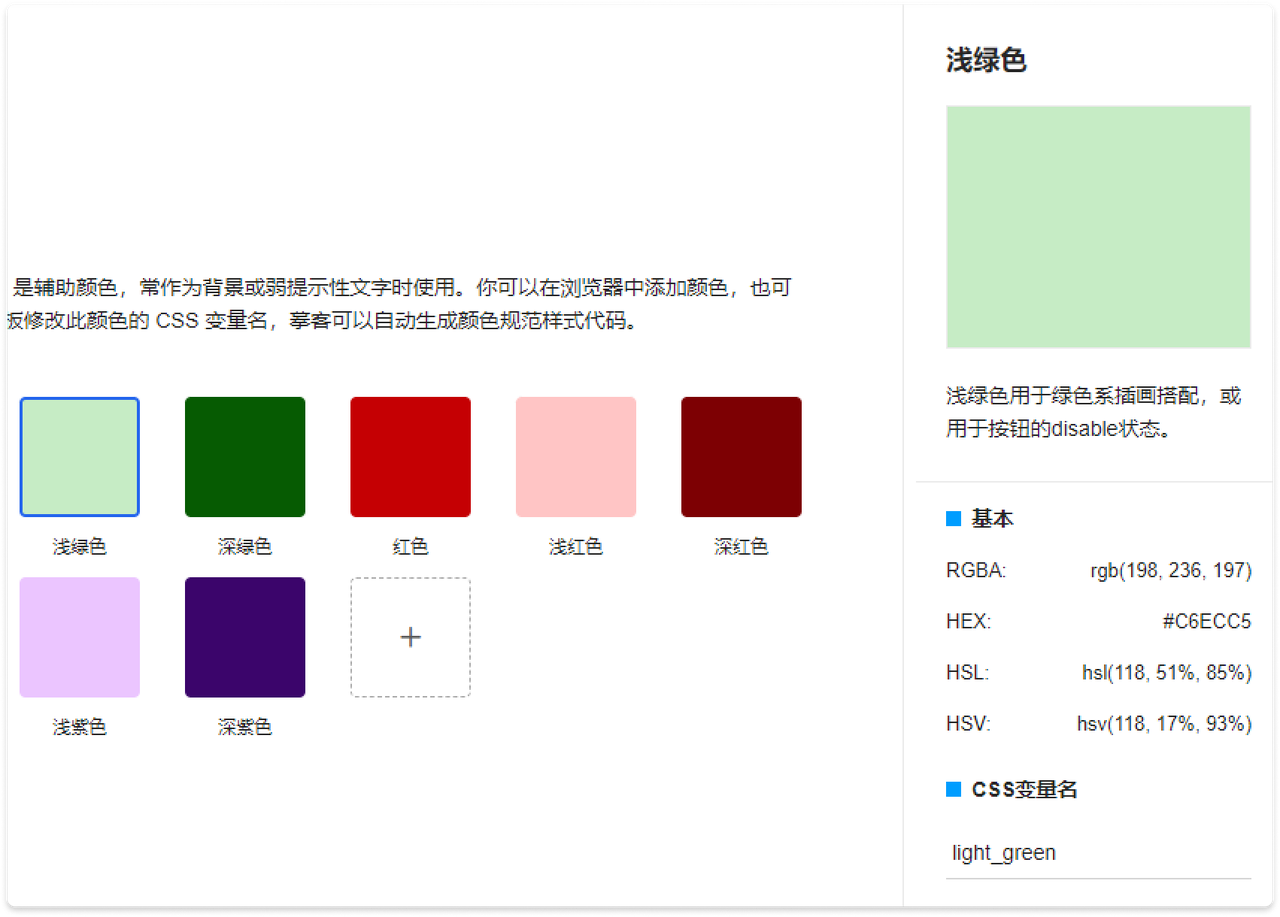
在摹客设计规范中,右侧面板为规范属性面板。面板上展示了规范名称、图示、描述信息、基本属性、CSS变量名等属性。
规范名称:属性面板显示了该规范的名称。
图示:名称下方展示了该规范的视觉信息。
描述信息:颜色分类下,摹客默认提供了该颜色的使用场景,方便参考。
基本属性:基本属性包括RGBA、HEX、HSL、不透明度、尺寸、字体名称、风格、文字颜色、行高等。

描述信息
选中规范后,在右侧属性面板预览框下方,可添加描述信息。

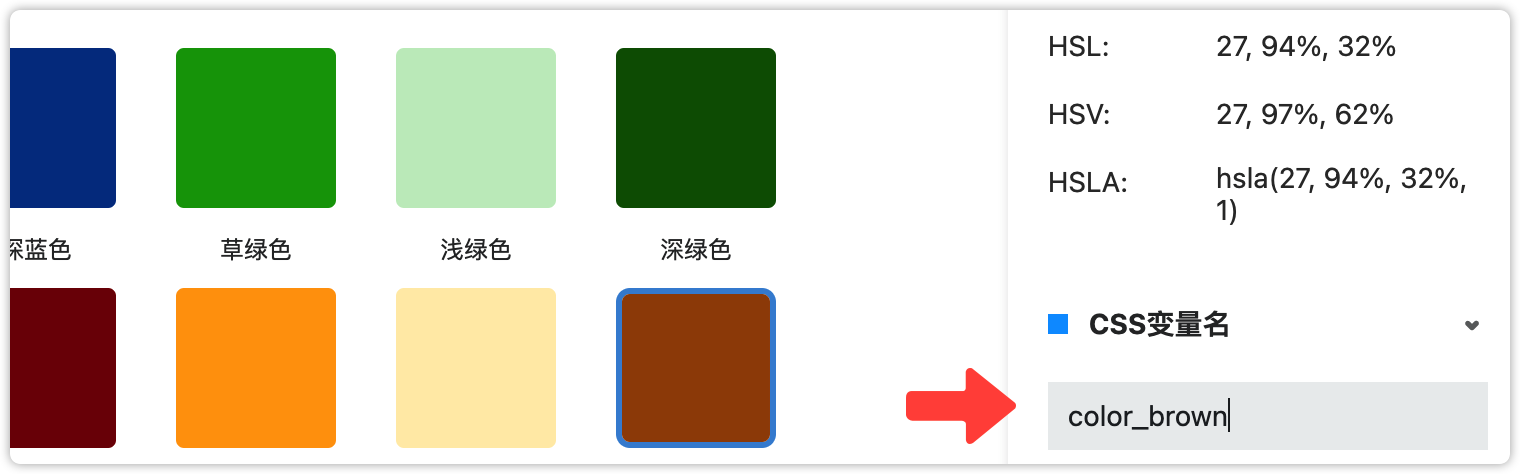
设置CSS变量名
选中任意一个颜色或文字规范,在右侧属性面板上,可以直接编辑规范的变量名。生成代码时,会自动应用变量名到样式代码中。

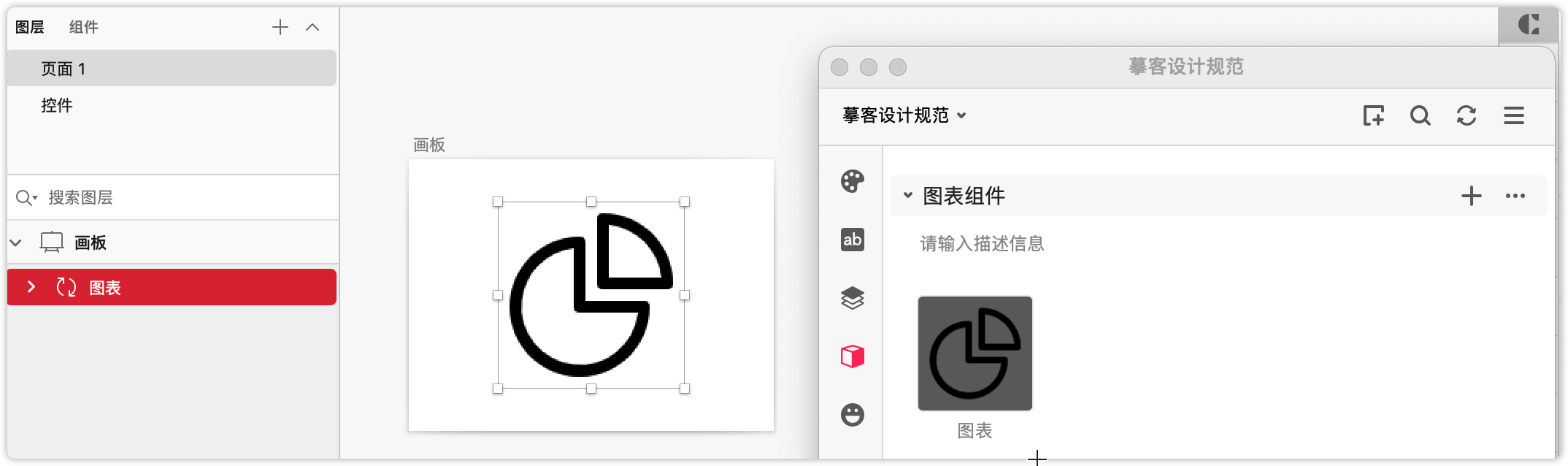
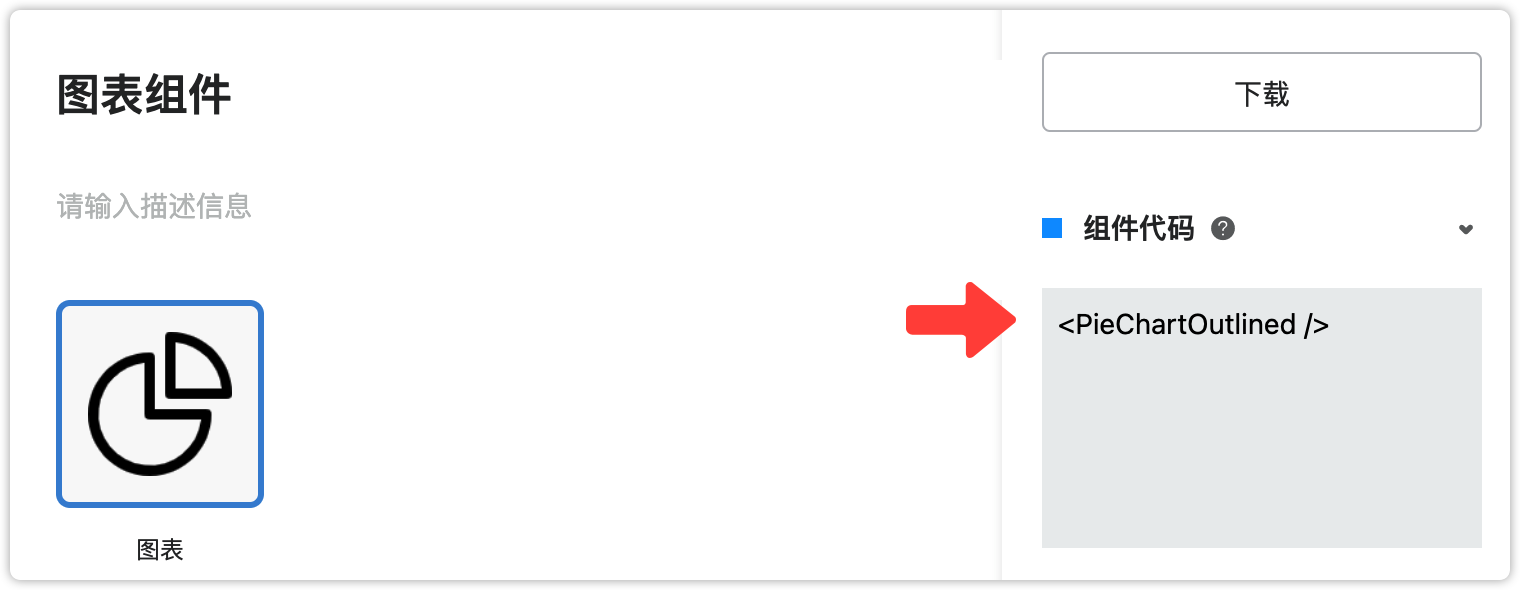
设置组件代码
如果你使用Sketch摹客设计规范插件,上传了symbol组件到网页资源库中。选中组件资源,在右侧属性面板上,可以直接添加组件代码。(注:只有symbol组件上传资源库后,才会有组件代码。)



 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版