在当今快节奏的设计行业中,设计师们不断寻求提高工作效率的方法。而合理利用设计工具,就能帮助设计师们提升效率,在创作过程中事半功倍。今天小摹将为大家分享一些摹客DT的使用技巧,帮助大家更加高效地完成各类设计任务。
 以下分享几个使用频率不是最高,但在特定使用场景下能够提升工作效率的快捷键:
以下分享几个使用频率不是最高,但在特定使用场景下能够提升工作效率的快捷键:
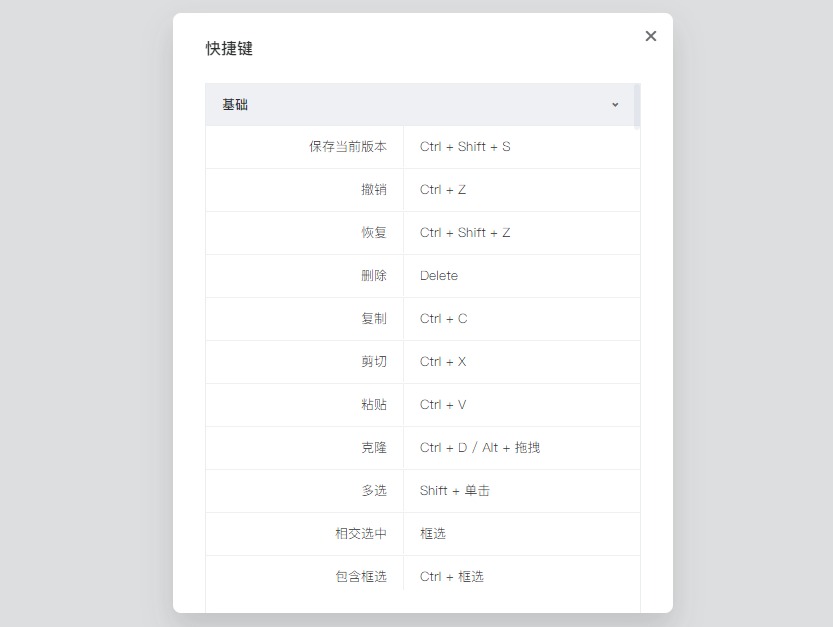
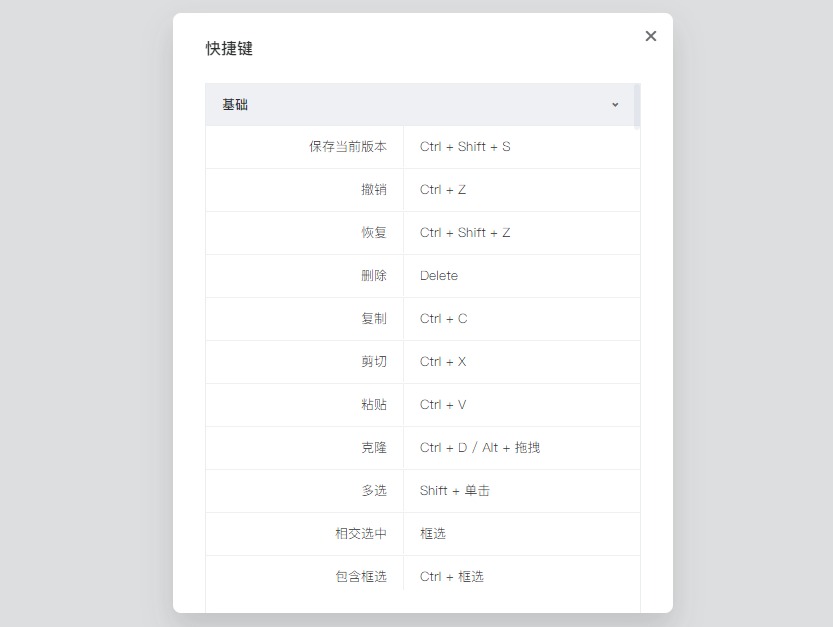
一、常用快捷键
设计工具中的快捷键可以极大提升设计师的工作效率,通过快捷键可以实现快速编辑操作,或导航到需要的功能,减少繁琐的鼠标操作,节省时间并提升工作流畅度,让设计师能够更加专注地进行创意和设计工作。摹客DT的快捷键使用了UI工具常用的设定,如果你有一定的设计工具使用基础,那么就可以在摹客DT中更加顺畅地使用快捷键。当然,你也可以随时使用快捷键F1,或编辑界面的主菜单调出快捷键列表,查找你所需要的快捷键。
1)拖拽+空格=不改变层级移动图层:如果你想要拖拽图层至某个位置,但不想改变图层现在所在的层级,那么可以在拖拽过程中按住空格,保持图层的层级不发生改变。
2)Ctrl/Alt+调整圆角控制杆=调整独立圆角/调整统一圆角:矩形图层可以在工作区使用圆角控制杆快捷调整圆角值。如果想要单独调整某一个圆角的大小,可以按住Ctrl进行操作;如果想要把不同圆角值快速恢复成统一的圆角值,可以按住Alt进行操作。
3)选中左侧面板左键Alt+拖拽至组件实例=快速替换组件:如果你在设计稿中已经使用了某个组件,想要快捷替换又不想反复删除调整,那么可以按住Alt,从左侧资源库面板中拖拽组件到工作区的实例组件上完成替换。
4)0~9=调整图层不透明度:选中图层后点击数字0~9,可以快速调整图层的不透明度,而不需要去右侧属性面板拖拽修改。

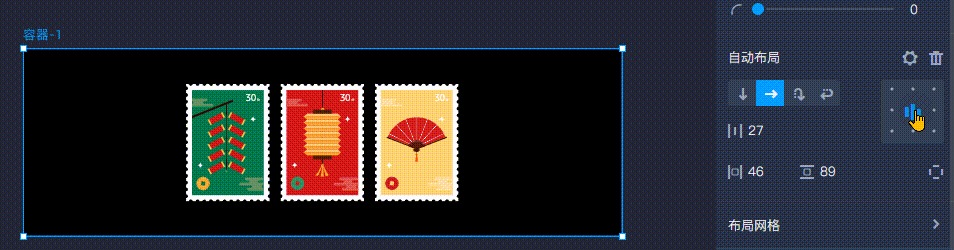
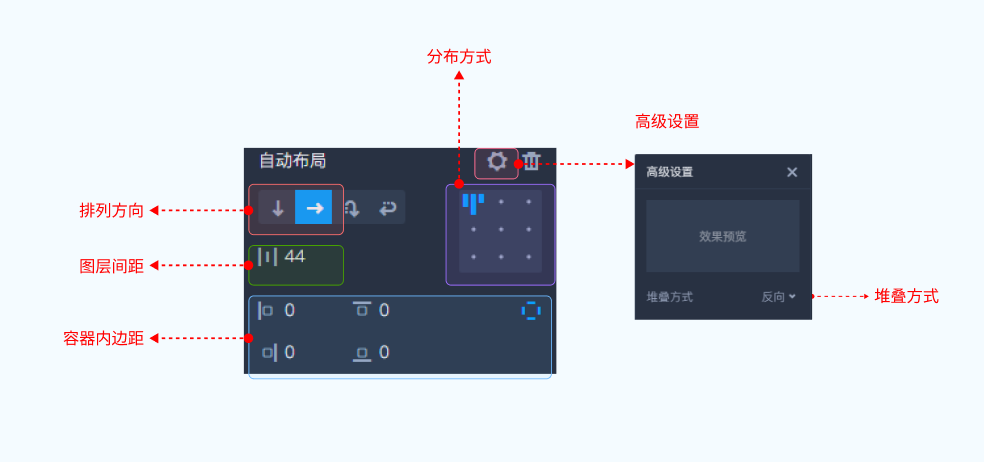
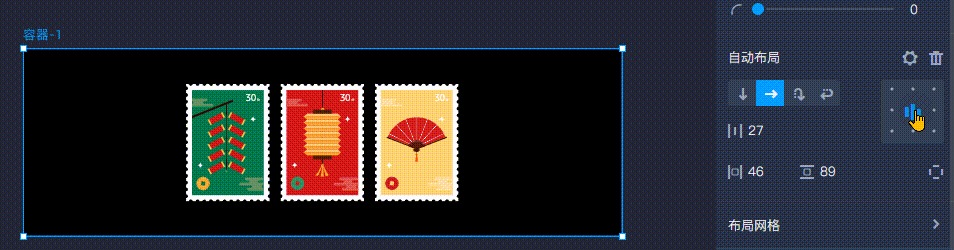
 在使用自动布局的过程中,也有一些实用技巧可以提升设计效率:1)双击九宫格=修改分布方式:想要容器内的图层快速修改为“堆叠”或“填充”,只需要双击右侧分布方式的九宫格即可实现。
在使用自动布局的过程中,也有一些实用技巧可以提升设计效率:1)双击九宫格=修改分布方式:想要容器内的图层快速修改为“堆叠”或“填充”,只需要双击右侧分布方式的九宫格即可实现。 2)数字,数字=独立内边距:如果想要快速设置独立内边距,除了展开边距设置项,逐项设置外,也可以用英文的逗号将两个数字分开,快速完成设置。
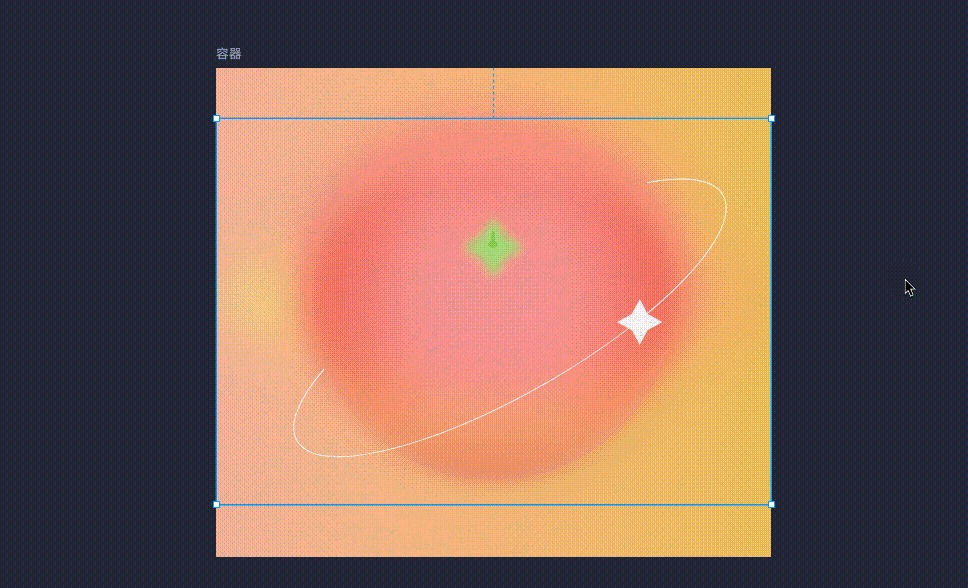
2)数字,数字=独立内边距:如果想要快速设置独立内边距,除了展开边距设置项,逐项设置外,也可以用英文的逗号将两个数字分开,快速完成设置。 3)↑↓←→=快速修改容器内图层的位置和层级。
3)↑↓←→=快速修改容器内图层的位置和层级。

 以上就是小摹今天为大家介绍的几个设计小技巧。摹客DT不仅仅是一个简单的设计工具,更是设计师们的得力助手。通过熟练掌握技巧和功能,可以让大家更加高效地完成工作,提升设计效率和质量,更好地满足客户需求。期待这些技巧和方法能够对各位设计师们有所帮助,让我们一起努力,创造出更加精彩的设计作品。
以上就是小摹今天为大家介绍的几个设计小技巧。摹客DT不仅仅是一个简单的设计工具,更是设计师们的得力助手。通过熟练掌握技巧和功能,可以让大家更加高效地完成工作,提升设计效率和质量,更好地满足客户需求。期待这些技巧和方法能够对各位设计师们有所帮助,让我们一起努力,创造出更加精彩的设计作品。
二、快捷搜索
在设计过程中,如果想要使用某个功能,但不知道该功能在摹客DT的哪个位置,就可以通过主菜单打开快捷搜索功能(快捷键:Ctrl+/),快速搜索和使用功能、快捷键、插件。快捷搜索功能提供了快捷键和命令来快速进行选择、调整和编辑元素,可以帮助设计师以更快速和便捷的方式完成常见的操作,节省了设计师的时间和精力,也提高了工作效率和流畅度。
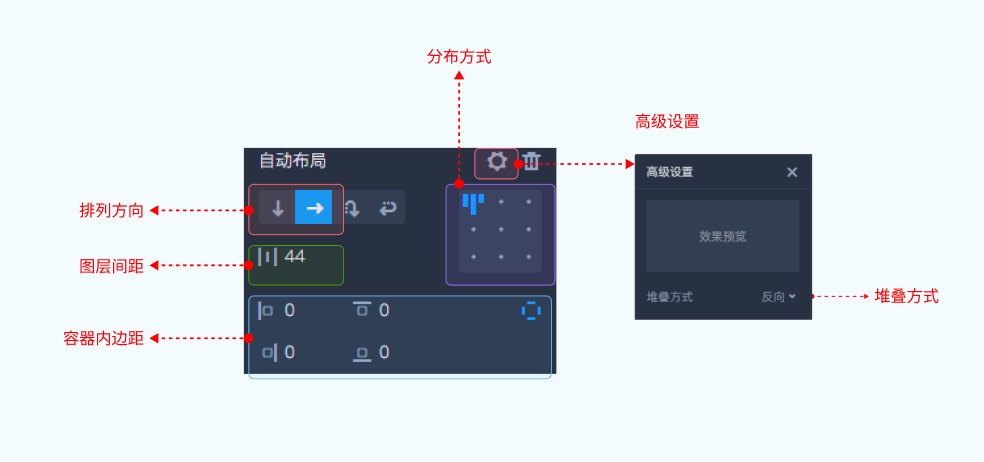
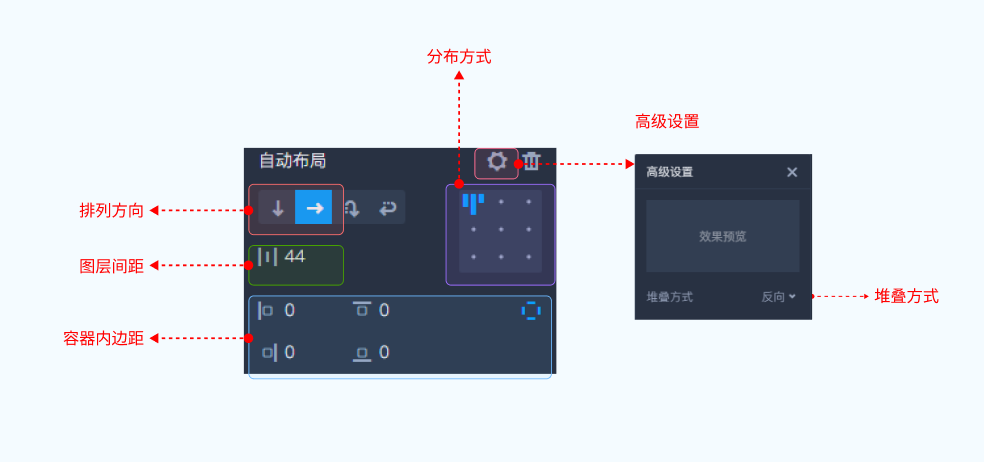
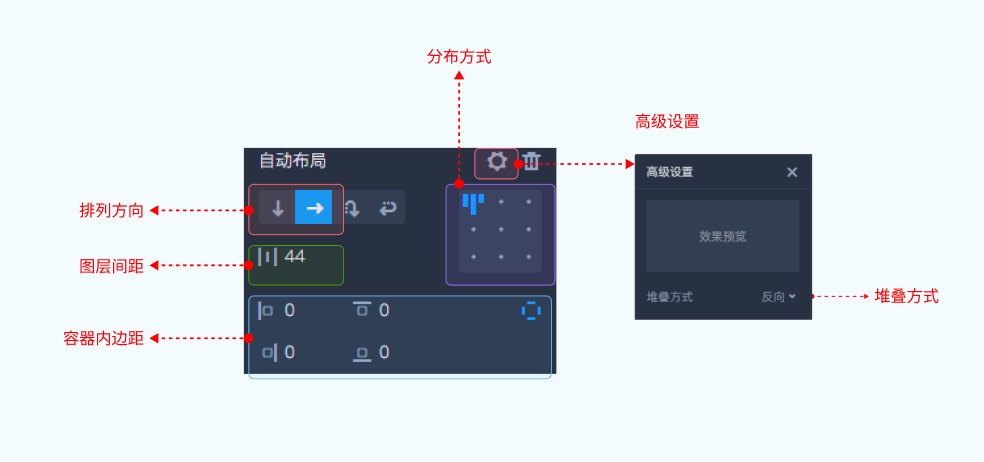
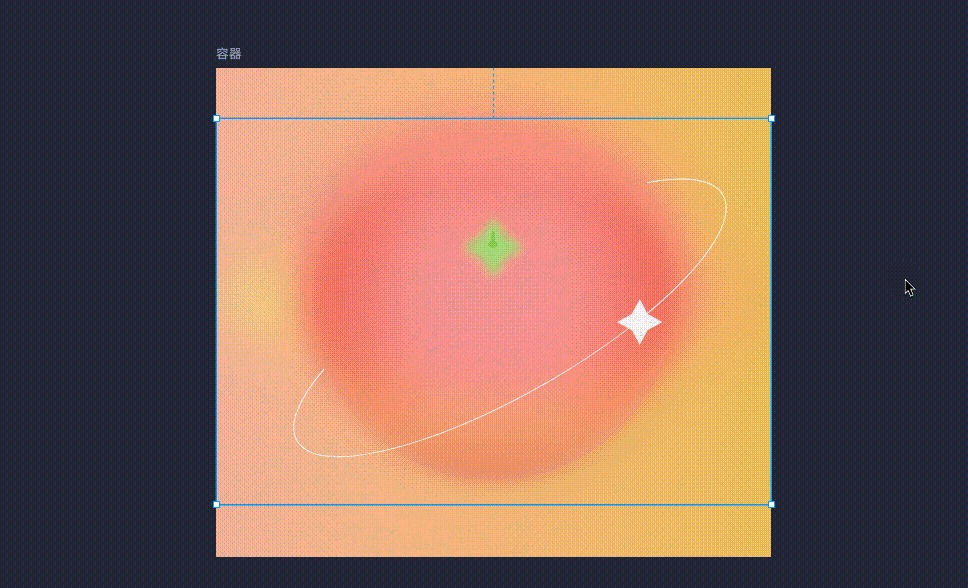
三、自动布局
自动布局功能能够自动调整元素的位置和大小,让设计元素在页面布局中更加灵活和动态。设计师可以通过自动布局功能更快速地进行布局调整,同时保持页面的一致性和协调性。自动布局还能够节省时间和精力,减少手动调整的工作量,提高设计效率。



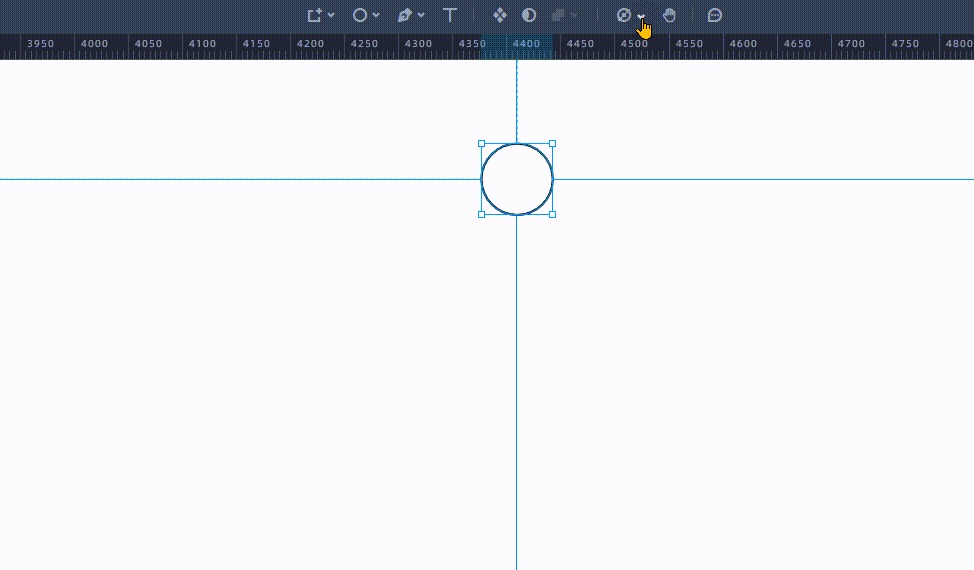
四、旋转副本
如果想要创建对称的设计元素,如徽标、图案或时钟等循环形图形,可以使用摹客DT的旋转副本功能。只需创建一个元素,然后设置旋转的副本数量和半径,就可以快速完成复制和旋转,无需手动重复绘制每个元素。对于需要大量相似性元素的设计非常高效,且生成的所有副本都保持相同的旋转角度和位置,可以确保设计的一致性和准确性。
五、快速定位画板
在UI设计项目中,通常会有多个页面或画板,当我们将设计稿分享给团队成员,对其中某个指定画板进行协同编辑或评审时,团队成员可能需要花费一些时间,在众多画板中找到指定的目标。想要快速跳转到指定的页面或画板,只需要选中画板,就可以看到浏览器地址栏中,链接已经加上了画板ID,直接复制这个链接分享给团队成员,就可以帮助团队成员快速定位和查看目标设计稿,提高工作效率啦。六、穿透选中
在面对多层嵌套的容器或编组时,想要选中里面的图层,设计师们通常会通过不断双击或按住Ctrl穿透选择的方式来选中。在摹客DT中还有一些快捷操作方式,可以帮助用户更方便地选择和操作图层:1)双击后持续单击=继续向下穿透选择:当图层位于多层嵌套的编组内时,双击进入最外层编组后,在短时间内单击,可以继续向第二层、第三层编组穿透,选中目标图层。2)切换点击穿透=忽略编组:如果需要对某个编组内的多个图层进行单独编辑,但又不想解除编组,可以右键开启编组的“切换点击穿透”选项,切换后可暂时忽略当前编组,单击即可选中图层进行操作,编辑完后关闭该选项就能恢复正常的编组选择方式。

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版