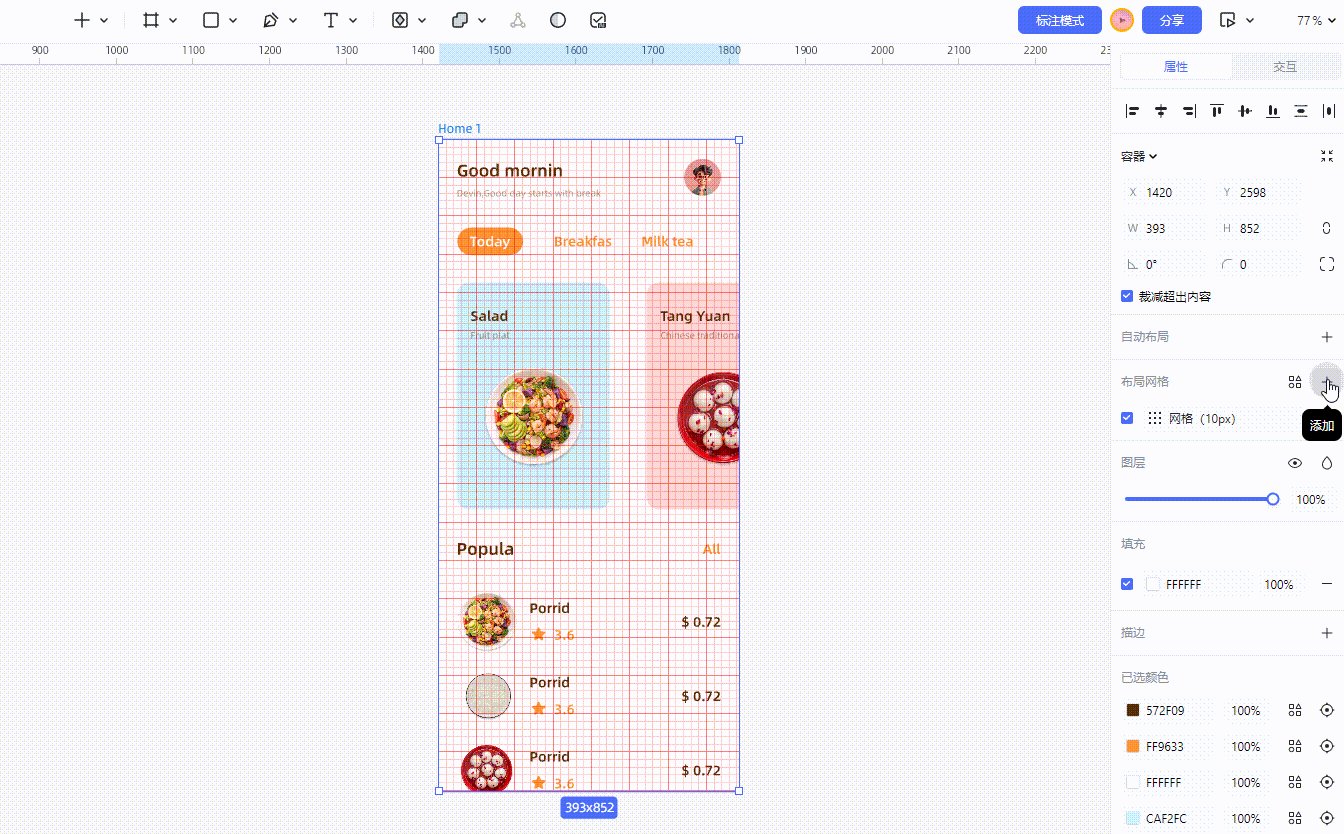
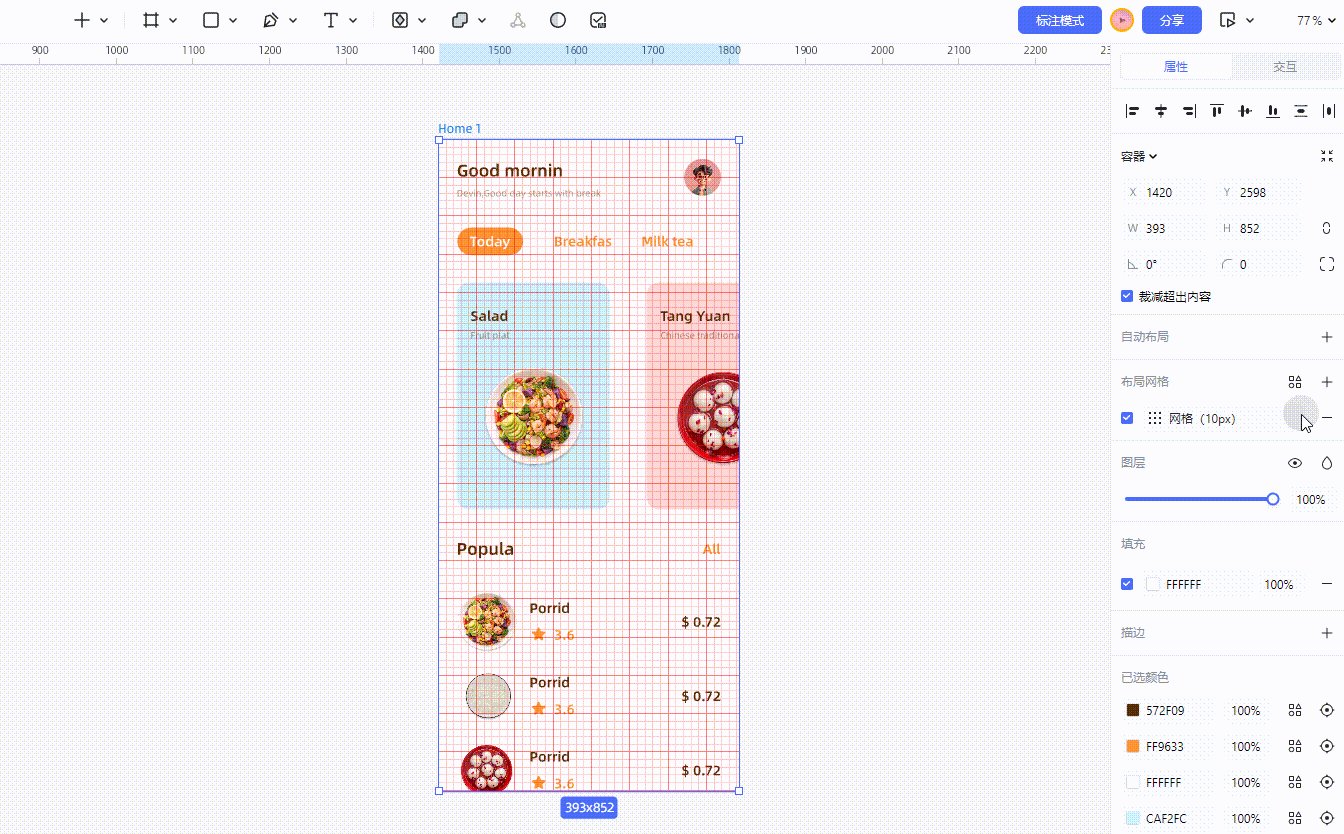
网格
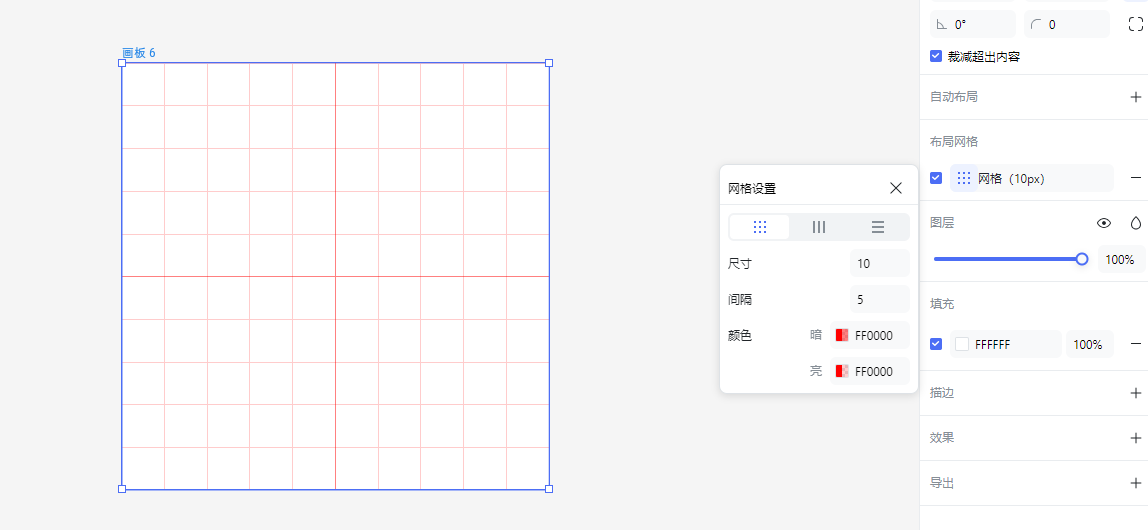
网格适用于精确的图标设计,便于设计师对齐像素网格。
默认的网格尺寸是10,网格的每个方格将包含100个像素(10px x 10px)。
在右侧属性面板,点击网格图标可打开属性面板设置网格尺寸、间隔以及网格颜色。

栅格列/行
栅格行、列适用于整体布局对齐,如卡片列表、网页响应式布局等。
栅格列/行的属性
-
数量:栅格的数量,默认数量为5。
-
颜色:可以自定义设置栅格的颜色及不透明度。
-
布局:默认的布局方式为拉伸,如果是栅格列,可以设置基于容器的左、居中、右布局;栅格行,可以设置基于容器的上、居中、下布局。
-
列宽或行高:当布局方式未设置为拉伸时,可以设置每列栅格的宽度或每行栅格的高度。
-
边距:根据布局方式,可以设置栅格列或栅格行的左右、上下边距。
-
间距:栅格列或栅格行的间距。
-
描边模式:开启描边模式,栅格行/列将取消默认填充色,调整为描边。
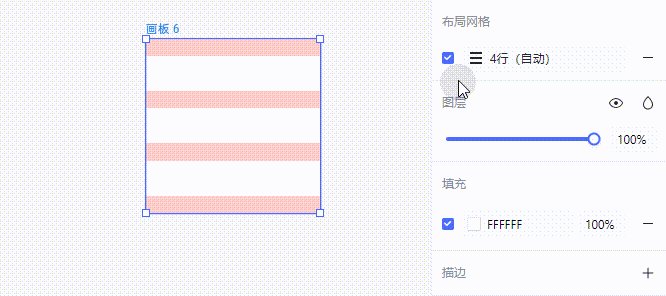
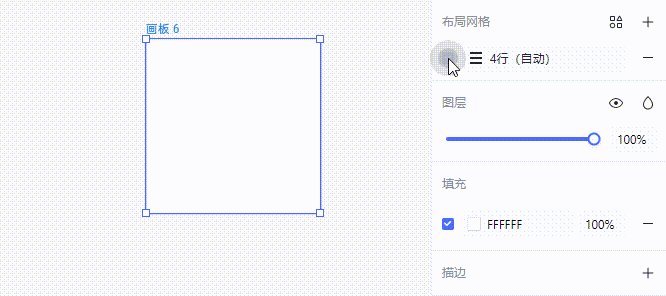
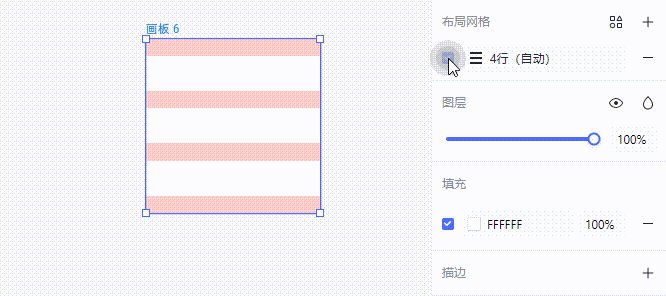
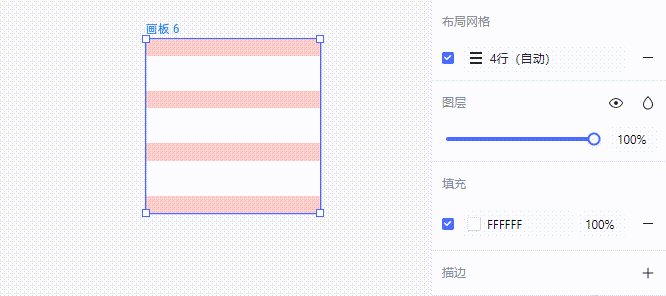
显示/隐藏布局网格
布局网格支持全局控制显示和隐藏,也可以对单个布局网格属性设置显示和隐藏。
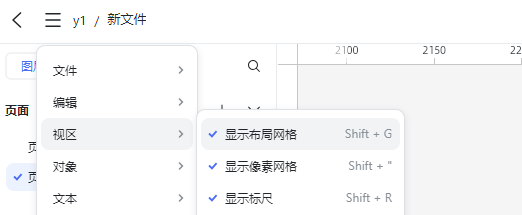
在左上角[主菜单]-[视区]设置布局网格的全局显示和隐藏,或可以使用快捷键:shift+G

切换单个布局网格的显示和隐藏,在右侧属性面板点击显示和隐藏的勾选框即可。