设计规范由何而来
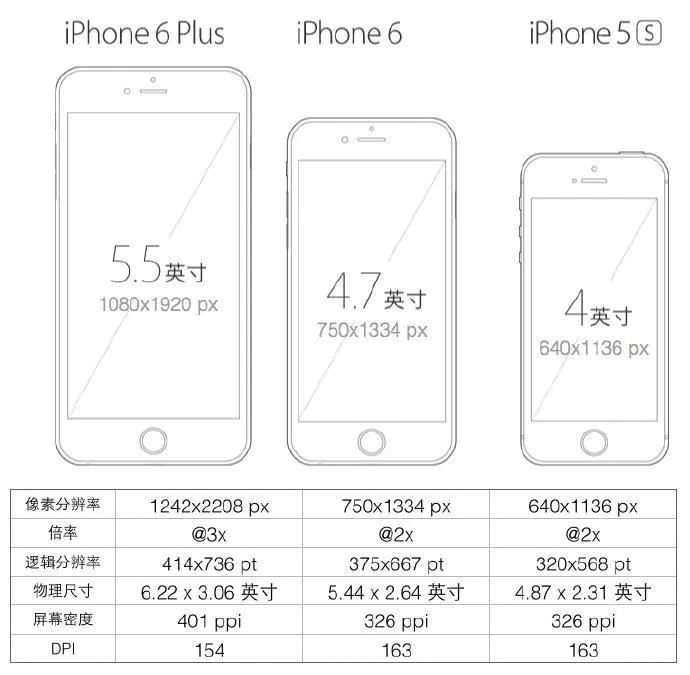
伴随着互联网产业的飞速发展,各类App产品层出不穷。一款APP产品动辄好几十张页面,此外,设计师还要针对不同的机型做设计稿尺寸的适配。单是Android就有多套尺寸,再加上iOS各类机型,设计师的工作量极大。但留给UI设计师的时间并不多,一般在2周左右,没有设计规范是很难保质保量完成任务的。

另外,在通常情况下,一个产品的设计往往不是由一个人包揽的,部分设计工作会分解给多位设计师协作完成。没有一个共同的标准来制约,最终一定是各显神通,千奇百怪。于是,设计规范由此而生。

设计规范的重要性
那么,设计规范对于团队来讲,具体有哪些重要性呢:
一个公司的设计规范,从图标、按钮到颜色、字体,无一不遵循着同一套准则,往往能塑造整个品牌的调性;
设计规范的存在,保证了即便多成员参与项目,也能保持视觉的一致性,减少设计过程中的出错率;
另外,设计规范使设计的迭代与交接更加无缝。设计同研发过程一样,也需要不断优化、迭代。在这一过程中,规范的存在使每一阶段的设计修改都有标准可参照,不会使更迭偏离整体风格。

但是,随着产品不断更迭,各类设计资源难免愈加庞大。如何更加高效地管理品牌规范,并做到信息同步,这一直是产品设计团队面临的难题。
摹客设计系统如何来解决?
摹客致力于为团队提供设计生产力、团队协作平台,在此基础上,加上“设计规范”这一环节,使团队的设计资源也能得到有效地管理,为产研团队的全流程护航。
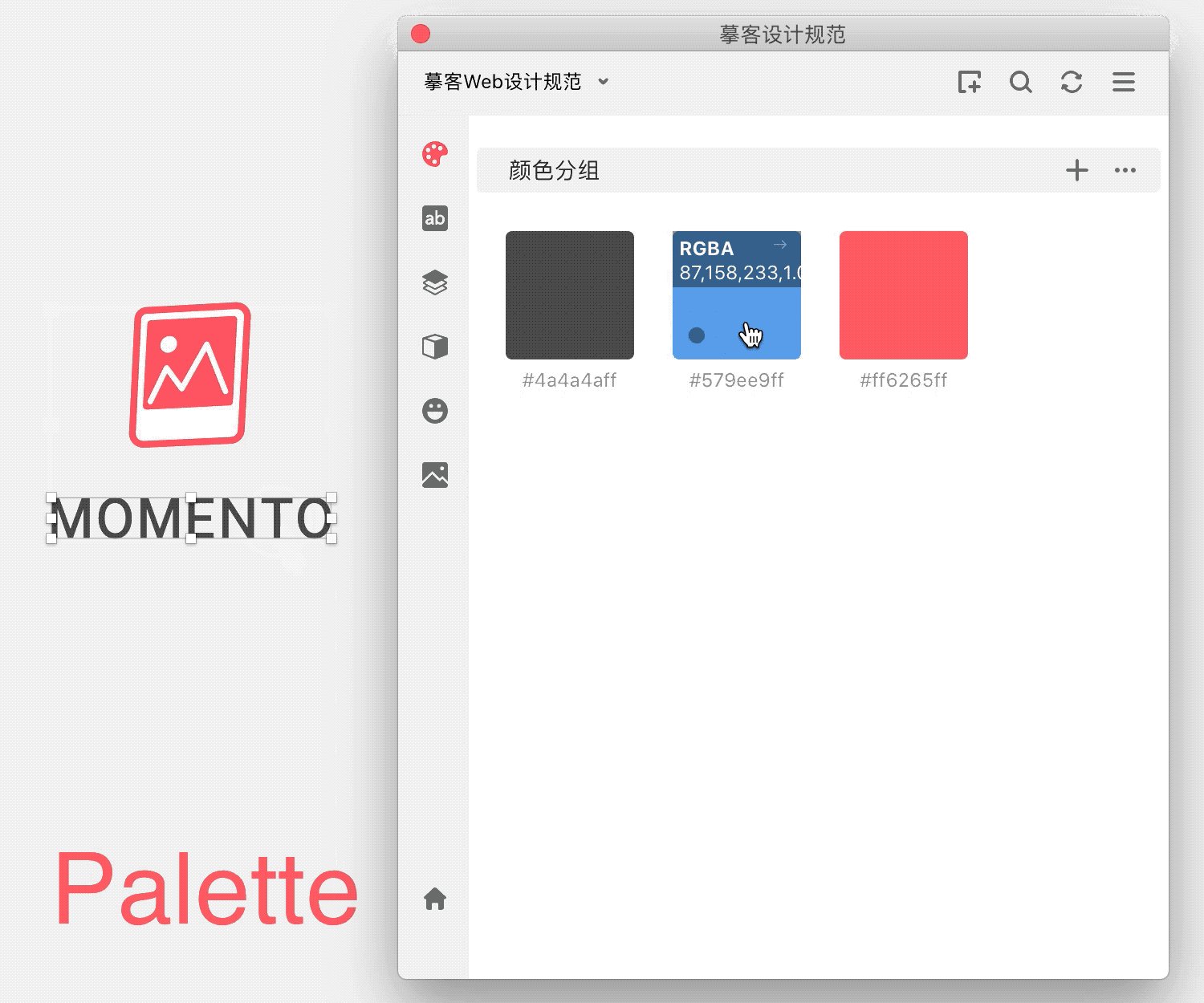
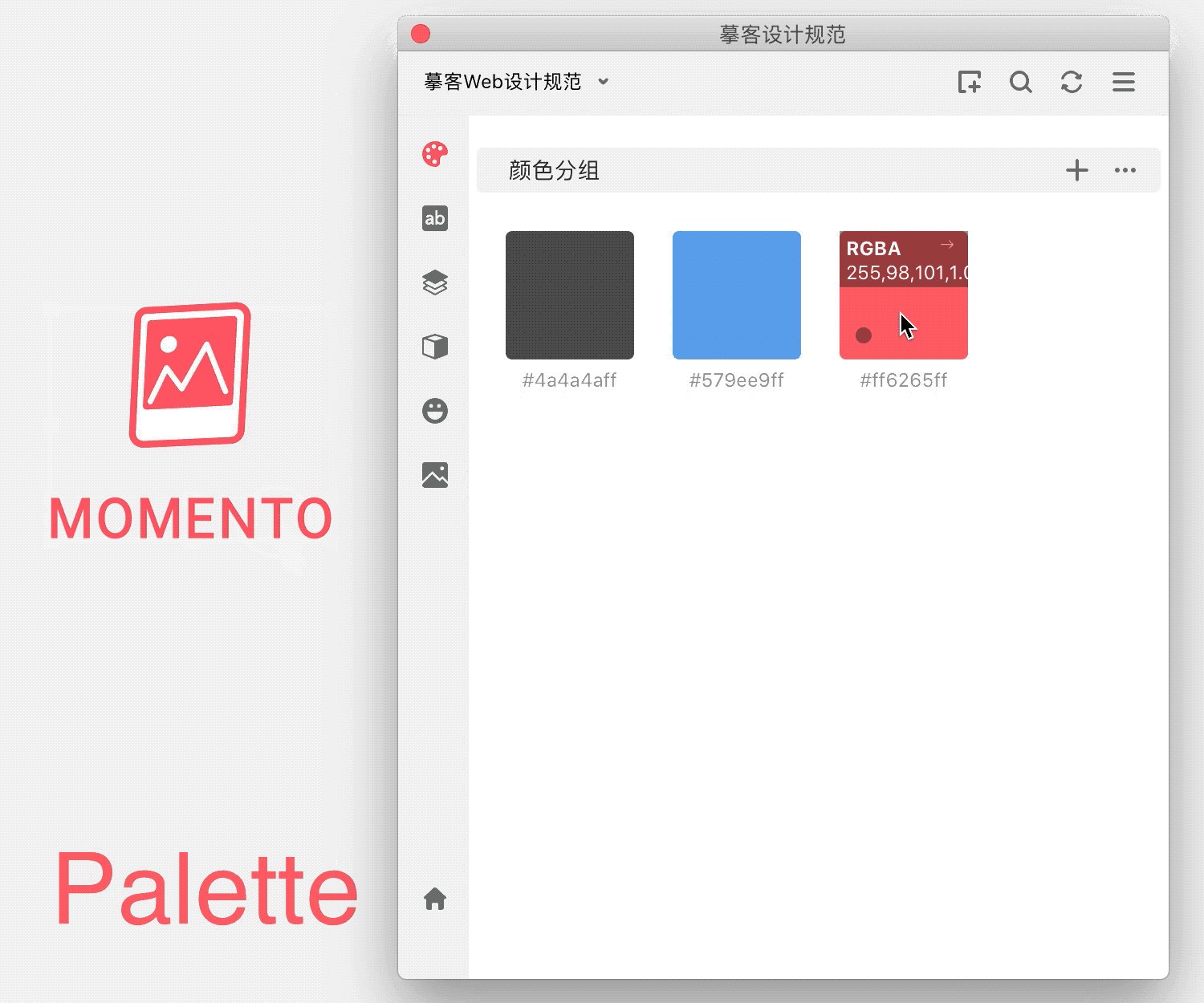
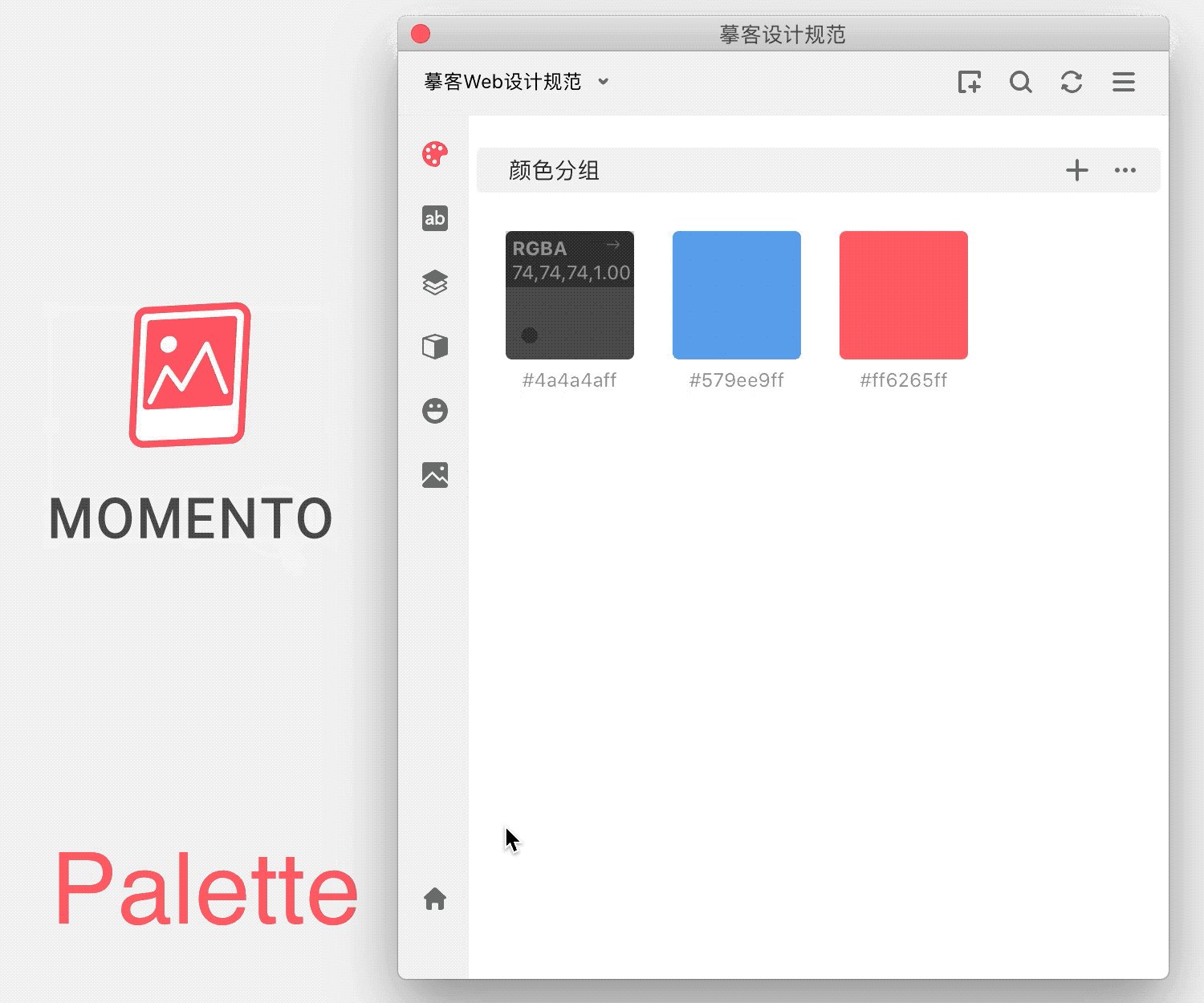
在线资源库,轻松管理设计规范
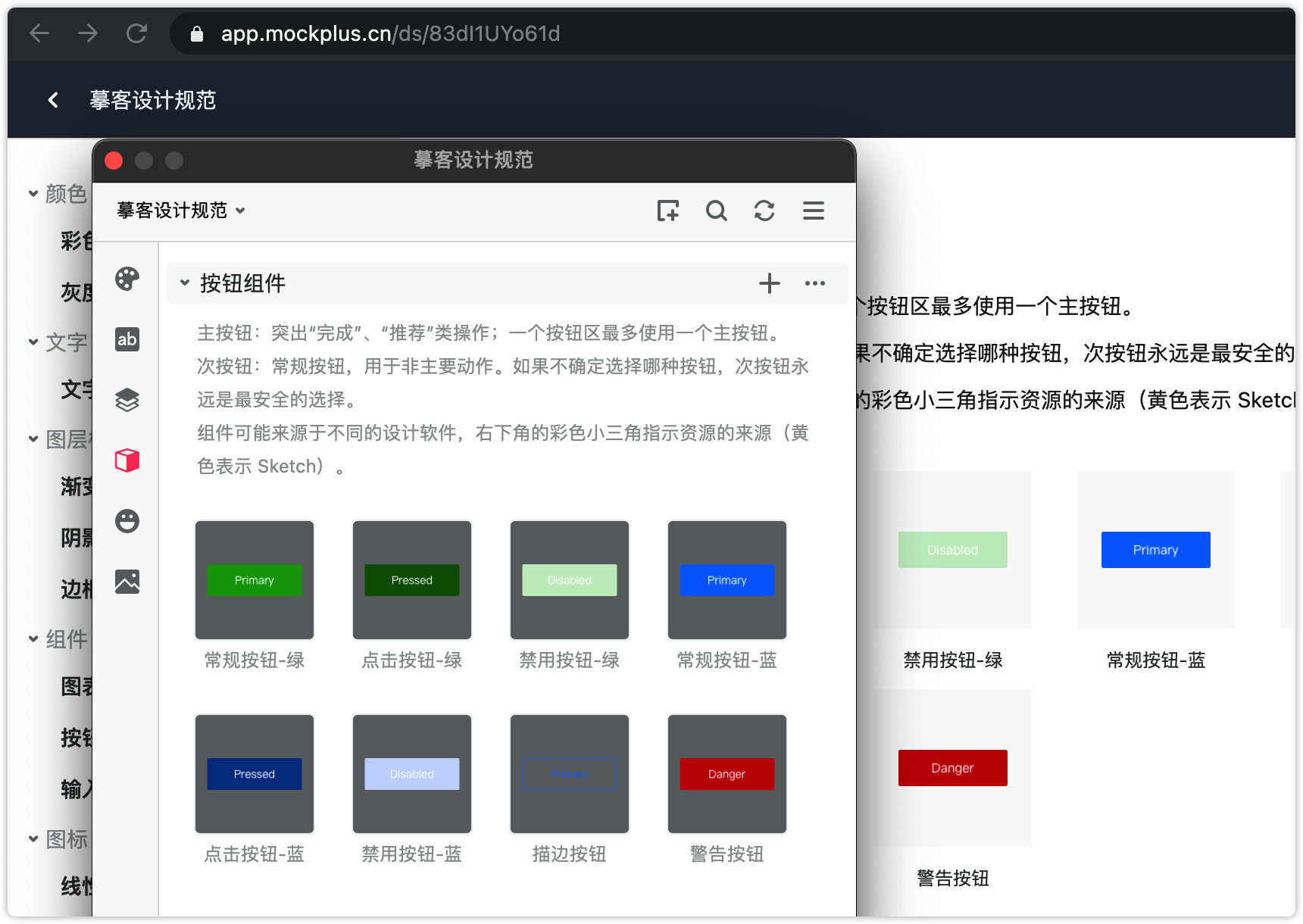
摹客提供了在线的设计资源库,你的团队可以在网页端共享一套设计规范。资源库中包含颜色、文字、图层样式、组件、图标、图片等分类,各个分类下的文字说明,参数定义和资源一起构成了完整的设计规范。分类下可以自由创建多个分组,团队设计资源在这里可以得到非常清晰地排布和整理。
团队内所有成员都能进入资源库,同步查看规范的内容,实现了信息共享。

摹客设计系统的最佳搭档:Sketch
借助摹客设计规范插件,国内最主流的UI设计工具Sketch可以和摹客设计系统完美配合使用,发挥最大效率。
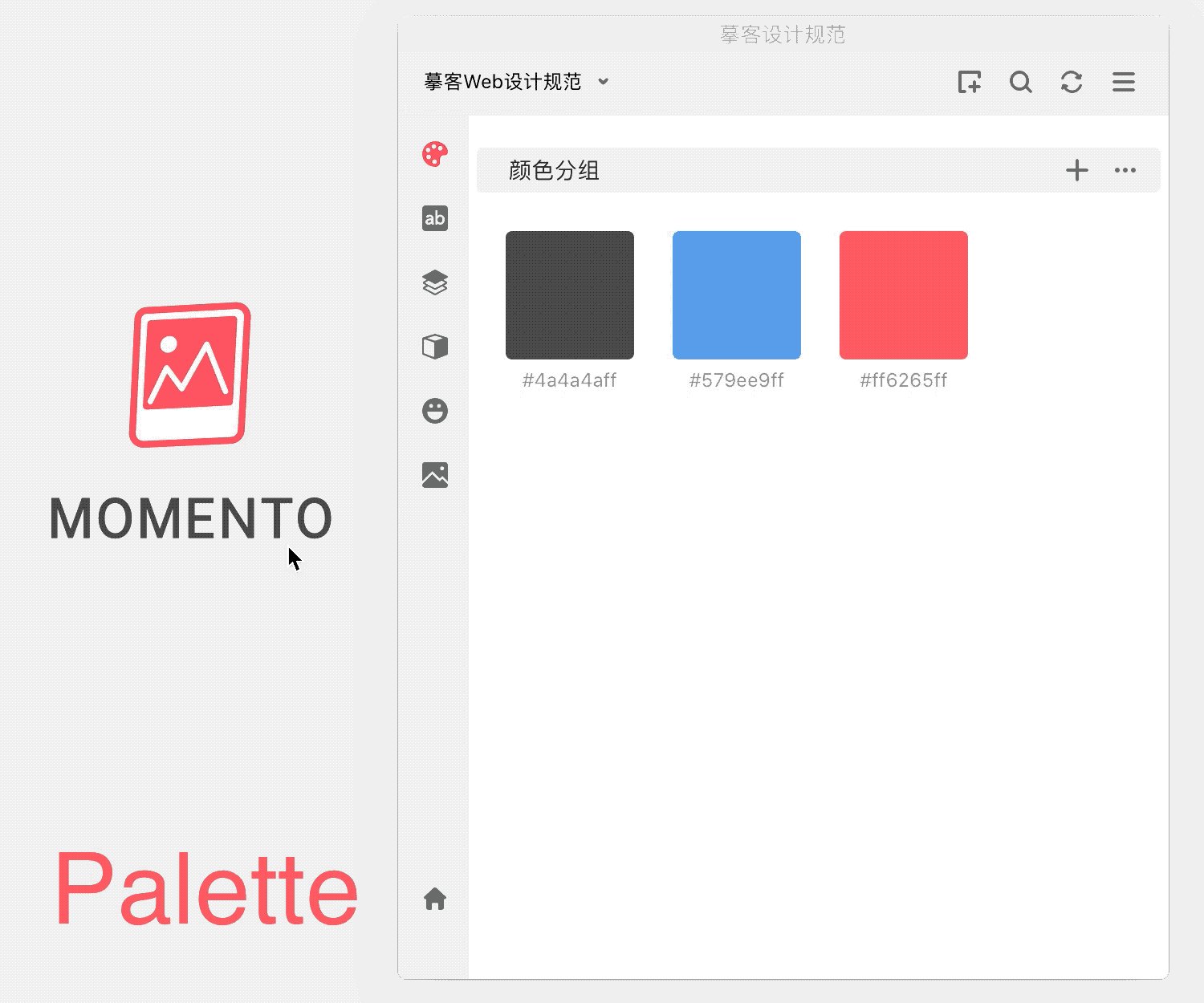
利用摹客设计规范插件,可以一键添加Sketch中的设计参数,比如颜色,字体,样式等。在真实的工作环境中,团队可以边设计边创建规范,其他团队成员也能随时获取最新的规范信息,提高新项目的“开荒期”效率。

不仅如此,资源也可以通过插件,快速从Sketch中保存到摹客,或者从摹客反向应用到Sketch的设计中。设计资源云端存储,通过插件快速复用规范到设计稿中,在多人团队作业时,能感受到巨大的效率提升。

设计规范与项目高度关联,再也不怕与开发对接
设计规范不仅对设计师非常重要,研发团队在开发过程中,同样也会从规范中获取一些定义好的变量名与组件代码。
摹客设计系统是国内唯一支持【开发变量名】同步显示的产品。为了准确显示开发参数和变量信息,需要利用摹客的【设计规范关联】功能。

设计师在设计资源库中设定好对应的变量名、组件代码。工程师就立刻能在查看标注时,同步获取到这些信息。再也不需要费时费力去检索开发文档,纠结变量使用是否正确,大大减轻了工程师与设计交接时的负担。
只要将设计项目与规范关联好后,对应的颜色变量、字体变量、组件代码会对应出现在属性面板上,轻轻点击就复制成功,工程师快速引用到自己的代码中。快速提升设计师与工程师之间的对接效率,只需要一个“摹客设计系统”。

结语
团队设计资产云管理已是大势所趋,对于繁杂的设计资源,摹客设计系统能有效做到集中管理,全员同步。为设计和开发团队消除低效环节,提升产品品质,满足团队从制定、应用到管理设计规范的一系列需求。欢迎你和你的团队前来体验:app.mockplus.cn

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版