002界面导航
界面导航
本文我们主要认识下摹客的界面。
不管是在原型模式还是UI模式中,界面整体布局都大致相同,包括左侧的设计内容管理面板、顶部工具面板和右侧属性面板及交互面板。
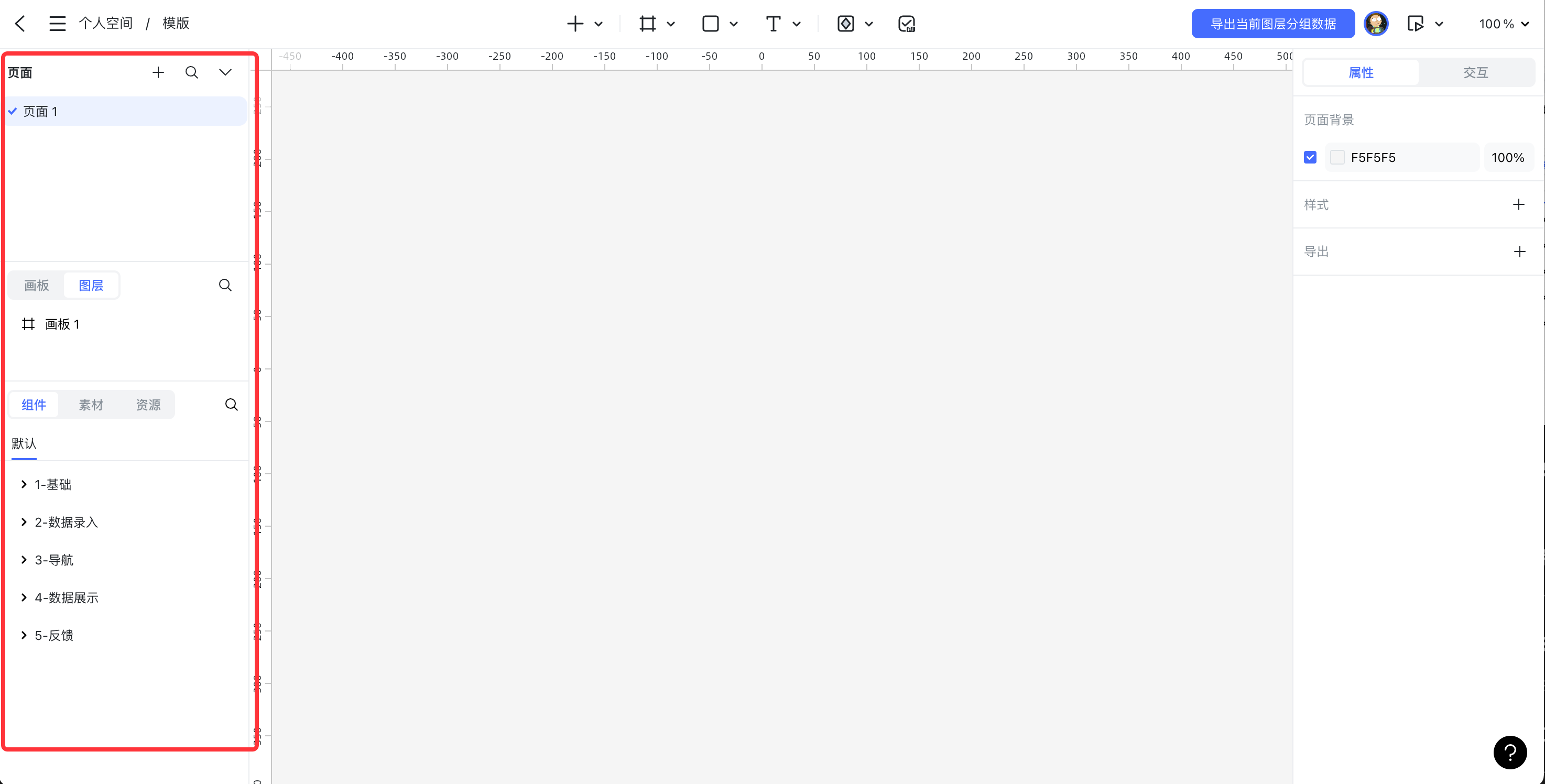
左侧设计内容管理面板

页面
页面可以理解为一个包含多个设计元素的容器,它为设计提供了一个特定的空间范围,类似于传统文档中的一页或者一个独立的设计场景。
图层
图层以面板的形式展示,用户可以在图层面板中查看、选择�、创建、删除和管理图层。每个图层都有自己的名称、可见性图标、锁定图标等属性,方便用户识别和操作。
画板
画板是一个可以容纳图形、文本、图像、组件等多个设计元素的容器。在原型模式中会显示当前页面的所有画板,便于进行项目管理。
资源
资源是指在设计过程中的组件、样式、图标等可以重复利用和管理的各种元素,包括本地资源和其他项目中的已发布资源,可以大大提高团队的工作效率。
素材
包括图标、图片和模板。图标中包含大量官方图标库,以及支付、办公、图标等不同场景下的常用图标。
组件
组件是将设计中的某些元素(如按钮、图标、输入框等)或者一组相关元素组合起来,创建为一个可复用的单元,可以提高设计效率并保证设计的一致性。在原型模式中内置了大量可交互式组件,未来还会有更多的第三方组件的持续更新。
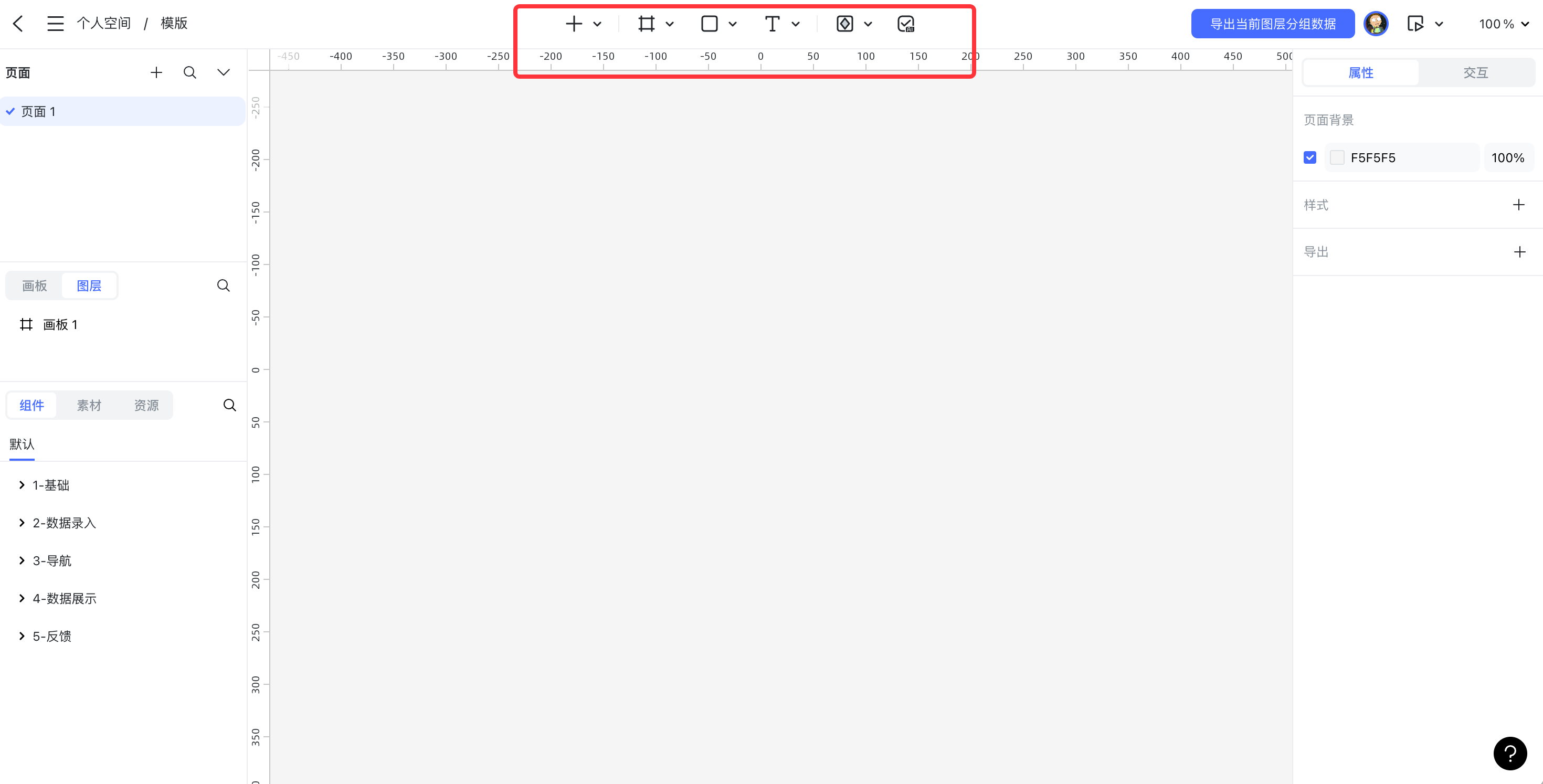
顶部工具面板

快速添加
可以快速添加内容。
容器
用于创建画板容器、列表容器和分区,可以快速搭建页面的结构。
形状
包括矩形、圆形、多边形等基本形状工具。可以快速创建常见的几何形状。
文本
用于添加和编辑文本内容。
钢笔和铅笔
只有UI模式下有。用于绘制自定义形状。可以创建直线、曲线和复杂的路径。
组件
用于添加单个和多个组件,以及状态。
布尔运算
只有UI模式下有。通过对形状进行组合、相交、相减等操作,创造出复杂的图形。
编辑图层
只有UI模式下有。用于对形状图层进行矢量编辑。
蒙版
只有UI模式下有。用于创建蒙版,可以显示图层的特定部分,通过使用填充的alpha通道或形状来遮盖上面的层。
设计小查
只有UI模式下有。通过AI快速检查图层的颜色、文字、字体样式,支持深度样式识别,并与选中的设计规范进行对比。
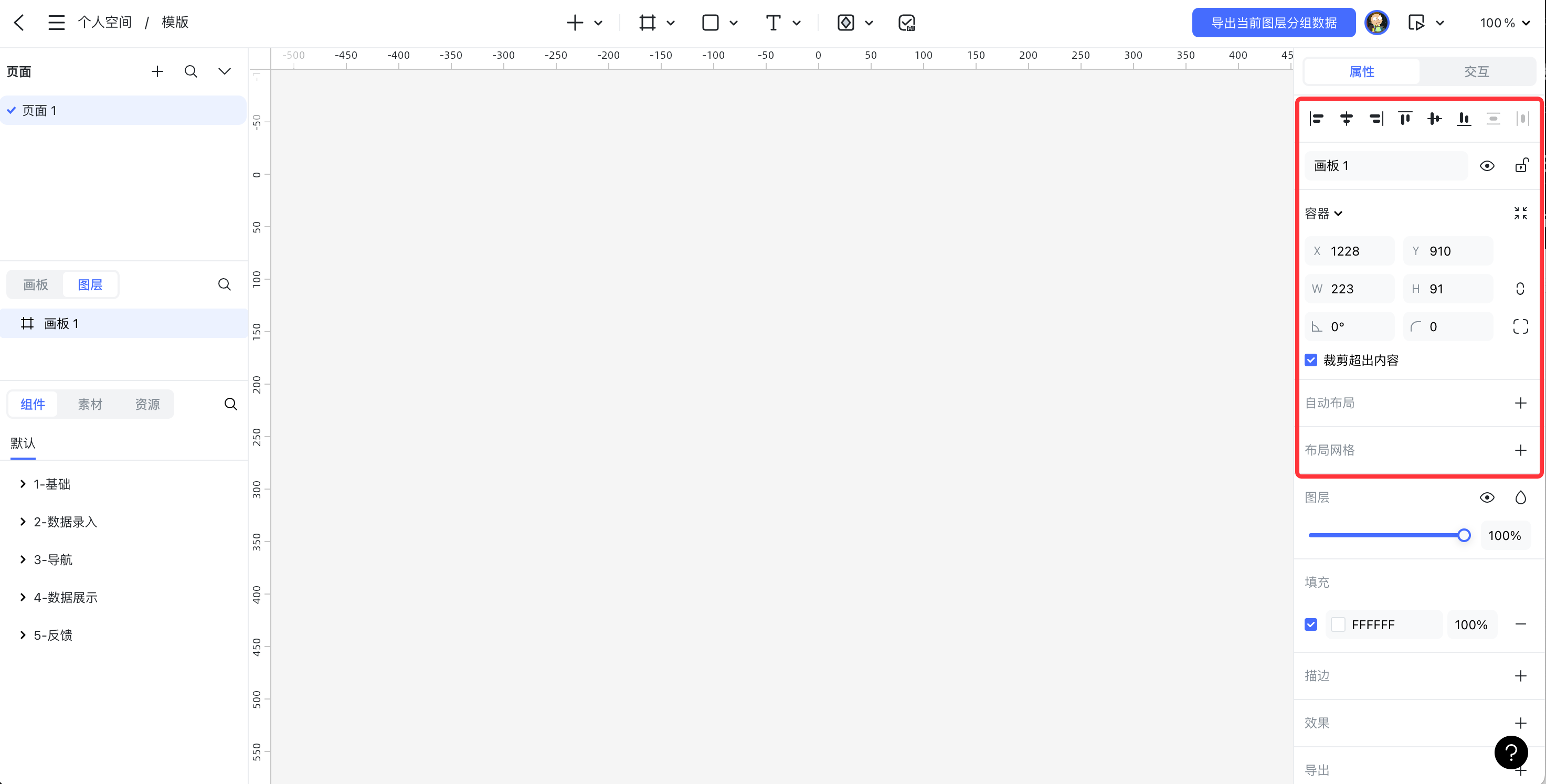
右侧属性面板
布局设置区

对齐方式
可以选择容器内各元素的对齐方式,包括左对齐、居中对齐、右对齐等。如果选择多个容器,则对它们自身之间参照于上级容器进行调整。
位置和大小
精确显示元素的X和Y坐标值,方便进行精准定位。同时可以调整元素的宽度、高度、旋转角度和倒角值。
自动布局
能够根据内容自动调整容器大小和元素排列。可以设置自动布局的布局方向、对齐方式,以及元素的间距和边距等数值。便于适应不同屏幕尺寸,保持设计的一致性。
布局网格
是一组水平和垂直的线条,有三种模式(网格、行、列)可以选择,用于在设计界面中划分空间,为元素的放置提供参考,帮助实现更精确、更一致的布局。
约束
用于控制元素在调整大小时的行为,例如固定宽高比、水平或垂直方向的拉伸限制等。
外观设置区

不透明度
调整元素的可见性和不透明度,从完全透明到完全不透明之间进行设置,以实现不同的视觉层次。
填充
可以为形状、文本等元素设置填充颜色。支持纯色填充、渐变填充等多种方式,并且可以通过颜色选择器选取或输入具体的颜色值。
描边
设置元素的边框属性,包括边框颜色、粗细、样式(如实线、虚线等)。
已选颜色
展示当前选中页面的所有颜色,便于快速编辑界面中的颜色,也可以快速应用颜色资源。
效果
添加各种视觉效果,如外阴影、内阴影、模糊等。可以调整效果的强度、颜色、偏移量等参数,以实现丰富的视觉效果。
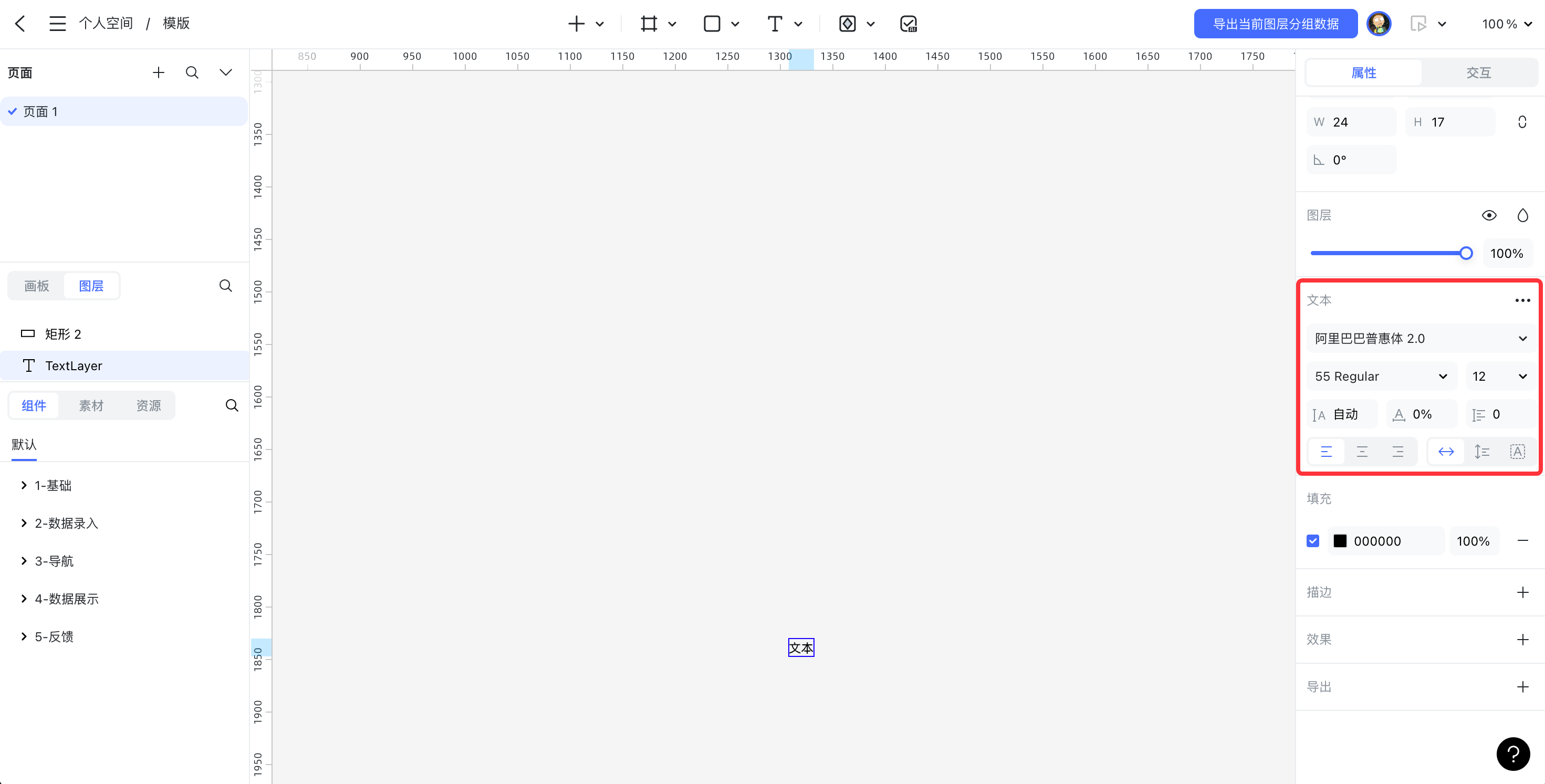
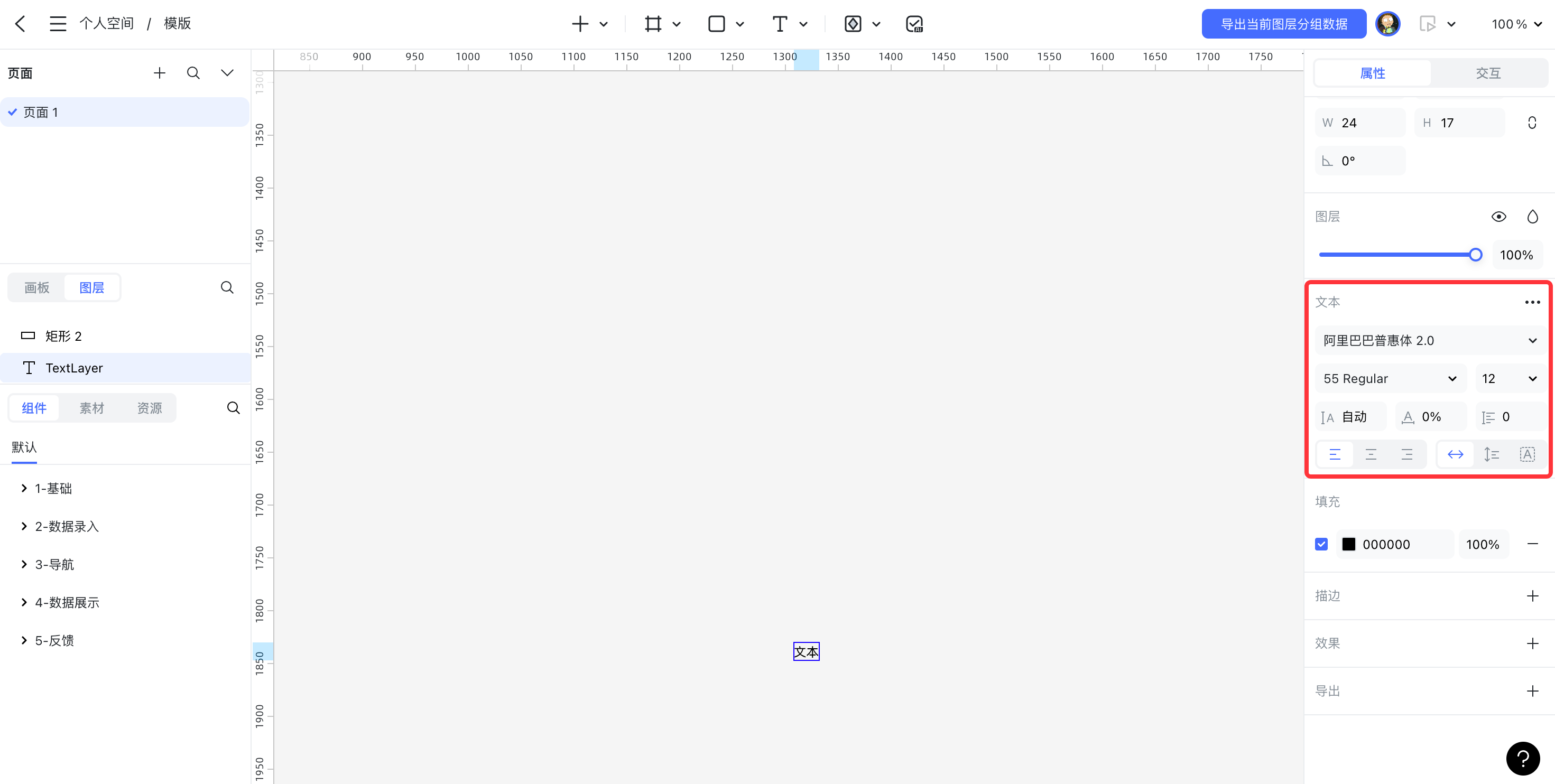
文本设置区

字体
选择不同的字体类型,摹客3支持多种系统字体和自定义上传的字体。
字号、字重
设置文字的大小、粗细程度。
行高、字间距、段落间距
调整文本行与行之间的距离、字与字之间的距离以及段落之间的距离。
文本对齐
设置文本在容器内的对齐方式,如左对齐、居中、右对齐等。
组件设置区

发布/更新
在创建和编辑组件后,可以在这里选择发布和更新,提升团队协作的设计效率。
添加状态
为组件添加不同状态��以创造不同变体,实例可以在不同状态中快速切换。
自定义属性
为组件添加快捷操作,可以自定义数值、文本、颜色、布尔值等属性,便于在实例中快速调整组件等属性,实现设计的灵活性。
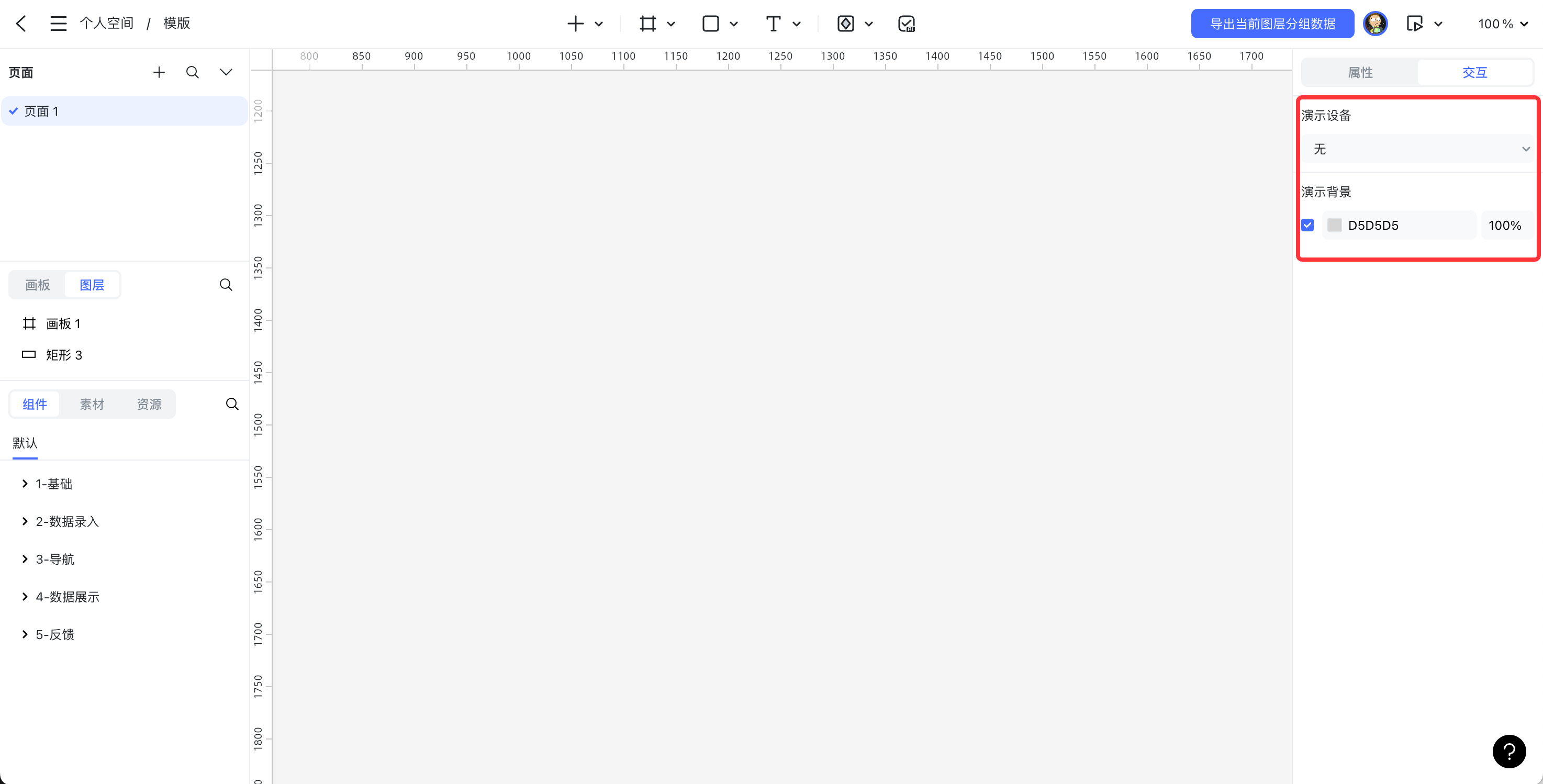
右侧交互面板
演示设置

选择演示的背景设备样机,便于方案的个性化展示。
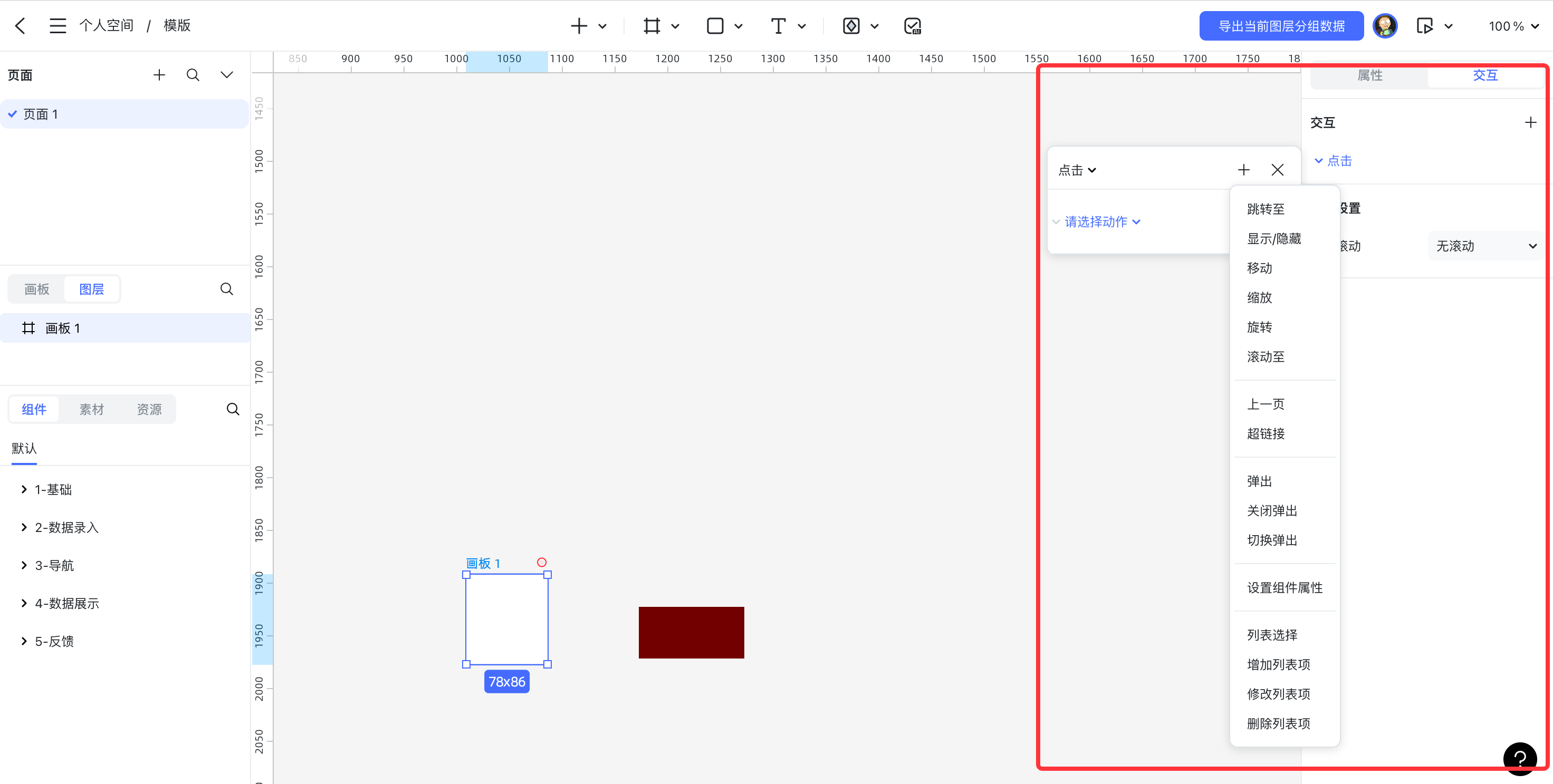
创建交互

1.触发事件
选择触发交互的各种事件,如"点击"、"双击"、"按下"、"拖动"等
2.动作
一旦选择了触发事件,你需要指定相应的动作。动作包括"跳转至、显示、隐藏等
3.目标
当设置动作时,你需要选择动作的目标,目标可以是同一文件中的不同页面、框架、组件,或者外部链接。
滚动设置
设置容器的滚动方式,这决定了在原型中滚动操作的表现。