之前给大家介绍了弹出面板的使用方法,相信大家也体会到了它的快速和易用。在很多地方,我们都会用到它,因此,今天,我们来说说关闭弹出面板的事儿。
自动关闭
在默认情况下,弹出面板弹出后,当点击它的外部位置,它会自动关闭。
如果你只是做一半的草图或线框图,默认关闭策略就已经够用了。当然,我们还有更多的设置。
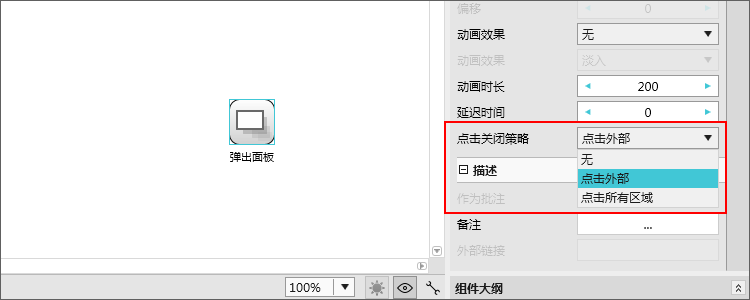
选中弹出面板,在右侧属性面板中,找到“点击关闭策略”可进行三种设置。  其中:
其中:
“无”:无论点击哪里,都不会自动关闭(除非你自己设置了关闭命令)。这个对于关闭的限制最强。
“点击外部”:点击弹出面板的内容区域(见文末“补充知识”)的外面,就自动关闭。这个限制中等。
“点击所有区域”:不管点击哪里,都会自动关闭。这个限制最弱。
自己设置关闭
自己设置关闭弹出面板,只需要三个步骤即可完成。
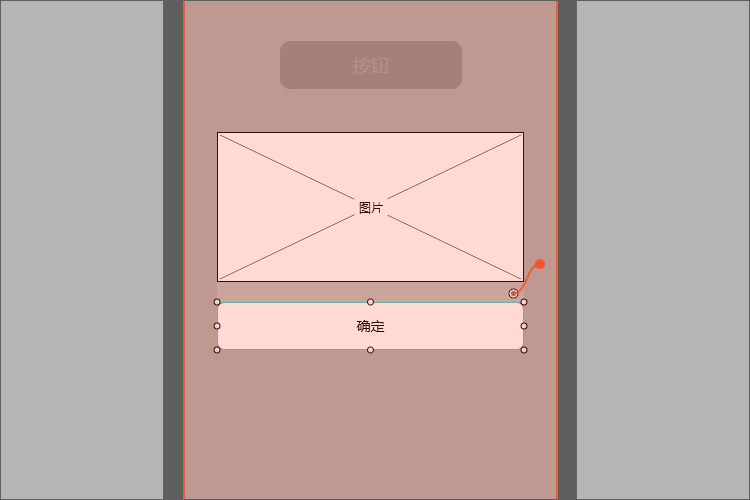
1. 选中弹出面板中的某个组件(比如按钮);
2. 拖拽它的链接点,链接到弹出面板自己“身上”(图中的红框背景);  3. 在交互面板的状态上,选择“关闭”或“切换”即可。
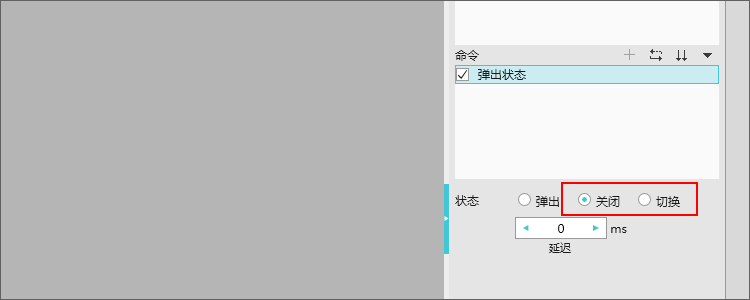
3. 在交互面板的状态上,选择“关闭”或“切换”即可。 
补充知识
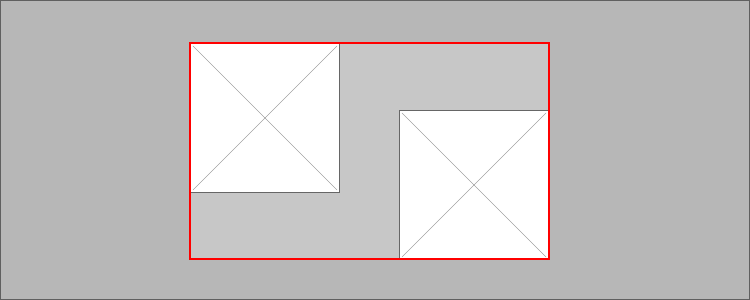
弹出面板的内容区域,是个虚拟的矩形区域范围。这个范围大小正好可以装下弹出面板中的所有组件。那么,超出这个区域之外,就是“外部”了。  以上,就是关闭弹出面板的全部操作。关于更多的交互效果设置,请持续关注哦。
以上,就是关闭弹出面板的全部操作。关于更多的交互效果设置,请持续关注哦。
