008组件
组件------缺
摹客提供了一系列自带交互或状态属性的基础组件,你可以通过使用这些组件,快速开始你的设计。
基础组件
按钮
按钮在界面上的运用非常广泛,摹客原型设计中的按钮默认是带有圆角的。
-
从左侧基本组件中拖出按钮,即可直接使用。
-
你可以对多边形大小随意拉伸,如果需要等比例调整大小,按住Shift再拖动鼠标。
-
双击组件或使用Enter键,即可对按钮内文字进行编辑。

输入框
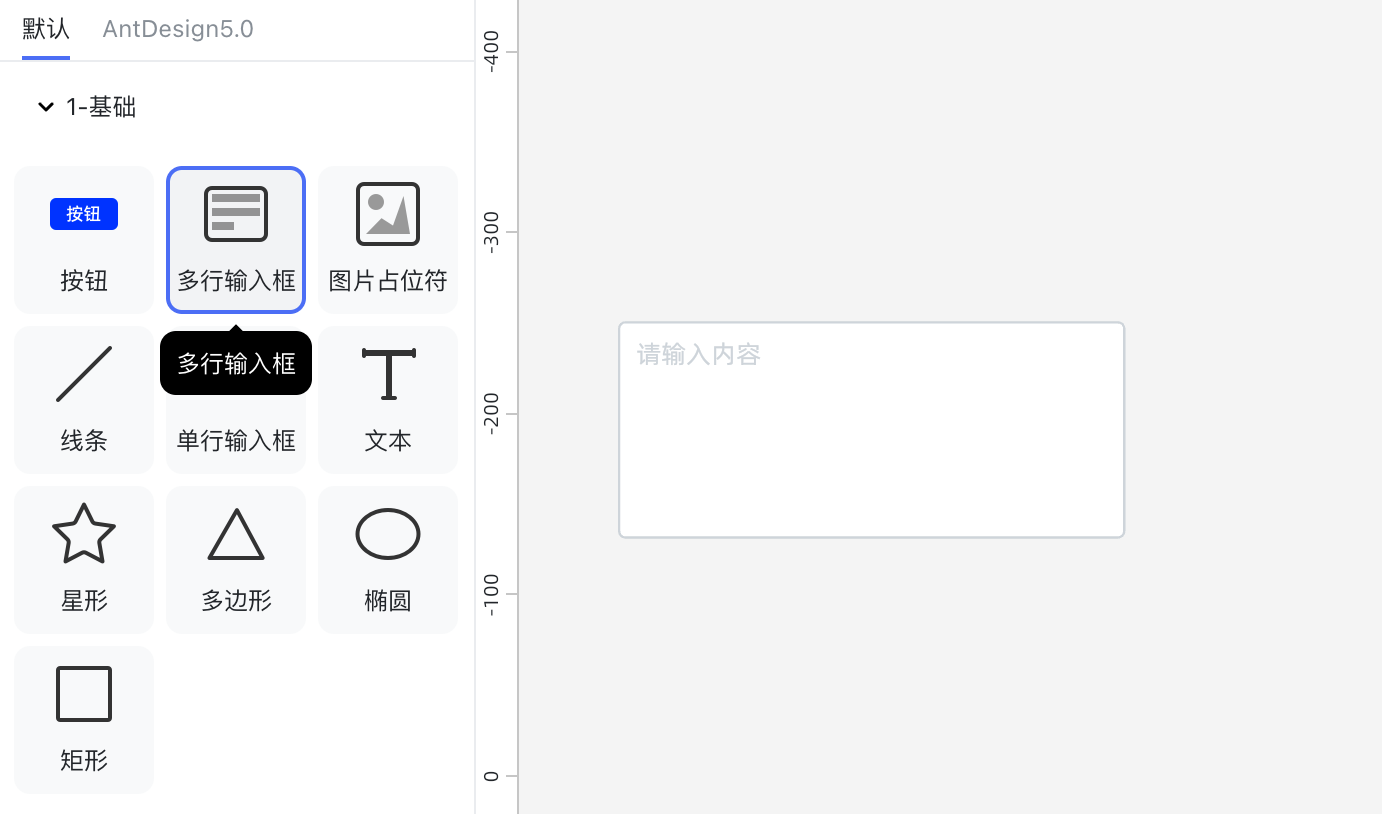
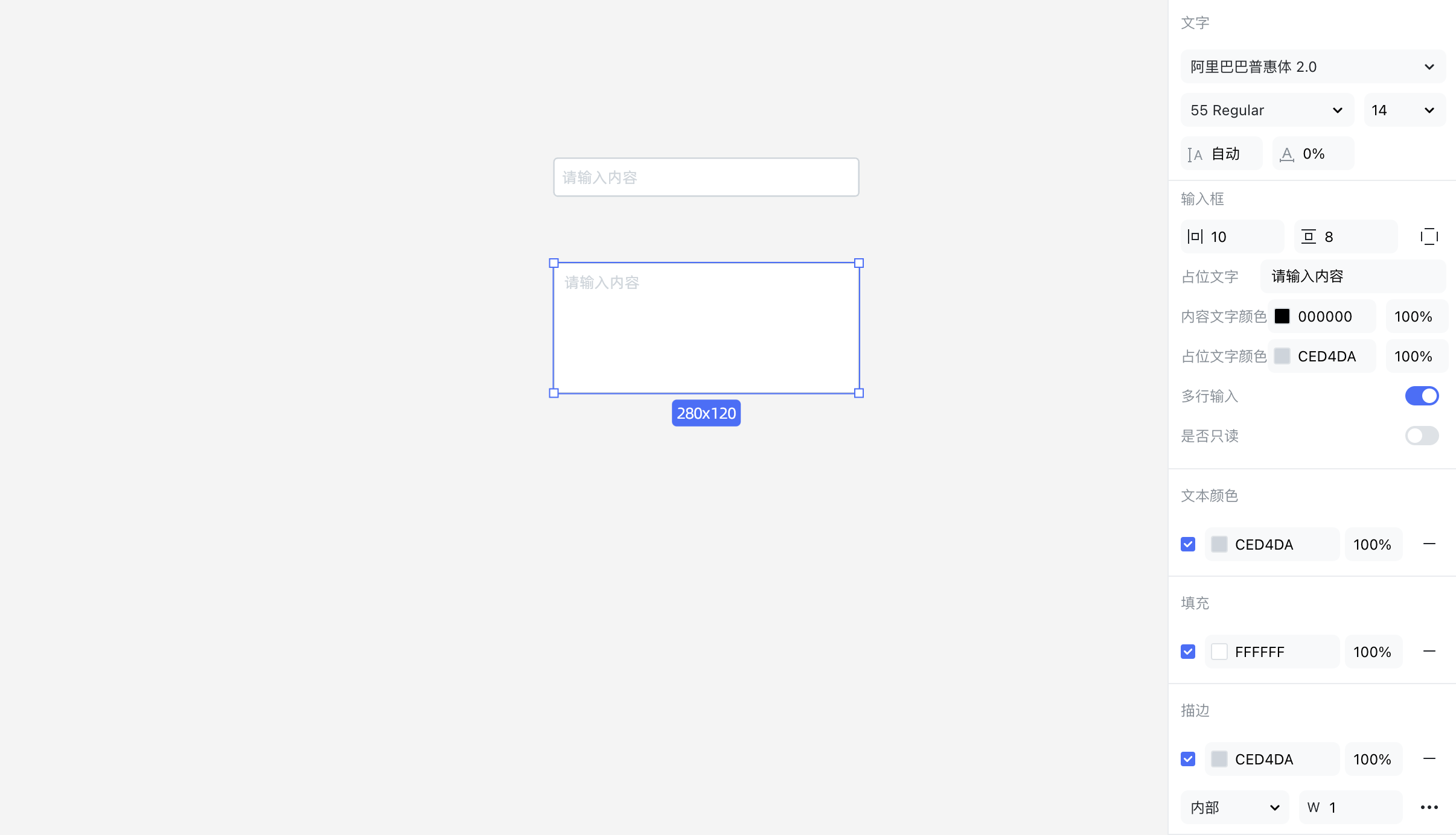
多行输入框
-
从左侧基本组件中拖出多行输入框,即可直接使用。
-
你可以对多行输入框大小随意拉伸,如果需要等比例调整大小,按住Shift再拖动鼠标。
-
双击组件或使用Enter键,可对多行输入框添加内容。

单行输入框
-
从左侧基本组件中拖出单行输入框,即可直接使用。
-
你可以对输入框大小随意拉伸,如果需要等比例调整大小,按住Shift再拖动鼠标。
-
双击组件或使用Enter键,可对输入框内添加文本信息。

属性
-
在右侧属性面板中,可以设置单行输入框内文本的样式、透明度、填充、边框、阴影、圆角等属性。
-
在扩展属性中,可以为单行输入框添加占位文字,还可以设置输入类型:文字、字母、密码。

线条
-
从左侧基本组件中拖出线段,即可直接使用。你可以对线段长度随意拉伸,按住Shift,可以更好地控制线条拉伸方向。
-
双击组件或使用Enter键,可对线段内添加文本信息。