Mockplus原型交互跟我做之4-认识“链接点”
Mockplus能够快速设置交互,其中有个一东西,你必须熟悉,就是“链接点”。
什么是链接点
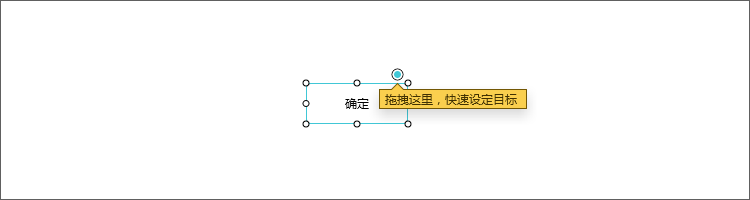
选中一个组件,组件的右上方,会出现一个小圆点,它就是链接点。 
页链接
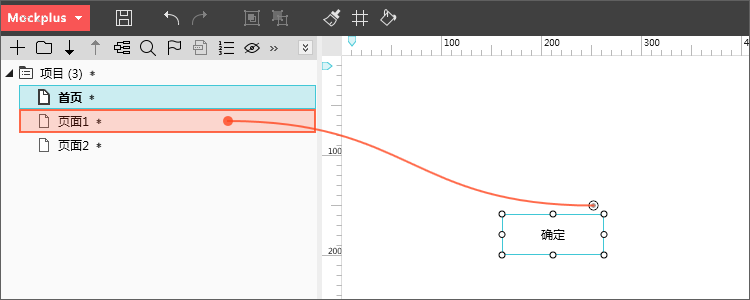
当我们要做页面链接时,拖动组件的“链接点”链接到项目树上的目标页面,页链接就做好了。它表示:点击按钮,将跳转到目标页面。  按下F5,进入演示,就可看到效果。
按下F5,进入演示,就可看到效果。
组件交互
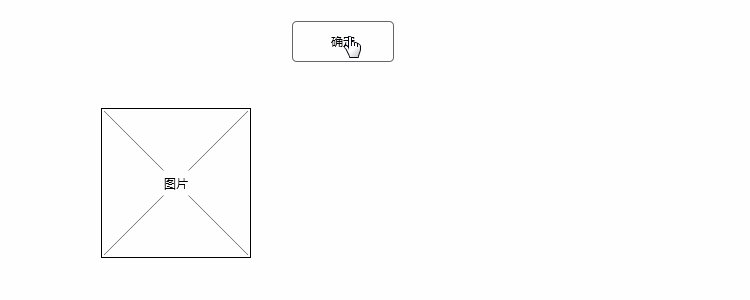
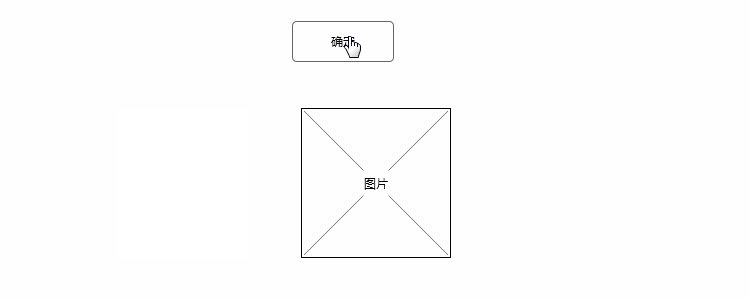
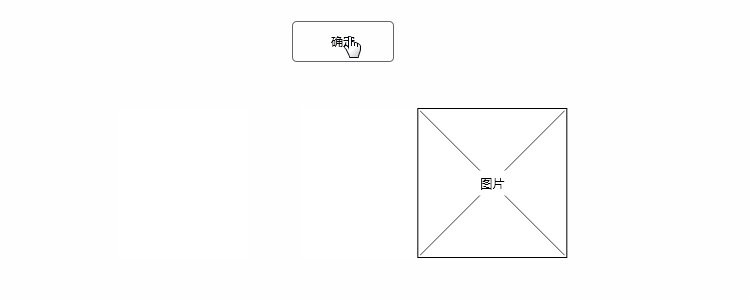
当我们需要给页面内的组件做交互时,也是同样的方法,拖动组件(按钮)的“链接点”链接到另一个组件(图片),选择触发方式(点击时)和交互命令(移动),交互就做好了。  按下F5,进入演示,点击按钮,我们来看效果。
按下F5,进入演示,点击按钮,我们来看效果。  好了,链接点就介绍到这里,关于更多链接点的知识,请持续关注哦。
好了,链接点就介绍到这里,关于更多链接点的知识,请持续关注哦。
