002组件资源
组件资源
组件是可重复使用的设计元素,它可以是按钮、图标、输入框等各种界面元素也可以是更复杂的组合,如导航栏、卡片等。组件由主组件和实例组成。主组件是定义组件属性和样式的源头,而实例是主组件的副本,可以在不同的页面和框架中重复使用。本节将详细为大家介绍组件资源的用法。
覆盖层
覆盖层指在实例上修改了属性后,对应属性不再跟随源组件进行更新,并且在实例发生替换时,可以根据规则进行继承。
组件实例可以自定义一些属性,包括不限于:
-
图层名称
-
圆角
-
圆环、多边形、星形参数
-
图层显示/隐藏、不透明度
-
填充
-
描边
-
效果
-
文本、文字样式
-
自动布局
-
交互数据
覆盖层继承
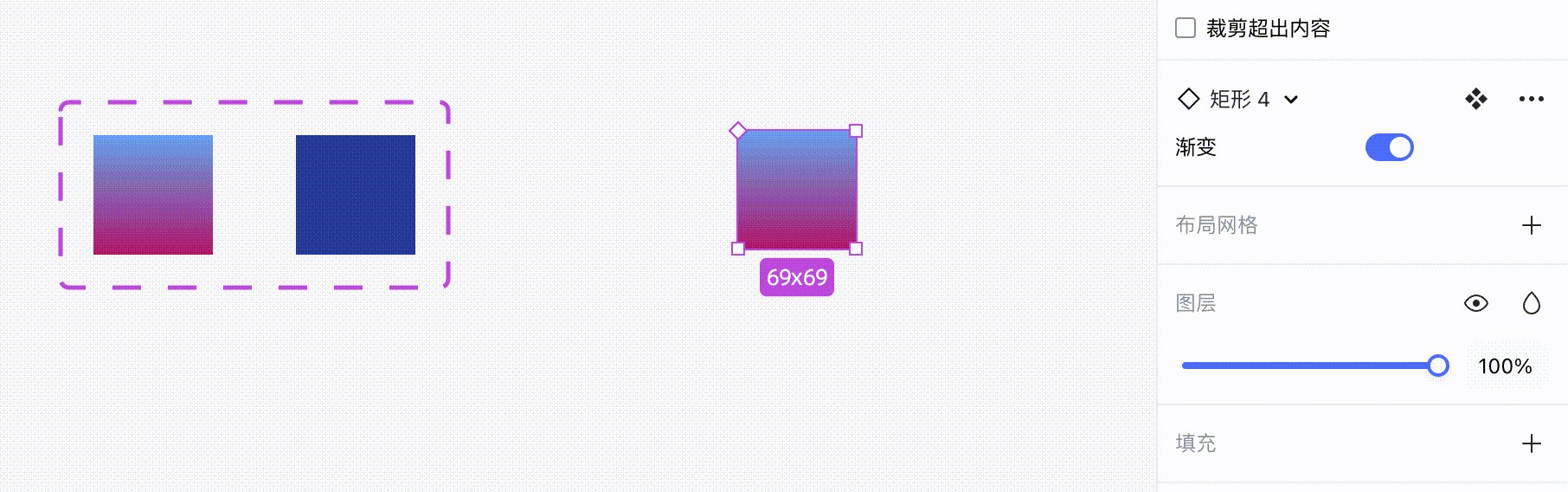
从A组件替换为B组件时,可自动继承相关覆盖层,其规则主要依据图层的层级关系、图层的类型、图层名称来进行匹配。
比如A组件中有一个矩形图层,图层名为矩形1,B组件中也有一个矩形图层,图层名为矩形1 在A组件实例上修改了矩形1的颜色,当从A组件替换为B组件时,可自动继承修改后的颜色。
图层类型分为以下几类:
-
容器类型,包括:实例容器/普通容器/编组;
-
矢量类型,包括:矩形、圆、多边形、星形、钢笔路径、布尔运算组;
-
文本类型,包括:文本图层;
-
输入内容,包括:输入框;
同组件切换状态覆盖层继承
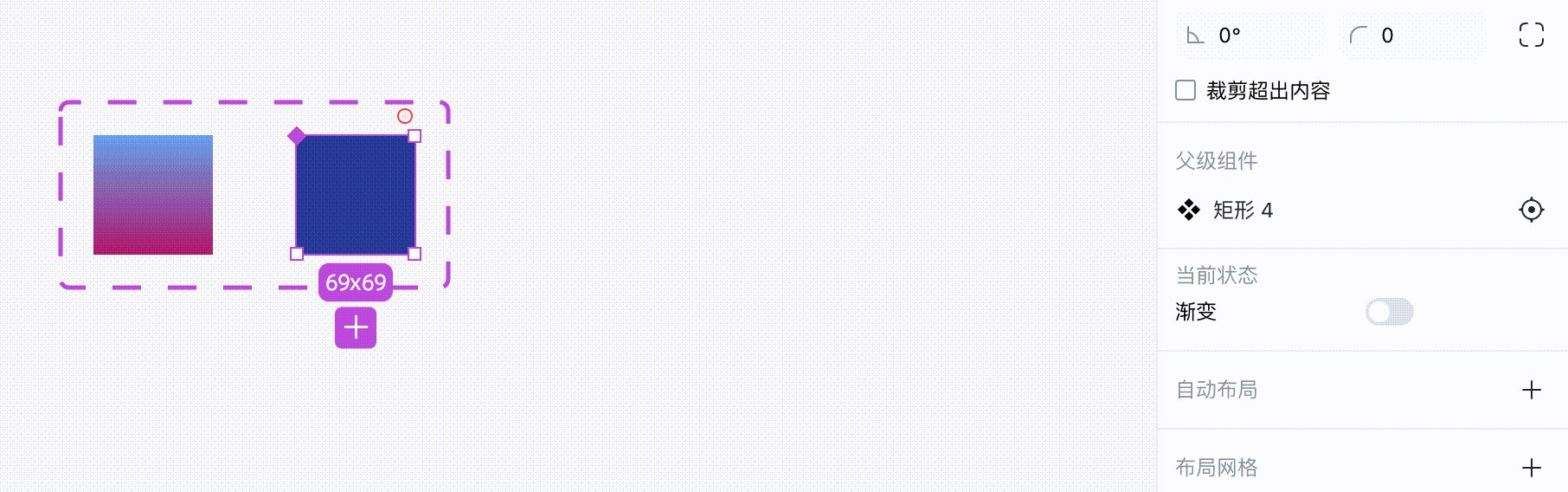
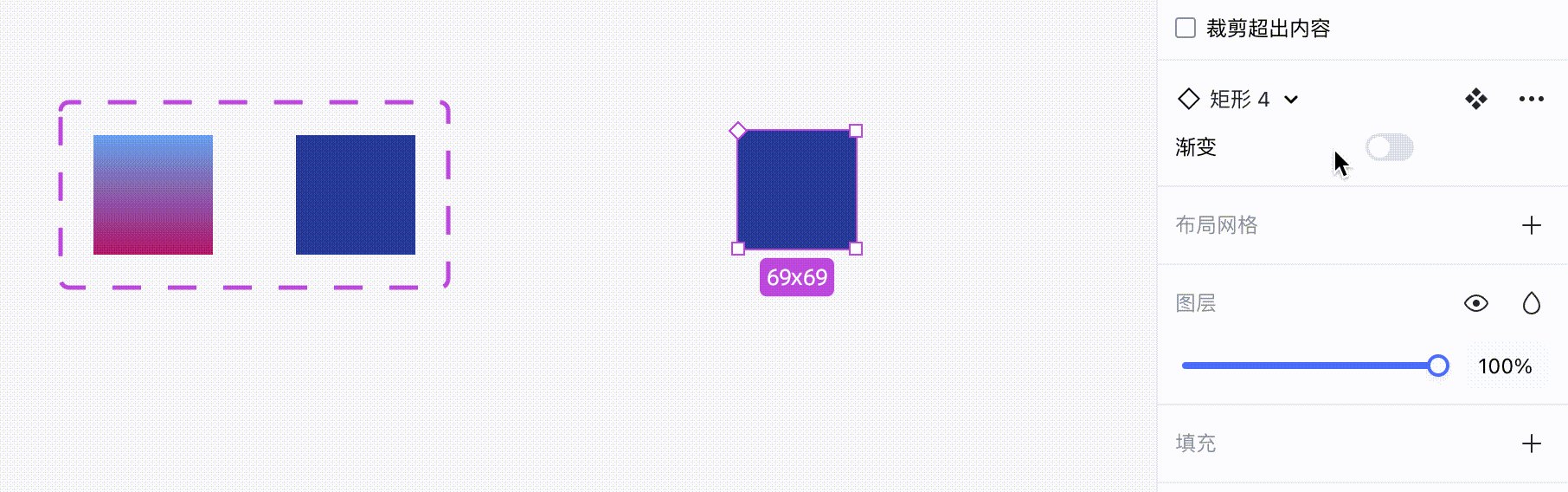
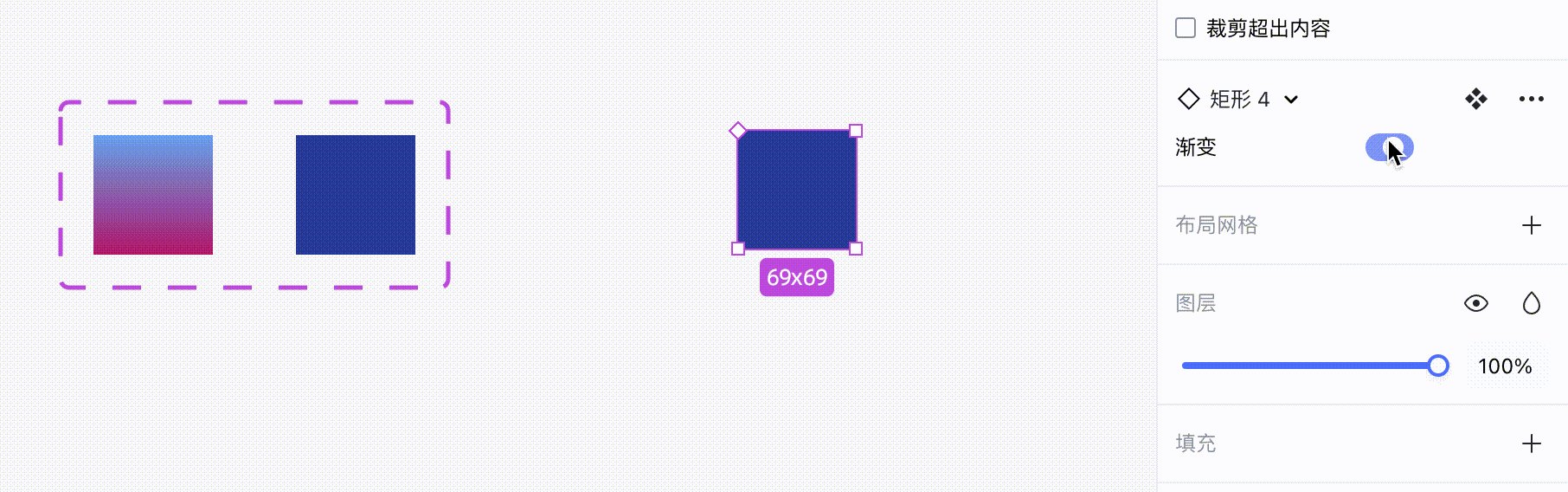
同一个组件中,切换不同状态时,覆盖层继承更智能,需要判断匹配图层在源组件中的样式是否一致,样式一致才能继承对应的覆盖层。
组件封装
组件封装是将一组相关的设计元素组合成一个可重复使用的单元,并对其�进行管理和维护的过程。在 M3 中,组件可以是按钮、图标、输入框等界面元素,通过封装组件,可以将其属性和行为进行统一管理,使得在不同的设计场景中都能保持一致的外观和功能。
1.创建主组件
选择要封装的设计元素,然后点击 "创建组件" 按钮。这将创建一个主组件,它是所有实例的源头。
为主组件命名,并设置其属性和样式。确保主组件具有清晰的命名和结构,以便于识别和使用。
2.定义组件属性
根据组件的需求,定义其属性。例如,对于按钮组件,可以定义颜色、文本、尺寸、圆角等属性,以及点击、悬停等交互效果。属性可以通过属性面板进行设置,并且可以在实例中进行调整。
3.组织组件
将封装好的组件组织到组件面板中,可以创建组件集或文件夹来分类管理组件。
组件状态
组件状态是指组件在不同情况下所呈现的不同外观和行为。例如,一个按钮可以有正常状态、悬停状态、按下状态等不同的状态。通过定义组件的不同状态,可以模拟用户与��界面元素的交互,从而创建更加真实和动态的设计。
1.添加状态
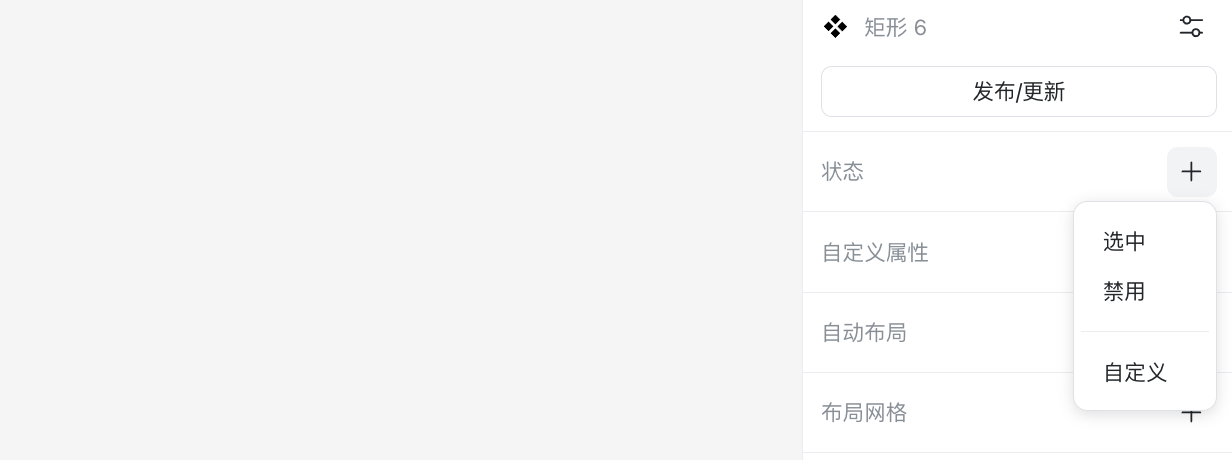
选择要创建状态的组件,可以在 M3 的图层列表中选择组件,或者在设计界面中直接点击组件。随后打开右侧组件属性面板,找到「状态」选项卡,点击"+"按钮,为组件创建一个新的状态,默认状态有"选中"和"禁用"两项,也可以选择"自定义"为组件自定义状态。

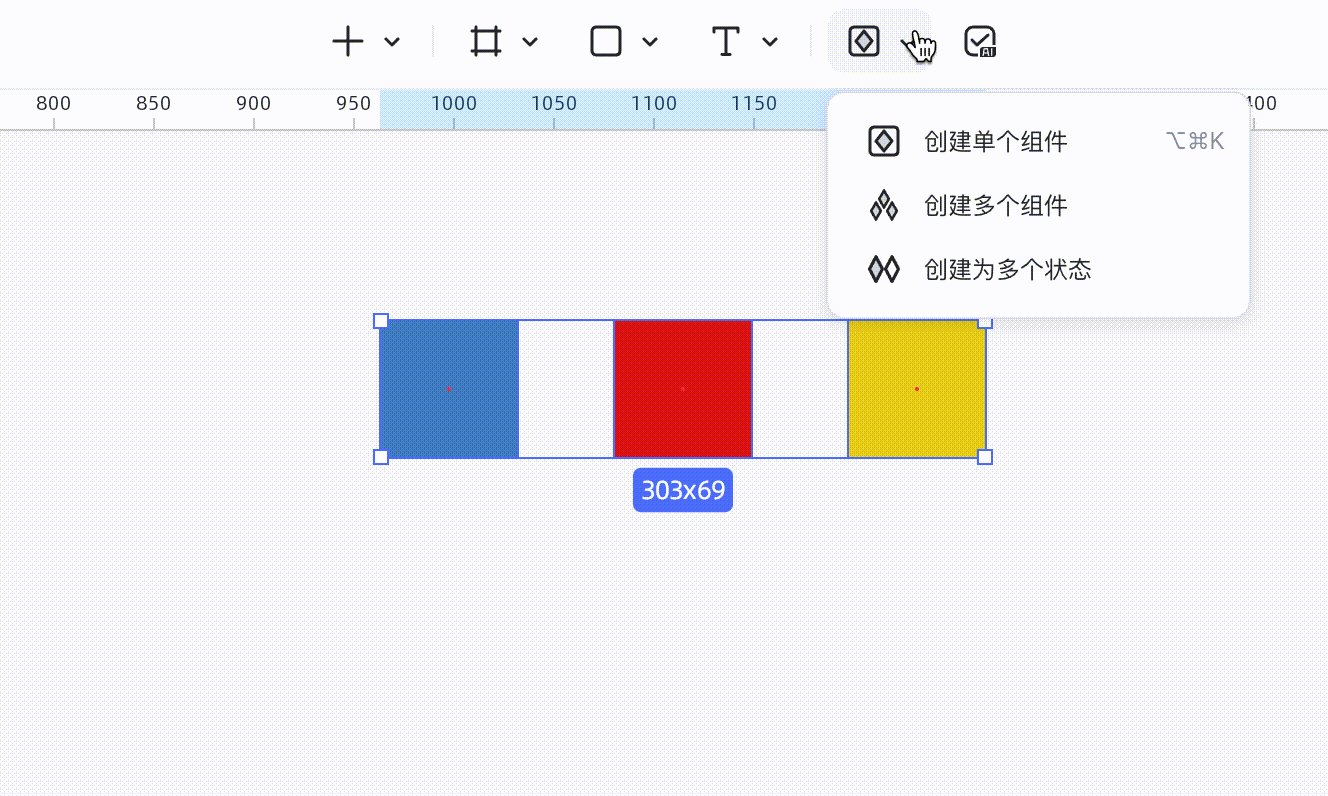
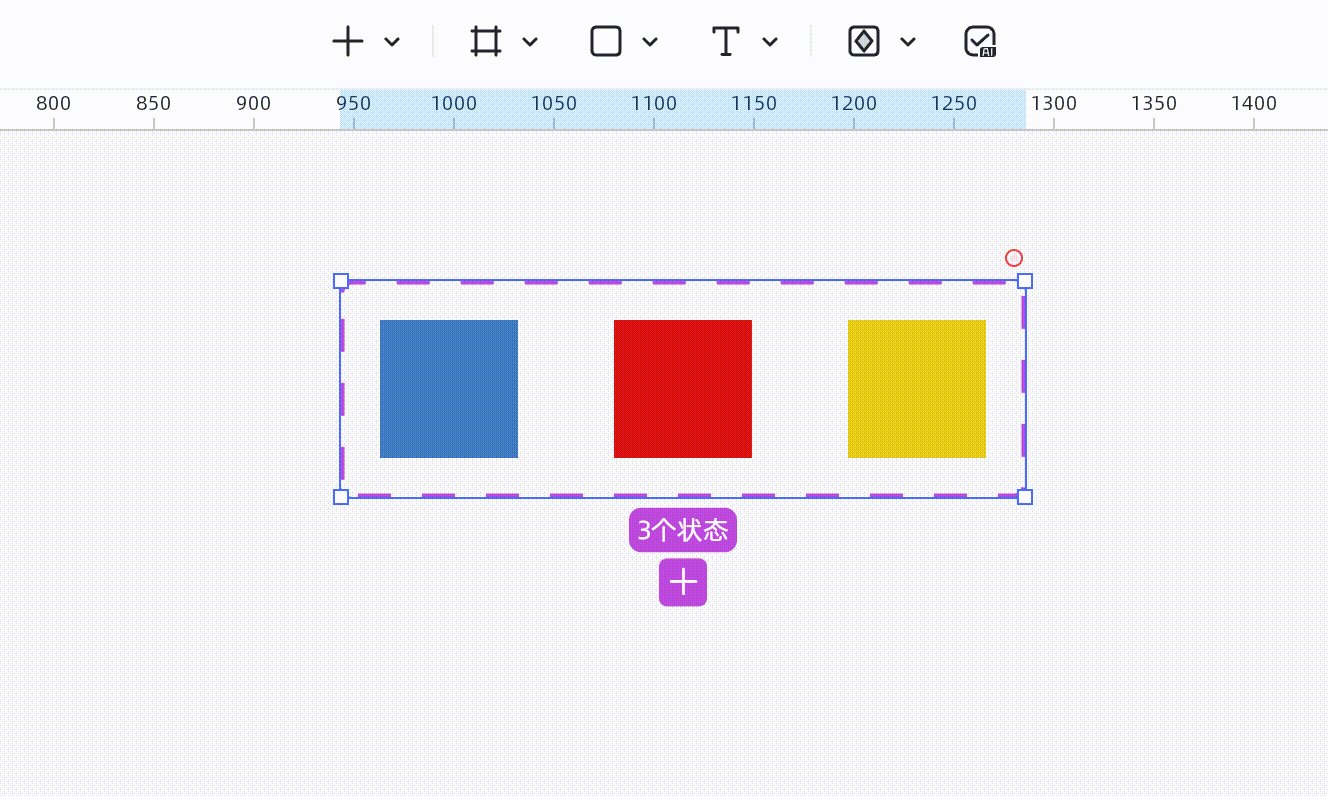
也可以直接选中多个元素,在顶部工具栏中找到「组件」选项,选择"创建为多个状态",即可创建为包含多个状态的组件集。
2.定义状态
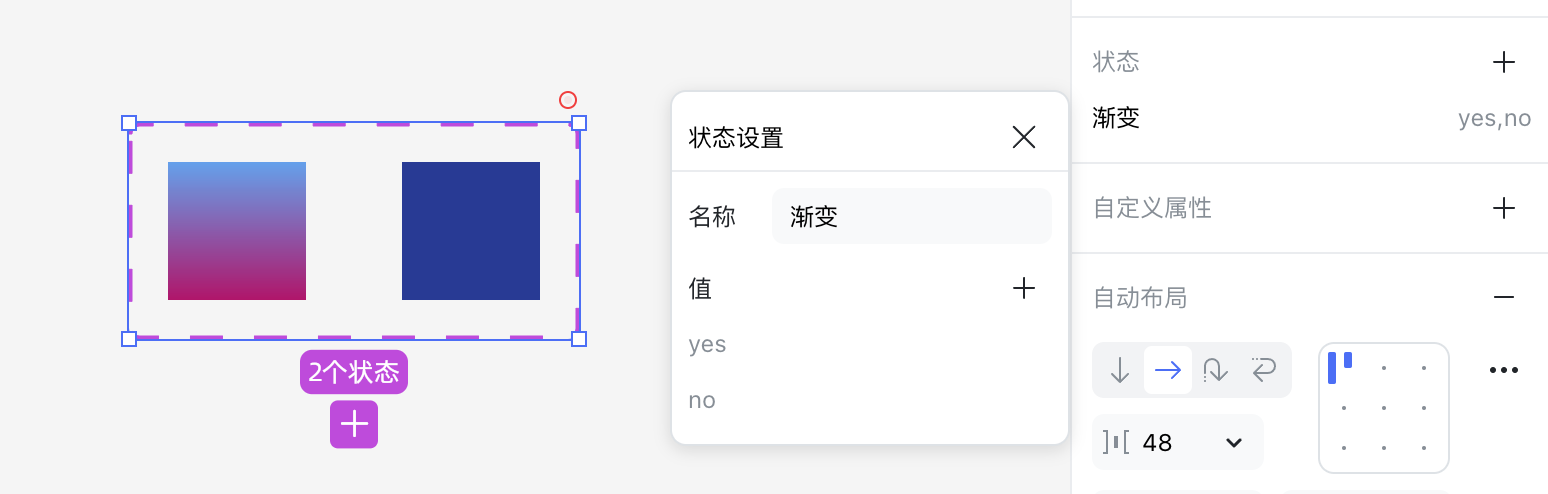
在新创建的状态下,可以通过调整组件的属性来定义其外观和行为。例如,可以更改颜色、字体、阴影效果、大小等属性。还可以添加交互效果,如悬停效果、点击效果等,以模拟用户与组件的交互。同时,还可以在属性栏中为状态添加值,以便快速切换状态,常见的值有"yes"和"no"或者"ture"和"false"等,可以自动生成可以开关按钮,方便调节。

3.切换状态
设置好之后,再复制出来的实例就可以通过点击组件或使用快捷键来切换组件的状态了。
自定义属性
自定义属性可以在组件中定义额外的属性,这些属性可以控制组件的外观、行为等。例如,你可以为一个按钮组件添加一个 "颜色" 属性,以便在不同的场景中轻松更改按钮的颜色,或者为一个文本框组件添加一个 "字体大小" 属性,以便根据需要调整文本的大小。
1.添加属性
选择要添加属性的组件,打开组件属性面板,找到「自定义属性」选项卡。点击 "+" 按钮,开始添加属性。

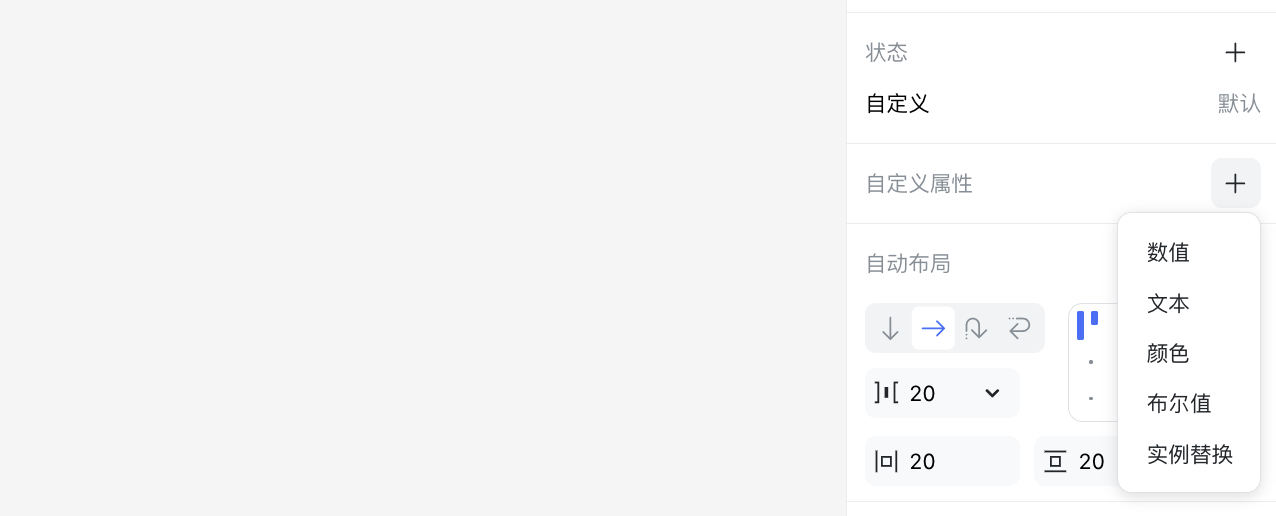
2.定义属性
在弹出的对话框中,你可以为属性命名,并选择属性的类型。M3 支持多种属性类型,包��括数值、文本、颜色、布尔值和实例替换。例如,如果你要添加一个颜色属性,可以命名为 "Color",并选择颜色类型。然后,你可以设置属性的初始值,这个值将作为组件的默认颜色。
数值
数值以用于控制组件的大小、位置、间距等。例如,宽度、高度、圆角半径、边距等都可以使用数字属性来定义。
文本
文本属性用于控制组件中的文本内容。
颜色
用于指定组件的颜色表现,可以是背景颜色、文本颜色、边框颜色等,添加颜色属性可以让设计师在不同的场景下轻松更改组件的颜色。
布尔值
布尔值属性只有两种状态:真(true)或假(false),通常用于控制组件的显示或隐藏、启用或禁用、是否有特定效果等。
实例替换
实例替换可以关联不同的组件库,以快速替换组件的实例,而无需手动调整每个实例的属性。
3.使用属性
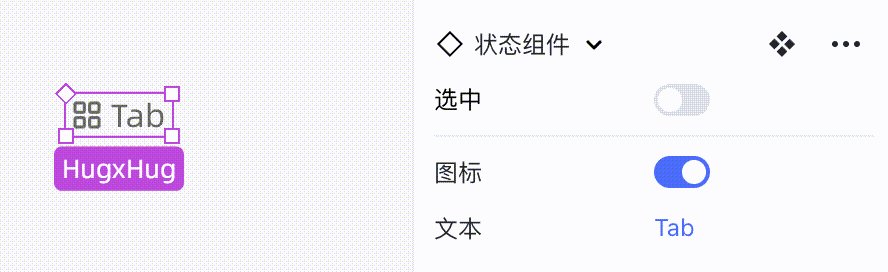
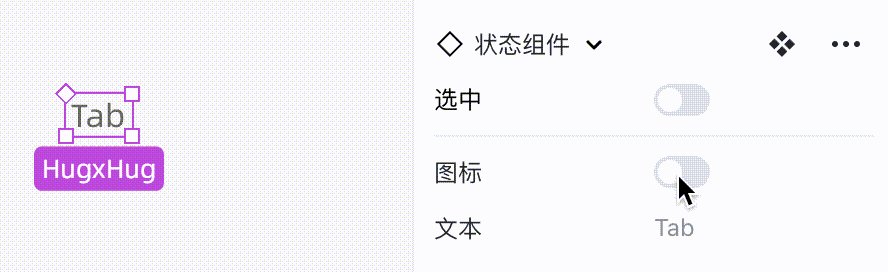
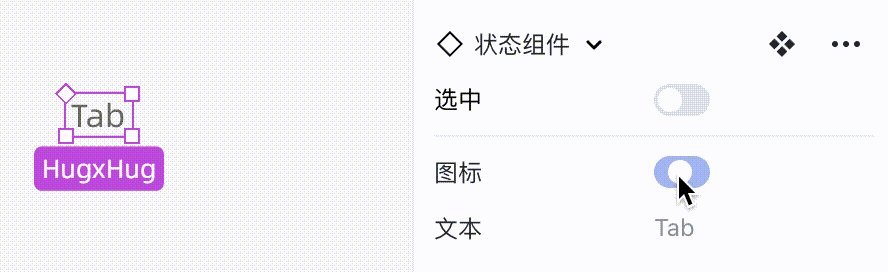
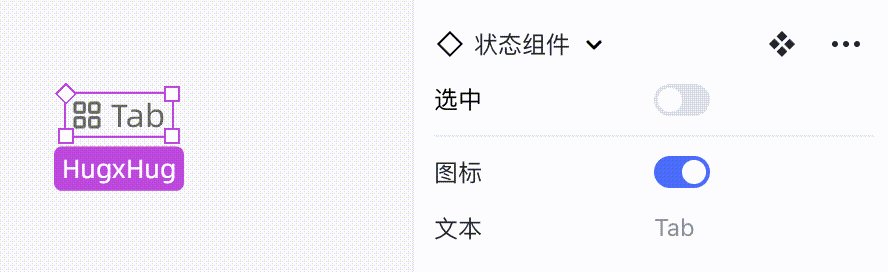
添加属性后,你可以在设计界面中使用这些属性来快速调整组件。例如,如果你想快速切换一个按钮组件有/无图标状态,你可以为其添加一个布尔值属性,命名为"图标",将组件集里有图标的组件值设为"ture",将无图标的组件值设为"false",设置完成后就可以在实例中快速切换了。